item专题
Flutter-listview的item左右滑动,删除item
import 'package:flutter/material.dart';//列表左右滑动删除void main() =>runApp(MaterialApp(home: HomePage(),));class HomePage extends StatelessWidget {final List<String> items = List.generate(20, (index) =>
LayoutAnimation给ListView中的item设置动态出场效果
LayoutAnimation作用于ViewGroup,为ViewGroup指定一个动画,当它的子元素出场时都按照这个动画出场。 LayoutAnimation作用于viewgroup有两种方式: 1. 静态的使用xml文件实现。 2. 在代码中动态实现。 下面用ListView中的item设置动态出场效果来分别介绍两种方式: 静态的使用xml文件实现,分为三步 1. 在res的ani
如何找到listview中item控件并进行操作
有时候我们要动态修改listview中item某一项的属性(例如实现全选 或者单选后imageview的效果) 1 例如如下的布局 绝对布局中两个item <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
安卓实战开发之CardView的selector及GrideView的item按下状态保留selector(state_activated)的实现
android的selector对于android开发者而言再熟悉不过了,只要定义一个drawable目录下定义一个selector的xml文件,在布局文件中background引用这个xml文件或者在代码中setBackgroundDrawable的时候使用此xml就可以实现控件按下或有焦点或激活状态等不同状态的效果。你真的对selector的使用全了解吗? 前言 项目中确实用到了像多个标签
详解L5流程活动中的业务项(BI,Business Item)附埃森哲流程优化方法论PPT下载
埃森哲流程优化方法论PPT下载链接见文末~ 一、业务项的定义 业务项,简称BI(Business Item),是指在五层流程活动中具体执行或处理的任务单元。它代表了流程中的一个具体环节或步骤,是完成整个业务流程不可或缺的一部分。 二、业务项的目的 业务项的主要目的是实现流程中的特定功能或目标,确保流程能够顺畅进行,并达到预期的业务效果。 三、业务项的作用 细化流程:将复杂的业
使用RecyclerView实现item拖拽变换位置重新排序
小知识解决大问题,问题处理+经验分享,大家好,我是时代新人!今天给大家分享一个小例子,请往下看: 今天用RecyclerView实现一个拖拽交换位置,和编辑删除的功能。先来个效果图看一下 1、定义一个ItemTouchHelperAdapter接口 import androidx.recyclerview.widget.RecyclerView;/*** Created by WJY.*
GridView动态设置Item的宽高 第一个Item显示不正常
