本文主要是介绍零基础开发新闻小程序带评论点赞收藏功能,可以回复评论,借助小程序云开发云模板开发一款图文小程序,新闻列表新闻详情,登录注册功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序官方有改版了,搞得石头哥不得不紧急的再新出一版,教大家开通最新版的cms网页管理后台
一,技术选型和技术点
1,小程序前端
wxml
css
JavaScript
MINA原生小程序框架
2,数据库
云开发
云数据库
云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
3,后台(云开发)
基于小程序官方自研的云开发和云函数实现后台数据的管理
后台网页使用cms(内容模型)
二,下载开发者工具
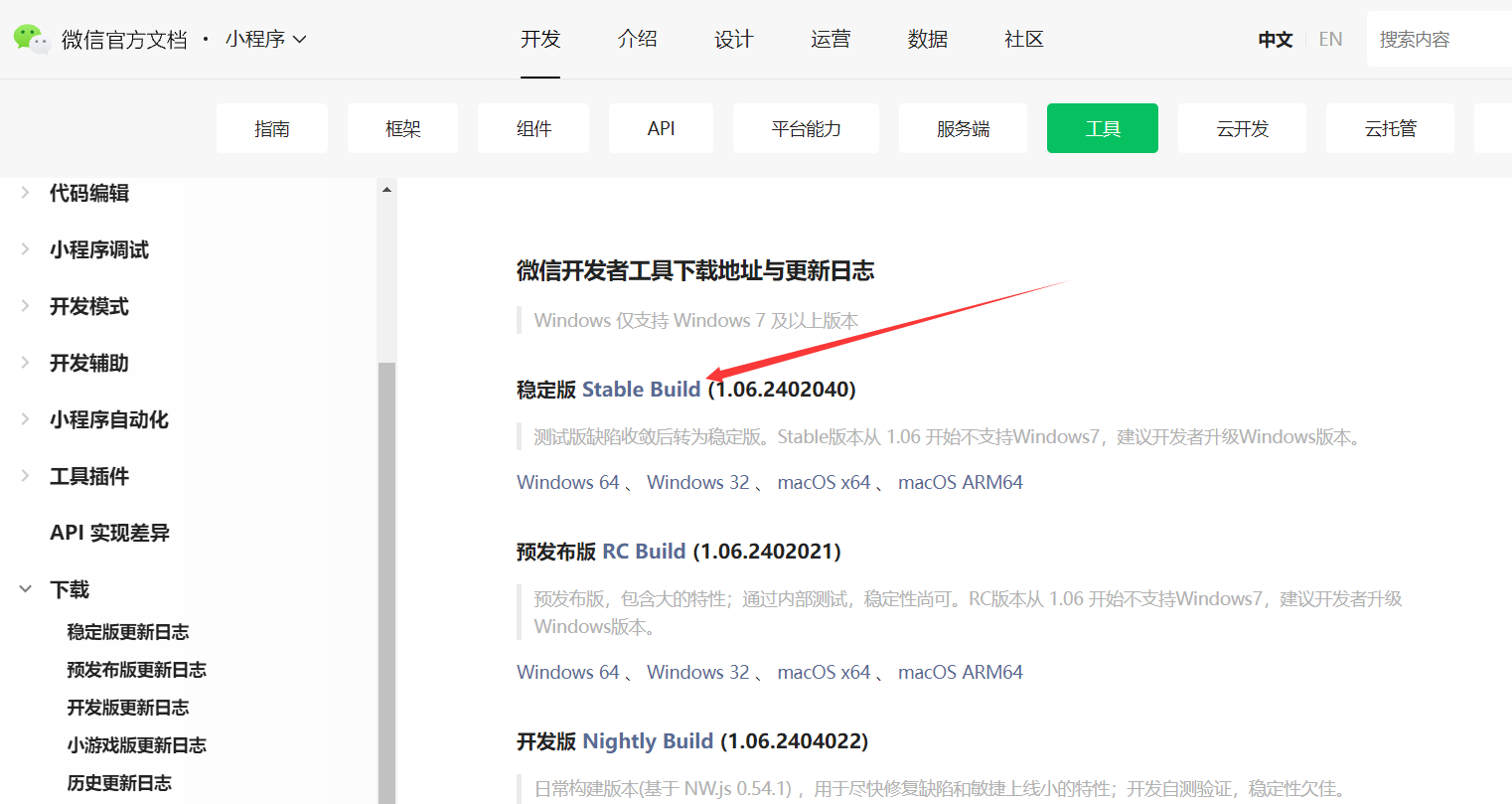
我们开始开发前要先下载微信开发者工具
大家可以自行去百度下,也可以到小程序官方网站下载

记得下载稳定版

官方下载地址 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
三,空白项目的创建
我们这里创建空白项目,主要就是为了进入开发者工具,去开通云开发。如果你已经导入石头哥源码,直接看第四章,开通云开发和cms即可。
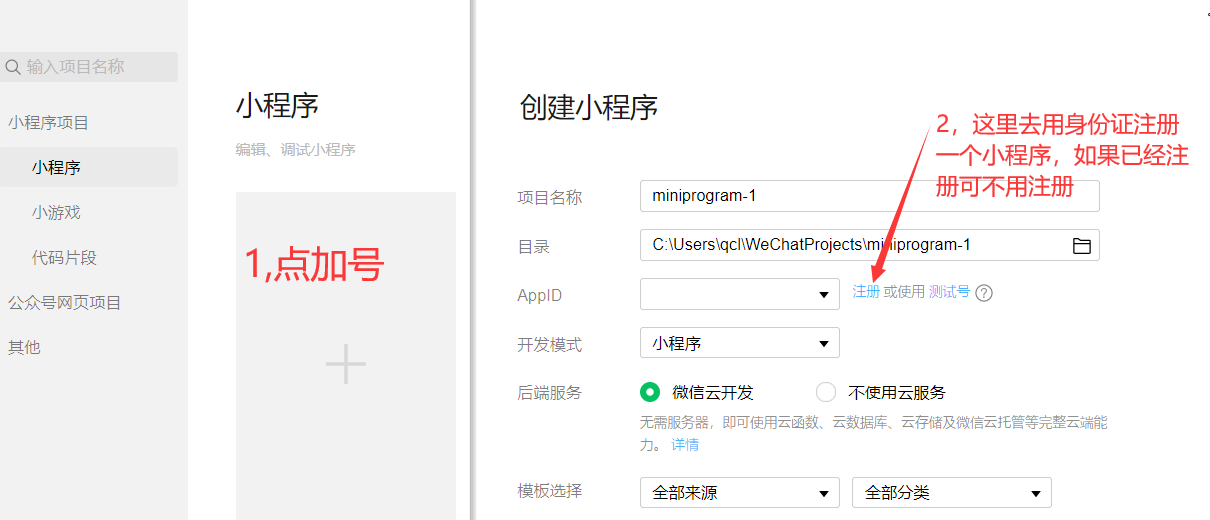
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
一定要用自己的appid,如果没有记得用身份证去注册一个小程序,不要注册测试小程序。下面有讲怎么拿到appid

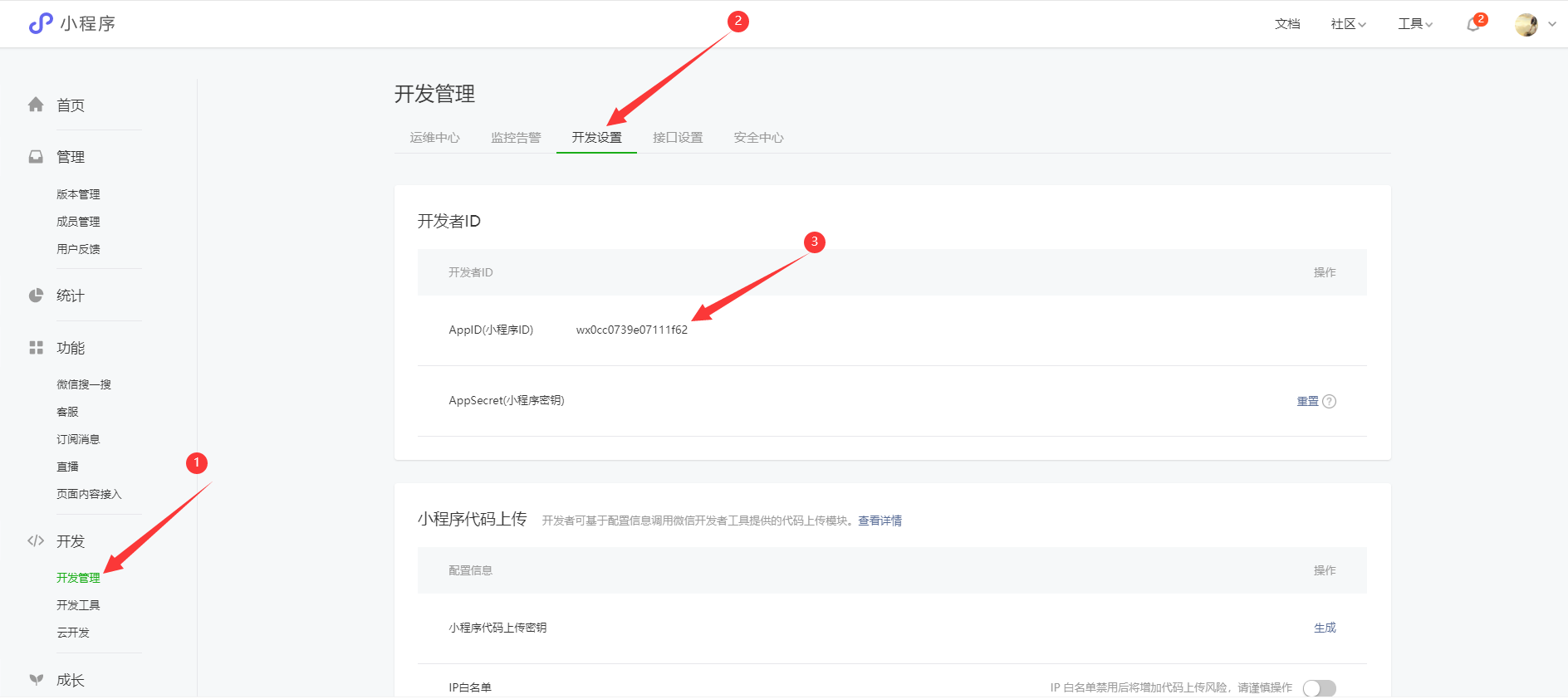
3-1,获取appid
- appid获取的位置如下图

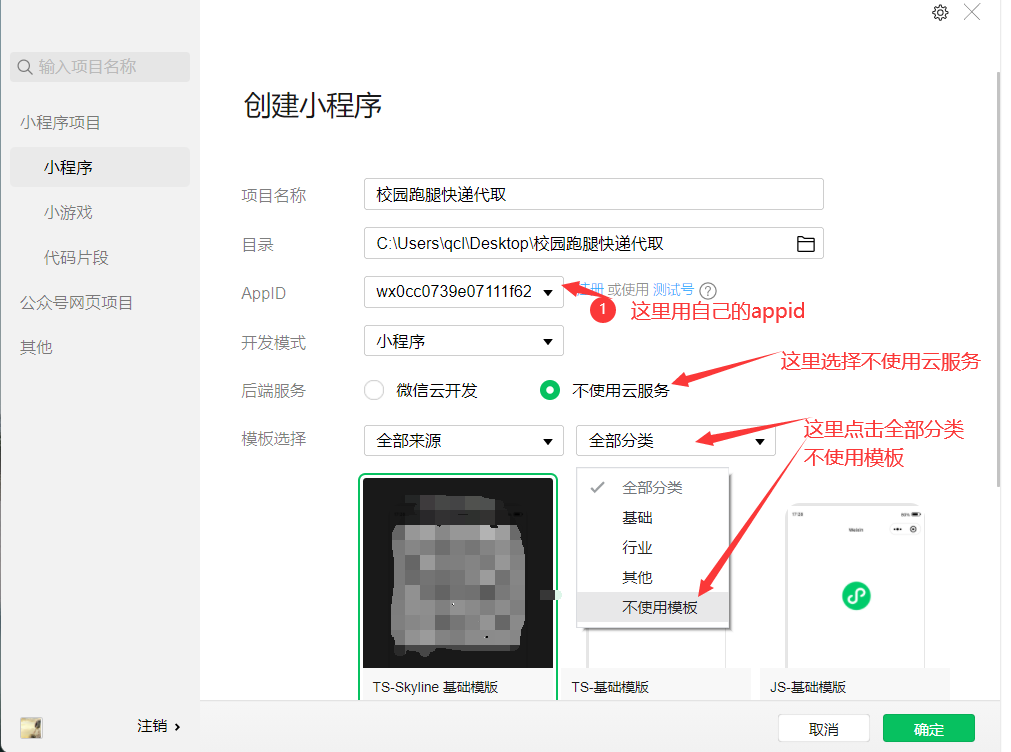
3-2,创建项目
注意事项:
一定要用自己的appid
后端服务选择不使用云服务
模板选择 全部来源,然后点击全部分类,选择里面的不使用模板。

