本页专题
解决GitBook不支持[TOC]生成的本页目录
问题如下 在编写GitBook的过程中,不可能避免有些篇章会篇幅比较长,此时就会想到markdown有个[TOC]可以生成目录。 但是在使用GitBook运行服务gitbook serve打开页面的时候,却是不支持的,如下图: 正常文档中的显示如下: 那么有没有什么好办法去处理呢? 解决方法 发现Github的一个项目https://githu
dcloud-如何在webview中(本页)嵌入第三方网页
dcloud-如何在webview中(本页)嵌入第三方网页 查阅了一下webview的属性方法,最后经过一些尝试,本人实现了一种,现在把这个分享给需要的网友,如果帮到了你,记得关注加好评呀! 多话不说,直接上代码 var wurl="http://www.baidu.com/"; var ws=plus.webview.currentWebview(
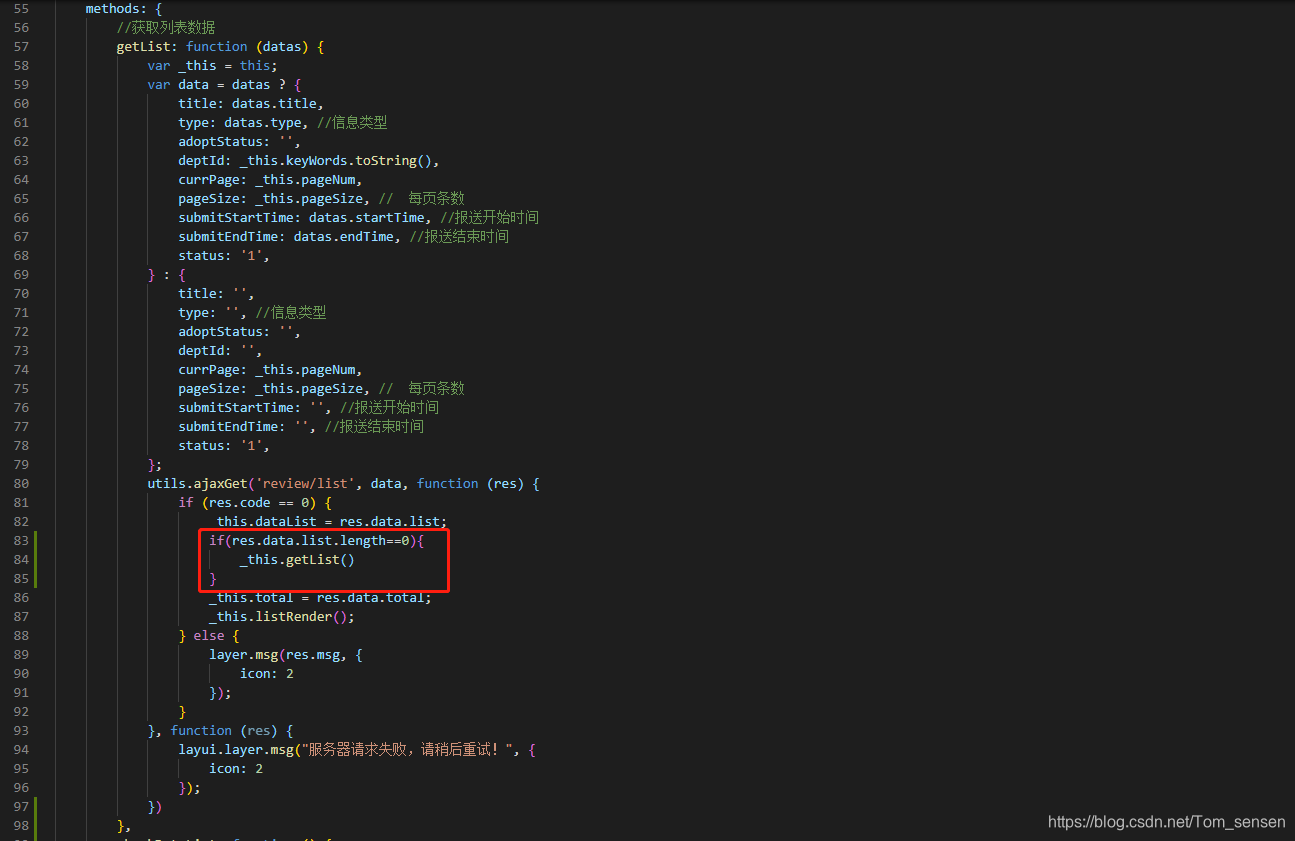
layui表格删除本页数据,如果有数据停留在当前页,如果没数据就跳到上一页
1、需求:layui表格删除本页数据,如果有数据停留在当前页,如果当前页没数据就跳到上一页 2、修改layui框架中的table.js if (curr > 1 && res.data.length === 0) {that.pullData(curr - 1);} 一定要加在我标注的那个位置,因为下面的params[request,pageName] = curr;这段代码已经用到curr
取消“本页不但包含安全的内容,也包含不安全的内容
取消“本页不但包含安全的内容,也包含不安全的内容 (2008-05-20 17:41:20) <script> var $tag='杂谈'; var $tag_code='feeda3ebc6101185d65ba25188e0bb93'; </script> 标签:杂谈 分类:myall 要取消“本页不但包含安全的内容,也包含不安全的内容。是否显示不安全的内容。” 的提示,在自
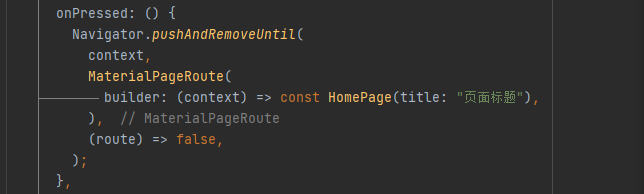
Flutter登录页跳转,跳转到其他页面并删除本页
使用下面的代码进行登录页的跳转,其中 (route) => false,决定了当前页是否删除,从页面导航路由栈中弹出。如果是false则当前页面被删除,弹出导航路由栈,不可返回到当前页;如果是true,则当前页不被删除,仍在导航路由栈,可返回到当前页。 (其中,(route) => route == null, 有错误但不会影响运行,不建议这么写。) Navigator.pushAndRem
![解决GitBook不支持[TOC]生成的本页目录](https://i-blog.csdnimg.cn/blog_migrate/8ca4d74d7a2b5043765757b1fd34aaea.png)