toolbar专题
Android ToolBar+DrawerLayout的实现
实现思路: 1.关联相应的依赖包 compile ‘com.android.support:appcompat-v7:25.3.1’ 2.主布局 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
Toolbar简单封装
1.修改style.xml <resources><style name="AppTheme.Base"parent="Theme.AppCompat.Light.NoActionBar"><item name="windowActionBar">false</item><item name="android:windowNoTitle">true</item><item name="wi
android toolbar 开发总结
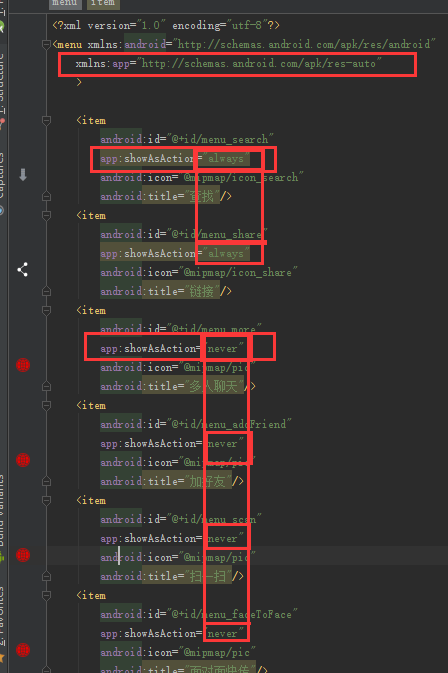
1.如何设置右边菜单距离右边的距离 在xml里面 <android.support.v7.widget.Toolbarxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/toolbar"andr
Android toolbar menu 字体点击样式
今天在做toolbar的时候,右边的菜单的点击事件,就是文字,然后文字的样式,文字的大小,文字的颜色,高了半天。最后发现,文字点下去之后是有样式的,也就是按下去有阴影。 哥哥的耐心好,就知道这不是问题。 找了一个好博客: http://www.cnblogs.com/oyjt/p/4762640.html 然后根据他的改。 原理就是点下去之后的drawable设置成透明色 在你的主题里
toolbar menu 字体颜色和大小
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。 其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了 修改Toolbar上menu的字体大小 http://blog.csdn.net/ryan_me/articl
Toolbar中menu菜单文字颜色的修改
Toolbar菜单中menu当中我们大多数都使用图片来按钮,可是有些时候我们也会直接使用文字,文字的颜色如何修改呢。其实很简单,我们只要修改styles.xml文件中,添加一句<item name="actionMenuTextColor">#ffffff</item>就可以了
Android list列表滑动显示隐藏toolbar(RecyleView)
在之前一篇博客中,讨论了Android list列表滑动显示隐藏toolbar(listview),实现是google plus的效果。 如果想要类似google photos的效果,更简单: 只要在ToolBar里增加一句就可以: app:layout_scrollFlags="scroll|enterAlways|snap" <?xml version="1.0" encod
Android list列表滑动显示隐藏toolbar(ListView)
前言:上下滑动列表时,toolbar跟着隐藏和显示,这种效果在google系应用中比较频繁出现,比如google plus。 google plus效果: 现在以ListVIew列表实现(两种方式): 一,使用ListView的方法addHeaderView(headerView); 1,build.gradle: dependencies { compi
Android Toolbar+DrawerLayout使用细节
1.Toolbar Toolbar 是Android 5.0后对针对Actionbar的不足进行改进所提出来的,当然大家也可以继续使用自定义的Title但是有些效果还是直接使用现成的轮子比较好,而且对于AndroidUI统一也是有好处的。 1.1Toolbar的使用 Toolbar只需要引用v7包的基础上在布局界面使用<Toolbar/>类似于控件一样使用就可以了。 涉及到样式问题,这里有两
ToolBar封装策略
作者:Ming_链接:https://juejin.im/post/5ac1a251f265da2397070463 效果: 策略一: 使用原生toolbar进行封装 流程: * 1所有的类都继承此AppToolBarActivity.* 2打气筒加载一个布局到根布局(即layout_toolbar),此布局包含ToolBar+Framelayout.* 3getContentView()
Android开发之ToolBar使用
使用AS进行开发,在创建MainActivity时,会默认继承AppCompatActivity 。而不是ActionBarActivity。在API22之后,谷歌遗弃了ActionBarActivity,推荐我们也可以说是强制我们使用AppCompatActivity。并且用Toolbar替代了原来的ActionBar。 Toolbar的使用 由于ActionBar不在推荐使用,所以第一步就
