当前页专题
vue中跳转当前页无法重渲染且报错问题
1、解决报错: // router/index.jsimport Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)// 解决报错👇const routerPush = VueRouter.prototype.pushVueRouter.prototype.push = function push(l
rails中will_paginate插件,当前页的使用
在will_paginate中current_page是一个private 但是 如果想使用当前也的话,直接用params[:page]就可以了 在redirect_to时 记得传递(:page=>params[:page]) 使用它 可以完成 分页后的排列编号, 分页后返回原页等功能了 但是这里还有一个漏洞, 就是如果当前页用户已经为空了, 页面依然会显示在这个空页上
Java+Selenium3方法篇18-获取当前页的源码
本篇介绍webdriver中获取当前页面的源码,driver.getPageSource()的功能就类似,你打开一个网页,然后右键,选择查看源码一样效果。这个获取网页的源码,在网络爬虫中百分百是需要用到的。先来了解下,我们通过获取百度新闻首页的源码,打印到eclipse,看看效果。 相关脚本代码如下: package lessons;import java.util.conc
Java+Selenium3方法篇16-driver方法获取当前页title
本篇介绍driver的一个方法,获取当前页的title。什么是title,你可以打开一个网页,按下F12,然后找到title这个标签,发现这个标签里的字符串就是我们平时在浏览器上看到的这个网页的标题。例如百度首页的title就是“百度一下,你就知道”,在webdriver中有一个driver的方法,driver.getTitle()就是用来得到当前页面的title的字段。在自动化测试
WordPress如何判断当前页是否属于文章页或页面?
我想在WordPress站点的文章页和页面中输出一些内容,其他页面不输出,那么我应该怎么判断当前页是否为文章页或页面呢?下面boke112百科就跟大家简单介绍一下。 估计很多WordPress站点都知道以下两个判断函数: 1、如果当前页是文章页则输出boke112百科 <?php if (is_single()) {echo 'boke112百科';} ?> 2、如果当前页是页面则输出bo
layui表格删除本页数据,如果有数据停留在当前页,如果没数据就跳到上一页
1、需求:layui表格删除本页数据,如果有数据停留在当前页,如果当前页没数据就跳到上一页 2、修改layui框架中的table.js if (curr > 1 && res.data.length === 0) {that.pullData(curr - 1);} 一定要加在我标注的那个位置,因为下面的params[request,pageName] = curr;这段代码已经用到curr
