prop专题
vue学习十一(全局局部组件、prop传不同值、 v-bind 动态赋值、单向数据流、prop校验)
文章目录 全局注册局部注册dom模板解析注意事项用 Prop 传递不同值类型用 Prop通过 v-bind 动态赋值用 Prop传递对象的所有属性用 Prop传递对象数组用 Prop传入一个数字单向数据流Prop 验证 全局注册 我们只用过 Vue.component 来创建组件 这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vu
vue学习十(prop传参、v-bind传参、$emit向父级发送消息、input组件上使用 v-model、事件抛值)
文章目录 基本示例组件的复用通过 Prop 向子组件传递数据v-bind 来动态传递 prop通过 $emit 事件向父级组件发送消息使用事件抛出一个值在组件上使用 v-model 基本示例 组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用 <div id="com
鸿蒙 装饰器 @State、@Prop、@Link 等说明
首先要明白什么是“状态变量”?即被状态装饰器(@State、@Prop、@Link、@Provide、@Consume)修饰的变量,比如 @State str : string=''; str就是状态变量。状态变量值的改变会引起UI界面重新渲染。 @State @State装饰的变量,是私有的,只能被组件内部访问,在声明时必须指定其类型和本地初始化。 @Prop 父组件与子组件单向同步,
JQuery之attr与prop
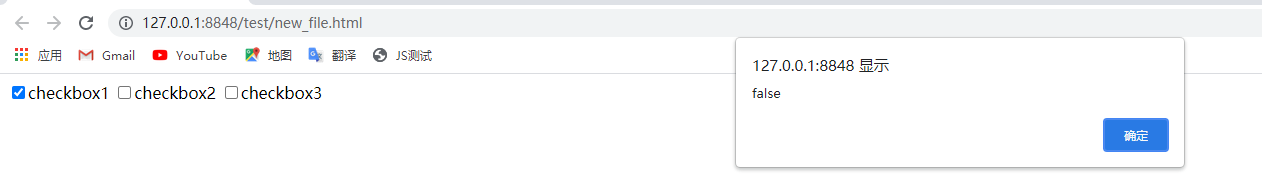
前两天,在公司做前台开发时遇到一个问题,就是获取checkbox的选中状态,在使用attr获取时出现了一些状况,然后找到了prop方法。将两者区别记录一下,方便以后使用。 其实这两种方法的作用是一样的,只不过是涉及到不同的场景时有不同的应用。 应用参考如下: 1、对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。 2、对于HTML元素我们
jquery属性操作 html() prop()
1、html() 取出或设置html内容 // 取出html内容var $htm = $('#div1').html();// 设置html内容$('#div1').html('<span>添加文字</span>'); 使用html()相当于原生javascript的innerHtml,即可以获取元素的之间的html内容,还可以创建新的html元素。 示例:首先写一个取出html内容的示
不一样的SYSTEM APP(SYSTEM flag和system_prop区别)
1.问题引入 在Android开发中, 1)Framework中PackageManager扫包后,会把app归类为SYSTEM, SYSTEM_EXT, PRIVILEGED 类别. 2)同样的, SeAndroid也会把APP归类程platform_app, system_app, untrusted_app(甚至还有其他,mediaprovider,gmscore_app). flag
Android14之向build.prop添加属性(二百一十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门实战课【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行
什么是 prop drilling,如何避免?
Prop drilling 是在 React 应用中常见的问题,指的是为了将数据从一个顶层组件传递到一个深层嵌套的子组件,不得不经过多个中间组件层层传递 props。虽然这种方法是可行的,但它会导致代码变得冗长、难以维护,并且增加了中间组件的复杂性,因为它们需要传递与自身无关的 props。 示例 考虑一个简单的示例,展示 prop drilling 的问题: javascript复制代码/
STM32 usb_prop.c文件分析与usb_core.h一些数据定义分析
usb_prop.c文件可以说是一个蛮重要的文件,因为USB的许多处理函数都在这里定义。在无论是在USB的建立阶段、数据阶段还是状态阶段的一些处理都在这个文件,USB标准函数请求的函数也在这个文件里。 usb_prop.c一开始就是一连串的结构体,如下: DEVICE Device_Table ={ EP_NUM, //被使用的端点数 1
Prop 和 State 有什么区别?
