本文主要是介绍UIScrollView遇上AutoLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在使用storyboard和xib的时候,我们经常会碰上UIScrollView的情况,而我们使用storyboard和xib的时候,经常是使用的AutoLayout自动布局,但是UIScrollView碰上AutoLayout的时候,相对来说是有点复杂的。为什么呢?原因在这:
由于Scrollview的contentSize由其subviews确定,其subviews的布局依赖于其父视图Scrollview的边界。这个矛盾,要不解决前者问题,要不解决后者,即要么不让UIScrollView的contentSize由其subviews确定,要么就让ScrollView的subviews不依赖其contentSize(即Scrollview的边界)。很显然,我们只能选择后者,因为前者你无法改变,其实从宏观上来看,改变了一个就相当于改变了两个,其实二者并没有什么特别区别,都是同一个问题导致的。
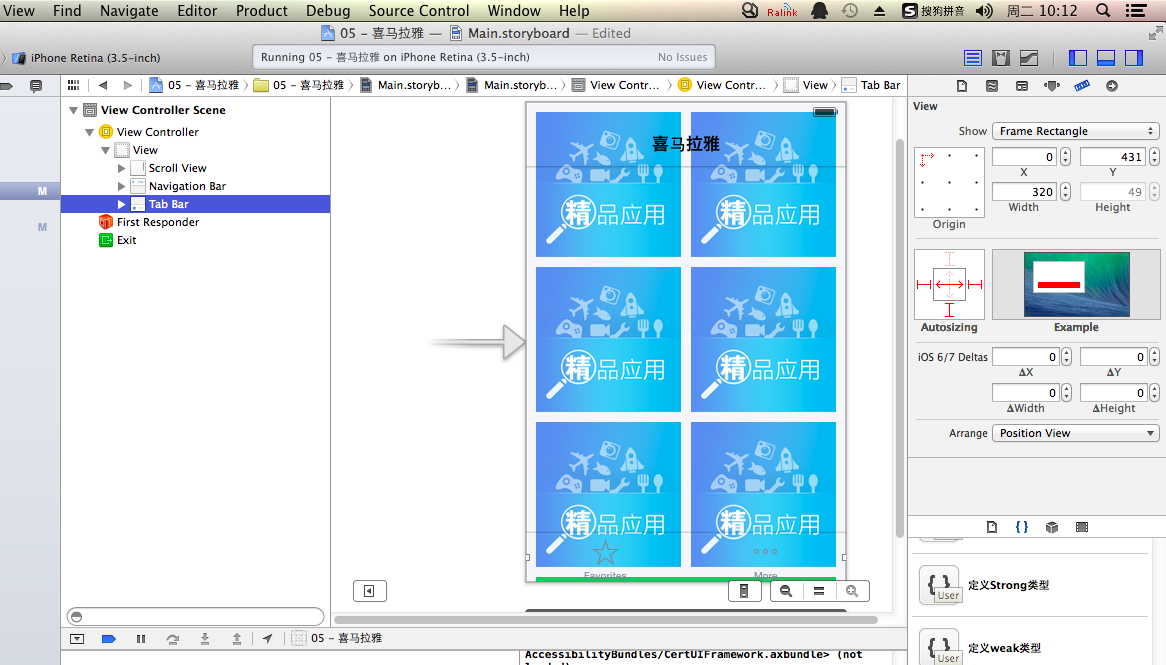
今天小编带大家实现一个简单的UIScrollView碰上AutoLayout的例子,效果图:
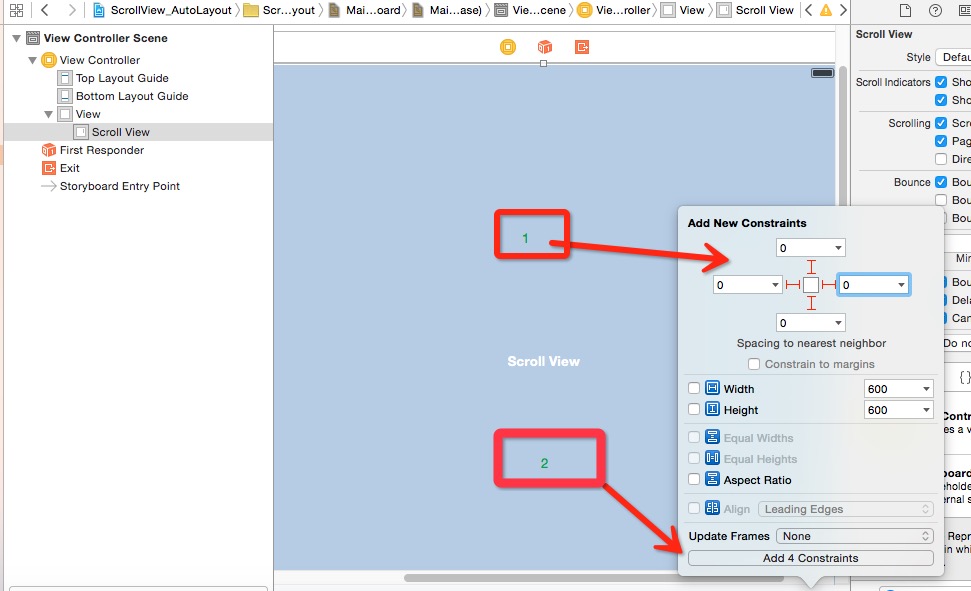
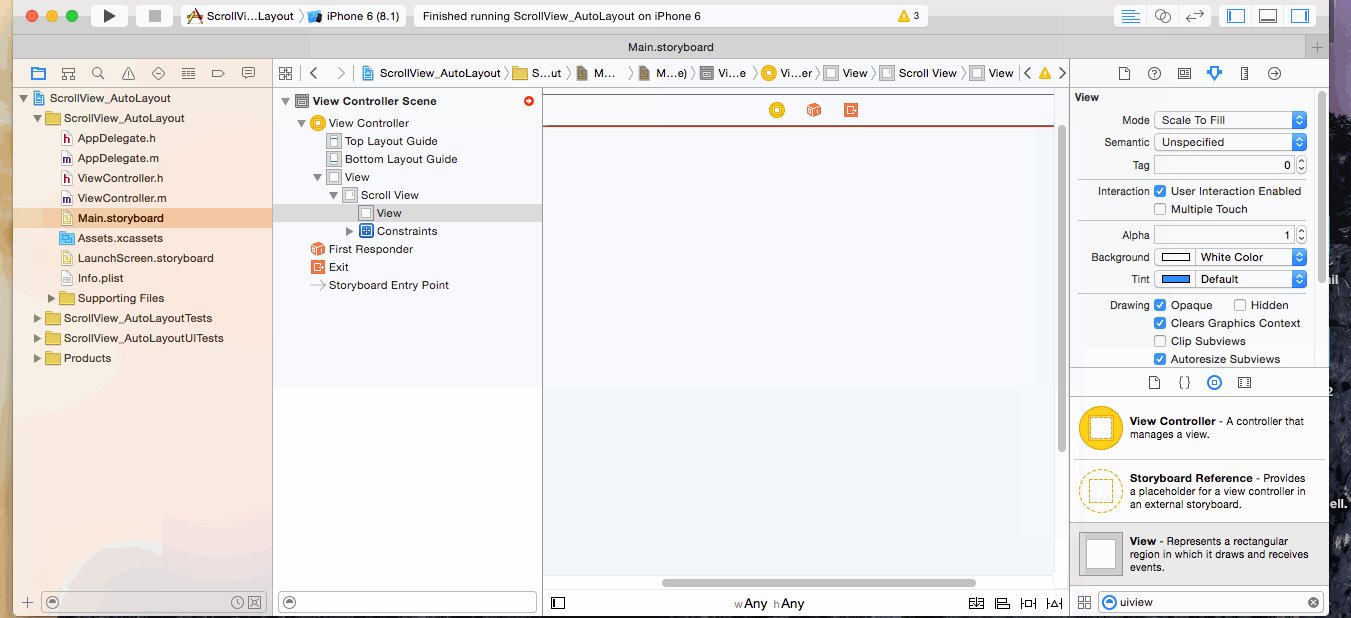
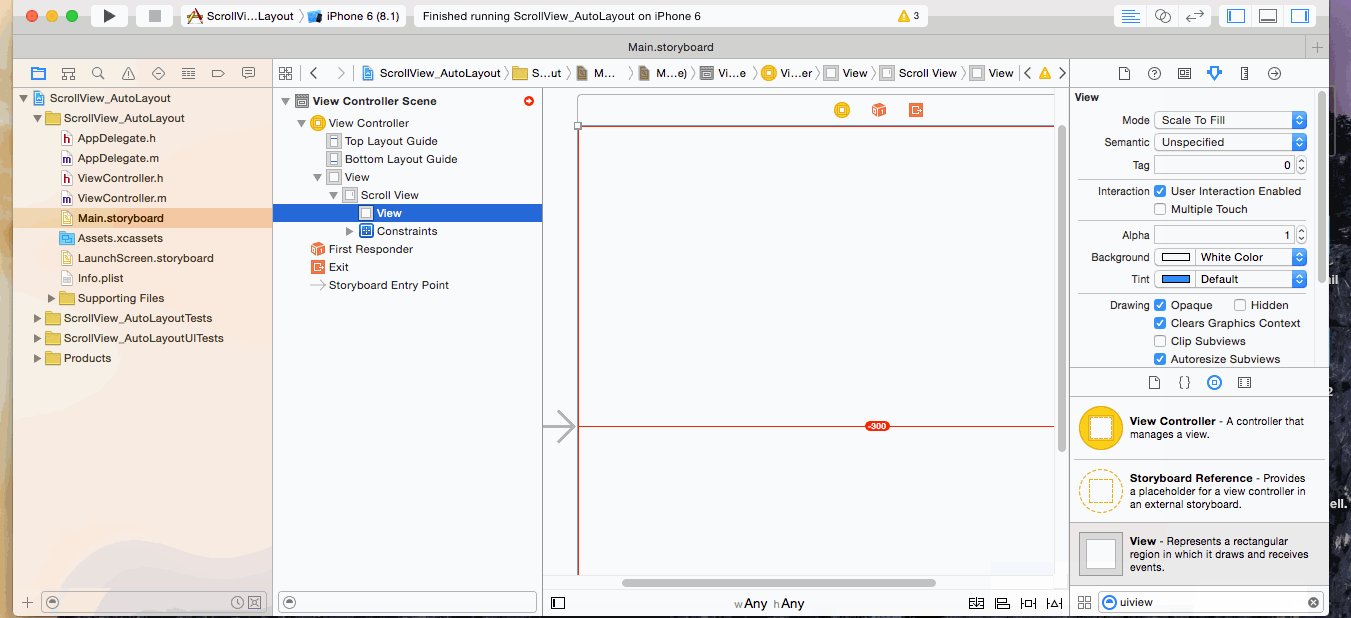
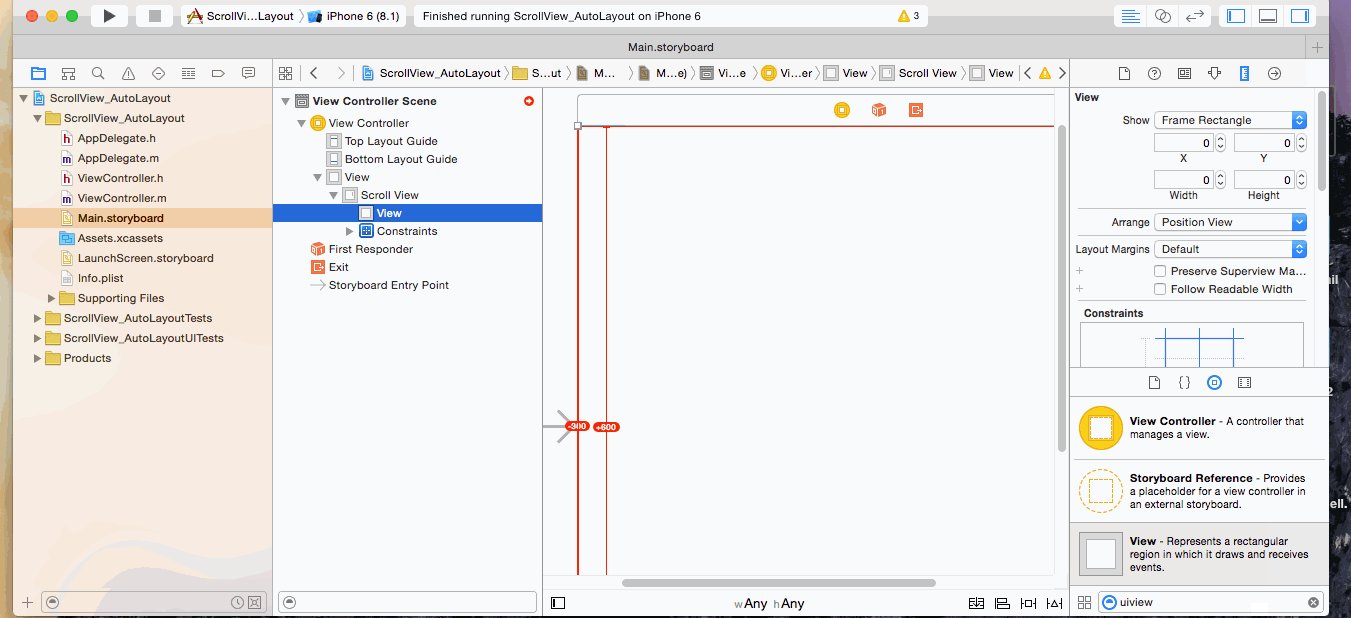
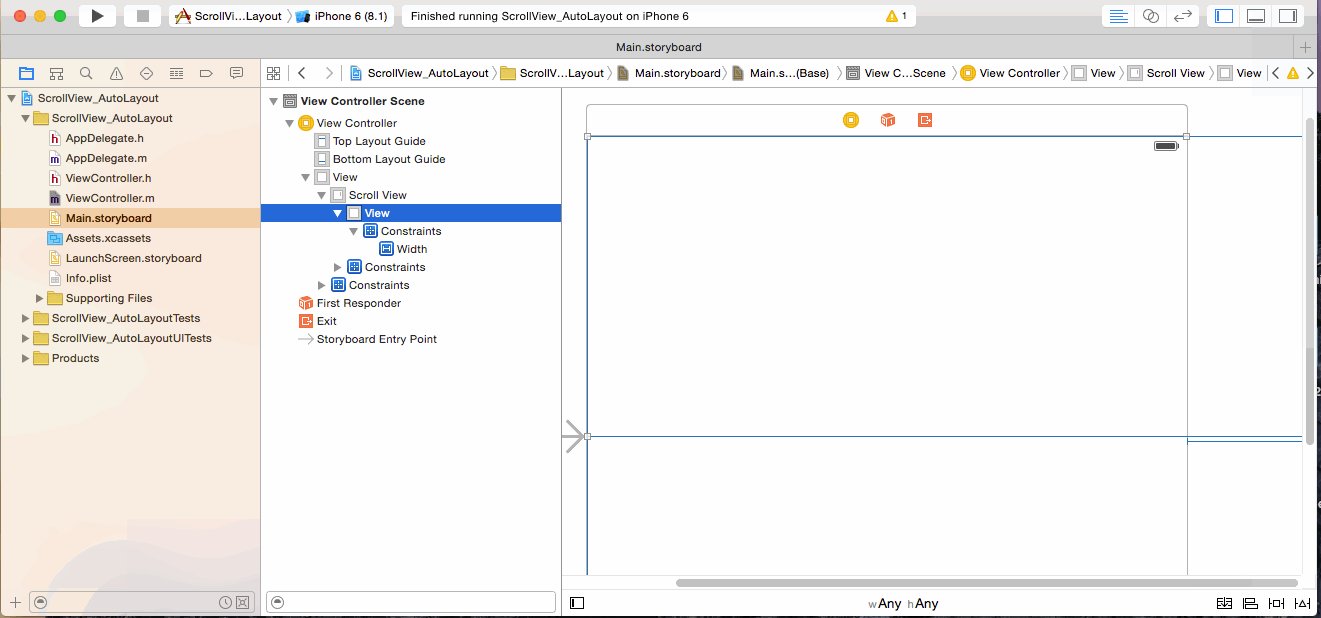
