虚线专题
visio2010中怎么画虚线
写算法流程图难免会用到visio来画虚线,上次用了就忘记,这次记录下来了。 1. 在工具栏那一列,矩形框右下方有个向下的标志,可以选择画图的形状,选择线条; 2. 在线条-》虚线里选择虚线的样式,还可以选择粗细。 设置好上面两步就可以画虚线了。
使用shape画虚线
在Android中使用shape画虚线,一定要加上 android:layerType="software"这句话,不然显示的就是直线 画虚线的 beijing_xuxian_black.xml文件 <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/ap
LaTeX中添加矩阵分块虚线并设置虚线疏密
对于大型矩阵,有时需要添加分块虚线。 方法为使用arydshln宏包,然后在array环境中设置虚线。需要注意的是,使用矩阵环境需要搭配amsmath宏包使用,且需放在amsmath宏包之后。即导言区设置为 \usepackage{amsmath}\usepackage{arydshln} % 导入arydshln包 给出示例 \[\begin{bmatrix}\begin{array
小程序 js+Canvas 绘制半圆环虚线进度条
效果图: 思路:过程分为三步,第1步,先画虚线底部背景,第2步,画动态的虚线(已选虚线蓝颜色),第3步,画动态的外标(已选虚线外位置的标),相关联的有1和2、2和3,1和2比较明显,颜色背景位置相同,2覆盖在1上,2和3终点位置相同,也就是计算弧度是一样的。 代码实现: <view class="progress_item"><canvas class="progress_ring" t
如何用MFC画出直线、虚线、折线、圆、椭圆、矩形、弧形(附上源码)
我创建的工程名字是默认的,叫MFCApplication3 首先在MFCApplication3Dlg.h这个文件中添加构造说明: public:CPen m_pen[5];CPoint m_point[5];public:void DrawLine(CDC *pDC);void DrawPolyline(CDC *pDC);void DrawPolygon(CDC *pDC);void
OpenCV-绘制虚线
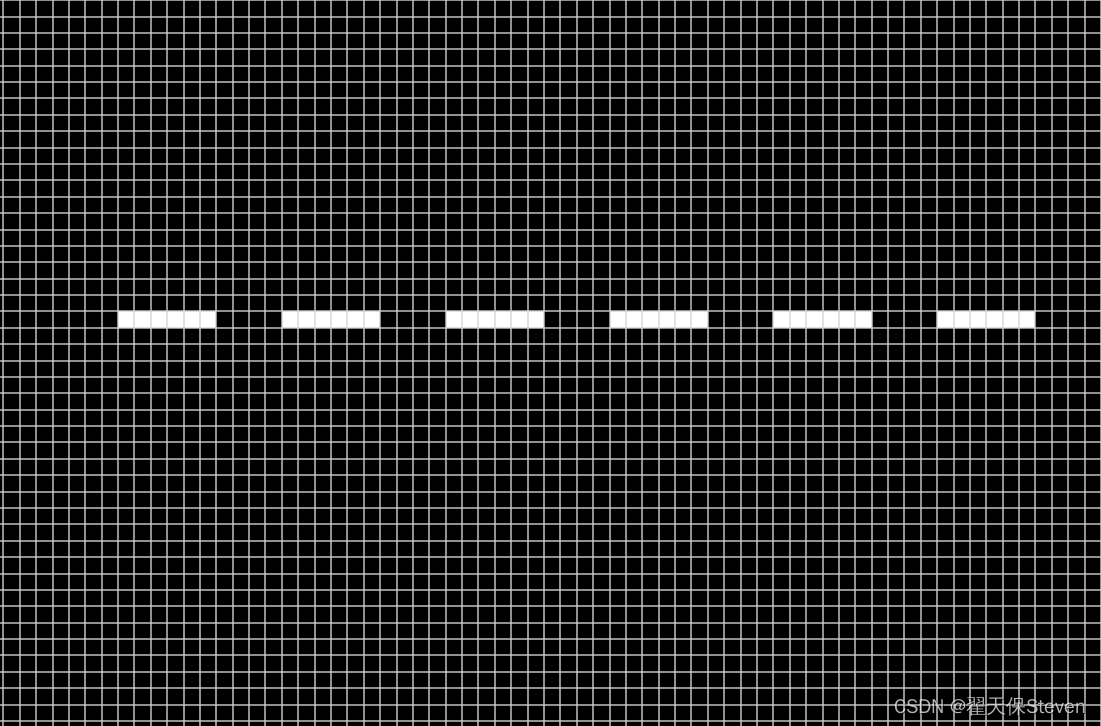
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 功能函数 // 绘制虚线void DrawDottedLine(cv::Mat &input, cv::Point p1, cv::Point p2, cv::Scalar color, int thickness, int len){// 分段double line_length =
