本文主要是介绍【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
课程地址: 黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
(本篇笔记对应课程第 4 - 6节)
P5《04.快速入门》
本节来实现一个 HelloWorld 效果:

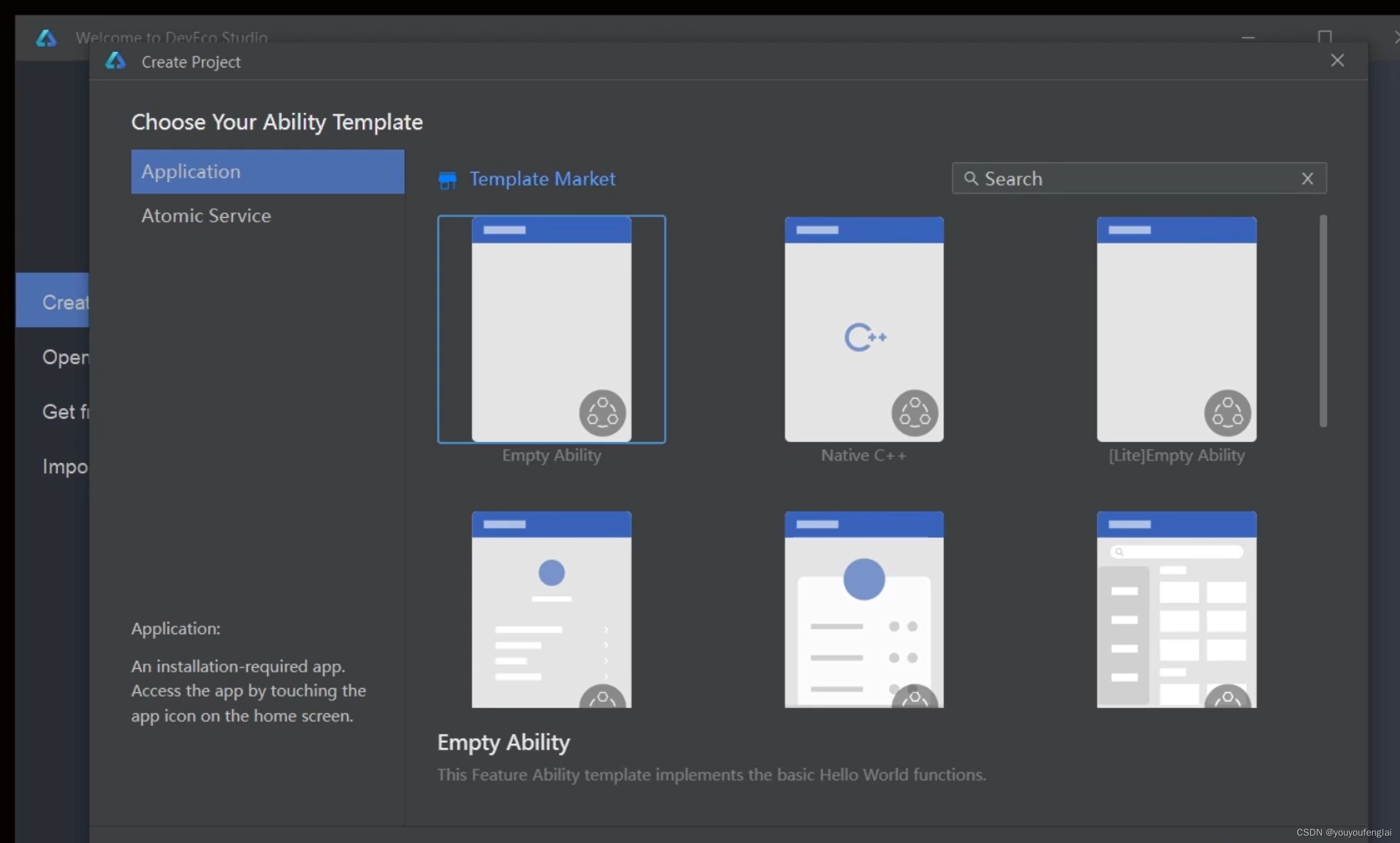
1、打开编辑器,选择新建项目,选择空白模板即可:

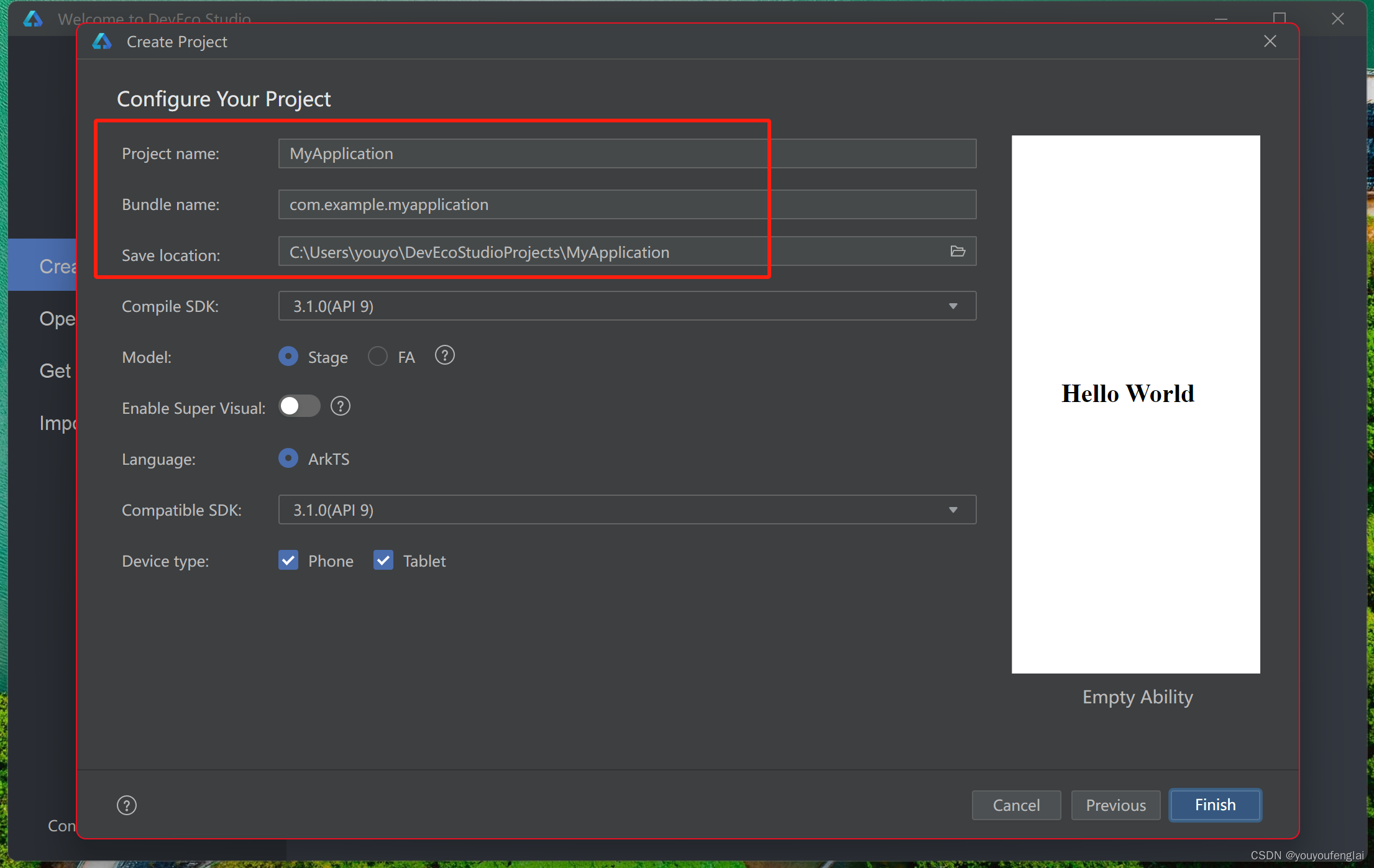
2、填写项目相关信息:
Project name :项目名称
Bundle name :一般是域名倒序 + 项目名,比如域名是 heima.com,则Bundle name就是 com.heima.myapplication。 特别需要注意的是,Bundle name 一定要保证唯一性,因为它是你的应用打包上架后的唯一标识。
Save location :项目保存地址,可以自行选择。

