若依专题
修改若依框架Token的过期时间问题
《修改若依框架Token的过期时间问题》本文介绍了如何修改若依框架中Token的过期时间,通过修改`application.yml`文件中的配置来实现,默认单位为分钟,希望此经验对大家有所帮助,也欢迎... 目录修改若依框架Token的过期时间修改Token的过期时间关闭Token的过期时js间总结修改若依
若依部署Nginx和Tomcat全过程
《若依部署Nginx和Tomcat全过程》文章总结了两种部署方法:Nginx部署和Tomcat部署,Nginx部署包括打包、将dist文件拉到指定目录、配置nginx.conf等步骤,Tomcat部署... 目录Nginx部署后端部署Tomcat部署出现问题:点击刷新404总结Nginx部署第一步:打包
部署若依Spring boot项目
nohup和& nohup命令解释 nohup命令:nohup 是 no hang up 的缩写,就是不挂断的意思,但没有后台运行,终端不能标准输入。nohup :不挂断的运行,注意并没有后台运行的功能,就是指,用nohup运行命令可以使命令永久的执行下去,和用户终端没有关系,注意了nohup没有后台运行的意思;&才是后台运行在缺省情况下该作业的所有输出都被重定向到一个名为nohup.o
Ai+若依(智能售货机运营管理系统---帝可得)-人员管理-点位管理-区域管理-合作商管理----【08篇---0001:上】
项目介绍 售货机简介 帝可得是一个基于物联网概念下的智能售货机运营管理系统 物联网 物联网(IoT:Internet of Things)简单来说,就是让各种物品通过互联网连接起来,实现信息的交换和通信。 这个概念听起来可能有点抽象,但我们可以把它想象成一个超级大的社交网络。不过,这个网络里的成员不是人类,而是各种物品。比如,你的冰箱、洗衣机、甚至是你的汽车,它们都可以通过互联网互
若依库存管理 ruoyi-wms V2.0发布:升级到jdk17和vue3,支持一物一码
开源地址 https://gitee.com/zccbbg/wms-ruoyi 项目代码、文档 均开源免费可商用 遵循开源协议在项目中保留开源协议文件即可 活到老写到老 为兴趣而开源 为学习而开源 为让大家真正可以学到技术而开源 若依wms是一套基于若依的wms仓库管理系统,支持lodop和网页打印入库单、出库单。毫无保留给个人及企业免费使用。 前端采用Vue、Element UI。
若依框架登录鉴权详解(动态路由)
若依框架登录鉴权:1.获取token(过期在响应拦截器中实现),2.基于RBAC模型获取用户、角色和权限信息(在路由前置守卫),3.根据用户权限动态生成(从字符串->组件,根据permission添加动态路由信息)和添加路由addRoutes(在路由前置守卫) 若依框架(Ruoyi)后端的登录权限身份认证流程是一个复杂但高效的过程,它确保了系统的安全性和数据的保护。以下是一个典型的若依
若依项目前后端分离模块分析ruoyi
若依源码下载下来后,目录为 Ruoyi-Vue-master ruoyi-admin ruoyi-common ruoyi-framework ruoyi-generator ruoyi-quartz ruoyi-system 模块分析: ruoyi-admin 模块在若依(Ruoyi)框架中扮演着核心管理后台的角色。它是基于Spring
若依框架登录鉴权详解
若依框架(Ruoyi)后端的登录权限身份认证流程是一个复杂但高效的过程,它确保了系统的安全性和数据的保护。以下是一个典型的若依框架后端登录权限身份认证流程,基于多个来源的信息进行归纳和整理: 1.发起请求获取认证凭证(token) 现象:用户未登录或者token过期,刷新页面将重定向至登录页面 如果用户身份验证通过,系统会生成一个认证凭证(如JWT,即JSON Web Token)。
若依部署后出现Error: Cannot find module ‘@/views/xxx‘问题,本地没有问题(解决办法)
若依部署后出现Error: Cannot find module ‘@/views/xxx‘问题,本地没有问题 文章目录 若依部署后出现Error: Cannot find module ‘@/views/xxx‘问题,本地没有问题一、问题描述1️⃣:描述2️⃣:原因 二、解决办法1.permission.js2.router/index.js三、打包测试 一、问题描述
若依ruoyi-vue部署在子域名下(做为子应用)
若依ruoyi-vue部署在子域名下(做为子应用) 特殊情况需要部署到子路径下(做为子应用) 文章目录 若依ruoyi-vue部署在子域名下(做为子应用)一、vue.config.js二、router/index.js三、Navbar.vue四、request.js五、修改nginx配置六、测试七、静态资源(图片等)①:修改静态资源路径②:背景图片路径③:动态图片路径④:获取静态资源的