3DMAX一键虚线图形插件DashedShape使用方法
3DMAX一键虚线图形插件使用方法 3dMax一键虚线图形插件,允许从场景中拾取的样条线创建虚线形状。该工具使你能够创建完全自定义的填充图案,为线段设置不同的材质ID,并在视口中进行方便的预览。 【版本要求】 3dMax 2012 – 2025(不仅限于此范围) 【安装方法】 3dMax一键虚线图形插件无需安
AD20如何在原理图中画虚线
AD20(Altium Designer20)实用技巧系列教程 视频地址:https://www.bilibili.com/video/BV12a4y1p7oi?p=10
Flutter 绘制虚线
Flutter 没有自带的虚线绘制工具,需要自己绘制,下面提供一个方法来绘制吧,可以作为Paint的扩展,也可以直接用这个方法绘制。上代码。 void dashPaint(Canvas canvas, startdx, startdy, enddx,enddy, dashWidth, gapWidth, Paint paint) {// 使用循环来模拟虚线效果// dashWidth 虚线的宽
border定义不同边框,虚线边框(dashed,dotted),实线边框(solid)
1.solid border属性下的实线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。 border:2px solid #FFFFFF; 实现效果: 2.dashed border属性下的虚线边框,当border不定义边框指定的一面,就默认四条边都是实线边框。也可以虚线跟实线定义。 border:2px dashed #FFFFFF; 3.dotted
Three.js——基础材质、深度材质、法向材质、面材质、朗伯材质、Phong材质、着色器材质、直线和虚线、联合材质
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程 🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习
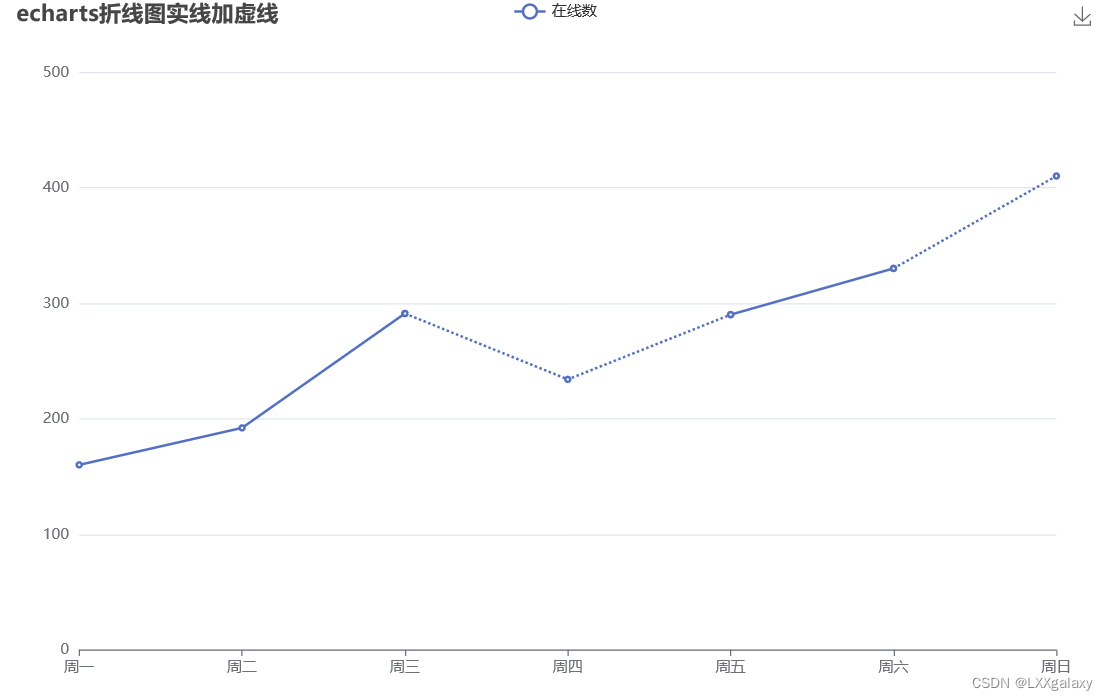
【echarts】折线图实线拼接虚线
