本文主要是介绍Cocos Creator 篮球物理游戏开发实战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇文章教大家实现篮球物理游戏最核心的功能,学会本篇文章知识点,写出一款篮球物理游戏分分钟的事情。
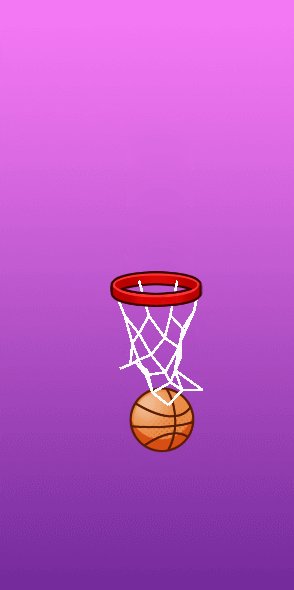
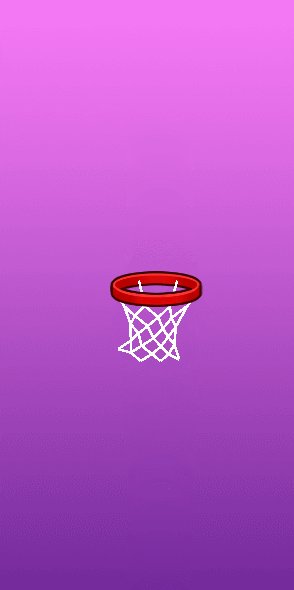
国际惯例先上效果:

知识点
Graphics 组件
关节组件 Distance Joint - 距离关节
刚体组件
教程
基础背景搭建
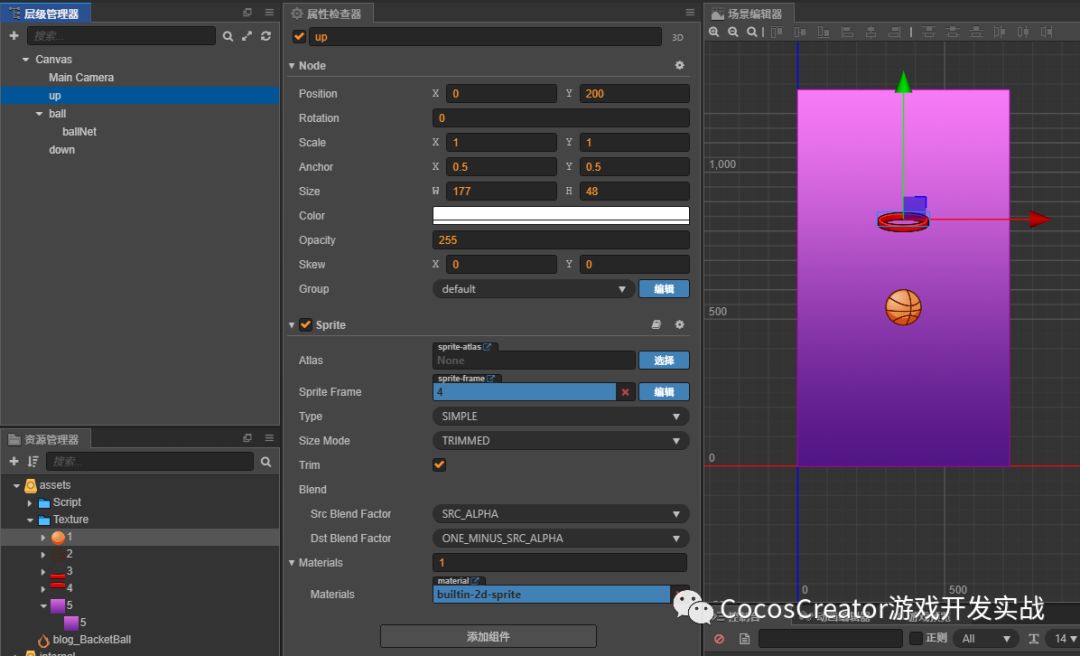
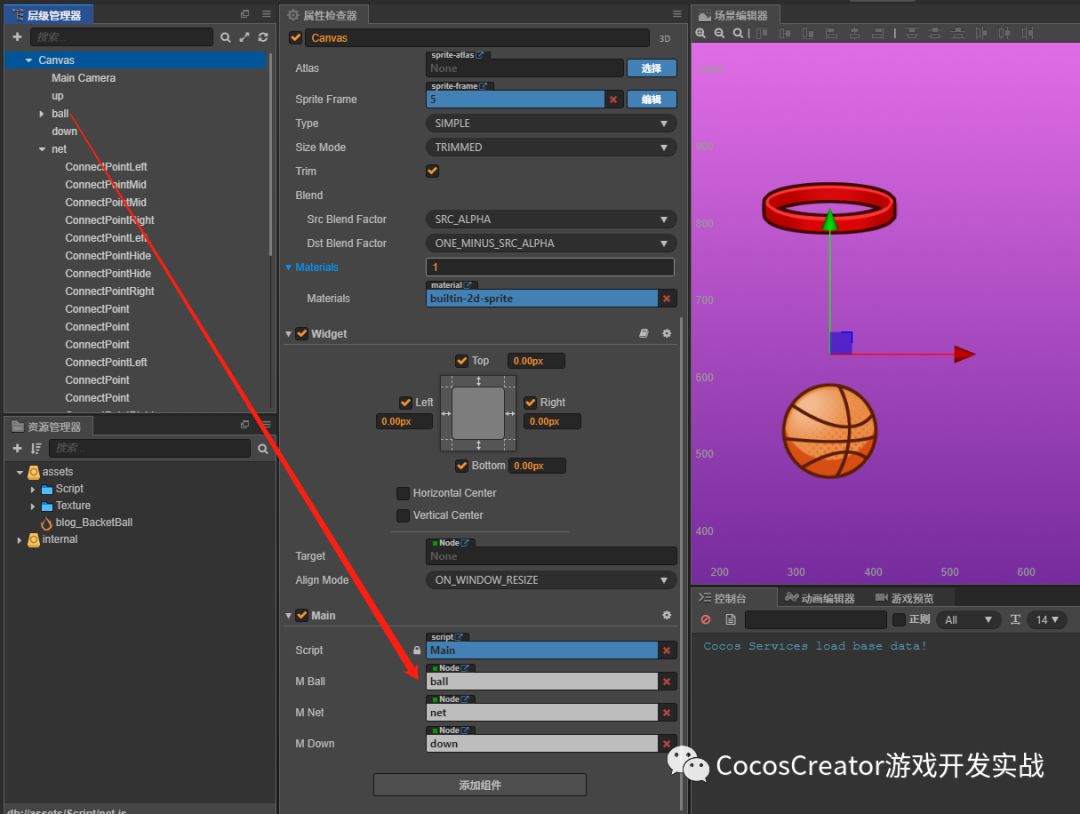
创建三个 sprite 节点,分别拖入相应的图片资源。
层级关系如下图所示:

物理系统
使用物理系统就得添加刚体组件和物理系统的碰撞组件。
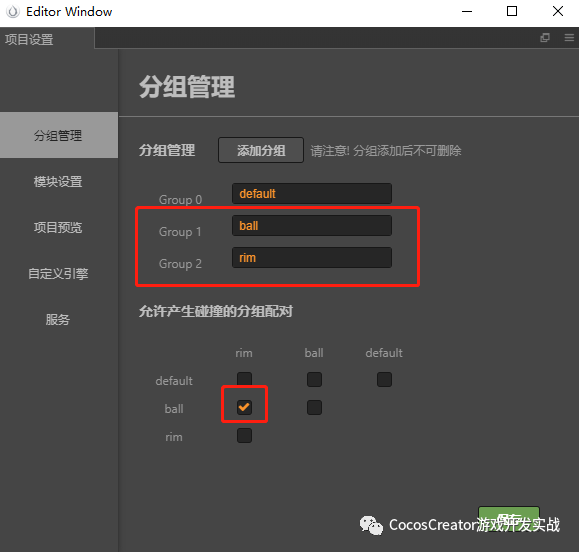
添加碰撞分组信息:

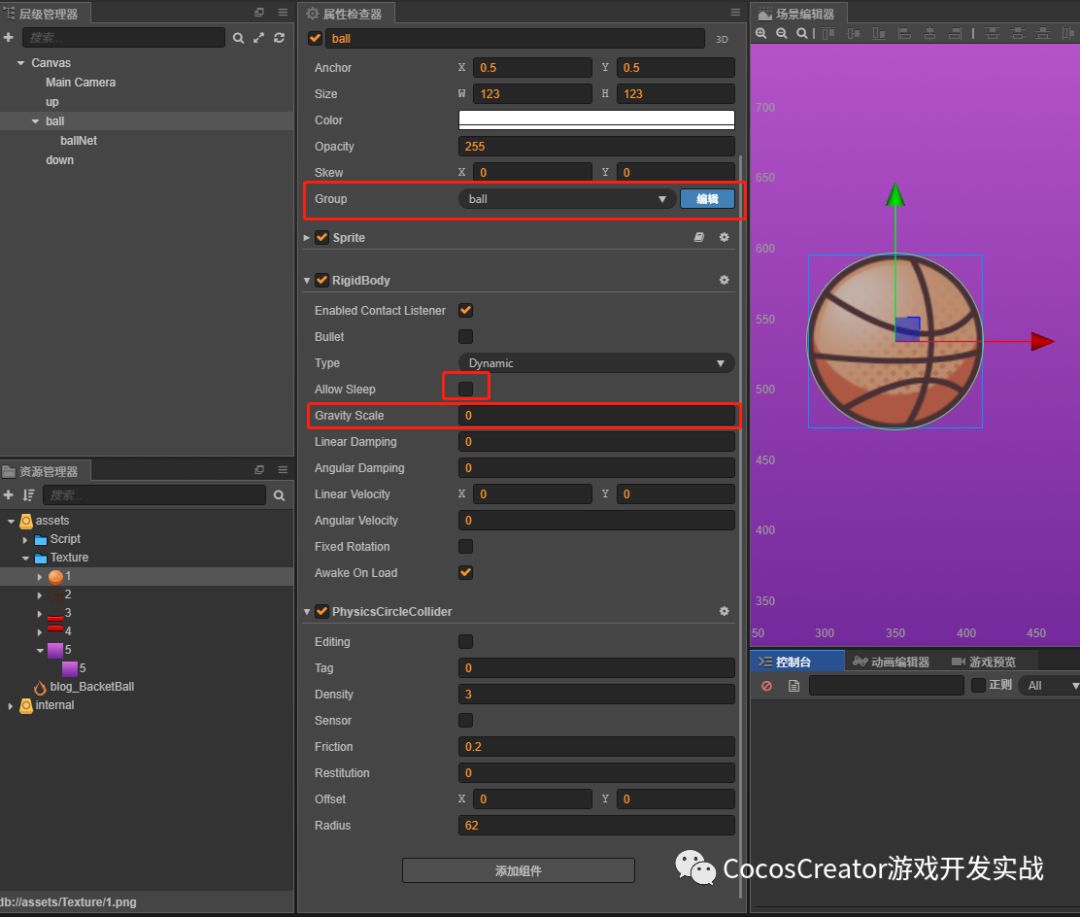
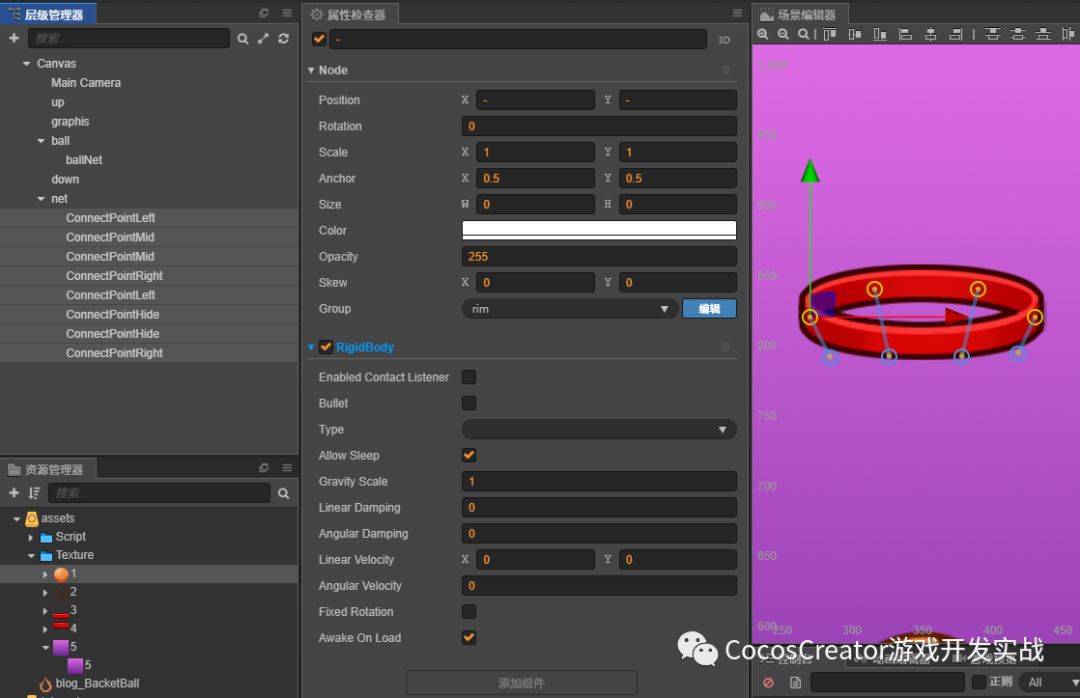
ball 节点的 group 设置成 ball,并添加刚体组件和物理碰撞组件,Allow Sleep 勾选去掉,防止静止不动会自动睡眠。
Gravity Scale(重力)设置成 0,后续用代码赋值。篮球是需要动的所以 type 设置成动态 Dynamic。