Prop (属性) 和 State (状态) 是 React 中两个非常重要的概念,它们之间有以下几个主要区别: 来源:Prop 是父组件传递给子组件的数据。State 是组件内部维护的数据。可变性:Prop 是不可变的(immutable)。一旦父组件传递给子组件,子组件就无法直接修改 prop。State 是可变的(mutable)。组件内部可以根据用户交互等因素主动更新 state。更新方
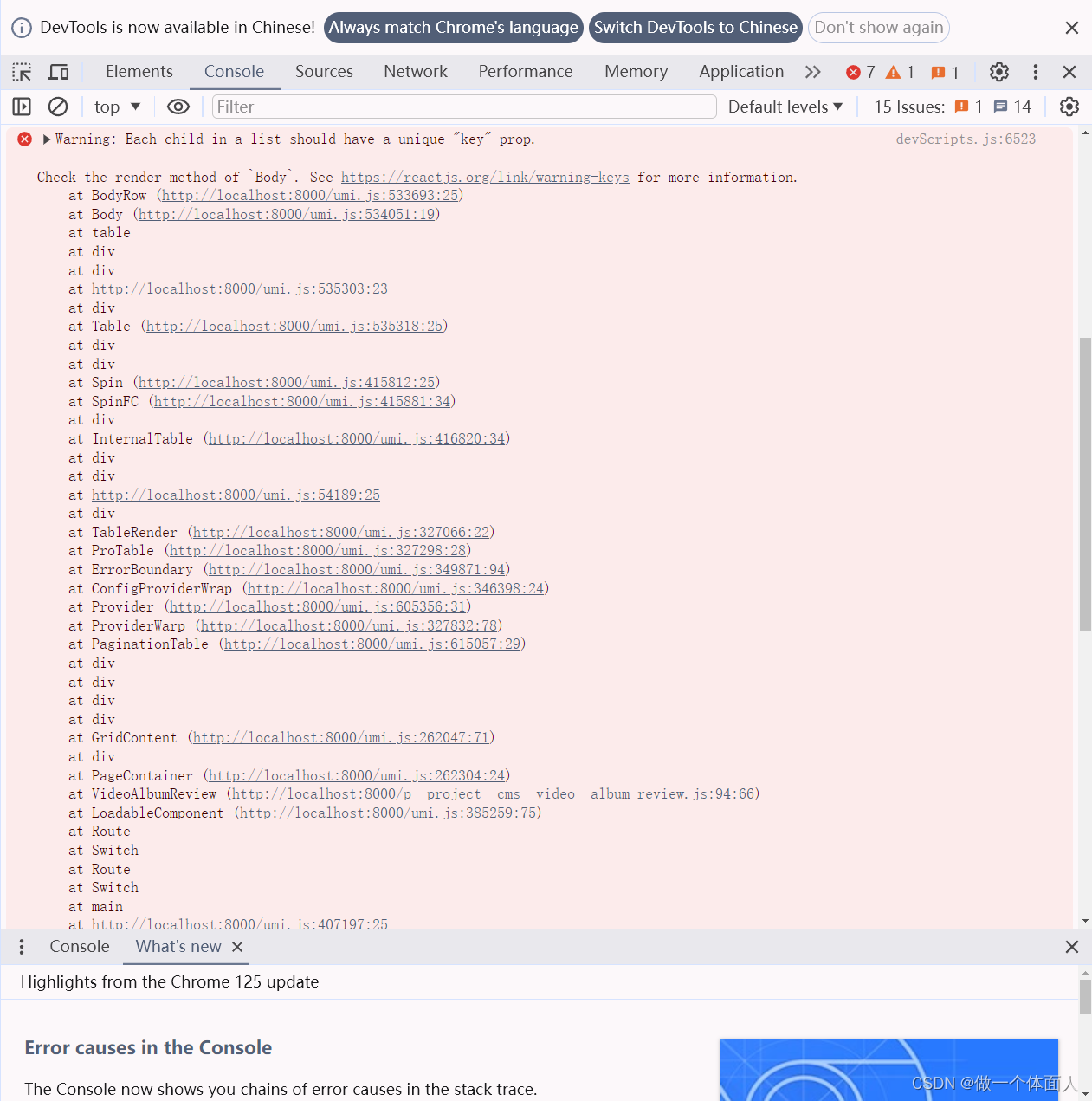
Warning: Each child in a list should have a unique “key“ prop.
