本文主要是介绍【前端28_Vue-Cli 脚手架】萌新指南、安装脚手架、创建项目、项目目录介绍、路由重定向、路由守卫、Vuex、代码规范ESlint、常用组件:Element、Vue-Axios,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注:标题加*星号,代表比较重要
文章目录
- Vue-cli 脚手架
- 介绍
- 安装
- 创建一个项目
- 代码创建
- 图形界面GUI创建项目
- 项目目录介绍
- 路由
- 路由重定向
- 路由守卫*
- 全局中的守卫
- 路由独享的守卫
- 组件中的路由守卫
- 完整的导航流程
- Vuex*
- Vuex 介绍
- 组成
- state
- 定义变量
- 使用变量
- mutations
- 定义方法
- 使用方法
- actions
- 定义异步操作
- 使用异步操作
- getters
- 定义装潢公司
- 使用装潢公司
- 代码规范
- 取消函数前面带空格
- 常用框架
- Element ui
- Vue-Axios
Vue-cli 脚手架
介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
就是说我们在开发的时候,前期需要配置很多东西(网络组件,路由组件,打包组件等等),有了Vue-cli脚手架,他会帮我们集成这些功能
安装
可以通过以下命令,在命令行里敲
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果你的 node 版本太低的话也安装不成功,我当时用的是
v10.14好像,安装失败了,然后更新到v12.18就可以安装了
创建一个项目
创建项目有两种方法
- 代码创建
- 图形界面GUI
代码创建
-
找到想要创建项目的文件夹,在此文件夹下打开cmd,(按住shift + 鼠标右键),在右键菜单里打开
powershell或者是git bash。(PS:如果在PowerShell中出现cannot be loaded because running scripts is disabled on this system.)问题,打开链接阅读。 -
输入命令
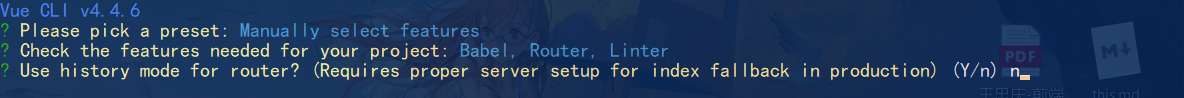
vue create 项目名字

-
选择安装依赖(
babel是es6转es5的工具,eslint是代码格式校验工具,默认是安装这两个依赖的,如果没选上,后期也可以选择添加的,莫慌,router是路由模块,是我自己加的,因为会用到)

-
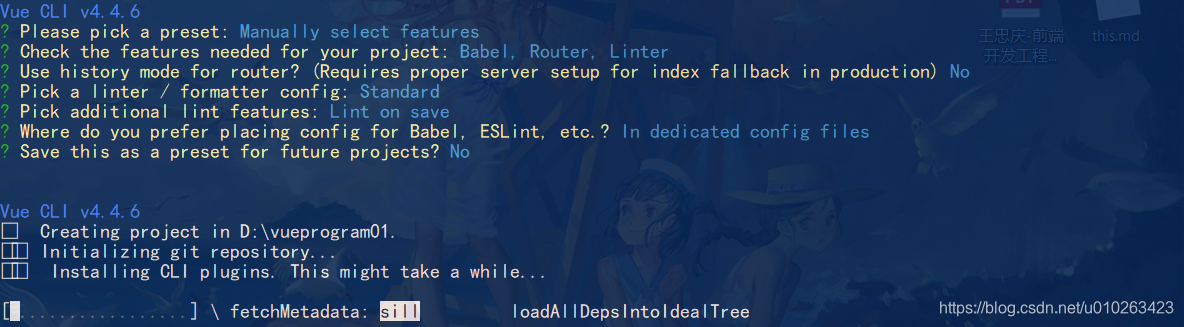
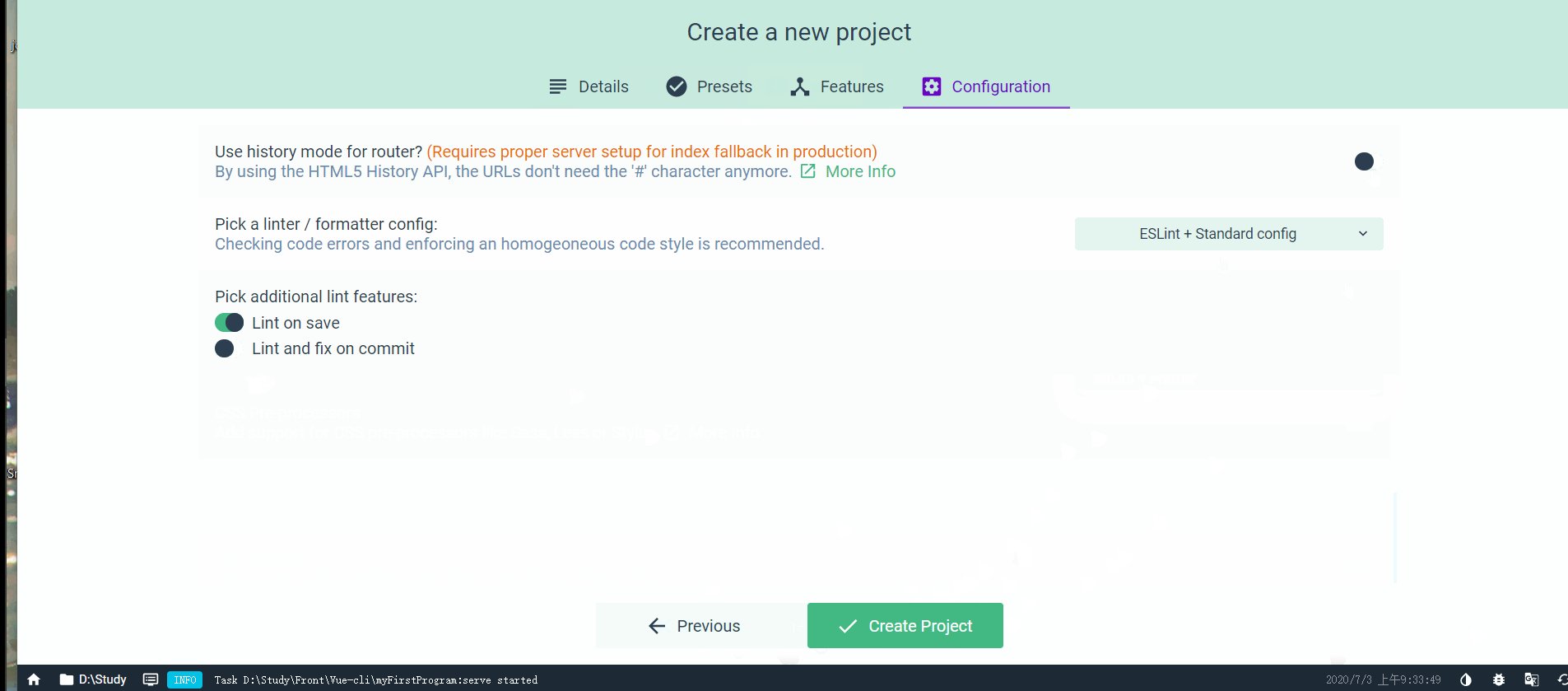
我的配置大概是这样,这个自由性很高,没必要都一样

