本文主要是介绍神奇的babel,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2015年,ECMA推出es6,在es5的基础上添加了各种人性化开发的新特性,详见es2015
让人头疼的是当下主流浏览器的JS引擎并不识别es6语法,所以我们需要将es6的语法翻译成es5的形式再提交给js引擎执行。
那有没有好的工具来实现两种标准之间的转换呢,有,babel。
好,既然用到babel,那么第一步肯定要在项目中安装babel。安装的方法可参照点击打开链接
npm install --save-dev babel-loader babel-core
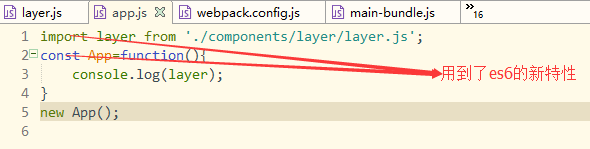
很明先我们用到了es6的新特性,我们要做的就是将这些新特性转换成js引擎识别的语法并执行成功
好,在进阶webpack 中介绍了webpack生成新页面并自动引入打包后的js文件,那我们就将app.js打包后放入新生成的html文件中执行,显然,目前是无法执行的,因为我们并没有配置任何babel相关的参数。如何配置参数呢?
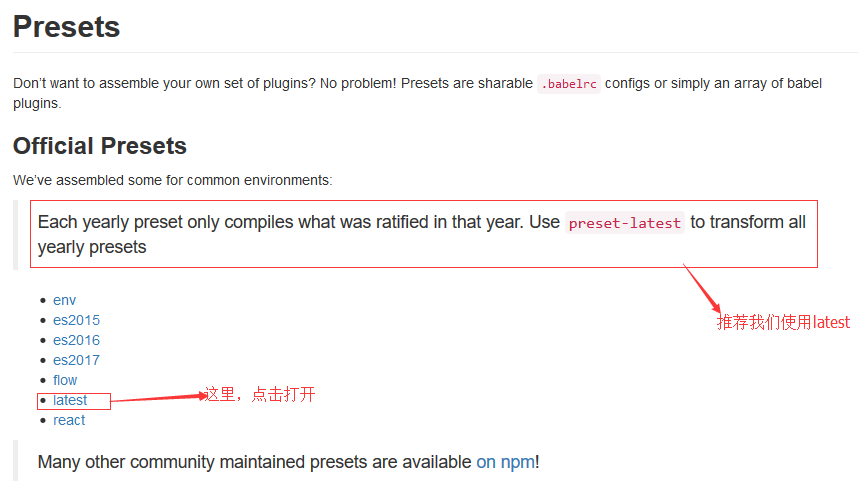
打开点击打开链接
打开latest后,看到latest安装方法
npm install --save-dev babel-cli babel-preset-latest//babel-cli不是必需
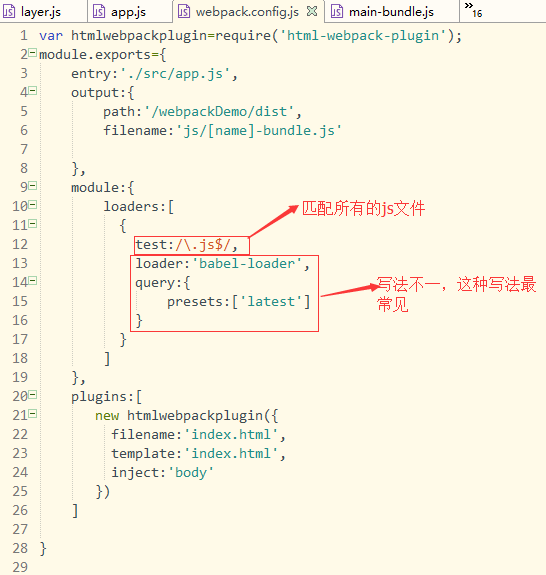
在这里对于loader的具体介绍就不展开说了,直接贴出参数配置规范