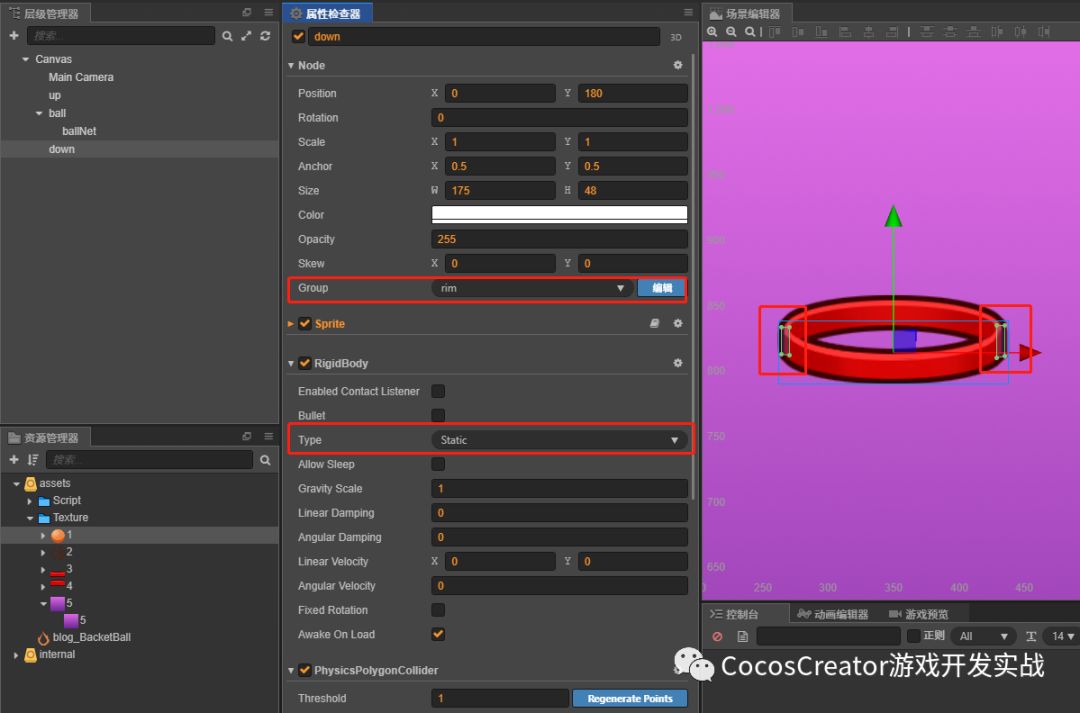
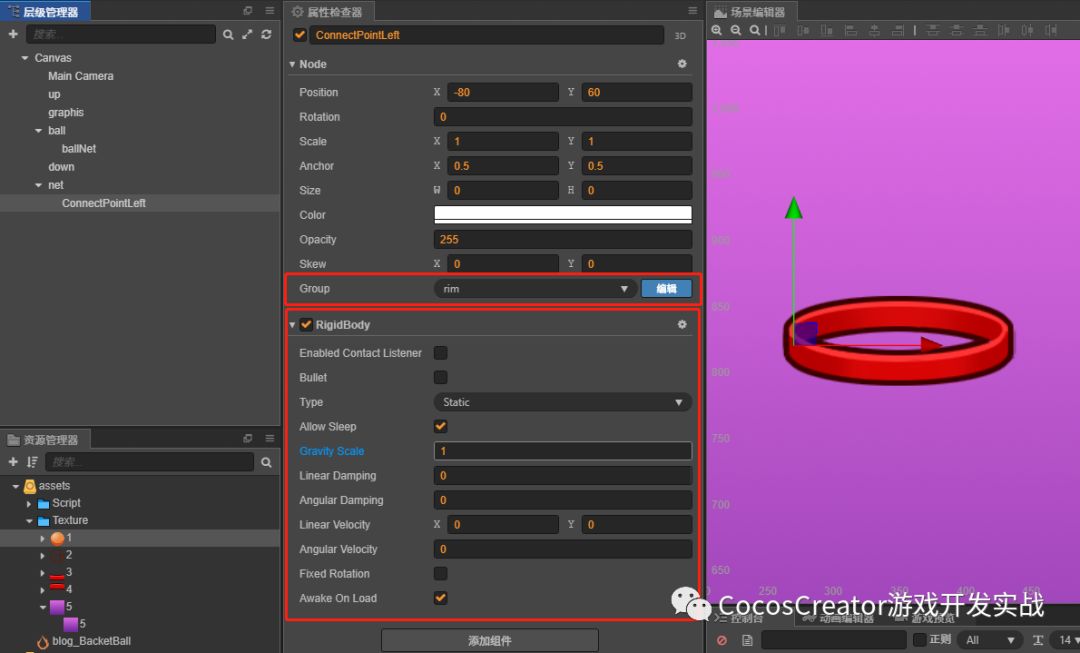
down 节点的 group 设置成 rim,并添加刚体组件、创建两个碰撞组件,一个在篮筐左边缘,一个在篮筐右边缘。
篮筐是不需要动的所以 type 设置成动态 Static,设置成静态后其它属性不会生效。