-
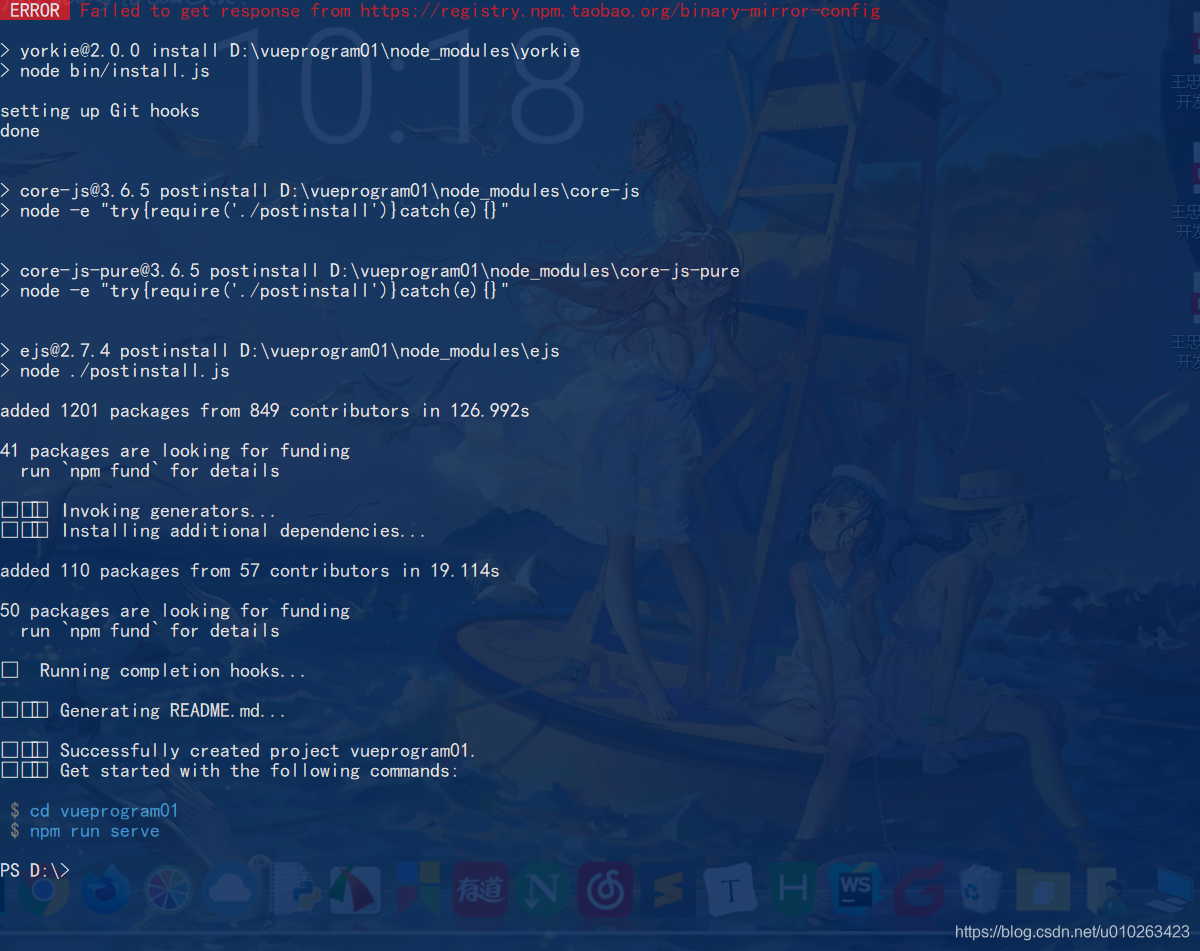
稍等几分钟,成功的话会提示你的

图形界面GUI创建项目
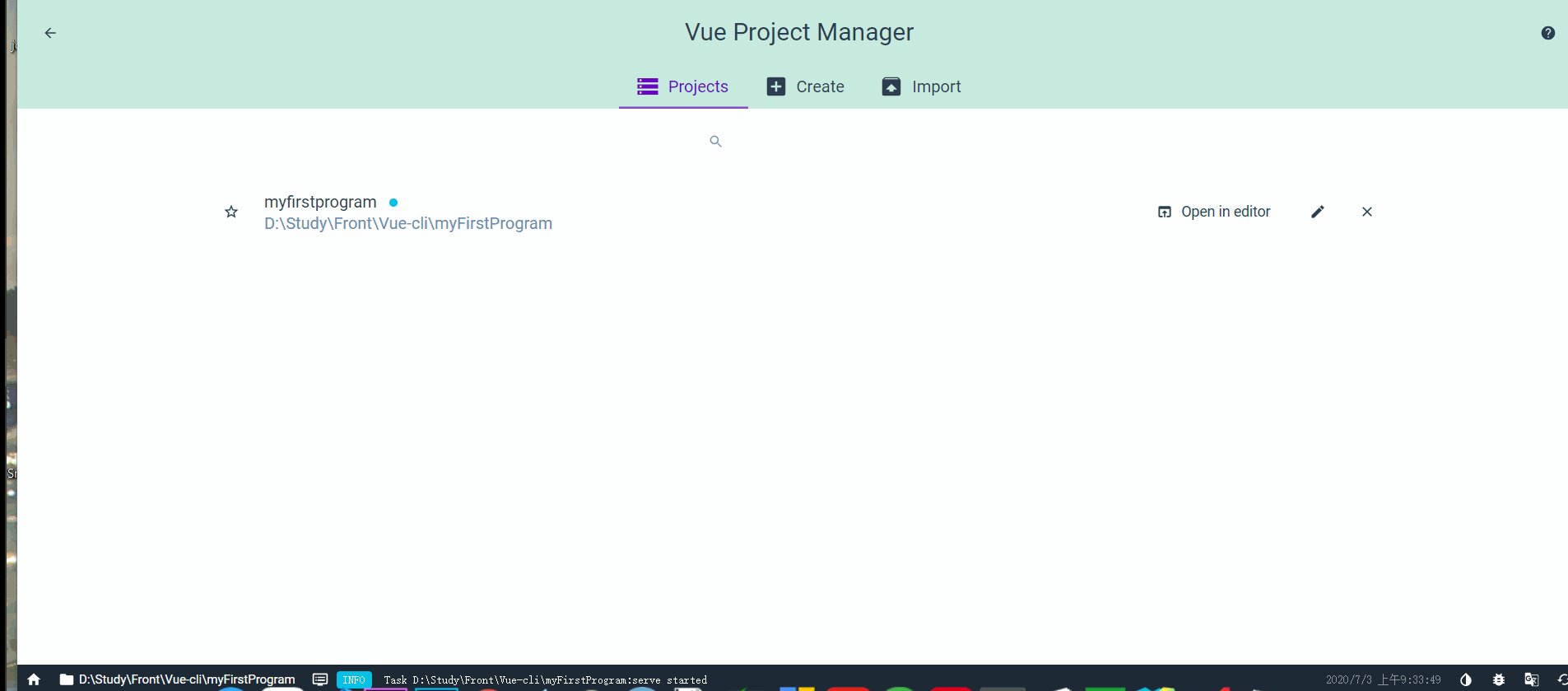
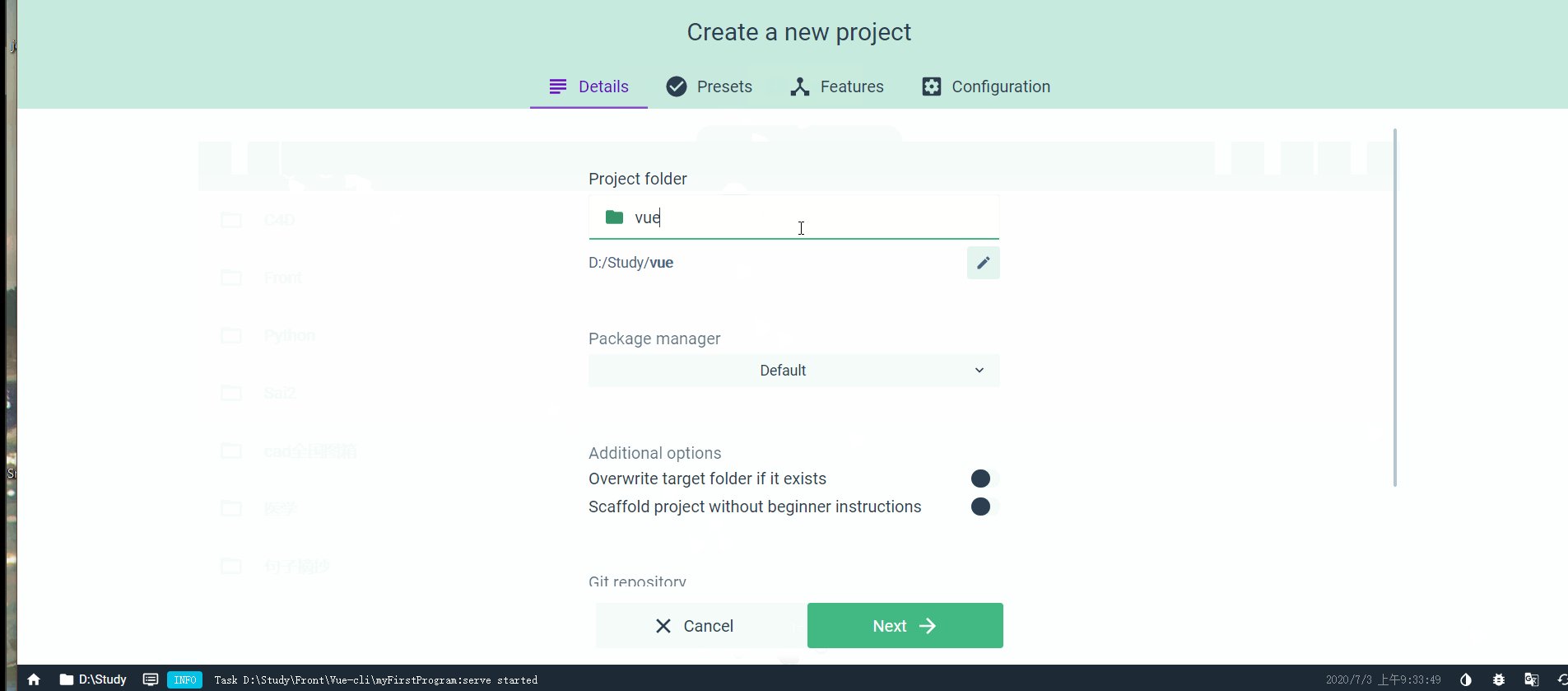
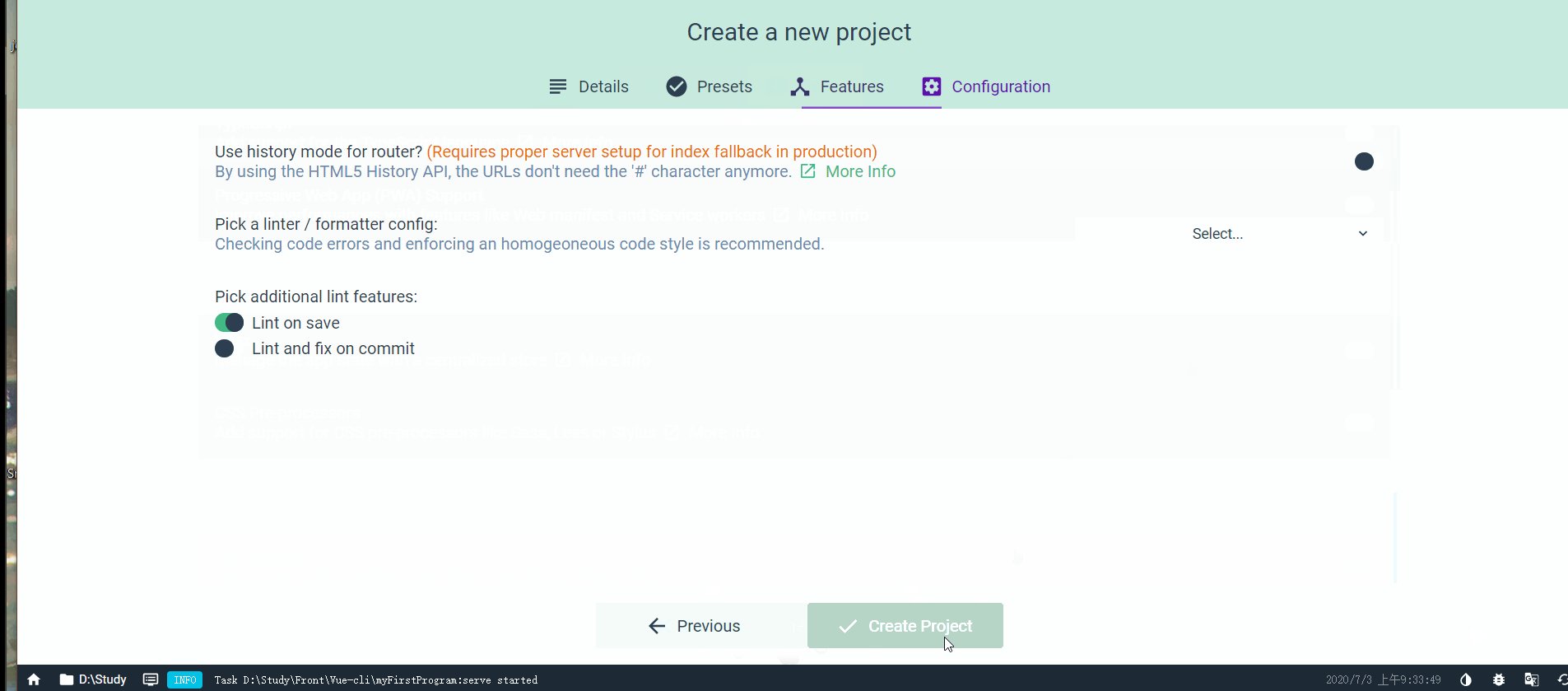
- 在
cmd中输入命令vue ui,回车之后稍等一会,会在浏览器中弹出页面。 - 紧接着跟着图示走就可以了,建项目的时候也会很慢,稍等即可。

