本文主要是介绍QT-QComboBox用法记录(设置下拉列表Item项的文本颜色,背景色,高度等),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
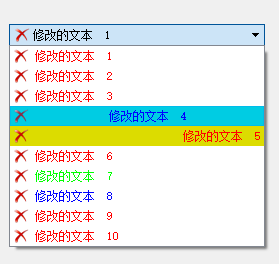
效果图:

相关成员函数:
ui.comboBox->setCurrentIndex(index); //设置指定索引号显示
int index = ui.comboBox->currentIndex(); //获取当先显示的索引号
int iCount = ui.comboBox->count(); //获取总Item数//增
ui.comboBox->addItem("添加的文本"); //添加文本
ui.comboBox->addItem(QPixmap(":/TestComboBox/Resources/邮箱.png"), "添加的文本"); //添加图标及文本
//删
ui.comboBox->removeItem(index); //删除指定项
ui.comboBox->clear(); //清空下拉列表框
//查
ui.comboBox->itemIcon(index); //获取指定项的图标数据
ui.comboBox->itemText(index); //获取指定项的文本数据
//改
ui.comboBox->setItemText(index, "1"); //修改指定项的文本
ui.comboBox->setItemIcon(index, QPixmap(":/TestComboBox/Resources/deletered.png")); //修改指定项的图标
//插
ui.comboBox->insertItem(index, "123"); //在指定索引号处插入文本
ui.comboBox->insertItem(index, QPixmap(":/TestComboBox/Resources/邮箱.png"), "123"); //在指定索引号处插入图标与文本//设置代理
ui.comboBox->setItemDelegate(pMyQStyledItemDelegate);
修改某项的文本颜色,背景色,文本对齐方式:
#include <QStandardItemModel>
QStandardItemModel *pItemModel = qobject_cast<QStandardItemModel*>(ui.comboBox->model());
//先添加Item才能修改
for (int i = 0; i < 10; i++) {
ui.comboBox->addItem(""); //先添加一个Item,内容随便填,反正下面要修改
//int iCount = ui.comboBox->count(); //获取总Item数
//m->item(iCount)->setFont(font);
pItemModel->item(i)->setIcon(QIcon(":/TestComboBox/Resources/deletered.png")); //修改某项图标
pItemModel->item(i)->setText("修改的文本 " + QString::number(i + 1)); //修改某项文本
pItemModel->item(i)->setForeground(QColor(255, 0, 0)); //修改某项文本颜色
pItemModel->item(i)->setBackground(QColor(220,220,220)); //修改某项背景颜色
pItemModel->item(i)->setTextAlignment(Qt::AlignVCenter | Qt::AlignLeft); //修改某项文本对齐方式
}
//---------------------------相关参数说明-------------------------------------//
QFont font;
//font.setFamily("微软雅黑"); //字体
//font.setPixelSize(10); //文字像素大小
//font.setPointSize(15); //文字大小
//font.setUnderline(true); //下划线
//font.setStrikeOut(true); //中划线
//font.setOverline(true); //上划线
//font.setItalic(true); //斜体
//font.setBold(true); //粗体
//font.setStyle(QFont::StyleOblique);
//font.setCapitalization(QFont::Capitalize); //首字母大写
//font.setLetterSpacing(QFont::PercentageSpacing, 200); //间距文本对齐方式:
1)Qt::AlignLeft:: 水平方向靠左。
2)Qt::AlignRight: 水平方向靠右。
3)Qt::AlignHCenter: 水平方向居中。
4)Qt::AlignJustify: 水平方向调整间距两端对齐。
5)Qt::AlignTop: 垂直方向靠上。
6)Qt::AlignButton: 垂直方向靠下。
7)Qt::AlignVCenter: 垂直方向居中。
8)Qt::AlignCenter: 等价于 Qt::AlignHCenter | Qt::AlignVCenter。
设置行高:
需要子类化 QStyledItemDelegate
#include <QStyledItemDelegate>
class MyQStyledItemDelegate : public QStyledItemDelegate
{
Q_OBJECTpublic:
MyQStyledItemDelegate(int height, QObject *parent) : QStyledItemDelegate(parent), m_Height(height) {}
~MyQStyledItemDelegate() {}public:
int m_Height;QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const {
QSize size = QStyledItemDelegate::sizeHint(option, index);
size.setHeight(m_Height); //这里设置高度
return size;
}
void paint(QPainter * painter, const QStyleOptionViewItem & option, const QModelIndex & index) const {
QStyledItemDelegate::paint(painter, option, index);
}
};//------------------------------------------------------------------------------------------------------------------------------------------//
用法:
MyQStyledItemDelegate *pMyQStyledItemDelegate = new MyQStyledItemDelegate(30, this); //构造的时候传入高度
ui.comboBox->setItemDelegate(pMyQStyledItemDelegate); //设置代理
这篇关于QT-QComboBox用法记录(设置下拉列表Item项的文本颜色,背景色,高度等)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





