本文主要是介绍【OpenGL实践08】现代渲染管线在GLUT和Pygame和Qt.QOpenGLWidget上各自的实现代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
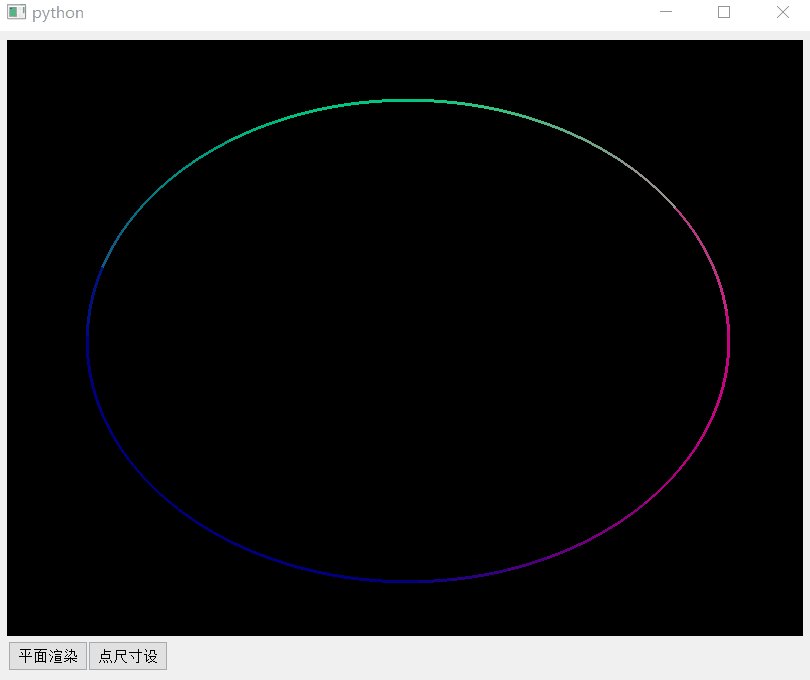
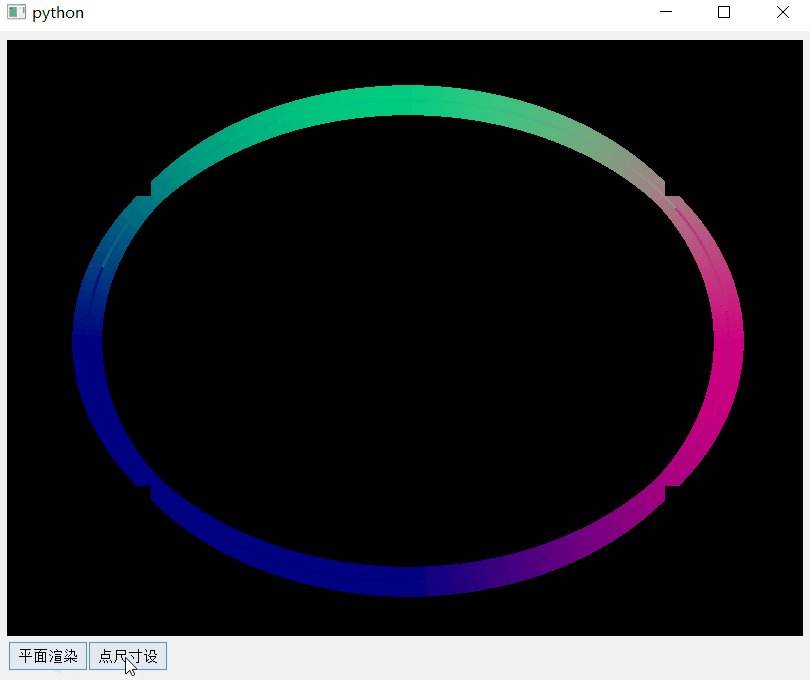
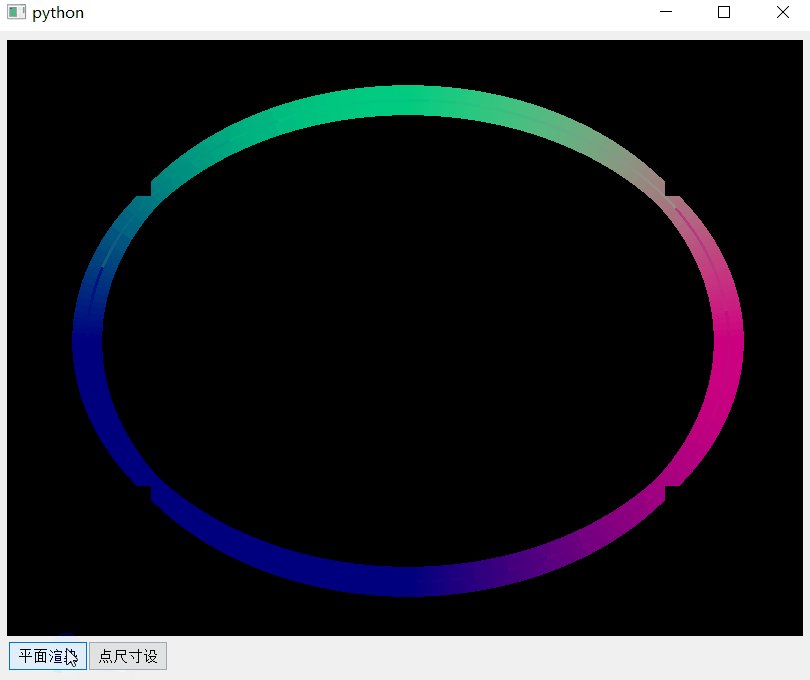
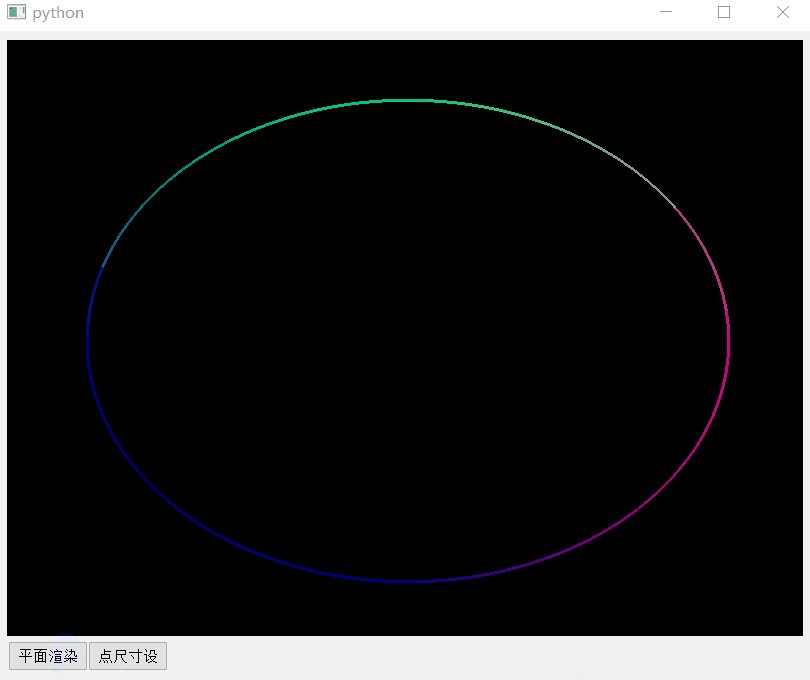
Qt.QOpenGLWidget进行现代渲染管线实验效果

一、说明
据说QOpenGLWidget是用来取代QGLWidget的继承者,我们试图将GLUT上的旧代码改成QOpenGLWidget,本以为差别不大,轻易搞定,经实践发现要付出极大努力才能完成。经多次实验发现GLUT窗口、Pygame窗口、Qt.QOpenGLWidget上的实现方法无法兼容,甚至GL方法都不同,经好多天的百度查询,终于总结出各自的实现方法。作文以记录。
二、窗口和后台GL库的关系
一种窗口是否能支持OpenGL,根本的一条设计是:窗口下对应的显示buffer能够指向GPU的buffer,这实际上是个底层驱动的问题。
而检验这种关联关系是有方法:
print("1 OK?", bool(gl.glGenBuffers))
该方法能确定是否有窗口映射到GPUbuffer上面。这是渲染的第一个步骤,我将上述检测语句到处放置,终于找到最恰当的位置,在该处设置gl.glGenBuffers语句,用以生成VOB。
2.1 盲目使用glGenBuffers的后果
我们经常不加检验地使用glGenBuffers函数:
global VBO
VBO = gl.glGenBuffers(1)
会出现下列提示:
raise error.NullFunctionError( OpenGL.error.NullFunctionError: Attempt to call an undefined function glGenBuffers, check for bool(glGenBuffers) before calling
解决方法
需要完整实现窗口,GL准备,一般需要先运行 glutInit、glutInitDisplayMode 和 glutCreateWindow。上述错误原因是OpenGL初始化尚未完成。这一点首先明白了!