问题: 最近在项目中遇到一个很奇怪的问题,在做一种类似QQ空间图片显示效果中,我用的XLisview嵌套GridView,然后计算设置Gridview的item高度,设置为为正方形,并用Glide框架加载图片; 结果,在滚动时,第一个item就不能正常显示了。。。很郁闷。。源码是这样的 ViewHolder holder; if (convertView == null)
淘宝API接口解析: item_fee获取淘宝商品运费接口
在淘宝购物时,了解商品的快递费用(通常称为“item_fee”)是消费者做出购买决策时的一个重要考虑因素。淘宝平台上的每个商品,根据其重量、尺寸、发货地点以及买家所在地区的不同,会产生不同的快递费用。为了提升购物体验,淘宝提供了详尽的费用计算功能,帮助买家在下单前就能清晰地看到包括商品本身价格及快递费用在内的总费用。 当您在淘宝浏览商品详情页时,通常会看到商品的价格信息旁边有一个“运费”或“
【zabbix教程六】——自定义item和trigger当内存不足10%时触发报警
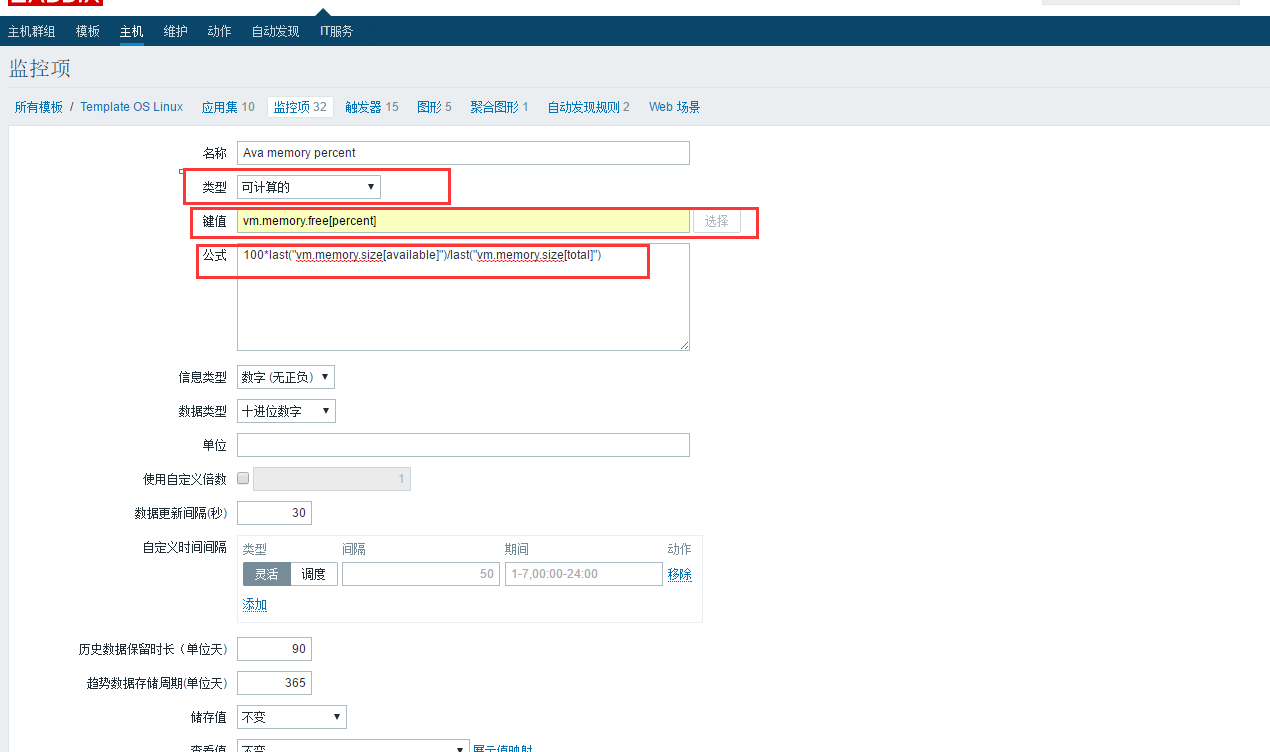
引言 本文结合配置内存不足10%触发报警的需求,顺便给大家介绍我们怎样自定义item和trigger,在前几篇博客中使用了zabbix给我们提供的模板,里面都已经配置好了item和trigger。但是给我们的模板是当内存小于20M的时候才会触发报警,这样不能满足我们的需求,我们需要在内存不足10%的时候触发,这时候需要我们自定义一个item和trigger。 1、在Template
Inconsistency detected. Invalid item position 5(offset:5).state:10 android.support.v7.widget.Recycle
java.lang.IndexOutOfBoundsException: Inconsistency detected. Invalid item position 5(offset:5).state:10 android.support.v7.widget.RecyclerView 错误原因:在使用recycleView 的adapter.notifyDataSetChange()的时候出现的
RecycleView的Item的宽不能填充满
item宽度不能填充满布局的原因是:adapter中刷入布局文件的时候,写成: View v=LayoutInflater.from(context).inflate(R.layout.item_view,null); 正确的写法是: View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, paren
Flutter ListView 实现不同样式 item
我们在实际开发中会创建显示不同类型内容的列表。以下是使用 Flutter 创建此类结构的方法: 1. 创建包含不同类型项目的数据源。 2. 将数据源转换为小部件列表。 创建包含不同类型项目的数据源 项目类型 要表示列表中不同类型的项目,请为每种类型的项目定义一个类。 abstract class ListItem {Widget bui
【吊打面试官系列-Memcached面试题】memcached 最大能存储多大的单个 item?