篮网制作
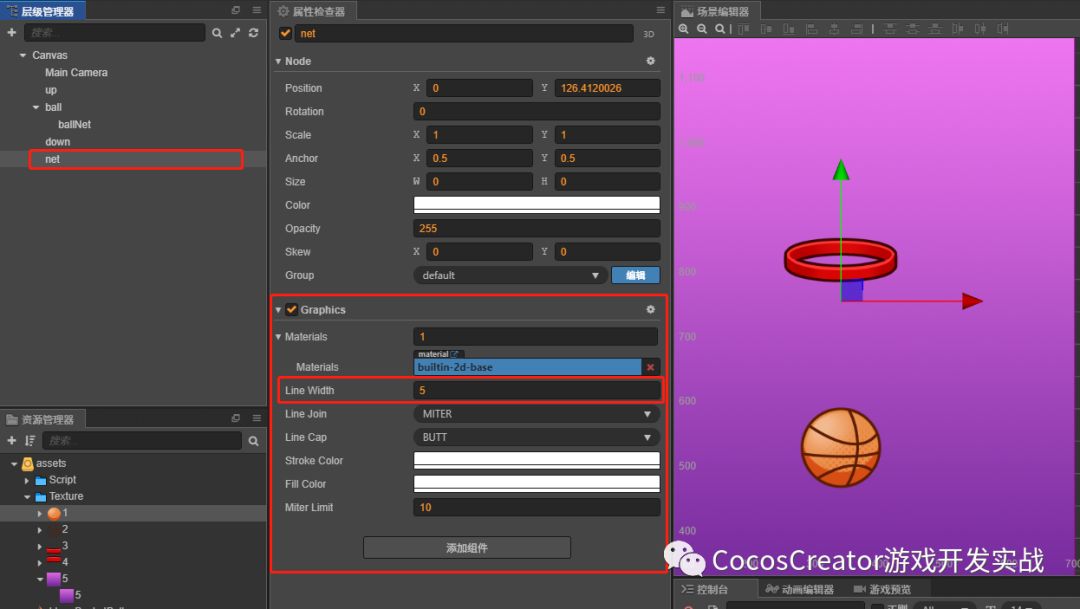
创建绘图器 Graphics。
在层级管理器中创建一个空节点并命名为 net,然后在属性检查器下方点击添加组件按钮,选择渲染组件 -> Graphics,将 Graphics 组件的 Line Width 设置为 5(线条适合的宽度)。

绘制篮网需要用到的属性和接口说明如下所示:


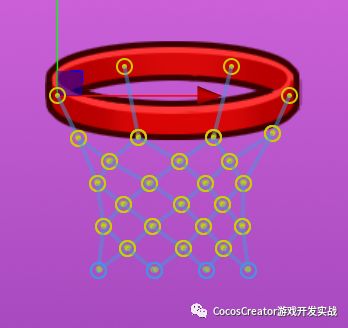
开始绘制篮网:

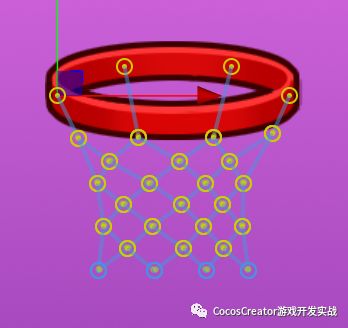
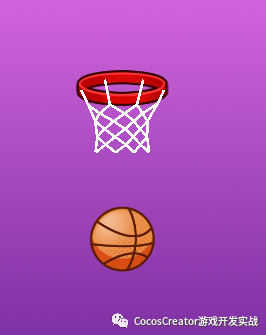
篮网完成图
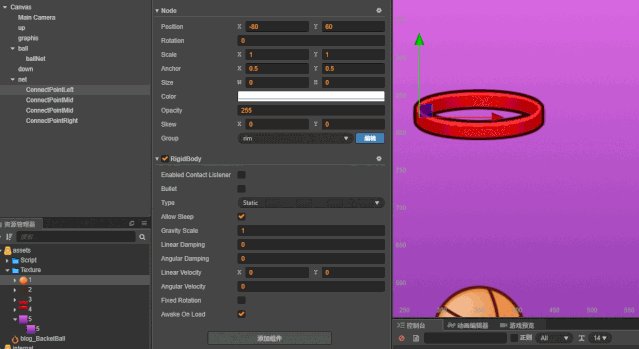
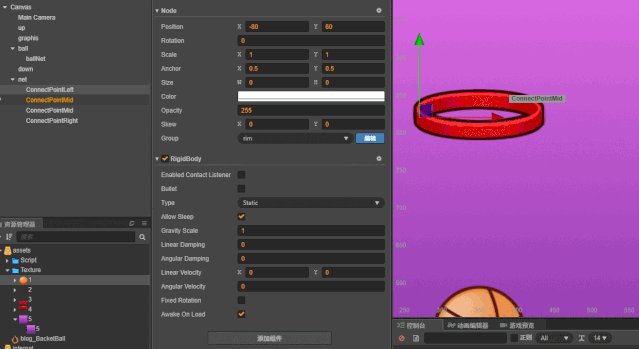
1)创建篮筐上的四个点

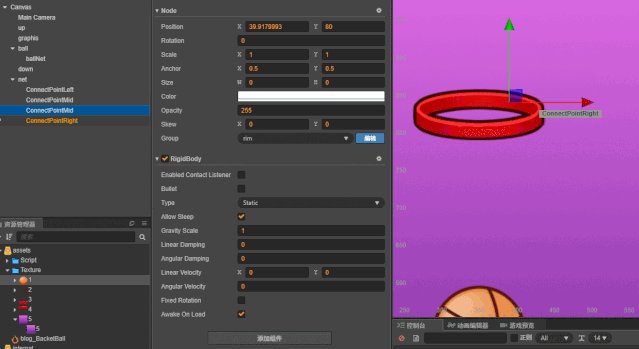
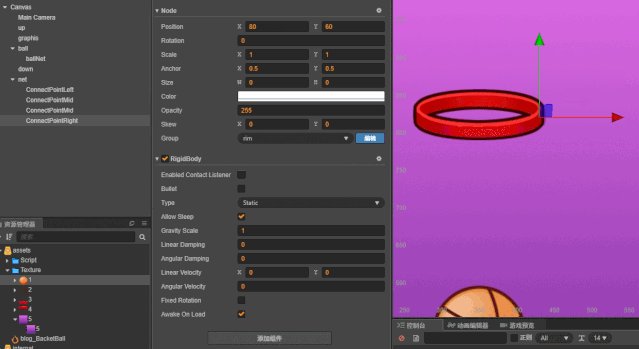
依次创建其它三个点:

