span专题
python解析HTML并提取span标签中的文本
《python解析HTML并提取span标签中的文本》在网页开发和数据抓取过程中,我们经常需要从HTML页面中提取信息,尤其是span元素中的文本,span标签是一个行内元素,通常用于包装一小段文本或... 目录一、安装相关依赖二、html 页面结构三、使用 BeautifulSoup javascript
[LeetCode] 901. Online Stock Span
题:https://leetcode.com/problems/online-stock-span/ 题目大意 不断给出元素,求当前元素开始往前的最大子串,且串中每个元素的值都小于等于 该元素。 思路 class stockPair{int price;int day;public stockPair(int price,int day){this.price = price;this.d
element table 表格 span-method 某一列进行相同合并 支持树结构表格
须知 这是 vue2 版本,不过理论上 vue3 也能参考使用 可以直接打开 codepen 查看代码 效果图 代码 打不开 codepen 或者codepen 失效,查看下面代码参考 <script src="//unpkg.com/vue@2/dist/vue.js"></script><script src="//unpkg.com/element-ui@2.15.14/l
【UVALive】3887 Slim Span 枚举+最小生成树
传送门:【UVALive】3887 Slim Span 题目大意:给出一个n(2 <= n <= 100)个结点的无向图,找一棵苗条度(最大边减最小边的值)最小的生成树。图中不含自环或重边。 题目分析:枚举最小边求生成树即可。模板用用萌萌哒~ 代码如下: #include <cstdio>#include <cstring>#include <algorit
span标签里的内容过长设置隐藏(CSS)
span{width: 300px !important;float: left !important;overflow: hidden !important;text-overflow: ellipsis !important;}
初学HTML用法大全指导(五)html建立网页中的表单与DIV、SPAN分块
上一篇博客我们讲了html脚本语言中超链接的创建与使用,这一篇博客我们来聊一聊web网页中常用的表单的建立,我们在登录一个新的网站时想成为这个网站的VIP会员或者普通用户时常常面临着各种信息的登记,以及在登录这个系统时要输入自己的账户和密码,比如CSDN中,我们想登录进入自己的账户时,就要输入账户和密码。这是HTML脚本语言中的表单操作就称为了很重要的作用。最常见的表单标签有:文本框
IE7-span折行问题
转载:http://wenku.baidu.com/link?url=W65gJs6xbH_pBzcc_NaPOK2EjIy4QRo8RkfZd3_72L8v5OWeIWbjXklFNa7WLVgQcmE5DKQs2NuVO5qUzs4IQDzcy8tDvSsCsrnzetbYITC 问题描述: <p class="title_p">下载服务<span class="more_p">
span设置宽高无效
因为span标签是行内元素,所以设置宽高无效,需要添加 display: inline-block; 使span变为块元素。设置宽高生效 回忆一下基础知识 内联元素(inline)特性: 和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/ma
img和span放在同一行并实现宽度随内容而变化
参考实现 min-width 方法:兼容浏览器的min-height和min-width html结构为: css样式为: 显示结果为: 添加 white-space: nowrap; 属性后: 问题解决:
jquery的$.extend和$.fn.extend作用及区别/用span实现进度条/腾讯云IIS端口号修改