2.2 在GLUT窗口初始化的检验
在GLUT实现buffer映射时候,需要有三步铺垫,
- glutInit、
- glutInitDisplayMode 和
- glutCreateWindow
我们执行下面测试代码:
def __init__(self):self.number = 0glutInit([])print("1 OK?",bool(glGenBuffers))glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA) # 显示模式 双缓存glutInitWindowPosition(100, 100) # 窗口位置glutInitWindowSize(500, 500) # 窗口大小print("2 OK?", bool(glGenBuffers))glutCreateWindow("sanjiao") # 创建窗口print("3 OK?",bool(glGenBuffers))glutInitContextVersion(4, 3) # 为了兼容glutInitContextProfile(GLUT_CORE_PROFILE) # 为了兼容glutDisplayFunc(self.Draw) # 回调函数glClearColor(0.0, 0.0, 0.0, 1.0)print("4 OK?",bool(glGenBuffers))self.CreateBuffer()self.Compile_Shader()glutIdleFunc(self.Draw)glutMainLoop()
执行后提示:
1 OK? False 2 OK? False
3 OK? True
4 OK? True
显然,我们验证了,只有
- glutInit([])、
- glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA)
- glutCreateWindow(“sanjiao”) # 创建窗口
以上三个方面满足了,glGenBuffers函数的“使能”开关被触发。
2.3 在pygame窗口初始化的检验
在pygame也需要初始化gl函数库,其代码如下:
def _set_up_pygame(self) -> None:"""Initialize and configure pygame."""pg.init()pg.display.gl_set_attribute(pg.GL_CONTEXT_MAJOR_VERSION, 3)pg.display.gl_set_attribute(pg.GL_CONTEXT_MINOR_VERSION, 3)pg.display.gl_set_attribute(pg.GL_CONTEXT_PROFILE_MASK, pg.GL_CONTEXT_PROFILE_CORE)pg.display.set_mode((640,480), pg.OPENGL|pg.DOUBLEBUF)
同样,我们总结它的四个步骤是:
- 初始化gl库
- 初始化上下文
- 设置显示模式
- 窗口生成
显然,与GLUT使用方法不同,而Qt5的方法更有不同。
2.4 在Qt.QOpenGLWidget窗下的初始化动作
在Qt.QOpenGLWidget中嵌入了GL函数库,并且,不需要:
import OpenGL.GL as gl
而是:
self.gl = self.context().versionFunctions(version_profile)
因此,初始化GL库的代码如下:
def initializeGL(self):version_profile = QOpenGLVersionProfile()version_profile.setVersion(2, 0)self.gl = self.context().versionFunctions(version_profile)self.gl.initializeOpenGLFunctions()
除了上述Qt.QOpenGLWidget初始化方法外,还有一种方法,本篇着重介绍另一个方法。
三、另一种Qt.QOpenGLWidget的窗口设计
因为这里用到着色器,因此,除了检验glGenBuffers,要检验glCreateShader,否则将再次出错。因此,下面将需要两个检验,查看函数是否可调用,分别是:
print(“create Shander”, bool(gl.glCreateShader))
print(“1 OK?”, bool(gl.glGenBuffers))
3.1 将Qt.QOpenGLWidget作为一般部件
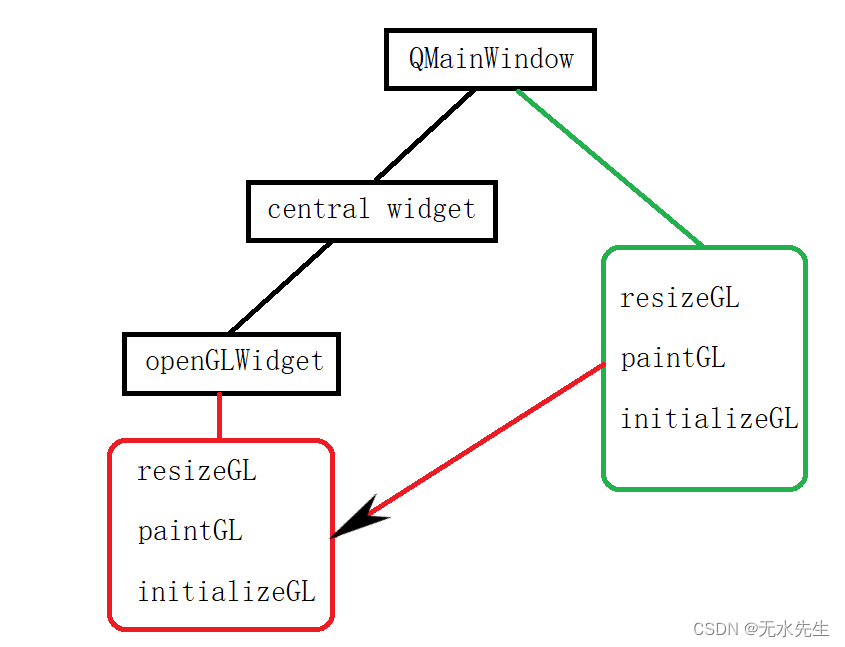
有两个办法用Qt.QOpenGLWidget类,其一,将其看成QmainWindow的部件,以函数指针赋值的方法指定三个虚函数。如下图所示:

具体代码少有复杂,有兴趣的读者可以下载代码研究。
3.2 关键代码展现
3.2.1 基本库包含
from PyQt5 import QtCore
import OpenGL.GL as gl
import OpenGL.GLU as glu
import OpenGL.GLUT as glut
import sys
import os
import numpy as np
from PyQt5 import QtWidgets as qWidget
import math
from OpenGL.GL.shaders import compileProgram,compileShader
3.2.2 着色器编译
这个着色器代码较为干净利索,建议以后编译着色器就照此法较为简单。
