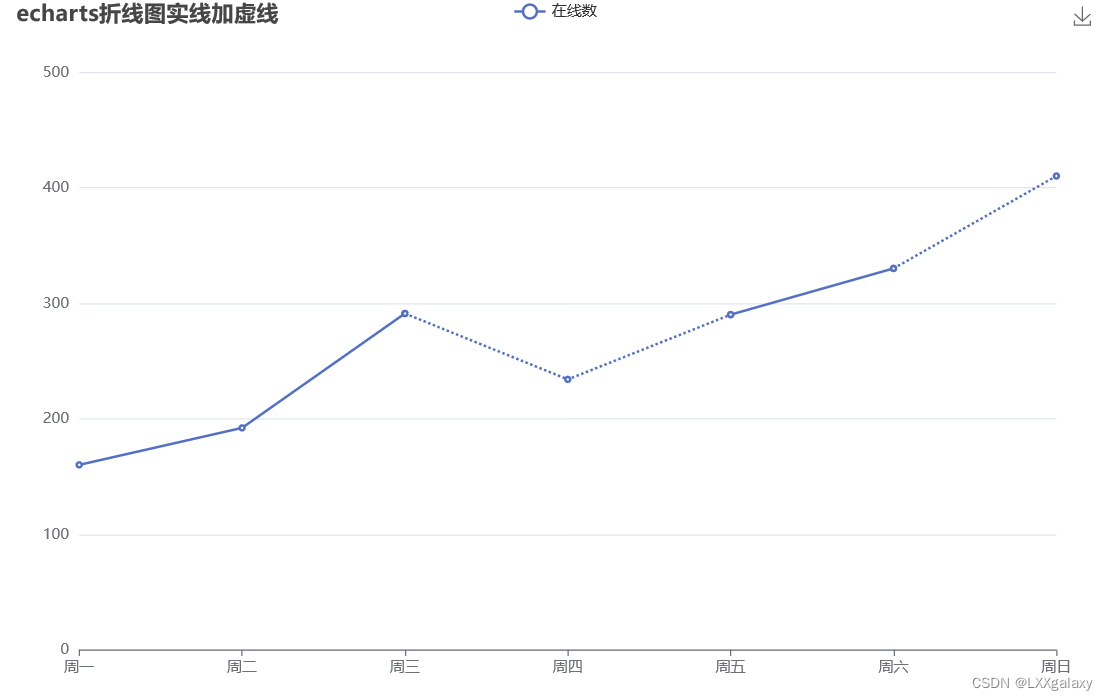
本文主要是介绍【echarts】折线图实线拼接虚线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
还是数据拼接,但不是需要拼接null了,最近发现拼接'-'也可以实现这个效果

option = {title: {text: 'echarts折线图实线加虚线'},//用formatter回调函数显示多项数据内容 tooltip: { trigger: 'axis', formatter: function (params, ticket, callback) { var htmlStr = ''; var valMap = {};for(var i=0;i<params.length;i++){ var param = params[i]; var xName = param.name;//x轴的名称 var seriesName = param.seriesName;//图例名称 var value = param.value;//y轴值 var color = param.color;//图例颜色 //过滤无效值if(value == '-'){continue;}//过滤重叠值if(valMap[seriesName] == value){continue;}if(i===0){ htmlStr += xName + '<br/>';//x轴的名称 } htmlStr +='<div>'; //为了保证和原来的效果一样,这里自己实现了一个点的效果 htmlStr += '<span style="margin-right:5px;display:inline-block;width:10px;height:10px;border-radius:5px;background-color:'+color+';"></span>'; //圆点后面显示的文本 htmlStr += seriesName + ':' + value; htmlStr += '</div>'; valMap[seriesName] = value;} return htmlStr; } },legend: {data:['在线数']},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: ['周一','周二','周三','周四','周五','周六','周日']},yAxis: {type: 'value'},series: [{name:'在线数',type:'line', data:[160, 192, 291, "-", "-", "-", "-"]},{name:'在线数',type:'line', smooth:false, //关键点,为true是不支持虚线,实线就用trueitemStyle:{normal:{lineStyle:{width:2,type:'dotted' //'dotted'虚线 'solid'实线}}}, data:["-", "-", 291, 234, 290, "-", "-"]},{name:'在线数',type:'line',data:["-", "-", "-", "-", 290, 330, "-"]},{name:'在线数',type:'line',smooth:false, //关键点,为true是不支持虚线,实线就用trueitemStyle:{normal:{lineStyle:{width:2,type:'dotted' //'dotted'虚线 'solid'实线}}}, data:["-", "-", "-", "-", "-", 330, 410]}, ]
};可以直接去官网试一下效果肯定能实现
Examples - Apache ECharts
另一篇文章有更简单的实现方式
eCharts 折线图 一段是实线,一段是虚线的实现效果-CSDN博客
这篇关于【echarts】折线图实线拼接虚线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!