创建一个空的项目,拖一个UIScrollView到storyboard中,并对 UIScrollView添加上下左右都为0的约束,如下图:
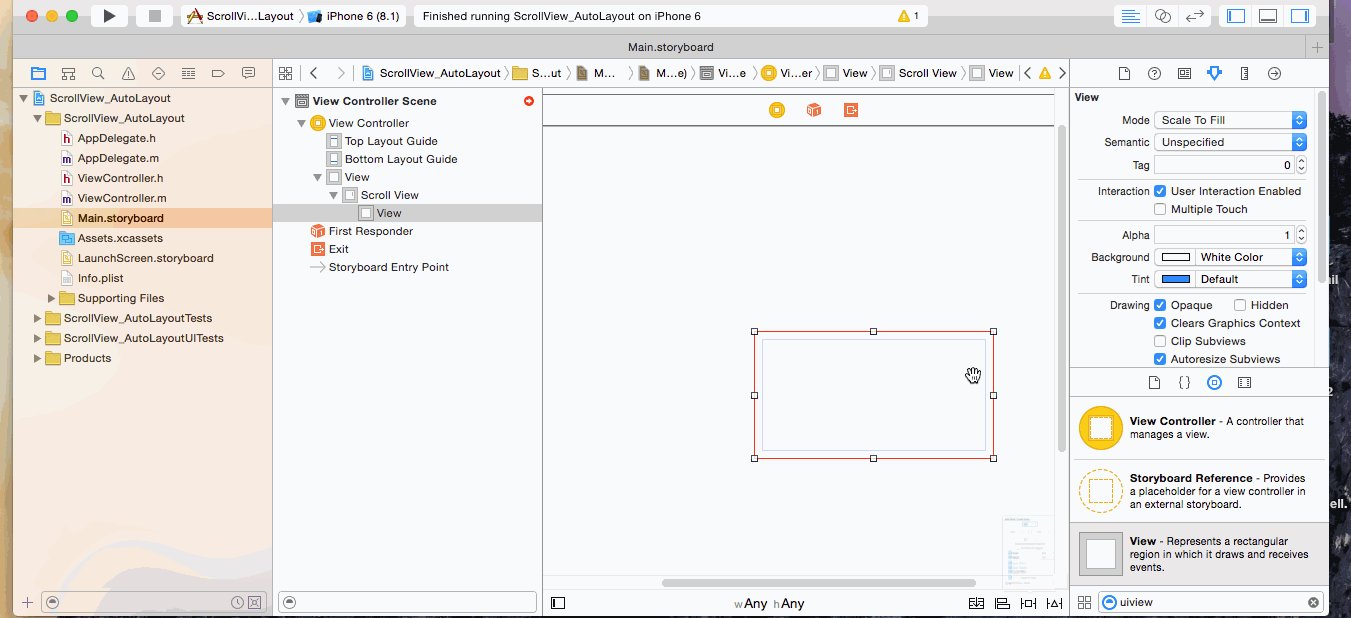
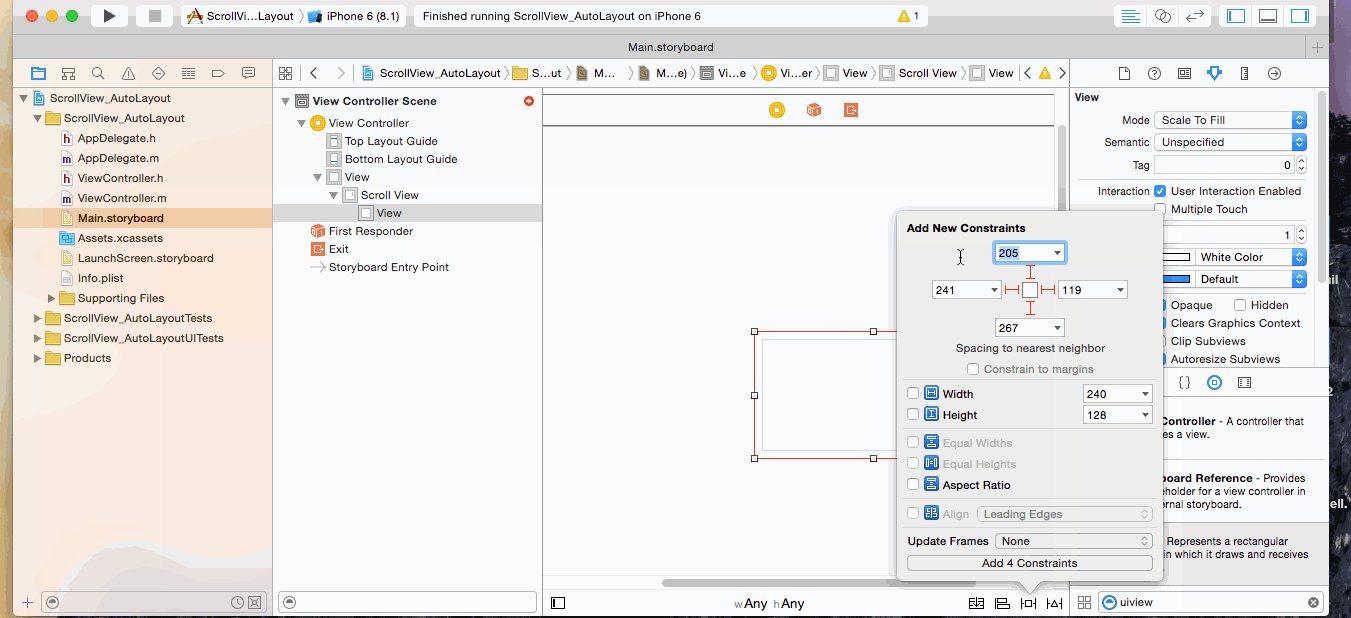
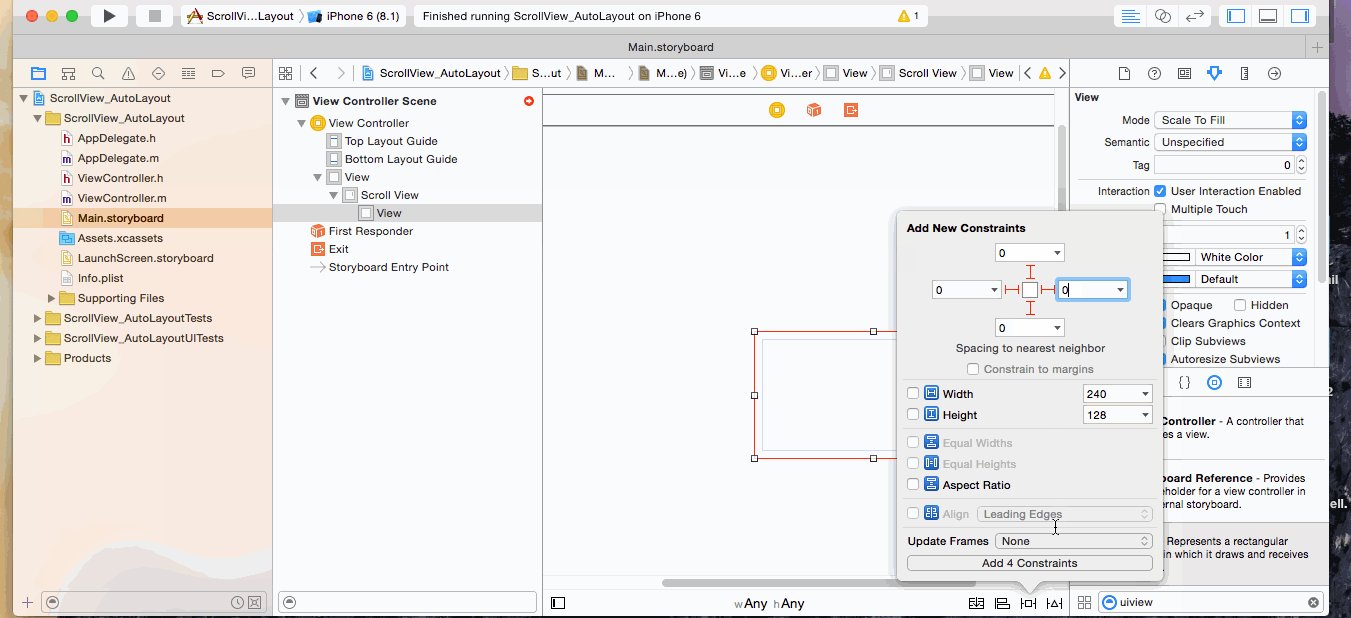
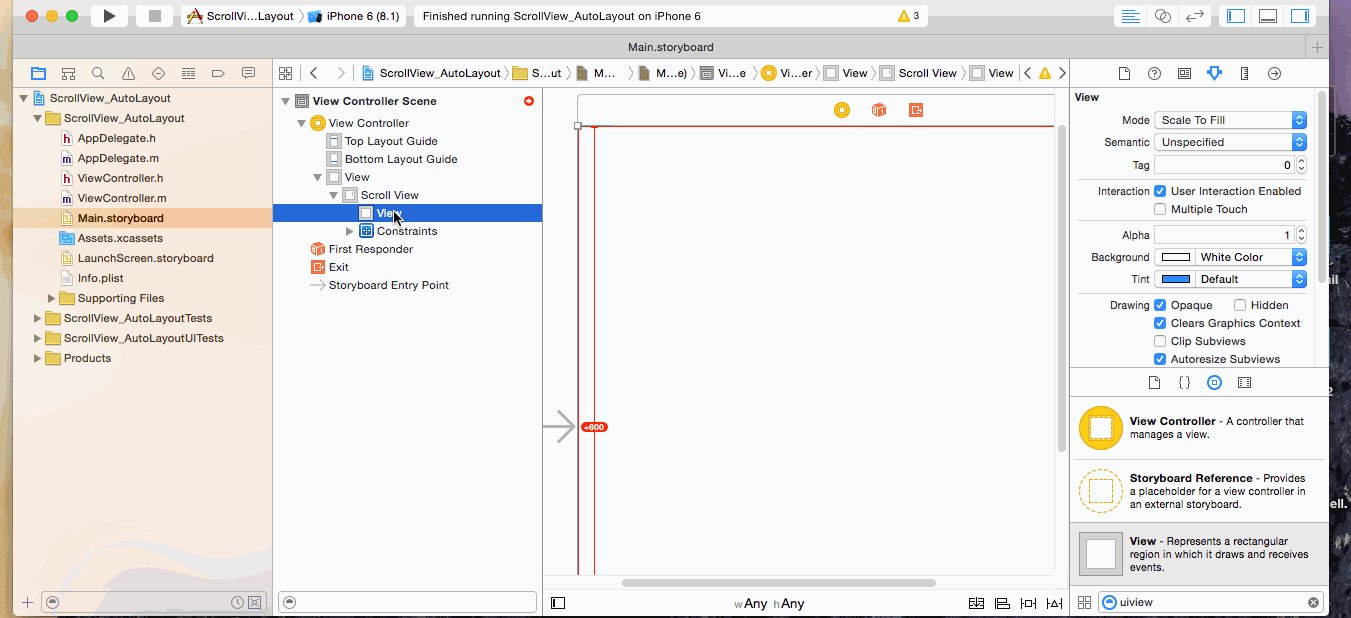
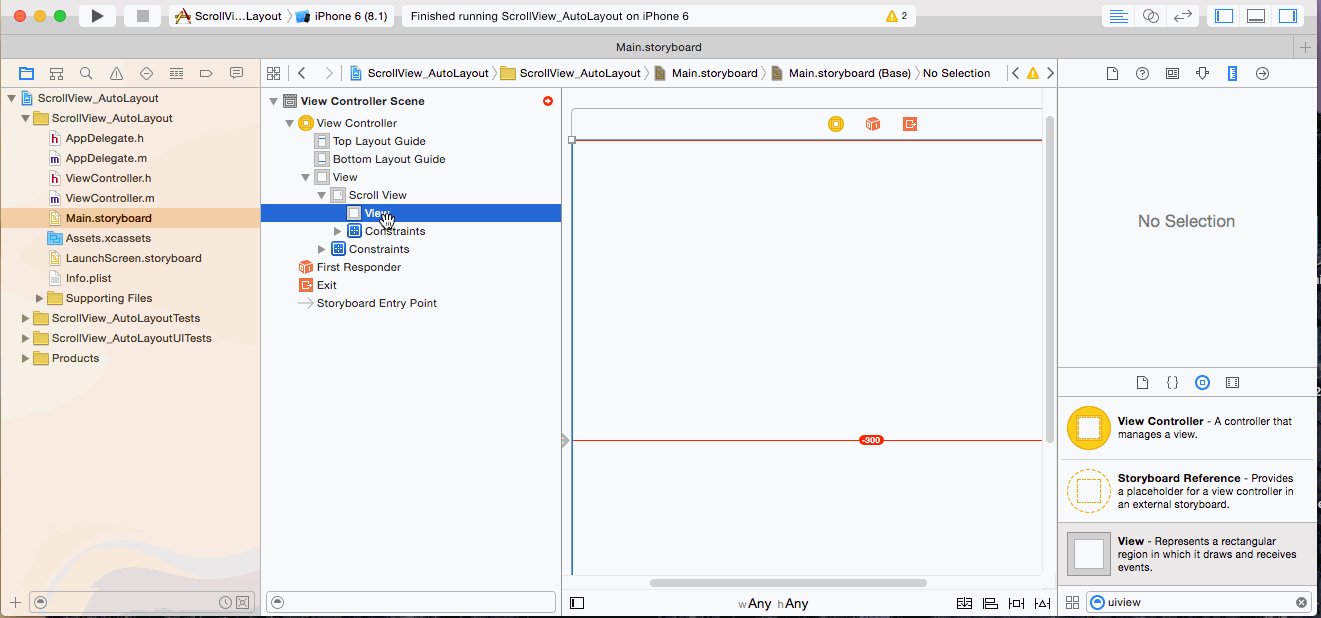
拖一个view到scrollView上充当它的contentSize的view,并且添加相对于scrollview的上下左右为0的约束,添加完之后,会有一个报错,我们暂时不用管。