3-3,清除无用文件
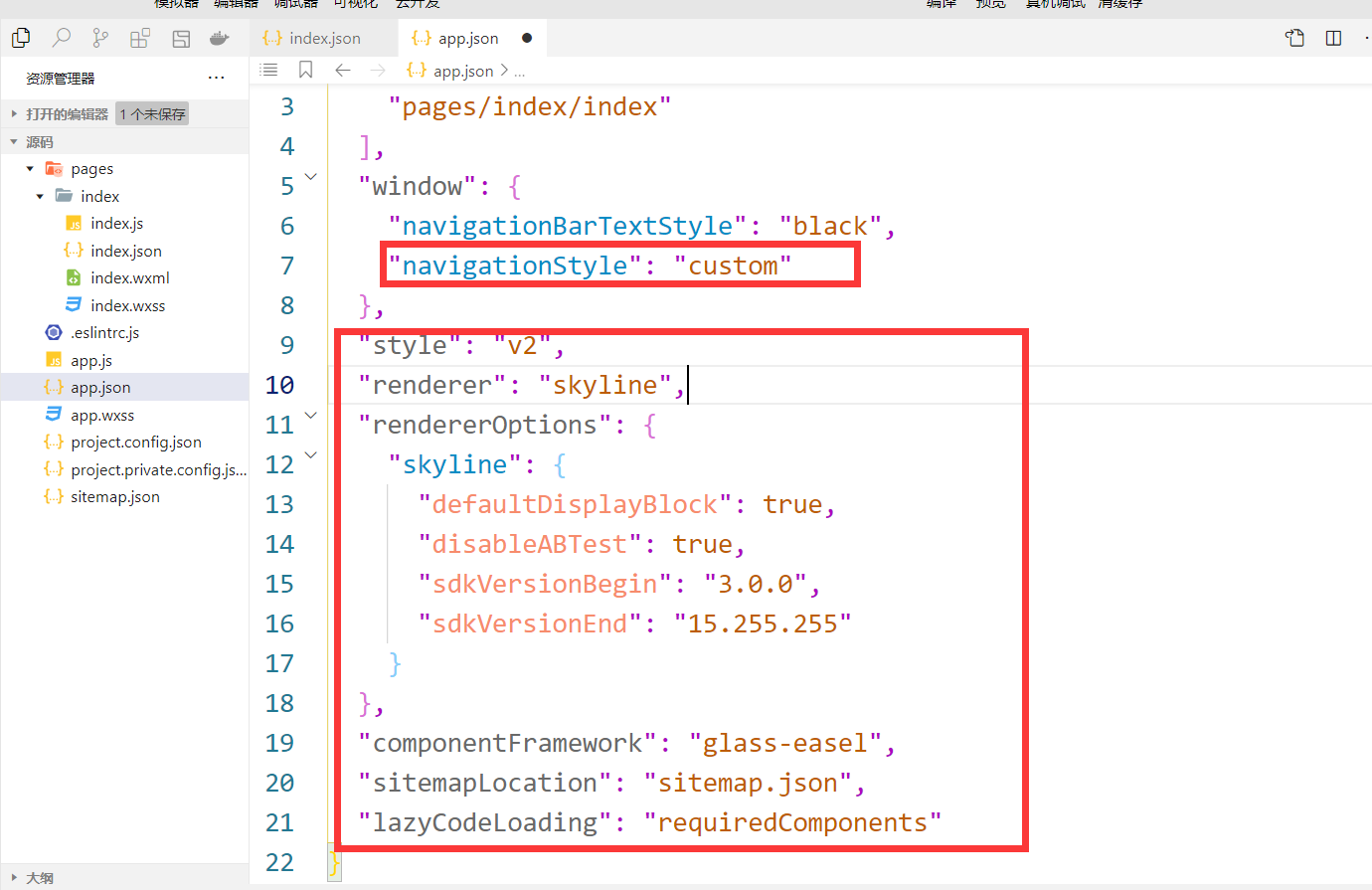
把app.json里下面框里的代码删除

删除后如下

然后把components文件删除。

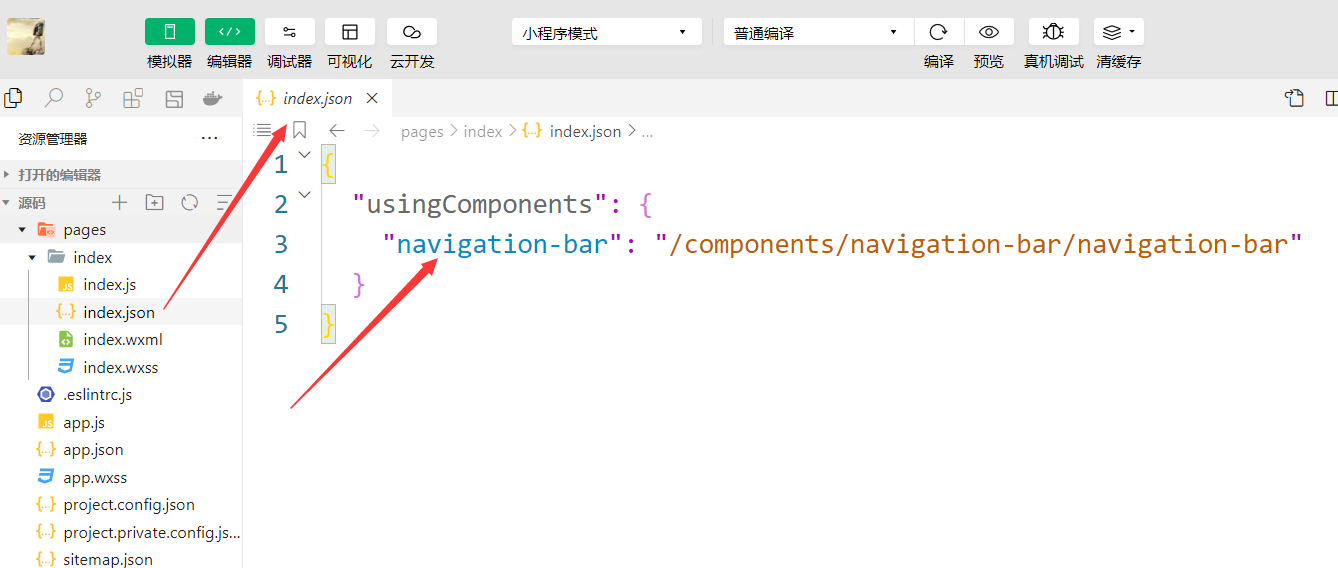
再把index.json里的代码删除

删除后如下

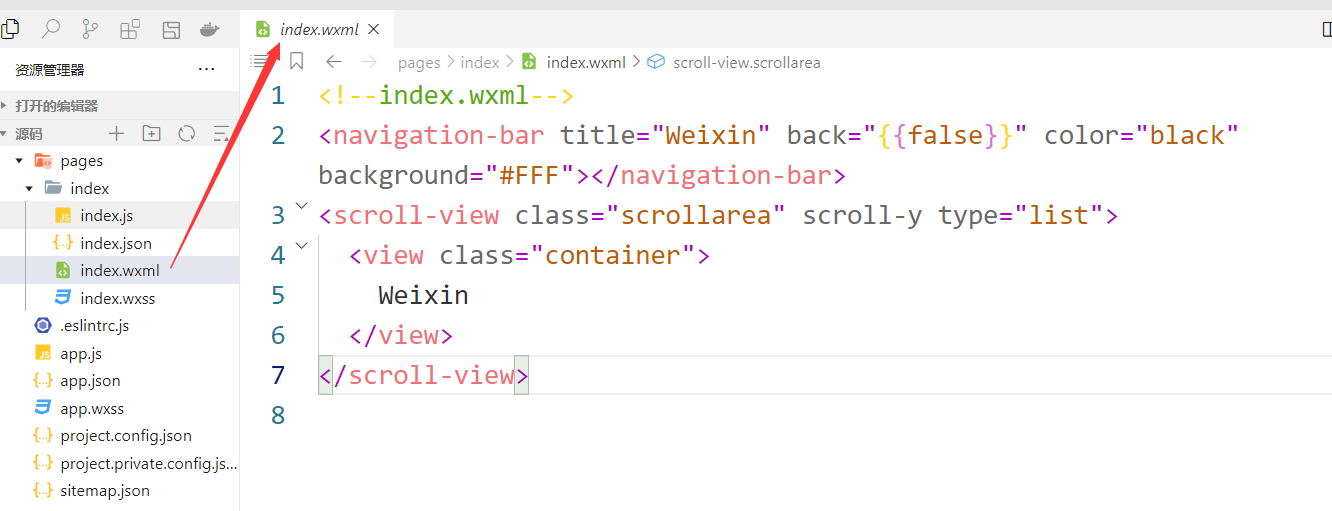
然后把index.wxml里的内容清空


四,开通云开发和cms
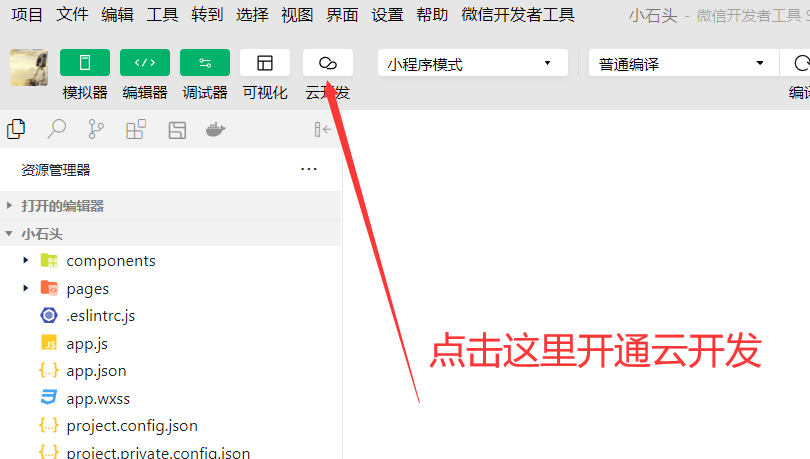
4-1,开通云开发
进入开发者工具以后,我们需要去开通云开发

