本文主要是介绍vue3+ts+vant选择器选中文字效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
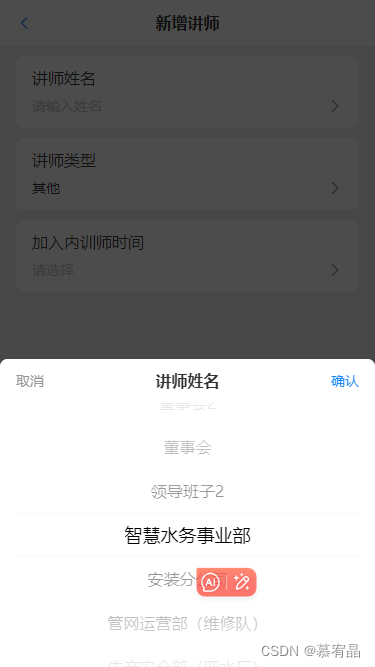
所需要的样式: 选中某个选项后文字有放大和改变颜色的效果
主要就是在van-picker上加class, 给对应的style样式即可
<van-pickerclass="custom-picker":title="pickerData.titleText"v-if="pickerData.ispicker"show-toolbar:columns="columns"@confirm="onConfirm"@cancel="pickerData.showPicker = false" />
const pickerData = ref({showPicker: false,ispicker: true,currentDate: dayjs().format("YYYY-MM-DD").split("-"),selectKey: "", //保存选择的keytitleText: ""});
//日期选择器 选中文字/* 只针对带有 'custom-picker' 类名的Picker修改选中文本样式 */::v-deep.custom-picker .van-picker__column--selected {color: #f00;font-size: 18px;}::v-deep.custom-picker .van-picker__frame {color: #f00;font-size: 18px;}::v-deep.custom-picker .van-picker-column__item--selected {color: #000;font-size: 18px;}::v-deep.van-doc-demo-block__card,::v-deep.van-popup.van-popup--bottom {border-radius: 8px 8px 0 0;}::v-deep.date-picker .van-picker-column__item--selected {color: #000;font-size: 18px;}
这篇关于vue3+ts+vant选择器选中文字效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






