本文主要是介绍electron打包桌面版.exe之vue项目踩坑(vue3+electron 解决打包后首页打开空白,打包后路由不跳转及请求不到后端数据等问题),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue项目https://www.qingplus.cn/components-web/index打包桌面版问题集合
一、静态资源加载问题
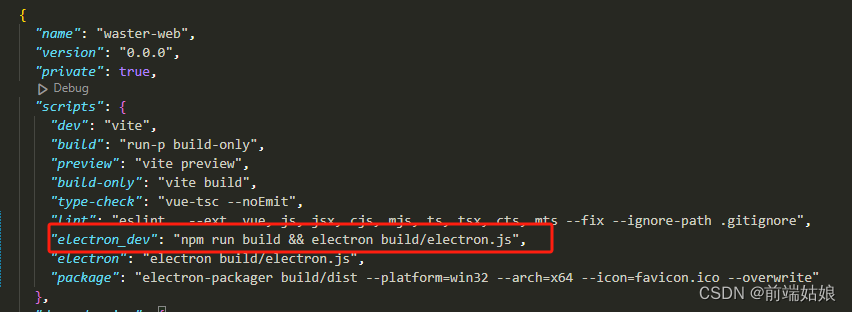
npm run electron_dev

桌面版运行后页面空白,内容未加载。
填坑:
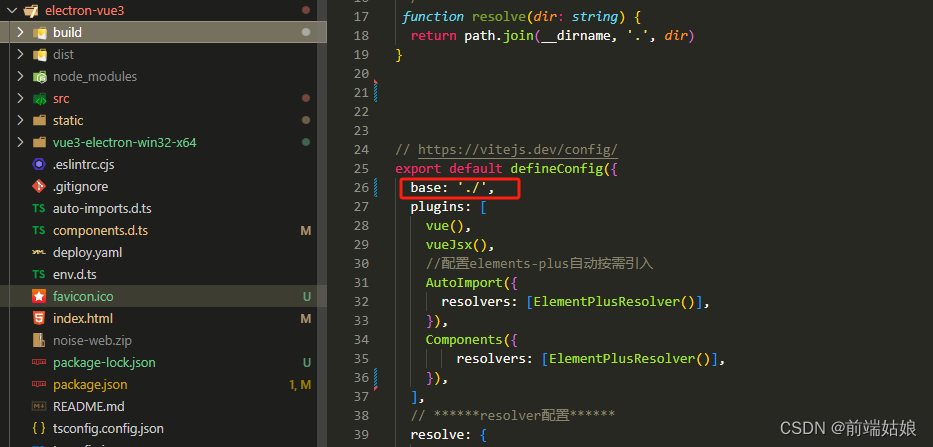
打包配置要用相对路径

vite.config.ts文件中的base要改成'./',之前加了项目名
二、接口请求报错
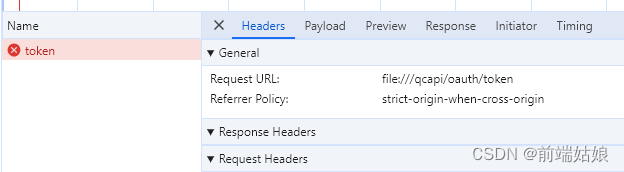
后端接口请求失败

填坑
axios的baseUR需要配置请求路径(http://www.baidu.com)
axios.defaults.baseURL = 'http://www.baidu.com'
三、路由跳转失败
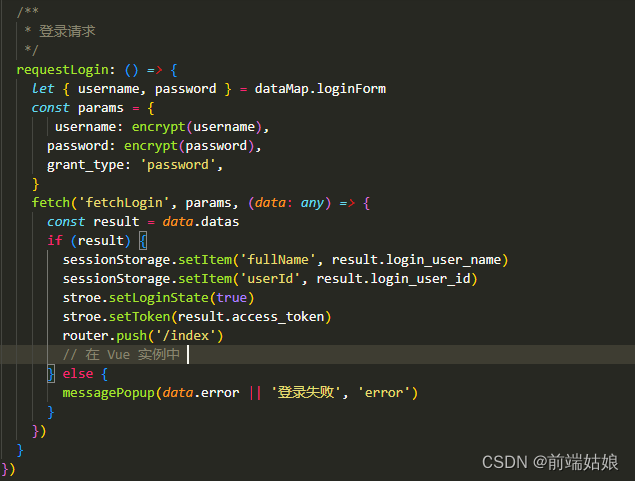
登录成功后使用router.push('/index')跳转到首页,未跳转成功

网上都是路由模式要用Hash模式,但我项目本来就Hash,经过不断排查,是setCookie()方法出了问题,因为是electron不支持这种方式
/*** 设置token*/setToken(token: string) {this.oauthToken = tokensetCookie('oauthToken', token)}/*** 设置Cookie* @param {string} key* @param {*} val* @param {*} path*/export function setCookie(key: string, val: string, path?: string) {if (!path) path = "/";document.cookie = key + "=" + val + "; expires=Session; path=" + path; //设置cookie
}
填坑
用sessionStorage.setItem代替将setCookie(),sessionStorage.getItem代替getCookie()
这篇关于electron打包桌面版.exe之vue项目踩坑(vue3+electron 解决打包后首页打开空白,打包后路由不跳转及请求不到后端数据等问题)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








