实线专题
border定义不同边框,虚线边框(dashed,dotted),实线边框(solid)
1.solid border属性下的实线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。 border:2px solid #FFFFFF; 实现效果: 2.dashed border属性下的虚线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。也可以虚线跟实线定义。 border:2px dashed #FFFFFF; 3.dotted
【echarts】折线图实线拼接虚线
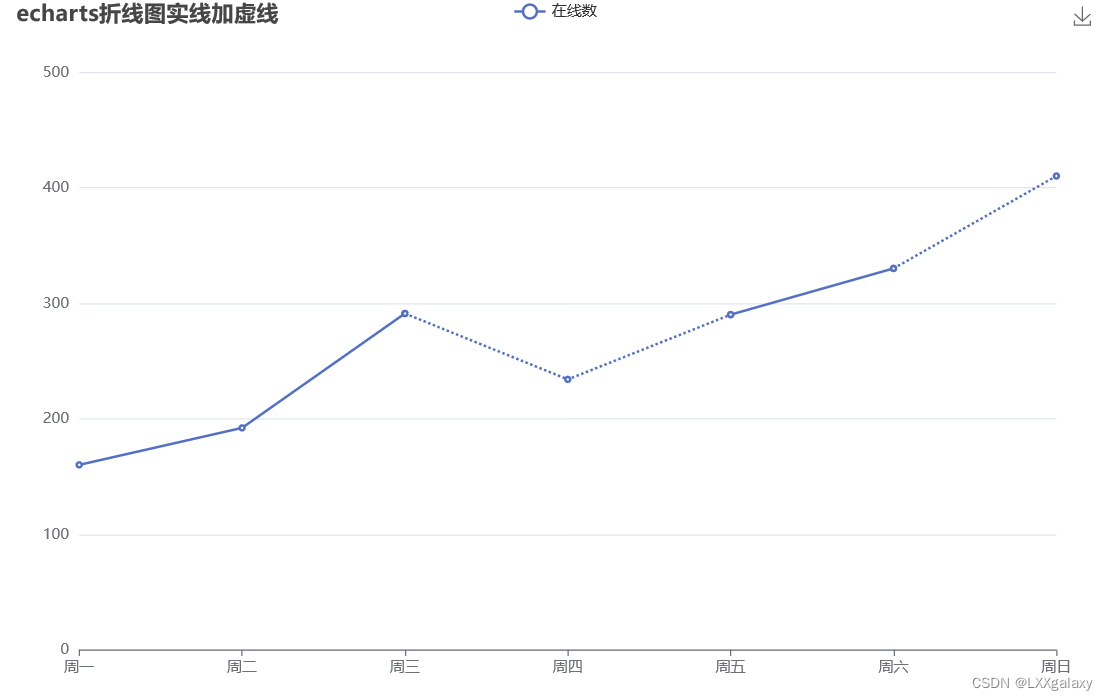
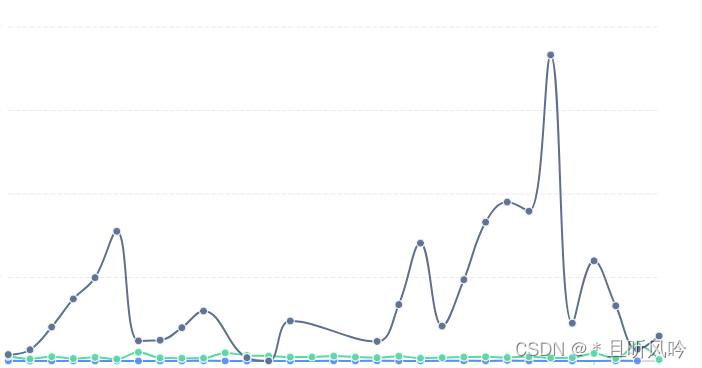
还是数据拼接,但不是需要拼接null了,最近发现拼接'-'也可以实现这个效果 option = {title: {text: 'echarts折线图实线加虚线'},//用formatter回调函数显示多项数据内容 tooltip: { trigger: 'axis', formatter: function (params, ticket, callback) { var htmlS
eCharts 折线图 一段是实线,一段是虚线的实现效果
在lineStyle里写了不生效的话,可以尝试数据拼接 option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224,218 ,,,],type: 'line'},{d
《CSS3》田字网格背景(外实线内虚线)的实现
一、前言 记录一些有趣的CSS实现方式,总所周知,当一段效果可以通过CSS实现的时候,绝不使用Javascript来实现,因此记录一些有意思的CSS效果,一来是方便自己学习,另一来是方便以后在需要使用到的时候能快速找到并使用上~ 耐心看完,你也许有所收获~ 二、实现效果 大致效果如下,文章结尾有代码,想要的自取,如果想要看demo的可以看这个地址:gitee项目demo地址https://