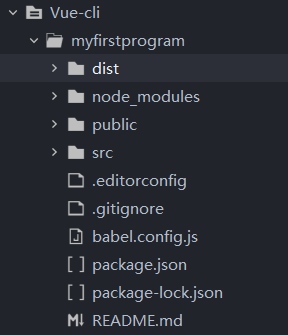
项目目录介绍
新建好之后是如下这样的(可能有些文件不一样,莫慌)

- 其中最重要的是
src了,以后打代码都是在src里打App.vue: 首页main.js:入口文件assets:静态文件components:组件router:路由配置
路由
在脚手架右上角会有提示,让你安装vue-router
安装完之后就会在src文件夹生成router文件,里面的js就是路由管理文件
路由重定向
{path: '/',// 路由重定向redirect:'/Login'},
路由守卫*
啥叫路由守卫呢?
路由守卫就是当我们切换路由的时候,会触发的函数(个人理解)
- 守卫有全局守卫,路由独享的守卫,组件中的守卫
全局中的守卫
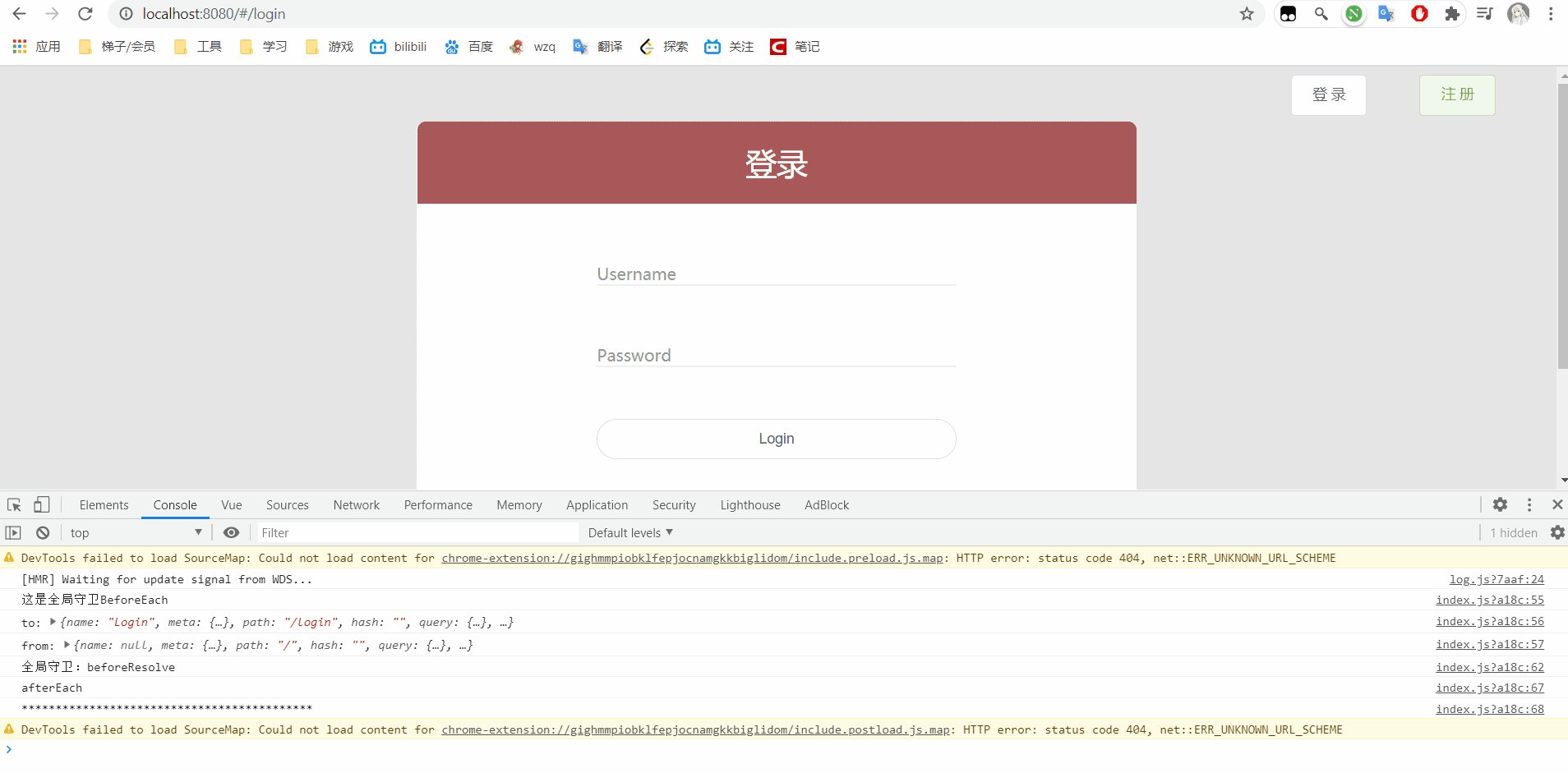
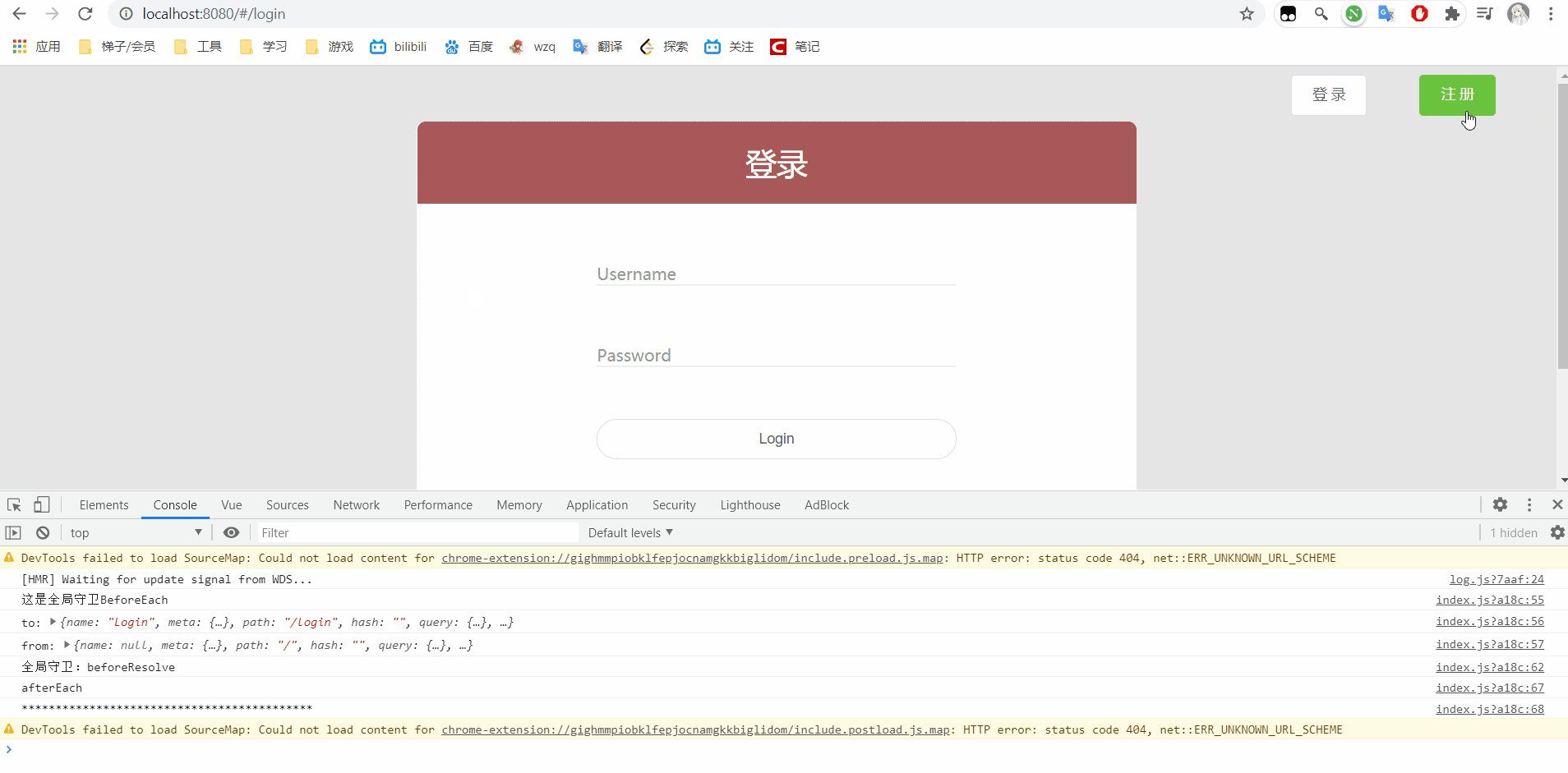
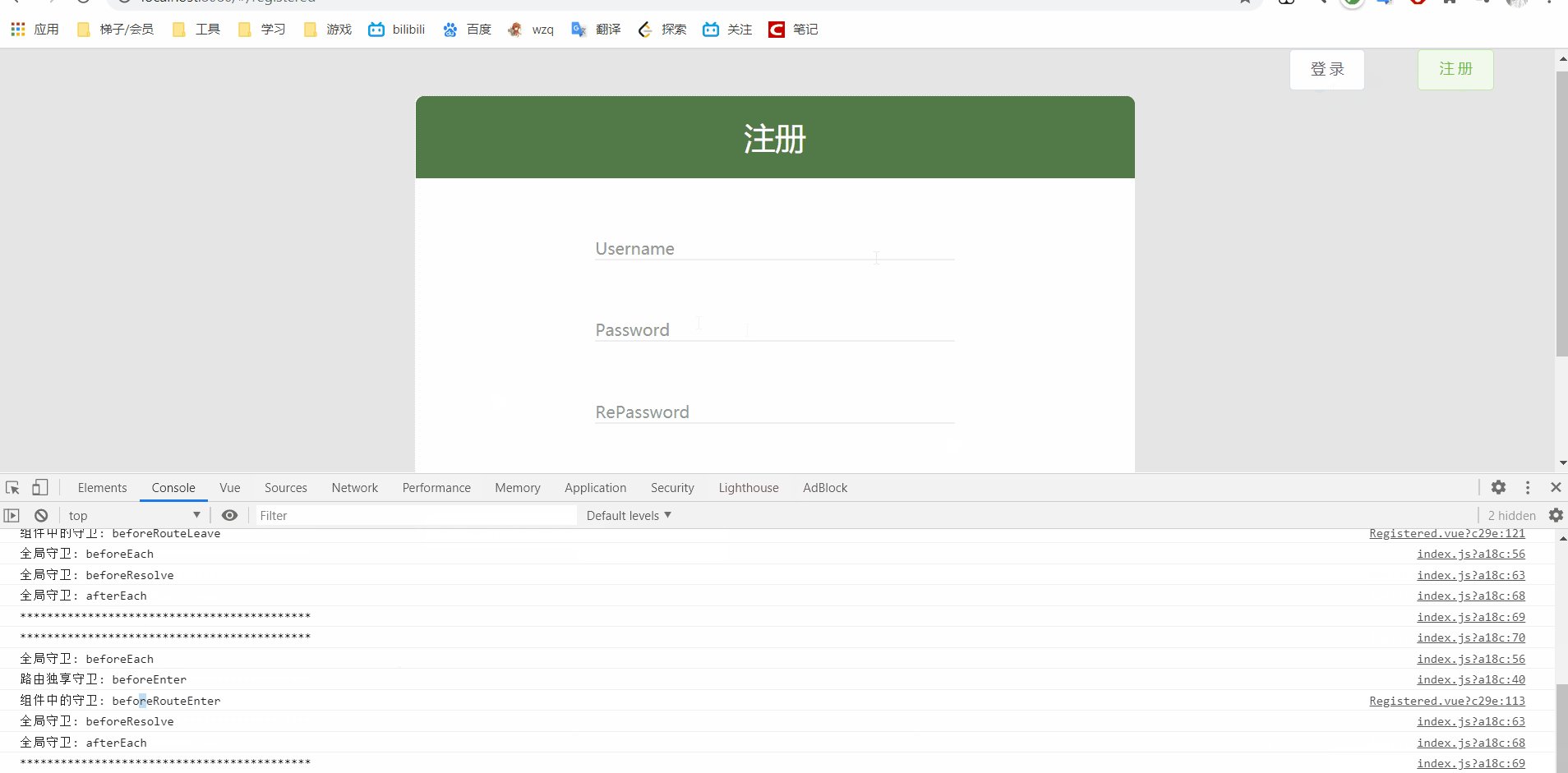
我们来通过示例演示