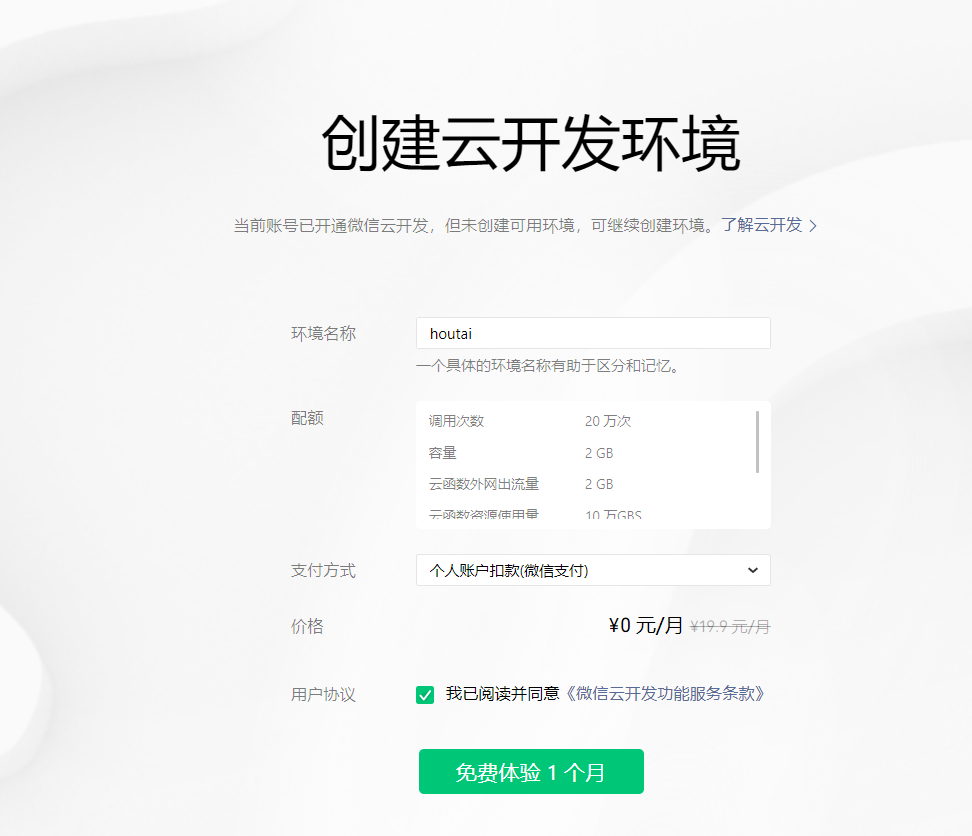
云开发正常有一个月的免费使用。

4-2,开通云后台/云模板
开通云开发后台,云开发控制台如下

然后进入云开发控制台开通内容管理,如下图所示,点击更多,然后点击内容管理。

现在官方又改版了,入口是这样的。点击开通以后耐心等待几分钟就行。

默认的套餐只能创建5个数据表,我们学习基本上够用了,所以先选择免费版即可,我们先学习着。

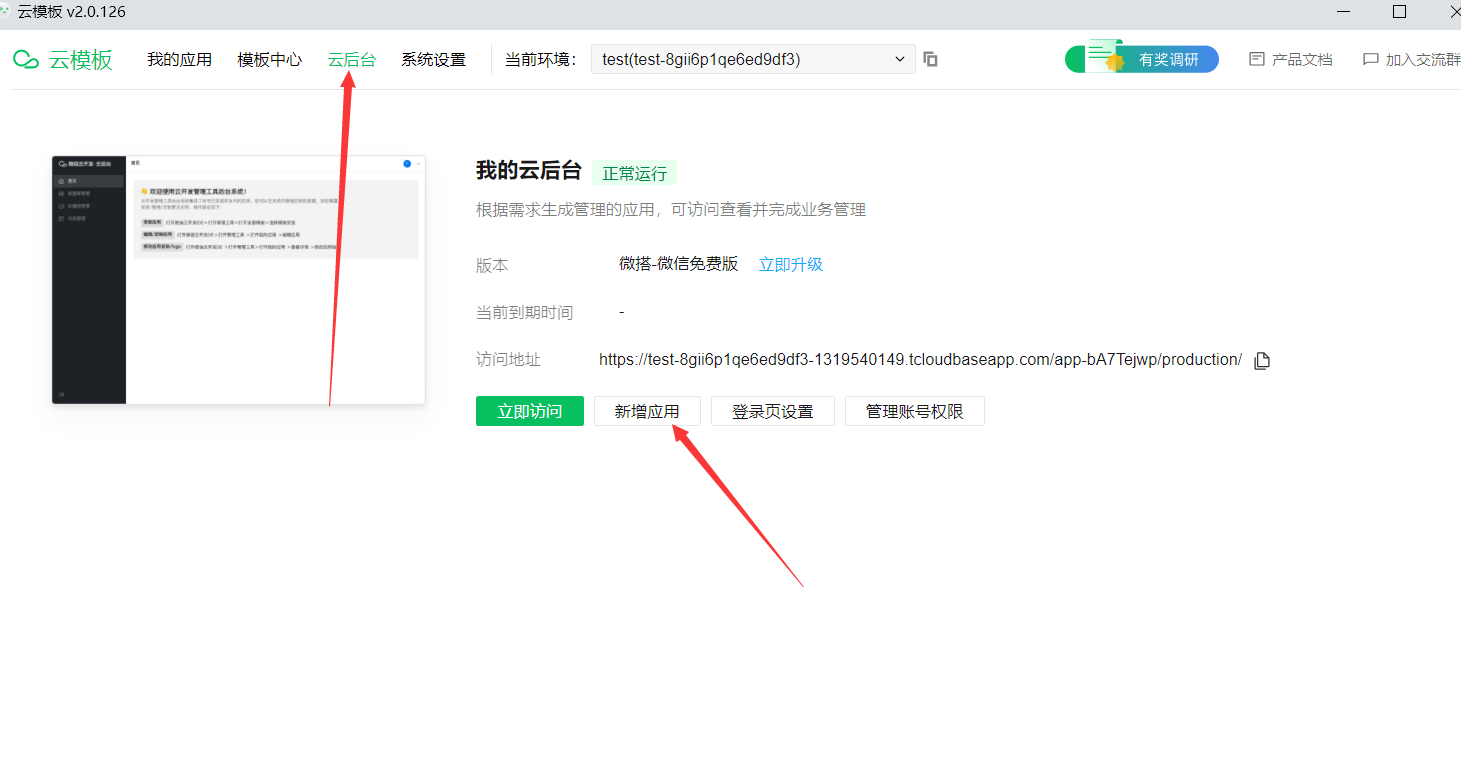
开通后进入云后台

到这里只是开通了云后台和云模板,接下来还要继续开通cms
4-3,升级到基础版(选学)
默认的套餐只能创建5个数据表,我们学习基本上够用了,如果你自己再学习别的,数据表大于5个的话,就自己去升级下就行了。

这里给大家说下,升级基础版就行,正常有一个月的免费使用期。
4-4,开通cms内容管理
点击云后台,然后点击新增应用。

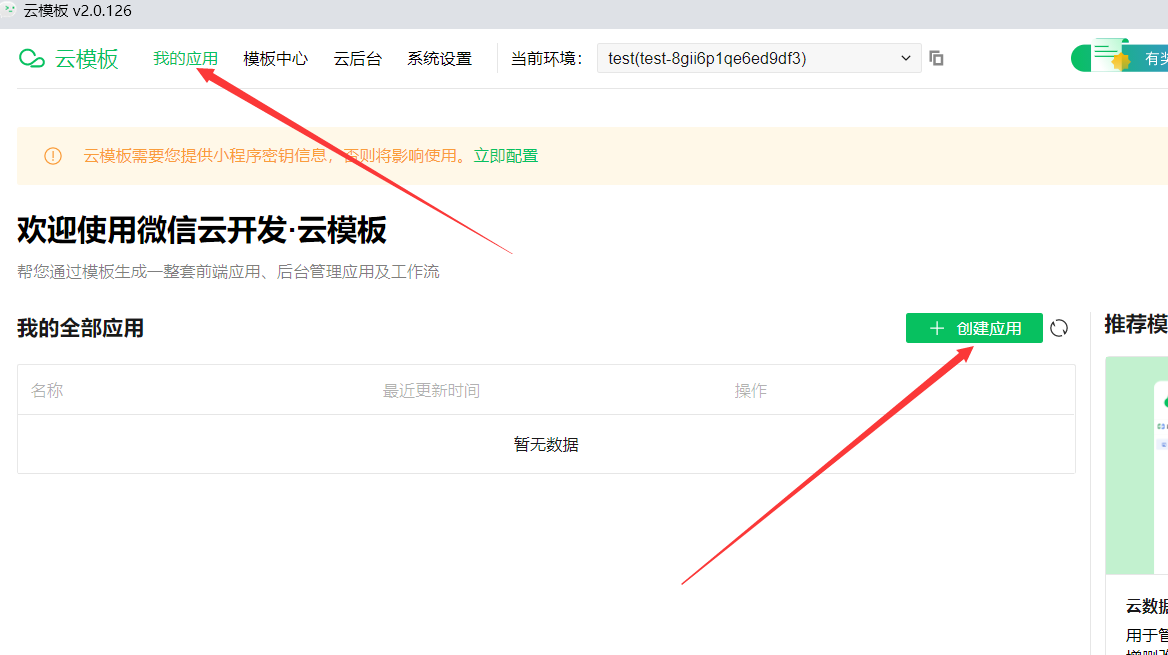
也可以点击我的应用,然后再点击创建应用,和上面一样的。
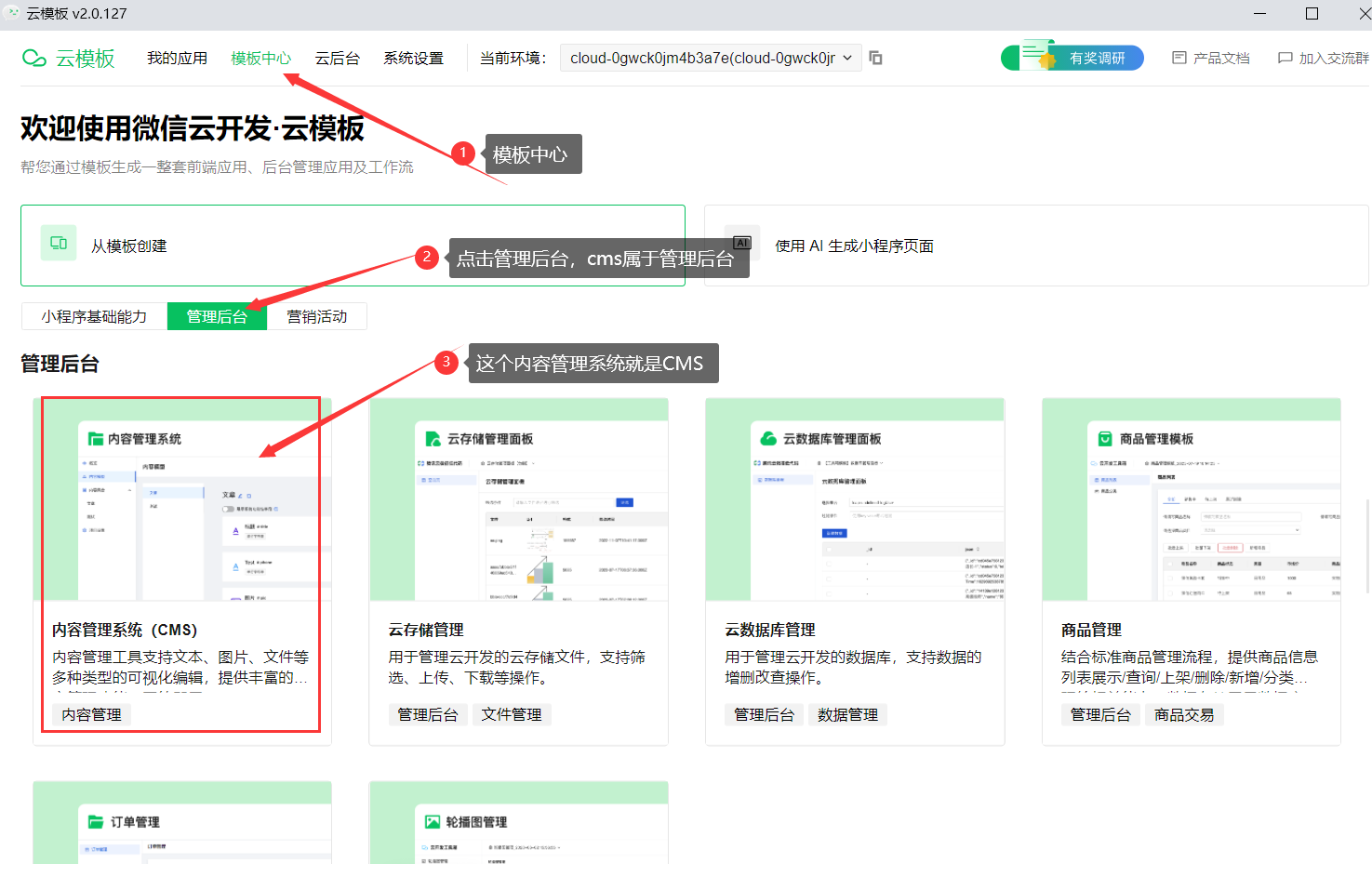
下图就是cms,一定要点击
点击管理后台,然后选中内容管理系统(CMS)