Android Toolbar 使用
概述 自从Google 推出 Material Design 发展至今,市面上大多的App都逐步采用了这种设计方式。其中新版本的5.X SDK中推荐使用AppCompatActivity代替了ActionBarActivity。对于ActionBar 本人并没有深入研究过。目前新版本的SDK也已经弃用了。取而代之的是ToolBar。 ToolBar 位于android.support.v7.w
Toolbar+DrawerLayout使用详情结合网络各大神
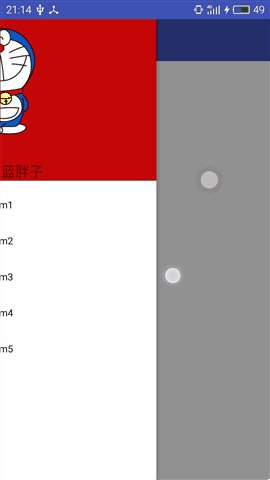
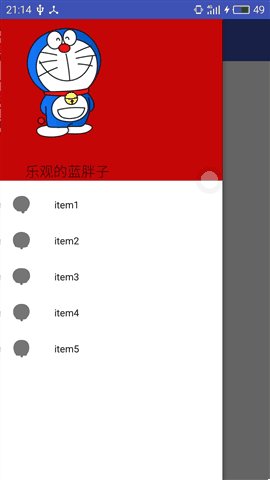
最近也想搞下toolbar+drawerlayout的使用。结合网络上各大神的杰作,我把大部分的内容效果都完成了遍。现在记录下各个功能效果的实现以及一些细节注意点。 这图弹出两个菜单内容都是仿QQ界面的选项。左边一个是drawerlayout的弹窗。右边是toolbar的popup弹窗。 开始实现步骤详情: 1.创建toolbar布局跟drawerlayout布局 <?xml vers
今天遇到IQKeyboardManager的ios11 不显示toolbar上面的问题
IQKeyboardManager ios11 不显示 toolbar的文字 iOS11的UIToolbar 有一个UIToolbarContentView的子控件,但是它在view的最顶层,事件响应不了,解决办法就是手动执行一次
Android控件之Toolbar + DrawerLayout的使用
载请标明出处: http://blog.csdn.net/u011974987/article/details/50963495; 最近闲着没事儿,在关注一些遵循最新的Material Design设计规范的应用和效果,感觉很高大上;一直都没有去尝试过Material Design的一些新控件,很多还是不熟悉的,所以最近就写Demo 来熟悉下这些控件的使用,接下来使用官方支持库来快速实现
控件之Menu toolbar statusbar Optionmenu Menubutton
Tkinter 为菜单提供了 Menu 类,该类既可代表菜单条,也可代表菜单,还可代表上下文菜单(右键菜单)。简单来说,Menu 类就可以搞定所有菜单相关内容。程序可调用 Menu 的构造方法来创建菜单,在创建菜单之后可通过如下方法添加菜单项:add_command():添加菜单项。add_checkbutton():添加复选框菜单项。add_radiobutton():添加单选钮菜单项。
IOS NavigationController Toolbar学习笔记
1、首先将toolbar显示出来,在viewDidLoad中添加代码让toolbar显示,代码如下: [self.navigationController setToolbarHidden:NO animated:YES] 显示如下图: 2、在ToolBar上添加UIBarButtonItem 新建几个UIBarButtonItem,然后以数组的形式添加到
android笔记-toolbar
ToolBar是Android 5.0推出的一个新的导航控件用于取代之前的ActionBar。ActionBar由于其设计原因,只能位于Activity的顶部,从而不能实现一些MaterialDesign的效果。ToolBar的强大之处在于不仅继承ActionBar的所有功能,而且很灵活,可以配合其他控件完成一些MaterialDesign的效果。 一、ToolB
Toolbar 不为人知的助手,ActionMenuView
原创 技术鸟 2016-11-24 15:10 封面图来自这次长滩岛旅行。第一次出国,感受颇深,绝不是一言两语能够描述的。只有亲自体验过,才能懂得当初女教师辞职信里的那句瞬间爆红的话:“世界那么大,我想去看看。” 不久前,对 Toolbar 控件的使用写了一篇总结性的文章:Android Toolbar,你想知道的都在这里了,本文应该算是一个补充完善吧,将 ActionMe
Android 修改Toolbar自带的图标颜色
toolbar自带的按钮颜色是黑色, 现在想修改按钮图标颜色,方法如下: 在布局文件中的Toolbar中增加如下2个 属性: app:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar” app:popupTheme=”@style/ThemeOverlay.AppCompat.Light” 覆盖了原有主题,即可实现效果:
创建提示风格的工具条jQuery插件Toolbar.Js
实现的选项简单 可以支持运行多个工具栏 可以绑定到任何元素上 可以方便的通过boostrap框架来支持自定义 支持响应式并且能够自适应元素宽度 http://paulkinzett.github.io/toolbar/ http://www.gbtags.com/gb/demoviewer/389/de21e849-d797-486c-b2b5-0ec405e4933e/index.