问题描述: 使用ProTable的时候,报错如下 原因分析: 根据报错内容可以分析出,表格数据缺少唯一key, <PaginationTablecolumns={columns}pagination={{pageSize: 10,current: 1,showSizeChanger: true,showQuickJumper: true,pageSizeOptions: [10, 20,
ElementUI组件传值,prop中没有值怎么处理
ElementUI组件传值 在使用ElementUI组件库时,tabel表格组件通过data绑定数据,在通过prop属性绑定数据显示数据,在没有data绑定的属性的中需要两个值相加,但是prop属性不支持绑定两个属性,可以通过插槽的方式来进行组件中值相加,后端返回的属性值为字符串,通过-0的方式进行隐式转换。 1.累计关注中绑定的值,需要两个值相加,但是prop中绑定两个属性或两个
一点知识丨Vue.js 中 prop 如何科学地实现双向绑定
这是「进击的Coder」的第 344 篇技术分享 作者:崔庆才 来源:崔庆才丨静觅 “ 阅读本文大概需要 3 分钟。 ” 最近遇到了一个问题,就是 Vue.js 中的 prop 如何实现双向绑定比较好。 之前我都是把 prop 传递到子组件,然后子组件里面直接把 prop 直接改了,这样虽然能把结果反映到父组件,但并不是一个很好的解决方案。 比如我就经常遇到这样的 Warning: “
Vue开发中Element UI/Plus使用指南:常见问题(如Missing required prop: “value“)及中文全局组件配置解决方案
文章目录 一、vue中使用el-table的type=index有时不显示序号Table 表格显示索引自定义索引报错信息解决方案 二、vue中Missing required prop: “value” 报错报错原因解决方案 三、el-table的索引值index在翻页的时候可以连续显示方法一方法二 四、vue3中Element Plus全局组件配置中文的两种方案1.在 App.vue 的文
attr 与prop 的区别
在前端开发中,attr 和 prop 是两个常用的方法,用于操作 HTML 元素的属性和属性值。 它们之间的区别主要在于针对不同类型的属性操作。 attr(): attr() 是 jQuery 中用来获取或设置 HTML 元素的属性的方法。它可以用于获取元素的原始 HTML 属性,或者用于设置元素的属性值。attr() 返回的是 HTML 属性的字符串值。 举例: <img id="myIma
JQuery_JQuery的attr与prop使用介绍
jQuery1.6中新添加了一个prop方法,看起来和用起来都和attr方法一样,这两个方法有什么区别呢?这要从HTMl 的attribute与property区别说起,attr与prop正是这两个东西的缩写 最常见的问题:对于selected,value,checked这些属性要用 prop进行获取 attribute与property attribute和proper
Vue入门篇:样式冲突scoped,data函数,组件通信,prop data单向数据流,打包发布
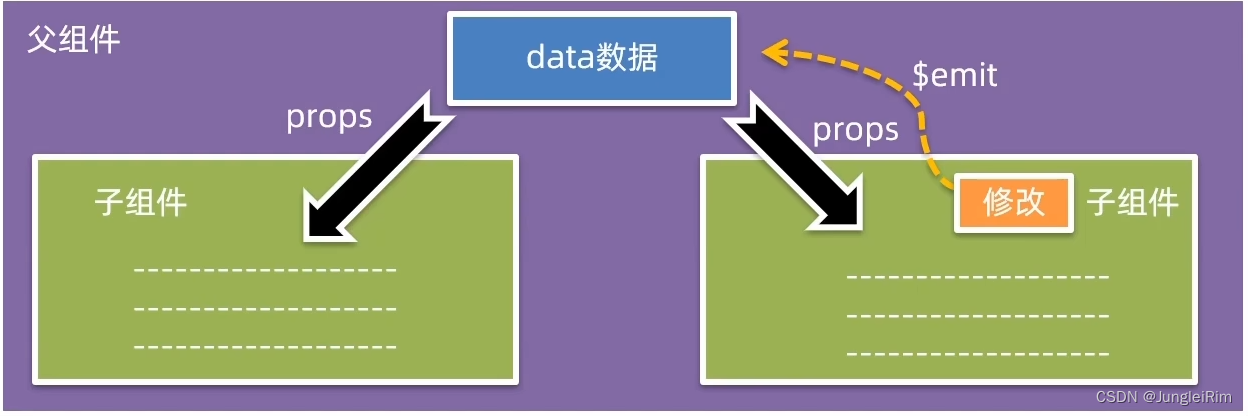
这里写目录标题 1.组件的样式冲突scoped2.data函数3.组件通信1.两种组件关系分类和对应的组件通信方案2.父子通信方案的核心流程 4.prop & data、单向数据流5.打包发布6.打包优化:路由懒加载 1.组件的样式冲突scoped 默认情况:写在组件中的样式会全局生效→因此很容易造成多个组件之间的样式冲突问题。 1.全局样式:默认组件中的样式会作用到全局 2.