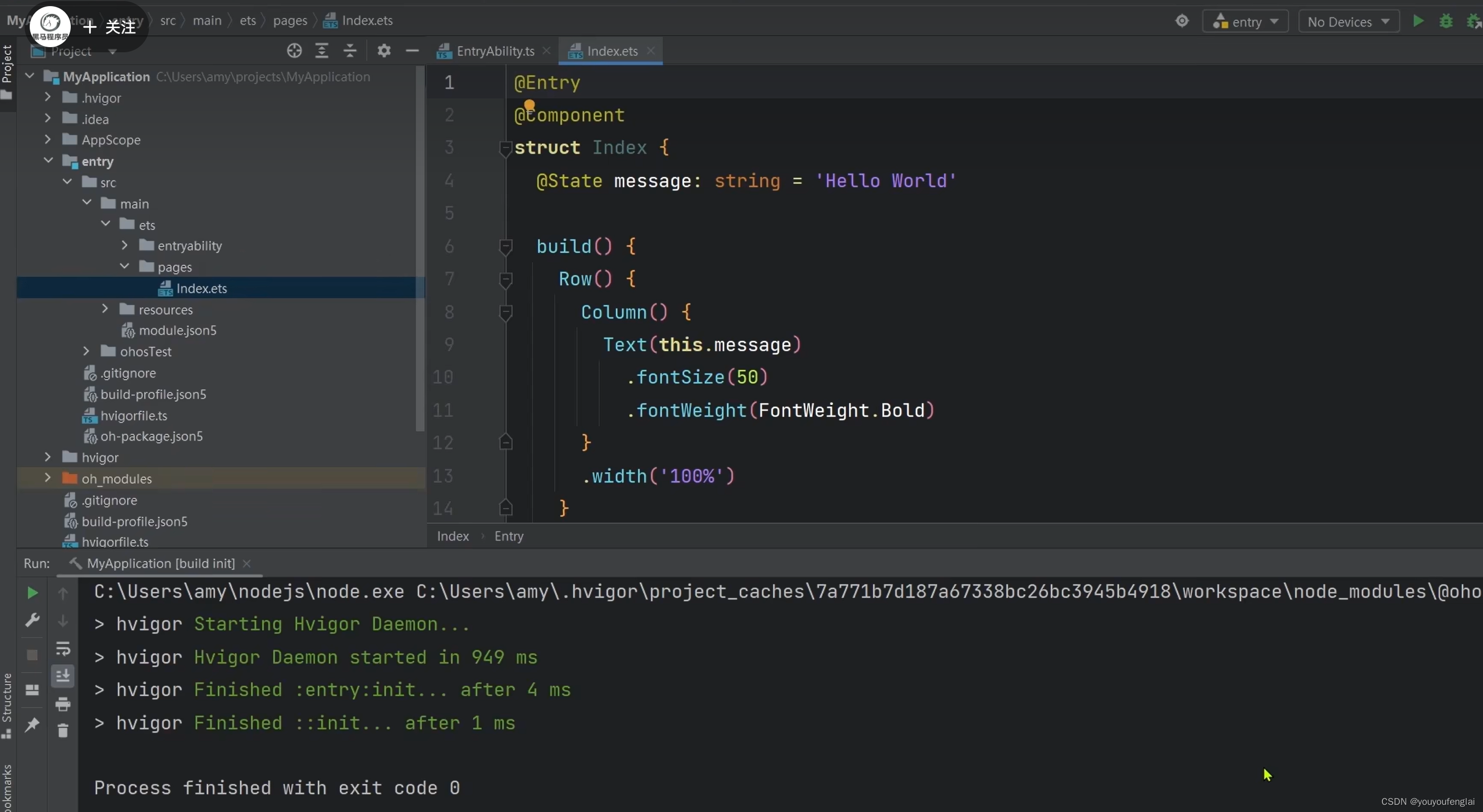
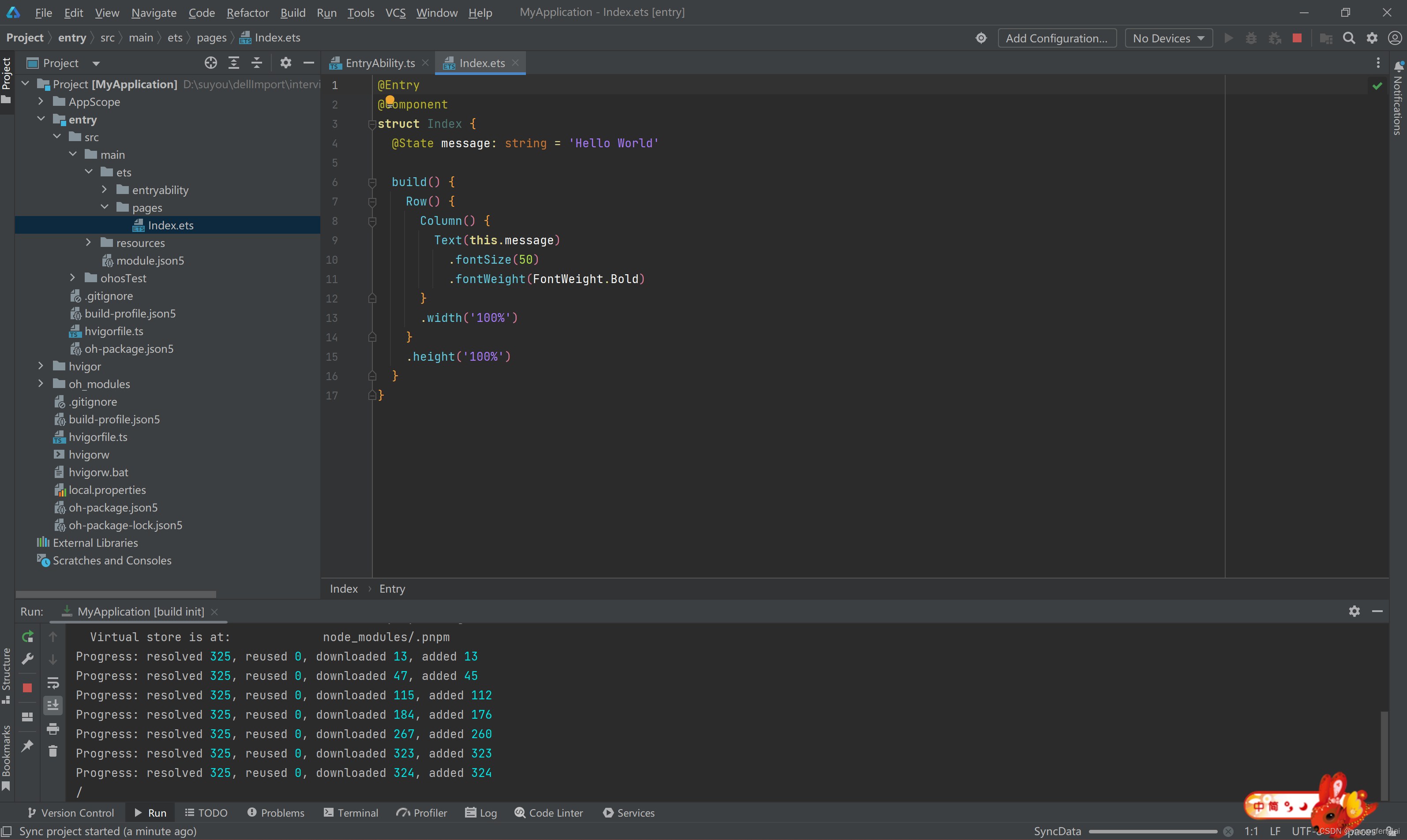
看一下编辑器界面,最上方一行是编辑器菜单栏,左侧是项目目录,右侧区域为文件代码展示与编辑,最下方是编译打包信息,基本功能布局与vscode相似。
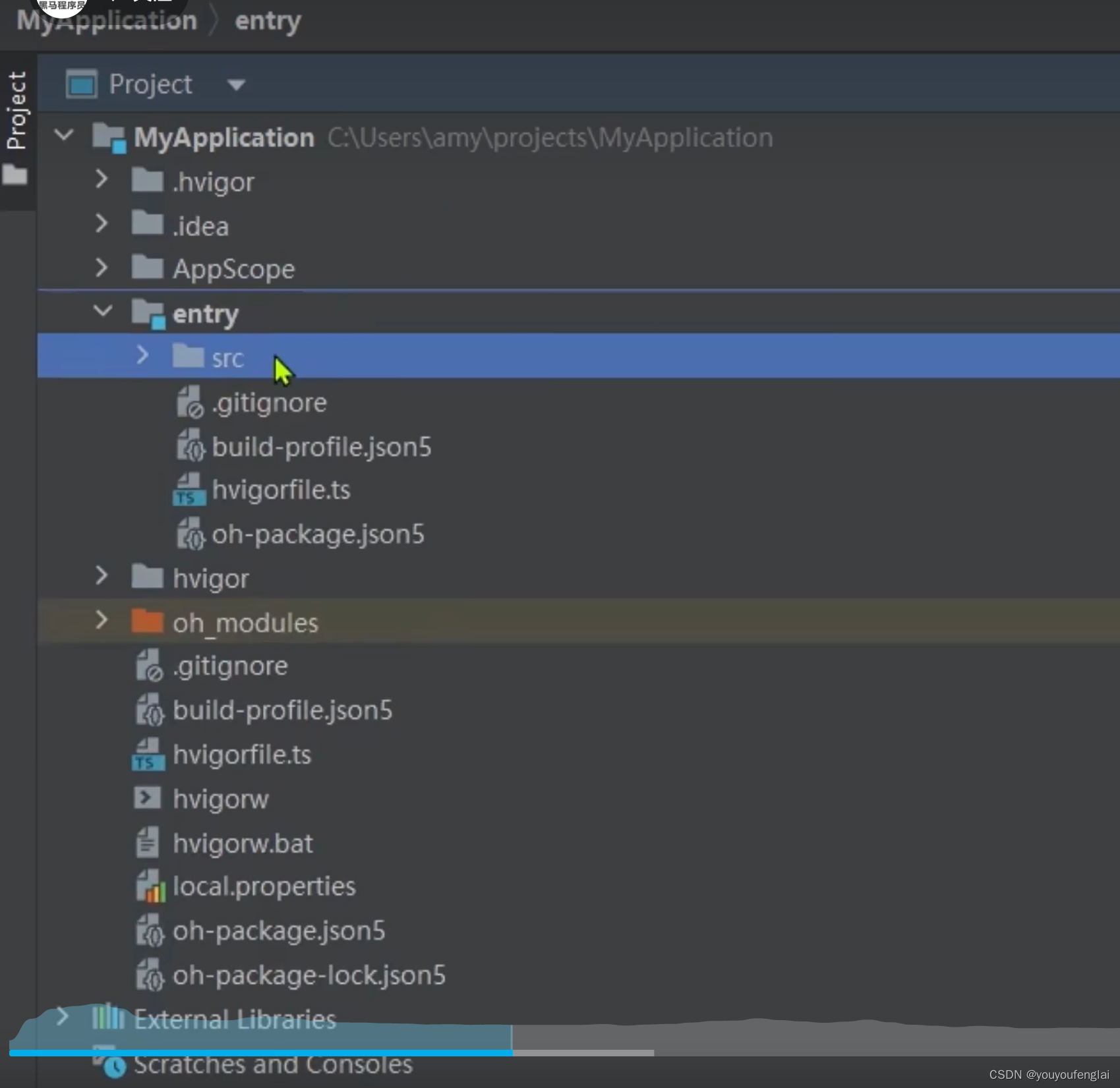
看一下左侧的项目目录结构:

我们主要关注带蓝色小方块的 entry 目录,其中有src目录:

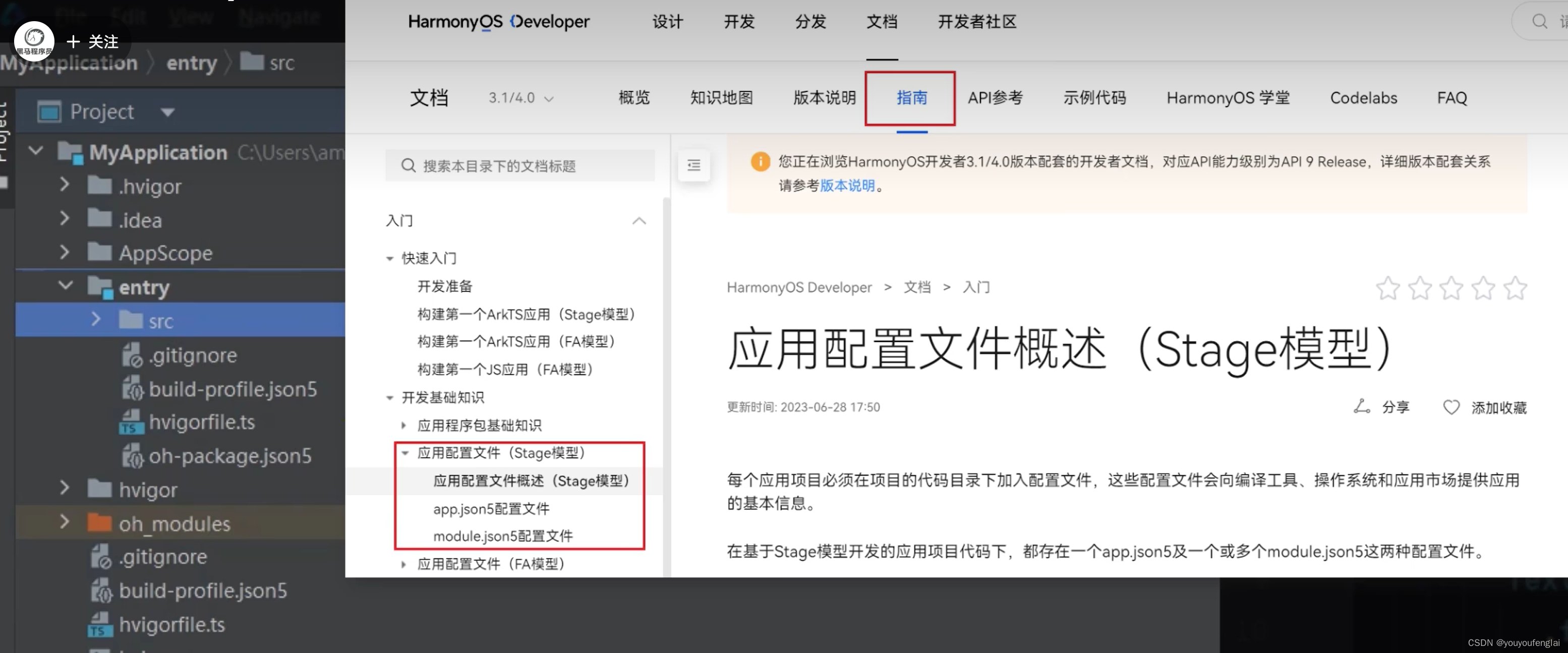
项目中的配置文件可以参考官网-指南-应用配置文件:

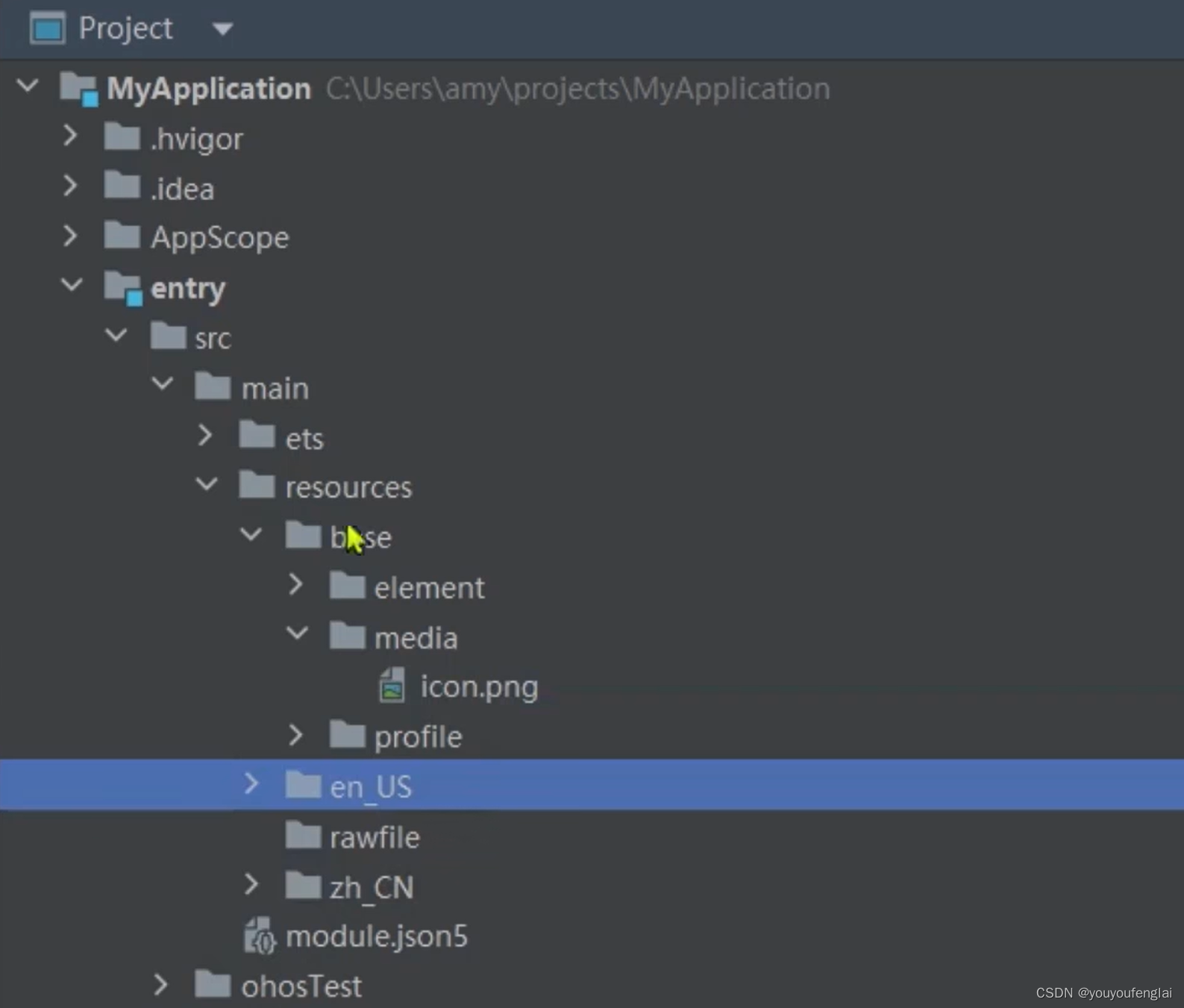
entry/src/main/resources目录下的具体结构如下:resources 下包括 base、en_US、zh_CN、rawfile:

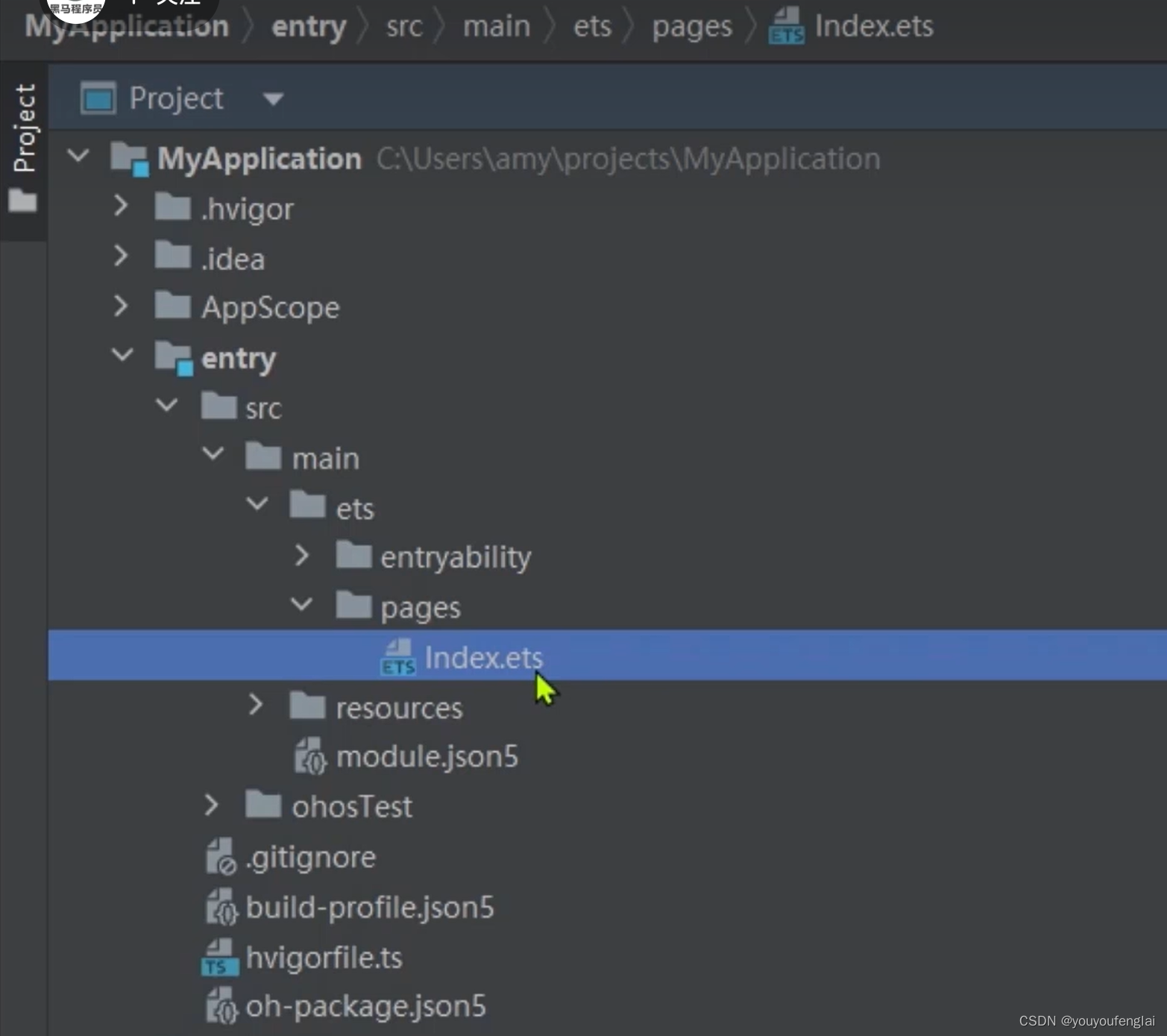
entry/src/main/ets目录下的pages下存放的是对应页面的代码:

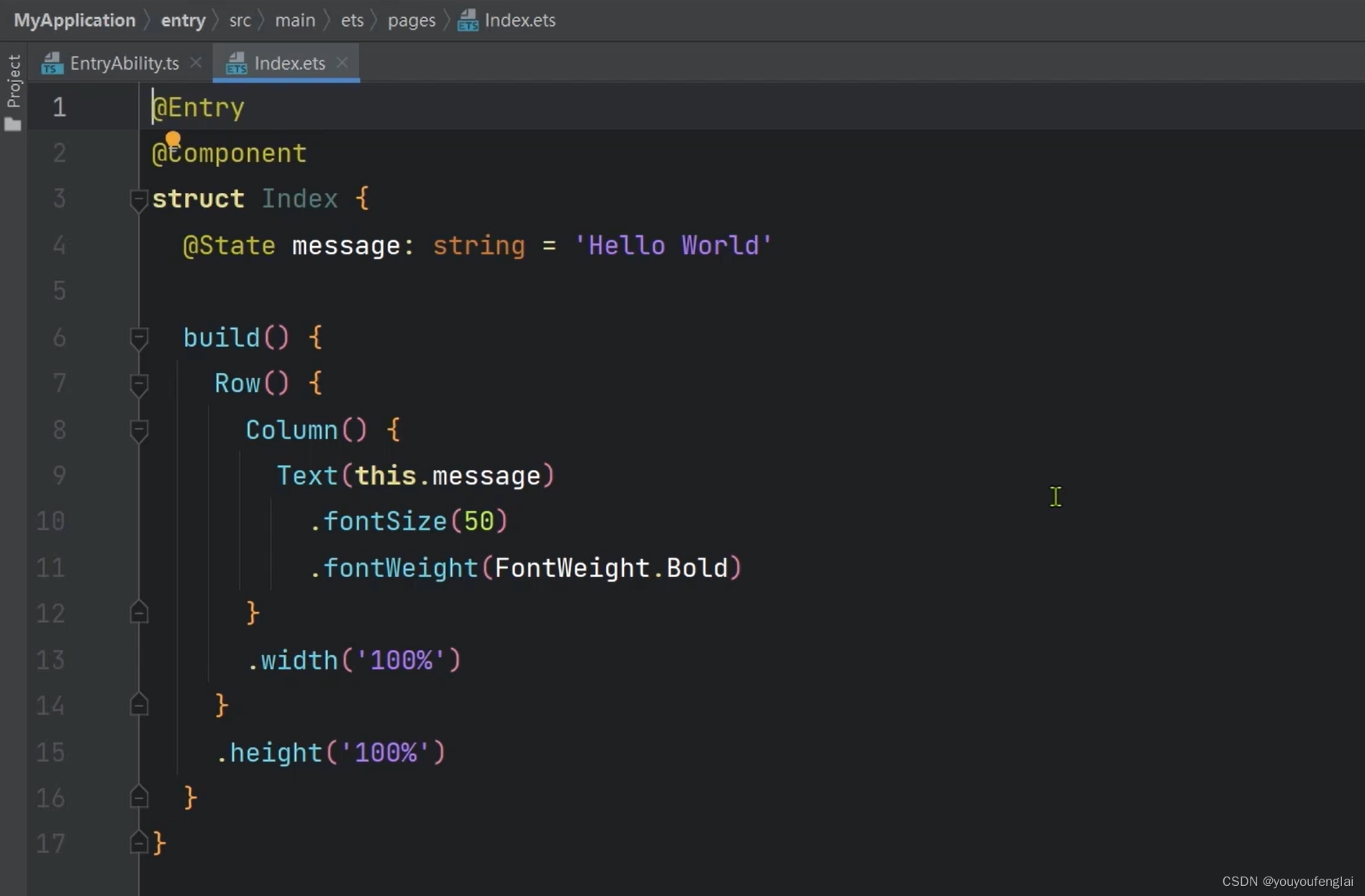
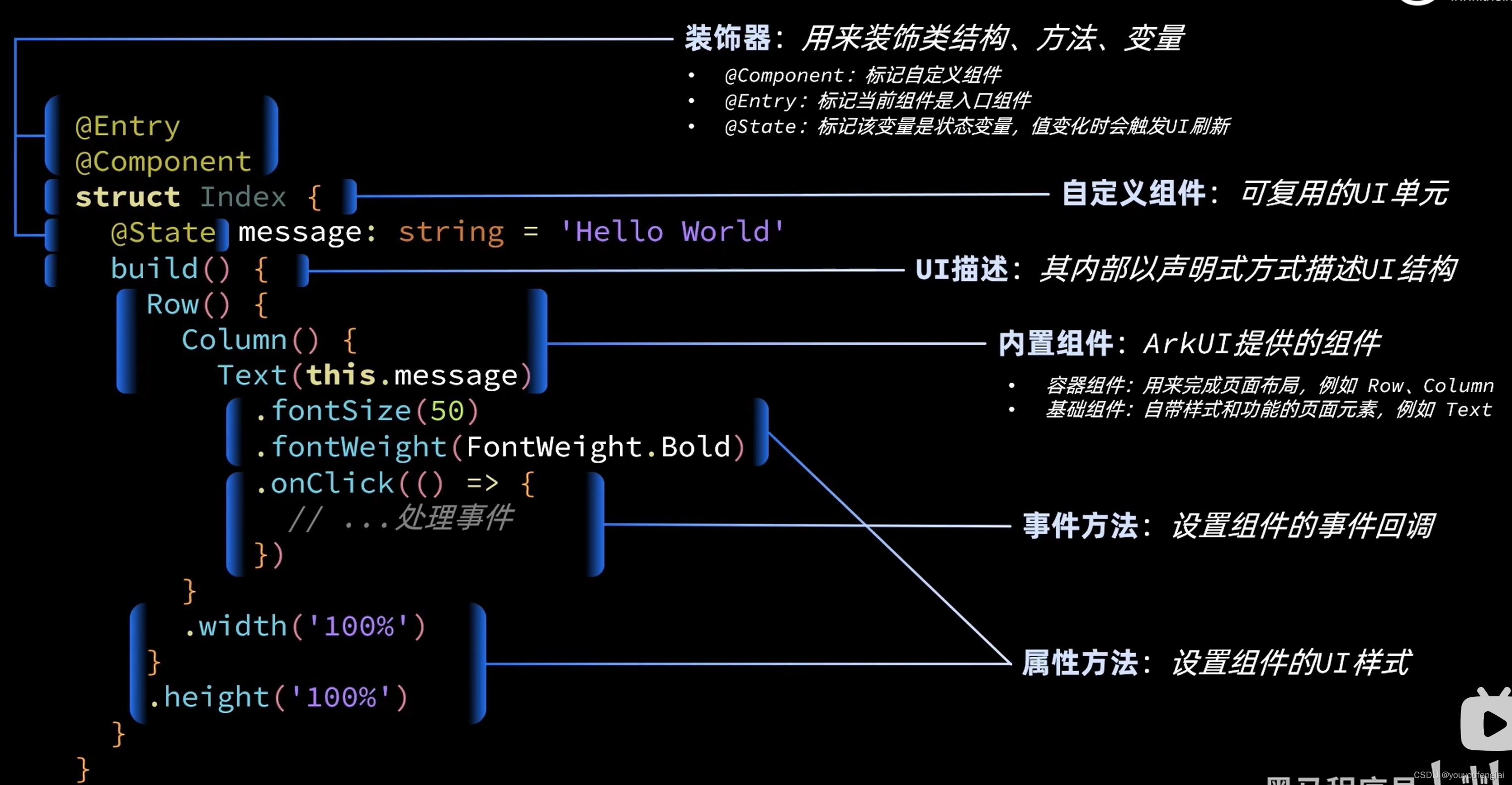
观察 entry/src/main/ets/pages/index.ets 文件代码:

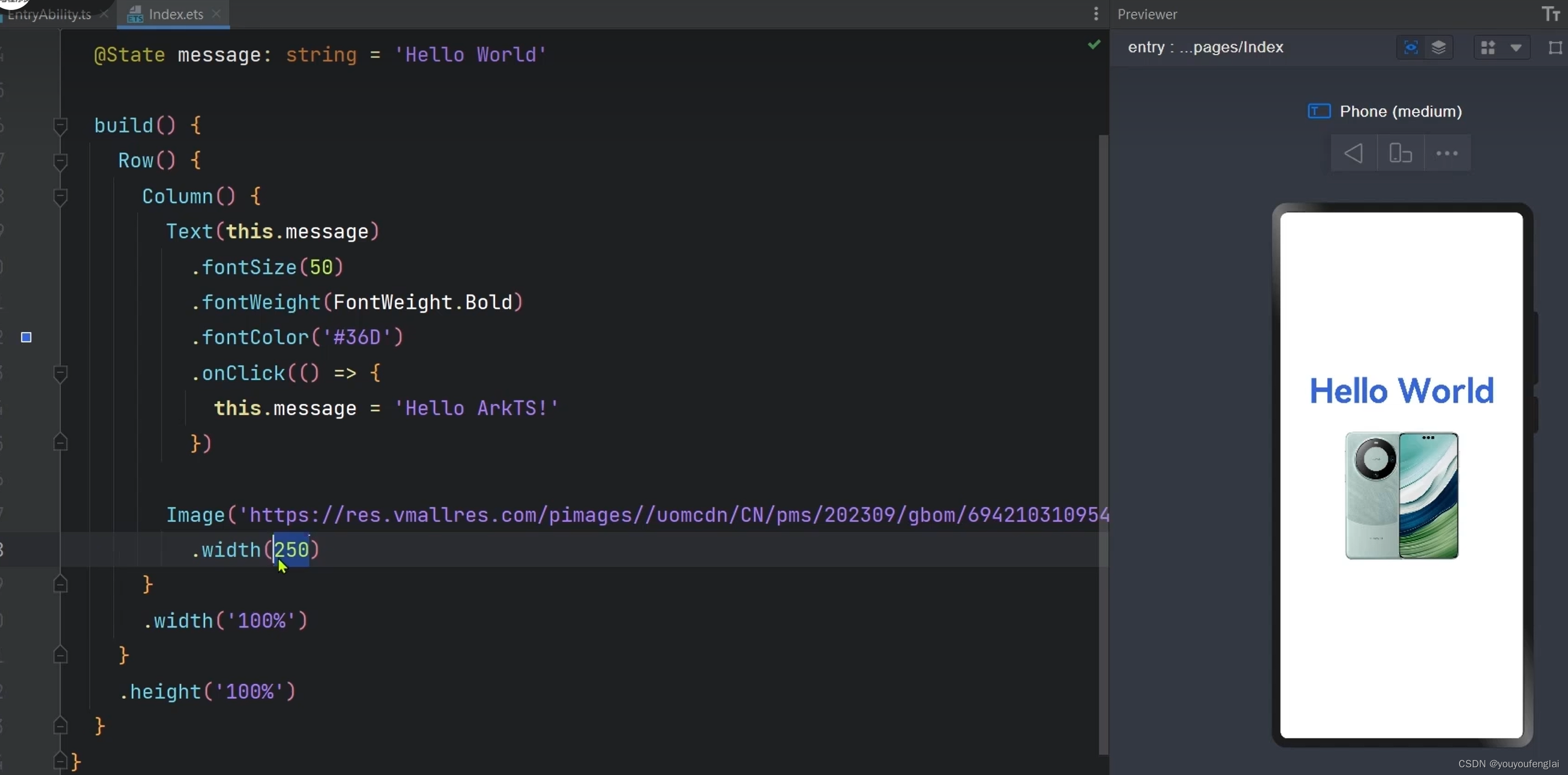
手机页面的预览器,这样就不需要发布程序到手机端看了,直接在这里预览:


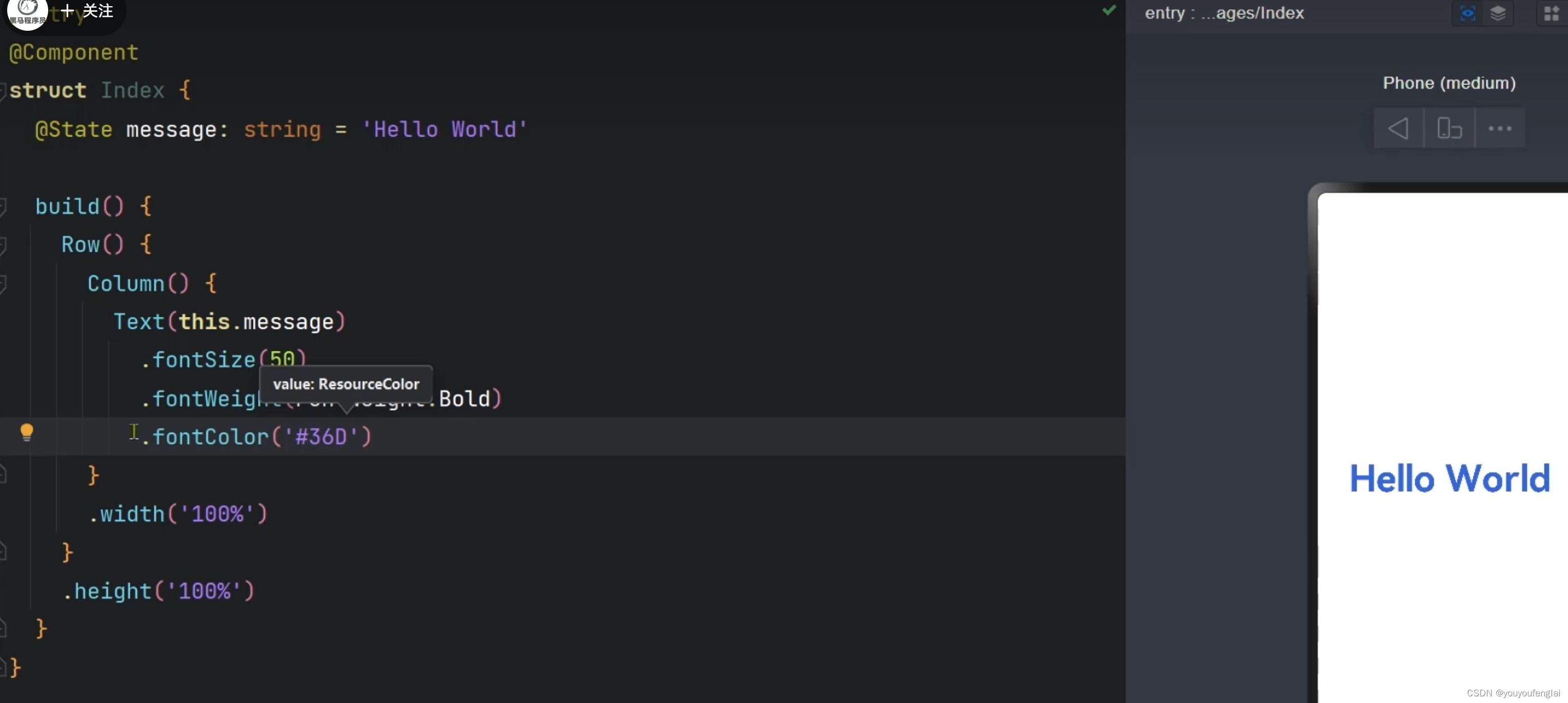
尝试改变Text的字体颜色:

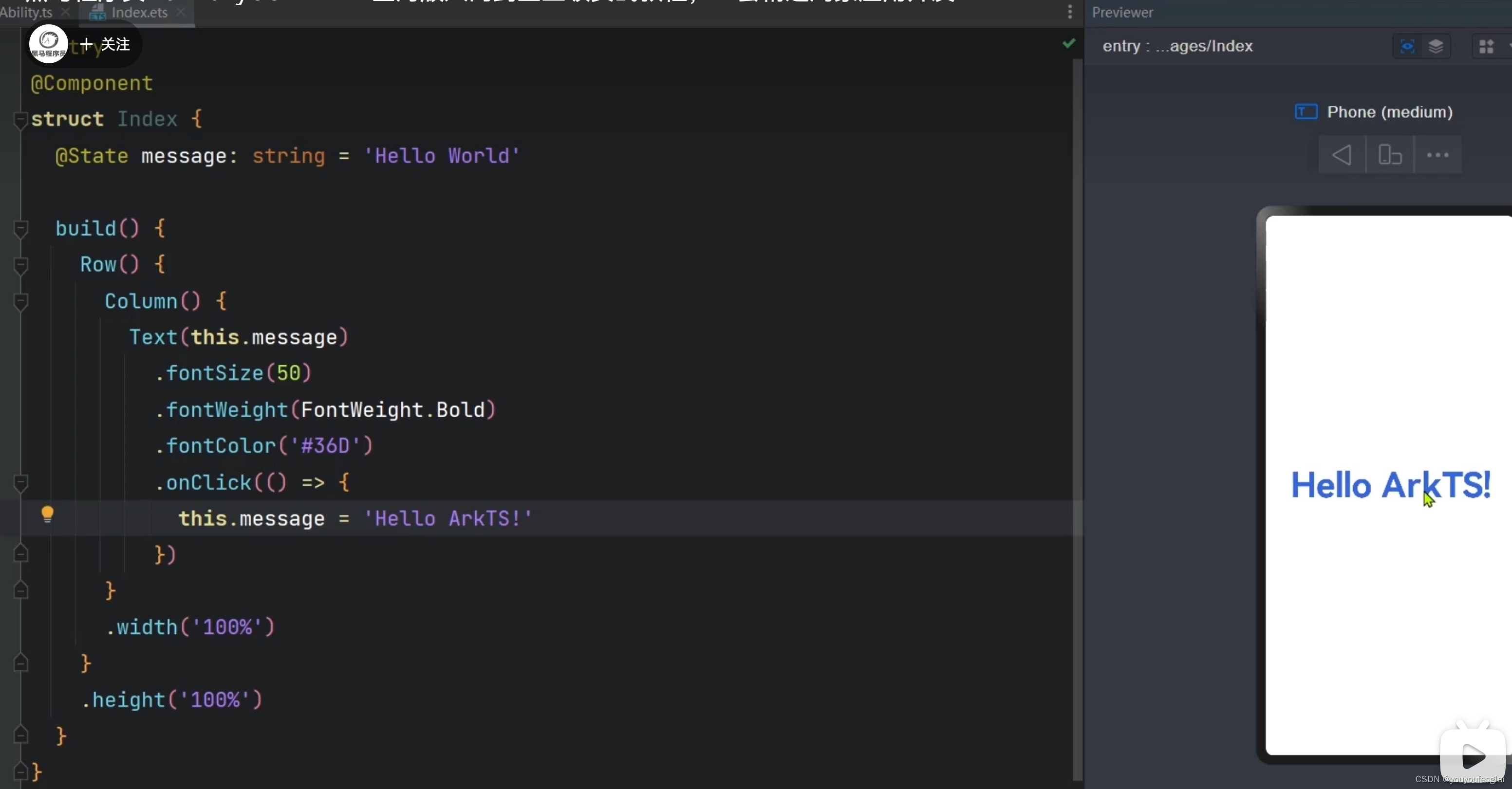
给Text组件添加click事件:

实践:
本节相对比较简单,照着老师的步骤新建一个项目并打开入口文件,简单修改Text的字体颜色与添加click事件,很简单就可以实现啦~没有遇到其它可记录的问题。

@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontColor('red').onClick(()=>{this.message = 'Hello ArkTS'})}.width('100%')}.height('100%')}
}
P6《05.ArkUI组件-Image组件》

接下来我们要一步步实现以下UI图:

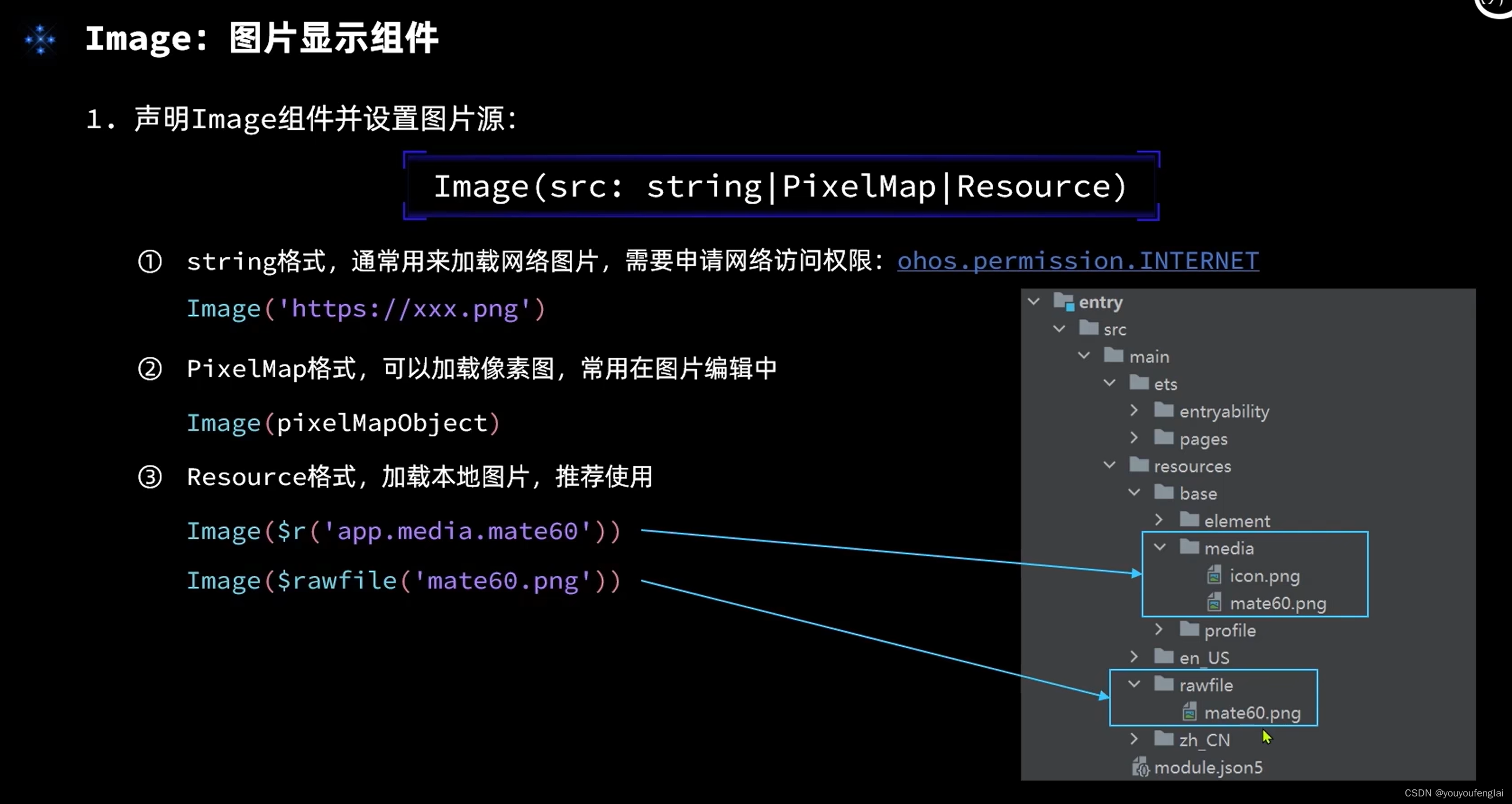
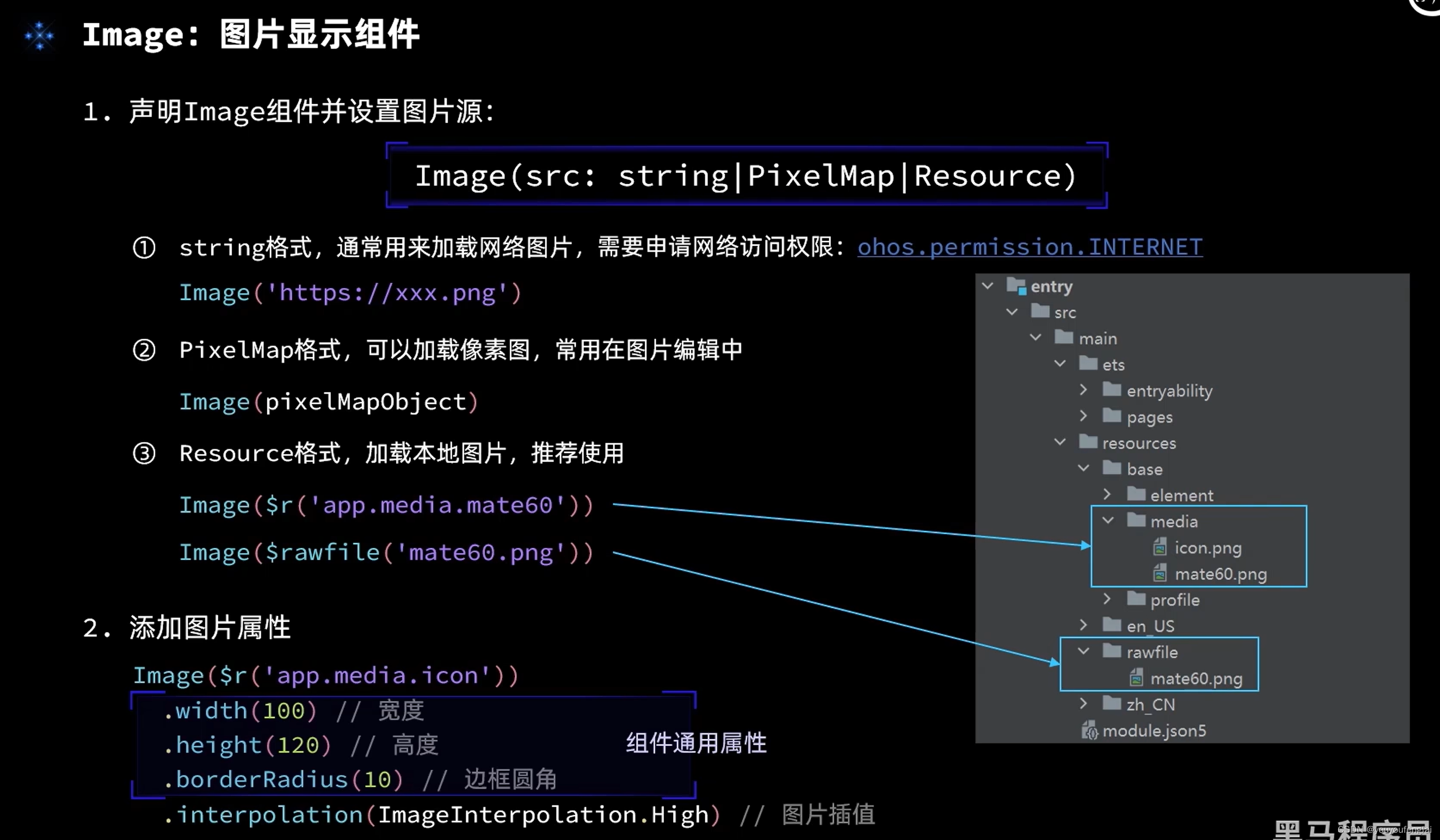
1、Image 图片显示组件
有三种设置图片来源的方式:
(1)来源于网络,需要申请网络访问权限(可查看文档如何配置申请此权限,下文有具体方法)
(2)PixelMap格式,如果仅用来显示图片,没必要用这种方式
(3)Resource格式,加载本地图片,有两种设置目录的方式:
a.Image( r ( ′ a p p . m e d i a . m a t e 6 0 ′ ) ,此种方式读取的是项目文件夹中 r e s o u r c e s / b a s e / m e d i a 路径下的资源,其中 a p p . m e d i a . m a t e 60 , a p p 是固定写法, m e d i a 是文件夹名字, m a t e 60 是资源文件名字,省略后缀; b . I m a g e ( r('app.media.mate60'),此种方式读取的是项目文件夹中 resources/base/media 路径下的资源,其中 app.media.mate60 , app 是固定写法,media 是文件夹名字,mate60是资源文件名字,省略后缀; b.Image( r(′app.media.mate60′),此种方式读取的是项目文件夹中resources/base/media路径下的资源,其中app.media.mate60,app是固定写法,media是文件夹名字,mate60是资源文件名字,省略后缀;b.Image(rawfile(‘meta60.png’)), 此种方式读取的是项目文件夹中 resources/rawfile 路径下的资源,直接写该路径下的资源文件名称,需要写后缀。

