babel专题
【ReactJS】困惑于text/babel与browser.js还是babel.js?
使用JSX 使用JSX,可以极大的简化React元素的创建,JSX抽象化了React.createElement()函数的使用,其语法风格类似于HTML语法风格。对比如下代码可以让你更好的理解这一点。 // 使用React.createElement()return React.createElement('div',null,'Hello',this.props.name);//使用J
React第四章(babel)
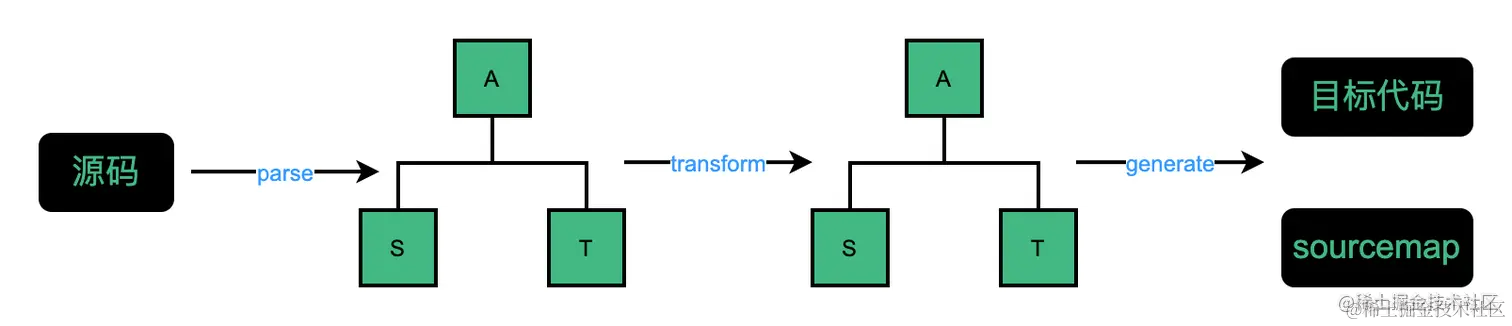
Babel 什么是Babel? Babel 是一个 JavaScript 编译器,提供了JavaScript的编译过程,能够将源代码转换为目标代码。 AST -> Transform -> Generate 官网 https://babeljs.io/ 查看AST https://astexplorer.net/ Babel所有的包 https://babeljs.io/docs/
webpack学习之6.Babel 7
介绍 Babel用于将ES6+转换为ES5。 Babel本身不具有任何转换功能,它把转换的功能分解到一个个插件中。如果不配置插件,使用babel命令转换的代码并没有什么变化。 Babel转换ES6或其他规范可能需要十几二十个插件,为了使开发者不需要一个个添加安装配置,Babel提供了几组插件的集合,称为预设(preset)。开发者可以直接使用预设。 例如推荐的预设 env(@babel/p
【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]
首先来说一下实现 es6 转 es5 的一个简单步骤 1、新建一个项目,并且在命令行中初始化项目 npm init -y2、安装对应版本的 webpack webpack-cli(命令行工具) "webpack""webpack-cli"3、安装 Babel 核心库和相关的 loader "babel-core""babel-loader""babel-preset-env"4、在项目根目录
深入浅出 Babel:现代 JavaScript 的编译器
在现代前端开发中,JavaScript 的版本更新速度非常快,新的语法和特性层出不穷。然而,旧版本的浏览器并不总是支持这些新特性。为了确保代码的兼容性和稳定性,我们需要一个工具来将现代 JavaScript 代码转换为旧版本的代码。Babel 就是这样一个工具。 什么是 Babel? Babel 是一个 JavaScript 编译器,主要用于将现代 JavaScript 代码(ES6+)转
babel runtim 和babel pollyfill
对于 Babel < 7.4.0 时,类库/工具项目应选择 @babel/runtime,其他项目选择 @babel/polyfill,当 Babel >= 7.4.0 时,一律使用 @babel/runtime。 babel-polyfill Babel 默认只转换新的 JavaScript 语法,而不转换新的 API。例如,Iterator、Generator、Set、Maps、Pr
babel-runtime和babel-polyfill的作用介绍和使用 -- 见路由权限项目用到
Babel编译转码的范围 Babel默认只转换新的JavaScript语法,而不转换新的API。 例如,Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些定义在全局对象上的方法(比如 Object.assign)都不会转译。 如果想使用这些新的对象和方法,则需要为当前环境提供一个polyfill https:/
前端工程化工具系列(十一)—— Babel(v7.24):JavaScript编译器
Babel 是一个Javascript 编译器。主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容(backwards compatible)的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其它环境(如:Node.js)中。 Babel 可以在命令行中单独运行也可以和 webpack、rollup 等工具结合使用。 1 单独 || 结合 Webpack 使
babel的使用和设置
Babel 是一个广泛使用的 JavaScript 编译器,用于将现代 JavaScript 代码(如 ES6+ 代码)转换为向后兼容的 JavaScript 代码,从而能够在旧的浏览器或环境中运行 一、下载 一般使用7.4.5,是一个比较稳定的版本 npm install @babel/core@7.4.5 @babel/preset-env@7.4.5 @babel/cli regenera
[BABEL] Note: The code generator has deoptimised the styling of …… as it exceeds the max of “500KB“.