def create_shader(vertex_filepath: str, fragment_filepath: str) -> int:"""Compile and link shader modules to make a shader program.Parameters:vertex_filepath: path to the text file storing the vertexsource codefragment_filepath: path to the text file storing thefragment source codeReturns:A handle to the created shader program"""with open(vertex_filepath, 'r') as f:vertex_src = f.readlines()with open(fragment_filepath, 'r') as f:fragment_src = f.readlines()shader = compileProgram(compileShader(vertex_src, gl.GL_VERTEX_SHADER),compileShader(fragment_src, gl.GL_FRAGMENT_SHADER))return shader
3.2.3 paintGL函数
这里的关键函数是:gl.glUseProgram(self.Shader_Program)还有 self.loadScene(),此函数自己写的是关于相机的观察矩阵设定。其次, gl.glFlush() 不能有,加了反而黑屏,大概是QOpenGLWidget已经有了,不能重复。
def paintGL(self):self.loadScene()gl.glClear(gl.GL_COLOR_BUFFER_BIT)# gl.glPointSize(self.psize)gl.glLineWidth(self.psize)gl.glEnableVertexAttribArray(0)gl.glBindBuffer(gl.GL_ARRAY_BUFFER, self.VBO)# gl.glVertexAttribPointer(0, 3, gl.GL_FLOAT, gl.GL_FALSE, 12, None) #这里的None不能写为0gl.glVertexAttribPointer(0, 3, gl.GL_FLOAT, gl.GL_FALSE, 12, gl.ctypes.c_void_p(0))# gl.glDrawArrays(gl.GL_POINTS, 0, 401)gl.glUseProgram(self.Shader_Program)gl.glDrawArrays(gl.GL_LINE_STRIP, 0, 401)gl.glDisableVertexAttribArray(0) #解析数据 例如一个矩阵里含有 位置 、颜色、多种信息# gl.glFlush() # 此处不需要
3.2.3 initializeGL函数
此处关键是数据准备,费事费力。
def initializeGL(self):print("\033[4;30;102m INITIALIZE GL \033[0m")gl.glEnable(gl.GL_BLEND)gl.glBlendFunc(gl.GL_SRC_ALPHA, gl.GL_ONE_MINUS_SRC_ALPHA)gl.glEnable(gl.GL_DEPTH_TEST)self.prepareData()
3.2.4 resizeble的替代函数
def loadScene(self):gl.glClear(gl.GL_COLOR_BUFFER_BIT | gl.GL_DEPTH_BUFFER_BIT)gl.glMatrixMode(gl.GL_PROJECTION)gl.glLoadIdentity()x, y, width, height = gl.glGetDoublev(gl.GL_VIEWPORT)glu.gluPerspective(45, # field of view in degreeswidth / float(height or 1), # aspect ratio3, # near clipping plane10, # far clipping plane)gl.glMatrixMode(gl.GL_MODELVIEW)gl.glLoadIdentity()glu.gluLookAt(0, 0, 4, 0, 0,0, 0, 1, 0)
``
3.2.5 定时器
为了定时刷屏,需要加定时器,在GLUT里面叫做 glutMainLoop();或者搞个死循环也可(不够酷!)
glut.glutInit([])timer = QtCore.QTimer(self)timer.setInterval(20) # period, in millisecondstimer.timeout.connect(self.openGLWidget.update)timer.start()
好了,这些地方均为要点。
3.3 实验效果
见本文前部。
四、结论
Qt.QOpenGLWidget编写渲染管线并不容易,需要处处理解正确,而且,需要对隐含的限定做种种尝试,但是一旦趟开一个路子,以后照喵画虎就成了可能。若需要完整代码,请从本文附加资源下载,非常值得收藏(我认为)。
这篇关于【OpenGL实践08】现代渲染管线在GLUT和Pygame和Qt.QOpenGLWidget上各自的实现代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