添加图片属性:其中 width height borderRadius 属于组件通用属性,其它组件也可以设置这些属性。interpolation 图片插值是用来处理改善图片像素锯齿的。

width() 可以指定数字格式,比如 250,也可以指定字符串格式,比如 ‘100%’。指定数字格式时,此时会有一个默认的单位 vp,它是虚拟像素的意思,不是真正的屏幕像素,它会自动根据设备的像素密度进行换算,它可以确保同一个元素在不同设备上的视觉大小是统一的,所以我们一般用这种数值模式。

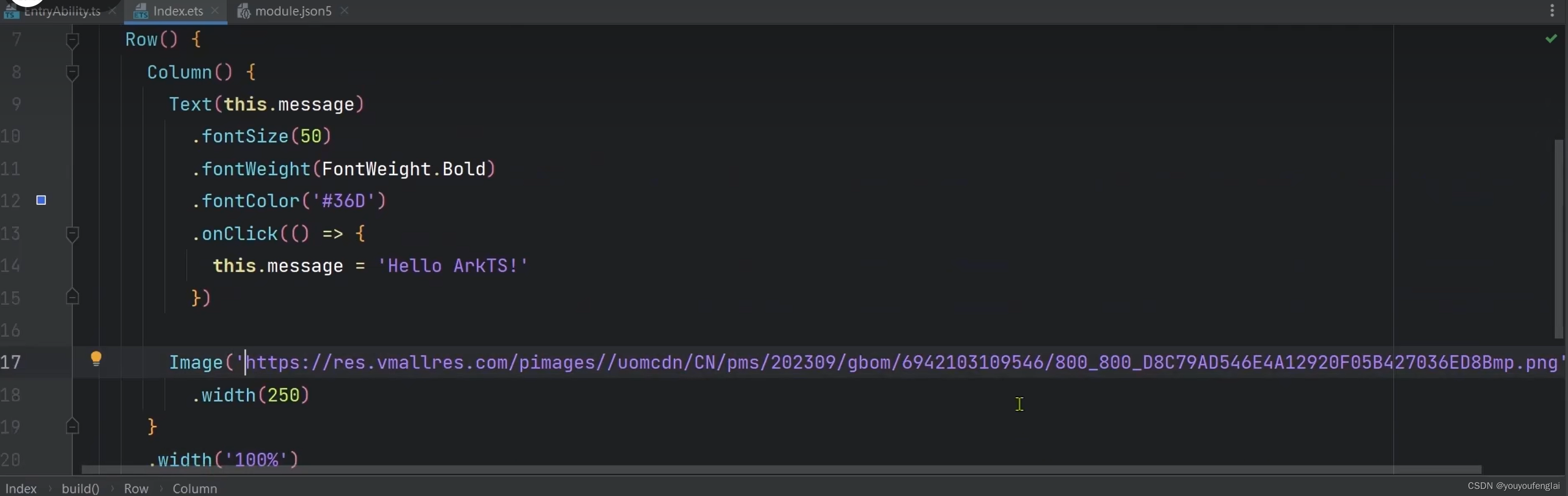
老师这里用到的这个图片资源地址现在好像已经打不开啦,我使用鸿蒙官网上找来了一张图,地址如下:测试网络图片, https://www.harmonyos.com/resource/image/img_DLP_kaifataojian-1105.png

小疑问:前面不是说了网络图片地址需要申请权限才能请求并显示吗?现在这个网址怎么直接就可以显示图片了呢?因为现在是在预览器中显示的,如果是真的在设备端运行代码,就会需要申请权限才可以显示图片。
怎样才能在真实设备上运行代码?两种方案:
1、用真实手机去调试
2、安装模拟器
以下是安装模拟器的文档(扫码后打开的页面链接如下):
鸿蒙入门

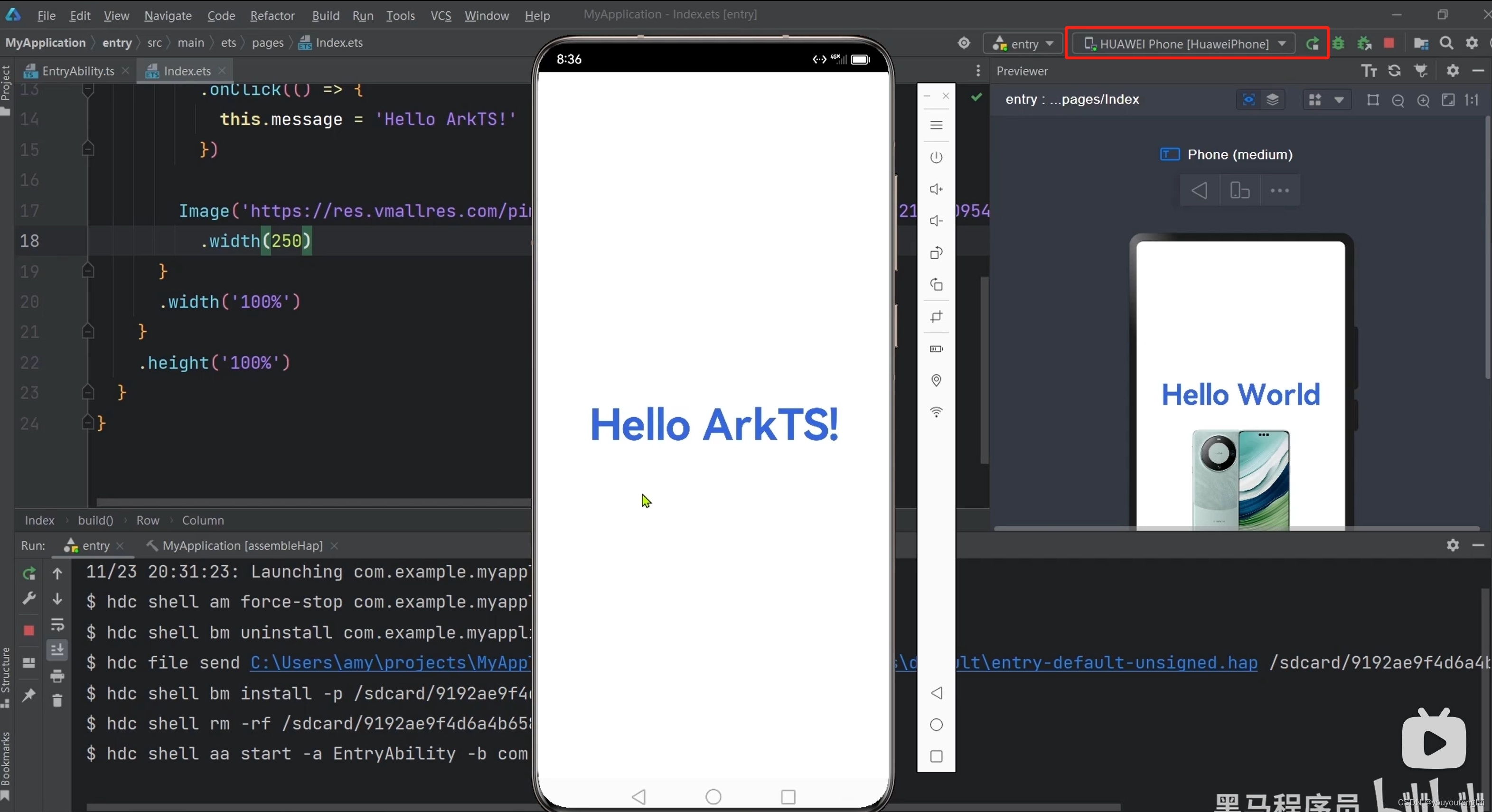
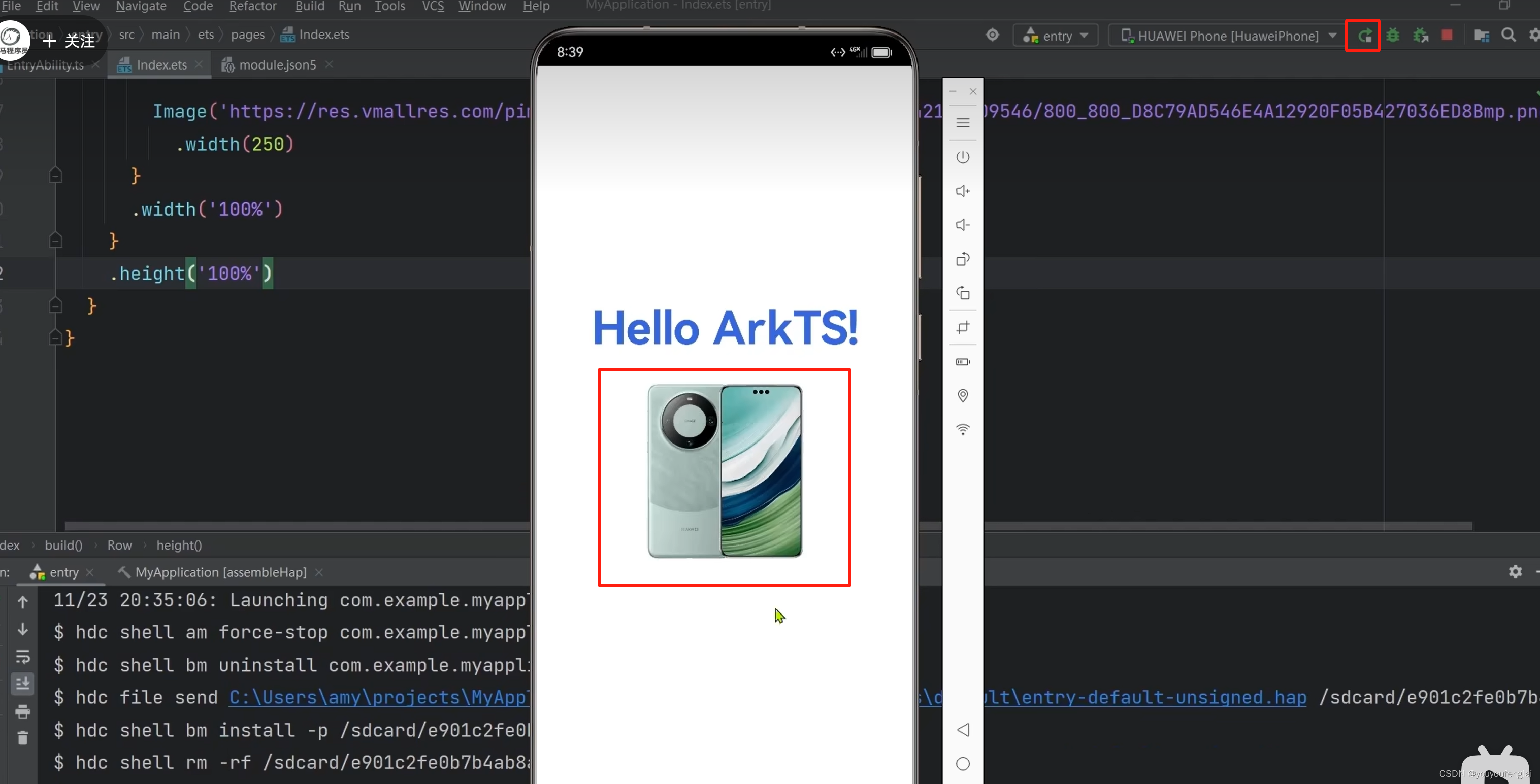
模拟器安装好后,在红框处选择模拟器,并点击右侧的运行按钮,就会将代码部署到模拟器上并运行看到效果,此时可以看到图片并没有展示出来,就是因为我们没有给它配权限!

