本文主要是介绍babel runtim 和babel pollyfill,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于 Babel < 7.4.0 时,类库/工具项目应选择 @babel/runtime,其他项目选择 @babel/polyfill,当 Babel >= 7.4.0 时,一律使用 @babel/runtime。
babel-polyfill
Babel 默认只转换新的 JavaScript 语法,而不转换新的 API。例如,Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise 等全局对象,以及一些定义在全局对象上的方法(比如 Object.assign)都不会转译。如果想使用这些新的对象和方法,必须使用 babel-polyfill,为当前环境提供一个垫片。
babel-runtime
babel-runtime 是为了减少重复代码而生的。babel-runtime插件能够将这些工具函数的代码转换成require语句,指向为对babel-runtime的引用。
babel-plugin-transform-runtime
以插件的形式在打包时引入到文件里
额外的几个点
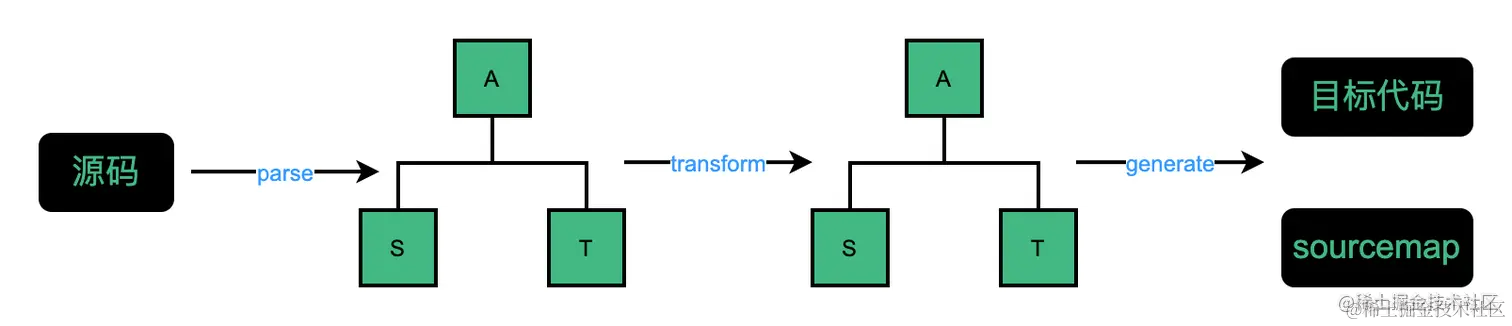
Babel 是一个被广泛使用的 JS 编译器,用于将新语法转换为向后兼容的 JS 代码。一般情况下,我们可以通过安装预设和插件控制 ****Babel 的代码转译,比如:
预设(Presets 一组预定义的转换规则的集合)
- @babel/preset-env:这是 Babel 官方推荐的预设之一,用于根据目标环境自动确定所需的转换和 polyfill。
- @babel/preset-react:用于支持 React 项目中的 JSX 和其他相关特性的预设。·
- @babel/preset-typescript:用于支持 TS 项目中的预设,能够将 TS 代码转换为 JS 代码。
插件(Plugins 单个转换规则的集合)
- @babel/plugin-proposal-class-properties:用于支持 JS 类的属性初始化器,包括静态属性和实例属性。
- @babel/plugin-transform-arrow-functions:将箭头函数转换为普通函数表达式,以提供更广泛的兼容性。
- @babel/plugin-transform-runtime:将 Babel 编译时注入的辅助函数转换为引用运行时公共函数的方式,以减小输出文件的体积。
这篇关于babel runtim 和babel pollyfill的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![【例子】webpack配合babel实现 es6 语法转 es5 案例 [通俗易懂]](https://img-blog.csdnimg.cn/direct/60f0f5c8ae274c05ac49ea480c76c872.png)