大家好,我是锋哥。今天分享关于 【memcached 最大能存储多大的单个 item?】面试题,希望对大家有帮助; memcached 最大能存储多大的单个 item? 1MB。如果你的数据大于 1MB,可以考虑在客户端压缩或拆分到多个 key 中。 为什么单个 item 的大小被限制在 1M byte 之内? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网
RecyclerView Bug:IndexOutOfBoundsException: Inconsistency detected. Invalid item position 解决方案
今早我更新了 Android Studio 1.2 Preview 和 22 版本的 sdk,包括兼容库也更新到 22.0.0,但是令人失望的是,RecyclerView 存在的一个明显的 bug 仍然没有修复: java.lang.IndexOutOfBoundsException: Inconsistency detected. Invalid item position… 重现的方
ListView item滑出和扩展
继上一篇ListView多项选择的博客更新实现了ListView item滑出和扩展效果。ListView item点击时候动态地扩展相应的View视图,有利于美观和节约屏幕空间。 好,我就分享我的思路。 1、在ItemBean中,增加标记是否扩展的变量,在ListView重绘的时候判断是否item扩展。 2、初始化ListView的时候将所有的item扩展设置为GONE,要显示的时候设置为
error:0D0C50A1:asn1 encoding routines:ASN1_item_verify:unknown message digest algorithm
备注:本笔记所描述的问题的前提是机器上已安装成功git且通过配置ca证书支持以https方式获取远程仓库,如果使用git时碰到这篇文章描述的问题,那么按那篇文章给出的办法解决即可。 最近从github clone repo时,git clone命令报错如下(以vim代码补全插件youcompleteme为例): ? 1 2 3 $ git clone https:
listView的item向左滑动实现删除
有一种删除功能是这样的: ListView的item向左滑动,实现删除功能 注释很清楚,简单明了 1.自定义LeftDeleteView.java继承HorizontalScrollView.java public class LeftDeleteView extends HorizontalScrollView { private int start;//开始滑动的位
