本文主要是介绍【腾讯云 HAI域探秘】整合腾讯云HAI的ChatGLM模型到NUXT官网:实现智能IM功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 脑图分析
- im效果演示
- 前言
- 腾讯云HAI介绍
- HAI 服务优势
- 场景介绍
- 创建NUXT模板
- 配置im相关内容
- 客服图标
- 客服对话框主体
- 物料准备
- ChatGLM2 6B 创建
- 选择应用
- 等待创建完成
- 启动 ChatGLM2-6B 提供的 API 服务
- 更新软件源列表
- 指令解释
- 查看api.py 文件
- 修改api.py文件
- 开启API服务
- 新增服务器端口规则
- 测试接口
- 对接nuxt官网
- 销毁
- 腾讯云HAI 思考
- 总结
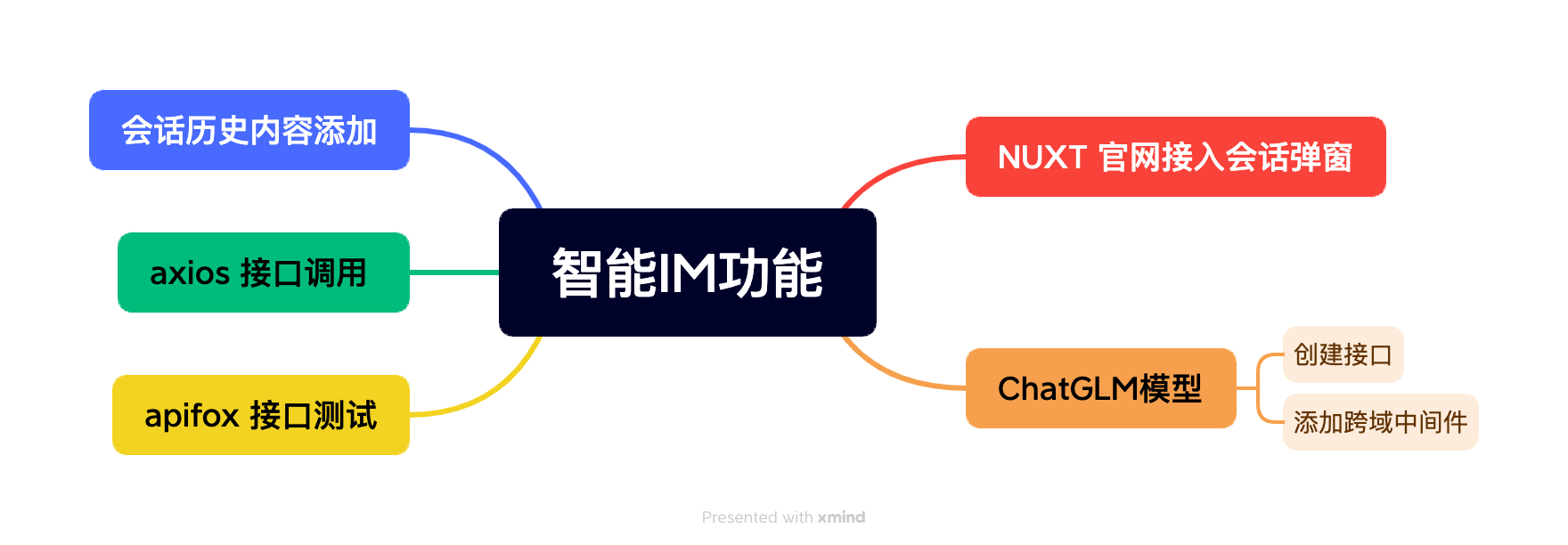
脑图分析

