本文主要是介绍Vue入门篇:样式冲突scoped,data函数,组件通信,prop data单向数据流,打包发布,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里写目录标题
- 1.组件的样式冲突scoped
- 2.data函数
- 3.组件通信
- 1.两种组件关系分类和对应的组件通信方案
- 2.父子通信方案的核心流程
- 4.prop & data、单向数据流
- 5.打包发布
- 6.打包优化:路由懒加载
1.组件的样式冲突scoped
默认情况:写在组件中的样式会全局生效→因此很容易造成多个组件之间的样式冲突问题。
1.全局样式:默认组件中的样式会作用到全局
2.局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件
scoped原理?
1.当前组件内标签都被添加data-v-hash值的属性
2.css选择器都被添加[data-v-hash值]的属性选择器
最终效果:必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到
2.data函数
一个组件的
data选项必须是一个函数。保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一次data函数,得到一个新对象。
3.组件通信
1.两种组件关系分类和对应的组件通信方案
①
父子关系 :props & $emit
②非父子关系: provide & inject或eventbus
③通用方案:vuex
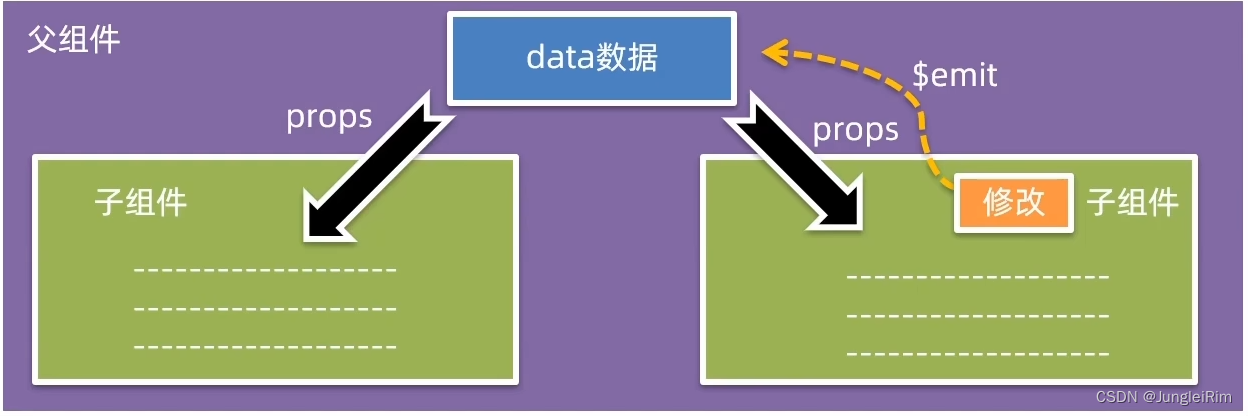
2.父子通信方案的核心流程
1.父传子props:
①父中给子添加属性传值
②子props接收
③使用
2.子传父$emit:
①子$emit 发送消息
②父中给子添加消息监听
③父中实现处理函数
4.prop & data、单向数据流
共同点:都可以给组件提供数据。
区别:
①data 的数据是自己的→随便改
②prop的数据是外部的→不能直接改,要遵循单向数据流
单向数据流:父级prop的数据更新,会向下流动,影响子组件。这个数据流动是单向的。

5.打包发布
目标:打包的命令和配置
说明:vue脚手架工具已经提供了打包命令,直接使用即可。
命令:yarn build
结果:在项目的根目录会自动创建一个文件夹'dist', dist中的文件就是打包后的文件,只需要放到服务器中即可。
配置:默认情况下,需要放到服务器根目录打开,如果希望双击运行,需要配置publicPath配成相对路径
6.打包优化:路由懒加载
目标:
配置路由懒加载,实现打包优化
说明:当打包构建应用时,JavaScript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
这篇关于Vue入门篇:样式冲突scoped,data函数,组件通信,prop data单向数据流,打包发布的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