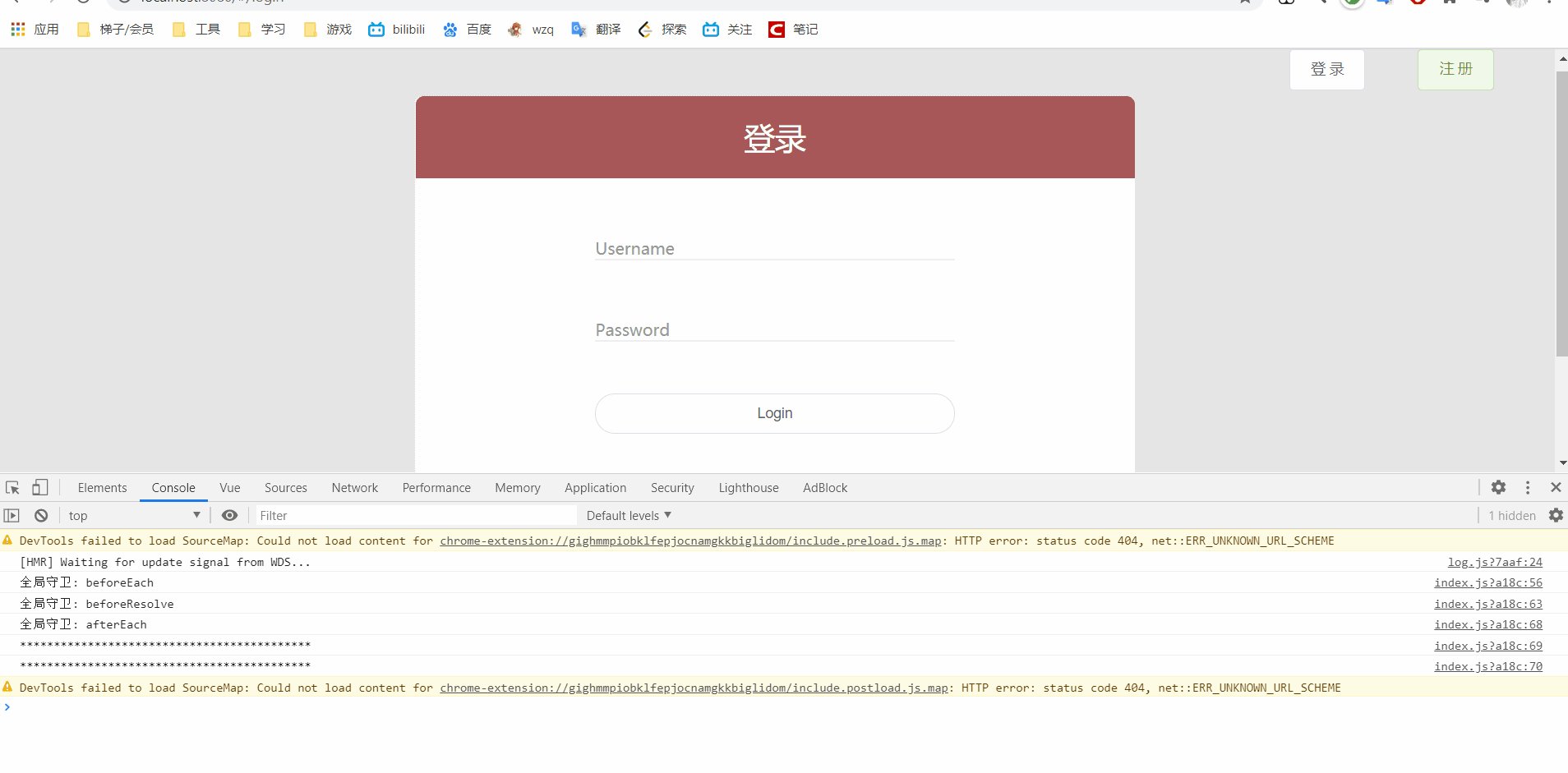
在切换路由的时候会触发这些函数,其中的顺序为
beforeEachbeforeResolveafterEach
路由独享的守卫
