本文主要是介绍eCharts 折线图 一段是实线,一段是虚线的实现效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在lineStyle里写了不生效的话,可以尝试数据拼接
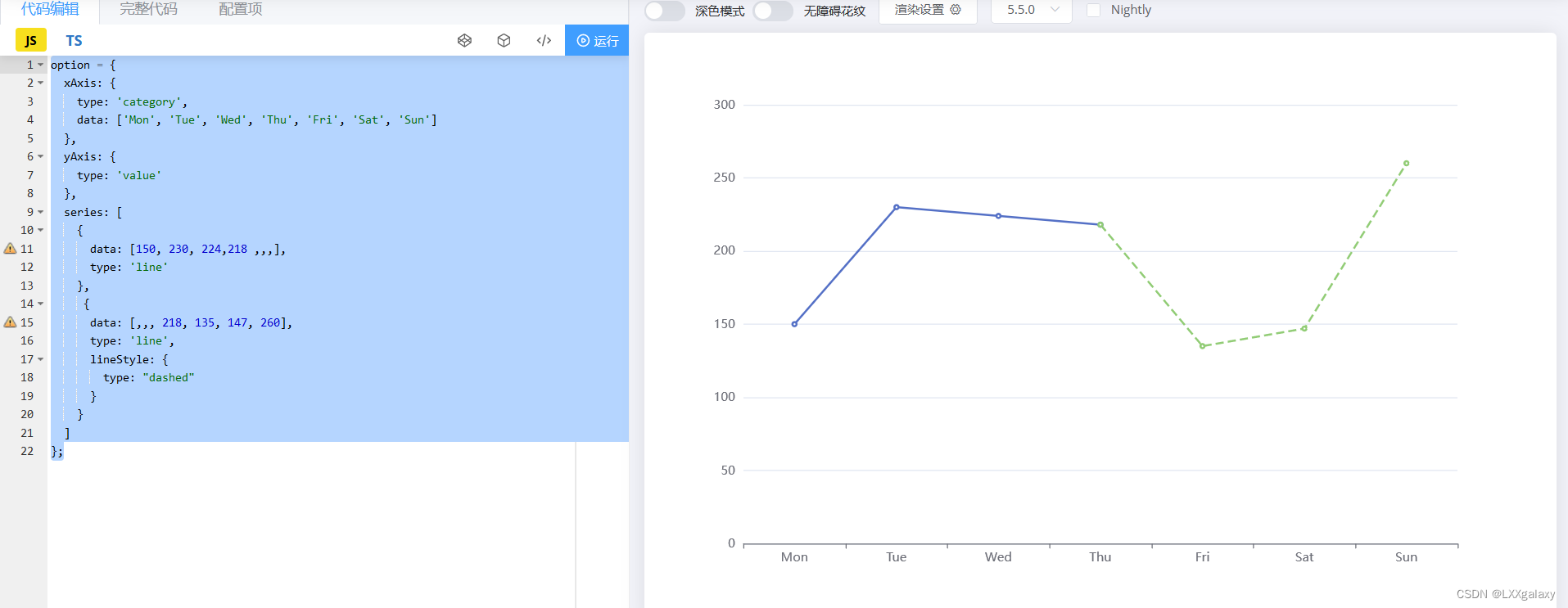
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224,218 ,,,],type: 'line'},{data: [,,, 218, 135, 147, 260],type: 'line',lineStyle: {type: "dashed"}}]
};官网线上试了一下,这应该是最简单的实现方式了

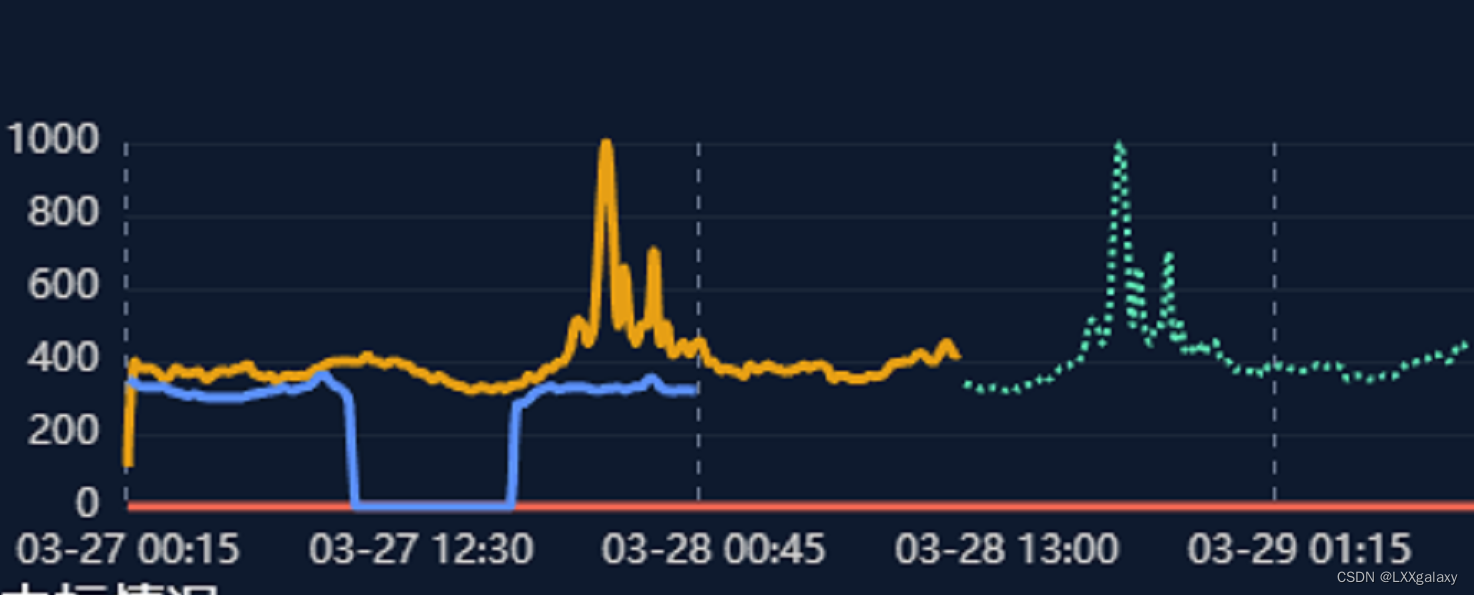
我在我们项目里面实现的效果

后台给了数据后,虚线从哪里拼接,然后拼接上对应长度的null就行了
let array = [];
var yclist = [];for (let i = 0; i < 所需长度; i++) {array[i] = null;//创捷一个对应的全部是null的数组}
yc = array.concat(yclist)//拼接上对应长度的null这篇关于eCharts 折线图 一段是实线,一段是虚线的实现效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






