本文主要是介绍webpack babel-loader转换es6+用到的库、插件及配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装babel-core、babel-loader、babel-preset-env、babel-plugin-transform-runtime:
cnpm i babel-core@6.26.3 babel-loader@7.1.5 babel-preset-env@1.7.0 babel-plugin-transform-runtime@6.23.0 -Dbabel-core:Babel编译器的核心;
babel-loader:用于webpack的一个loader,babel-core依赖babel-loader;
babel-preset-env:预设目标环境,包含转码插件;
babel-plugin-transform-runtime:作用是转译代码。
项目目录:

index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div></body>
</html>main.js:
const arr = [1, 2];
let a = 1;
console.log(a);
var app = () => {console.log('箭头函数');
};
app();webpack.config.js:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 入口文件entry: {'main': './src/main.js'},// 出口文件output: {path: path.resolve('./dist'), //相对转绝对filename: 'build.js'},// 模块module: {loaders: [{//处理 es6,7,8test: /\.js$/,loader: 'babel-loader',// 排除node_modules下js文件的转换exclude: /node_modules/,options: {presets: 'env', // 处理关键字plugins: 'transform-runtime' // 处理函数}}]},// 插件plugins: [new HtmlWebpackPlugin({template: './src/index.html' // 参照物、模板})]
}package.json:
{"name": "03es6","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack-dev-server --open --hot --inline"},"keywords": [],"author": "","license": "ISC","devDependencies": {"babel-core": "^6.26.3","babel-loader": "^7.1.5","babel-plugin-transform-runtime": "^6.23.0","babel-preset-env": "^1.7.0","html-webpack-plugin": "^2.24.1","webpack": "^3.12.0","webpack-dev-server": "^2.10.0"}
}
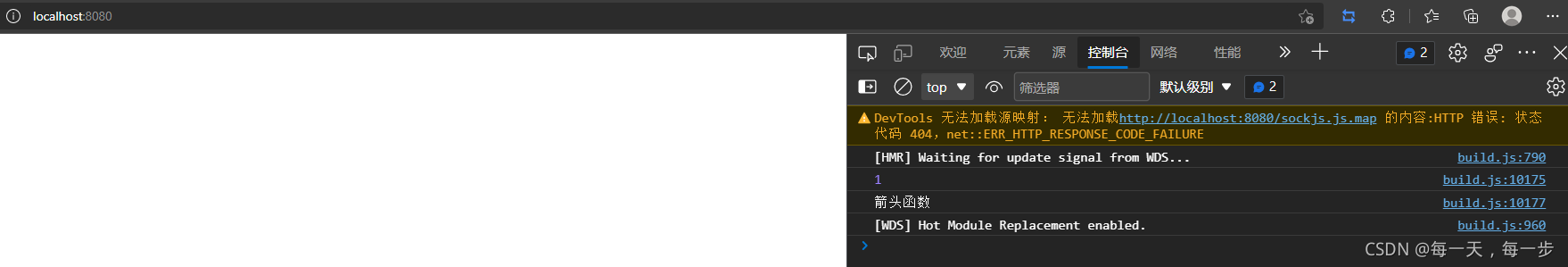
终端执行:npm run build,成功编译:

这篇关于webpack babel-loader转换es6+用到的库、插件及配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





