scoped专题
C++11作用域枚举(Scoped Enums)的实现示例
《C++11作用域枚举(ScopedEnums)的实现示例》枚举类型是一种非常实用的工具,C++11标准引入了作用域枚举,也称为强类型枚举,本文主要介绍了C++11作用域枚举(ScopedEnums... 目录一、引言二、传统枚举类型的局限性2.1 命名空间污染2.2 整型提升问题2.3 类型转换问题三、C
vue解决子组件样式覆盖问题scoped deep
《vue解决子组件样式覆盖问题scopeddeep》文章主要介绍了在Vue项目中处理全局样式和局部样式的方法,包括使用scoped属性和深度选择器(/deep/)来覆盖子组件的样式,作者建议所有组件... 目录前言scoped分析deep分析使用总结所有组件必须加scoped父组件覆盖子组件使用deep前言
boost 智能指针auto_ptr scoped_ptr shared_ptr scoped_array shared_array 总结
shared_ptr<T> 内部维护一个引用计数器来判断此指针是不是需要被释放。是boost中最常用的智能指针了。 scoped_ptr<t> 当这个指针的作用域消失之后自动释放 intrusive_ptr<T> 也维护一个引用计数器,比shared_ptr有更好的性能。但是要求T自己提供这个计数器。 weak_ptr<T> 弱指针,要和share
vivado约束的作用域SCOPED_TO_CELLS /SCOPED_TO_REF
https://blog.csdn.net/FPGADesigner/article/details/82792474
pytest session scoped fixtures--pytest 会话作用域的fixtures(测试夹具)
原文博客链接 在《pytest fixtures nuts and bolts》这边博客中,我提到你可以通过限定会话作用域,来使fixture在整个测试会话期间运行一次,并且可以在多个测试函数、类、模块中访问。 在接下来的博客中,我将使用一个简单的例子来演示如何再说实际中使用: 下边的表格是前一篇博客中用到的: functionRun once per testclassRun once
【前端52_Vue】工程化:快速安装脚手架、创建项目、安装插件、开发需要知道的:静态文件的引入、路径转换规则、CSS:预处理器、Scoped、数据访问相关:数据模拟、代理
文章目录 工程化 Vue cli简介快速开发全局安装 vue/cli-service-global单个 vue 的预览 创建项目命令行创建Vue UI 安装插件开发需要知道的静态文件的引入路径转换规则何时使用绝对 / 相对路径?使用 `public` 文件夹的注意事项(尽量不用) CSS 相关预处理器自动化导入样式Scoped CSS深度选择器scoped 中的穿透`scss` 中使用穿透
vue2(4)之scoped解决样式冲突/组件通信/非父子通信/ref和$refs/异步更新/.sync/事件总线/provide和inject
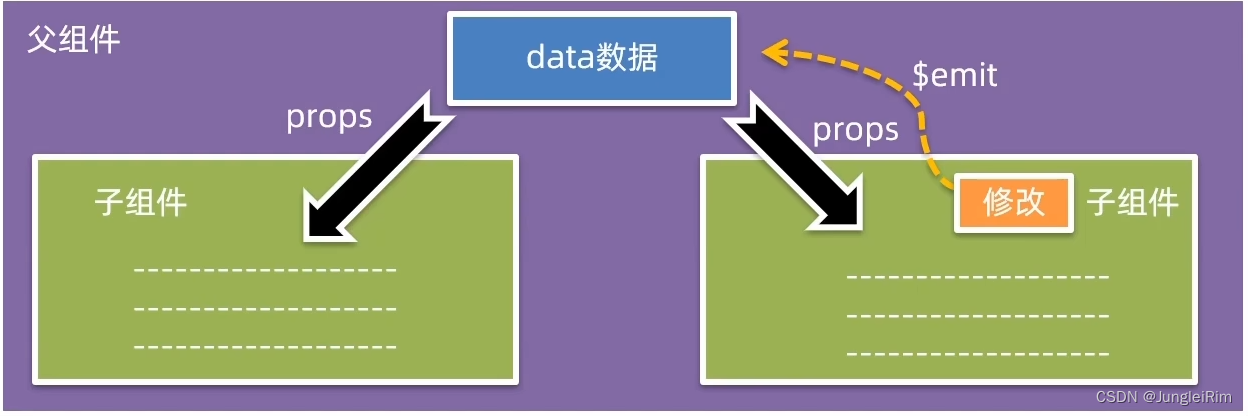
