loader专题
Android-Universal-Image-Loader三大组件DisplayImageOptions、ImageLoader、ImageLoaderConfiguration详解 一、介绍
一、介绍 Android-Universal-Image-Loader是一个开源的UI组件程序,该项目的目的是提供一个可重复使用的仪器为异步图像加载,缓存和显示。所以,如果你的程序里需要这个功能的话,那么不妨试试它。因为已经封装好了一些类和方法。我们 可以直接拿来用了。而不用重复去写了。其实,写一个这方面的程序还是比较麻烦的,要考虑多线程缓存,内存溢出等很多方面。 二、具体使用 一个好的类库的
Linux+WebLogic11g:java.lang.LinkageError: loader constraint violation in interface itable initializa
在项目的WEB-INF目录下,有如下weblogic.xml文件 [html] view plain copy <?xml version="1.0" encoding="UTF-8"?> <weblogic-web-app xmlns="http://www.bea.com/ns/weblogic/weblogic-web-app"
webpack解析字体,file-loader
注意:安装之前,先保证webpack项目能正常运行! 因为字体和图片都不是代码文件,所以,都可以使用file-loader 1.安装 file-loader 依赖 cnpm i file-loader -D 2.在src目录下创建font文件夹,并引入字体 (这里引入AdobeGothicStd-Bold.otf.otf ) 3.配置,在 webpack.config.js 下新增配置:
手写 webpack loader
webpack loader (webpack 加载器) webpack => web pack 1)转换ES6语法成ES5 2)处理模块加载依赖 3)生成一个可以在浏览器加载执行的 js 文件 loader (引用定义) 1、是 webpack 用于在编译过程中解析各类文件格式,并输出; 2、本质上就是一个 node 模块,通过写一个函数来完成自动化的过程; 3、由此我们就可以在开发模式下,通
mcu loader升级固件原理与实现
1 mcu loader升级固件原理 mcu 固件有两部分,如下图所示,一部分是 loader.bin,一部分是 app.bin,将两部分的固件合并在一起烧录进 mcu 的 flash 当中。mcu 上电进入loader 模式执行 loader.bin 部分的程序,然后读取 flash 某个地址的值,判断是否进入 app 模式执行app.bin 部分的程序。 用
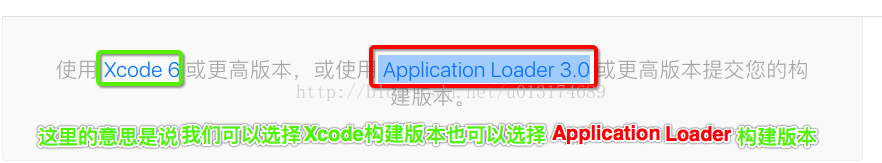
ios打包版本构建神器《Application loader》3.6版本在哪里下载?
在上传app构建版本的时候,我们可以看到官方极力推荐Application loader。 1、什么是Application loader?
【PyYaml】yaml.load()时总是出现警告:YAMLLoadWarning: calling yaml.load() without Loader=...
