本文主要是介绍猫猫学IOS(八)UI之热门_喜马拉雅UI实现-UIScrollView的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
猫猫分享,必须精品
素材代码地址: http://blog.csdn.net/u013357243/article/details/44588251
原文地址:http://blog.csdn.net/u013357243/article/details/44588159
先看效果



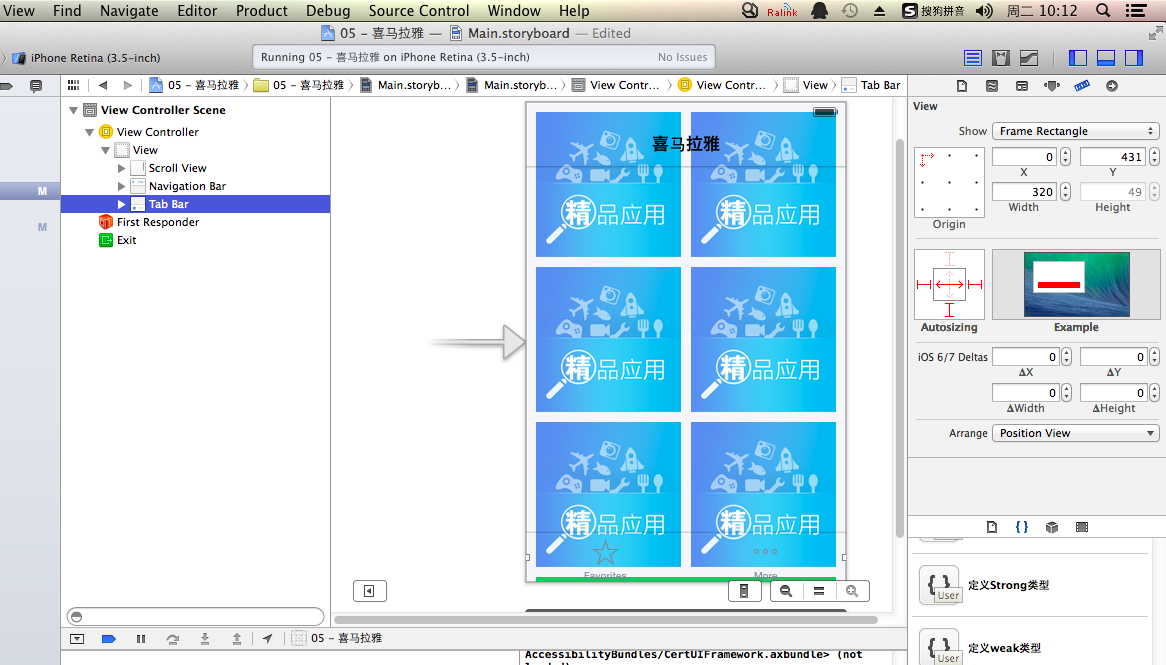
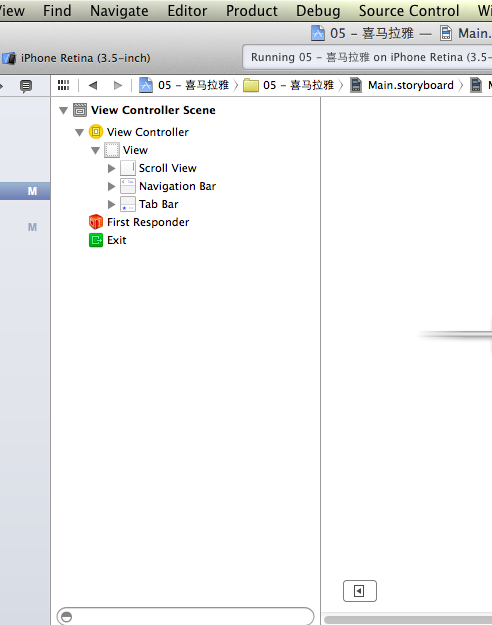
storyBoard用到的控件

