本文主要是介绍HTML元素 span,div,p,h,a盒子模型中padding属性的演示和理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在CSS中,"box model"这一术语是用来设计和布局时使用。
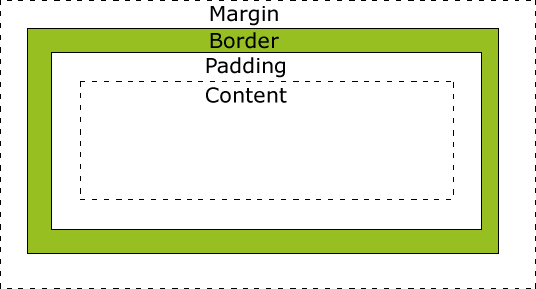
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

所有的元素可以说是盒子模型,但是针对不同的元素,盒子模型中对应的属性在元素设置相应值时的显示效果不一定相同,接下来针对盒子模型中的padding属性,我们来看下span,div,p,h,a这四种元素在设置相同的padding值时的显示效果:
html原码
<html><head><meta charset="UTF-8"><title>不同元素的padding效果测试</title><link rel="stylesheet" type="text/css" href="test_.css"/></head><body><div id="box"><div class="bin"><span class="span">这是span的padding测试</span></div><div class="bin"><div class="div">这是div的padding测试</div></div><div class="bin"><p class="p">这是p的padding测试</p></div><div class="bin"><h4 class="h">这是h的padding测试</div><div class="bin"><a class="a" href="#">这是a的padding测试</a></div></div></body>
</html>
css原码
#box {border:2px solid #FF0000;}
#box .bin {padding: 0px 0px;border: 3px solid #FFA500;text-align: center;margin: 50px 0px;
}
#box .bin .span{padding: 20px 20px;background: #00BFFF;
}
#box .bin .div{padding: 20px 20px;background: #00BFFF;
}
#box .bin .p{padding: 20px 20px;background: #00BFFF;
}
#box .bin .h{padding: 20px 20px;background: #00BFFF;
}
#box .bin .a{padding: 20px 20px;background: #00BFFF;
}
为了更好体现padding属性对不同字段内容展示的影响,所有的元素都放到一个div区块中,并对其中的内容进行了居中,这样在设置元素的padding属性值时,效果更直观和便于比较;
显示结果:

得出的结论:
1.span中padding属性值并不能影响span元素的所占区间大小,但是padding作为元素盒子模型边界内的效果,依然能够设置与span相同的背景效果,并且该效果能够覆盖其他元素的显示效果;
2.div作为区域块,padding的属性值能够非常直接的显示到div区块的平面布局上,padding的属性值能够影响div的所占区间大小;
3.p作为段落标签,padding的属性值同样能够直接影响到p段落的平面布局,padding的属性值能够影响p的所占空间大小;
4.作为标题标签,padding的属性值同样能够直接影响到h段落的平面布局,padding的属性值能够影响h的所占空间大小;
5.的显示效果同span效果类似,padding属性值并不能影响a元素的所占区间大小,但作为元素盒子模型边界内的效果,依然能够设置与a相同的背景效果,并且该效果能够覆盖其他元素的显示效果;
行内元素诸如span,a这些元素在盒子模型padding效果的演示中,体现出padding属性值并不能对它们真正的空间大小产生影响,但是针对显示效果依然能够体现出来,也就是显示效果跟元素平面空间排版并不是一致的,我们在进行html页面的设计过程中,要充分意识到这一点,更好的加以利用,设计出更优美的页面.
这篇关于HTML元素 span,div,p,h,a盒子模型中padding属性的演示和理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