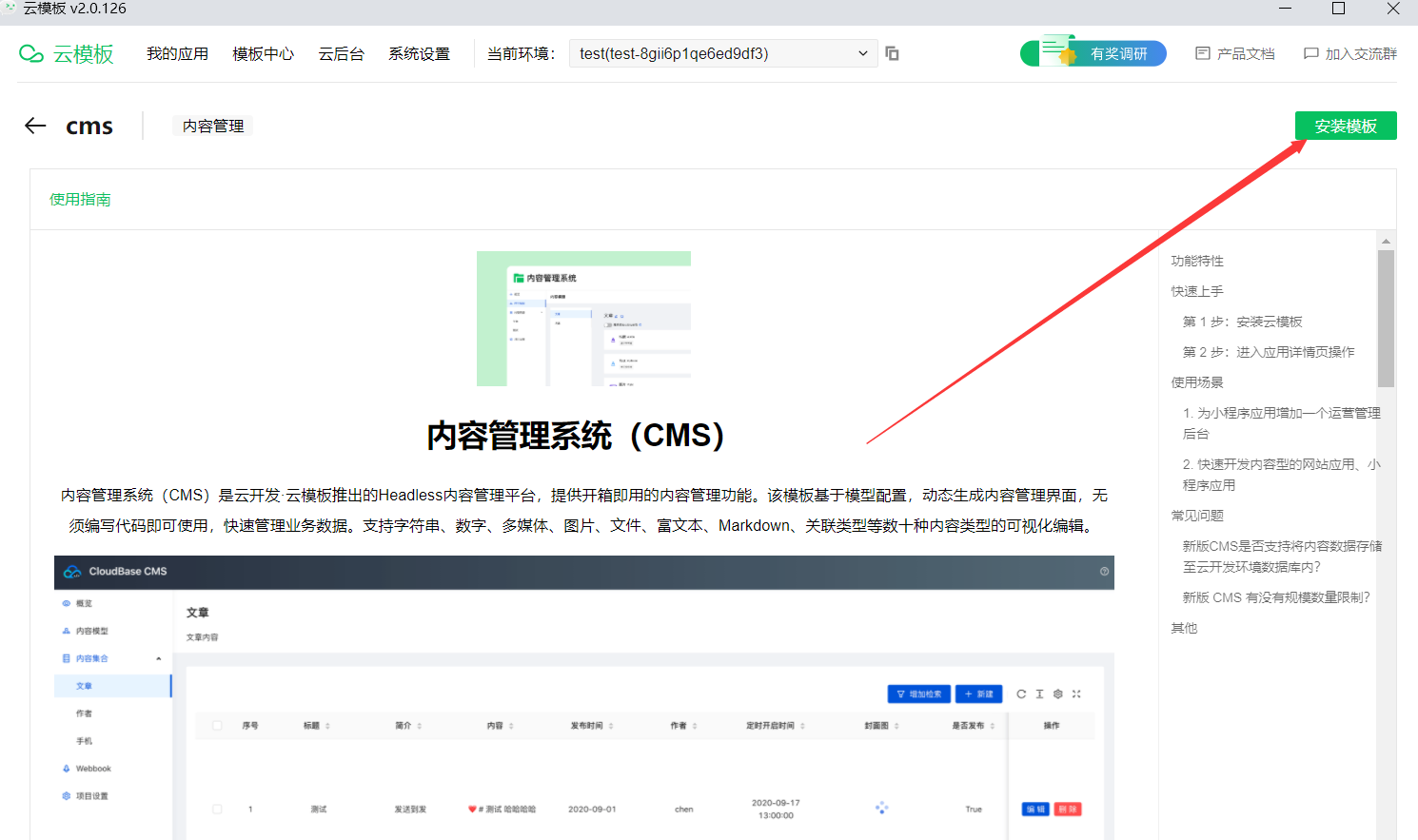
点击安装模板就行

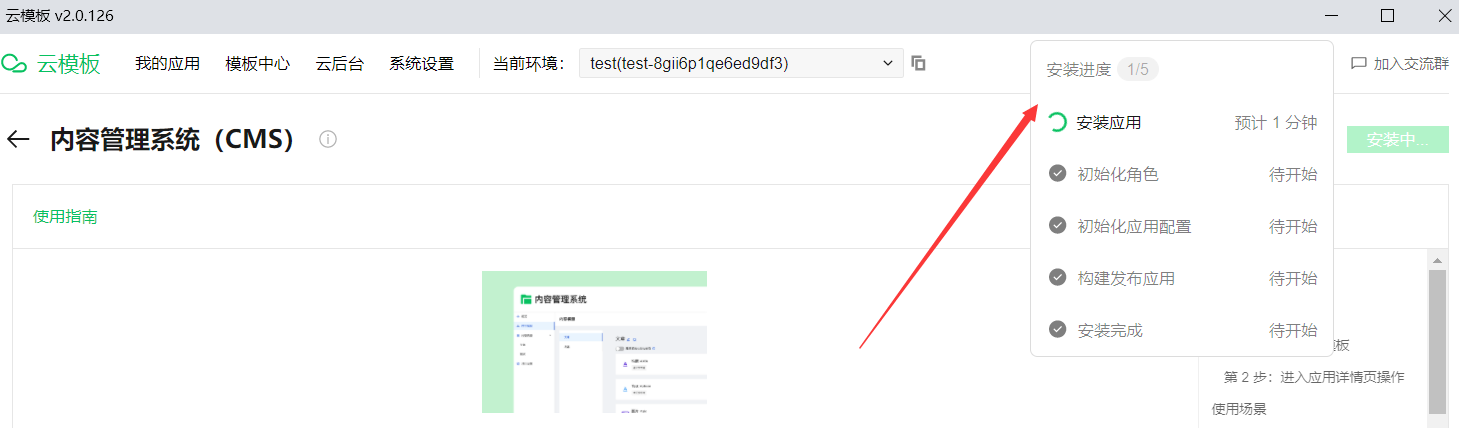
然后就是耐心等待

开通后,点我的应用,就可以看到cms了。点击查看详情就可以访问cms了

通过访问地址就可以进入cms网页后台了。

但是这里我们需要登录,所以还要去设置下管理员账号。

4-5,注册cms登录账号
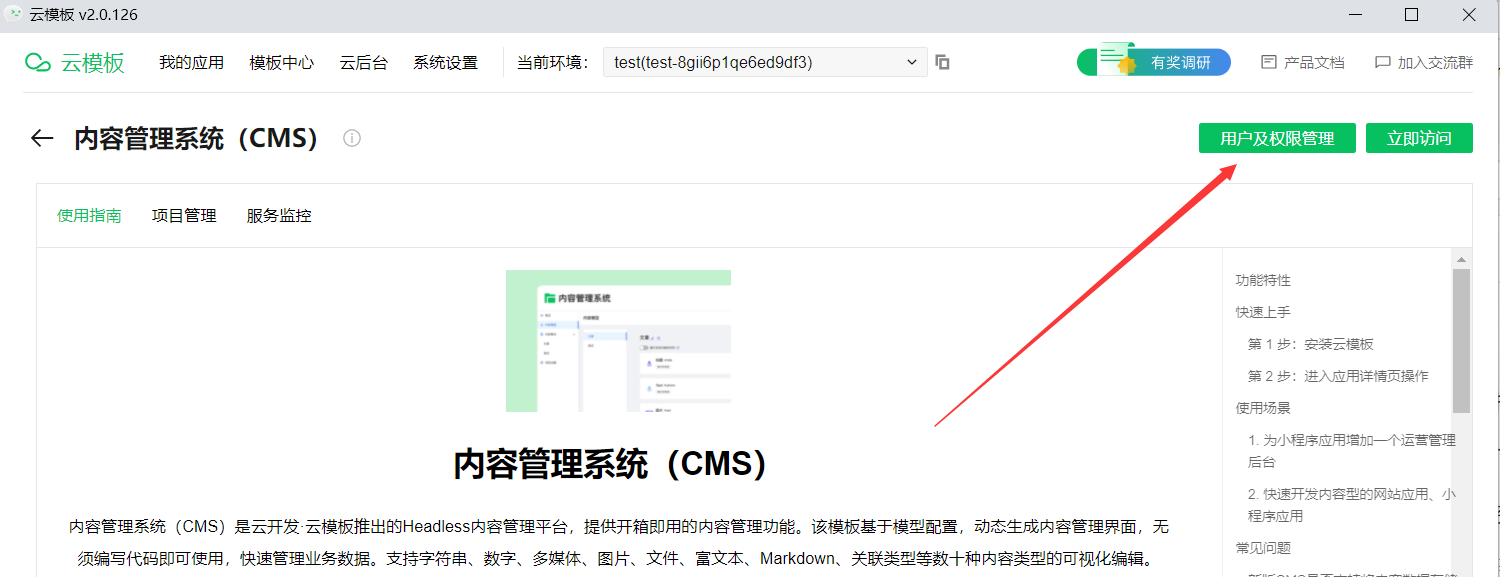
点我的应用,就可以看到cms了。点击查看详情就可以访问cms了

然后点击用户及权限管理

4-5-1,用系统账号设置密码
我们可以直接编辑系统默认的账号,这样只需要再设置下登录密码就行了。

添加密码

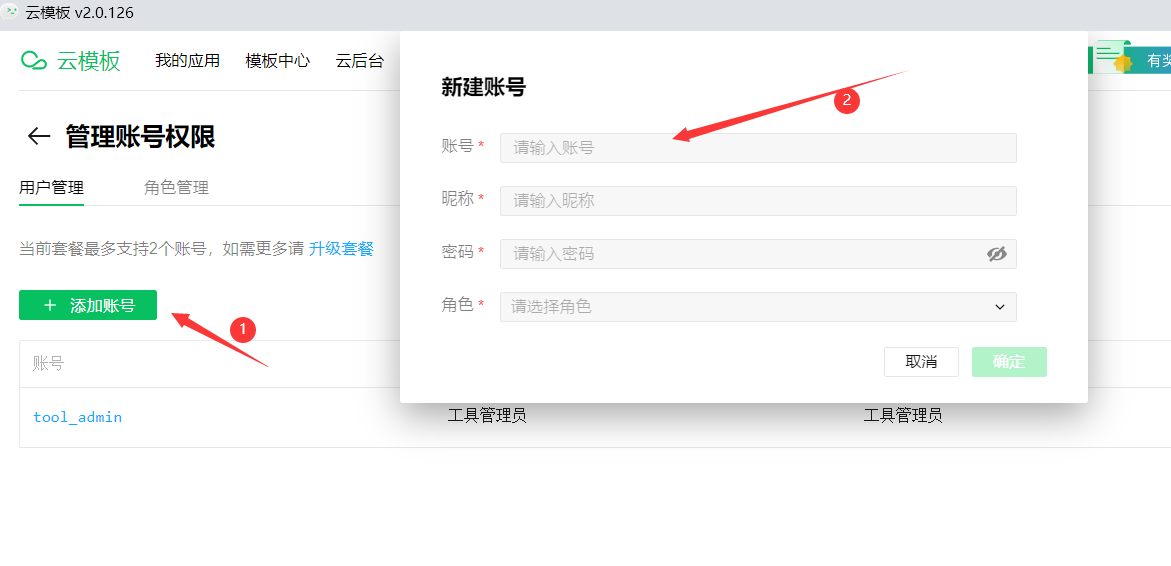
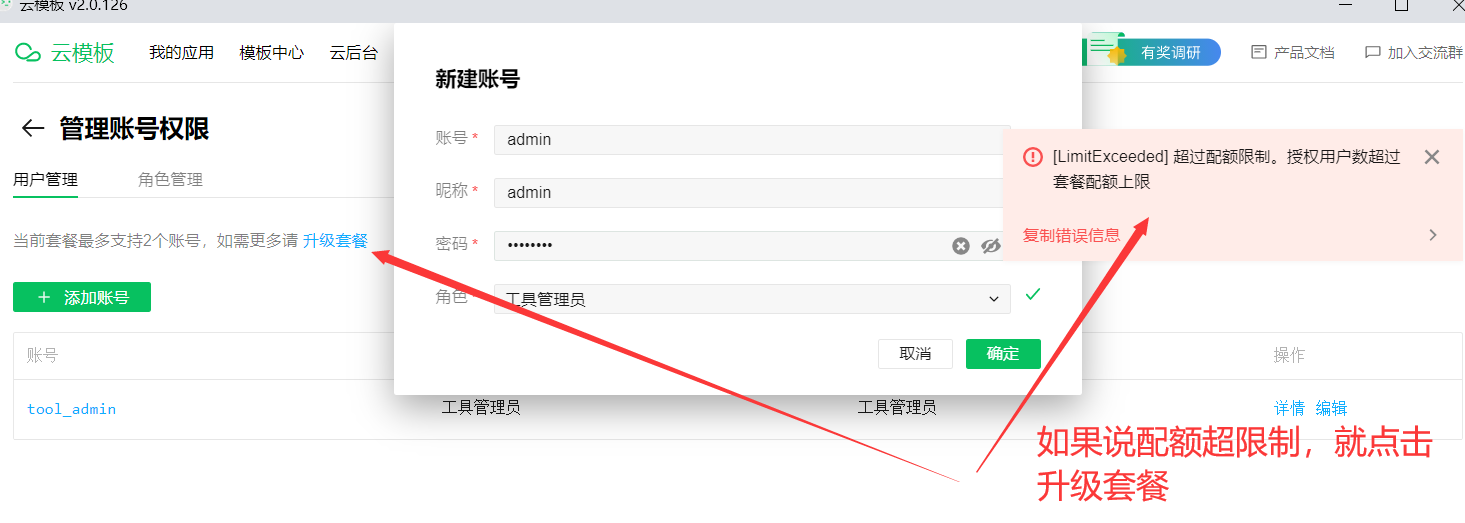
4-5-2,自己新建账号
如果没法新建一个管理员账号,就用上面一步的修改下密码,用默认账号就行。