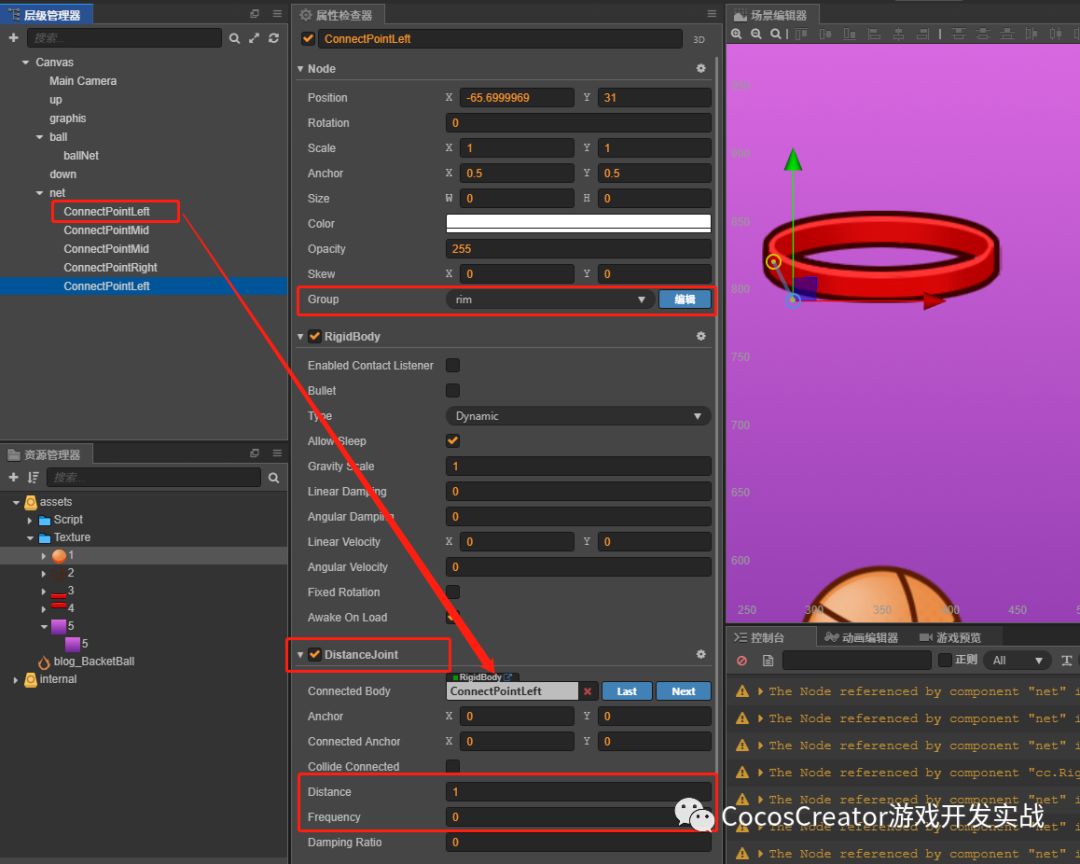
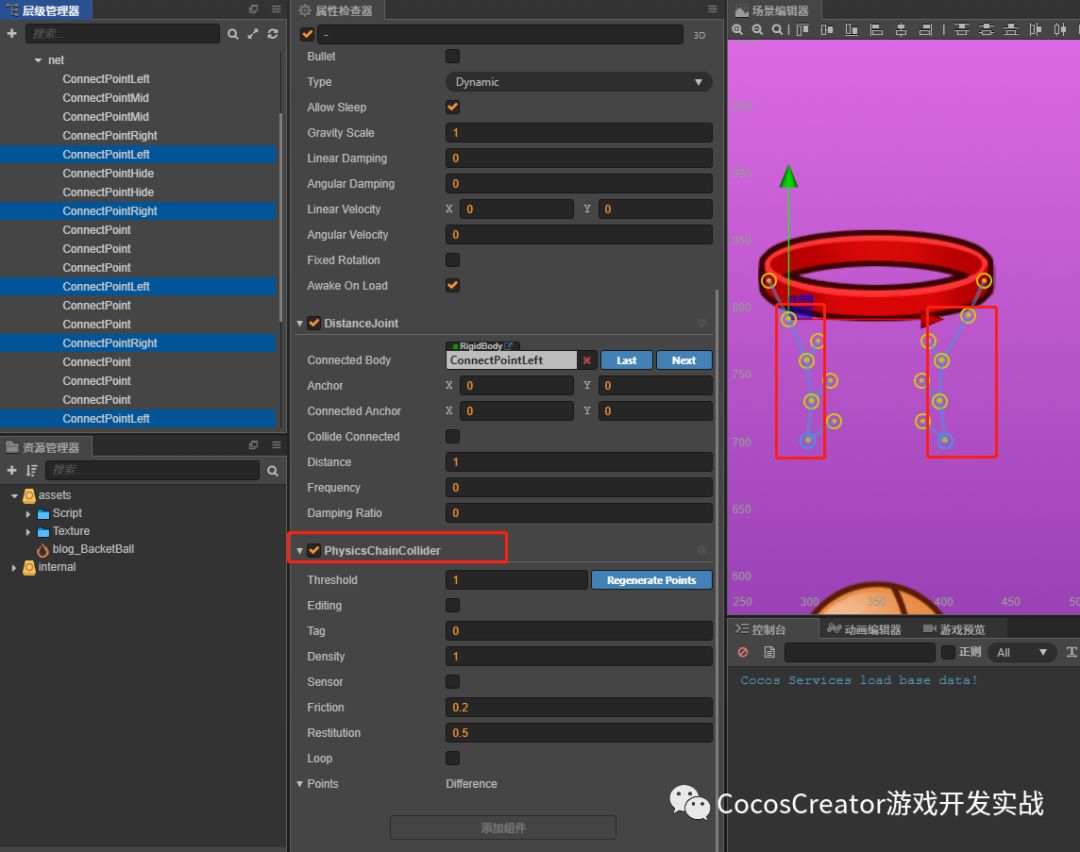
2)创建关节组件 Distance Joint - 距离关节
添加组件 -> 物理组件 -> Joint -> Distance,距离关节组件里的 Distance(关节两端的距离)属性和 Frequency(弹性系数)属性后续通过代码控制。