警告提示:YAMLLoadWarning: calling yaml.load() without Loader=... is deprecated, as the default Loader is unsafe. Please read https://msg.pyyaml.org/load for full details. YAML 5.1版本后弃用了yaml.load(file)
Webpack4 自定义 Loader
1.Loader Loader 就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式的经过多个翻译员翻译。 以下面处理 CSS 文件为例: CSS 源代码会先交给 css-loader 处理,找出 CSS 中依赖的资源、压缩 CSS 等;把 css-loader 输出的 CSS 交给 style-loader 处理,转换成通过脚本加载的 JavaScript 代码( J
Webpack4 配置TS Loader
TypeScript 是 JavaScript 的一个超集,主要提供了类型检查系统和对 ES6 语法的支持,但不支持新的 API。 目前没有任何环境支持运行原生的 TypeScript 代码,必须通过构建把它转换成 JavaScript 代码后才能运行。 TypeScript 官方提供了能把 TypeScript 转换成 JavaScript 的编译器:typescript 。 你需要在当前项目
java.lang.UnsatisfiedLinkError: Couldn't load libjniFramework from loader
原文地址:http://blog.csdn.net/wangbaochu/article/details/47842295 今天开发jni的项目,一切编译好之后,启动App遇到如下错误: [java] view plain copy libjniFramework.so load error:java.lang.UnsatisfiedLinkError: Couldn