角色一定要勾选工具管理员


如果没法新建管理员账号,就用上面一步的设置密码,用默认账号就行。
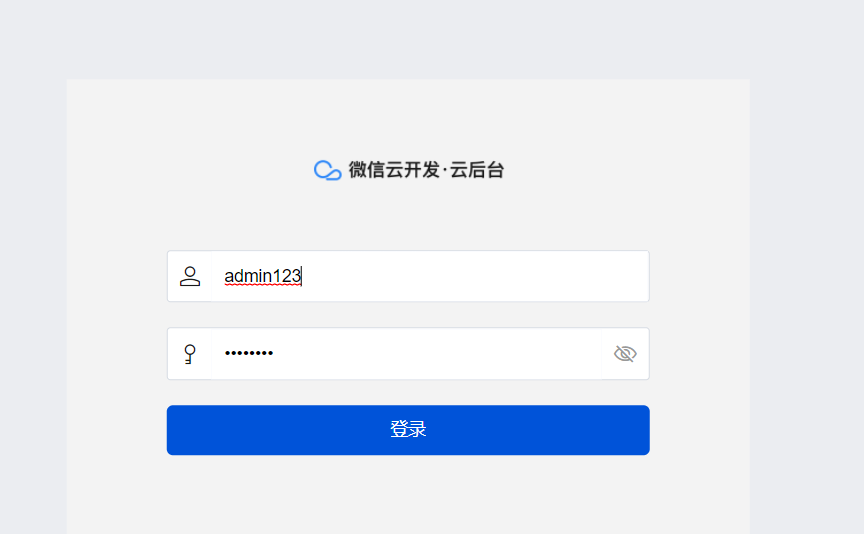
4-6,登录cms
点我的应用,找到内容管理系统,然后点击查看详情。

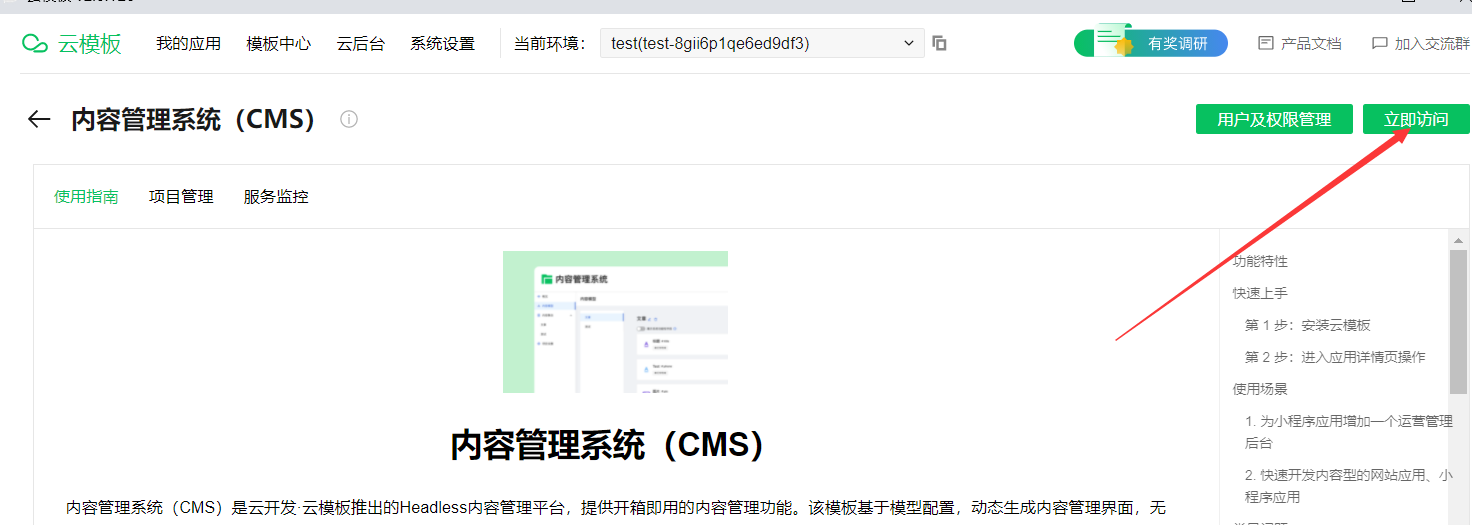
再点击右上角的立即访问。

也有的版本写的是 打开管理端

然后用设置的账号登录即可进入cms后台

但是我们第一次进入后台时,提示我们项目为空。


4-7,添加cms项目
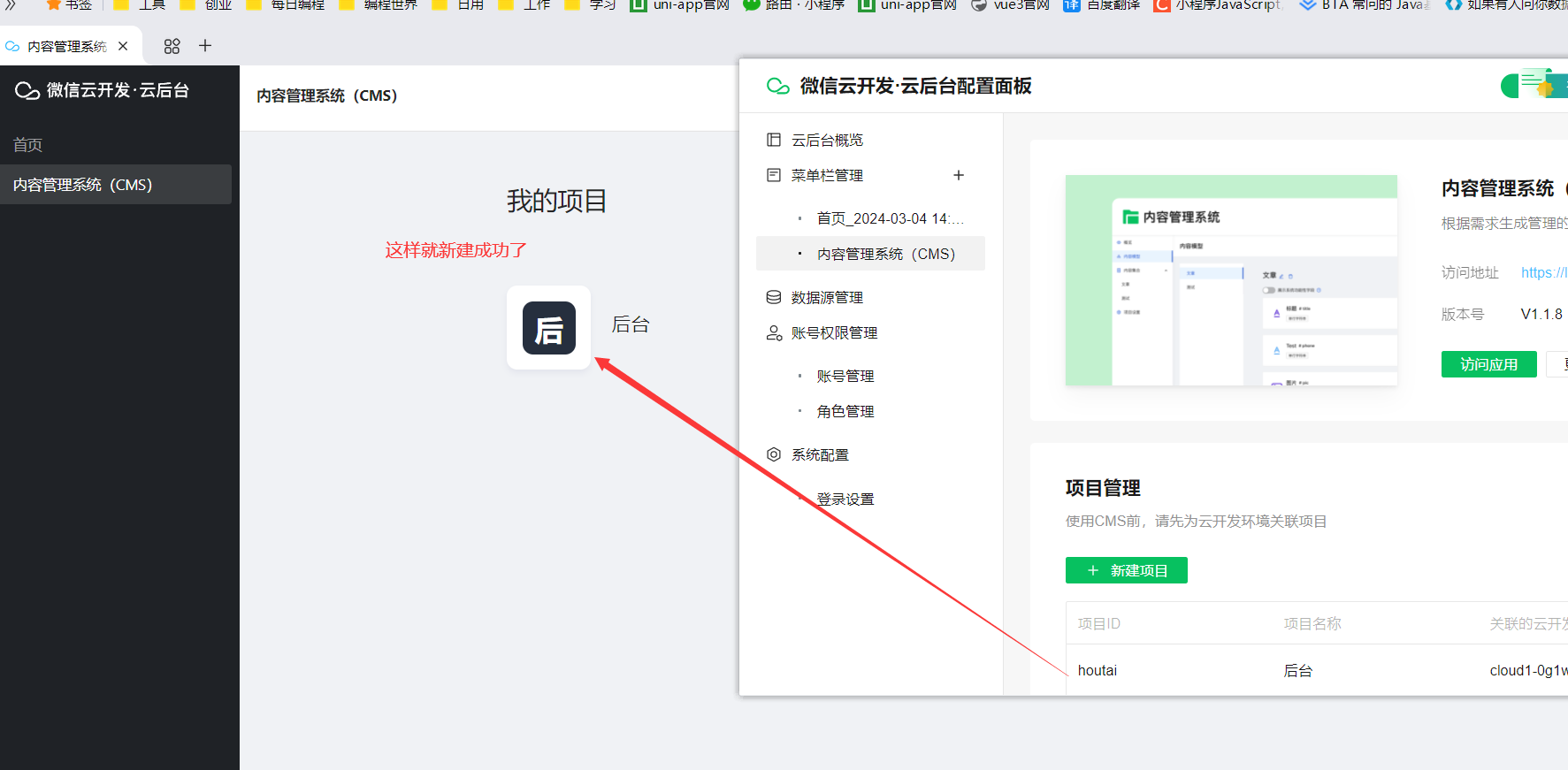
那么我们就要去控制台添加cms项目了。点击我的应用,进入cms,然后点项目管理。

然后点击新建项目。记得要关联下自己的云开发环境

创建好以后如下

然后就可以去cms网页后台刷新下,这样就正式的开通新版本的cms内容管理了。

到这里准备工作就做好了,然后找石头哥继续后面的步骤就行了。
五,添加新闻表
我们借助云开发云模块的cms来对数据进行可视化管理,我们第一件要做的就是创建数据表,然后添加一些数据,这样我们小程序代码开发的时候才有数据可以显示到我们的页面上。
5-1,创建内容模型(数据表)
我们在cms后台,添加内容模型,其实内容模型就是我们云开发数据库里的表,只不过小程序官方在内容管理模板里叫做内容模型而已。
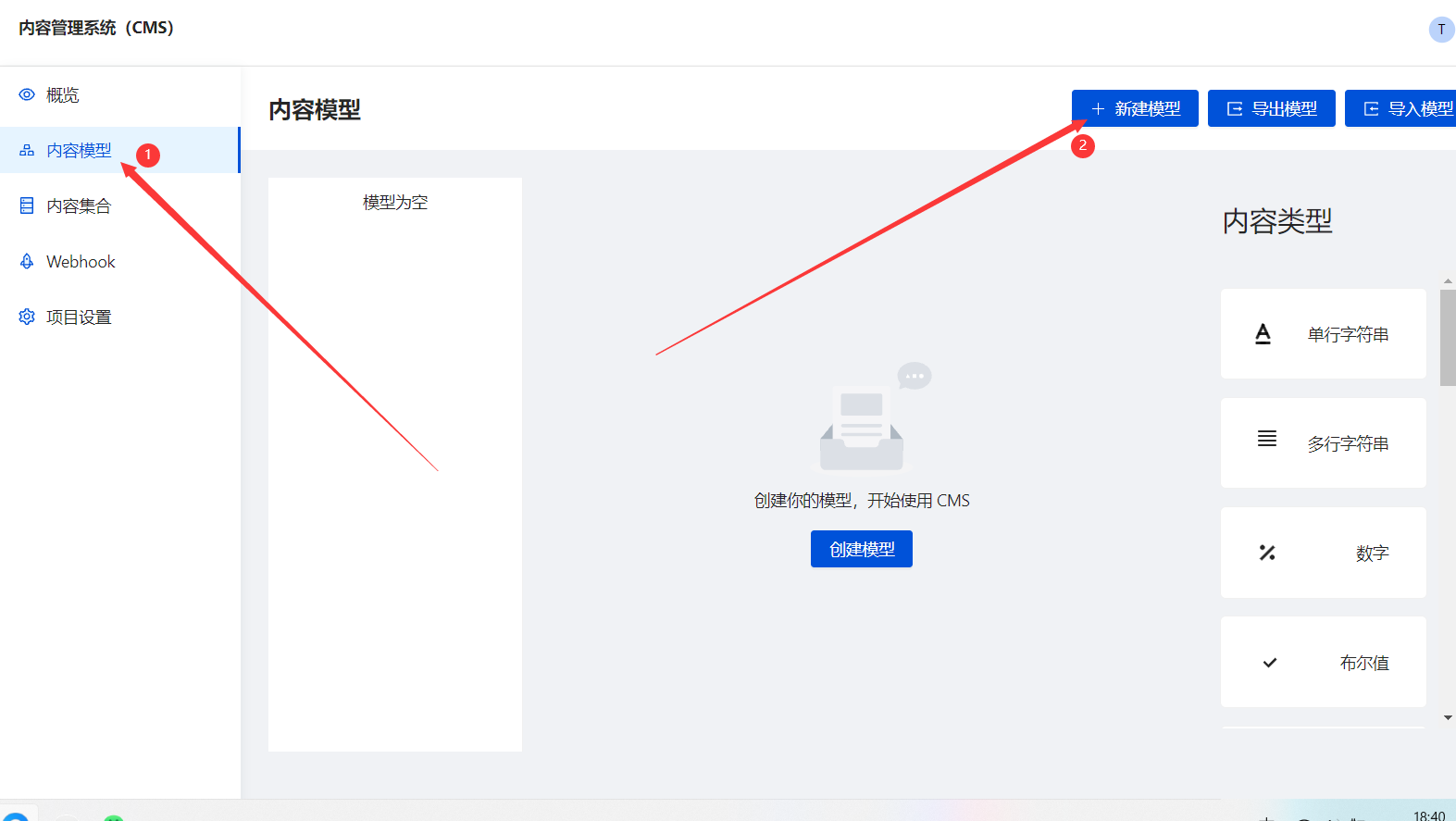
点击内容模型,然后点击新建模型(数据表)

