本文主要是介绍Toolbar+DrawerLayout使用详情结合网络各大神,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近也想搞下toolbar+drawerlayout的使用。结合网络上各大神的杰作,我把大部分的内容效果都完成了遍。现在记录下各个功能效果的实现以及一些细节注意点。

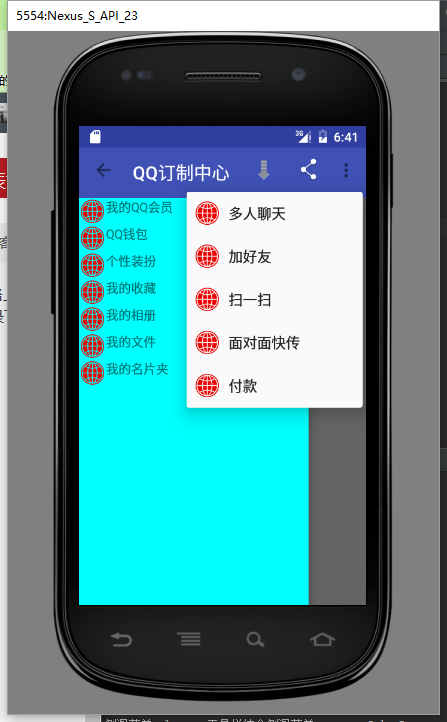
这图弹出两个菜单内容都是仿QQ界面的选项。左边一个是drawerlayout的弹窗。右边是toolbar的popup弹窗。
开始实现步骤详情:
1.创建toolbar布局跟drawerlayout布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/custom_toolbar"android:background="@color/colorPrimary"android:minHeight="50dp"android:layout_width="match_parent"android:layout_height="wrap_content"></android.support.v7.widget.Toolbar>drawerlayout的主页面我是用FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/custom_drawerlayout"android:layout_width="match_parent"android:layout_height="match_parent"><!-- main layout --><FrameLayout
android:id="@+id/lv_fragment"android:layout_width="match_parent"android:layout_height="match_parent"></FrameLayout><!-- slide menu --><LinearLayout
android:layout_width="match_parent"android:layout_height="match_parent"android:background="#00ffff"android:layout_gravity="start"><ListView
android:id="@+id/lv_left_menu"android:divider="@null"android:layout_width="match_parent"android:layout_height="match_parent"></ListView></LinearLayout>2.通过findViewById找到各个控件,设置toolbar的标题以及样式
toolbar.setTitle("QQ订制中心");toolbar.setTitleTextColor(Color.parseColor("#ffffff"));3.替换actionbar为toolbar,设置切换键可用
//把actionbar替换成toolbarsetSupportActionBar(toolbar);//设置返回键可用getSupportActionBar().setHomeButtonEnabled(true);getSupportActionBar().setDisplayHomeAsUpEnabled(true);4.实现开关事件,绑定toolbar跟drawerlayout。
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.open,R.string.close){@Overridepublic void onDrawerClosed(View drawerView) {super.onDrawerClosed(drawerView);}@Overridepublic void onDrawerOpened(View drawerView) {super.onDrawerOpened(drawerView);}};5.设置菜单切换同步
mDrawerToggle.syncState();mDrawerLayout.addDrawerListener(mDrawerToggle);自此切换侧滑菜单功能已实现。下面实现侧滑菜单里面的内容部分。
6.新建一个ListView布局使用simpleAdapter适配绑定图片与文字,布局就是线性布局横向一个ImageView一个TextView。
//设置侧滑菜单列表simpleAdapter = new SimpleAdapter(this,getData(),R.layout.listview_item,new String[]{"img","name"},new int[]{R.id.list_iv,R.id.list_tv}); /*** 获取数据* private String[] lvs ={"我的QQ会员","QQ钱包","个性装扮","我的收藏","我的相册","我的文件","我的名片夹"};* private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};*/private List<Map<String, Object>> getData(){List<Map<String, Object>> list = new ArrayList<>();for (int i=0;i<lvs.length;i++){Map<String, Object> map = new HashMap<>();map.put("img",ivm[i]);map.put("name",lvs[i]);list.add(map);}return list;}7.实现setOnItemClickListener 事件。
<——————–下面是toolbar右边的内容——————–>
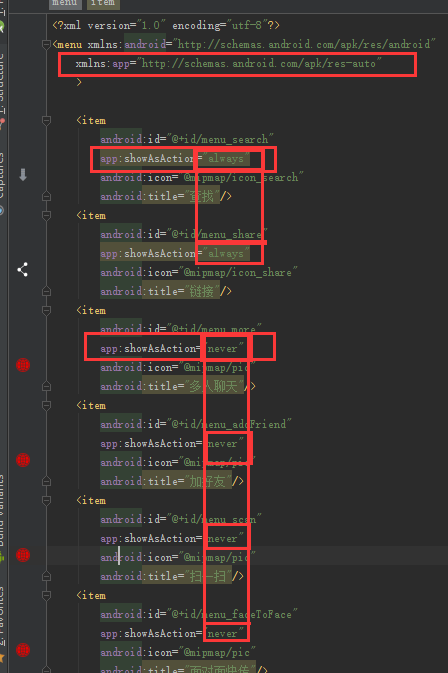
8.创建菜单文件并重写onCreateOptionsMenu方法

其中要注意的地方已经标出来了。always是显示出来的,never是在更多里的popup菜单项。
/*** 将menu利用重载函数OnCreateOptionsMenu(Menu menu)函数来将自定义的menu* @param menu* @return*/@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.toolbar_right_menu,menu);return super.onCreateOptionsMenu(menu);}9.给popup菜单项显示出图标,重写onPrepareOptionsPanel方法
/*** 设置toolbar的popup窗口列表图标*/@Overrideprotected boolean onPrepareOptionsPanel(View view, Menu menu) {if(menu!=null){if(menu.getClass()==MenuBuilder.class){try {Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible",Boolean.TYPE);m.setAccessible(true);m.invoke(menu,true);} catch (Exception e) {e.printStackTrace();}}}return super.onPrepareOptionsPanel(view, menu);}10.把popup菜单弹出的位置置于toolbar的下方。