esbuild中的Text Loader:简化文本文件处理
在前端项目中,除了常见的CSS和JavaScript文件外,还经常需要处理各种文本文件,如配置文件、模板文件等。esbuild作为一款功能全面的构建工具,自然也提供了对文本文件的支持。通过内置的Text Loader,esbuild能够轻松地将文本文件作为字符串导入,并在构建时将其导出为默认模块。 Text Loader的默认支持 esbuild默认支持.txt文件,这意味着你可以直接导入文本
esbuild中的Data URL Loader:轻松将文件嵌入为Base64编码的数据URL
在前端项目中,经常需要将图片、字体、音频或其他文件直接嵌入到JavaScript代码中,以便在运行时能够立即使用,而无需额外的HTTP请求。为了实现这一需求,esbuild提供了Data URL Loader这一功能强大的工具。它能够在构建时将文件加载为二进制缓冲区,并将其转换为Base64编码的数据URL,然后将这个数据URL作为模块的默认导出。本文将全面讲解Data URL Loader的使用
AI 大模型企业应用实战(11)-langchain 的Document Loader机制
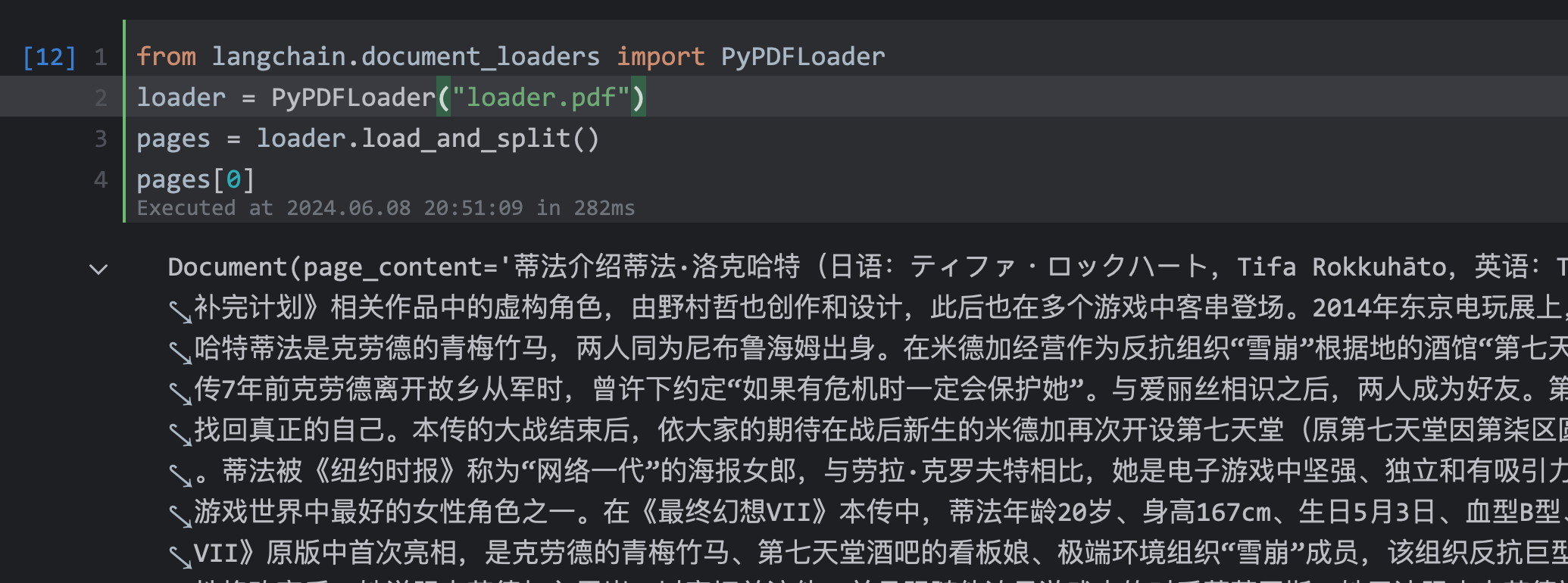
loader机制让大模型具备实时学习的能力: 0 Loader机制 案例环境准备: import osos.environ["OPENAI_API_KEY"] = "sk-javaedge"os.environ["OPENAI_PROXY"] = "https://api.chatanywhere.tech"import osfrom dotenv import load_doten
Swoole_loader扩展安装图文教程 Swoole扩展文件下载
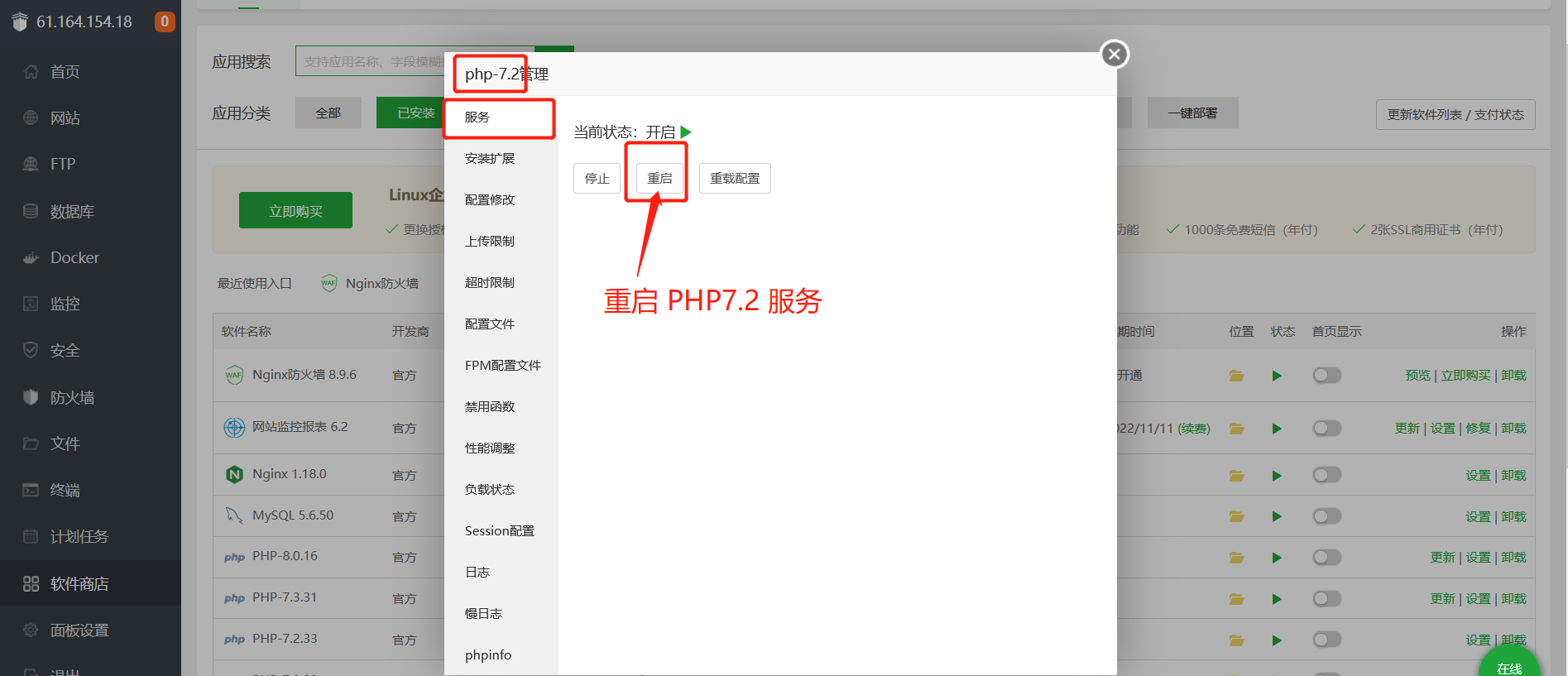
Swoole_loader扩展安装图文教程 Swoole扩展文件下载 安装和配置Swoole Loader 1 - 下载Swoole Loader 请下载兼容PHP7.2和非线程安全的Swoole Loader扩展,点击下载适配环境的扩展文件 2 - 安装Swoole Loader 将刚才下载的Swoole Loader扩展文件(swoole_loader.dll或swoole_load