WORD无实线的表格线显示成虚线
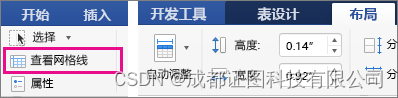
有时候我们做WORD文件,希望插入个无边框的表格,打印的时候没有表格线,但我们编辑的时候希望看到表格线,好有个参考。 在表格中单击。 在“页面布局”选项卡上(“表格设计”选项卡旁边),单击“查看网格线”。
Antv/G2 图表背景实线改为虚线
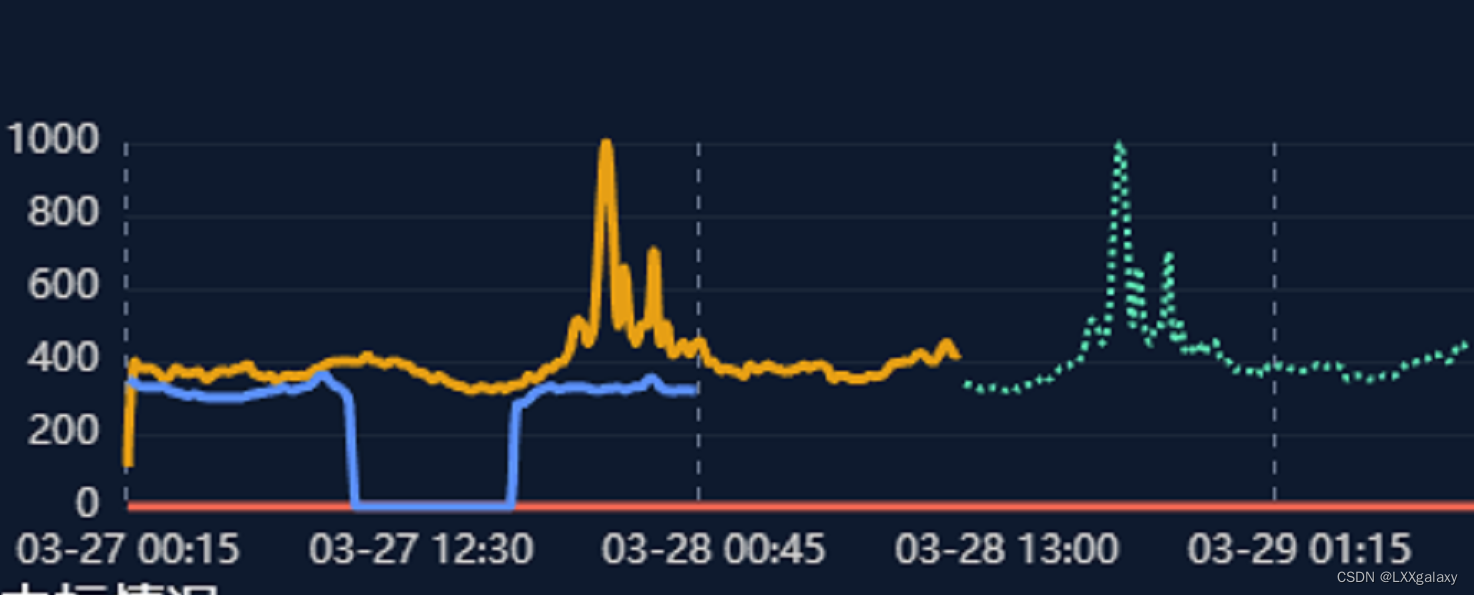
坐标轴 - Axis 文档 绘图属性 - ShapeAttrs 文档 图表背景实线改为虚线代码示例: chart.axis("value", {grid: {// 背景网格刻度线样式line: {style: {lineWidth: 0.5,lineDash: [5, 2], //虚线},},},}); 未设置前页面效果: 添加代码配置: 设置后页面效果:
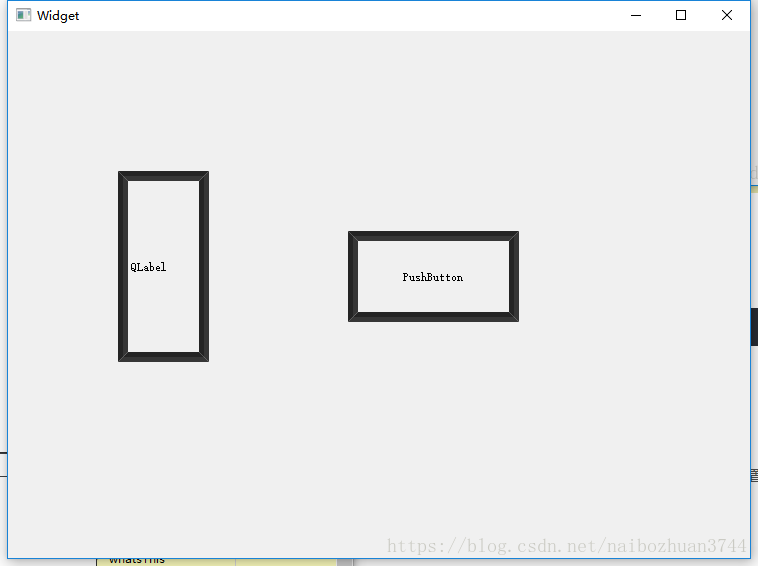
设置QLabel控件边框线型(QSS实现:点画线、虚线、实线、3D边框)
本文主要总结用QSS实现控件QLabel边框类型,其它任何一个控件(包括QWidget)同样可以用这种方法设置。用QSS可以设置QLabel控件边框线型,这些类型包括点画线、虚线、实线、3D边框,下面将详细介绍各种线型的实现方式。 1.1设置QLabel控件边框为点画线(dotted) QLabel{border:10px dotted #242424;} 1.2设置QLabel控
echarts 实线 虚线
<template><div class="hello"><div>折线图</div> <div id="line"></div></div></template><script>export default {props: ['bar','info'],data () {return {}},mounted() {// 基于准备好的dom,初始化echarts实例var myChart