element-ui循环验证表单时prop绑定方式
循环绑定 prop 以及 rules验证的相关方式 <div v-for="(item, index) in channelForm.typeList" :key="index"><div ><el-divider content-position="center"><span class="title-box">东方财富</span></el-divider><el-form-it
react: 在子组件中 检验父组件传过来的参数是否是想要的参数类型 prop-types
大家好,我是梅巴哥er , 这里讲个小知识点: 参数的类型验证。 目的: 当父组件传过来的参数,不是我们需要的参数类型时,给出警告。 安装: npm install prop-types 引入: import PropTypes from 'prop-types' 语法: static propTypes = { 参数名: PropTypes.数据类型} 案例: import
[Vue warn]: useModel() called with prop “xxx“ which is not declared
我们在使用vue3里面的defineModel的时候可能会出现这个问题,原因是我们使用的 kebab-case 形式的属性名,我也不知道是不是vue3设定这个api的时候设置的不支持,我没找到相关文档,不过我们把 kebab-case 的形式改为 驼峰命名法 或者 只用 一个单词就好了
[react-native]prop,state对比
作用范围不同 prop用于定义外部接口state用于内部状态记录 赋值的时间不同 prop的赋值在外部世界使用组件时state的赋值在组件内部 是否改变 组件不应该改变prop的值state存在的目的就是让组件来改变 其他 UI=render(data)prop是property的缩写 作用范围不同 prop用于定义外部接口 class ConrolPanel extends
jquery中的prop()和attr()
prop() attr() 都能获取html元素的属性以及赋予属性值。 区别: prop处理的是 checked selecked等属性值为boolean型的属性,即使其样式为checked=‘checked’ 获取属性时也能获取为boolean型。 使用:官方建议的使用 Attribute/Property .attr() .prop()accesskey√ alig
jQuery之attr()和prop()的区别
文章目录 前言如何使用两种方法1. attr()用法2. prop()用法 前言 attr()与prop() 都具有设置和获取属性值的功能,但还是有所不同,下面就来解释一下吧 如何使用两种方法 对于checked ,readOnly,selected,disabled等属性的操作 用prop()方法其他属性操作都用 attr() 方法 1. attr()用法
vue中父组件用prop给子组件传值,在子组件中修改
如果props的数据为对象和数组,是可以直接修改,也不会有报错提示,但是不提倡。 因为我传进来的list是个数组,属于引用类型,修改子组件相当于把父组件也同时修改了,所以没有报错, 如果是个基本类型的数据直接修改那么vue会报错。 父子组件传值时,父组件传递的参数,数组和对象,子组件接受之后可以直接进行修改,并且会传递给父组件相应的值也会修改。 如果传递的值是字符串,直接修改会报错。 不
【鸿蒙开发】组件状态管理@Prop,@Link,@Provide,@Consume,@Observed,@ObjectLink
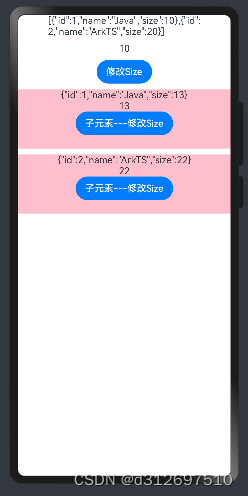
1. @Prop 父子单向同步 概述 @Prop装饰的变量和父组件建立单向的同步关系: @Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当父组件中的数据源更改时,与之相关的@Prop装饰的变量都会自动更新。如果子组件已经在本地修改了@Prop装饰的相关变量值,而在父组件中对应的@State装饰的变量被修改后,子组件本地修改的@Prop装饰的相关变量值将被覆盖。 装饰器使用规则













![[Vue warn]: useModel() called with prop “xxx“ which is not declared](https://img-blog.csdnimg.cn/direct/3bf29b7e9600463cb439c27515b92744.png)