本文主要是介绍QT:QML中使用Loader加载界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一.介绍
二.实现
三.效果展示
四.代码
一.介绍
在QML中使用Loader加载界面,可以带来诸多好处,如提高应用程序的启动速度、动态地改变界面内容、根据条件加载不同的组件、更有效地使用内存以及帮助分割应用逻辑等。
1.延迟加载:QML Loader允许开发者在需要时才加载组件,而不是在应用程序启动时一次性加载所有组件。这样可以加快应用程序的启动时间,因为它只需要初始化用户当前需要看到的部分。
2.动态内容:Loader可以在运行时加载不同的QML文件或组件,这样可以根据用户的操作或应用程序的状态来改变界面的内容。
3.条件加载:Loader可以根据条件判断来加载不同的组件。例如,你可以基于设备的屏幕尺寸或者是操作系统来加载不同的用户界面组件。
4.内存管理:由于 Loader只加载当前需要的组件,因此可以更有效地使用内存。不需要的组件可以被卸载,这样那些内存就可以用于其他目的。
5.分割应用逻辑:使用 Loader 可以帮助你把应用程序的不同部分分割成小的、可管理的单元,这样有助于维护和更新应用程序。
二.实现
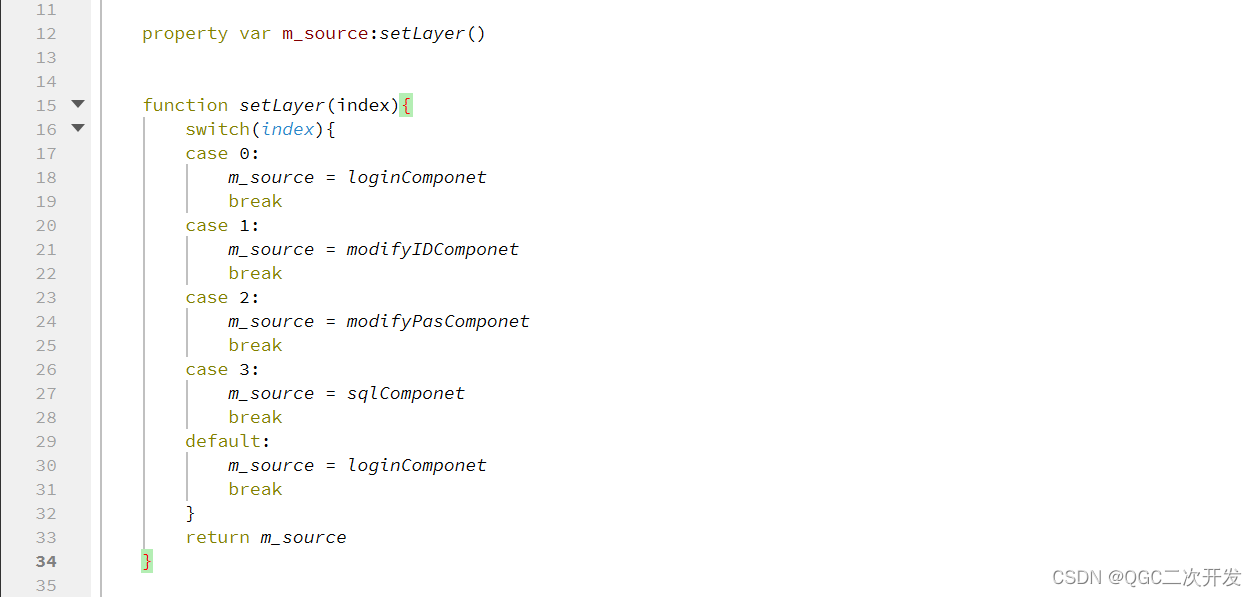
 1.定义了一个名为
1.定义了一个名为m_source的变量,它是一个var类型的变量,用于存储当前选中的组件。通过调用setLayer函数,可以根据传入的索引来设置m_source的值。
 2.定义了一个名为
2.定义了一个名为onChangeWidget的函数,当工具栏中选中不同的选项时,会调用这个函数,并传入当前选中的索引。这个函数会调用setLayer函数,来设置当前选中的组件。
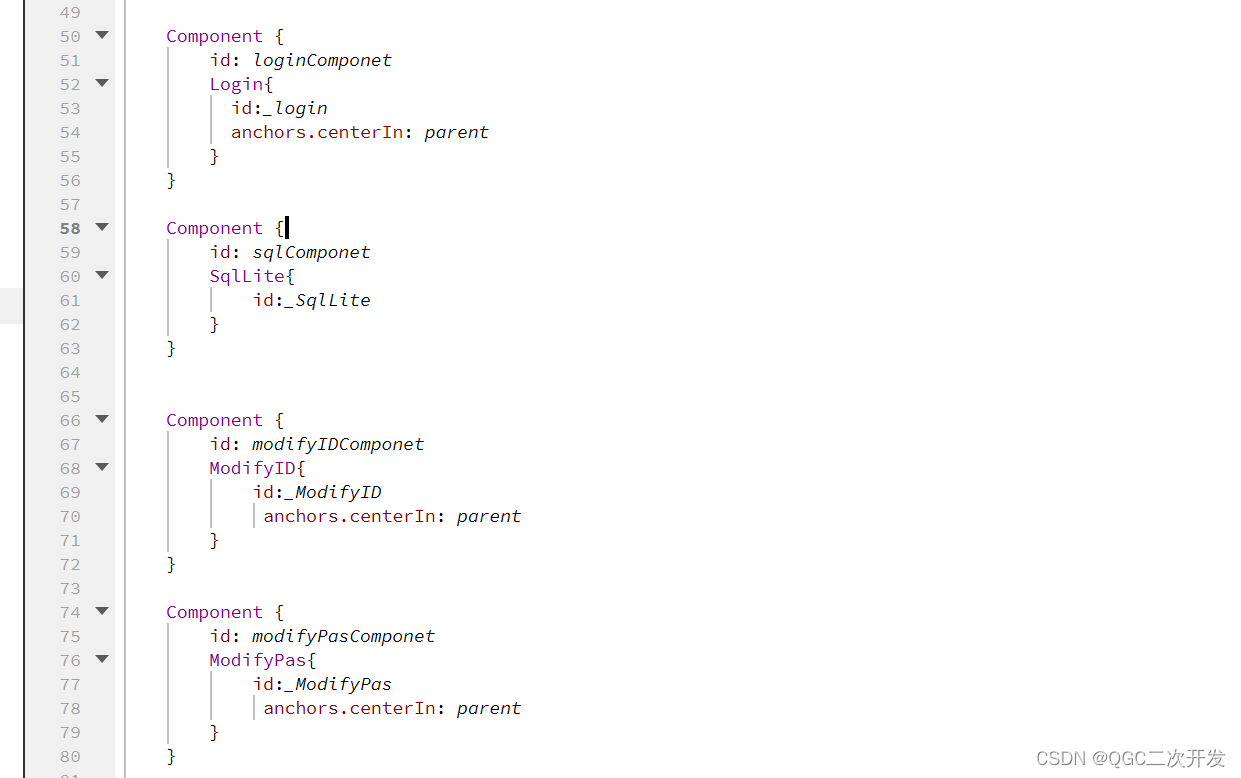
 3.组件可以在其他地方被引用,并在运行时动态加载。
3.组件可以在其他地方被引用,并在运行时动态加载。loginComponet被引用为m_source的一个值,并通过Loader组件动态加载。在Login组件被加载后,可以通过_login来访问该组件的属性和函数。
 4.在
4.在Flickable组件中,使用了一个Loader组件,用于加载当前选中的组件。当m_source的值发生变化时,Loader组件会自动加载相应的组件。
三.效果展示

 点击左上角不同按钮,切换界面
点击左上角不同按钮,切换界面
四.代码
import QtQuick 2.7
import QtQuick.Window 2.2