【Rust每周一知】一种奇怪的表示 T::Item
我们都知道,Rust有一种叫 完全限定语法(fully-qualified syntax) 的东西。请看下面的例子: trait AAA {type Item;fn test();}struct Foo;impl AAA for Foo {type Item = String;fn test() {println!("a test.");}}fn main() {let f: Foo::It
微信小程序-获取swiper-item中image的值(item-id)
滑过一个图片获取该图片的id,或者打印其他的item值 只需要加:item-id="{{item.id}}" <swiper bindchange="swiperchange"><block wx:for="{{photos}}" wx:key='{{item.id}}'><swiper-item item-id="{{item.id}}"><image src='{{item.url}
NetSuite Non-Inventory Item 公司内外采购总账影响
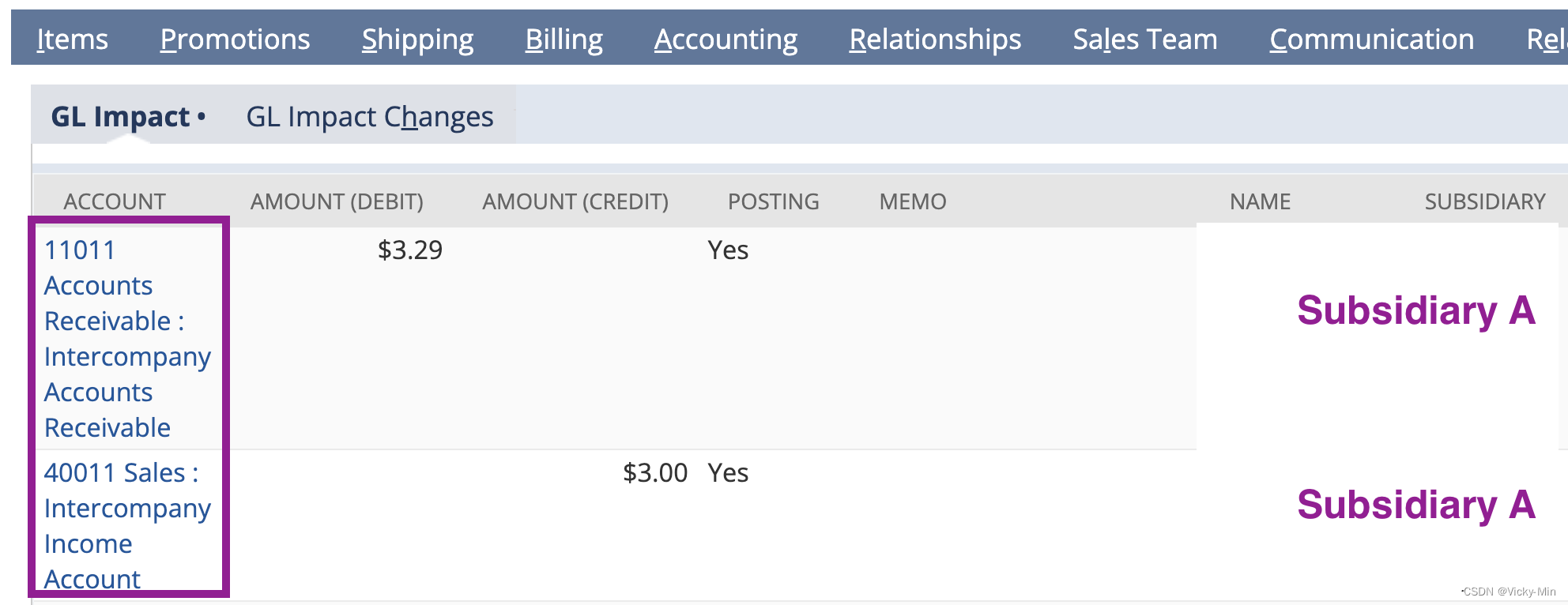
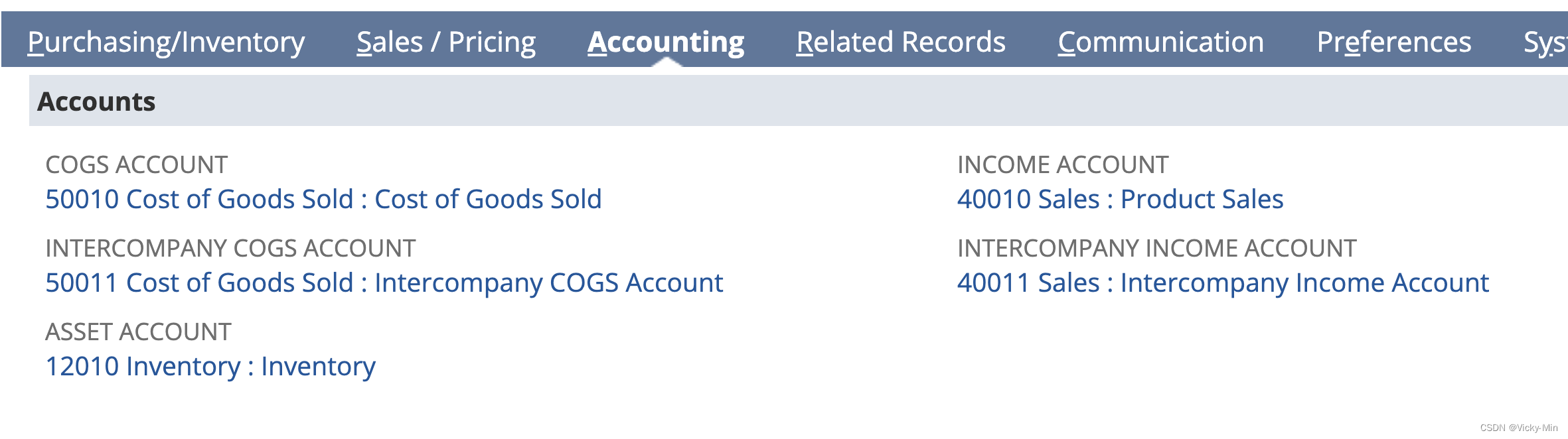
上篇文章提到,Non-Inventory Item的科目维护会根据各个企业的实际情况而有所不同,通常情况下都涉及外部交易,即对外采购与销售;另外也涉及到公司内部的相关交易,本篇以采购为例,来看看公司内外采购交易所对应的总账影响。 首先,我们创建一个Non-Inventory Item物料,其Accounting标签下的Account维护如下: 需要注意的是,这里的Intercompany
NetSuite 不同类型Item的公司间交易科目的设置
我们知道,NetSuite中有Intercompany Preferences的设置,如下所示,分别涉及到公司间应收、公司间应付、公司间收入、公司间费用以及公司间成本共5个科目,非常明确清晰。 最近用户遇到的场景是,如果是Non-Inventory Item,在对第三方供应商交易时如果是想要进到公司间COGS科目,而公司间内部采购时想要进入公司间的某一费用科目,这样科目该如何设置? 在
淘宝商品搜索新纪元:item_search接口技术揭秘与实战应用
