本文主要是介绍layui表格删除本页数据,如果有数据停留在当前页,如果没数据就跳到上一页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、需求:layui表格删除本页数据,如果有数据停留在当前页,如果当前页没数据就跳到上一页
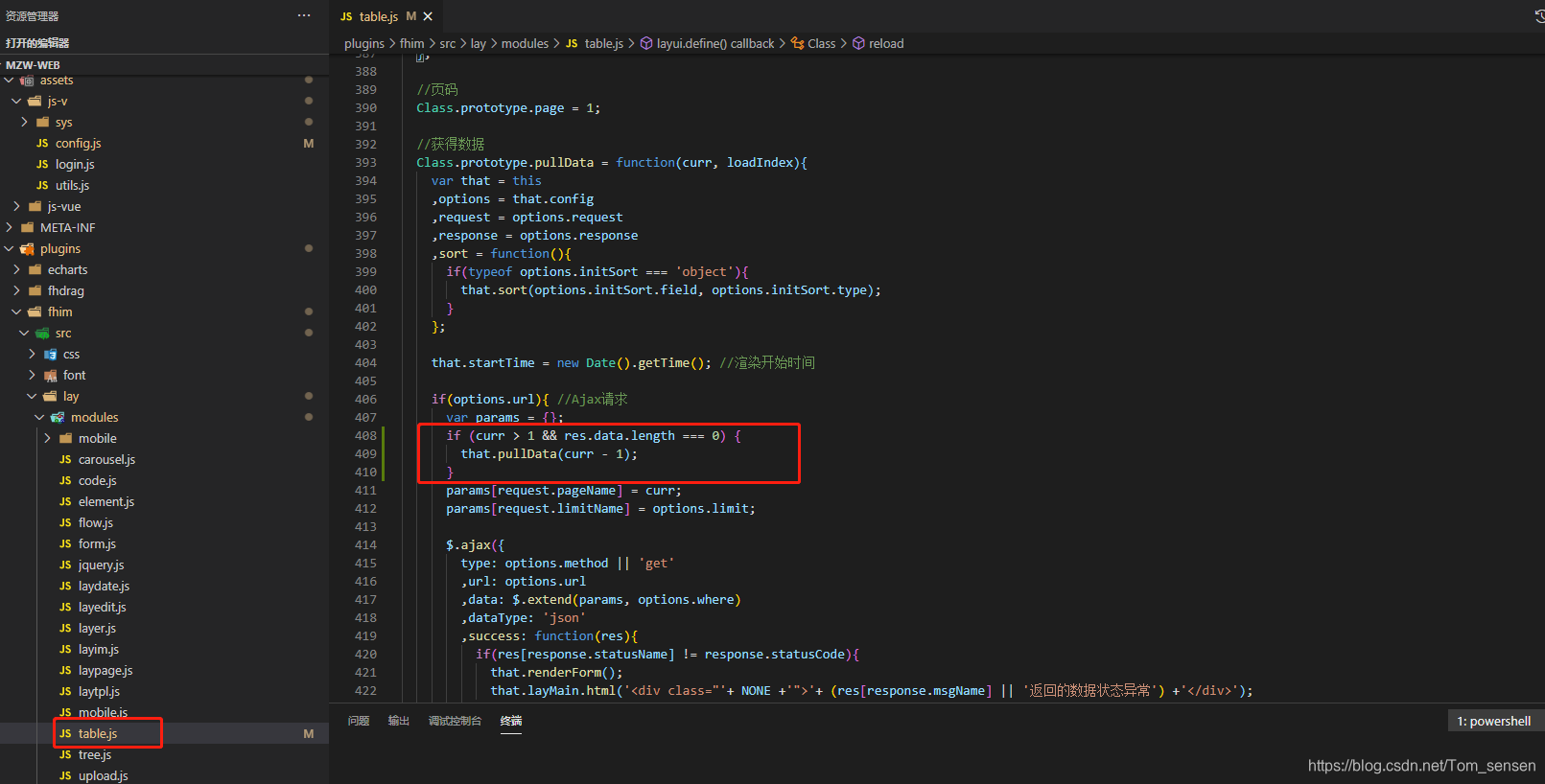
2、修改layui框架中的table.js
if (curr > 1 && res.data.length === 0) {that.pullData(curr - 1);}一定要加在我标注的那个位置,因为下面的params[request,pageName] = curr;这段代码已经用到curr这个变量了,所以我们要在他使用之前就处理好,否则不会生效,下面的也都是无用功!!!!!!!!