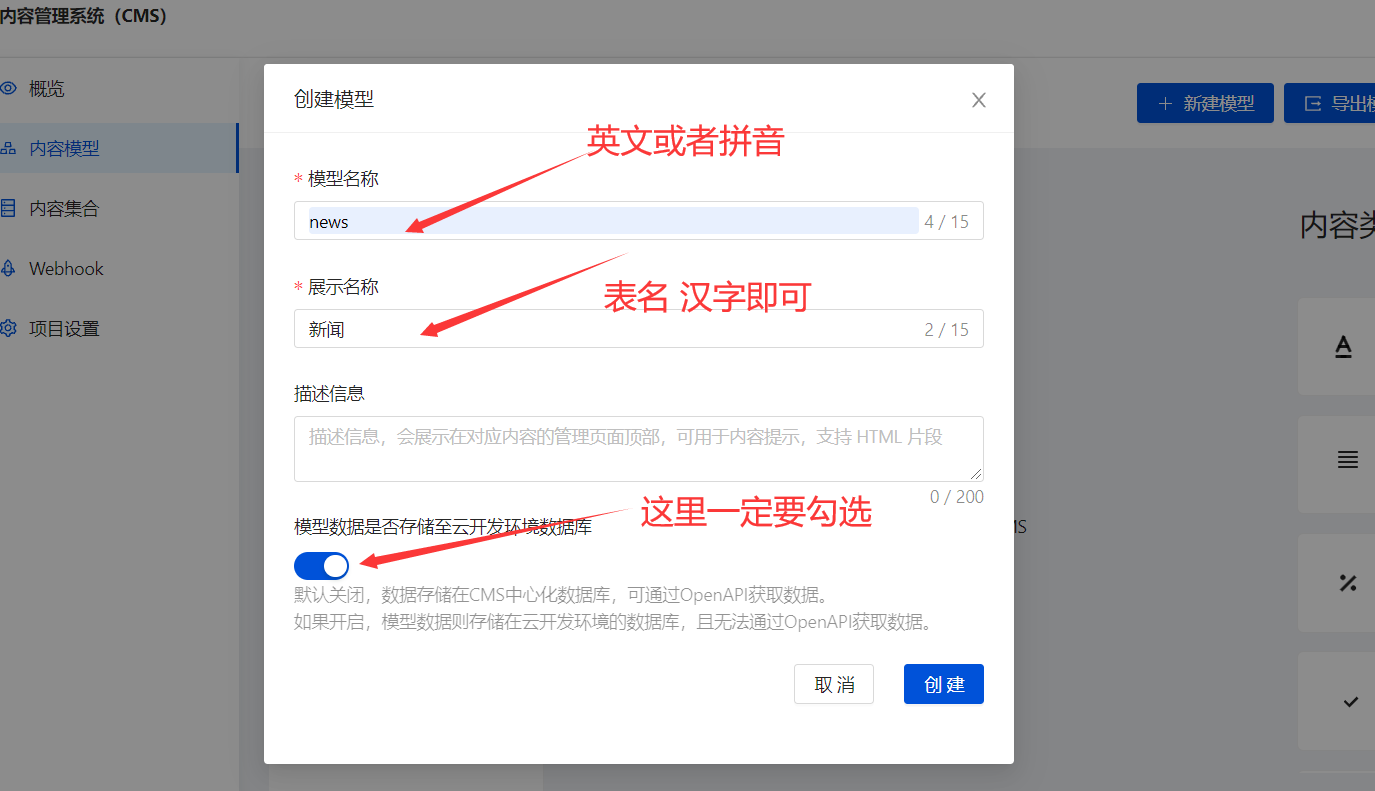
添加news表,如下图。第三步的勾选一定要记得勾选上。

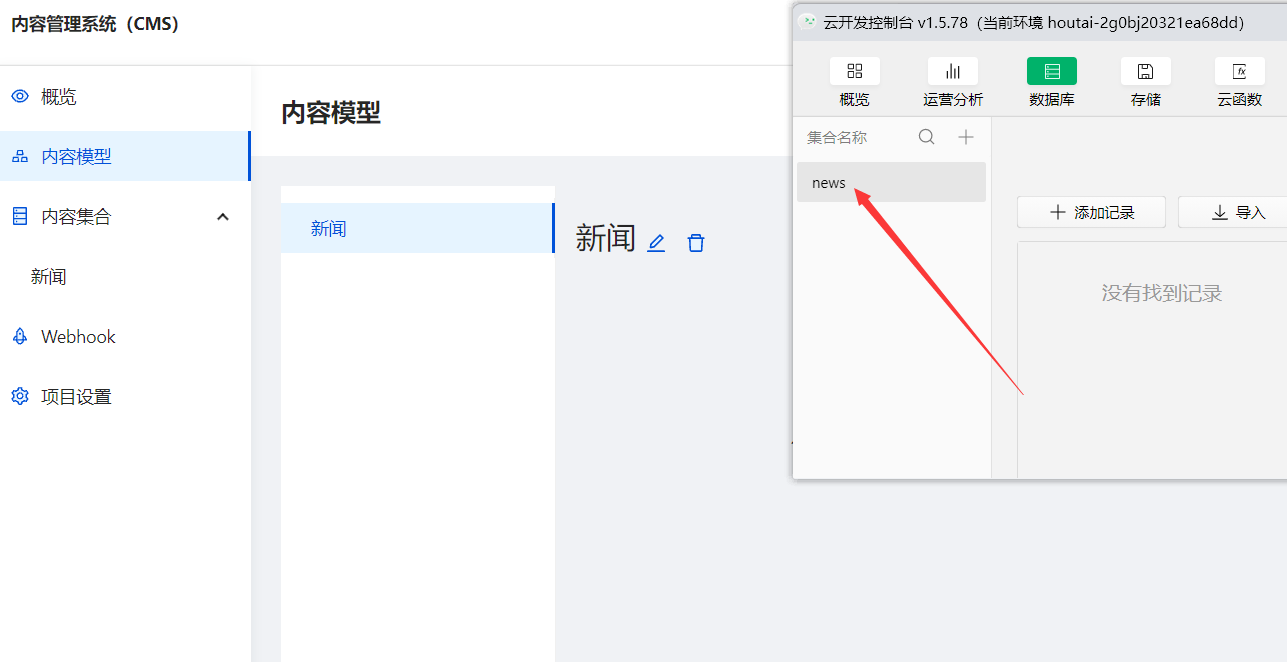
创建以后,就可以看到数据库里多了一个news数据表

5-2,添加字段
我们创建好数据表以后,接下来就要给数据表添加字段了。先想一想我们新闻数据都有那些字段。
比如标题,内容,封面。。。。。。。
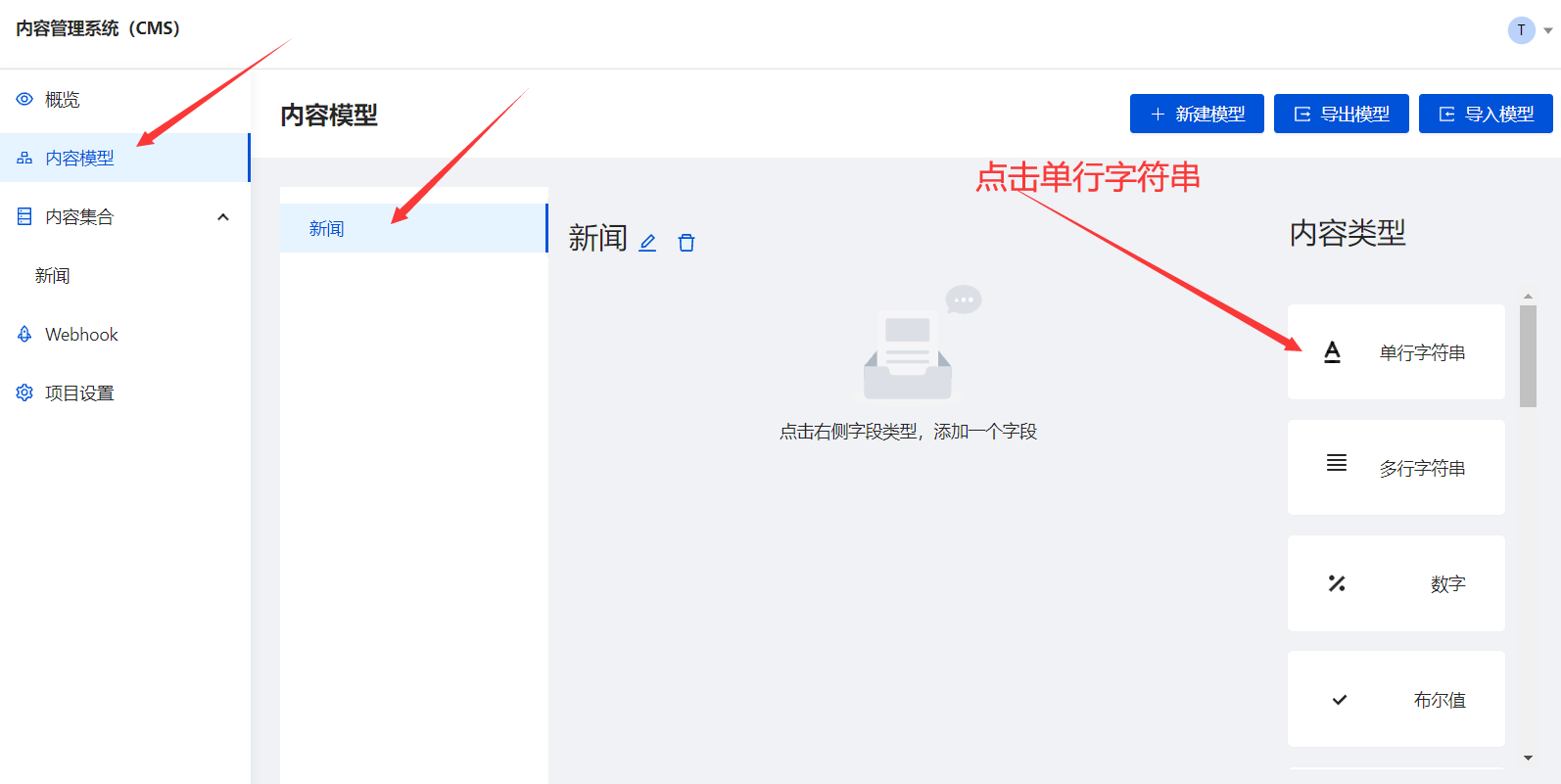
接下来我就把一些常用的字段添加到我们的内容模型(数据表)里