依次创建其它三个点:

剩下慢慢拼出个篮网的形状:

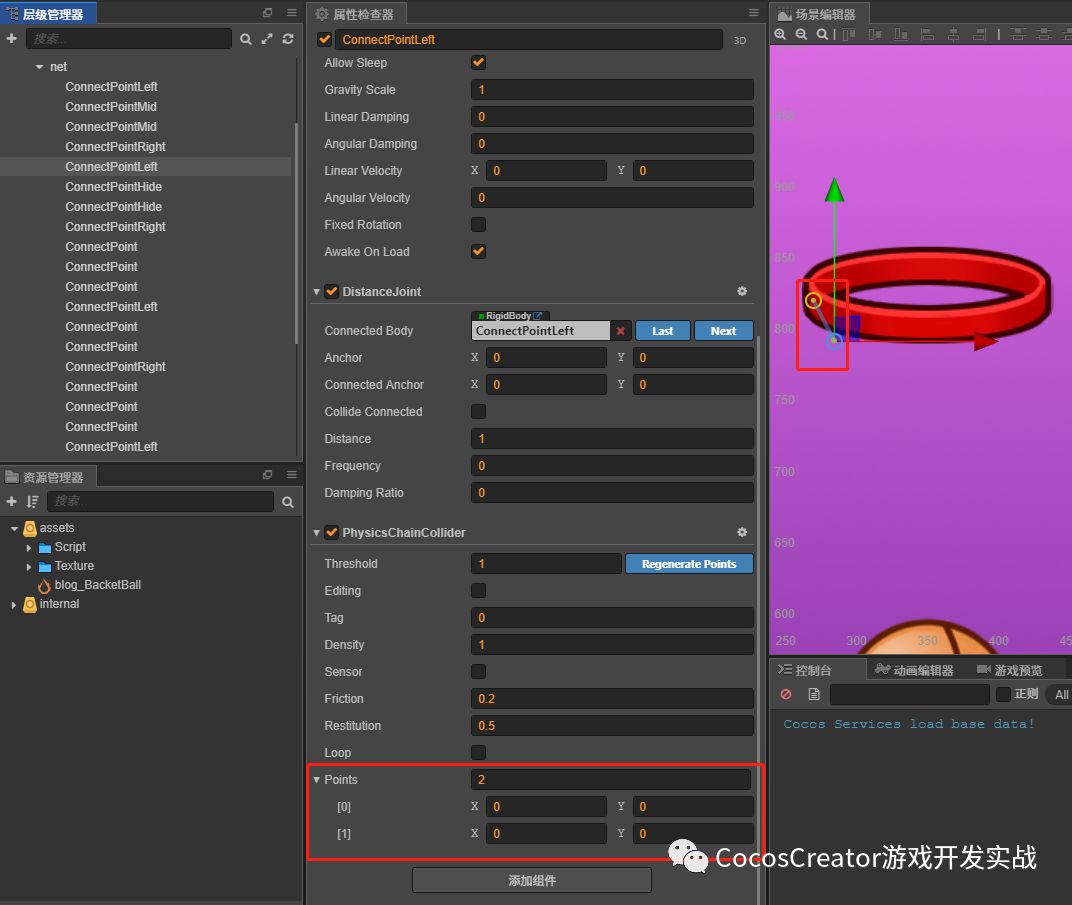
3)添加碰撞组件:添加组件 -> 物理组件 -> Collider -> Chain。(注意:该组件在 v3.0 已移除)给外围线条添加上碰撞组件。