在代码中设置为
//设置右上弹框的样式toolbar.setPopupTheme(R.style.ToolbarPopupTheme);而在style.xml文件中
<!-- toolbar弹出菜单样式 --><style name="ToolbarPopupTheme" parent="@style/ThemeOverlay.AppCompat.Light"><!--<item name="android:colorBackground">#ffffff</item>--><item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item> <!--新增一个item,用于控制menu--></style><style name="OverflowMenuStyle" parent="Widget.AppCompat.Light.PopupMenu.Overflow"><item name="overlapAnchor">false</item> <!--把该属性改为false即可使menu位置位于toolbar之下--></style>11.实现toolbar右边按钮的点击事件:实现setOnMenuItemClickListener监听事件。例如
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {@Overridepublic boolean onMenuItemClick(MenuItem item) {switch (item.getItemId()){case R.id.menu_search:Toast.makeText(MainActivity.this,"这是查找按钮",Toast.LENGTH_SHORT).show();break;自此功能已完成。
最后我把MainAcitivity的所有代码都贴出来以便看得更清楚。
package com.example.toolbaranddrawerlayout;import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.view.menu.MenuBuilder;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.FrameLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;import java.lang.reflect.Method;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import layout.CollectFragment;
import layout.FileFragment;
import layout.HolderFragment;
import layout.MoneyFragment;
import layout.PersonalityFragment;
import layout.PhotoFragment;
import layout.VipFragment;public class MainActivity extends AppCompatActivity {private Toolbar toolbar;private DrawerLayout mDrawerLayout;private ActionBarDrawerToggle mDrawerToggle;private ListView lvLeftMenu;private String[] lvs ={"我的QQ会员","QQ钱包","个性装扮","我的收藏","我的相册","我的文件","我的名片夹"};private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};
// private ArrayAdapter arrayAdapter;private SimpleAdapter simpleAdapter;private Fragment myVip,QQmoney,personality,myCollect,myPhoto,myFile,myHolder;private FrameLayout fl;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findView();toolbar.setTitle("QQ订制中心");toolbar.setTitleTextColor(Color.parseColor("#ffffff"));//设置右上弹框的样式toolbar.setPopupTheme(R.style.ToolbarPopupTheme);
// toolbar.inflateMenu(R.menu.toolbar_right_menu);//把actionbar替换成toolbarsetSupportActionBar(toolbar);//设置返回键可用getSupportActionBar().setHomeButtonEnabled(true);getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// toolbar.setNavigationIcon(R.mipmap.pic);//设置toolbar监听事件,这个一定要放在setSupportActionBar方法后面才有效toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {@Overridepublic boolean onMenuItemClick(MenuItem item) {switch (item.getItemId()){case R.id.menu_search:Toast.makeText(MainActivity.this,"这是查找按钮",Toast.LENGTH_SHORT).show();break;case R.id.menu_share:Toast.makeText(MainActivity.this,"这是链接按钮",Toast.LENGTH_SHORT).show();break;case R.id.menu_more:Toast.makeText(MainActivity.this,"启动多人聊天",Toast.LENGTH_SHORT).show();break;case R.id.menu_addFriend:Toast.makeText(MainActivity.this,"添加好友",Toast.LENGTH_SHORT).show();break;case R.id.menu_scan:Toast.makeText(MainActivity.this,"扫一扫",Toast.LENGTH_SHORT).show();break;case R.id.menu_faceToFace:Toast.makeText(MainActivity.this,"面对面快传",Toast.LENGTH_SHORT).show();break;case