我把一些字段及字段类型,列出来给到大家
| 字段 | 字段描述 | 内容类型 |
|---|---|---|
| title | 标题 | 单行字符串 |
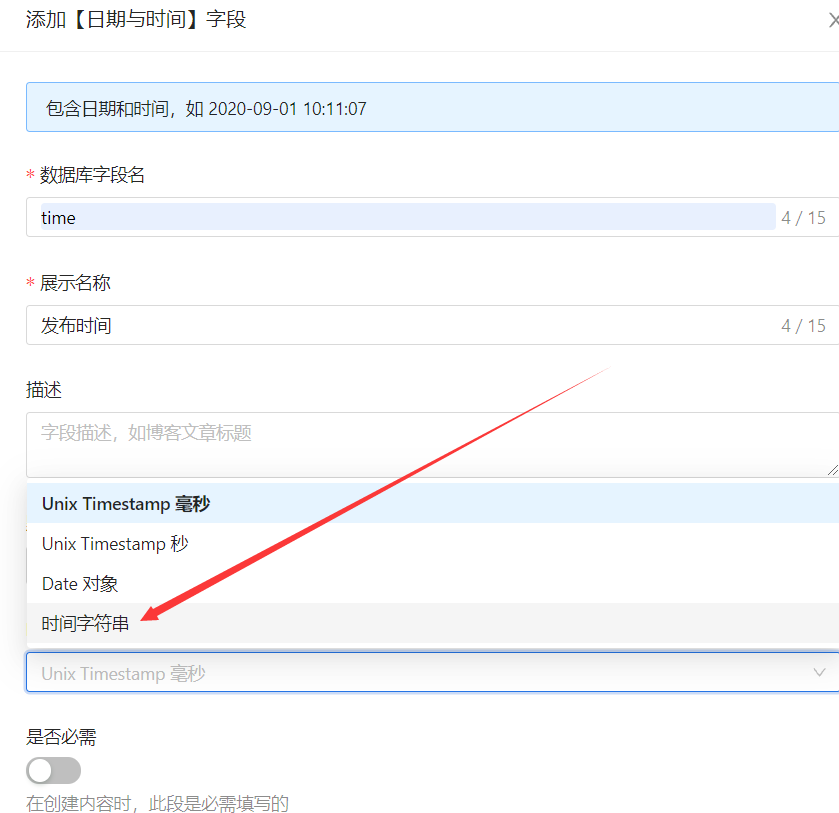
| time | 发布时间 | 日期与时间 |
| img | 封面 | 图片 |
| desc | 正文 | 富文本 |
正文字段添加

time字段添加的时候,需要注意下,时间存储格式选择时间字符串

img封面添加

添加完以后如下

然后我们去添加几条新闻
5-3,添加新闻数据
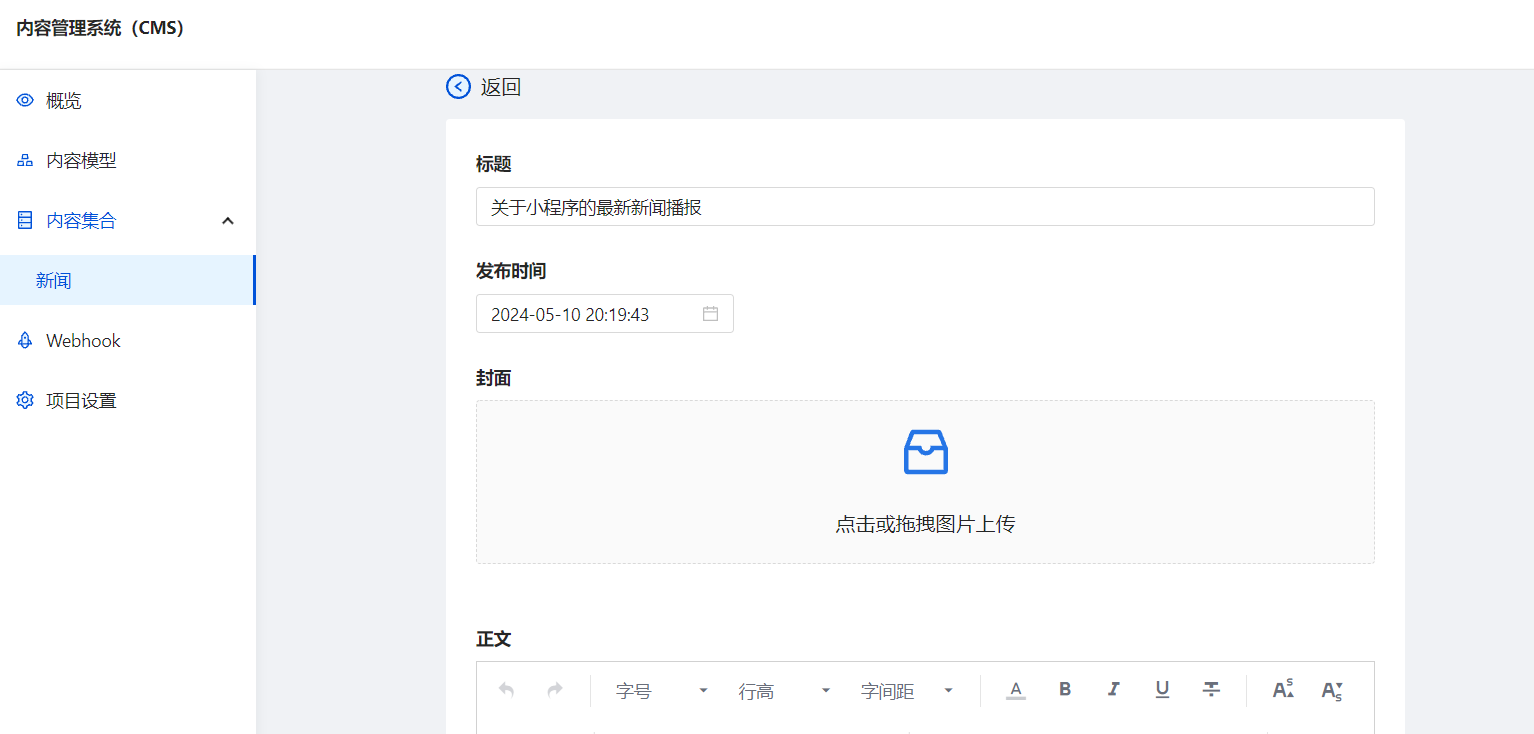
如下图所示,点击新建

然后就是添加对应的数据,标题,时间,封面记得上传即可。

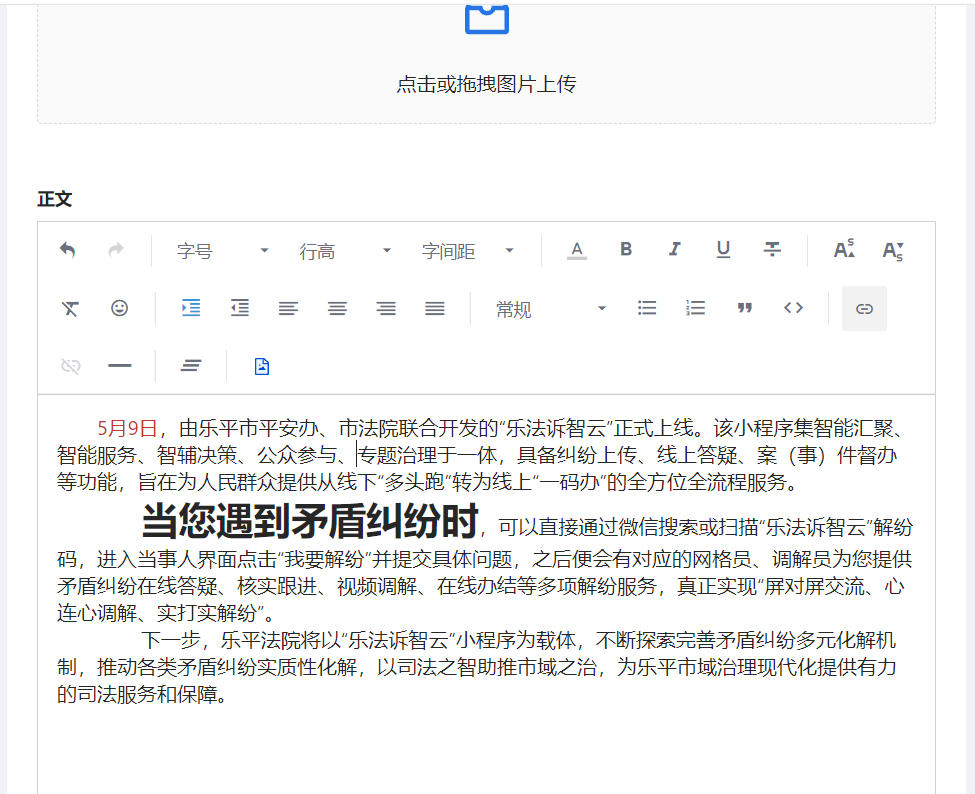
cms最大的亮点就是这个富文本,这样我们就可以像编辑博客一样编辑我们的新闻正文。

甚至于文章内还可以插入图片

然后点击创建,即可添加一条数据

然后数据库里点击下刷新,就可以看到我们添加的这条数据

自己多添加几条新闻数据,接下来小程序开发里需要用得到
六,开发新闻首页
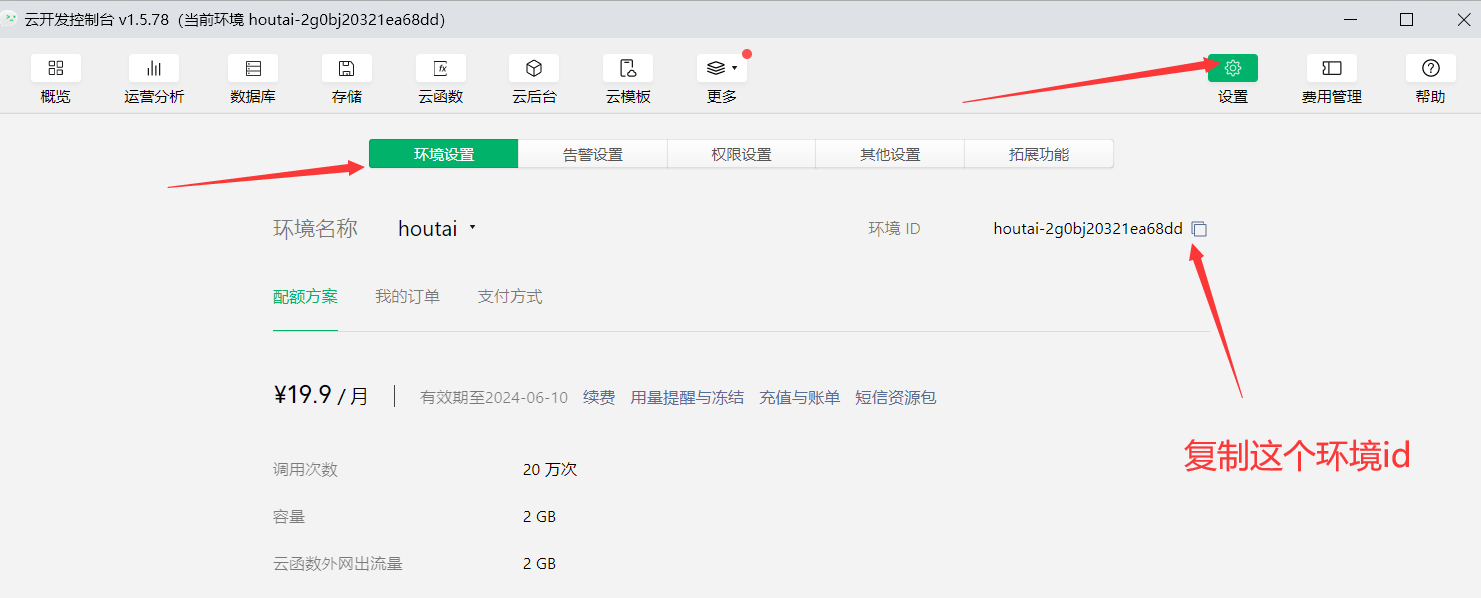
6-1,初始化云开发环境
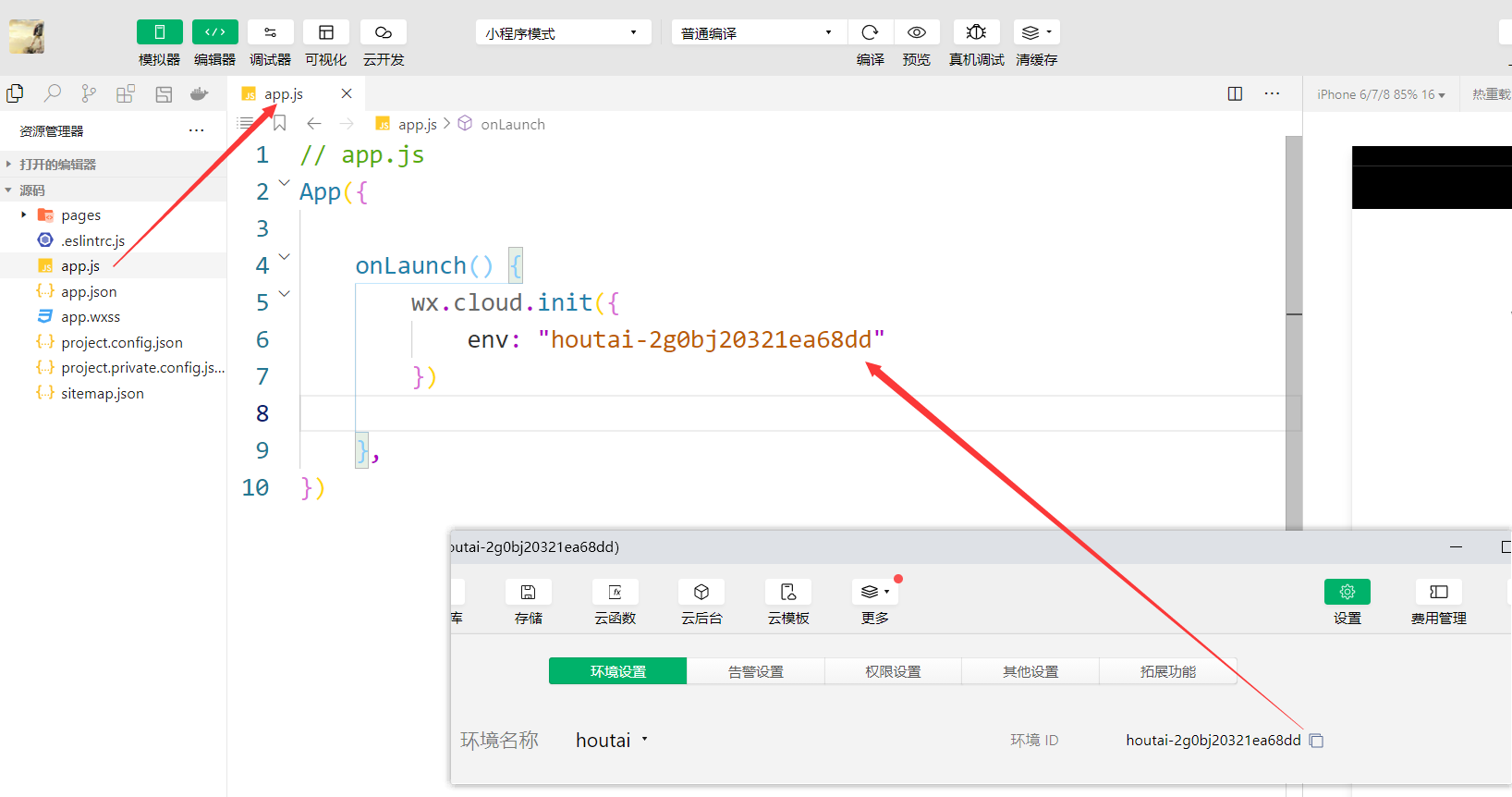
既然要用到云开发,那么我们就要先初始化云开发环境,在app.js里做云开发环境的初始化。
复制环境id

