本文主要是介绍RuoYi-Vue若依框架-在框架内用颜色选择器,页面显示色块,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在用若依框架进行二次开发的时候写到自己的一个模块,其中涉及到颜色,我就想着是手动输入还是采用颜色选择器呢,考虑到后续涉及到另一个字段编码于时就采用了颜色选择器,选择完的颜色显示的是十六进制的颜色选择器,这时候问题来了,页面显示是给使用者看的,不是每个使用者都能准确知道该颜色对应的色块,我想着能不能把颜色对应的色块显示出来,在求助以及网络搜索的帮助下,诞生了下面的这种方法。
可以在前端显示的时候用插槽来放一个色块,色块可以是一个没有点击事件没有字的按钮,我们可以给这个按钮一个动态的背景色,背景色就取决于这个插槽这行绑定的颜色字段属性,就是写法需要注意,下面是我的写法
<el-table-column label="产品颜色" align="center" prop="color"><!-- 颜色显示 --><template slot-scope="scope"><el-button :style="{ backgroundColor: scope.row.color }"></el-button><!-- <span >{scope.row.color}</span> --></template></el-table-column>
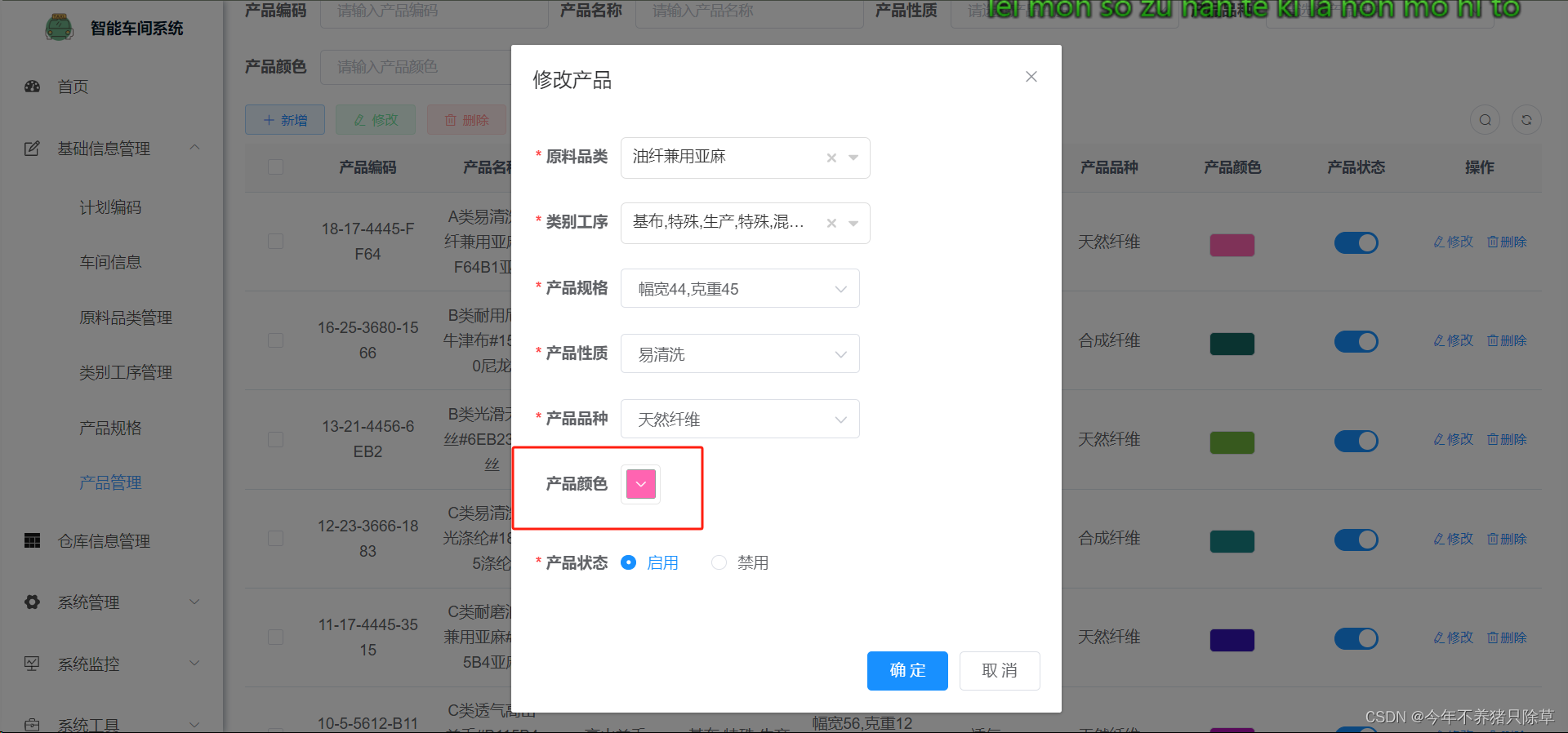
基础的就不说了,插槽内按钮的属性写法用了 Vue 的绑定语法,将按钮的背景色设置为当前行的 color 字段的值。这意味着按钮的颜色将直接反映产品的颜色,更加直观具体,如下图的产品颜色,如果你有其他写法也可以分享看看


这篇关于RuoYi-Vue若依框架-在框架内用颜色选择器,页面显示色块的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