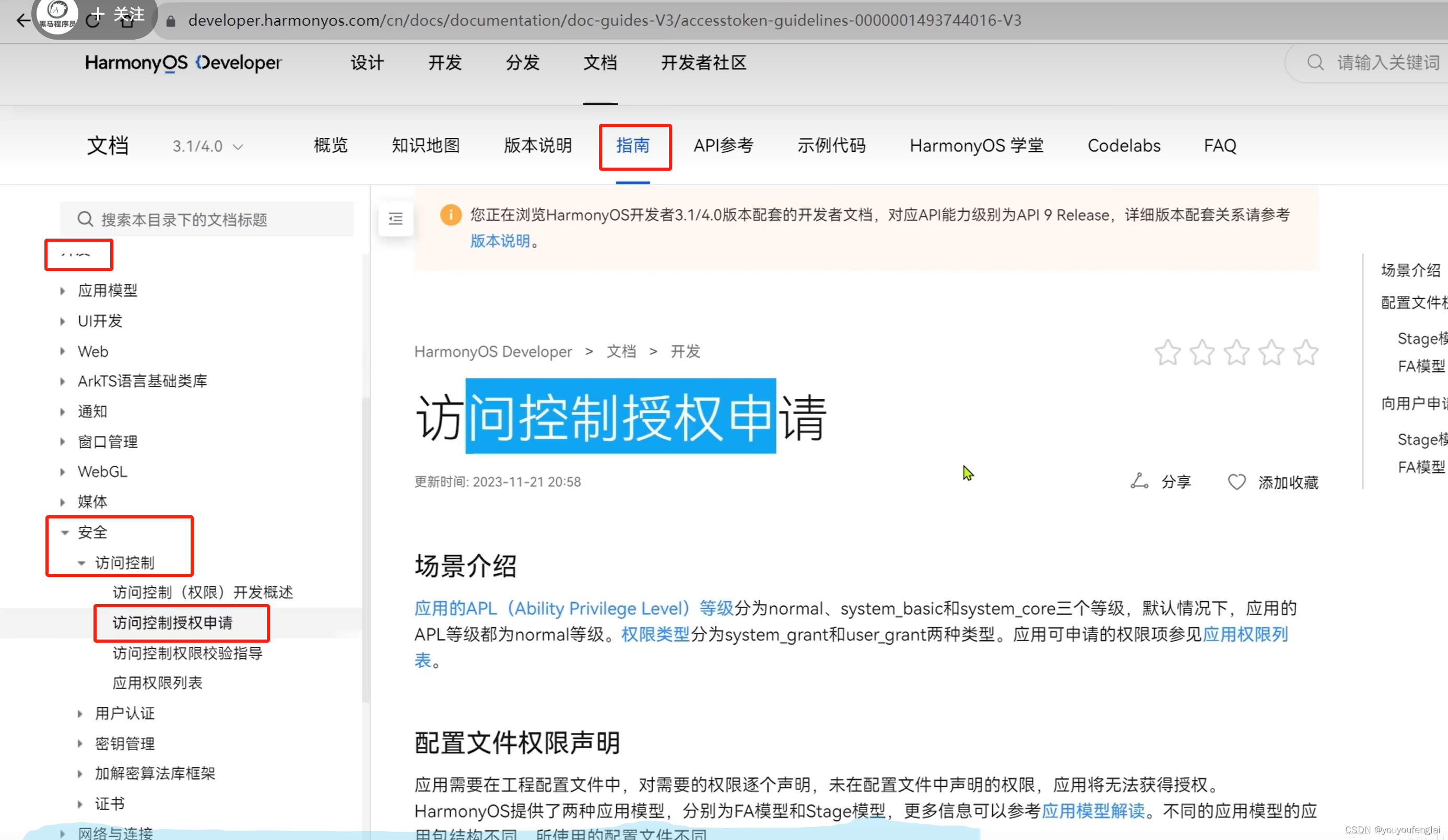
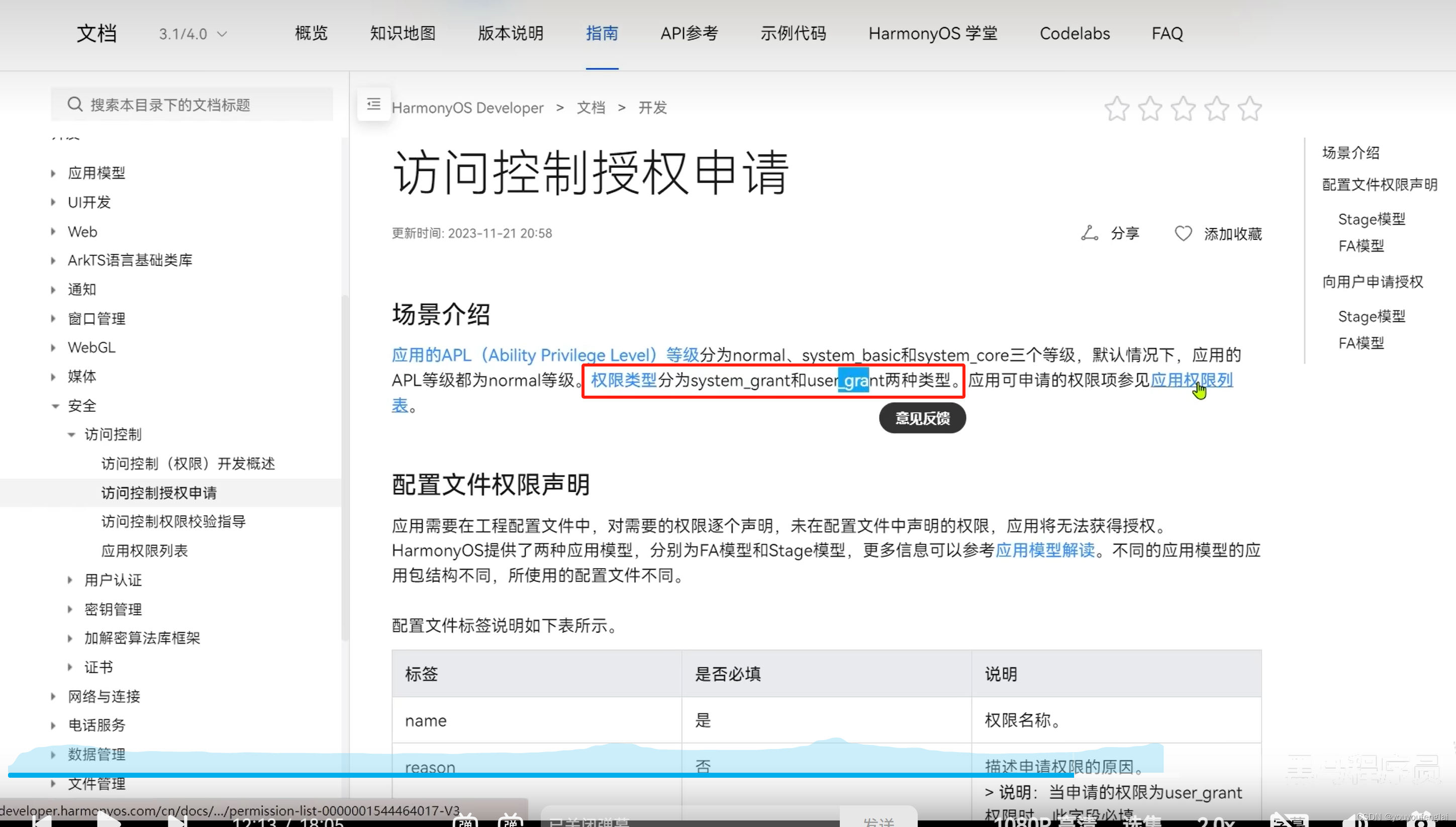
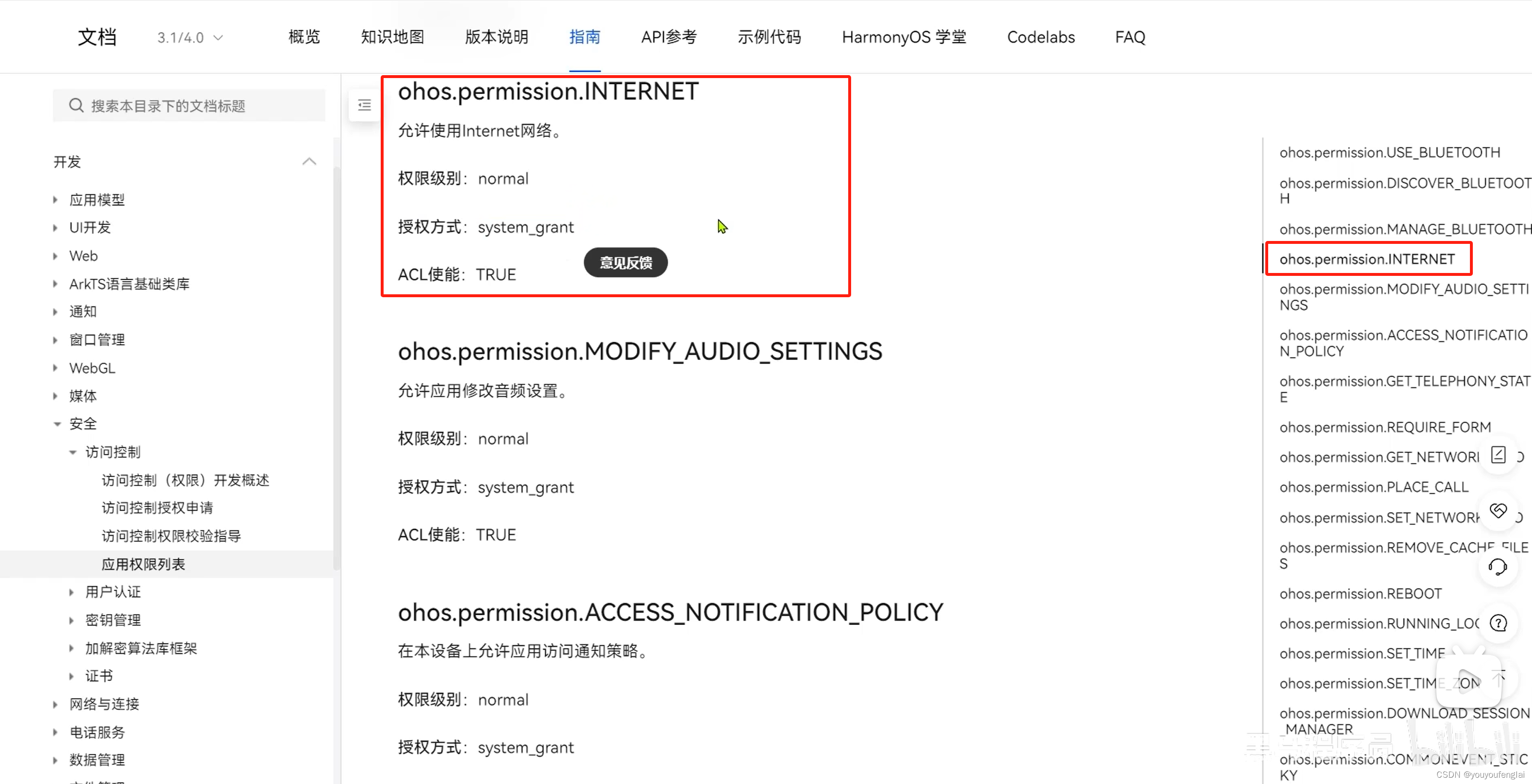
官网指南:

权限类型分为系统授权和用户授权两种,只有用户授权类型需要填写除name之外的其它参数,而查阅 internet 权限,它属于系统授权类型:


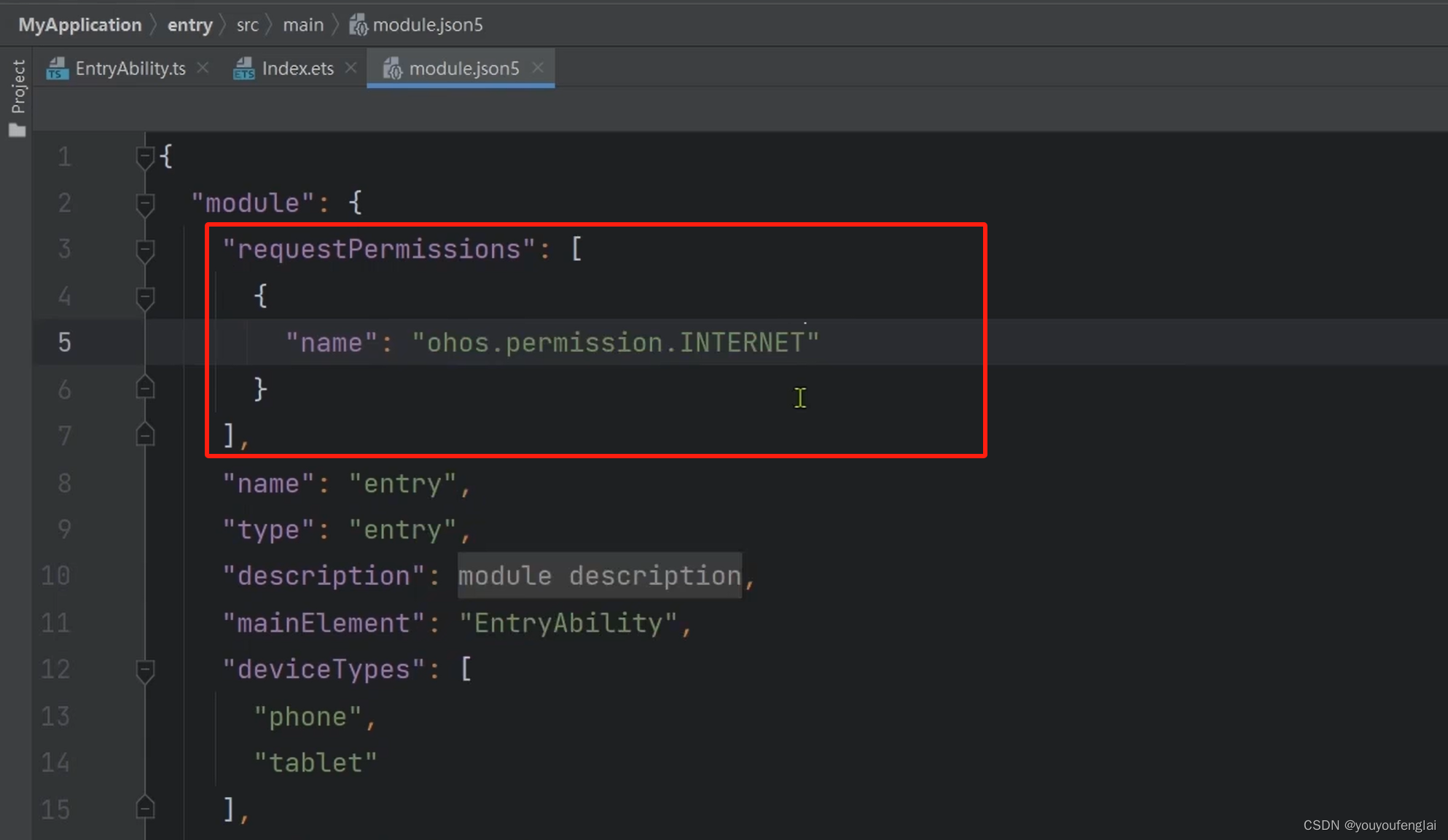
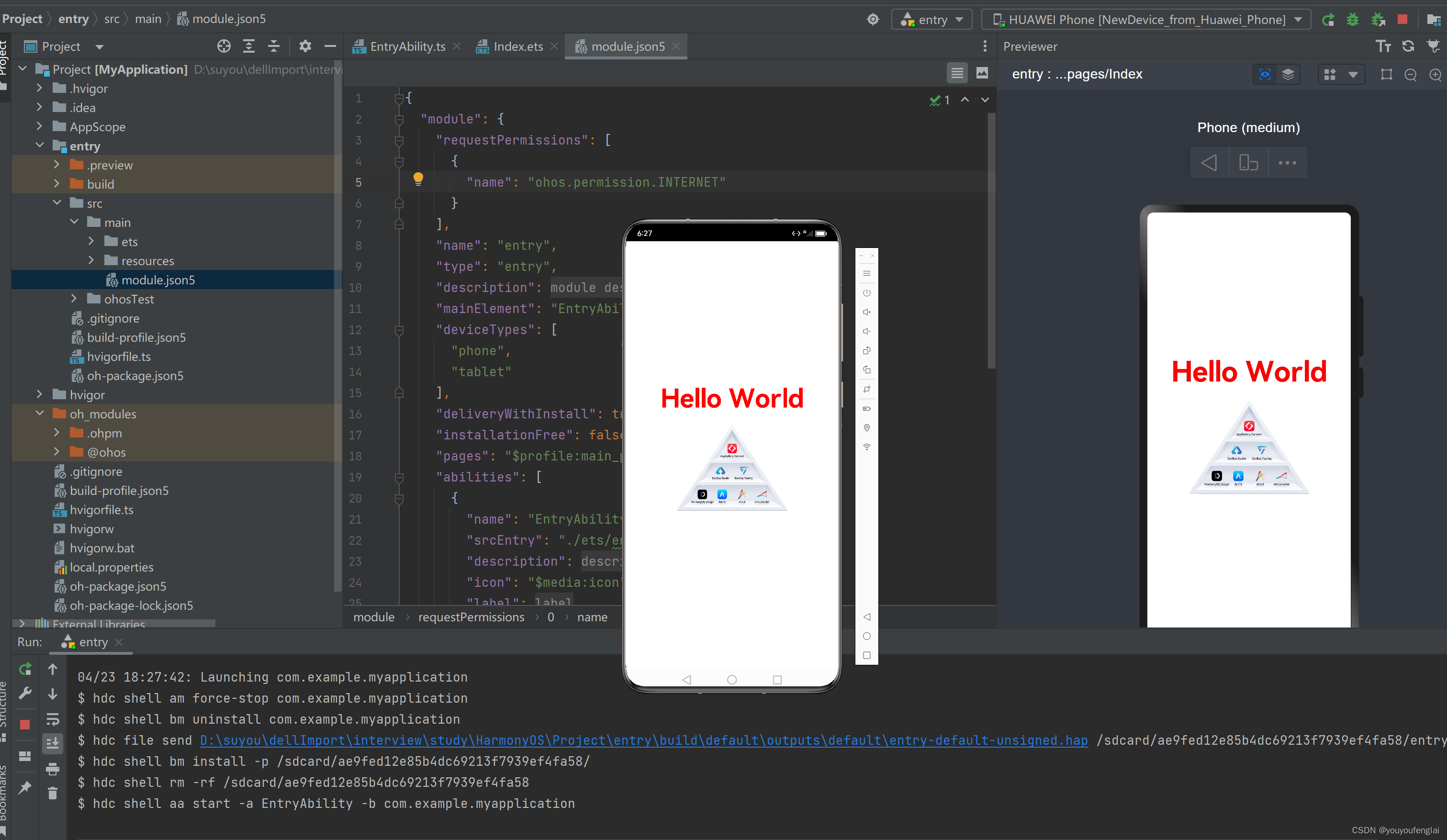
配置 internet 权限:

"requestPermissions": [{"name": "ohos.permission.INTERNET"}],
配置好后,重新运行,图片就可以展示出来了,说明我们的权限配置成功了!将来在app中所有需要网络权限的资源都需要配置这个权限,所以记住:module.json5文件中就是用来配置权限的。

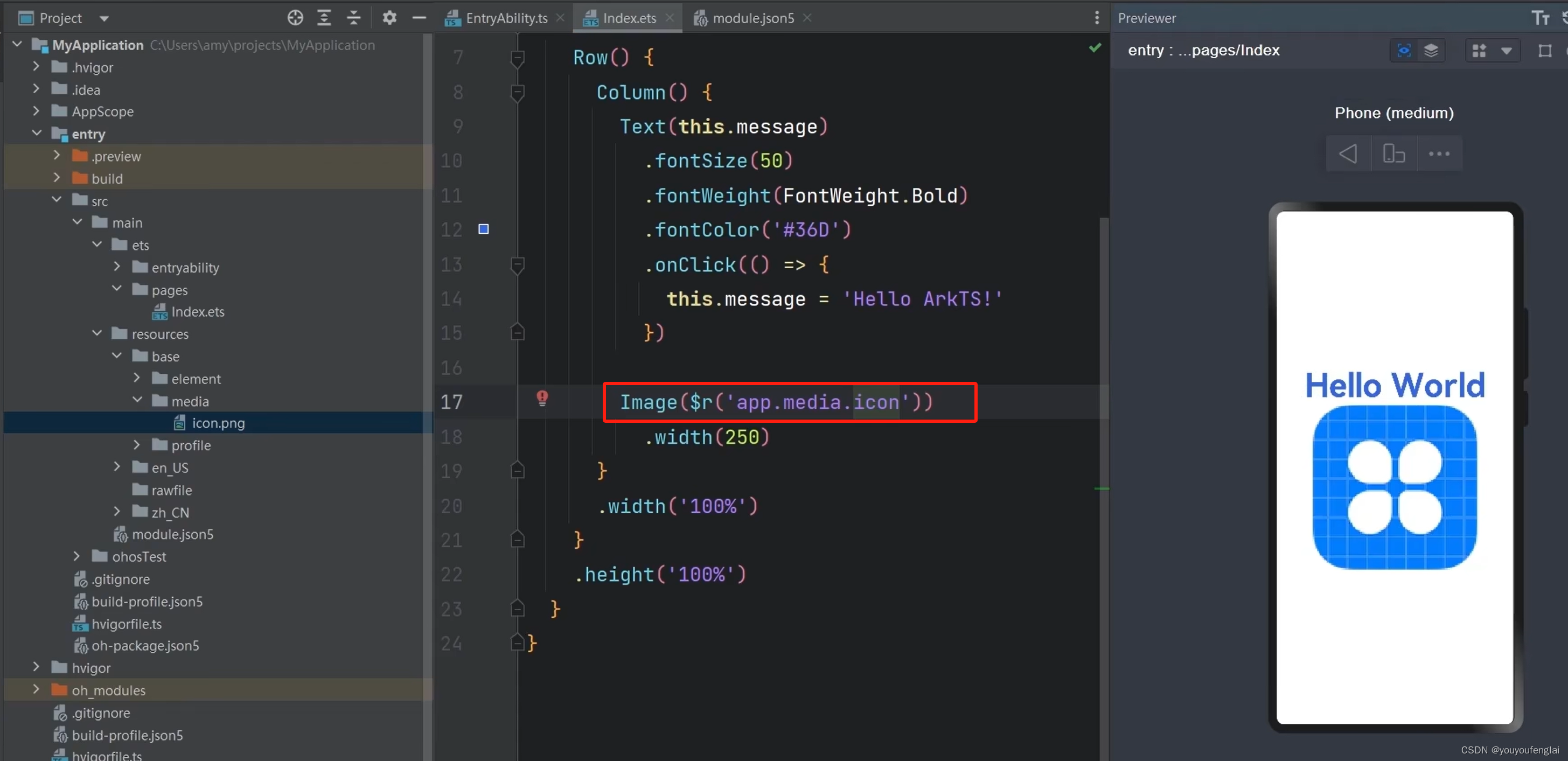
使用本地图片资源:
第一种方式:使用media目录下的图片资源:

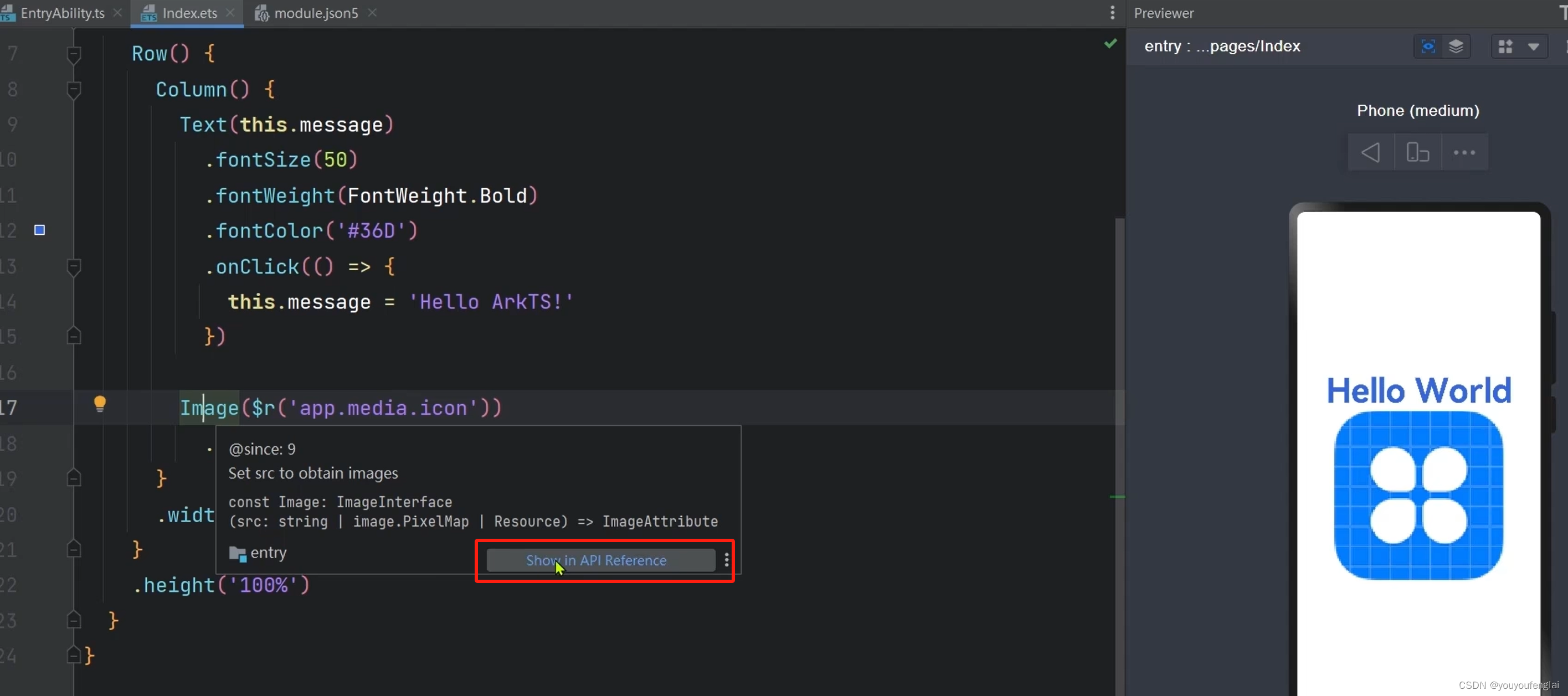
图片成功展示!但我们发现图片边缘好像有锯齿,之前哪个属性可以改善锯齿来着……忘了没关系,鼠标悬浮到 Image 组件上, 点击浮现出来的提示框中的 显示关联API :