uniapp 返回上一页再进入当前页mounted不执行
最近做项目,使用的uniapp+vue2.碰到了一个问题。在页面跳转时。如a页面跳转到b页面。点击返回到A页面,再次进入到b页面。在mounted函数中的自定义函数不执行。 其实是因为自己基础知识的不扎实,以及vue生命周期的了解不够。 经过各种尝试以及网上各位大佬的经验。找到了解决办法。created():当html渲染之前就触发;但是不强制刷新或者重启时只创建一次,也就是说,created
Layui实现删除及修改后停留在当前页
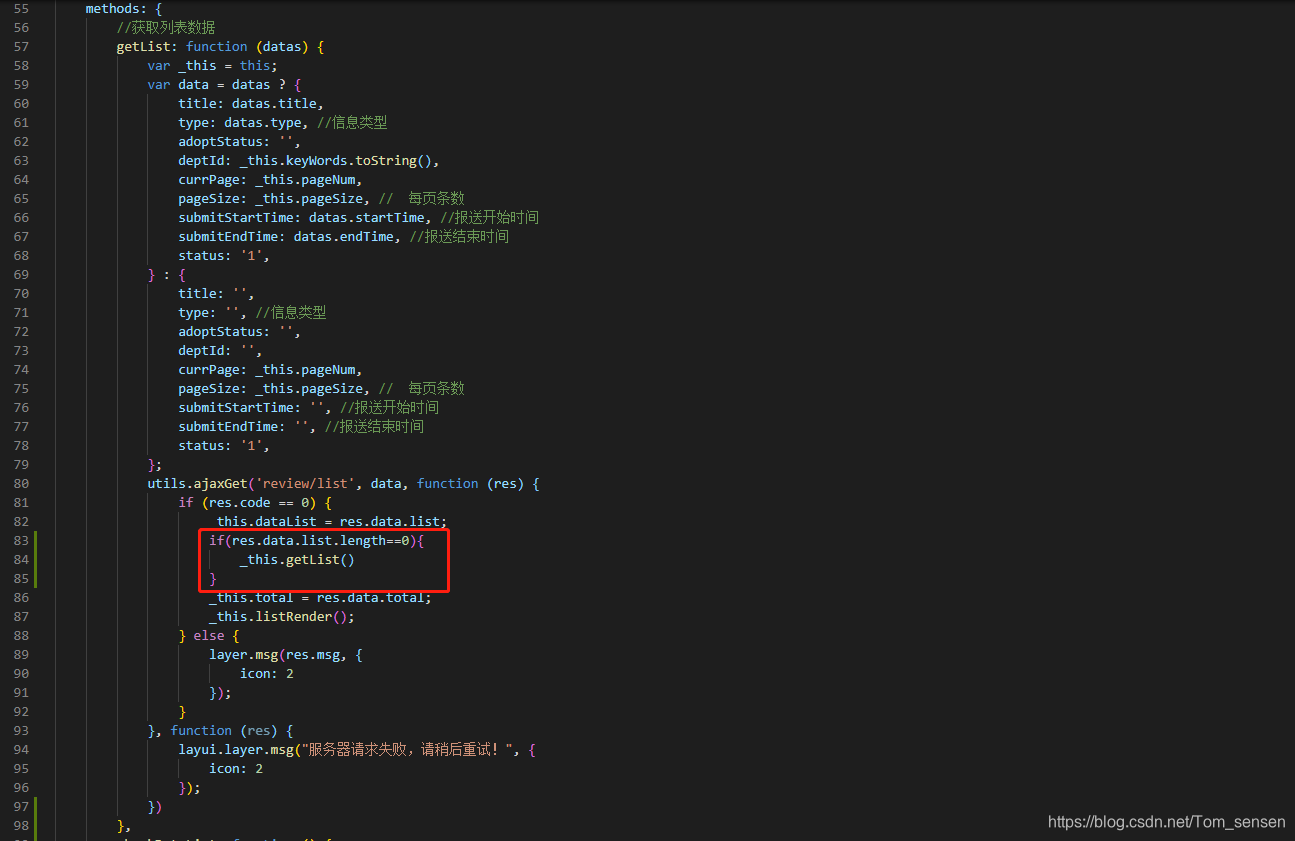
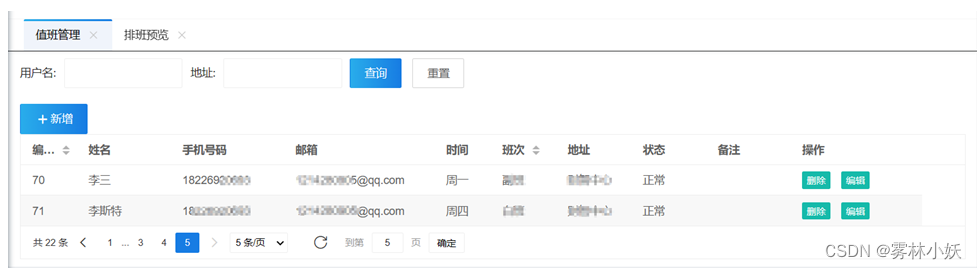
1、功能概述? 我们在使用layui框架的table显示数据的时候,会经常的使用分页技术,这个我们期望能够期望修改数据能停留在当前页,或者删除数据的时候也能够停留在当前页,这样的用户体验会更好一些,但往往事与愿违,实现这个功能非常的困难。 本人经过多次实验,提供一种较为简单的,行之有效的,实现删除和修改停留当前页的方式。 2、具体实现过程如下 2.1、Layui后端的创建方式 我这个
【问】会员资料仅加载当前页
【问题描述】 比如导入的会员资料,在老版本软件,下拉是直接能拉到最下面,但是导入商锐9.7里面,是没法直接拉到最下面的。 【答】 此情况系全部显示如果会员较多加载缓慢,所以仅加载当前页显示,未显示所有,可通过以下语句进行全部显示,感谢你的支持! --不启用按需查询 隐藏开关 use hbposev9 -- 分部用 use hbposev9_branch go insert into t
ViewPager只初始化当前页,不会提前初始化下一页的设置
//对ViewPager对象设置OnPageChangeListener,这样做是为了避免ViewPager会自动的预加载下一页,所以初始化ViewPager数据的代码最好写在这部分 mViewPager.setOnPageChangeListener(new OnPageChangeListener() {@Overridepublic void onPageSelected(int posi
thinkphp 判断当前页 导航条高亮等方法
ACTION_NAME等表示全局变量,表示当前页面的操作方法 APP_NAME // 当前项目名称 MODULE_NAME //当前模块名称 ACTION_NAME // 当前操作名称 当然,也可以在控制器中,自己定义变量,比如 $this->assign(‘nav’, ‘cp’); 用法示例 <li <if condition=" (ACTION_NAME eq 'index') "> c