im效果演示

前言
在当今数字化时代,智能化技术的应用已经成为许多企业和网站提升用户体验、提高效率的关键要素之一。而在实现智能化的过程中,整合人工智能模型成为了一个重要的环节。本文将介绍如何将腾讯云HAI的ChatGLM模型整合到NUXT官网中,以实现智能IM功能。
腾讯云高性能应用服务(Hyper Application Inventor,HAI),是一款面向 AI 、科学计算的 GPU 应用服务产品,为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。在 HAI 中,根据应用智能匹配并推选出最适合的 GPU 算力资源,以确保您在数据科学、LLM、AI 作画等高性能应用中获得最佳性价比此外,HA 的一键部署特性让您可以在短短几分钟内构建如 StableDifusion、ChatGLM 等热门模型的应用环境。而对于 AI 研究者,我们的直观图形界面大大降低了调试的复杂度,支持 jupyterlab、webui 等多种连接方式,助您轻松探索与创新。
本文将带领读者一步步完成整合腾讯云HAI的ChatGLM模型到NUXT官网的过程。我们将详细说明如何在NUXT官网中配置和调用ChatGLM2-6B API接口,实现与用户的智能对话功能。
腾讯云HAI介绍
腾讯云高性能应用服务(HAI)是为开发者量身定制的强大计算平台。无需繁琐配置,即可体验即开即用的GPU云服务。在HAI中,我们智能匹配并推荐最适合您的GPU算力资源,确保您在数据科学、LLM、AI作画等高性能应用中获得卓越性能和极高的性价比。
HAI 服务优势
大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,开箱即用
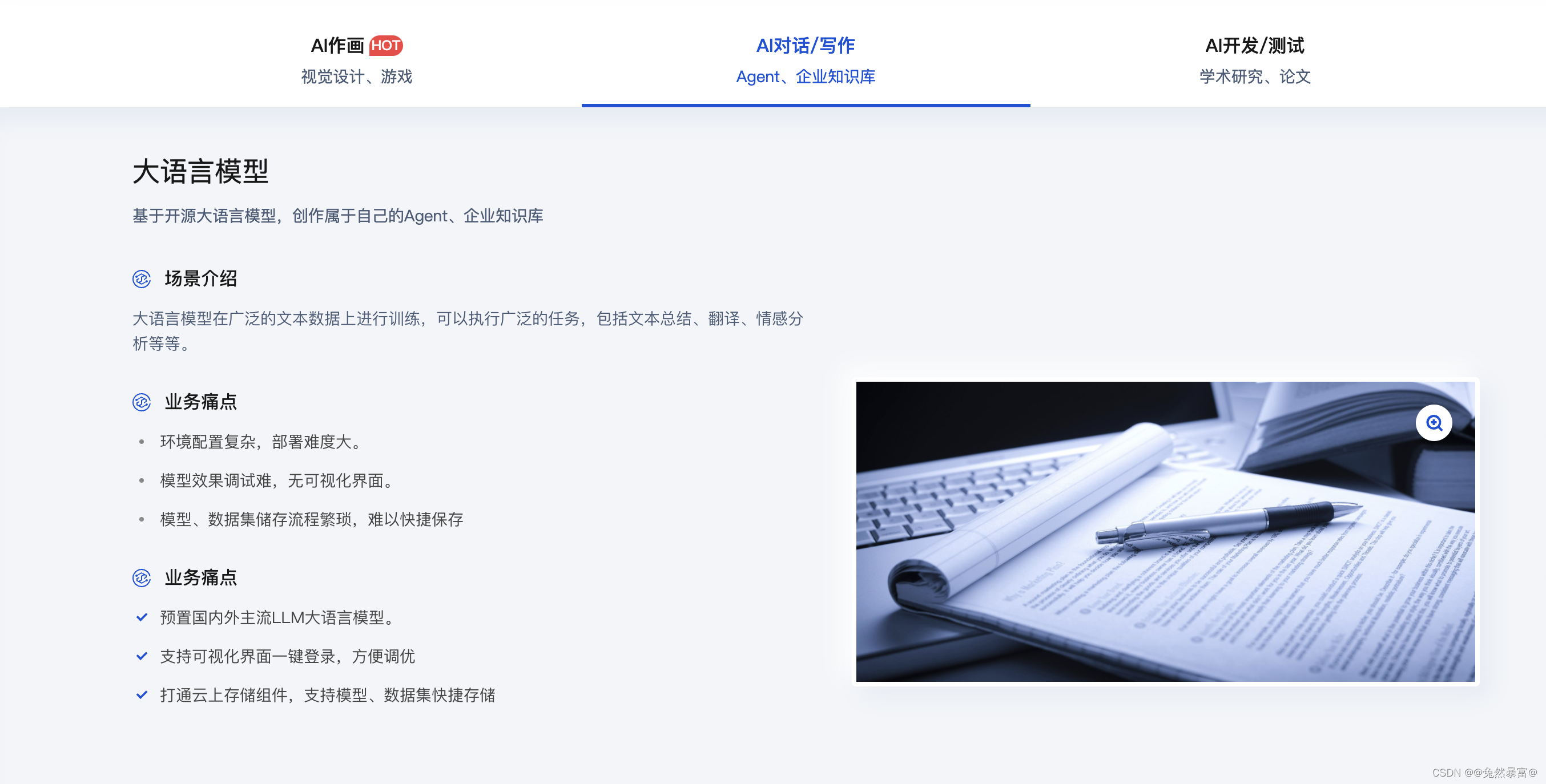
场景介绍
-
利用HAI部署的ChatGLM2-6B,能够快速进行AI对话
-
借助HAI部署的ChatGLM2-6B API,能够快速实现开发者所需的相关API服务
-
通过HAI部署的ChatGLM2-6B API,可以快速进行模型的微调