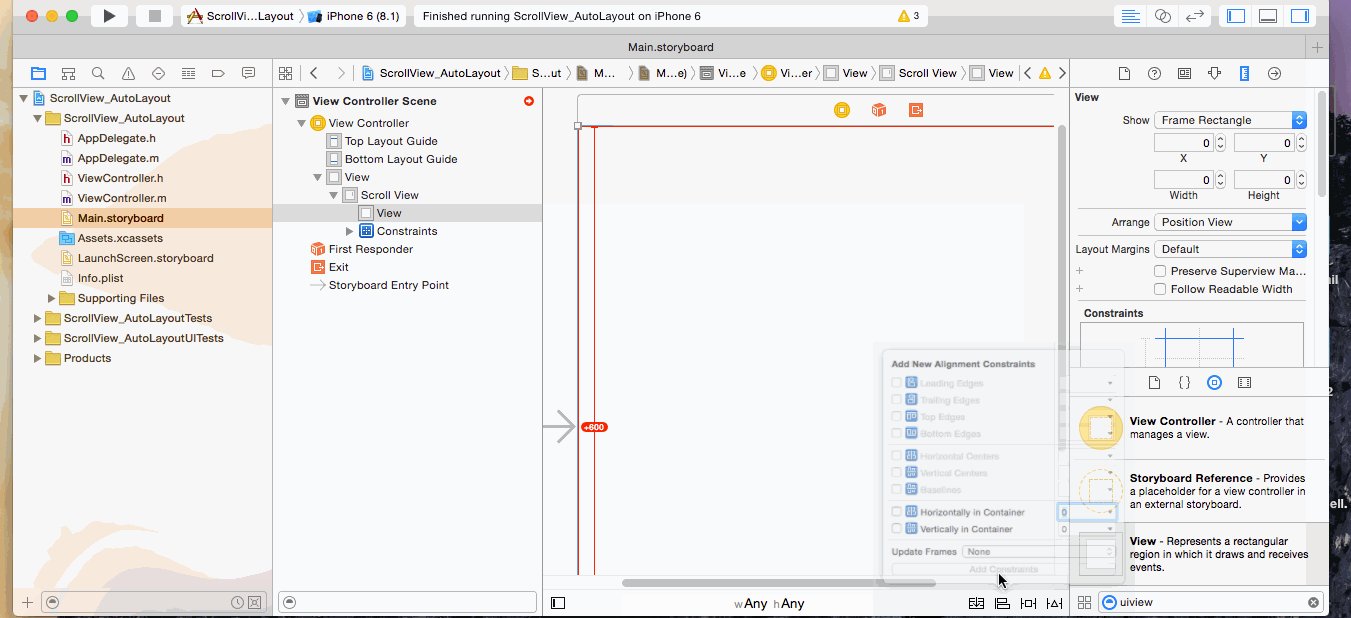
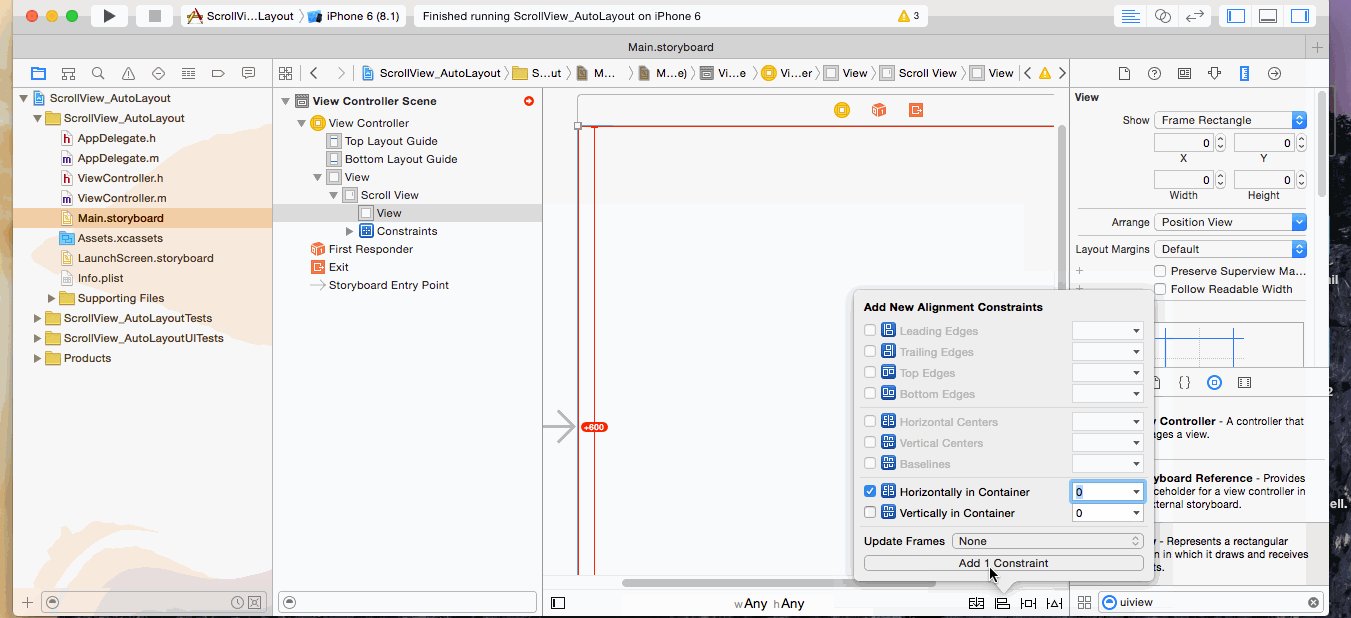
我们要确定一下我们是想要水平方向滚动还是竖直方向上的滚动。
a.水平方向上的滚动需要对view添加这样一条约束
b.竖直方向上的滚动需要对view添加这样一条约束
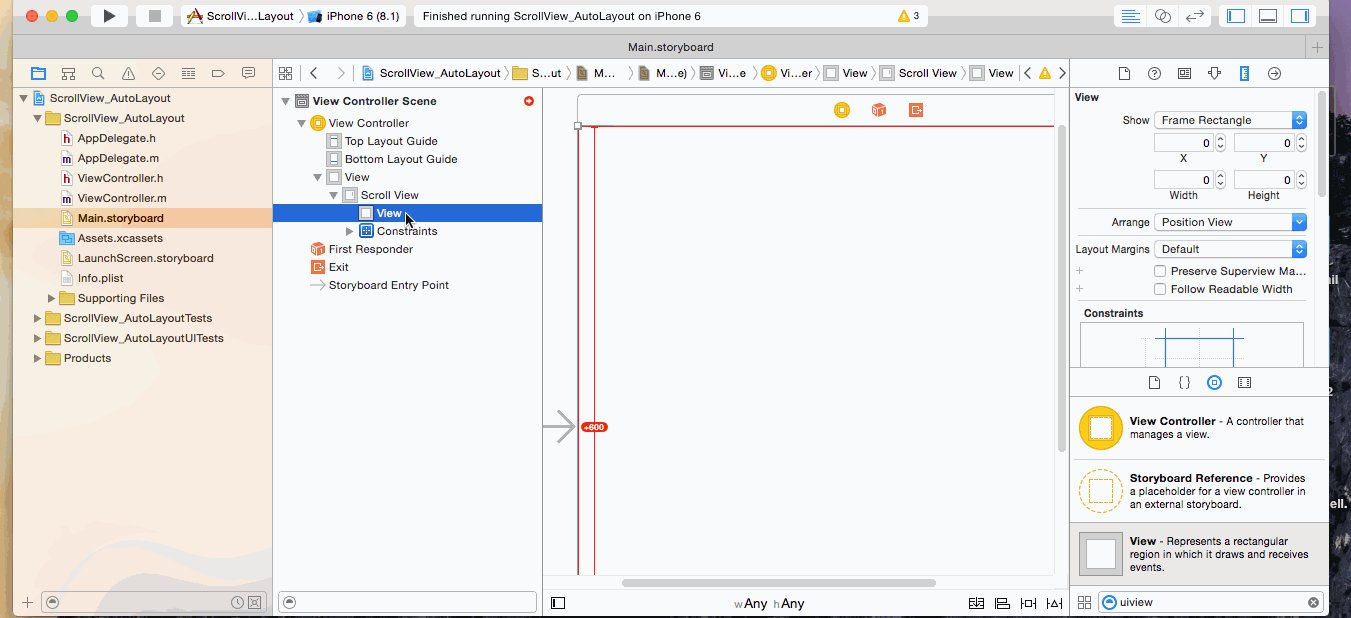
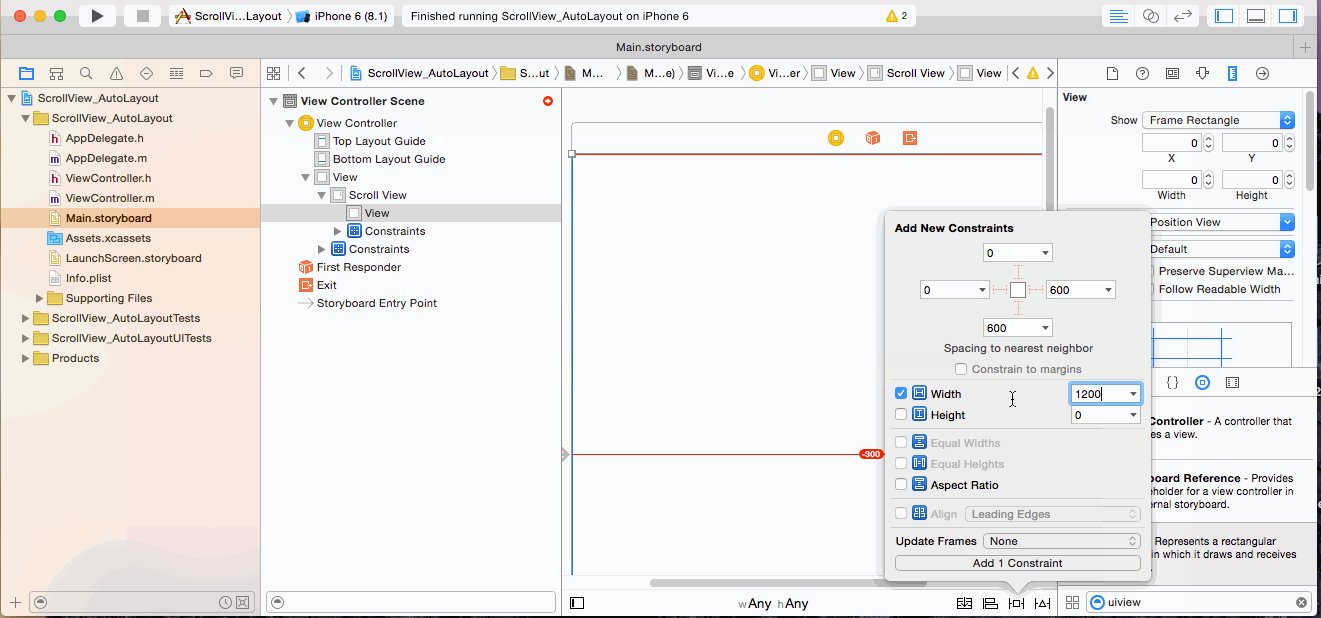
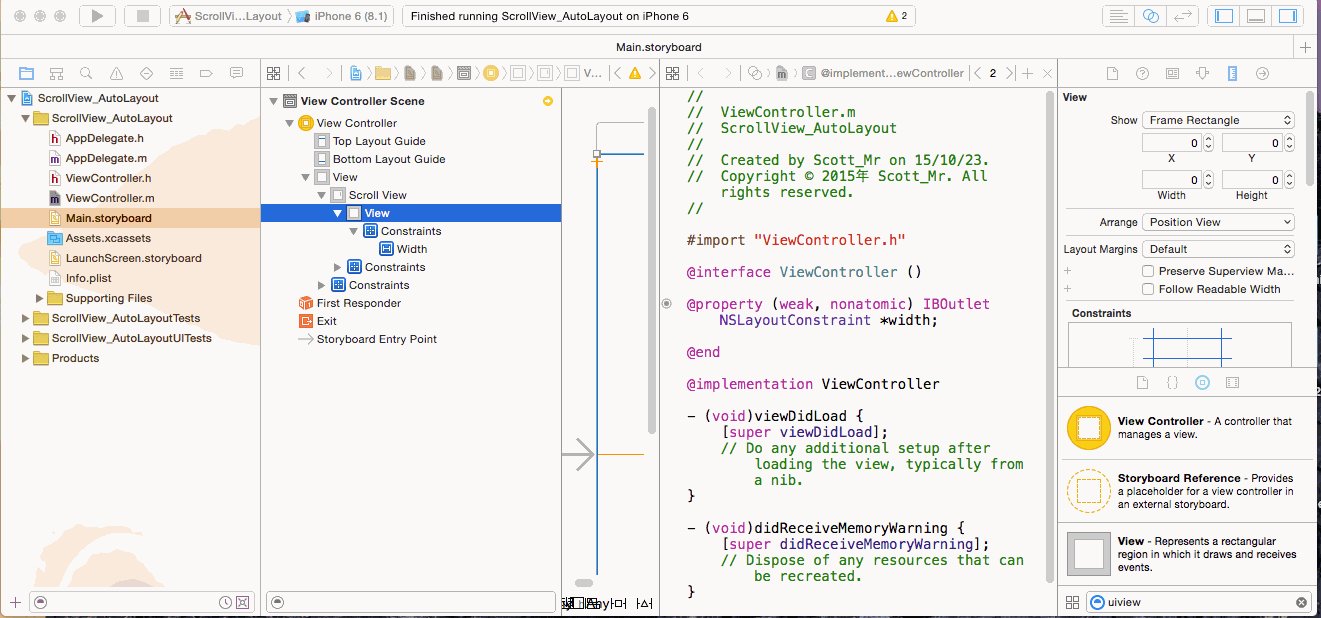
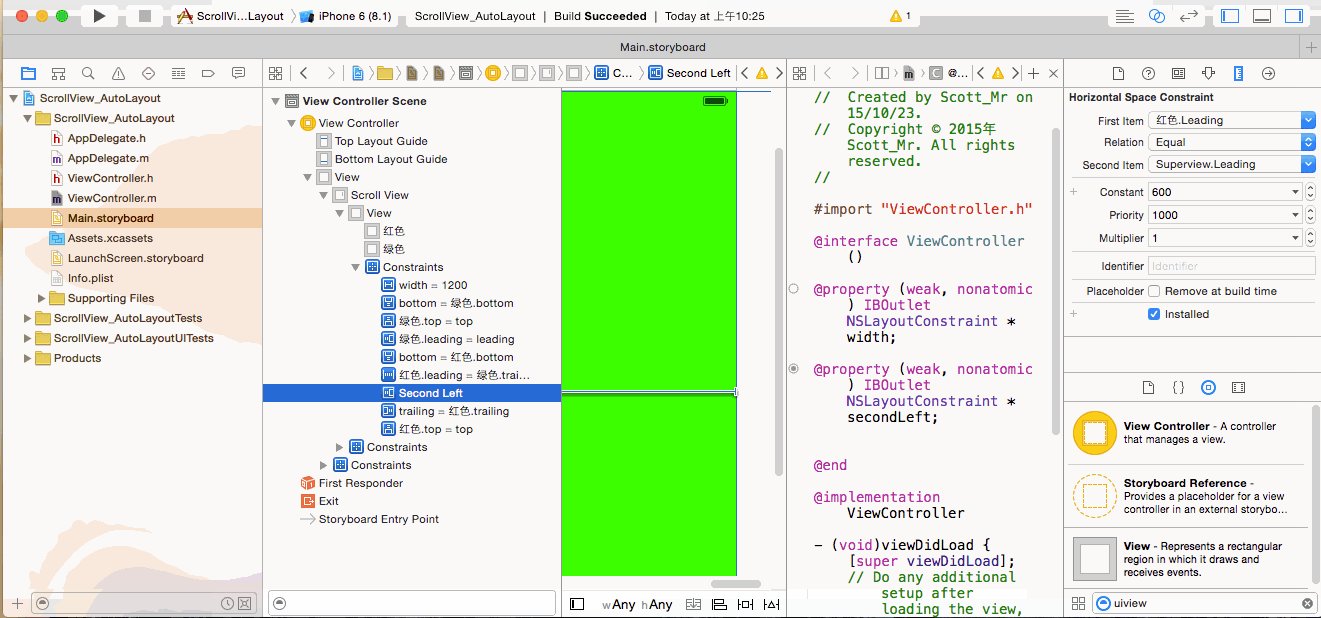
我们以水平方向上滚动为例,我们需要确定我们想要的宽度,添加一个固定宽度的约束(PS:我们需要将这条约束拖成属性,这样的话我们能够随时更改我们想要的宽度):