还是数据拼接,但不是需要拼接null了,最近发现拼接'-'也可以实现这个效果 option = {title: {text: 'echarts折线图实线加虚线'},//用formatter回调函数显示多项数据内容 tooltip: { trigger: 'axis', formatter: function (params, ticket, callback) { var htmlS
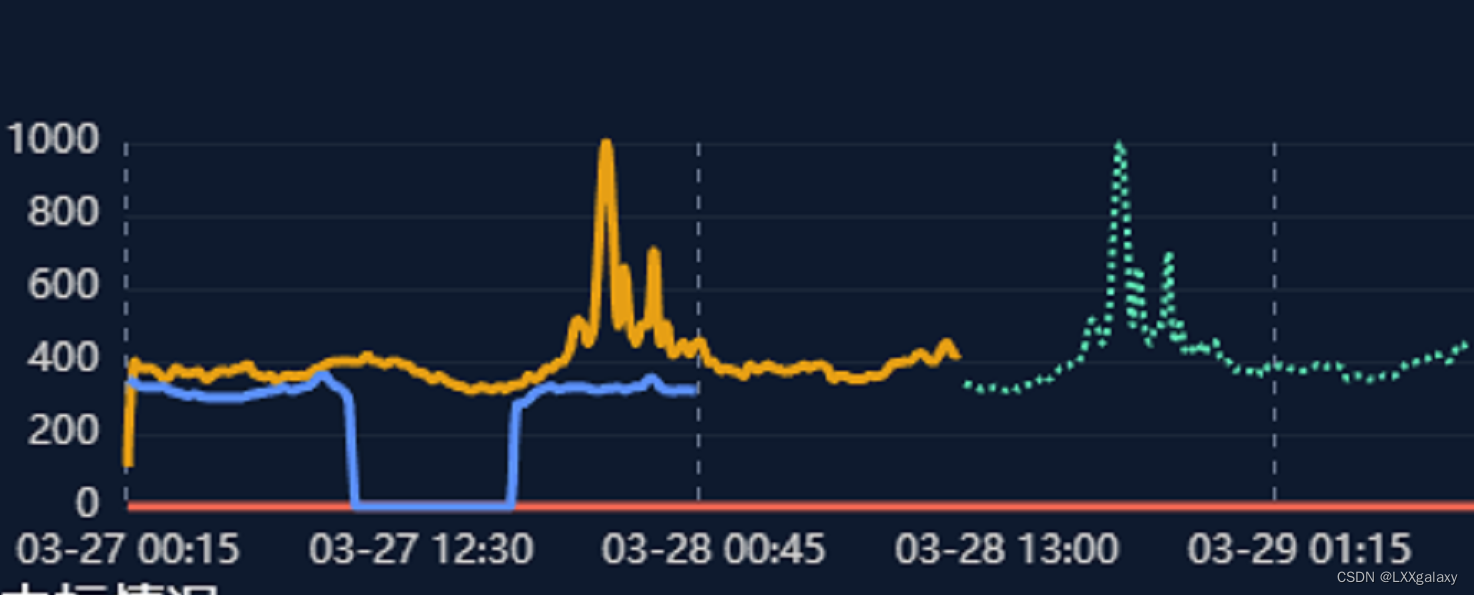
eCharts 折线图 一段是实线,一段是虚线的实现效果
在lineStyle里写了不生效的话,可以尝试数据拼接 option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224,218 ,,,],type: 'line'},{d
Visual Studio 2015虚线代码对齐工具Indent Guides的安装
工具–>扩展和更新–>联机 在右侧上放输入Indent Guides–>回车 # 选择并安装 Ps:如何选择并点击下载后,下载慢或者进度条无动静。则将IPV6网络关掉,保留IPV4,再次下载安装即可。 PPs:安装完重启Vs2015
Win10电脑运行vb6.0时拖动鼠标时虚线错位如何解决
VB6.0是一款程序开发工具,很多程序人员都会在电脑中下载并运行这款工具,不过有不少用户在win10系统中运行VB6.0的时候,发现总是会遇到拖动控件迟缓、拖动鼠标时虚线错位等问题,要怎么办呢,关于这个问题将给大家讲解一下Win10电脑运行VB6.0时拖动鼠标时虚线错位的具体解决措施。 1、找到VB的安装路径,进入Microsoft Visual Studio\VB98,看到VB6.exe
【游戏开发解答】教你在Unity中使用LineRenderer制作行军蚂蚁线(行军 | 虚线 | 路径 | 线段)
文章目录 一、前言二、实现方案三、具体实操1、图片资源:line.png2、制造材质球:line.mat3、创建LineRenderer4、调节材质的Tiling和Offset5、用代码控制Tiling和Offset6、挂脚本进行测试7、LineRenderer起始点跟随飞机坐标9、根据线段长度计算Tiling10、小蚂蚁爬起来11、点击设置目标坐标 四、更新:实现曲线蚂蚁线五、工程源码六、
QML ShapePath绘制虚线
一.qml PathLine介绍 在 QML(Qt Modeling Language)中,PathLine 是 Path 元素的一个子类型,用于创建两点之间的直线段。Path 类型用于描述一个二维路径,可以用来绘制形状、曲线和直线。PathLine 是所有路径曲线中最简单的路径曲线。 PathLine 的基本属性包括 startX 和 startY,这两个属性决定了曲线路径的起点。通过设置这