在项目目录下新建.babelrc,写入以下内容: { "compact": false, "presets": ["env", "react", "stage-0"], "plugins": [ "transform-runtime" ]
mac+homebrew+nvm+node+npm+webstorm+babel开发环境搭建
一. 安装brew 终端上运行 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 二. 安装nvm 运行brew install nvm 即可; 三. 使用nvm安装node nvm ls-remote 查看
ES6学习入门(一)babel
一、babel的安装 1、在项目根目录下新建.bablerc文件 { "presets": [ "es2015", "react", "stage-2" ], "plugins": [] } 2、在项目根目录下安装安装ec2015的转化器,因为ec2015语法并不是所有浏览器都兼容 $ npm install -
猫头虎分享已解决Bug || **Babel转换器下载问题** Failed to resolve babel-loader dependency`
猫头虎分享已解决Bug 🐯 || Babel转换器下载问题 🚫Failed to resolve babel-loader dependency` 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 — 从Web/安卓到鸿
Babel基础知识及实现埋点插件
目录 前言 AST 遍历 Visitors Paths(路径) Paths in Visitors(存在于访问者中的路径) State(状态) Scopes(作用域) Bindings(绑定) API babylon babel-traverse babel-types Definitions(定义) Builders(构建器) Validators(验证器
nodejs后台babel在线热编译jsx
浏览器加载react/vue组件时,遇到es6转es5,jsx转js...时,一种方法是用webpack离线编译,一种方法是用babel在线热编译(为了效率部署前可以预热)。 我比较喜欢在线热编译,好处是发布时快,不经过build直接源码发布,并可以避免忘记编译步骤导致bug。 为了提供效率,把热编译结果保存为文件缓存起来。先检查是否有编译后缓存文件,有就直接读取,否者编译,再读取。 let
webpack babel-loader转换es6+用到的库、插件及配置
安装babel-core、babel-loader、babel-preset-env、babel-plugin-transform-runtime: cnpm i babel-core@6.26.3 babel-loader@7.1.5 babel-preset-env@1.7.0 babel-plugin-transform-runtime@6.23.0 -D babel-core:Bab
Plugin/Preset files are not allowed to export objects,only functions.webpack报错/babel报错的解决办法
1.为什么会报错? 这里报错是因为babel的版本冲突。 官方文档注明:babel-loader 8.x | babel 7.x npm install -D babel-loader @babel/core @babel/preset-env babel-loader 7.x | babel 6.x npm install -D babel-loader@7 babel-co
vue 配置babel
首先install babel cnpm install --save-dev babel-loader babel-core babel-preset-env babel-plugin-transform-runtime babel-plugin-istanbul babel-polyfill babel-preset-stage-2 babel-register webpack
babel 报regeneratorRuntime is not defined的错
.babelrc 文件 {"plugins": ["@babel/plugin-proposal-optional-chaining","@babel/plugin-transform-runtime"],"presets": [["@babel/preset-env", {"useBuiltIns": "usage","corejs": 3,"targets": {// https://j
Babel 原理浅析
Babel 原理浅析 Babel 是什么Babel 的作用及常用场景Babel 执行过程原理Babel的基本原理解析过程插件系统 Babel 是什么 官方解释:Babel 是一个 JavaScript 编译器,也是一个工具链,主要用于将 ECMAScript 2015+ 代码转换为当前和旧版浏览器或环境中向后兼容的 JavaScript 版本。 Babel 的作用及常用
gulp 如何运用 babel 来打包项目中 es6 的新特性
什么是 babel ? 在前端项目中他能做什么了? Babel 是一个工具链,主要用于在当前和旧的浏览器或环境中,将 ECMAScript 2015+ 代码转换为 JavaScript 向后兼容版本的代码。以下是 Babel 可以做的主要事情: 转换语法源代码转换(codemods) 简而言之,在前端开发过程中,大家会用很多 es6 的新特性,比如箭头函数、class、解构、Promise、
前端系列-3 前端打包工具和插件介绍(npm+babel+webpack)
背景 最近接触了两个前端项目,分别是vue2和vue3,感觉有点生疏。作为后端开发,前端知识容易遗忘,想着将之前的学习笔记整理成电子版发出来,以便后续简单复习即可快速恢复。前端系基于这个目的创建,将用于收集前端技术文章。 1.npm和nodejs 1.1 nodejs 说明:nodejs是一个基于ChromeV8引擎的JS运行环境,使用了事件驱动、非阻塞式I/O模型、优化的JS编译技术的J
前端vue项目加快热更新——提高部署速度——采用babel-plugin-dynamic-import-node插件
vue热更新编译慢的解决办法 安装插件:babel-plugin-dynamic-import-nodeyarn add babel-plugin-dynamic-import-node -D 增加配置文件:babel.config.js module.exports = {env: {development: {plugins: ['dynamic-import-node']}}} b




![【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]](https://img-blog.csdnimg.cn/direct/60f0f5c8ae274c05ac49ea480c76c872.png)