Android 开源框架Universal-Image-Loader 基本介绍及使用
相信大家平时做Android应用的时候,多少会接触到异步加载图片,或者加载大量图片的问题,而加载图片我们常常会遇到许多的问题,比如说图片的错乱,OOM等问题,对于新手来说,这些问题解决起来会比较吃力,所以就有很多的开源图片加载框架应运而生,比较著名的就是Universal-Image-Loader,相信很多朋友都听过或者使用过这个强大的图片加载框架,今天这篇文章就是对这个框架的基本介绍以及使用,
【ORACLE】sql*loader的实验一
************************************************************************ ****原文:blog.csdn.net/clark_xu 徐长亮的专栏 ************************************************************************ 目的:将txt中的数据导入
npm 异常:peer eslint@“>=1.6.0 <7.0.0“ from eslint-loader@2.2.1
node用16版本 npm install npm@6.14.15 -g将版本降级到6
android异步加载图片类(续)-universal-image-loader详解
之前写过一篇android异步加载图片类 ,后来接触了一个开源项目universal-image-loader,听说淘宝也是用这玩意 发现自己写的那个异步加载类太简单了,虽然功能是实现了,但是很多优化的问题都没有解决 比如: 同一个ui加载同一张图,会出现只加载一张,其他的加载不了 加载多图的时候会有oom等问题 现在来说说universal-image-loader 特点:
SQL*Loader的使用总结(四)