Yii Debug小工具:yii-debug-toolbar
今天发现Yii框架的一款挺有意思的扩展:yii-debug-toolbar ,可以很直观地将本次请求的日志予以展现: yii-debug-toolbar的图标: 蓝色的小瓢虫。 点击小瓢虫展开debug面板: 里面记录的内容还是蛮多的,当然你可以点开每个选项查看详情,比如SQL: 当我们想查看系统日志的时候就再也不用去翻runtime里的日志记录啦!
Android初步认识ToolBar
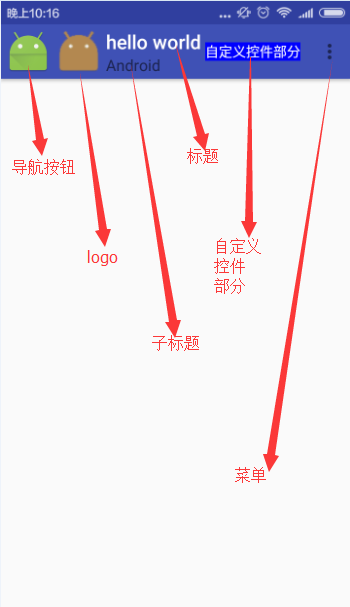
前言: ToolBar是ActionBar一种延伸的产物。尽管ActionBar是作为Activity不透明窗体装饰的一部分,但是ToolBar却可以放置在一个视图层的任意层中。应用也可以使用setActionBar() 方法指定ToolBar为ActionBar。 ToolBar比ActionBar有着更多值得人们关注的特性。从头到尾,一个ToolBar可能包含以下可选元素的组合。
Android使用DrawerLayout和ToolBar实现仿知乎侧滑菜单
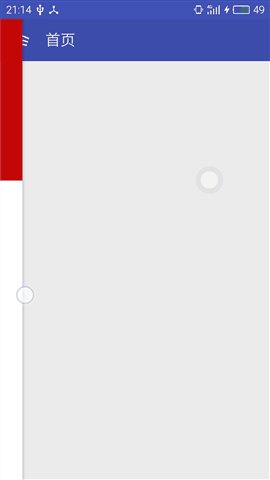