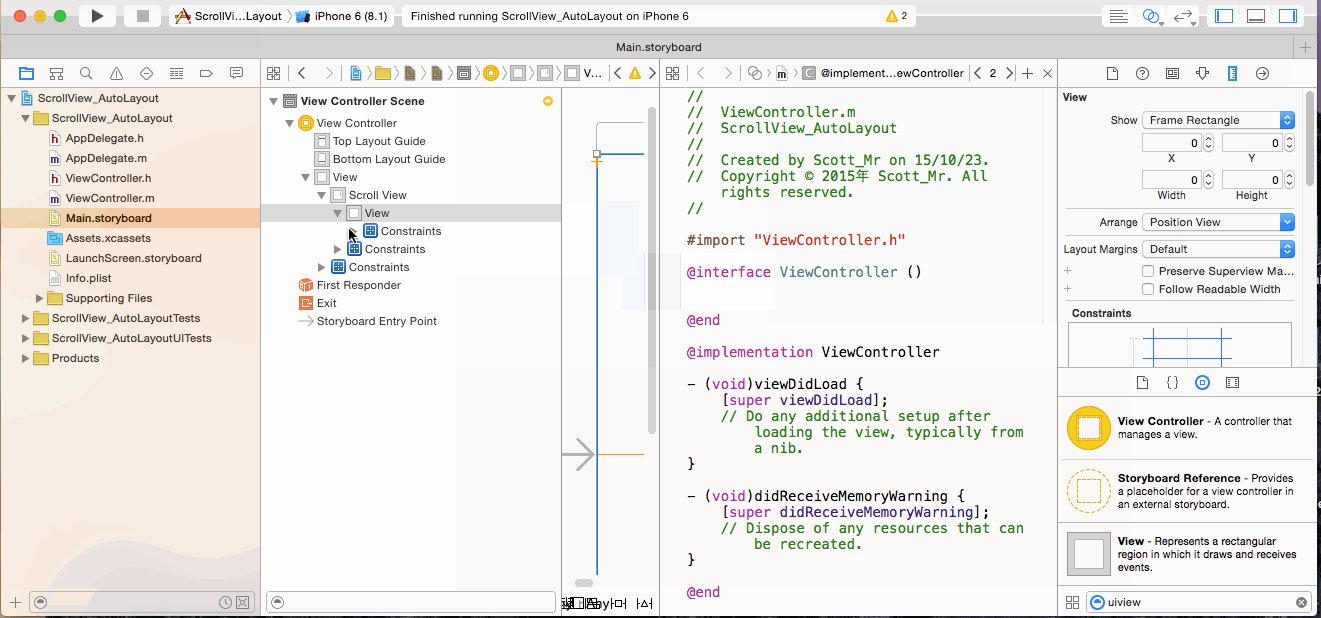
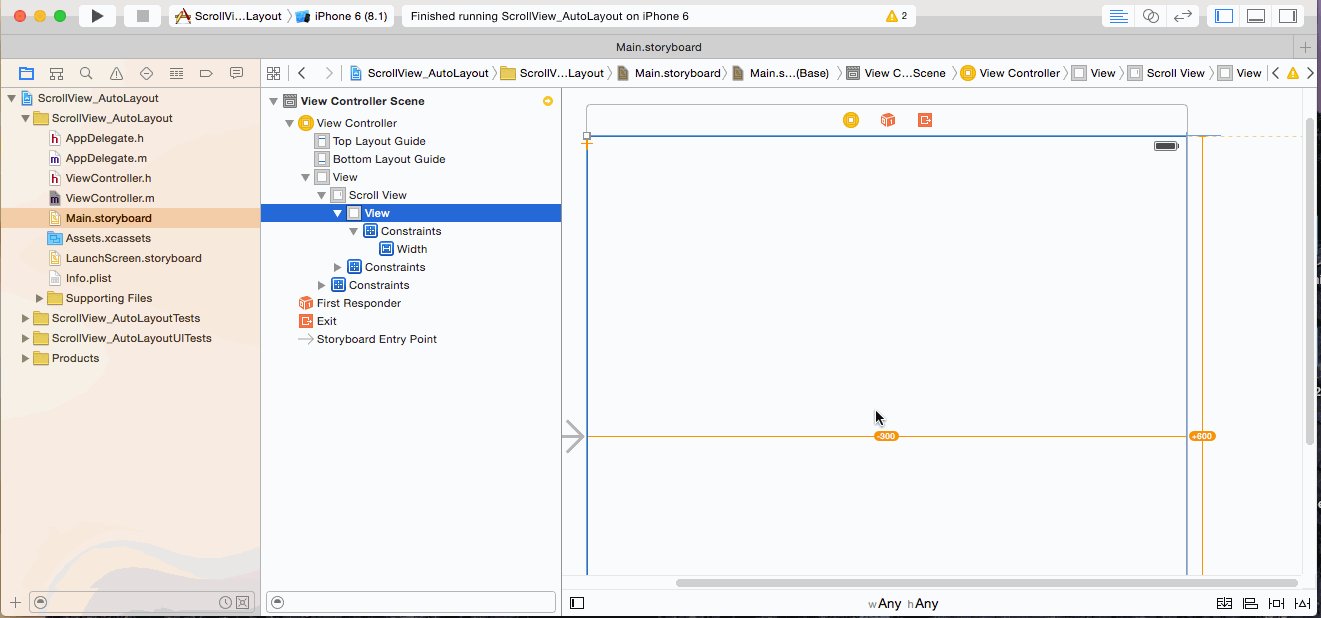
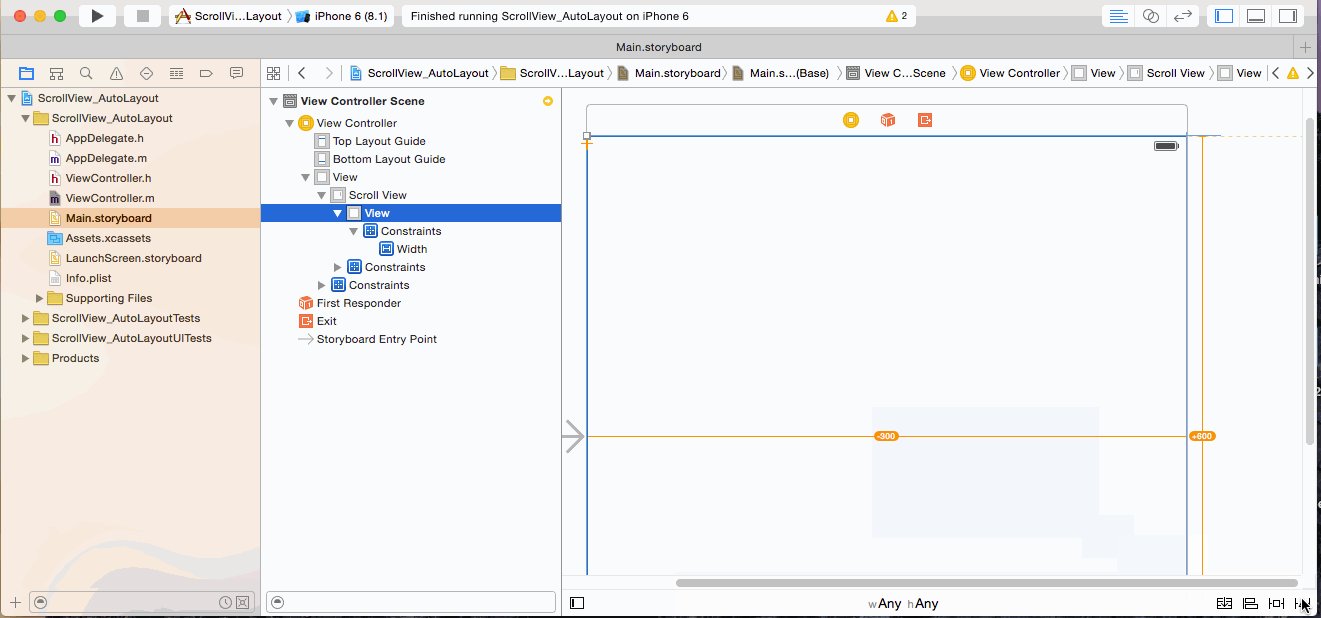
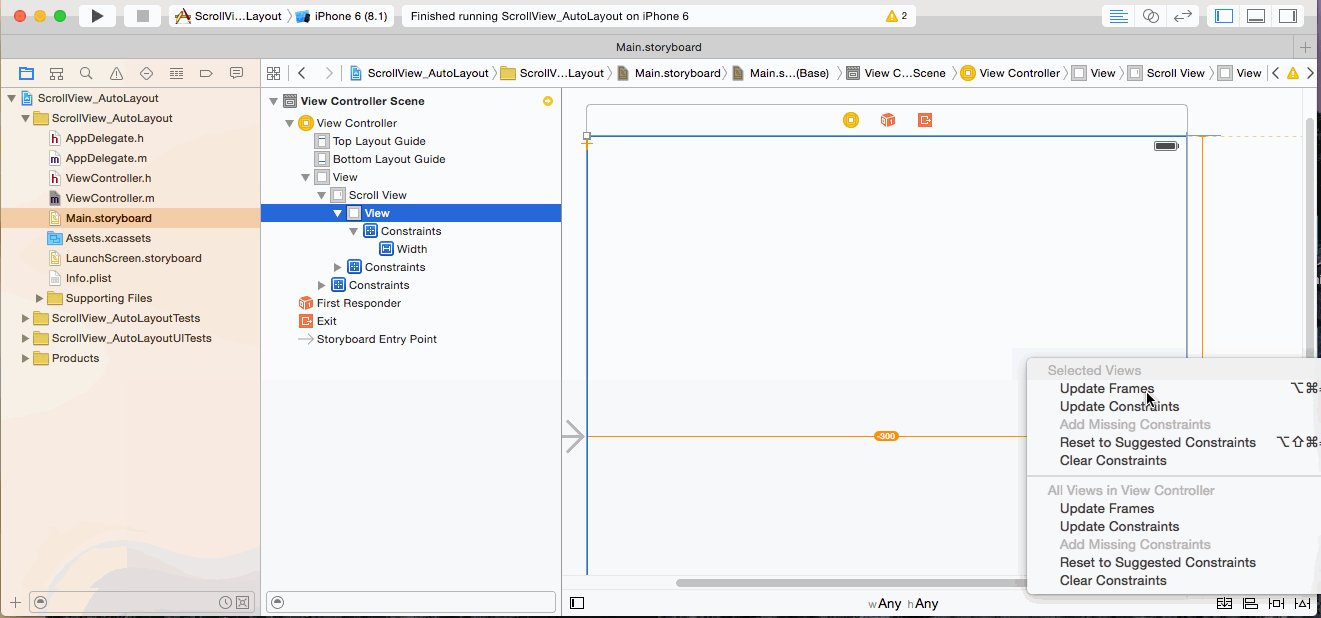
选中view,更新一下frame
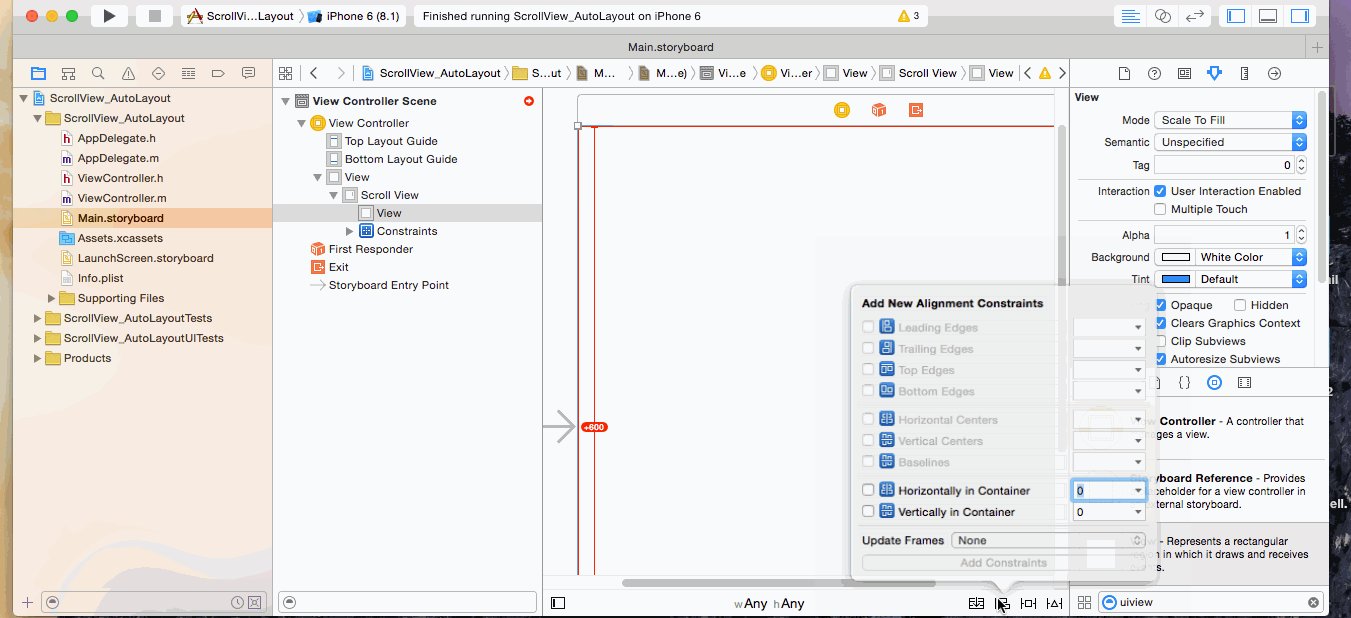
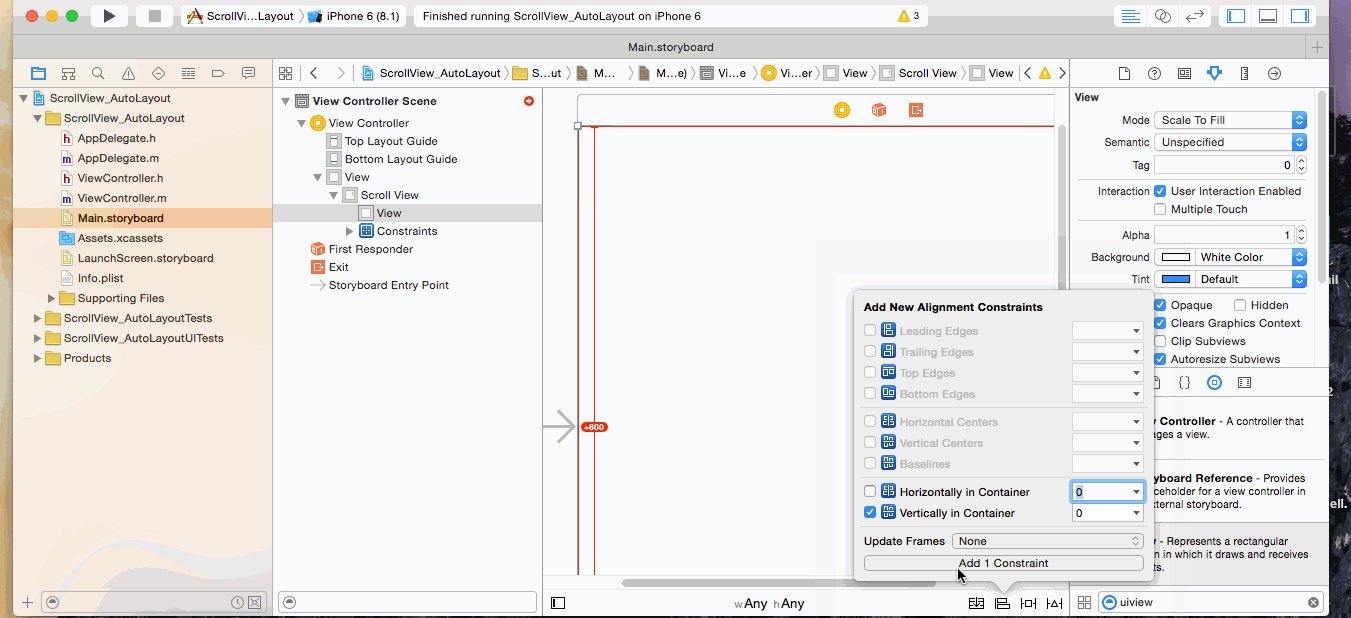
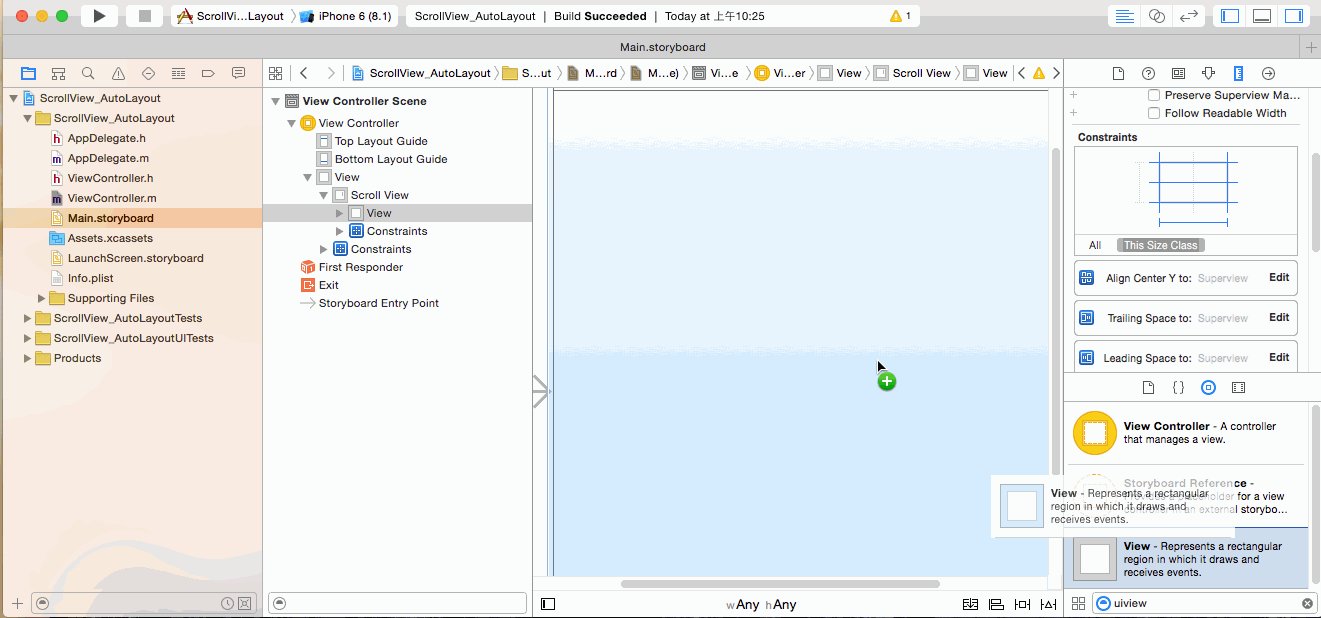
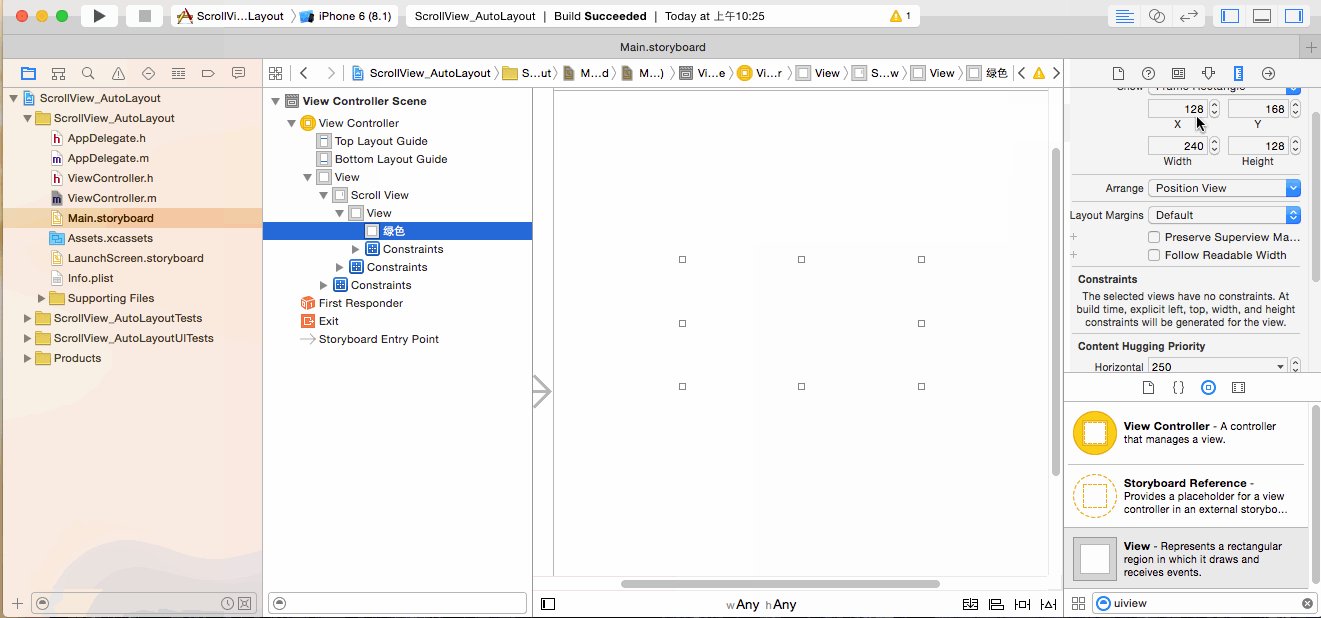