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(); jQuery.extend(); 虽然 javascript 没有明确的类的概念,但是用类来理解它,会更方便。 jQuery便是一个封装得非常好的类,比如我们用 语句 $("#btn1") 会生成一个 jQuery类的实例。 jQuery.extend(object); 为jQuery类添加类方法,可
C++ 20新特性之std::span
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 为什么要引入std::span 在C++中,我们经常需要传递数组或容器的一部分给函数进行处理。通常的做法是使用指针和长度来表示数组的一部分,但这可能导致越界和难以维护的代码。C++ 20中新引入的std::span,则提供了一种更安全、更直观的方式来处理这种情况。
POJ-3522 Slim Span 最小生成树最小边权差
题目大意:n个点m条边 用n-1条边连接n个点并边权差最小 思路:枚举最小边 + Kruskal #include<stdio.h>#include<iostream>#include<string>#include<string.h>#include<math.h>#include<algorithm>#include<vector>#include<queue>u
Selenium 定位编辑框有span
当使用Selenium进行网页自动化测试时,定位一个包含`span`元素的编辑框可能会有些棘手,因为`span`通常用于对其他HTML元素进行分组或应用样式,而不一定是真正的可输入字段。不过,一旦我们确定了正确的策略,定位编辑框还是相对简单的。 以下是一些常用的策略来定位包含`span`元素的编辑框: 1. **通过`span`元素定位**: 如果`span`元素周围有明确
span从入门到精通4 ImageSpan从熟悉到自定义
前面我们写到GifDrawable我们知道giftdrawable通过一系列的处理可以将gif图转换到giftdrawable中去在这里如果我们要设置ImageView的src或者要设置控件的背景,到这里也就结束了我们只需要用好giftdrawable这个类就行了,但是如果我们想要给textview或者edittext添加文本内容我们需要借助一个工具,这个工具就是ImageSpan。 下面我们看
span从入门到精通3 第三方工具类GifDrawable2
上一篇span从入门到精通 第三方工具类GifDrawable 我们讲到了GifDrawable的初始化,为了防止大家对自定义drawable迷惑我在后面又补了一篇文章 span从入门到精通 自定义drawable,接下来我们继续分析初始化的东西怎么用他是如何处理的GifDrawable是如何对加载的gif的。 通过对自定义span的理解我们认识到对span来说最核心的处理是draw的处理在这里
span从入门到精通2 自定义drawable
分析昨天的博客 span从入门到精通 第三方工具类GifDrawable 发现有个知识点有必要先梳理下要不大家可能看着博客都是懵逼的,这个知识点就是自定义drawable。 看看效果吧 首先我们先分析下源码里面drawable 是怎么被调用的我们先看看view类 的setBackgroundDrawable 这个方法 public void setBackgroundDrawable
span从入门到精通1 第三方工具类GifDrawable
好久没有写博客了这次介绍下span的使用希望大家少走弯路这次我们从工具类GifDrawable说起 先看基本效果图吧 大家看不太懂不要慌我会把代码传到GitHub上后面会附带GitHub链接 首先先看基本的使用然后再逐步分析 GifDrawable gifDrawable = new RefreshGifDrawable(getResources(), R.drawable.a);G
c#:Span结构体的使用
