本文主要是介绍【达内课程】dp转px和屏幕适配,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【达内课程】自定义控件(文字阴影)中设置了文字大小为48,这里的48是px,也就是像素,而我们平时设置大小用的是dp
现在在布局上放置一个TextView,设置TextSize为48dp,我们观察下效果

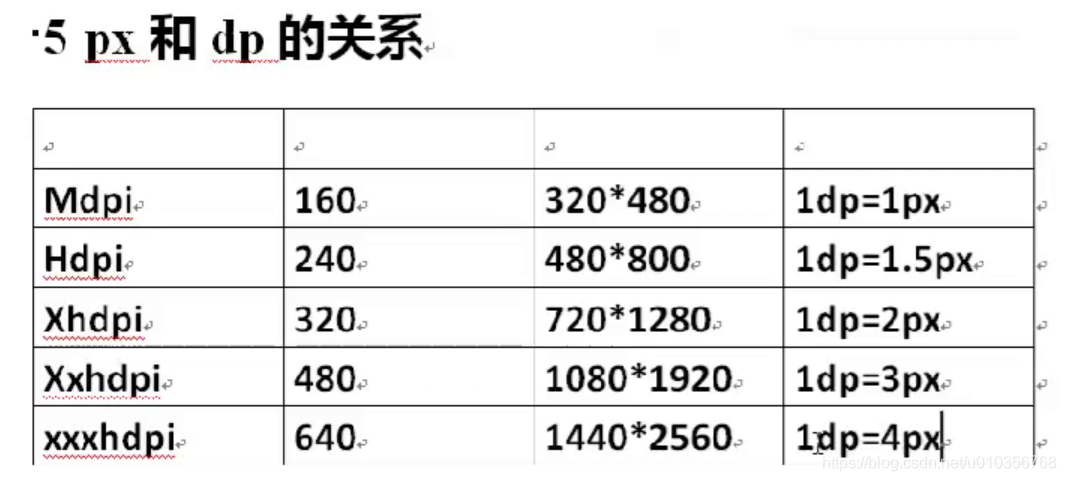
看一下dp和px的关系
第一个字段表示每英寸有多少个像素点。1英寸 = 2.54厘米。

解决办法
写一个dp转px的方法
public class DisplayUtils {public static int dp2px(Context c,int dp){float scale = c.getResources().getDisplayMetrics().scaledDensity;return (int)(scale*dp);}
}
使用
textSize = DisplayUtils.dp2px(getContext(),(int)textSize);
效果

icon大小
我们来看一下默认图标大小
mdpi中 48x48

hdpi: 72x72
xhdpi:96x96
xxhdpi:144x144
xxxhdpi:192x192
他们之间的比例关系就是按照之前的图片的比例缩放的
不同设备数值不同的实现
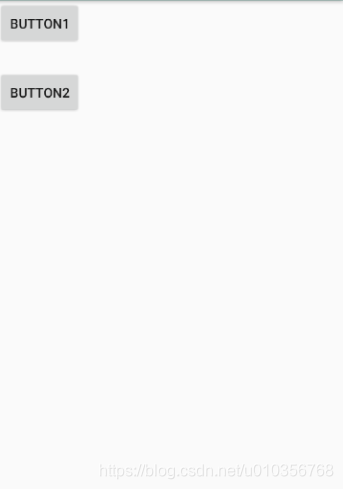
activity_button布局中放两个Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginBottom="@dimen/marginBottom"android:text="button1"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="button2"/>
</LinearLayout>
其中dimen是values文件夹下的文件
<resources><dimen name="marginBottom">24dp</dimen>
</resources>
看下运行效果:

现在,我们在res下新建一个values-sw411dp,关于sw请查看:Android中sw的文件夹数值计算

其中dimens我们把marginBottom数值改大
<resources><dimen name="marginBottom">240dp</dimen>
</resources>
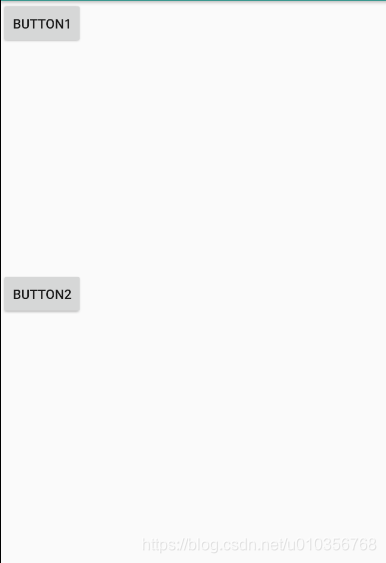
运行在sw411的设备上效果如下:

不同设备加载不同布局
同上面的不同设备数值不同的实现,新建layout-sw411dp

里边新建同名的布局activity_button,里边放3个button,运行在sw411的设备上效果如下:

在xml布局文件中,我们既可以设置px,也可以设置dp(或者dip)。一般情况下,我们都会选择使用dp,这样可以保证不同屏幕分辨率的机器上布局一致。但是在代码中,如何处理呢?很多控件的方法中都只提供了设置px的方法,例如setPadding,指定的单位是PX。这个时候,如果需要设置dp的话,就要将dp转换成px了。
/** * 根据手机的分辨率从 dp 的单位 转成为 px(像素) */ public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); } /** * 根据手机的分辨率从 px(像素) 的单位 转成为 dp */ public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f); }
最后都要加上0.5f 呢
按正常的推理应该是 dip = pxValue / scale 和 px = dipValue * scale
实际上准确的值就应该是我们刚才正常推理出来的,之所以后面加上0.5f是因为我们要的值不是那么精准,根据推理算出来的是个浮点数,而程序中一般使用int类型就够了,这里涉及到一个类型转换精准度问题,熟悉Java的同学应该知道
float 类型的 4.1和4.9 强转成int类型后,会失去精准度变成 int类型的4, 而如果想四舍五入的话,把他们都加上0.5f,这样转换出来的结果就是:
4.4 + 0.5 = 4.9 转为int 还是4,而4.5 + 0.5 = 5.0 转换成int后就是5,正好是四舍五入,这样就保证了算出来的值相对精准
px=dp*(dpi/160)
dpi为手机分辨率
在xml布局文件中,我们既可以设置px,也可以设置dp(或者dip)。一般情况下,我们都会选择使用dp,这样可以保证不同屏幕分辨率的机器上布局一致。但是在代码中,如何处理呢?很多控件的方法中都只提供了设置px的方法,例如setPadding,指定的单位是PX。这个时候,如果需要设置dp的话,就要将dp转换成px了。
/** * 根据手机的分辨率从 dp 的单位 转成为 px(像素) */ public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); } /** * 根据手机的分辨率从 px(像素) 的单位 转成为 dp */ public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f); }
最后都要加上0.5f 呢
按正常的推理应该是 dip = pxValue / scale 和 px = dipValue * scale
实际上准确的值就应该是我们刚才正常推理出来的,之所以后面加上0.5f是因为我们要的值不是那么精准,根据推理算出来的是个浮点数,而程序中一般使用int类型就够了,这里涉及到一个类型转换精准度问题,熟悉Java的同学应该知道
float 类型的 4.1和4.9 强转成int类型后,会失去精准度变成 int类型的4, 而如果想四舍五入的话,把他们都加上0.5f,这样转换出来的结果就是:
4.4 + 0.5 = 4.9 转为int 还是4,而4.5 + 0.5 = 5.0 转换成int后就是5,正好是四舍五入,这样就保证了算出来的值相对精准
px=dp*(dpi/160)
dpi为手机分辨率
度量值自适应
使用 values 下的 dimens.xml 管理度量值,可以为不同的屏幕分辨率创建不同的 values 文件夹以实现度量值自适应。
尺寸单位
####dp/dip
1dp ≈ 1/160英寸
和像素密度无关的单位
如果两个都设置10dp,那么显示在不同手机上的长度都约等于1/16英寸,只不过包含的像素数不同
####sp
字号单位
默认和dp相同
随系统字体大小进行缩放
####px
像素
####pt
印刷行业中的“磅”
####in
英寸
####mm
毫米
4种必须知道的Android屏幕自适应解决方案
Android屏幕适配经验谈
Android屏幕适配全攻略(最权威的官方适配指导)
不同dpi的dp和px转换
看模拟机的信息
1080*1920的单位都是px,420dpi不足480,所以i被划分为320级别
这篇关于【达内课程】dp转px和屏幕适配的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