SQL*Loader对不同文件及格式的处理方法 1.大字段(LOB类型)的导入 LOB作为大字段数据类型,是Oracle新增的数据类型,用来替代long和long raw类型,一般sqlldr操作中不会涉及大字段类型的操作,如果你遇到了这种需求,一般分以下两种情况处理: 1)数据保存在数据文件中 以Manager表为例,修改Remark字段为lob类型 SQL> alter
SQL*Loader的使用总结(三)
SQL*Loader对不同文件及格式的处理方法 1.多个数据文件,导入同一张表 通常对于逻辑比较复杂的系统可能存在这种情况,因为导出的数据来源于多个系统, 因此可能提供给DBA的也是多个数据文件。这种情况并不一定需要执行多次加载,只需要在控制文件中做适当配置即可。不过有一点非常重要,提供的数据文件中的数据存放格式必须完全相同。 创建演示表Manager表 --创建Manager表CR
SQL*Loader的使用总结(二)
SQL*Loader对不同文件及格式的处理方法 1.Excel文件 一般的Excel文件最大行数不超过65536行,说明数据处理量并不大,处理Excel的方式是将其另存为CSV格式文件,然后即可按照正常方式导入即可。 2.要加载的文件不是以逗号分隔 有两种方式可以参考: 1)修改数据文件,将分隔符替换为逗号。 2)修改控制文件,将FIELDS TERMINATED BY的值修改为实际的
QT:QML中使用Loader加载界面
目录 一.介绍 二.实现 三.效果展示 四.代码 一.介绍 在QML中使用Loader加载界面,可以带来诸多好处,如提高应用程序的启动速度、动态地改变界面内容、根据条件加载不同的组件、更有效地使用内存以及帮助分割应用逻辑等。 1.延迟加载:QML Loader允许开发者在需要时才加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以加快应用程序的启动时间,因为它只需要
org.hibernate.loader.custom.NonUniqueDiscoveredSqlAliasException: Encountered a duplicated sql alias