侧滑菜单现在在很多app上都可以看到,以下文章主要讲如何实现实现Android的侧滑菜单。可以先看一个简单的侧滑菜单设计。 示例图: 从屏幕左端向右滑动或点击左上角按钮可打开侧滑栏菜单。 具体实现 activity_main.xml <?xml version="1.0" encoding="utf-8"?><android.support.v4.widget.DrawerLayo
Android studio 新版本 NewUI toolbar显示快捷按钮
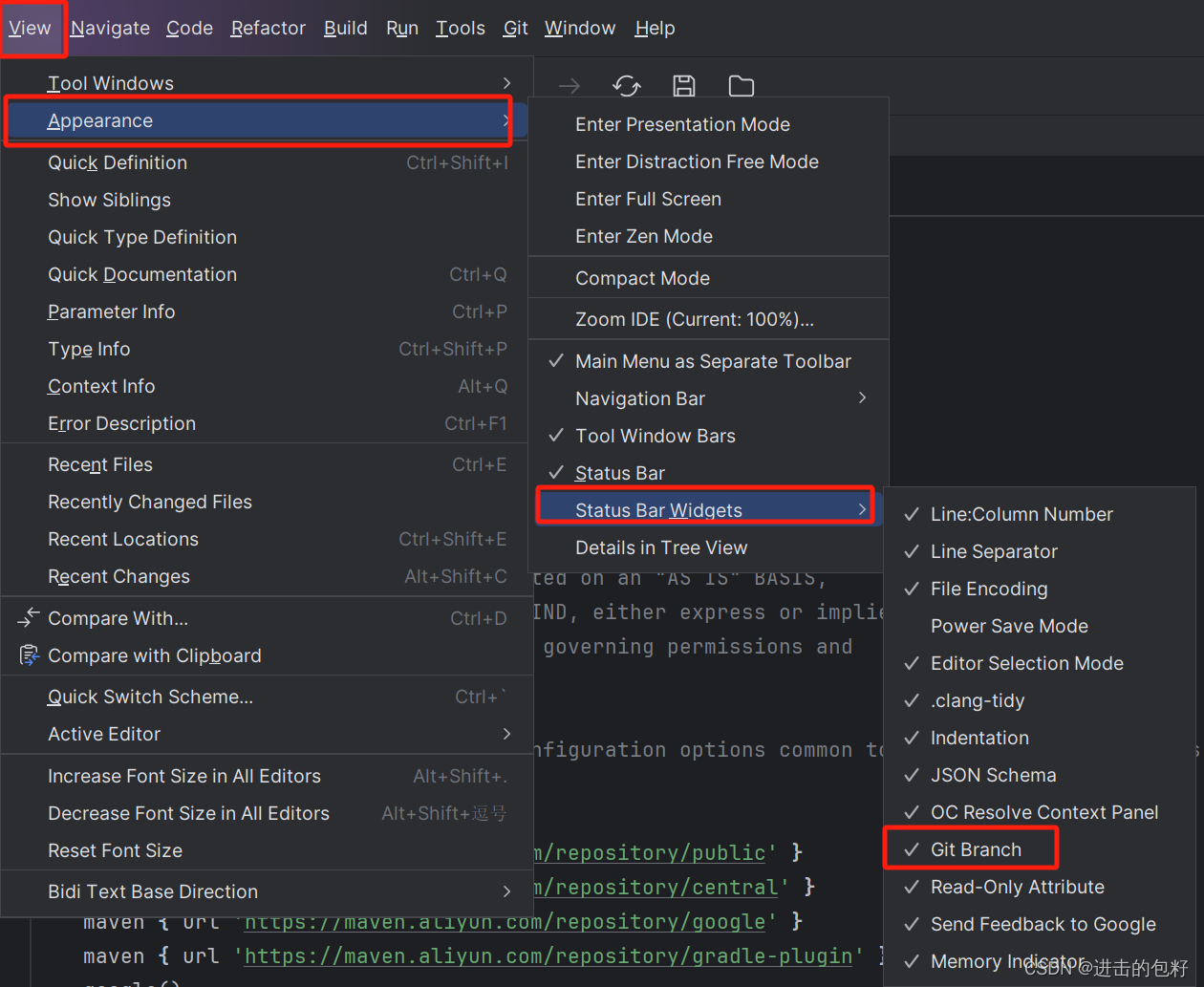
新版本的Android studio 启用新的界面,以前许多快捷按键位置有变化 文章目录 设置始终显示主菜单设置ToolBar快捷按钮显示设置右下角显示分支 设置始终显示主菜单 原本要点击左上角几个横向才显示的菜单 设置始终显示,View -> Appearance -> Main Menu as Separate ToolBar,设置后就会一直显示了 设置Tool
android设置toolbar的menu itemTextView颜色
大家可以能会修改Toolbar中menu的文字颜色,直接使用style是没有用的,使用theme就可以让你完成想要的效果 <!-- ToolBar --><style name="ToolBarStyle" parent="@style/ThemeOverlay.AppCompat.ActionBar"><item name="android:textColorPrimary">@andr