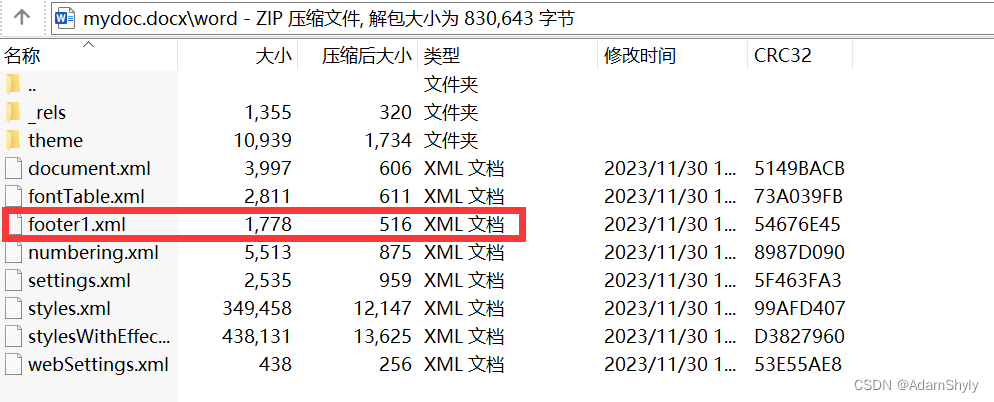
Python-docx 深入word源码 自定义页码页脚以动态显示总页数和当前页数
代码和效果图 先上能够正常显示页码页脚的Python代码和效果图,之后再解释原理和思路 from docx import Documentfrom docx.shared import Ptfrom docx.oxml import OxmlElementfrom docx.enum.text import WD_PARAGRAPH_ALIGNMENTfrom docx.oxml.ns
Vue+element-table组件将选中的数据导出为excel(导出的是当前页选中的数据)
1.安装插件 npm install file-saver --savenpm install xlsx --savenpm install script-loader -D 如果想详细看前两个插件使用,地址如下。 https://github.com/SheetJS/sheetjs. https://github.com/eligrey/FileSaver.js. 2.
vue 路由跳转详情页,返回时页码依然在当前页
首先项目中使用的是element-ui,用的el-table,el-pagination 1.使用vuex,把当前页存起来 在store中新建一个modules,命名list.js文件 const list = {state: {currentPage: 1},mutations: {SET_CURRENT_PAGE: (state, currentPage) => {state.curre
设置谷歌浏览器google chrome将搜索结果在新标签页中打开而不是覆盖当前页
google chrome将搜索结果在新标签页中打开而不是覆盖当前页 当前使用的google chrome版本:版本 114.0.5735.110(正式版本) (64 位)。 文字版 右上角打开浏览器设置,找到隐私和安全项并点击进入,再点击进入网络设置,再点击进入弹出式窗口和重定向,最后允许网站可以发送弹出式窗口并使用重定向。 也可以直接进入浏览器设置,在搜索框中输入弹出式窗口即可进入具体设
cad2016中选择全图字体怎么操作_CAD操作中,只想打印当前页怎么操作?
各位热爱CAD的知友们,图图开了一个【电脑版的CAD教程】合辑,以后每周五给大家分享CAD教程啦,记得一定要来看呀!(仅为新手教学,大佬看见可直接说出更简易操作) 你知道浩辰CAD看图王电脑版中可以打印图纸的,那如果你只想打印当前页呢?怎么快速实现?来,图图教学时间开始! 在浩辰CAD看图王电脑中,提供了当前视图、全图以及窗口打印三种打印范围的选择,今天我们主要来给大家介绍一下打印当前视