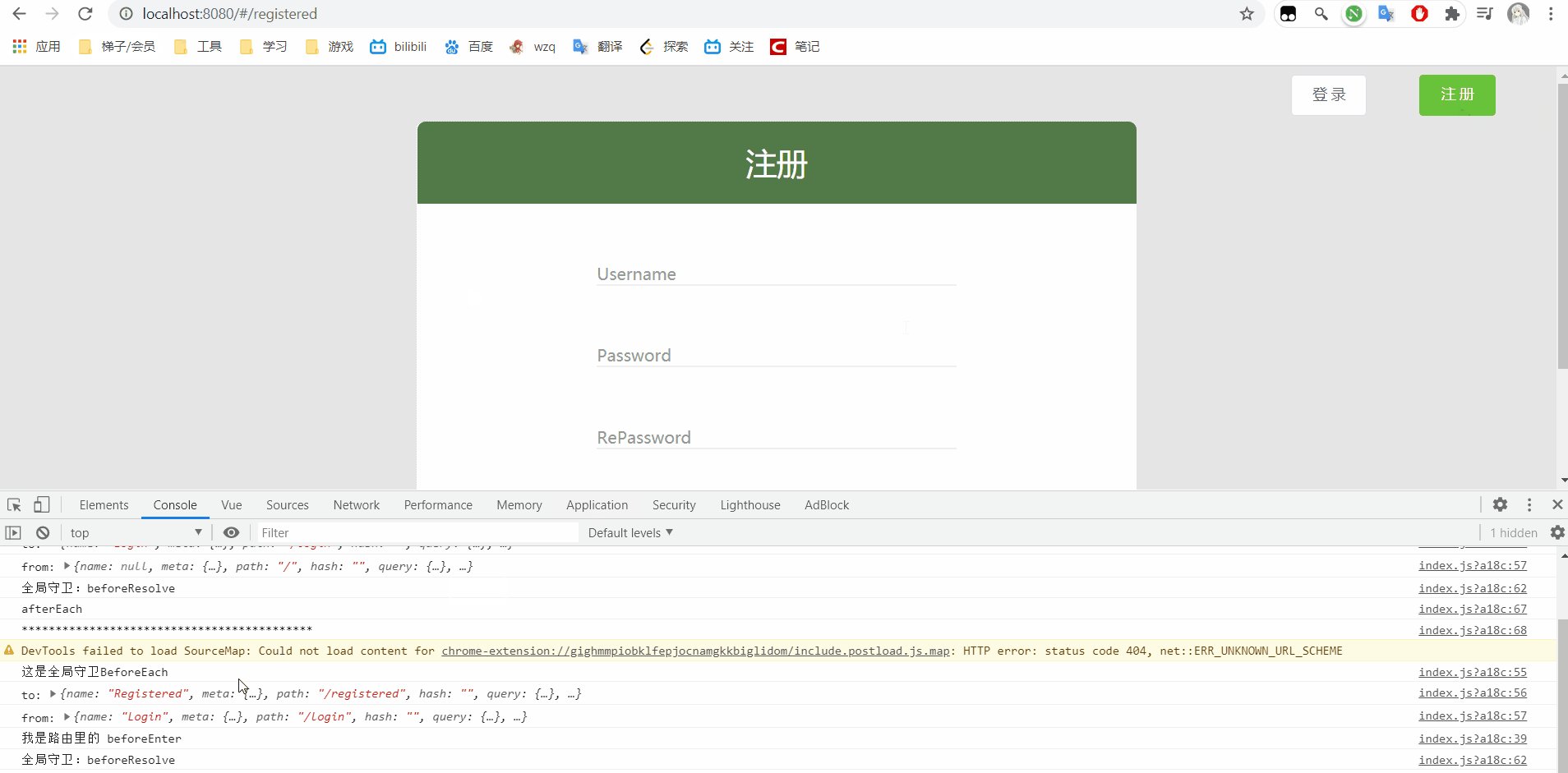
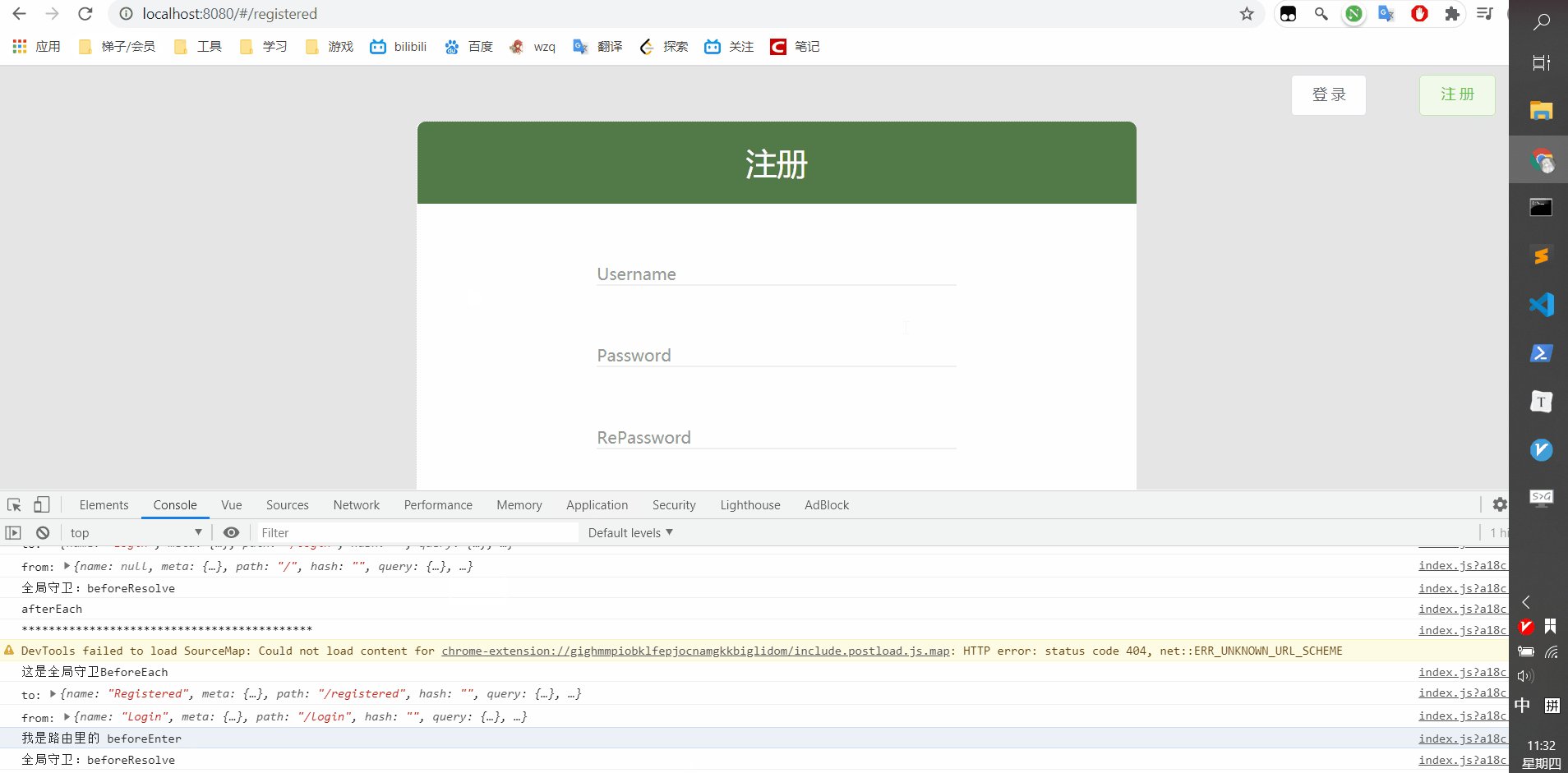
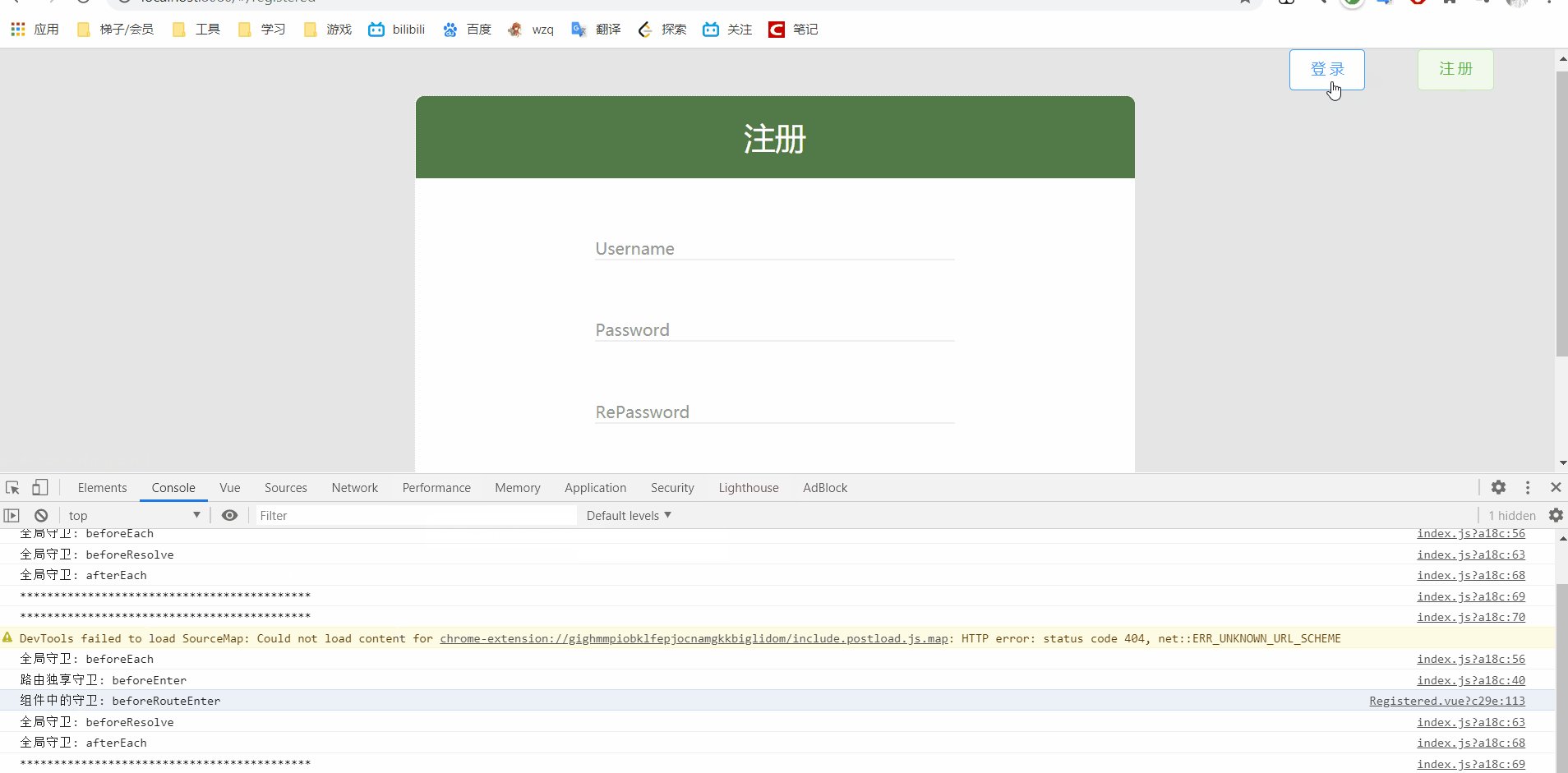
路由中的守卫有beforeEnter

