文字效果专题
CSS模拟 html 的 title 属性(鼠标悬浮显示提示文字效果)
《CSS模拟html的title属性(鼠标悬浮显示提示文字效果)》:本文主要介绍了如何使用CSS模拟HTML的title属性,通过鼠标悬浮显示提示文字效果,通过设置`.tipBox`和`.tipBox.tipContent`的样式,实现了提示内容的隐藏和显示,详细内容请阅读本文,希望能对你有所帮助... 效
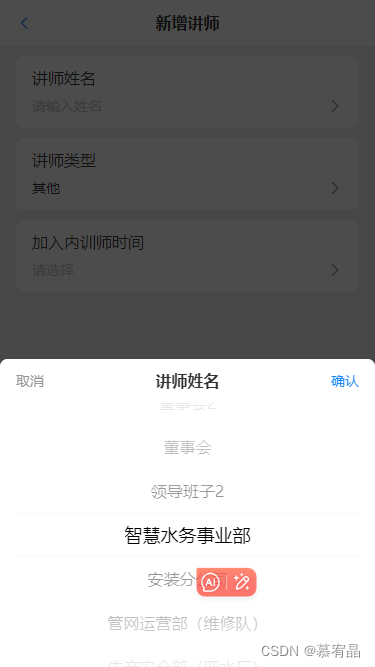
vue3+ts+vant选择器选中文字效果
所需要的样式: 选中某个选项后文字有放大和改变颜色的效果 主要就是在van-picker上加class, 给对应的style样式即可 <van-pickerclass="custom-picker":title="pickerData.titleText"v-if="pickerData.ispicker"show-toolbar:columns="columns"@confirm="onCo
ListView添加图片和文字效果之SimpleAdapter简单实例
转载请注明出处!!! simpleAdapter的构造函数 如下: SimpleAdapter(Context context, List <? extends Map <String, ?>> data, int resource, String[] from, int[] to) 参数context上下文,一半用this,表示在该组件上显示 参数data,表示
【开发小技巧】023—如何使用HTML和CSS实现3D文字效果
来源 | https://www.geeksforgeeks.org/create-a-3d-text-effect-using-html-and-css/ 3D文字效果是网页设计领域中最常用的文字效果之一。作为设计师或前端开发人员,应该知道如何创建3D文字效果。 今天,我们将研究一种最简单易用的方法来实现3D文字外观。 方法: 3D文本动画效果是通过text-shadow属性设计的。应用在多
UITableView 改变titleForHeader默认文字效果
UITableView titleForHeader默认的文字都是灰色加阴影的, 如果换了其它BackgroundImage的话,就不搭了。 修改方法如下: - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { NSString *HeaderStri
Vue前端文字效果:如何让一段文本像是手动一个一个字打出来的
效果展示 自己做的AI聊天机器人界面,我觉得比微信还好看 由于这个前端略微复杂,下文用最简单的例子来展示: 分析需求 对于AI聊天工具的前端,如果AI生成的文本像是一个一个字打出来的,就会让AI看起来更像真的人,可以大幅度提高用户对AI的亲近感。 深入分析该需求,其实就是前端的文本不一次性显示,而是按一定速率逐字显示。 具体做法 需要两个变量,字符串A是实际显示在前端
5.24 使用喷溅命令制作黑板文字效果 [Illustrator CC教程]
原文:http://coolketang.com/staticDesign/5a97b8c4fe88c20038bf6737.html 1. 本节课将为您演示喷溅命令的使用。首先选择文档中,待编辑的图像。 2. 接着依次点击[效果 > 效果画廊]命令,打开效果画廊窗口。 3. 4. 在弹出的效果画廊窗口中,点击[画笔描边
Stable Diffusion WebUI制作光影文字效果
在huggingface上下载control_v1p_sd15_brightness模型。 将模型放在stable-diffusion-webui\extensions\sd-webui-controlnet\models目录下。 SD参数配置 正向提示词: city,Building,tall building,Neon Light, gentle light shines throu
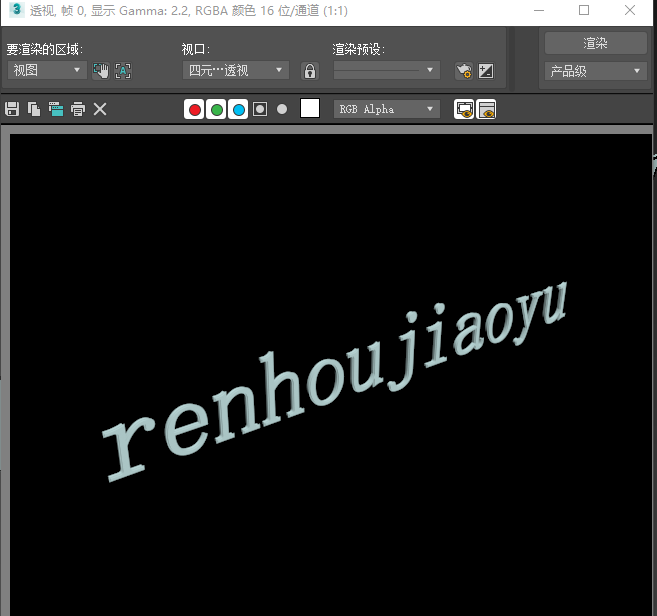
如何3DMax软件制作3D立体文字效果?点进来,CG Magic小编告诉您!
近期,小编看到有网友提问关于3DMax软件制作方面的问题。如:3dmax如何制作立体文字?这类的, 接下来,看看3dmax如何做立体文字? 3dmax文字做立体的步骤包括创建文字对象、设置文字样式、转换多边形、调整立体效果、文字材质等。操作流程如下: 1、打开3DMax软件后,在右侧菜单栏下单击“文本”按钮,新建文本。 2、在文本菜单卷栏下更改文本内容,本例以
移动端 iphone锁屏文字效果
简易的仿照iphone 效果 笔记备份 <!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-s
CSS实现鼠标移至图片上显示遮罩层及文字效果
效果图: 1、将遮罩层html代码与图片放在一个div 我是放在 .proBK里。 <div class="proBK"><img src="../../assets/image/taskPro.png" class="proImg"><div class="imgText"><h5>用户在线发布任务</h5></div></div> 2、为图片及遮罩层添加样式 图片:rel
Windows平台RTMP/RTSP播放器窗口添加OSD叠加文字效果
转载自:https://zhuanlan.zhihu.com/p/353750409 Windows平台RTMP/RTSP播放器窗口添加OSD叠加文字效果 牛哥 大牛直播SDK联合创始人,daniusdk.com 好多开发者在做Windows平台特别是单屏多画面显示时,希望像监控摄像机一样,可以在播放画面添加OSD台标,以实现字符叠加效果,大多开发者可很轻松的实现以上效果,针对此,本文
html中好看的文本效果,漂亮的css文字效果
效果图: css文字效果 * { padding: 0; margin: 0; text-align: center; } body { padding-bottom: 200px; } div { font-size: 36px; } .header-item { line-height: 4; } .box1 { color: rgba(0, 0, 0, .3); } .box2 { tex
空心文字效果的实现思路
空心文字效果的实现思路 CSS 样式 设置字体阴影,四周都设置成阴影 需要注意字体颜色要和背景一样 字体阴影要和文字形成反差 h1 {font-size: 6em;color: #fff;text-shadow: 1px 0 #000, 1px 1px #000, 1px -1px #000, 0px 1px #000,0px -1px #000, -1px 0 #000, -1px 1px




![5.24 使用喷溅命令制作黑板文字效果 [Illustrator CC教程]](https://img-blog.csdn.net/2018030416564071)