代码实现
/*
新建iOS交流学习群:304570962
ps:猫猫的文章竟然被好多地方转载了,受宠若惊啊,不过转的时候请转的全一点,别丢下素材什么的,不标注转载也没事,大家一起努力学习猫猫就很高兴了,如果需要学习资料视频素材等等的可以加猫猫QQ:1764541256 或则微信znycat
让我们一起努力学习吧。
目前将这个游戏的功能都实现了,虽然部分代码抽取的不是那么完美
原文:http://blog.csdn.net/u013357243?viewmode=contents*/
//// NYViewController.m
// 05 - 喜马拉雅
//
// Created by apple on 15-3-24.
// Copyright (c) 2015年 znycat. All rights reserved.
//#import "NYViewController.h"@interface NYViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIButton *lastButton;@end@implementation NYViewController/**setter方法系统加载了Main.storyboard后,给scrollView对象进行赋值此setScrollView方法是由系统自动调用的。在看堆栈代用中 ,蓝色的是我们自己调用的,其他是系统的。*/
-(void)setScrollView:(UIScrollView *)scrollView
{//set方法中 第一句赋值_scrollView = scrollView;/**设置滚动视图内容1,如果当前有间距,根据间距自动调整contentOffset2,如果没有间距,contentOffset是(0,0)简单说就是 contentSize 会根据边距调整offsetcontentInset 不会调整offset*///设置间距(指定内容外侧边距,并不会根据contentOffset来自动调整 )self.scrollView.contentInset= UIEdgeInsetsMake(64, 0, 49, 0);//设置滚动视图内容self.scrollView.contentSize = CGSizeMake(0, CGRectGetMaxY(self.lastButton.frame));NSLog(@"%s",__func__);//修改contentOffset/**如果先设置间距 然后再设置滚动视图的内容就不用再控制修改contentOffset了 这里是苹果设计的一个缺憾,耦合性太强,代码上下需要注意*/// self.scrollView.contentOffset = CGPointMake(0, -64);}
//视图加载完成后执行
- (void)viewDidLoad
{[super viewDidLoad];NSLog(@"%s",__func__);}
@end
UIScrollView使用以及属性
移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限,当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容, 普通的UIView不具备滚动功能,不能显⽰示过多的内容, UIScrollView是⼀一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容
举例:⼿手机上的“设置”、其他⽰示例程序
如果UIScrollView⽆无法滚动,可能是以下原因:
➢ 没有设置contentSize
➢ scrollEnabled = NO
➢ 没有接收到触摸事件:userInteractionEnabled = NO
➢ 没有取消autolayout功能(如果在Storyboard中添加了ScrollView的⼦子控件,要想 scrollView滚动,必须取消autolayout)
常用的属性
@property(nonatomic)CGPointcontentOffset; // 这个属性⽤用来表⽰示UIScrollView滚动的位置
@property(nonatomic)CGSizecontentSize;
// 这个属性⽤用来表⽰示UIScrollView内容的尺⼨寸,滚动范围(能滚多远)
@property(nonatomic)UIEdgeInsetscontentInset;
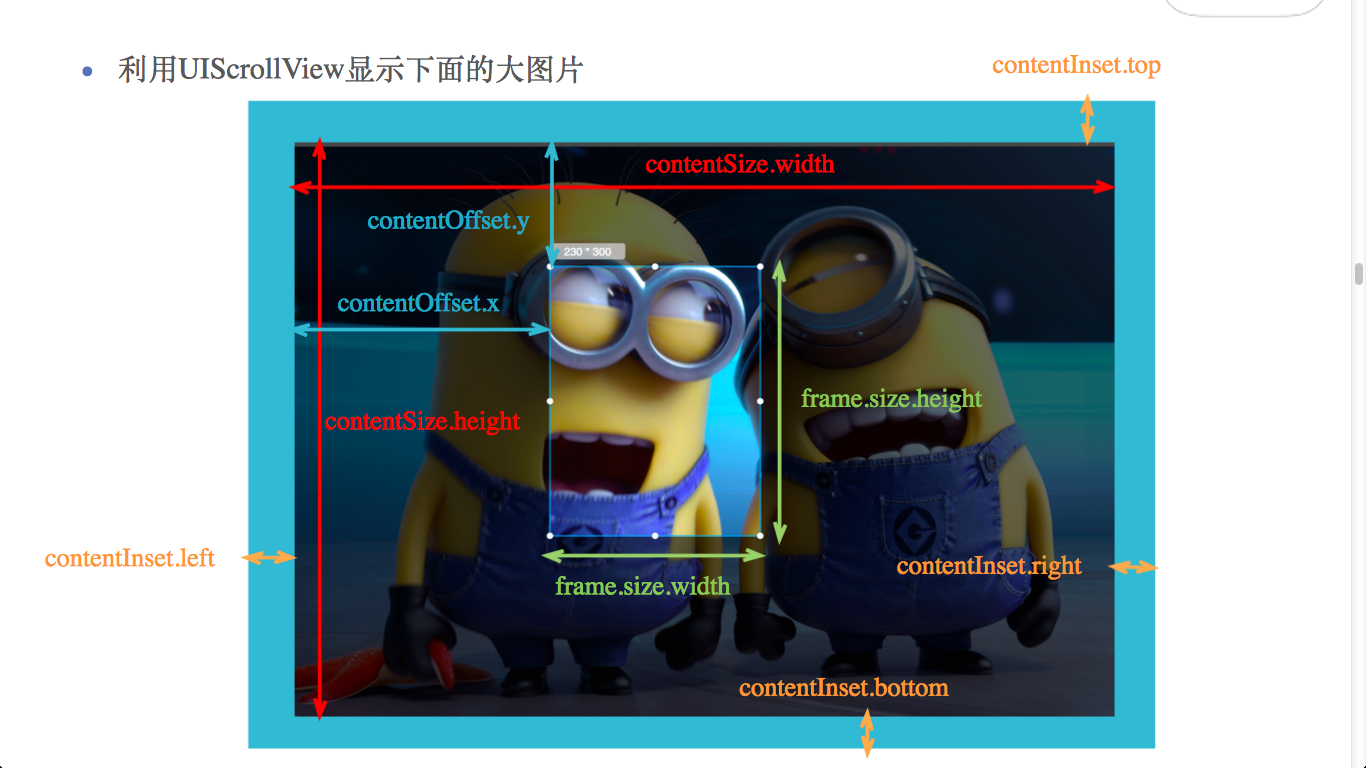
// 这个属性能够在UIScrollView的4周增加额外的滚动区域常见属性图片表示
原文目录:http://blog.csdn.net/u013357243?viewmode=contents

ps:学习iOS的过程是一个看代码写代码的过程,虽然现在大多受都是UI,但是UI是相当重要的,这是客户第一眼看到的地方,就是我们app的脸,就像我们看人一样,都是先看脸,所以我们要让UI美起来。
ps:有朋友问猫猫,说很多都直接用代码加载UI,为啥要用storyboard来脱线,啥的。
其实这里原因有好几个,比如有的小程序直接拖就可以了,完全没那么麻烦,用代码主要是为了后期维护方便,还有storyboard可以让我们事实的看到效果,有利于学习。
PS 当然代码写还是很重要的,(其实我更愿意全部用代码写) 代码掌控天下的感觉,爽爆了不过学习是一个渐进的过程。大家一起努力学习吧,喵呜
这篇关于猫猫学IOS(八)UI之热门_喜马拉雅UI实现-UIScrollView的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!