他的执行顺序如上图中的动图所示,是在全局守卫beforeEach之后,beforeResolve之前的。

组件中的路由守卫


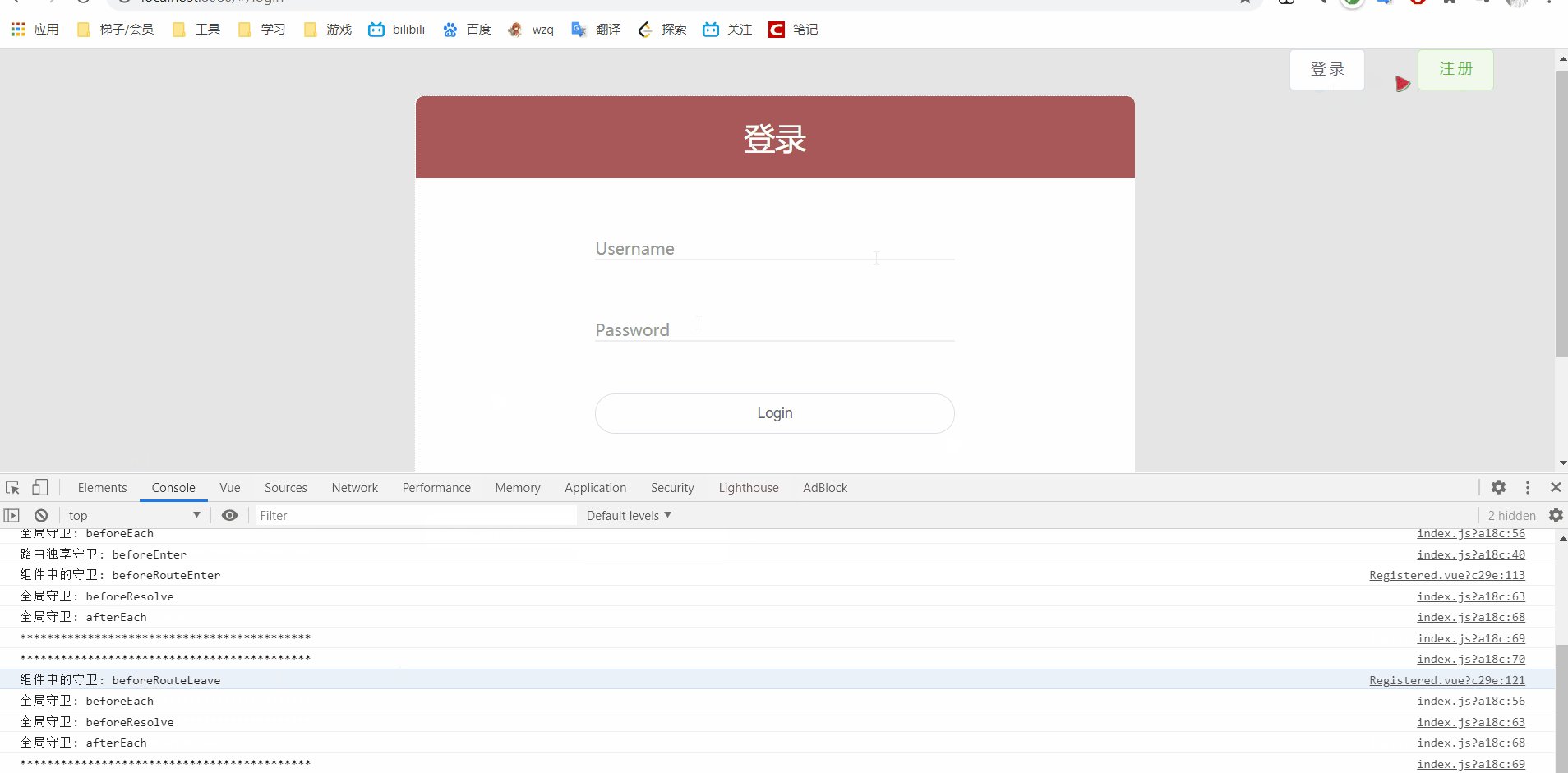
可以通过上面的动图得知,进入组件中的路由顺序是,先全局,然后局部路由,然后是组件路由
离开组件的时候,先触发组件中的离开路由。
如果是在当前路由中修改了参数,就会触发beforeRouteUpdate ,在当前路由改变,但是该组件被复用时调用。下面有官方给的栗子。
// 这是官网给的
const Foo = {template: `...`,beforeRouteEnter (to, from, next) {// 在渲染该组件的对应路由被 confirm 前调用// 不!能!获取组件实例 `this`// 因为当守卫执行前,组件实例还没被创建},beforeRouteUpdate (to, from, next) {// 在当前路由改变,但是该组件被复用时调用// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。// 可以访问组件实例 `this`},beforeRouteLeave (to, from, next) {// 导航离开该组件的对应路由时调用// 可以访问组件实例 `this`}
}
完整的导航流程
- 导航被触发。
- 在失活的组件里调用
beforeRouteLeave守卫。 - 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 用创建好的实例调用
beforeRouteEnter守卫中传给next的回调函数。
Vuex*
Vuex 介绍
我把它理解成 全局变量的管理
组成
Vuex 由以下四大部分组成
state:用来存放数据的mutations:只有通过 motations 才能修改 state 中的数据actions:处理异步调用的事件getters:把state中的数据包装一下,不会修改 原 state 中的数据
state
在项目中的 src--store--index.js文件下。
作用:用来存放数据的。
定义变量
一般 state 会长成这个样子:

使用变量
第一种方法
<!-- mustache 表达式 -->
<p>当前count的值为:{{ $store.state.count }}</p>
第二种方法
<template><div><!-- 3. 展示使用方法> --><p>{{ showNum }}</p></div>
</template>
<script>// 1. 先在脚本中引入变量的映射,类似于从仓库中取出变量
import { mapState } from 'vuex'
export default {// 2. mapState 中放入你想使用的变量名字。// 然后再计算属性中,通过拓展运算符,展开 mapState,感觉像组件的注册一样。// 使用的时候就可以像使用计算属性那样了。computed: {...mapState(['count']),},
}
</script>mutations
作用:用来修改 state 中的数据
优势:方便以后的维护,不然以后项目多的话就不好排查是谁改变的数据了。
注意:只有它才可以修改 state 中的变量,而且不要在这里写异步的操作
定义方法
我们需要现在store.js中定义方法
// new 创造实例,并暴露出去
export default new Vuex.Store({state: {count: 0},mutations: {add(state) {state.count++}}
})
其中每个方法的第一个参数都是 state,用来拿到 state 中的数据
使用方法
第一种方法
this.$store.commit('add')
第二种方法
<script>
// 1. 先引入 mapMutations
import { mapState, mapMutations } from 'vuex'
export default {data() {return {}},computed: {...mapState(['count']),},// 2. 然后在这里展开methods: {...mapMutations(['sub', 'subN']),}
}
</script>
actions
所有的异步操作都要写在这里
如果是修改了数据,那么还需要通过调用 mutations 中的方法
每个异步操作都有一个参数 context,第二个参数用来传参
定义异步操作
// 类似这种感觉,因为延时定时器中的回调是异步的
// 所以我们要卸载 actions 中
actions: {addAsync(context) {setTimeout(() => {// 在 actions 中,不能直接修改 state 中的数据;// 必须通过 context.commit() 触发某个 mutation 才行context.commit('add')}, 1000)},addNAsync(context, param) {// console.log(param)setTimeout(() => {context.commit('addN', param[0])}, 2000)}}
使用异步操作
第一种方法:this.$store.dispatch('异步事件名称')
addHandle3() {// 这里的 dispatch 专门用来触发某个 actionsthis.$store.dispatch('addAsync')
},
第二种方法:
<template><div><!-- <p>当前count的值为:{{ count }}</p> --><!-- 3.这样调用:当然写个点击事件然后执行,都是可以滴 --><button @click="subAsync()">-1异步(第二种引入方法)</button><button @click="subNAsync(10)">-N异步(第二种引入方法)</button></div>
</template><script>
// 1. 在这里导入 mapActions
import { mapActions } from 'vuex'
export default {data() {return {}},computed: {...mapState(['count']),...mapGetters(['showNum'])},methods: {// 2. 把异步的方法映射出来,使用 actions 的第二种方法...mapActions(['subAsync', 'subNAsync'])}
}
</script>getters
getters 把 state 中的值稍加修饰,然后return 回来,并不会改变 state中的数据
再次声明:只有 mutations 才有权力修改 state 中的数据的值。
它返回的是变量,所以跟 state 的使用方法很像,映射的话都可以映射到 computed中去
定义装潢公司
getters: {// 不会修改 store 中的数值,只是包装数据的作用showNum(status) {return `当前的count值为[${status.count}]`}}
使用装潢公司
第一种方法
<p>{{ this.$store.getters.showNum }}</p>
第二种方法
computed: {...mapGetters(['showNum'])},
代码规范
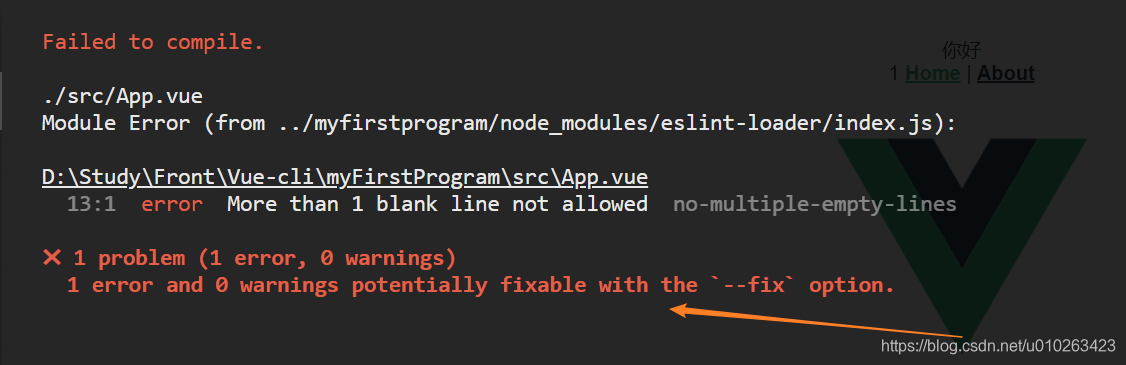
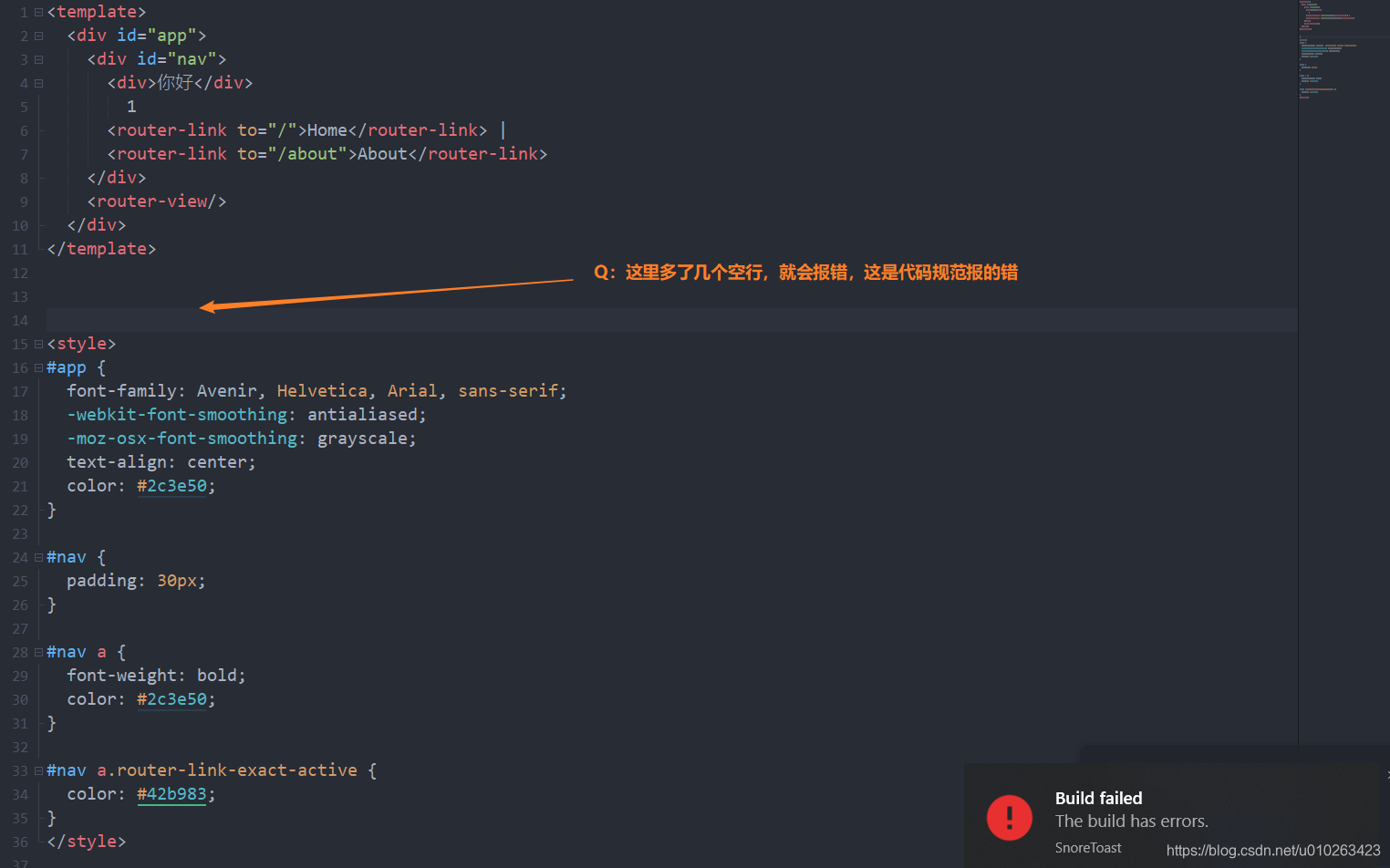
萌新会遇到如下的错误