vue2 一、学习目标1.组件的三大组成部分(结构/样式/逻辑)2.组件通信3.综合案例:小黑记事本(组件版)4.进阶语法 二、scoped解决样式冲突**1.默认情况**:2.代码演示3.scoped原理4.总结 三、data必须是一个函数1、data为什么要写成函数2.代码演示3.总结 四、组件通信1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6
Vue入门篇:样式冲突scoped,data函数,组件通信,prop data单向数据流,打包发布
这里写目录标题 1.组件的样式冲突scoped2.data函数3.组件通信1.两种组件关系分类和对应的组件通信方案2.父子通信方案的核心流程 4.prop & data、单向数据流5.打包发布6.打包优化:路由懒加载 1.组件的样式冲突scoped 默认情况:写在组件中的样式会全局生效→因此很容易造成多个组件之间的样式冲突问题。 1.全局样式:默认组件中的样式会作用到全局 2.
react中 使用私有样式 类似vue scoped
新建index.module.scss .lodd {/*如果不加 :global ,所有类名就必须添加 styles.title 才可以*/.sb{color: red;}/*此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名使用的时候 就只需要className="bs" 就可以了*/:global {.bs
scoped_lock
一个由于锁的作用域导致core dump的问题的解决 请看如下代码: [cpp] view plain copy void CCommParams::setParams( const char * authUser, const char * authPsw, co
auto_ptr scoped_ptr scoped_array shared_ptr weak_ptr
1.对std::auto_ptr进行复制,原来的指针会失效 std::auto_ptr<Widget> p; std::auto_ptr<Widget> wptr(new Widget()); p = wptr; // wptr指向失效 p->print(); wptr->print(); // 错误 2.boost::scoped_ptr不能拷贝
学习笔记三:boost智能指针:scoped_ptr和shared_ptr
1.scoped_ptr所管理的指针,所有权不能被转让。scoped_ptr的拷贝构造函数和赋值操作符都声明为了私有,这样scoped_ptr不能进行复制操作,其所含指针就不能改变所有权。 2.提供了*和->操作符的重载,这样操作scoped_ptr对象可以像操作原始指针一样方便,但不能进行比较、自增、自减等操作。 3.因为scoped_ptr不支持拷贝和赋值操作,所以scoped_ptr不能
google的只能指针scoped_refptr
转自: http://www.cnblogs.com/marco/archive/2010/09/09/1820724.html 很多人喜欢Chrome,喜欢它的简洁,喜欢它的“快”。 简洁大家一目了然,无需多言,这里重点要说的是它的“快”。什么是“快”呢?大概不少人第一反应就是cnBeta上的日经JavaScript跑分贴,Chrome那叫一个快啊。(其实每次点开这类文章时,我
scoped原理及使用
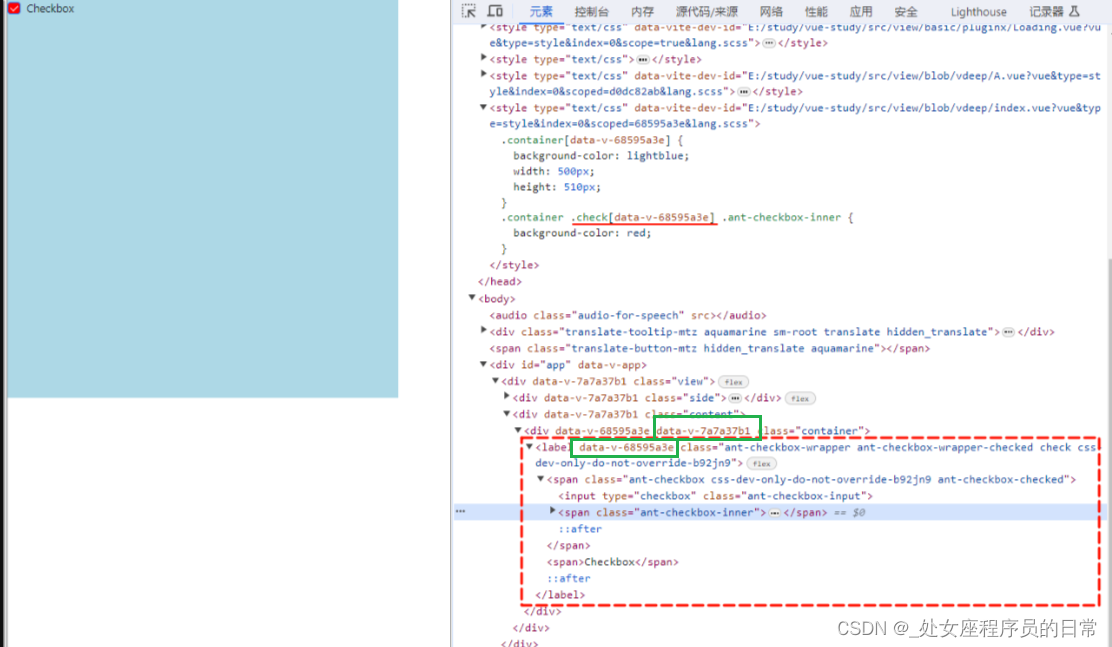