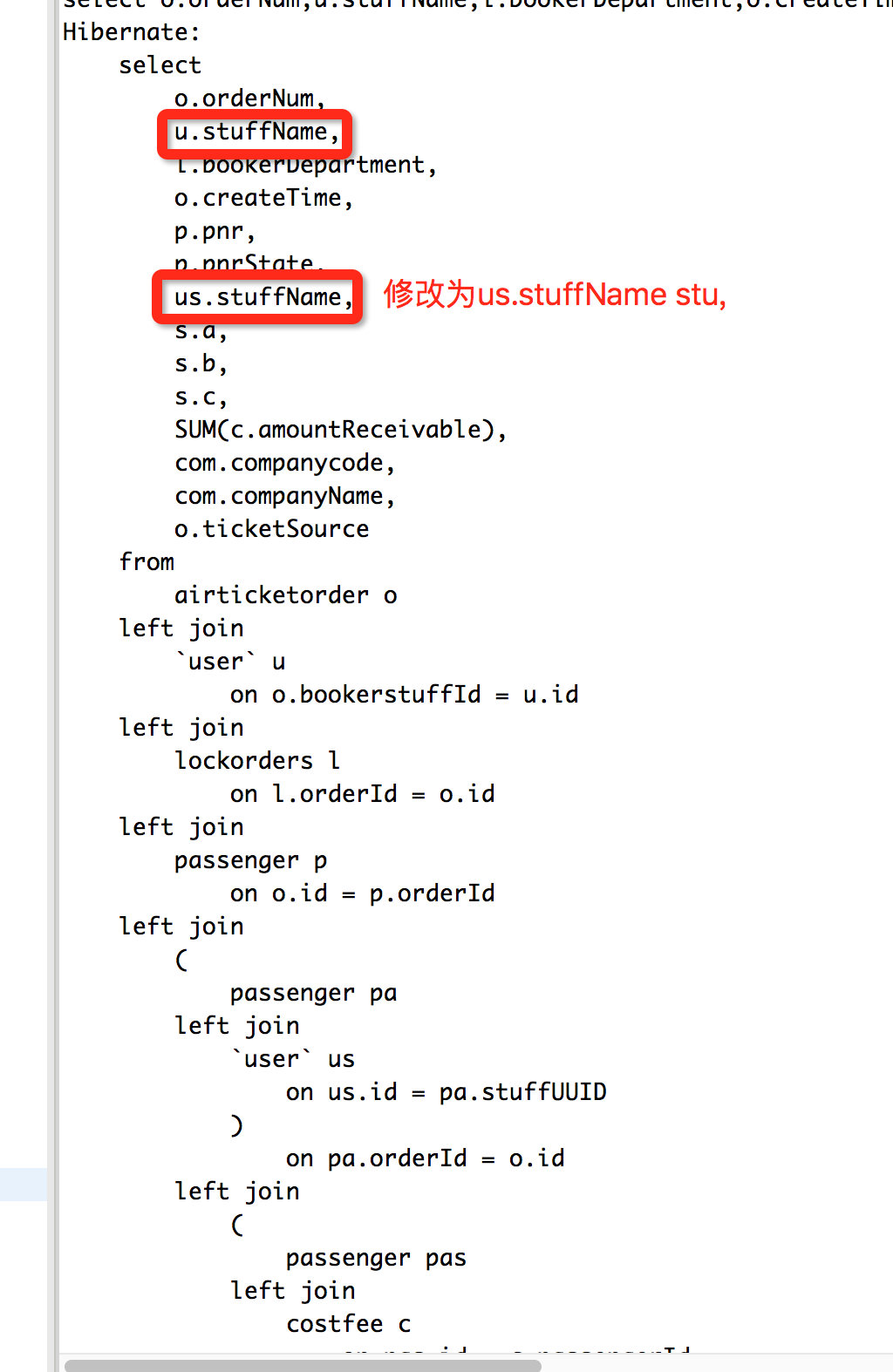
使用hibernate查询时,写纯sql语句进行查询,sql放到数据库中直接执行没有问题,通过hibernate调用时却报如下错误: 问题解决: sql中重复使用的字段名称必须要起别名!不管你需不需要用到这个别名,都要写,要不然hibernate区分不了这两个属性。我的sql及解决方法如下:
百度定位sdk Couldn't load locSDK3 from loader dalvik findLibrary returned null
在反复测试的过程中,程序有时候总会有奇葩问题,昨天晚上刚越到个百度定位的问题,查了好久的log, 发现是 “Couldn't Couldn't load locSDK3 from loader dalvik 重点Log: ActivityManager( 528): Activity idle: Token{426f00d0 ActivityRecord{42553f80 u0
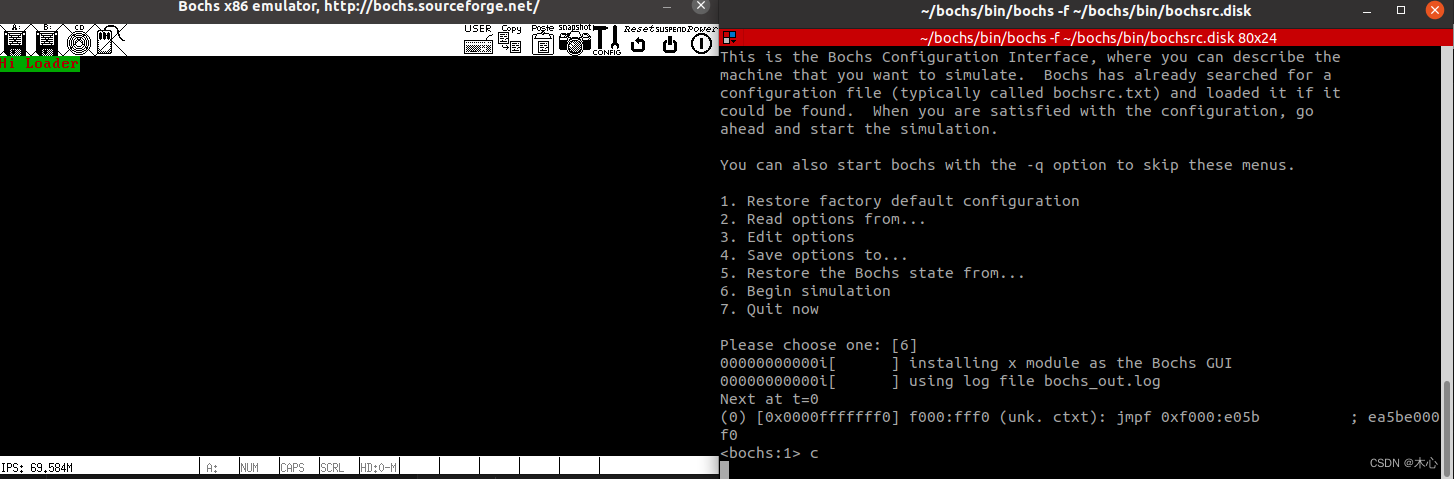
动手学操作系统(四、MBR读取硬盘加载Loader)
动手学操作系统(四、MBR读取硬盘加载Loader) 在上一节中,我们学习了使用MBR来直接控制显卡进行显示,在这一节中我们学习如何让MBR来操作硬盘,加载Loader来完成操作系统的后续启动过程。 文章目录 动手学操作系统(四、MBR读取硬盘加载Loader)1. 为什么需要Lodaer?2. 硬盘介绍3. MBR读取硬盘加载LoaderReference 1. 为什么需要
QML中,Loader的使用
这是一篇关于QML中 Loader 的介绍和使用的文章。这篇文章将详细解释什么是 Loader,它的用途,以及如何利用它来优化您在 QML 中的界面开发。还会包含几个实际的代码示例来演示具体用法。 QML中Loader的介绍和使用 在QML中,Loader是一个非常强大的组件,它允许我们按需动态加载和显示QML组件。这对于优化应用性能、节省资源和提高应用的响应速度非常有用。特别是在处理复杂