单个节点详细说明:碰撞组件中的 Points 写成 2,是为了把两点之间连上碰撞。

篮网代码
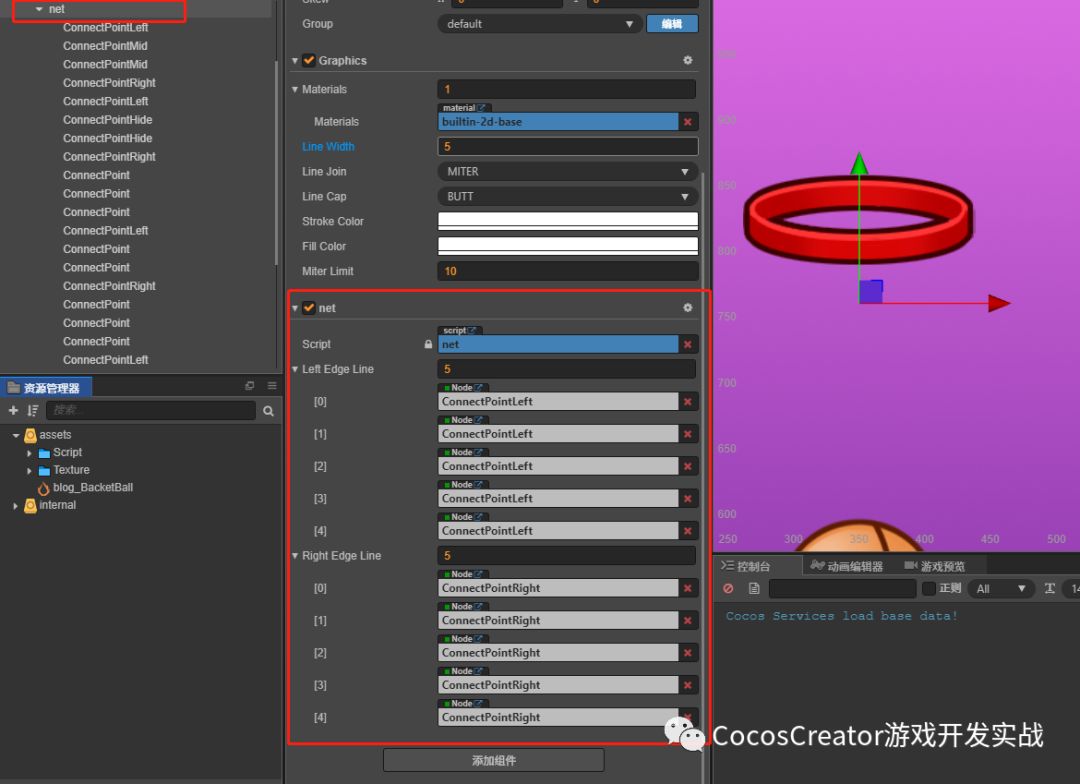
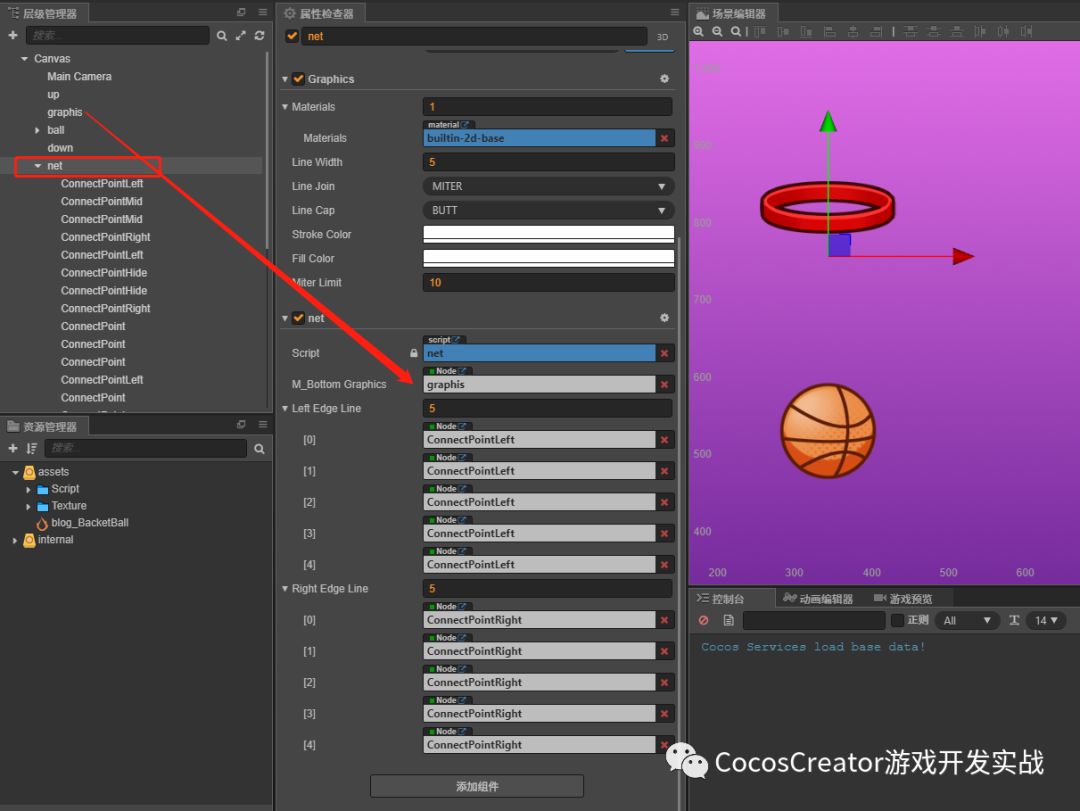
net 节点添加脚本组件 net,并把两边边缘的节点存入数组中。
//net.js
properties: {LeftEdgeLine: [cc.Node], //左边缘线条RightEdgeLine: [cc.Node], //右边缘线条
},
设置 distance 组件的属性
//net.js
onLoad() {//获得自身的 Graphics 组件this.graphics = this.node.getComponent(cc.Graphics);//获得节点下所有孩子节点的Distance的组件,返回的是一个数组this.distanceJoints = this.node.getComponentsInChildren(cc.DistanceJoint);//设置所有Distanc组件的属性this.AutoSetDistanceJoint();
},
//distance属性设置是节点与连接的刚体之间的距离
//.mag() 内部算法是(x2+y2)开根号
//如果发现篮网相互黏在一起,黏在一起的愿意是弹性系数太大或者太小,修改弹性系数到相应值即可
AutoSetDistanceJoint: function () {for (var i = 0; i < this.distanceJoints.length; i++) {//设置链条的距离this.distanceJoints[i].distance = (this.distanceJoints[i].node.position.sub(this.distanceJoints[i].connectedBody.node.position)).mag(); //设置链条的弹性系数this.distanceJoints[i].frequency = 5}
},渲染篮网
//net.js
update: function (dt) {//绘制器初始化this.graphics.clear();for (let i = 0; i < this.distanceJoints.length; i++) {//绘制器渲染篮网this.graphics.moveTo(this.distanceJoints[i].node.position.x, this.distanceJoints[i].node.position.y);this.graphics.lineTo(this.distanceJoints[i].connectedBody.node.x, this.distanceJoints[i].connectedBody.node.y);this.graphics.stroke();}//更新链条的碰撞组件this.UpdateAllChainCollider();
},
UpdateAllChainCollider: function () {
//这是是从1开始的,因为篮筐上的四个点是没有添加distance组件。for (let i = 1; i < this.LeftEdgeLine.length; i++) {//设置碰撞链条位置this.LeftEdgeLine[i].getComponent(cc.PhysicsChainCollider).points[1] = this.LeftEdgeLine[i - 1].position.sub(this.LeftEdgeLine[i].position);this.RightEdgeLine[i].getComponent(cc.PhysicsChainCollider).points[1] = this.RightEdgeLine[i - 1].position.sub(this.RightEdgeLine[i].position);//设置完调用 apply()函数使其生效this.LeftEdgeLine[i].getComponent(cc.PhysicsChainCollider).apply();this.RightEdgeLine[i].getComponent(cc.PhysicsChainCollider).apply();}
}效果