一、什么是scoped,为什么要用 在vue文件中的style标签上,有一个特殊的属性:scoped。 当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,通过该属性,可以使得组件之间的样式不互相污染。 二、scoped的原理 1、为组件实例生成一个唯一标识,给组件中的每个标签对应的dom元素添加一个标签属性,data-v-xxxx 2、给<style scoped
Vue.CLI ref、props、mixin、plugin、scoped
Vue.CLI ref、props、mixin、plugin、scoped ref属性 ref是用来给元素或子组件注册引用信息(id的替代者) 应用在HTML标签上获取的是真是的DOM元素,应用在组件标签上获取的是组件实例化对象VC (VueComponent)使用方法 a.<h1 ref="xxx">我绑定ref<h1>或<school ref="xxx">组件绑定ref<h1> b
VS2012调用V8的Scoped_Lock问题
最近用C++调用JS,用到了谷歌的V8引擎; 但是使用方面可能有问题,不能在一个方法里初始化V8引擎和加载JS函数,另一个方法里直接调用JS函数; 是类似C11的Scoped_lock的功能引起的,即在大括号里加了Scoped_lock的变量,出了大括号会被销毁; 但是不加不行,不加V8的初始化会报错,加了,就必须把初始化和函数调用写到一个方法里,初始化实在太慢了,大约要3秒才能初始化成功;
vue学习日记17:scoped样式冲突
一、概念 二、实例 这是没有加scoped 加了scoped 已经上传资源 标题最开始处可以下载 放到根目录下改名为src即可 ------------------------------------------------------------------------------------------------------
Vue2(七):脚手架、render函数、ref属性、props配置项、mixin(混入)、插件、scoped样式
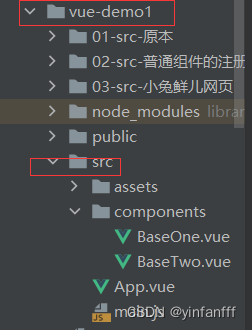
一、脚手架结构(Vue CLI) ├── node_modules ├── public│ ├── favicon.ico: 页签图标│ └── index.html: 主页面├── src│ ├── assets: 存放静态资源│ │ └── logo.png│ │── component: 存放组件│ │ └── HelloWorld.vu
scoped_ptr 与 auto_ptr 与 shared_ptr 区别总结
1.auto_ptr 被复制后,将失去原来所致资源的所有权; 2.scoped_ptr永远不能被复制或被赋值!scoped_ptr 拥有它所指向的资源的所有权,并永远不会放弃这个所有权; 3.shared_ptr 是可以共享所有权的智能指针; #include "stdafx.h" //#include "windows.h" #include <memor
GPT每日面试题—Vue中style的scoped是如何实现样式隔离的
