本文主要是介绍自定义CoordinatorLayout的Behavior(2):实现淘宝和QQ ToolBar透明渐变效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更好的阅读体验请查看简书
自定义CoordinatorLayout的Behavior实现知乎和简书快速返回效果
自定义CoordinatorLayout的Behavior(2):实现淘宝和QQ ToolBar透明渐变效果
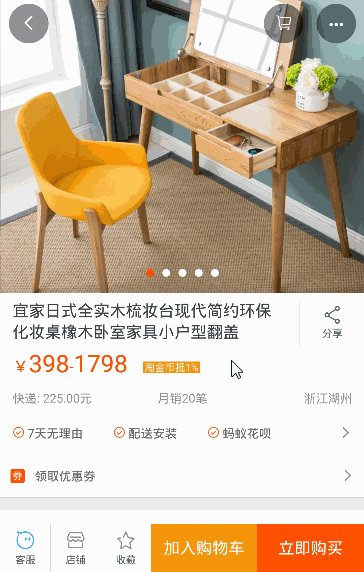
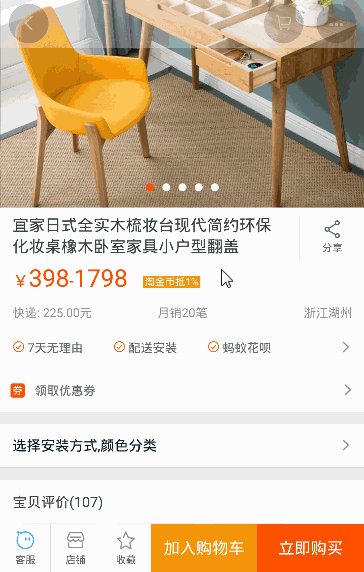
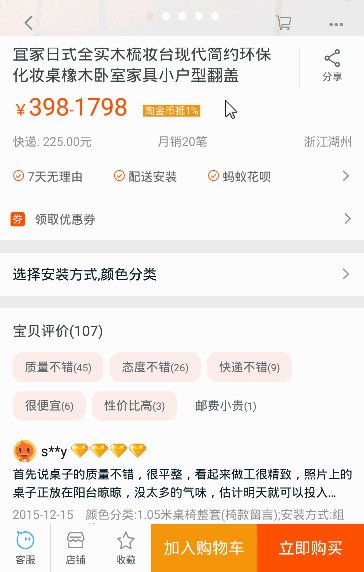
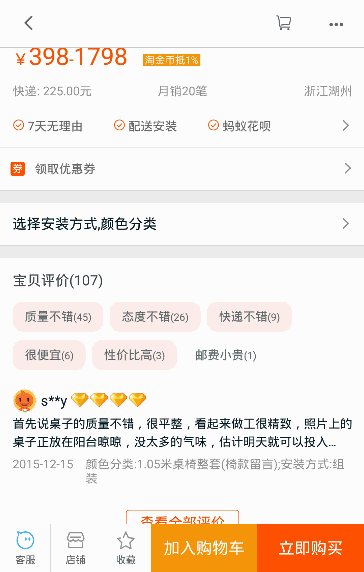
每天用淘宝和QQ 会发现淘宝的商品详情页和qq的好友动态页都不约而同的用了工具栏透明渐变效果,淘宝是为了不挡住商品图片,qq设置为了不挡住header image背景,效果感觉还挺好看,老有人问怎么做的。
那我们来分析一下他们的效果
淘宝效果:图片向上滑动的时候,toolbar慢慢的由透明变成完全不透明,向下滑动则相反
QQ效果:(请自行查看手机,模拟器打死都安装不了,录不了gif) qq的效果类似不过有点不同 下面会分析
看完他们的效果我们可以发现:
- 页面进来 toolbar开始都是透明的
- 向上滑动 toolbar的透明度由透明变成透明,再向下滑动时,又由不透明变成透明
但是仔细体验会发现它们还是有一点点不同,qq的好友动态是要滑到快要出现文字时才会瞬间
这篇关于自定义CoordinatorLayout的Behavior(2):实现淘宝和QQ ToolBar透明渐变效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!