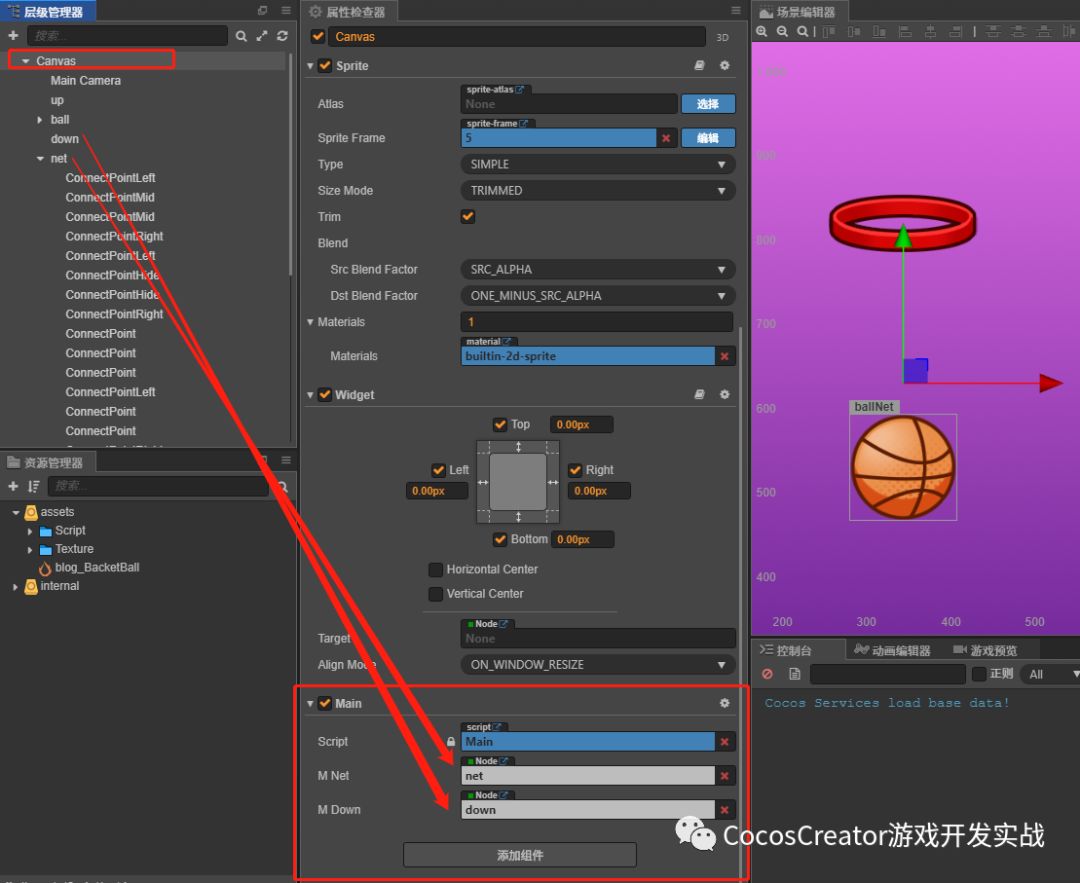
让篮网动起来,并调整显示层级关系:在 Canvas 节点上挂载脚本组件 Main.js。
//Main.js
properties: {m_net: cc.Node,m_down: cc.Node,
},onLoad () {//开启物理系统cc.director.getPhysicsManager().enabled = true;//设置篮网和篮筐外层的显示关系this.m_net.zIndex = 6this.m_down.zIndex = 7
},
效果

篮球
给篮球添加速度:添加一个向上的速度,使两者碰撞。
//Main.js
properties: {m_ball: cc.Node, //篮球节点m_net: cc.Node,m_down: cc.Node,
},
添加触摸监听,并给篮球赋值速度
//Main.js
onLoad () {//开启物理系统cc.director.getPhysicsManager().enabled = true;//设置篮网和篮筐外层的显示关系this.m_net.zIndex = 6this.m_down.zIndex = 7//激活触摸监听this.AddTouchEvent()
},AddTouchEvent () {this.node.on(cc.Node.EventType.TOUCH_START,this.onTouchStart,this);
},OffTouchEvent () {this.node.off(cc.Node.EventType.TOUCH_START,this.onTouchStart,this);
},onTouchStart () {//设置篮球的速度this.m_ball.getComponent(cc.RigidBody).linearVelocity = cc.v2(0,1600)//设置篮球的重力this.m_ball.getComponent(cc.RigidBody).gravityScale = 6
},效果:篮网和篮球之间有交互,但是可以看见篮筐内的两根线条是在篮球显示之前的。

单独处理两根线条:新建节点,添加绘图组件单独渲染那两个节点。新建的节点位置是在 ball 节点和 up 节点之间。
//net.js
properties: {m_BottomGraphics: cc.Node,//底部线条渲染器LeftEdgeLine: [cc.Node], //左边缘线条RightEdgeLine: [cc.Node], //右边缘线条
},
//net.js
onLoad() {//获得自身的 Graphics 组件this.graphics = this.node.getComponent(cc.Graphics);//获得渲染篮筐内的 Graphices 组件this.bottomGraphics = this.m_BottomGraphics.getComponent(cc.Graphics);//使渲染篮筐内的绘图器和自身绘图器坐标一致this.m_BottomGraphics.setPosition(this.node.getPosition())//获得节点下所有子节点的 Distance 的组件返回的是一个数组this.distanceJoints = this.node.getComponentsInChildren(cc.DistanceJoint);//设置所有 Distance 组件的属性this.AutoSetDistanceJoint();
},
update: function (dt) {//绘制器初始化this.graphics.clear();this.bottomGraphics.clear();for (let i = 0; i < this.distanceJoints.length; i++) {//渲染篮筐内的绘图器,绘制篮筐内的线条if (this.distanceJoints[i].node.name == 'ConnectPointHide') {this.bottomGraphics.moveTo(this.distanceJoints[i].node.position.x, this.distanceJoints[i].node.position.y);this.bottomGraphics.lineTo(this.distanceJoints[i].connectedBody.node.x, this.distanceJoints[i].connectedBody.node.y);this.bottomGraphics.stroke();}else {this.graphics.moveTo(this.distanceJoints[i].node.position.x, this.distanceJoints[i].node.position.y);this.graphics.lineTo(this.distanceJoints[i].connectedBody.node.x, this.distanceJoints[i].connectedBody.node.y);this.graphics.stroke();}}//更新链条的碰撞组件this.UpdateAllChainCollider();
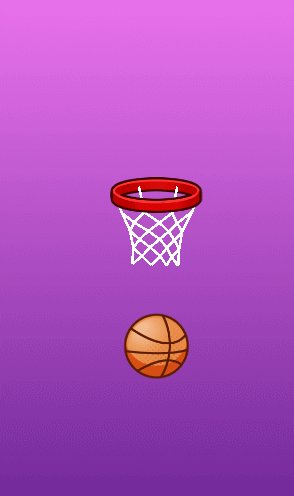
},最终效果:

结语
以上就是篮球物理游戏制作的核心技术,剩下的就是给篮球增加展示效果、左右屏点击控制篮球等,这些功能的实现在文中都有所提到,看完本篇文章,相信你自己已经有能力独立开发出一款篮球物理小游戏了。
如果对教程有什么疑问,可以戳【阅读原文】,与原作者快乐交流。
往期精彩



这篇关于Cocos Creator 篮球物理游戏开发实战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