充分利用ChatGPT的优势,帮助我们快速准备前端面试。今日问题:Vue中style的scoped是如何实现样式隔离的。 Q:在前端面试中,如果被问到,vue文件中的scoped是如何实现样式格式的,什么回答比较好,全面、具体一些,尽量描述出所有细节。 A:在Vue中,<style>标签的scoped属性用于实现样式的封装。当你在一个组件的<style>标签中添加scoped属性时,这些
带领域的枚举(Scoped Enumeration
目录 定义 基本语法 使用方法 枚举类的比较 枚举类的转换 枚举类的范围 枚举类的前向声明 枚举类的范围和底层类型选择 总结 定义 带领域的枚举(Scoped Enumeration)在C++中确实是一个重要的特性,它允许你创建类型安全的枚举,其中每个枚举值都是其枚举类型的一部分,并且不会隐式地转换为整数或从整数转换回来。这样做可以防止一些常见的编程错误,比如错误地假
Vue中<style scoped lang=“scss“>的含义
这段代码中的<style scoped lang="scss">是HTML和Vue框架结合使用时常见的一个模式,具体含义如下: scoped:这是一个Vue.js特有的属性,用来指定样式只应用于当前组件的元素。没有这个属性时,样式会全局应用,可能会影响到其他组件的元素。加上scoped属性后,Vue会自动添加一些唯一的属性到当前组件的元素上,并且修改这个<style>标签中的CSS规则,使它们
《白话C++》第10章 STL和boost,Page70~72 boost::scoped_ptr
《泛型》篇中提到的某个IT项目的辩论会, 一派坚持智能指针和裸指针可以“离婚”,它们是std::auto_ptr的支持者, 一派认为智能指针和裸指针不可以“离婚”,boost::scoped_ptr体现了他们的观点: boost::scoped_ptr基本用法: void testScopePtr(){boost::scoped_ptr <S> ss (new S);if(ss) /
v-html中 scss scoped 样式生效
方法一 :混用本地和全局样式 <style>/* 全局样式 */</style><style scoped>/* 本地样式 */</style> 方法二:深度作用选择器 /deep/ .play-video {color: green;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);curs
vue组件样式添加scoped属性之后,无法被父组件修改
在vue开发中,我们经常会引用组件,而第三方组件或者子组件当中的样式使用scoped属性之后,在父组件中是无法被修改的,经过尝试,可以采用如下两种方式: 1.在全局样式中覆盖,这种解法,有弊端,可能会污染全局样式 (备注:如果希望用样式覆盖的话,必须要将父及子组件当中的样式scoped属性同时去掉,再通过增加样式权重去实现 ) 2.通过vue-loader提供的新写法 vue-loader查
scoped样式隔离原理
在 Vue 中,作用域样式(Scoped Styles)是通过以下原理实现的: 1、唯一选择器: 当 Vue 编译单文件组件时,在样式中使用 scoped 特性或 module 特性时,Vue 会为每个样式选择器生成一个唯一的属性选择器。这里的唯一选择器是类似于 [data-v-xxxxxxx] 的属性选择器,其中 xxxxxxx 是一个唯一的标识符。 2、编译时转换: Vue 在编译过程