这并不是代码写错了,而是规范的问题

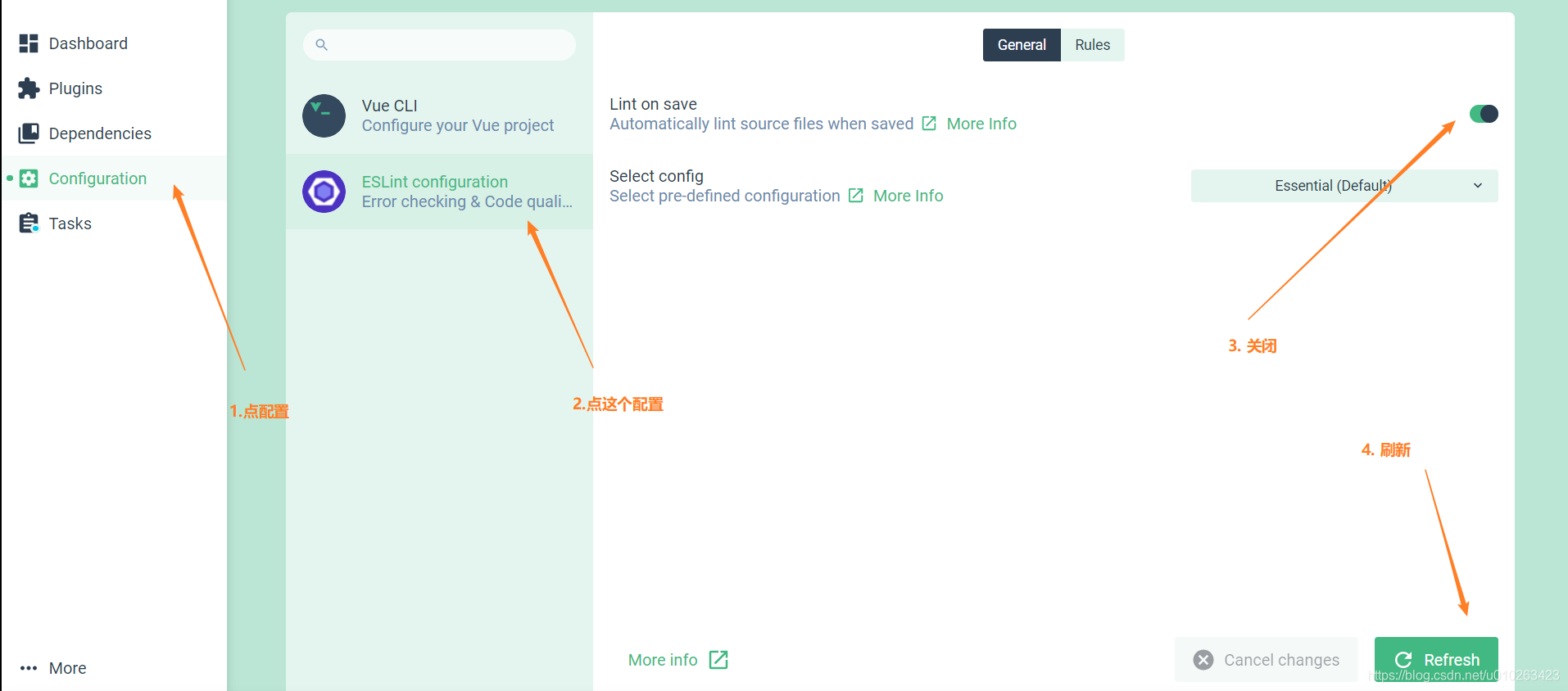
这个ESLint插件帮我们检查的,前期的规范想养成的养成,也可以关掉规范检查,如下

取消函数前面带空格
在根目录下找到.eslintrc.js文件

// 函数前面没有空格"space-before-function-paren": 0
然后从新运行下项目(不是保存,而是重新加载一遍,就是在ui中重新启动服务。)
常用框架
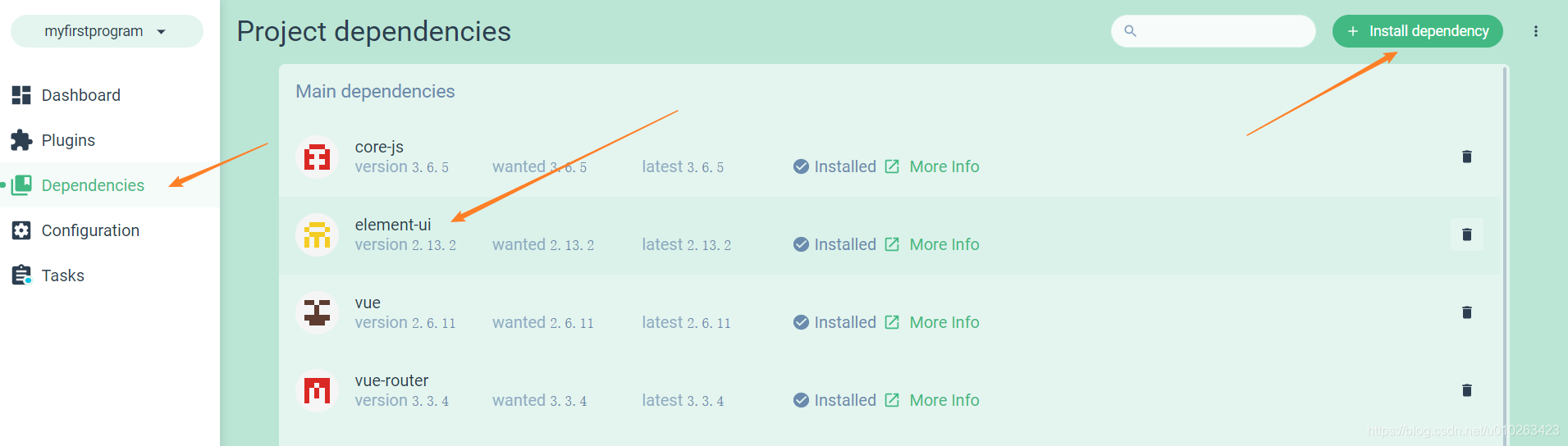
Element ui
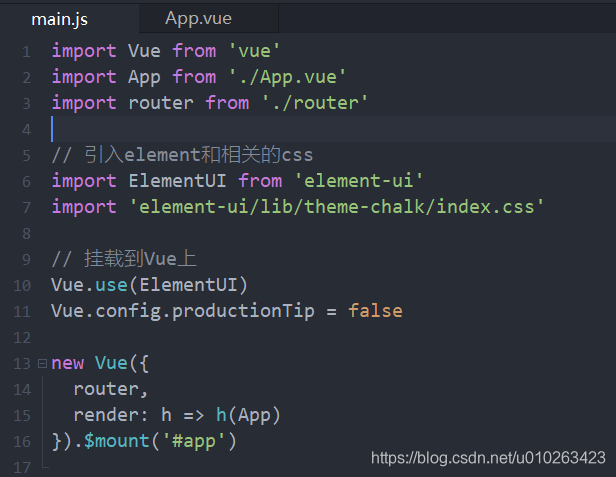
首先在依赖中安装 element-ui,安装好依赖之后,在main.js中引入
快速上手

Vue-Axios
axios是网络请求,原生网络请求的封装
在脚手架中添加依赖

- 前台发起请求可以这样写,首先要在组件脚本开头引入
axios
import axios from 'axios'
然后写逻辑代码,写链式的话会比较清晰。
// 这里的指针是为了在axios里使用组件里的参数
let _this = this;// 前台发送请求
axios.get('http://localhost:3000/register', {params: {username:this.username,psw:this.psw}
}).then(function (response) {// 提示注册成功// axios 中的this需要定向// console.log(response);if (response.data == '200'){_this.$message({message: `${_this.username}注册成功`,type: 'success'})}}).catch(function (error) {// 抓取错误console.log(error)})
这篇关于【前端28_Vue-Cli 脚手架】萌新指南、安装脚手架、创建项目、项目目录介绍、路由重定向、路由守卫、Vuex、代码规范ESlint、常用组件:Element、Vue-Axios的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






