本文主要是介绍Element UI 一键校验多表单(v-for循环表单,异步校验规则,v-for 中的 ref 属性,避坑 forEach 不支持异步 await ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求描述
- 表单为数组 v-for 循环得到的多表单,如可自由增删的动态表单
- 表单中存在异步校验规则,如姓名需访问接口校验是否已存在
- 点击提交按钮,需一键校验所有表单,仅当所有表单都通过校验,才能最终提交到后台
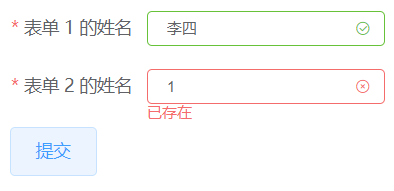
效果预览

技术要点
- 校验规则 rules 可复用,编写一套即可
异步校验规则的写法
let checkName = (rule, value, callback) => {axios({method: "get",url: "https://jsonplaceholder.typicode.com/posts",params: {userId: value,},}).then((res) => {if (res.data.length) {return callback(new Error("已存在"));} else {return callback();}});
};
此处的接口是公共的免费接口,仅模拟效果,不必深究传参和返回
formRules: {name: [{ required: true, trigger: "blur", message: "请输入姓名" },{ validator: checkName, trigger: "blur" },],
},
v-for 中的 ref 属性用静态字符串
通常,若两个元素 ref 属性相同,通过 this.$refs 只能获取到最终的元素
<p ref="p1">1</p><p ref="p1">2</p>
this.$refs.p1 // 获取到的是 <p>2</p>
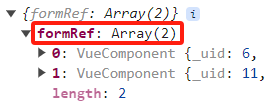
但在 v-for 中的 ref ,通过 this.$refs 得到的是一个数组

所以,此例中,获取第一个表单的方法是
this.$refs.formRef[0]
forEach中使用 await 无效!
forEach 只支持同步,不支持异步
所以此例多表单的校验需改用 for 循环,通过 break 还可提前跳出 for 循环
添加 try catch 捕获 await 中的报错
- 添加 try catch 可避免控制台报错,同时避免报错阻塞代码的执行,可提升用户体验。
- 给每一个await 都添加 try catch ,可在 catch 中可获知具体是哪一个表单校验失败!
代码实现
<template><div style="padding: 30px; width: 300px"><div v-for="(formData, formIndex) in formList" :key="'form' + formIndex"><el-formref="formRef":model="formData":rules="formRules"label-width="110px"size="mini"status-icon><el-form-item :label="`表单 ${formIndex + 1} 的姓名`" prop="name"><el-input v-model="formData.name" placeholder="请输入"></el-input></el-form-item></el-form></div><el-button @click="submit">提交</el-button></div>
</template><script>
import axios from "axios";
export default {data() {let checkName = (rule, value, callback) => {axios({method: "get",url: "https://jsonplaceholder.typicode.com/posts",params: {userId: value,},}).then((res) => {if (res.data.length) {return callback(new Error("已存在"));} else {return callback();}});};return {formList: [{}, {}],formRules: {name: [{ required: true, trigger: "blur", message: "请输入姓名" },{ validator: checkName, trigger: "blur" },],},};},methods: {async submit() {let formRefList = this.$refs.formRef;let result = true;for (let index = 0; index < this.formList.length; index++) {try {await formRefList[index].validate();console.log(`第${index + 1}个表单通过校验`);} catch (error) {console.log(`第${index + 1}个表单校验失败`);result = false;break;}}if (result) {console.log(`所有表单通过校验`);} else {console.log(`存在表单校验失败`);}},},
};
</script>
这篇关于Element UI 一键校验多表单(v-for循环表单,异步校验规则,v-for 中的 ref 属性,避坑 forEach 不支持异步 await )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





