本文主要是介绍img和span放在同一行并实现宽度随内容而变化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考实现 min-width 方法:兼容浏览器的min-height和min-width
html结构为:
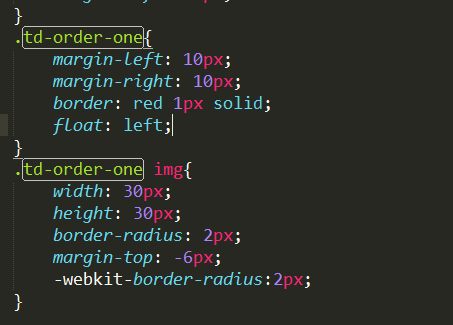
css样式为:
显示结果为:
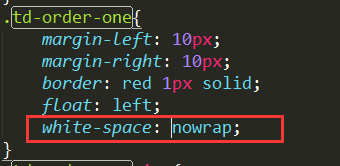
添加 white-space: nowrap; 属性后:
问题解决:
这篇关于img和span放在同一行并实现宽度随内容而变化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!