import QtQuick.Controls 1.4Window {visible: truewidth: 1400height: 800title: qsTr("Hello World")property var m_source:setLayer()function setLayer(index){switch(index){case 0:m_source = loginComponetbreakcase 1:m_source = modifyIDComponetbreakcase 2:m_source = modifyPasComponetbreakcase 3:m_source = sqlComponetbreakdefault:m_source = loginComponetbreak}return m_source}QMLreadini{id:_QMLreadini}MainToolBar{id: _toolbaranchors.top:parent.topwidth: parent.widthheight: 60onChangeWidget: {setLayer(_index)}}Component {id: loginComponetLogin{id:_loginanchors.centerIn: parent}}Component {id: sqlComponetSqlLite{id:_SqlLite}}Component {id: modifyIDComponetModifyID{id:_ModifyIDanchors.centerIn: parent}}Component {id: modifyPasComponetModifyPas{id:_ModifyPasanchors.centerIn: parent}}Flickable{anchors.top: _toolbar.bottomanchors.bottom: parent.bottomanchors.topMargin: 30anchors.left: parent.leftanchors.right: parent.rightRectangle{id: mainRectanchors.fill: parentcolor: "transparent"Loader {id: deferedloadanchors.top: mainRect.topanchors.left: mainRect.leftanchors.right: mainRect.rightsourceComponent: m_source}}}}这篇关于QT:QML中使用Loader加载界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