淘宝item_search接口技术详解与应用 一、引言 淘宝作为中国最大的电商平台之一,拥有海量的商品信息。为了帮助开发者更高效地获取淘宝平台上的商品数据,淘宝开放平台提供了item_search接口。通过该接口,开发者可以根据关键词、分类、价格等多种条件搜索商品,并获取相关的商品列表信息。本文将详细介绍item_search接口的使用技术,帮助开发者更好地理解和应用该接口。 二、接口概述
为ListView每个Item上面的按钮添加事件
原文地址 : 1.先看下效果图: 在这里仅供测试,我把数据都写死了,根据需要可以自己进行修改,此外实现ListView上面每个Item上的Button的事件有两种方法: 1.使用final变量扩展局部变量的生命周期范围主要代码(本文最后附全部代码): [java] view plain copy //注意原本getView方
adapt下listview给整个item或者内部控件设置监听器
适配器simpleadapt下编写监听器,1.可以编写OnitemListenter 再把item内部获得焦点的控件焦点设置成FALSE 就可以实现对整个item的监听,同时不同的arg2代表不同的item。 2.如果想对item内部的控件设置监听器,可以通过继承baseadapt来修改getview 可以在GetView内部加控件的监听器,同时注意 position代表的是不同item下的监听
适配器simpleadapt下编写监听器,1.可以编写OnitemListenter 再把item内部获得焦点的控件焦点设置成FALSE 就可以实现对整个item的监听,同时不同的arg2代表不同的i
适配器simpleadapt下编写监听器,1.可以编写OnitemListenter 再把item内部获得焦点的控件焦点设置成FALSE 就可以实现对整个item的监听,同时不同的arg2代表不同的item。 2.如果想对item内部的控件设置监听器,可以通过继承baseadapt来修改getview 可以在GetView内部加控件的监听器,同时注意 position代表的是不同item下的监听
UICollectionView解决item之间的间隙问题
UICollectionView解决item之间的间隙问题 在项目中需要使用网格组件来显示列表信息,因此封装了一个iOS的网格组件GridView,demo地址: GitHub 在实现过程中发现一个问题,在iPhone8中,UICollectionView 展示的item之间总有间隙,即使设置了item等宽,也设置了UICollectionViewFlowLayout 的 minimumInt