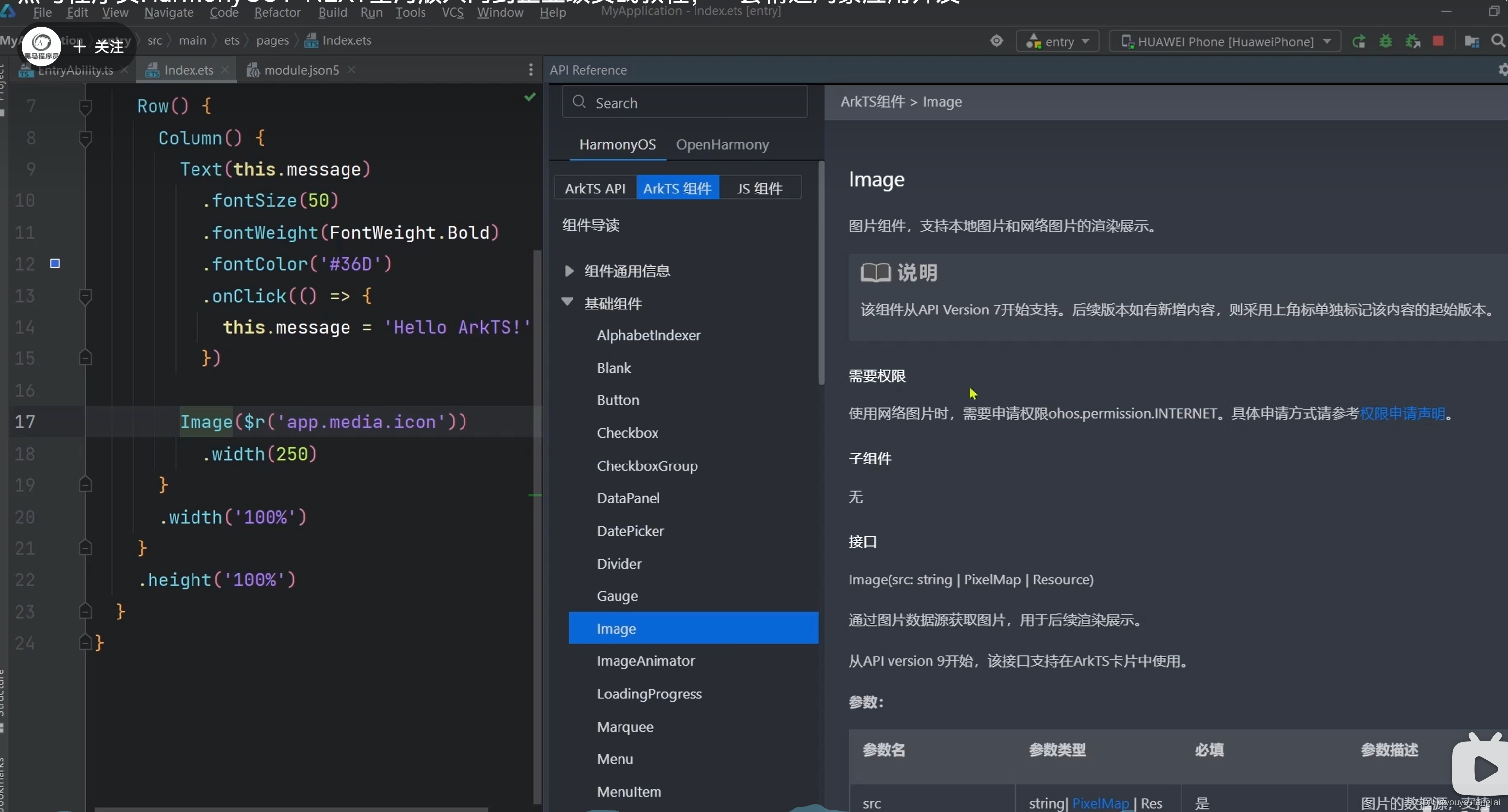
点击后会弹出和官方文档一样的文档提示,随时查阅,酷!

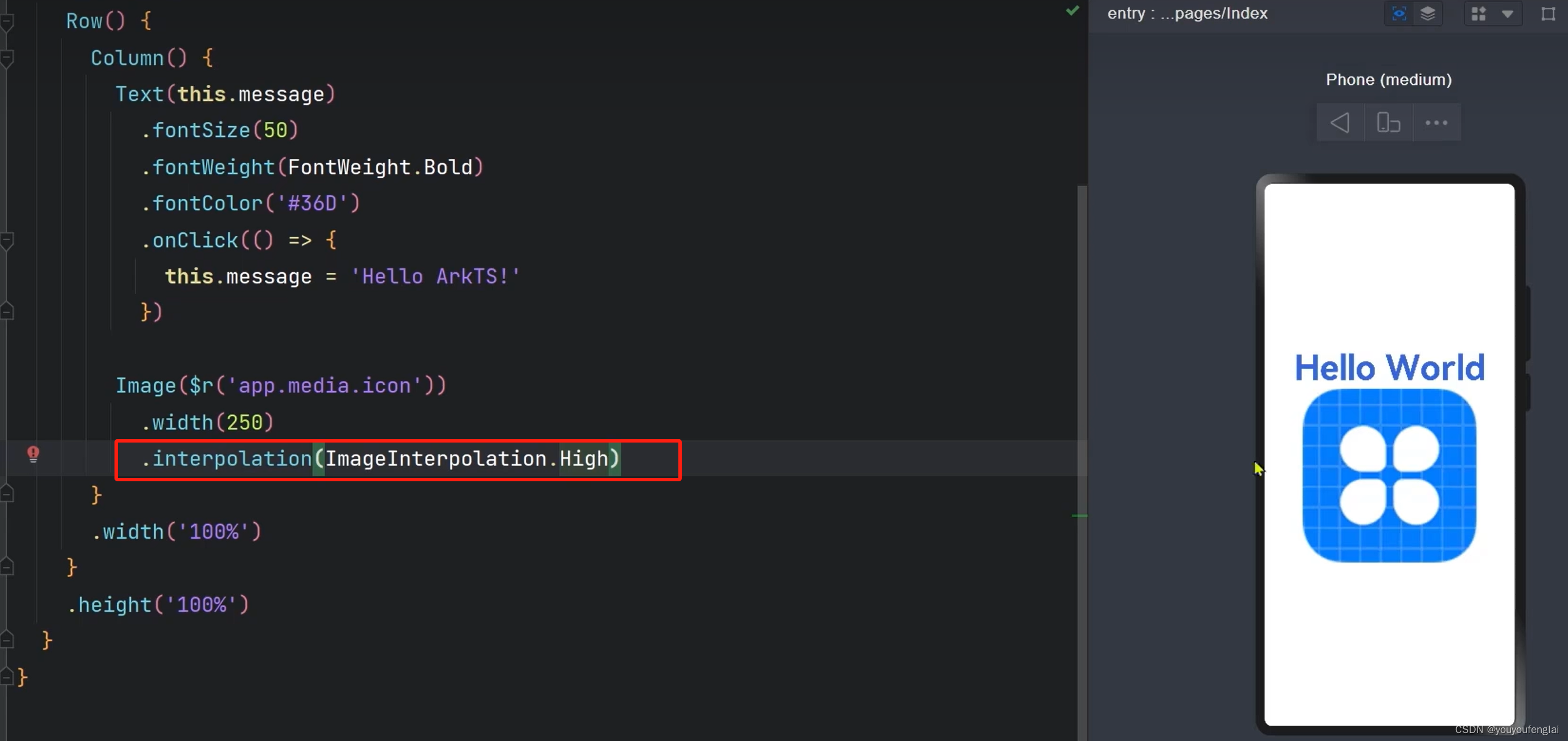
从文档中查找到这个 图片差值 属性并配置,会发现图片边缘像素锯齿明显改善了!

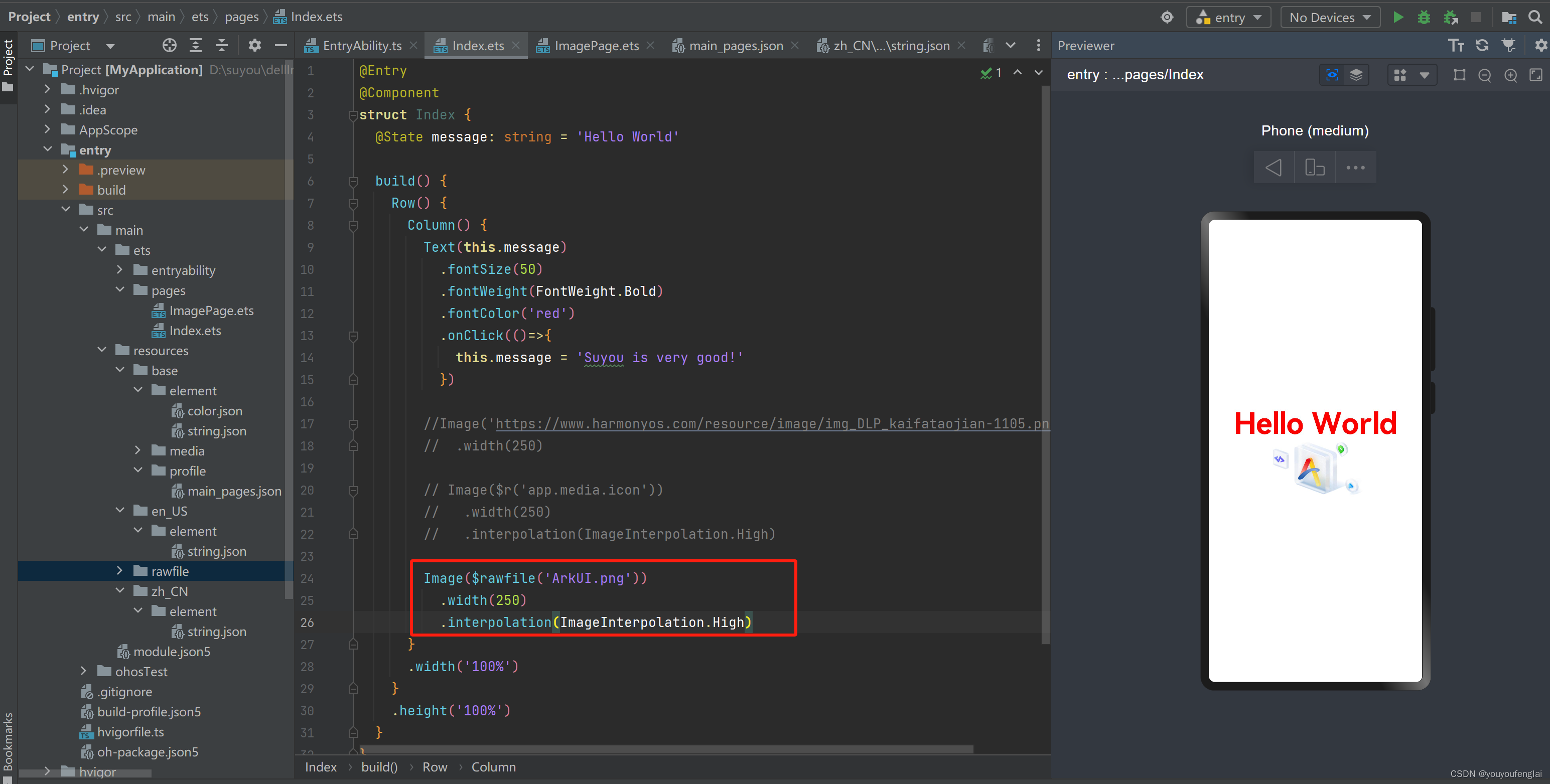
第二种方式:使用 rawfile 目录下的图片资源:

总结
一、Image 图片显示组件,有三种设置图片来源的方式:
(1)来源于网络,需要申请网络访问权限(可查看文档如何配置申请此权限,下文有具体方法)
(2)PixelMap格式,如果仅用来显示图片,没必要用这种方式
(3)Resource格式,加载本地图片,有两种设置目录的方式:
a.Image( r ( ′ a p p . m e d i a . m a t e 6 0 ′ ) ,此种方式读取的是项目文件夹中 r e s o u r c e s / b a s e / m e d i a 路径下的资源,其中 a p p . m e d i a . m a t e 60 , a p p 是固定写法, m e d i a 是文件夹名字, m a t e 60 是资源文件名字,省略后缀; b . I m a g e ( r( 'app.media.mate60' ),此种方式读取的是项目文件夹中 resources/base/media 路径下的资源,其中 app.media.mate60 , app 是固定写法,media 是文件夹名字,mate60是资源文件名字,省略后缀; b.Image( r(′app.media.mate60′),此种方式读取的是项目文件夹中resources/base/media路径下的资源,其中app.media.mate60,app是固定写法,media是文件夹名字,mate60是资源文件名字,省略后缀;b.Image(rawfile(‘meta60.png’)), 此种方式读取的是项目文件夹中 resources/rawfile 路径下的资源,直接写该路径下的资源文件名称,需要写后缀。
二、entry/src/main/module.json5 文件是用来配置权限的。
三、模拟器可以用来模拟真实设备的运行效果,安装方式详见上文。
实践:
1、按照老师的模拟器安装文档一步步来,安装模拟器成功后,启动模拟器,开始显示的是黑屏有一行字: HomaryOS,一定要等到出现如下界面,才是模拟器成功启动了(我初次启动模拟器出现这个界面等待时间较长,一定要有耐心)。此时再去编辑器选择模拟器并运行,否则会不成功:

成功啦!

这篇关于【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