Java(若依):Map导出
Controller /*** 导出* @param response* @param lssjcx*/@PostMapping("/export")public void export(HttpServletResponse response, User user){List<Map<String, Object>> resMap = userMapper.list(user);Excel
若依,前后端分离项目,部署到服务器
1.后端项目用maven打包 正式服的话,测试不用加。 application.yml加上context-path: /prod-api 一定要选择root的ruoyi,他会把你自动打包其他模块的依赖 全部成功。然后去ruoyi-admin拿到这个包,java -jar ruoyi-admin.jar就可以了 将jar上传到服务器上 nohup java -jar ru
Ai+若依(页面调整--去除若依的各种痕迹,采用自己的):【07篇】
页面调整 如果使用若依框架项目做为脚手架,那么我们肯定需要在页面显示中,符合自己公司或者项目的标识才行,需要更换的地方很多,我们依次来解决它 浏览器标签页logo标识、标题 系统页面中的logo标识、标题 去除源码地址 & 文档地址 主题风格和菜单图标 登录名称及背景图 01:标签页的修改: 浏览器标签页icon、标题 找到资料中的logo图标,替换前端项目中的public文
Ai+若依(定时任务):【01篇】
若依为定时任务功能提供方便友好的web界面,实现动态管理任务。 案例 每间隔5秒,控制台输出系统时间。 实现步骤: ①创建任务类 在服务 ==》ruoyi-quartz==》task==》MyTask package com.ruoyi.quartz.task;import org.springframework.stereotype.Component;@Componentpu
Ai+若依(系统工具-->表单构建):【02篇】
系统工具 表单构建 介绍 允许用户通过拖放等可视化操作创建表单,比如用来收集数据的表格或调查问卷。 可以自定义表单的各个部分,比如添加不同的输入项和设置验证规则,无需编写代码。 提供了导出数据、导入数据、分享表单和设置权限的功能,方便数据管理和共享。 案例 通过表单构建工具,单独制作一个添加课程的表单页面。 实现步骤: ①制作表单并导出 ②复制到前端工程
Ai+若依(代码生成 -- 树表“有层级关系的”):【03篇】
代码生成 代码生成器,根据数据库表结构自动生成前后端CRUD代码提供三种生成模板:单表、树表、主子表(一对多) 现在来说说树表,主子表 树表: 例如:公司==》部门==》员工 层级关系的这种 主子表: 例如: 数据之间存在一对多,比如菜品和口味表 一个菜品可以多个口味 自动化工具,可以快速生成项目中常用的代码,如数据库操作类、后端控制器、前端页面等。 支持根据数据库的表
若依代码生成器生成的界面查询和导出突然报错了
之前用的好好的,查询的时候也有数据,但是把参数给分页插件的时候就报错了,我忘了啥错误了,很奇怪。 ha在对应Mapper上加上:@CacheNamespace注解,完。 @Mapper@CacheNamespacepublic interface BaseGoodsMapper extends BaseMapper<BaseGoods> 不知道为啥行,但是用@CacheNamesp
若依AjaxResult的get(AjaxResult.CODE_TAG)有时返回的200,有时返回的字符串“200“
这个项目是多模块项目,之前通过web json格式,多模块之前传输用的RestTemplate,但是对接其它系统时要用XML就添加了XML的依赖。 原来 原来ajaxResult.get(AjaxResult.CODE_TAG).equals(200)能返回true, 现在get(AjaxResult.CODE_TAG).equals(200)返回false。 现在 现在get(Ajax
渗透测试实战—教育站点(若依系统的shiro反序列化利用)
免责声明:文章来源于真实渗透测试,已获得授权,且关键信息已经打码处理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。 一、信息收集 1.目标站点为学校站点,正常登录时为 http://www.XXX.com/,信息收集时发现了一个若依系统的图标,
若依如何拉取Springboot3分支代码?