在app.js里做如下代码

然后就可以在代码中使用云开发了。
6-2,请求新闻列表数据
我们的新闻首页就是一个列表页,其实就是吧news表里的数据请求到页面上。如果大家有学过石头哥的云开发入门,就知道如何做数据请求了。
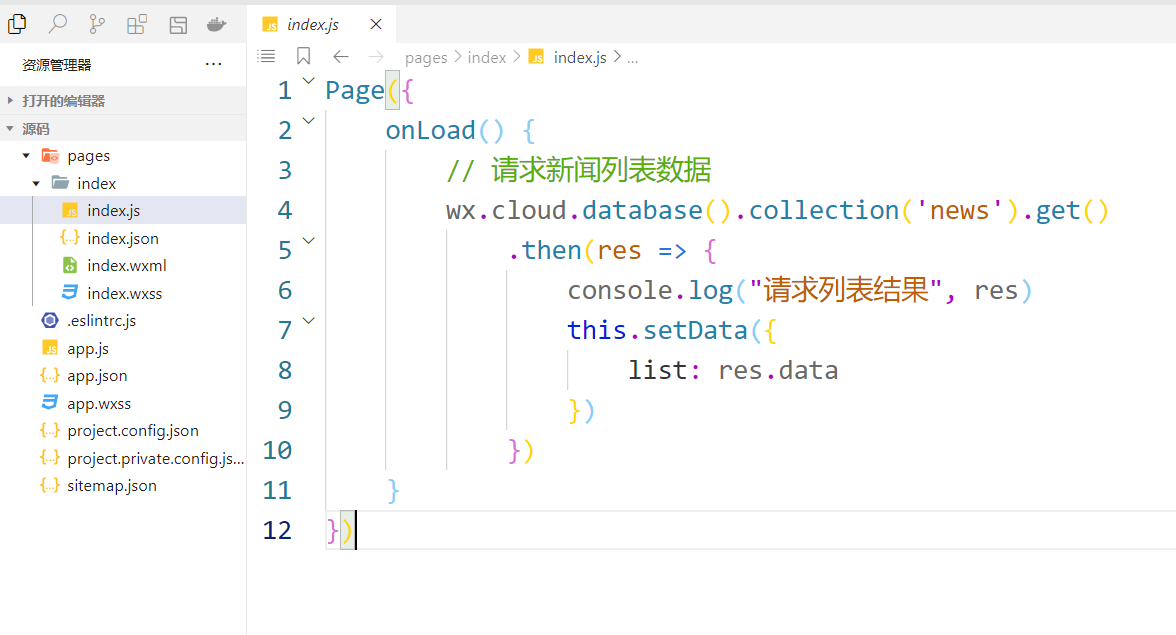
代码其实很简单,我们只需要在index.js里添加如下代码,就可以请求到数据啦。

但是我们请求到的数据却为空,这是为什么呢

接下来给大家说为什么
6-3,修改数据表权限
我们要修改一下数据表的权限,改成如下所示

使用自定义安全规则
{"read": true,"write": true
}
这个规则的目的就是为了让所有用户都可以请求到数据。
改完规则我们重新请求下数据,就可以请求到了

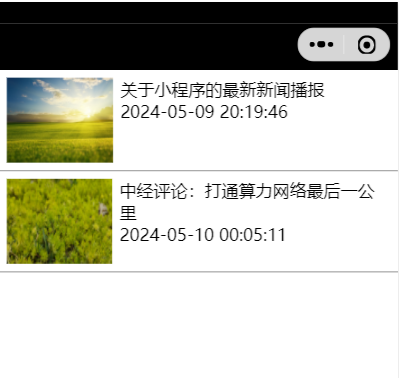
6-4,渲染数据到页面
我们简单的实现,主要是带大家写逻辑代码,如果大家有时间可以自己美化下页面

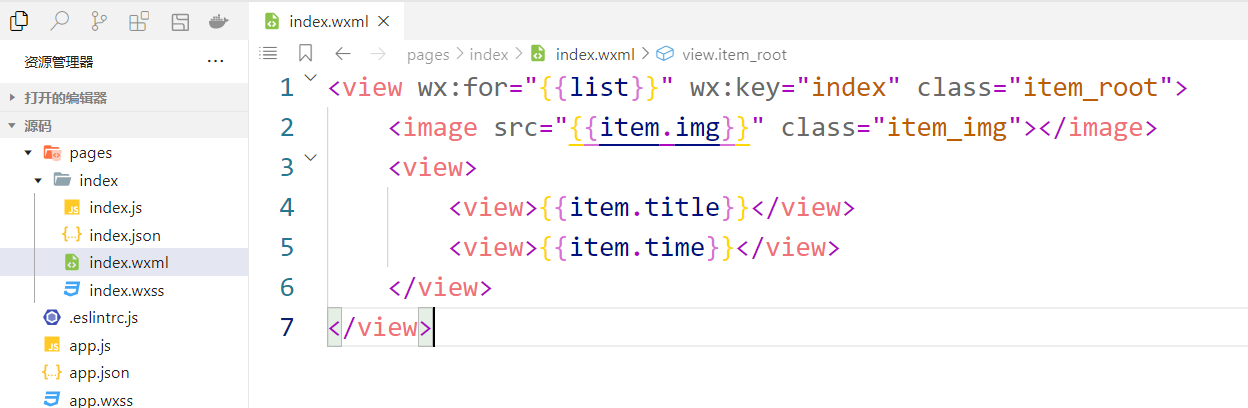
index.wxml如下

index.js代码如下

index.wxss样式如下

七,开打新闻详情页
我们在首页列表需要添加一下点击事件,实现点击跳转详情页
index.js
index.wxml
index.wxss
代码如下
// index.js
Page({onLoad() {// 请求新闻列表数据wx.cloud.database().collection('news').get().then(res => {console.log("请求列表结果", res)this.setData({list: res.data})})},// 跳到新闻详情页goDetail(e) {wx.navigateTo({url: '/pages/detail/detail?id=' + e.currentTarget.dataset.id,})}
})<!-- index.wxml -->
<view wx:for="{{list}}" wx:key="index" class="item_root" bind:tap="goDetail" data-id="{{item._id}}"><image src="{{item.img}}" class="item_img"></image><view><view>{{item.title}}</view><view>{{item.time}}</view></view>
</view>/* index.wxss */
.item_root {display: flex;padding: 15rpx;border-bottom: 1px solid gray;
}.item_img {width: 200rpx;height: 160rpx;margin-right: 15rpx;
}
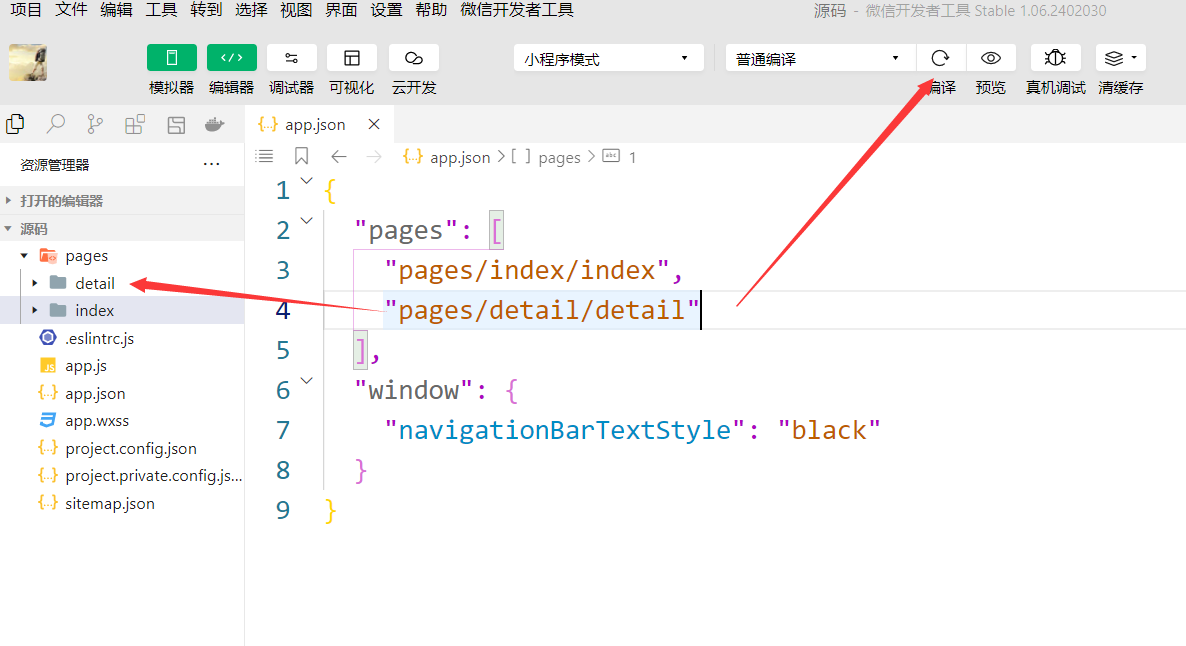
7-1,在app.json里注册detail详情页
在app.json的pages里注册 “pages/detail/detail” 然后点击编译,就可以自动生成detail页面了

这篇关于零基础开发新闻小程序带评论点赞收藏功能,可以回复评论,借助小程序云开发云模板开发一款图文小程序,新闻列表新闻详情,登录注册功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