环境: window10.net core 3.1vs2019 参考: 《.NET高性能编程 - C#如何安全、高效地玩转任何种类的内存之Span的本质(一)。》 《.NET高性能编程 - C#如何安全、高效地玩转任何种类的内存之Span的秉性特点(二)。》 《span之高性能字符串操作实测》 阅读前先补充基础知识: 《c#:值类型、引用类型、装箱和拆箱、结构体、readonly、r
<span>标签不换行解决方法
html span标签 不换行(有时span带中文时候是可以自动换行的) <span>你好111111111111111111111111111111111111111111111111111111111111111111111111111aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</span> 不换行! <spa
SkyWalking 自定义Span并接入告警
图容易被CSDN吞掉,我在掘金也发了:https://juejin.cn/post/7361821913398837248 我就是这么膨胀 最近在做 OpenAI API 套壳,当我使用 okhttp-sse 这个库进行流式内容转发的时候,我发现有些回调方法 SkyWalking 不能抓取到。这就出问题了。SLA 天天100%,整得我都不好意思说出来我的服务SLA比阿里、腾讯这些公司还牛X。
HTML中div/span标签、音频标签、视频标签与特殊字符
目录 div/span标签 音频标签 视频标签 特殊字符 div/span标签 在HTML中,<div></div>和<span></span>是没有语义的,可以将两个标签当做两个盒子,里面可以容纳内容 两个标签有以下两个特点: 1. <div> 标签用来布局,但是现在一行只能放一个<div>。( 大盒子) 2. <span> 标签用来布局,一行上可以多个 <span>。
例题11-2 苗条的生成树(Slim Span, ACM/ICPC Japan 2007, UVa1395)
原题链接:https://vjudge.net/problem/UVA-1395 分类:图论 备注:kruskal算法,暴力 代码如下: #include<cstdio>#include<algorithm>using namespace std;const int inf = 10000 + 5;const int maxn = 100 + 5;const int maxm = 5
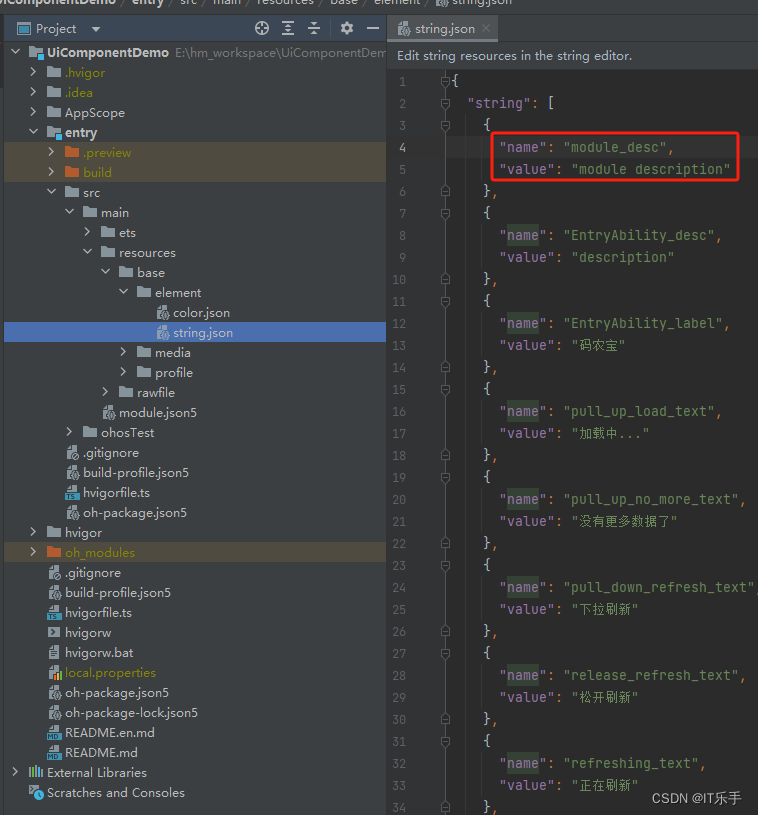
3.5、文本显示(Text/Span)
创建文本 Text 可通过以下两种方式来创建: string 字符串 效果图 Text('我是一段文本') 引用 Resource 资源 资源引用类型可以通过 $r 创建 Resource 类型对象,文件位置为 /resources/base/element/string.json。 引用的资源位于:src/main/resources/base/element/string
HTML元素 span,div,p,h,a盒子模型中padding属性的演示和理解
在CSS中,"box model"这一术语是用来设计和布局时使用。 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 下面的图片说明了盒子模型(Box Model): 所有的元素可以说是盒子模型,但是针对不同的元素,盒子模型中对应的属性在元素设置相应值时的显示效果不一定相同,接下来针对盒子模型
Slim Span (UVA - 1395,最小生成树 + 简单应用)
一.题目链接: UVA-1395 二.题目大意: 给定 n 个点,m 条边的无向图. 定义生成树的 “苗条度” == max树边权值 - min树边权值. 求生成树的最小苗条度. 三.分析: 大体思路就是用 Kruskal 算法求解最小生成树. 由于生成树的 “苗条度” == max树边权值 - min树边权值 所以先 sort 一遍边的权值 然后从小到大枚举生成树的最小权值边

![[LeetCode] 901. Online Stock Span](/front/images/it_default2.jpg)