本文主要是介绍Flutter登录页跳转,跳转到其他页面并删除本页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用下面的代码进行登录页的跳转,其中 (route) => false,决定了当前页是否删除,从页面导航路由栈中弹出。如果是false则当前页面被删除,弹出导航路由栈,不可返回到当前页;如果是true,则当前页不被删除,仍在导航路由栈,可返回到当前页。
(其中,(route) => route == null, 有错误但不会影响运行,不建议这么写。)
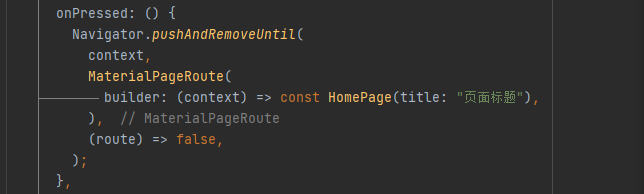
Navigator.pushAndRemoveUntil(context,MaterialPageRoute(builder: (context) => const HomePage(title: "页面标题"),),(route) => false,
);

这篇关于Flutter登录页跳转,跳转到其他页面并删除本页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