R.id.menu_pay:Toast.makeText(MainActivity.this,"付款",Toast.LENGTH_SHORT).show();break;}return true;}});//创建返回键,并实现开关监听mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.open,R.string.close){@Overridepublic void onDrawerClosed(View drawerView) {super.onDrawerClosed(drawerView);}@Overridepublic void onDrawerOpened(View drawerView) {super.onDrawerOpened(drawerView);}};mDrawerToggle.syncState();mDrawerLayout.addDrawerListener(mDrawerToggle);//设置侧滑菜单列表simpleAdapter = new SimpleAdapter(this,getData(),R.layout.listview_item,new String[]{"img","name"},new int[]{R.id.list_iv,R.id.list_tv});lvLeftMenu.setAdapter(simpleAdapter);lvLeftMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {switch (position){case 0:if(myVip==null){myVip = new VipFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myVip).commit();mDrawerLayout.closeDrawers();break;case 1:if(QQmoney==null){QQmoney = new MoneyFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,QQmoney).commit();mDrawerLayout.closeDrawers();break;case 2:if(personality==null){personality = new PersonalityFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,personality).commit();mDrawerLayout.closeDrawers();break;case 3:if(myCollect==null){myCollect = new CollectFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myCollect).commit();mDrawerLayout.closeDrawers();break;case 4:if(myPhoto==null){myPhoto = new PhotoFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myPhoto).commit();mDrawerLayout.closeDrawers();break;case 5:if(myFile==null){myFile = new FileFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myFile).commit();mDrawerLayout.closeDrawers();break;case 6:if(myHolder==null){myHolder = new HolderFragment();}getSupportFragmentManager().beginTransaction().replace(R.id.lv_fragment,myHolder).commit();mDrawerLayout.closeDrawers();break;}}});}/*** 获取数据* private String[] lvs ={"我的QQ会员","QQ钱包","个性装扮","我的收藏","我的相册","我的文件","我的名片夹"};* private int[] ivm ={R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,R.mipmap.pic,};*/private List<Map<String, Object>> getData(){List<Map<String, Object>> list = new ArrayList<>();for (int i=0;i<lvs.length;i++){Map<String, Object> map = new HashMap<>();map.put("img",ivm[i]);map.put("name",lvs[i]);list.add(map);}return list;}private void findView() {fl = (FrameLayout) findViewById(R.id.lv_fragment);toolbar = (Toolbar) findViewById(R.id.custom_toolbar);mDrawerLayout = (DrawerLayout) findViewById(R.id.custom_drawerlayout);lvLeftMenu = (ListView) findViewById(R.id.lv_left_menu);}/*** 将menu利用重载函数OnCreateOptionsMenu(Menu menu)函数来将自定义的menu* @param menu* @return*/@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.toolbar_right_menu,menu);return super.onCreateOptionsMenu(menu);}/*** 设置toolbar的popup窗口列表图标*/@Overrideprotected boolean onPrepareOptionsPanel(View view, Menu menu) {if(menu!=null){if(menu.getClass()==MenuBuilder.class){try {Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible",Boolean.TYPE);m.setAccessible(true);m.invoke(menu,true);} catch (Exception e) {e.printStackTrace();}}}return super.onPrepareOptionsPanel(view, menu);}
}这篇关于Toolbar+DrawerLayout使用详情结合网络各大神的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



