本文主要是介绍鸿蒙 harmonyos 线程 并发 总结 async promise Taskpool woker(三)多线程并发 Worker,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Worker
Worker是与主线程并行的独立线程。创建Worker的线程称之为宿主线程,Worker自身的线程称之为Worker线程。创建Worker传入的url文件在Worker线程中执行,可以处理耗时操作但不可以直接操作UI。
Worker主要作用是为应用程序提供一个多线程的运行环境,可满足应用程序在执行过程中与主线程分离,在后台线程中运行一个脚本操作耗时操作,极大避免类似于计算密集型或高延迟的任务阻塞主线程的运行。由于Worker一旦被创建则不会主动被销毁,若不处于任务状态一直运行,在一定程度上会造成资源的浪费,应及时关闭空闲的Worker。
当进行一系列同步任务时,推荐使用Worker;而进行大量或调度点较为分散的独立任务时,不方便使用8个Worker去做负载管理,推荐采用TaskPool。接下来将以图像直方图处理以及后台长时间的模型预测任务分别进行举例。
Worker的上下文对象和主线程的上下文对象是不同的,Worker线程不支持UI操作。
Worker注意事项
-
创建Worker时,传入的Worker.ts路径在不同版本有不同的规则,详情请参见文件路径注意事项。
-
Worker创建后需要手动管理生命周期,且最多同时运行的Worker子线程数量为8个,详情请参见生命周期注意事项。
-
Ability类型的Module支持使用Worker,Library类型的Module不支持使用Worker。
-
创建Worker不支持使用其他Module的Worker.ts文件,即不支持跨模块调用Worker。
-
由于不同线程中上下文对象是不同的,因此Worker线程只能使用线程安全的库,例如UI相关的非线程安全库不能使用。
-
序列化传输的数据量大小限制为16MB。
创建Worker
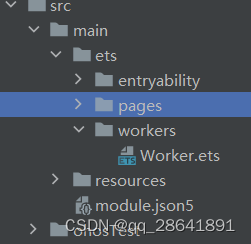
由于华为主推Stage模型所以这里讲解Stage模型的Woker,构造函数需要传入Worker的路径(scriptURL),Worker文件存放位置默认路径为Worker文件所在目录与pages目录属于同级。
-
基于Stage模型工程目录结构,写法一的路径含义:
- entry:module.json5文件中module的name属性对应值。
- ets:用于存放ets源码,固定目录。
- workers/MyWorker.ts:worker源文件在ets目录下的路径。
-
基于Stage模型工程目录结构,写法二的路径含义:
- @bundle:固定标签。
- bundlename:当前应用包名。
- entryname:module.json5文件中module的name属性对应值。
- ets:用于存放ets源码,固定目录。
- workerdir/workerfile:worker源文件在ets目录下的路径,可不带文件后缀名。
在pages创建workers文件夹,在workers中创建worker文件,js、ts、ets都可以。本例创建的是ets,为了追求代码统一。

worker通过worker.workerPort与主线程通信,workerPort.onmessage接收来自主线程的数据,workerPort.postMessage向主线程发送消息。
// worker.ts
import worker from '@ohos.worker';// 创建worker线程中与主线程通信的对象
const workerPort = worker.workerPort// worker线程接收主线程信息
workerPort.onmessage = function(e) {// data:主线程发送的信息let data = e.data;console.log("worker.ts onmessage"+data);// worker线程向主线程发送信息workerPort.postMessage("123")
}// worker线程发生error的回调
workerPort.onerror= function(e) {console.log("worker.ts onerror");
}配置Woker
需要在build-profile.json5中配置worker路径,配置在buildOption中的sourceOption中添加workers数组,既然是数组就可以添加多个worker
"buildOption": {"sourceOption": {"workers": ["./src/main/ets/workers/worker.ets"]}}调用Worker
worker.ThreadWorker("path/worker.ts")创建Woker对象,onmessage接收来worker的数据,postMessage向worker发送消息。
import worker from '@ohos.worker';@Entry
@Component
struct Index {@State image: PixelMap | undefined = undefined;@State message: string = 'Hello World';testWoker(){// 主线程中创建Worker对象const workerInstance = new worker.ThreadWorker("entry/ets/pages/workers/worker.ts");// 创建js和ts文件都可以// const workerInstance = new worker.ThreadWorker("entry/ets/pages/workers/worker.js");// 主线程向worker线程传递信息workerInstance.postMessage("123");// 主线程接收worker线程信息workerInstance.onmessage = function(e) {// data:worker线程发送的信息let data = e.data;console.log("main.js onmessage");// 销毁Worker对象workerInstance.terminate();}// 在调用terminate后,执行onexitworkerInstance.onexit = function() {console.log("main.js terminate");}}build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{this.testWoker();})}.width('100%')}.height('100%')}}今天就写到这,下一章讲一下worker其他特性,还有同步问题。
本人创业失败,想找一份鸿蒙开发的工作,招的人私信我。
这篇关于鸿蒙 harmonyos 线程 并发 总结 async promise Taskpool woker(三)多线程并发 Worker的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