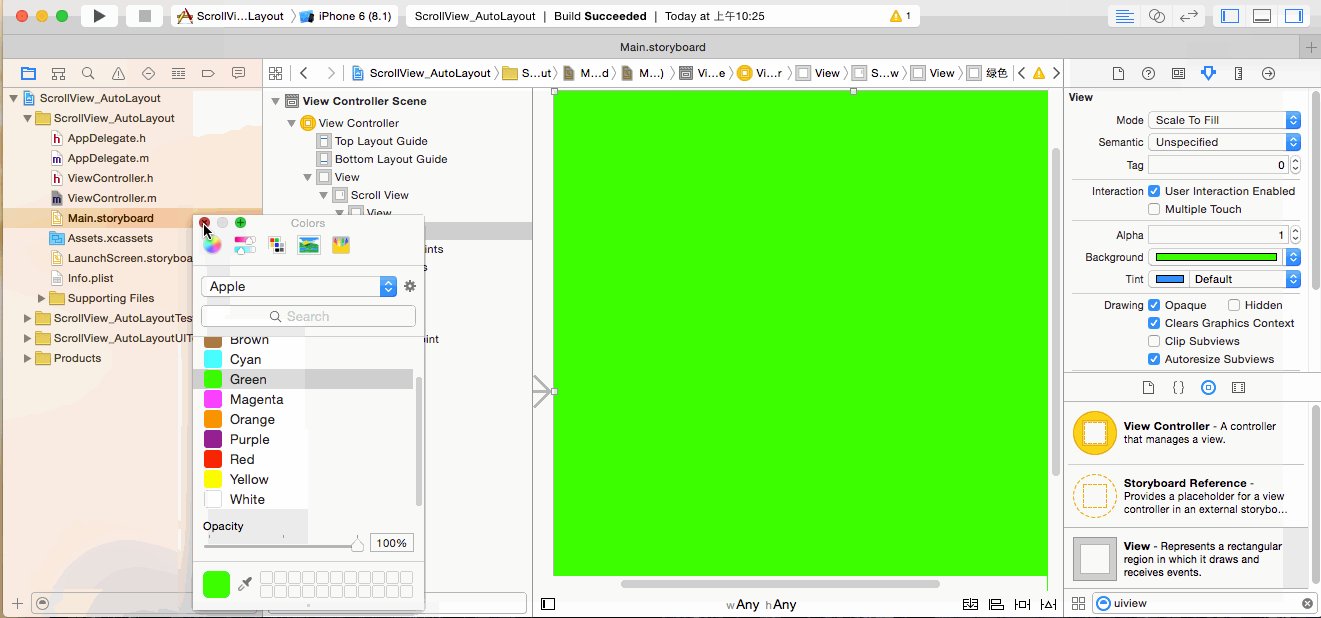
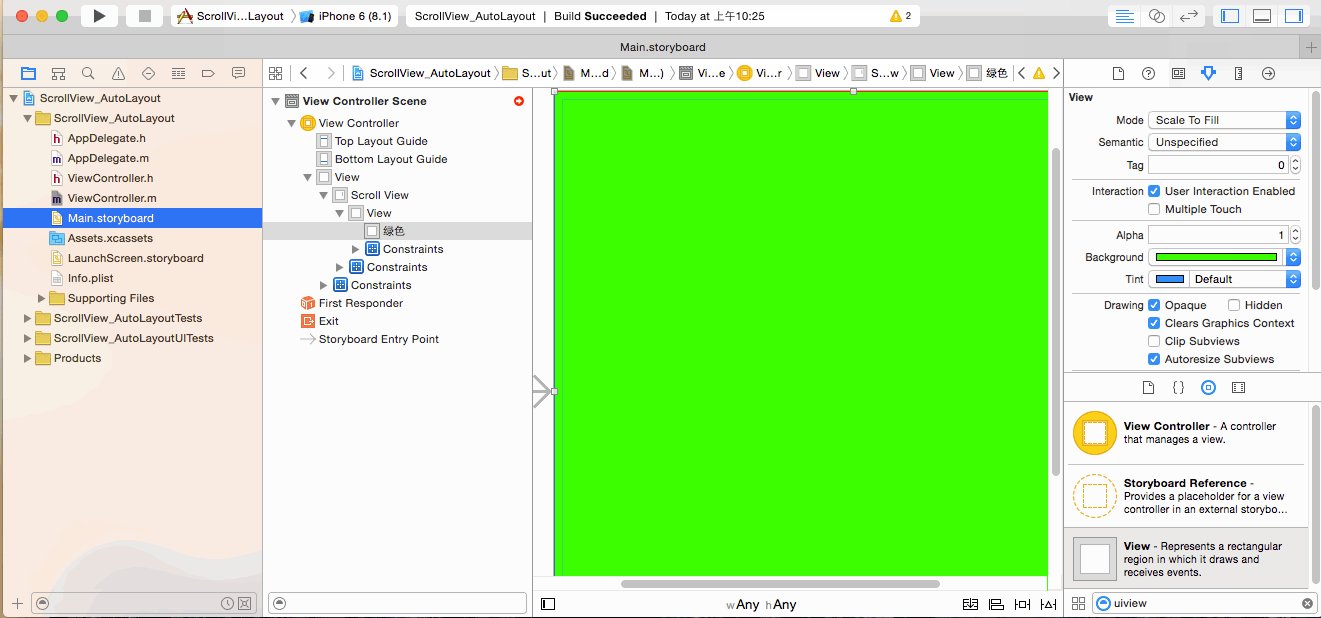
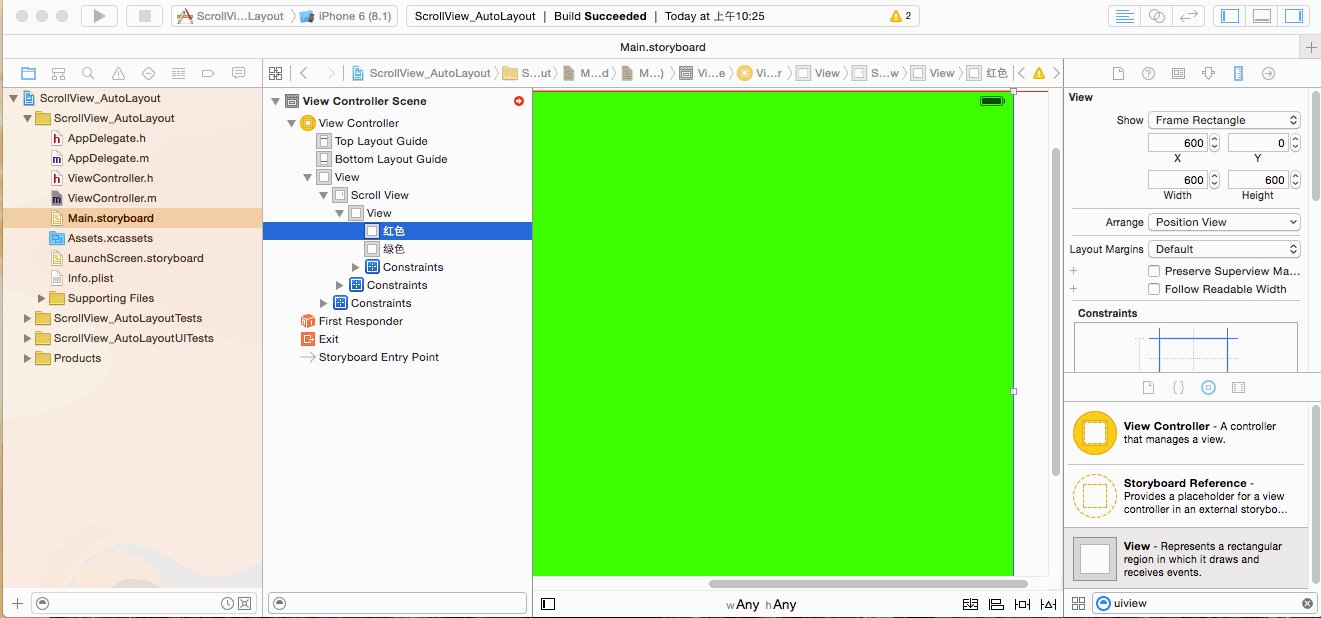
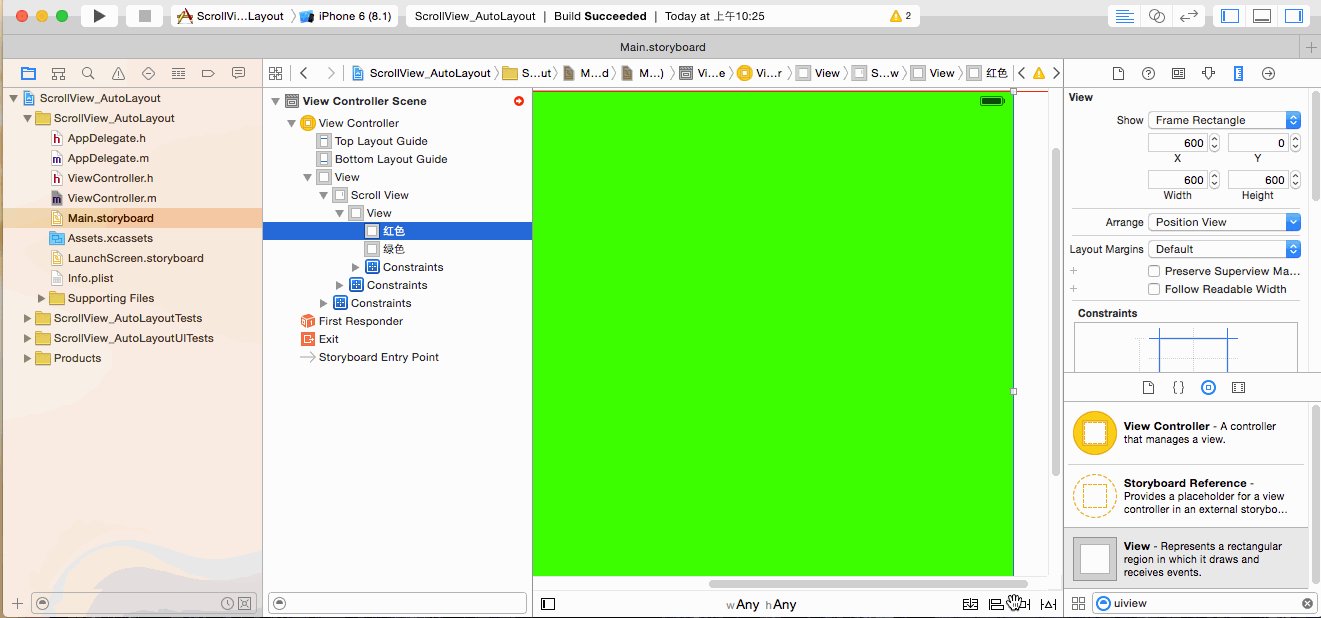
现在我们在拖出来一个view放到之前的view,为了便于区分,我们对现在拖出来的这个view命名为绿色,并设置背景颜色为绿色,将它的坐标设置为(0,0,600,600),并且添加上,左,下三个约束(PS:此处会报错误,我们暂时不用管):
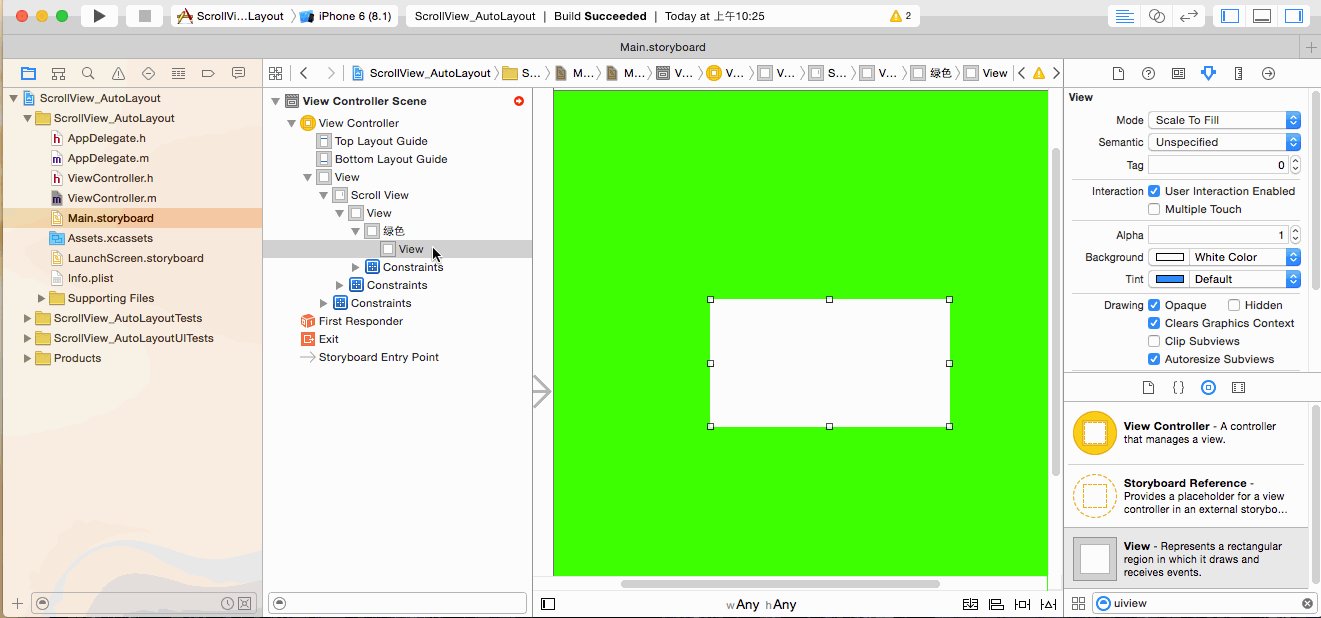
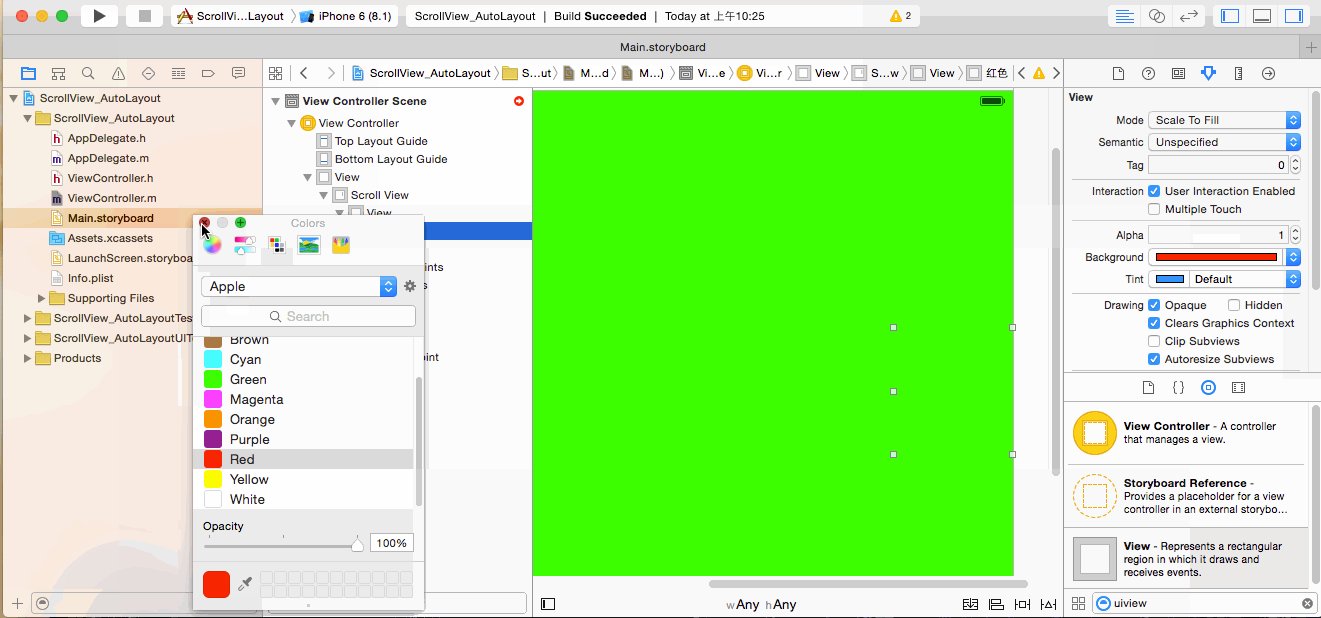
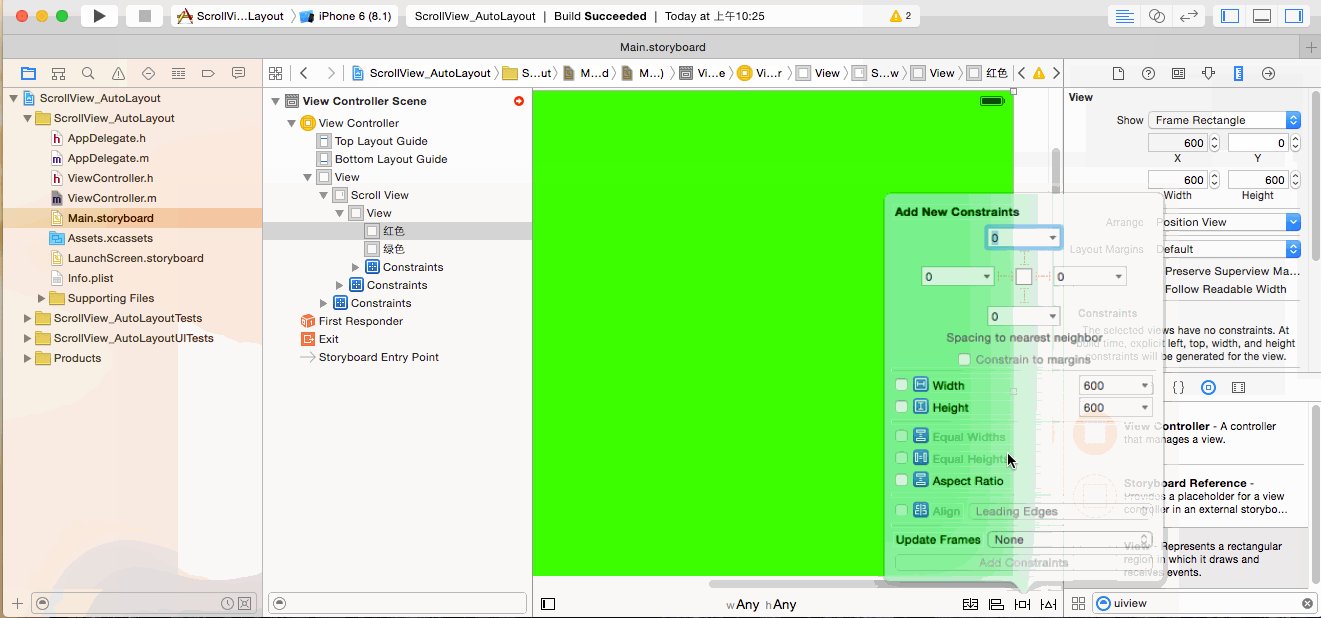