原理: layui无论是刷新,还是删除行数据刷新表格,还是新增刷新表格,都会执行重新加载table表格数据,那么我们就可以从这里入手,当加载数据的时候,我们就判断一下当前页是否有数据,如果没有,就把当前页的页码减一,如果有数据就不减一。这样就能满足需求中的其一,即:编辑新增之后,停留在当前页面,但是这样知识页码变了,但是页面还是没有数据,举个例子,在以上修改后,我有5页的数据,删除第5页的数据,那么,我们的页码会停留在第四页,但是加载数据的时候,还是没有数据,是因为,这里只是修改了分页的页码,而没有修改加载数据的页码,所以我们就需要再来一步操作,废话不多说,直接上代码,上图:
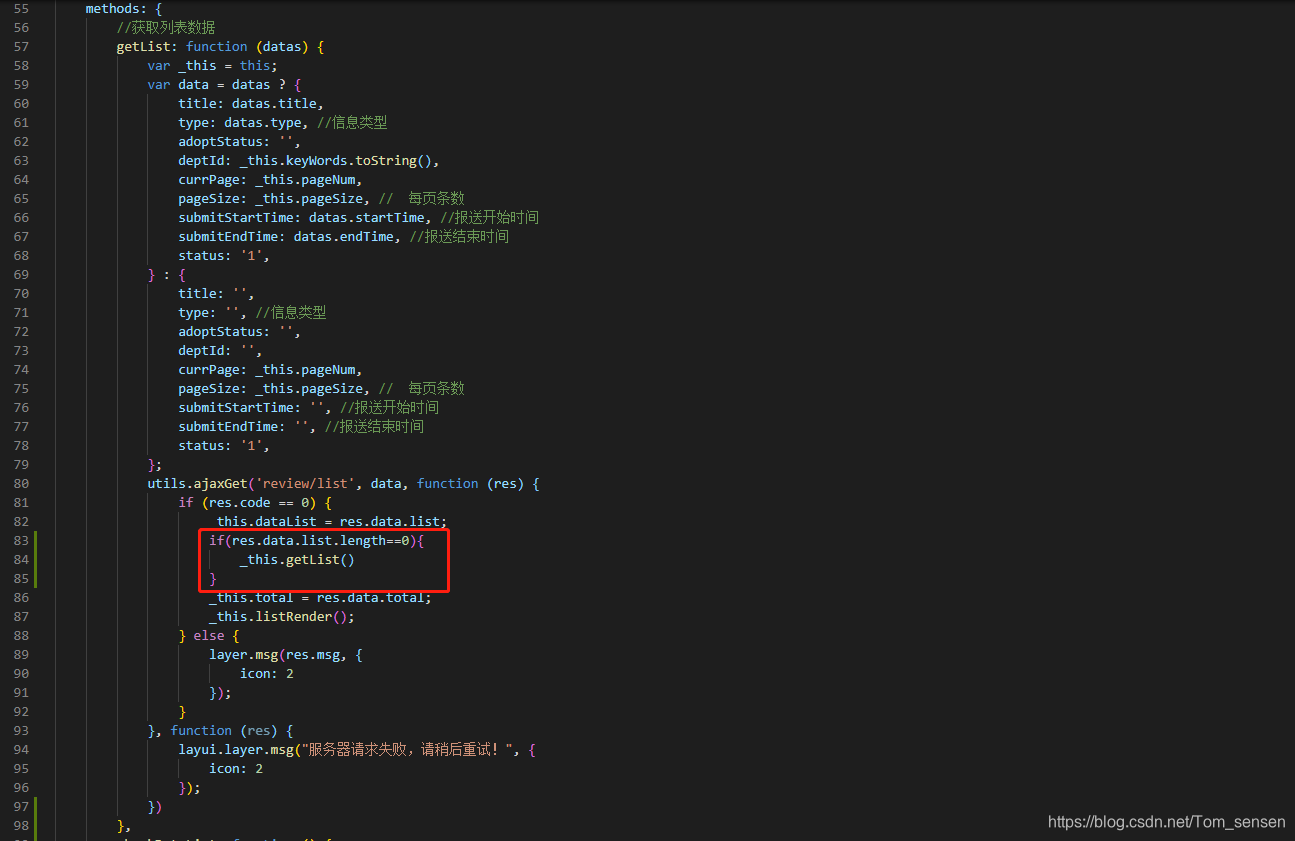
if(res.data.list.length==0){_this.getList()
}
加入这段代码的意思是,每次刷新列表,调用这个接口的时候,因为页面数据加载已经完成,显示无数据,分页的页码已经改变了,但是慢了一步,所以我们需要再次调用一下这个方法,把数据渲染上去。
到此为止,扣了两天的东西,就这两段代码就解决了,做个笔记给自己攒一下知识储备。心累!准备准备下班了!
这篇关于layui表格删除本页数据,如果有数据停留在当前页,如果没数据就跳到上一页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