module: {loaders: [{ test: /\.jade$/, loader: "jade" },// => "jade" loader is used for ".jade" files{ test: /\.css$/, loader: "style!css" },// => "style" and "css" loader is used for ".css" files// Alternative syntax:{ test: /\.css$/, loaders: ["style", "css"] },]
}
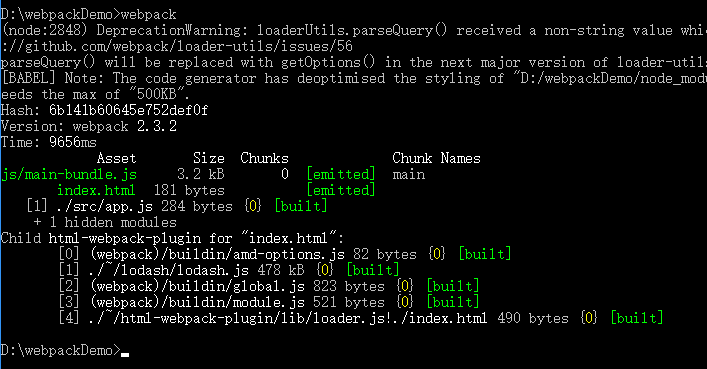
配置文件写好后我们运行webpack
此时我们看到运行时间为9656ms,将近10秒的时间,我们显然是无法忍受的,那么导致打包时间变慢的原因是什么呢?
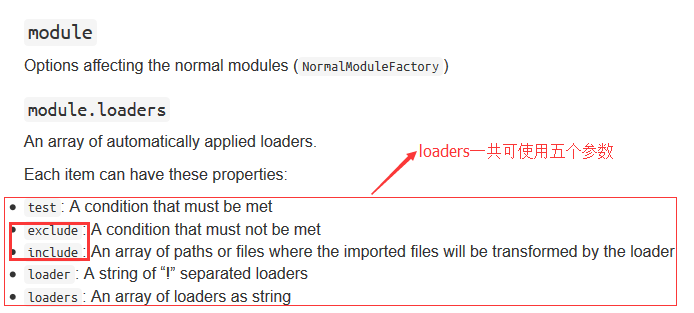
我们回过头来再看loaders里面的参数,参考官方文档
我用粗体框出来的exclude和include一直没有用到,它们是干嘛用的呢
简单来说include就是指定loaders的处理范围,比如一个文件夹,exclude就是制定排除范围,loaders会自动忽略排除范围
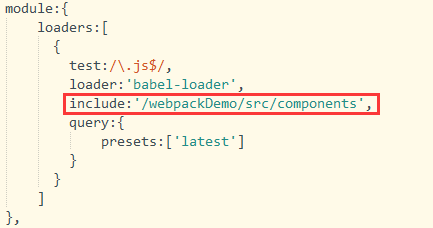
好,我们来用下include,缩小loaders的处理范围
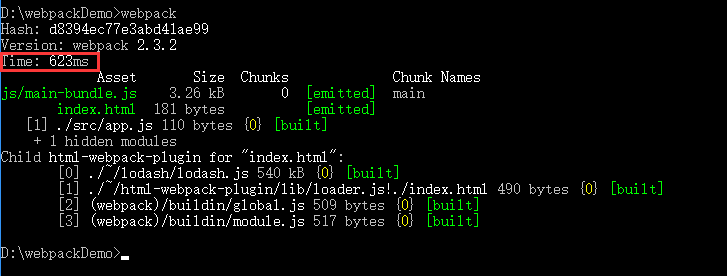
见证奇迹的时刻,运行webpack
快了十几倍有木有!!!
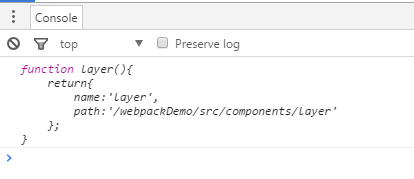
好了,既然效率问题解决了,我们看最后的结果吧,是否达到了我们一开始的愿望,将含有es6语法的js执行出来,开始的时候我们是在app.js中用import引入和一个layer.js并直接将其打印出来,这里我们看打印的结果
好,如愿以偿了
关于babel的讨论先说这么多,日后再深入
这篇关于神奇的babel的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!