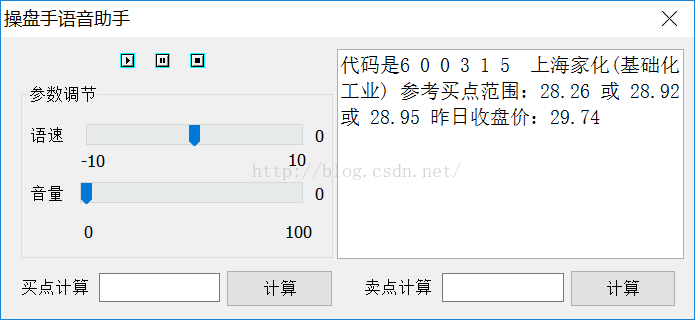
操盘机器人闪亮登场,不出意外大盘还将回调2到3天,图中虚线用于预测大盘走势从未失误过哦
不出意外大盘还将回调2到3天,图中虚线用于预测大盘走势从未失误过哦 1、具备各种分析指标及模型,能自动分析选股 2、能自动做T,自动下单买卖 3、具备实时监控功能 4、具备语音识别、语音提醒功能 5、具备实时采集各种股票交易等相关数据的功能 6、已采集3000多只股票有史以来所有交易数据及分红配股数据 7、具备自主学习,辅助决策功能 8、具备买卖点计算功能,实测结果相当精准
【记录31】elementUI el-tree 虚线、右键、拖拽
父组件 <eltree :treeData="treeData"></eltree> import eltree from "../../components/tree.vue";export default {name: '',components: { // org_tree ,eltree},watch: {},data() {return {orgFormchoose: {},or
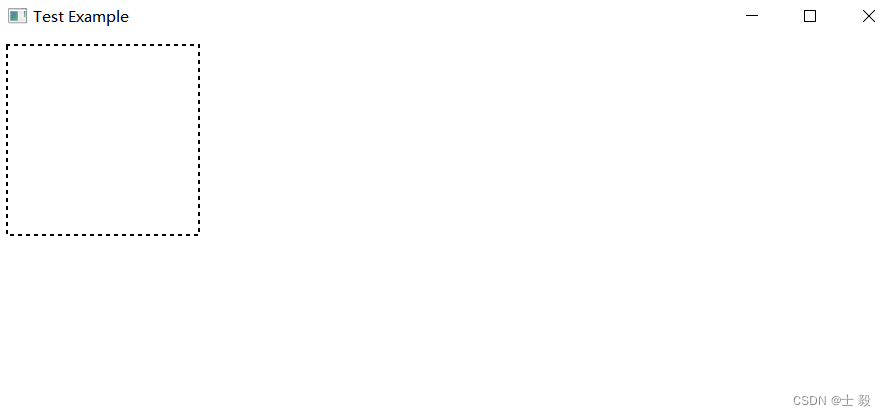
Android 自定义垂直虚线控件
开发中遇到垂直虚线作为分割线,本以为使用shape可以解决,没想到shape实现的只有水平方面的虚线没有垂直方向,无奈只能自己写一个控件。 为了以后使用方便,将设置控件的样式提到外部实现。需要的同学也可以拿去使用 1.在attrs.xml文件中添加使用方法 <declare-styleable name="LineDashView"><!--虚线颜色--><attr name="col
Android 虚线分割线
drawable下新建一个虚线的xml,dash_line.xml <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="line" ><!-- 显示一条虚线,破折线的宽度为dashWith,破折线之间的
【教学类-44-04】20240130 print dashed(虚线字体)制作的数字描字帖
作品展示:背景需求: 制作绿色数字的数字描字帖 选用字体:print dashed(虚线字体) 【教学类-44-03】20240111阿拉伯数字字帖的字体(三)——德彪钢笔行书(实线字体)和print dashed(虚线字体)-CSDN博客文章浏览阅读1.1k次,点赞29次,收藏20次。【教学类-44-03】20240111阿拉伯数字字帖的字体(三)——德彪钢笔行书(实线字体)和pr