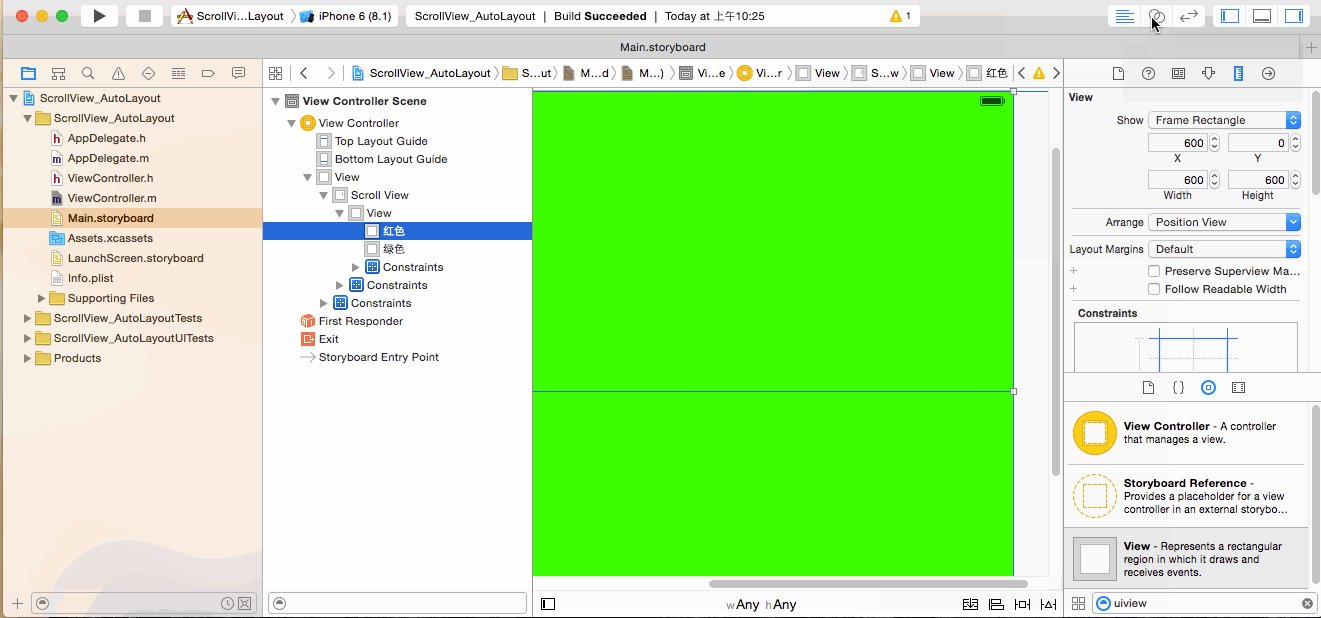
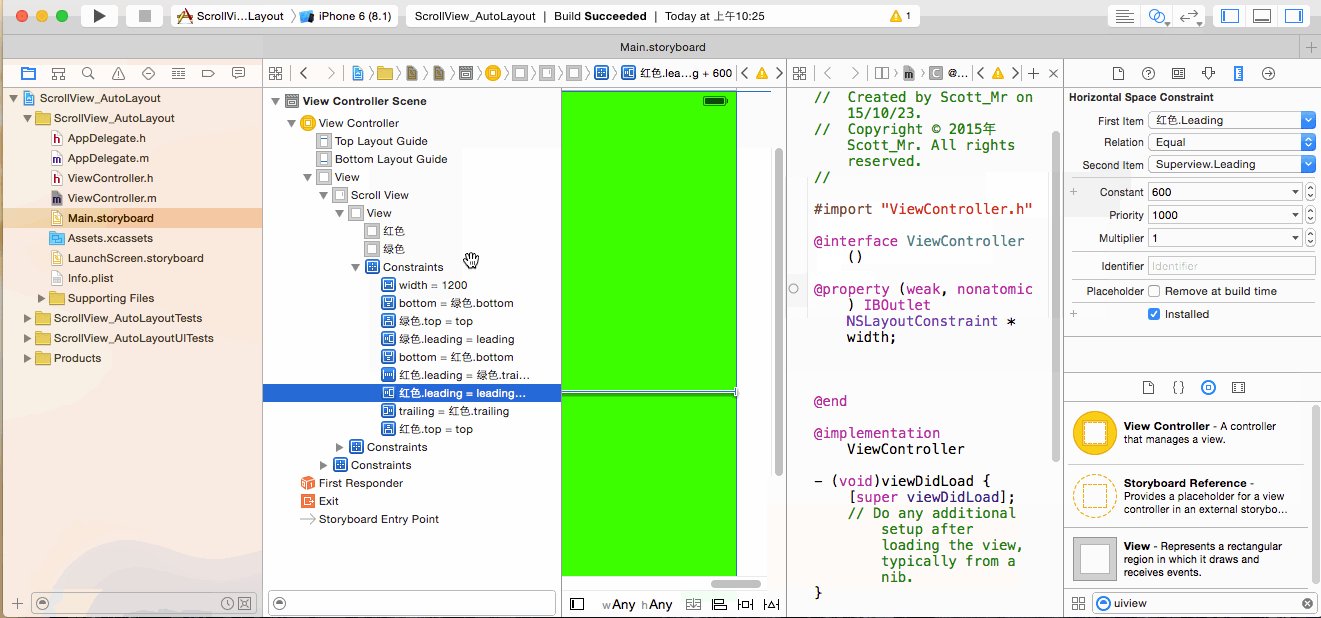
我们再拖出来一个view放到之前的view(PS:别放到绿色的view里面,应该和绿色的view同层级),同样我们为了便于区分,对这个view命名为红色,并且设置背景颜色为红色,将它的坐标设为(600,0,600,600),为它添加上,左(PS:相对于绿色view),下,右四个约束:
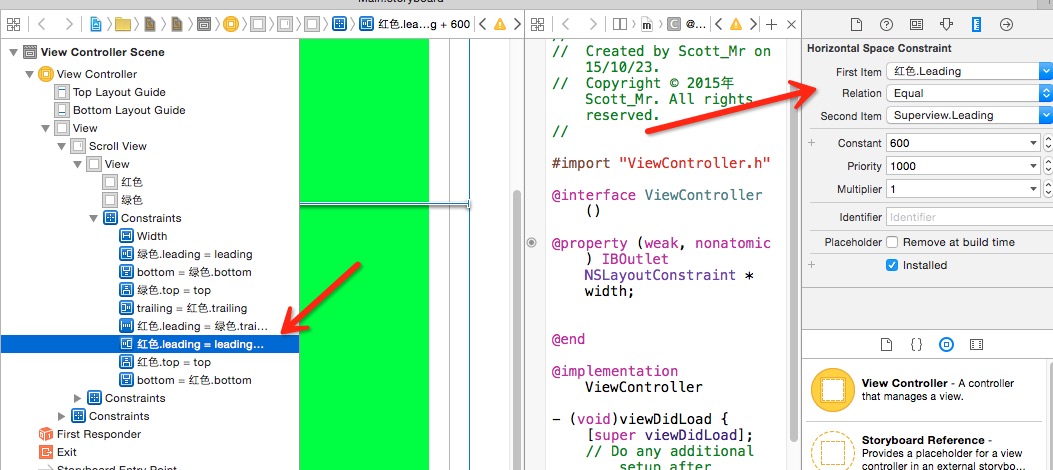
我们还需要对红色的view添加一个相对于superView(PS:scrollView里面那个view)的左约束,并且把这个约束拖出来作为一个属性,我命名为secondLeft。
接着,我们在storyboard中将UIScrollView的pageEnable勾选,用代码更新约束。
- (void)updateViewConstraints
{[super updateViewConstraints];self.width.constant = CGRectGetWidth([UIScreen mainScreen].bounds) * 2;self.secondLeft.constant = CGRectGetWidth([UIScreen mainScreen].bounds);
}OK,运行程序,得到我们想要的结果,源码地址:UIScrollView碰上AutoLayout
如果有疑问,欢迎联系。
这篇关于UIScrollView遇上AutoLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!