本章教程,主要介绍如何拉取Springboot3分支代码。目前若依已存在单体版本和前后端分离版本的springboot3的分支代码。 单体版本:https://gitee.com/y_project/RuoYi 前后端分离版本:https://gitee.com/y_project/RuoYi-Vue 本章教程以前后端分离版本举例。 1、拉取项目 首先将RuoYi-Vue项目拉
若依前后端分离版本vue文件模版
若依前后端分离版本vue文件模版 <template><div class="app-container"><el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="广告主体id" pro
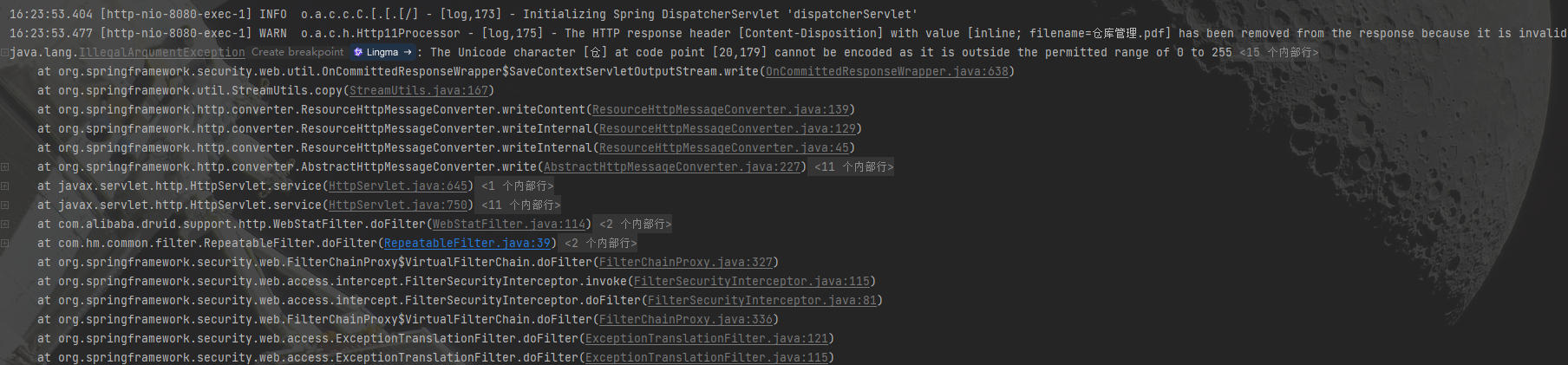
【若依前后端分离】前端vue页面查看服务器本地的PDF
后端实现: 使用FileSystemResource包装文件,以便Spring MVC可以处理该资源 创建HttpHeaders对象以设置响应头 设置Content-Disposition头,使得浏览器以内联方式显示PDF(即在浏览器中直接打开) 设置Content-Type为application/pdf,指示响应体是一个PDF文件 构建并返回带有指定头信息和PDF资源的ResponseE
若依框架集成微信支付
1. 添加微信支付相关依赖 <!-- 微信支付 --><dependency><groupId>com.github.wxpay</groupId><artifactId>wxpay-sdk</artifactId><version>0.0.3</version></dependency><dependency><groupId>com.github.binarywang</group
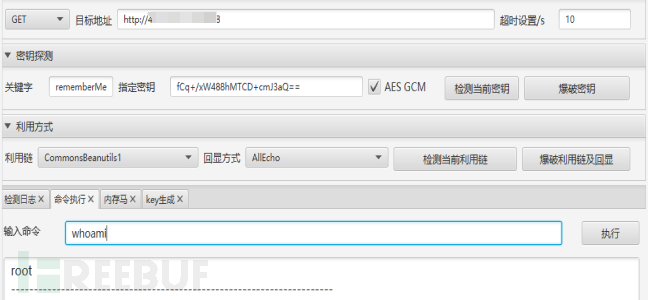
渗透测试-若依框架的杀猪交易所系统管理后台
前言 这次是带着摸鱼的情况下简单的写一篇文章,由于我喜欢探究黑灰产业,所以偶尔机遇下找到了一个加密H币的交易所S猪盘,我记得印象是上年的时候就打过这一个同样的站,然后我是通过指纹查找其它的一些站,那个站已经关了,而且还在当前IP主机上部署了Viper,厚礼谢,这是演什么剧本。 通过指纹搜索到了相关系统,这种交易所通常只做不干净的事情,而且源码购买成本还很低还有一种就是租的盘。 访问后
若依 ruoyi-for-loveqq 来啦,教你怎么完全去除底层 spring 并替换为 loveqq 框架,仅替换包名即可!
一、替换依赖 下列是现有spring相关依赖: <dependency><groupId>org.springframework</groupId><artifactId>spring-framework-bom</artifactId><version>${spring-framework.version}</version><type>pom</type><scope>import</s