创建NUXT模板
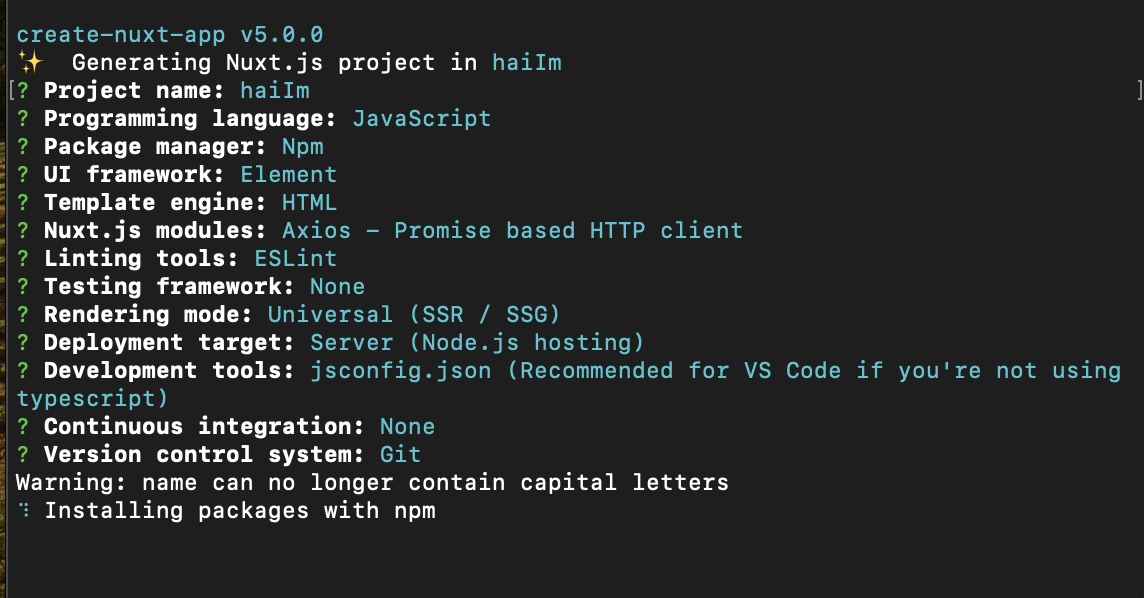
- 在终端输入下面的命令创建一个 NUXT 项目
npx create-nuxt-app <项目名>
- 详细配置如下图所示

- 创建
api,util等基础配置 , 这里不做详细讲解,可以去文末的git中获取哦!! - 启动初始项目

配置im相关内容
客服图标
通过下面的代码添加一个客服的图标按钮 , 当点击图标时弹出聊天框.
<template><div><Nuxt /><div class="user"><i class="el-icon-user" /></div></div>
</template>
<style scoped>
.user {position: absolute;right: 0;bottom: 180px;width: 30px;height: 30px;background: #f00;border: 1px solid #00f;border-radius:50% ;display: flex;justify-content: center;align-items: center;margin-right: 30px;cursor: pointer;
}
i {font-size: 18px;
}
</style>
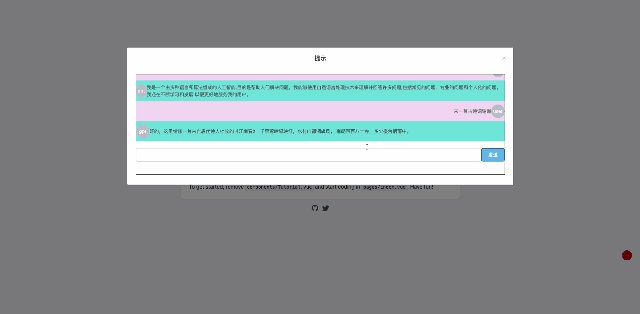
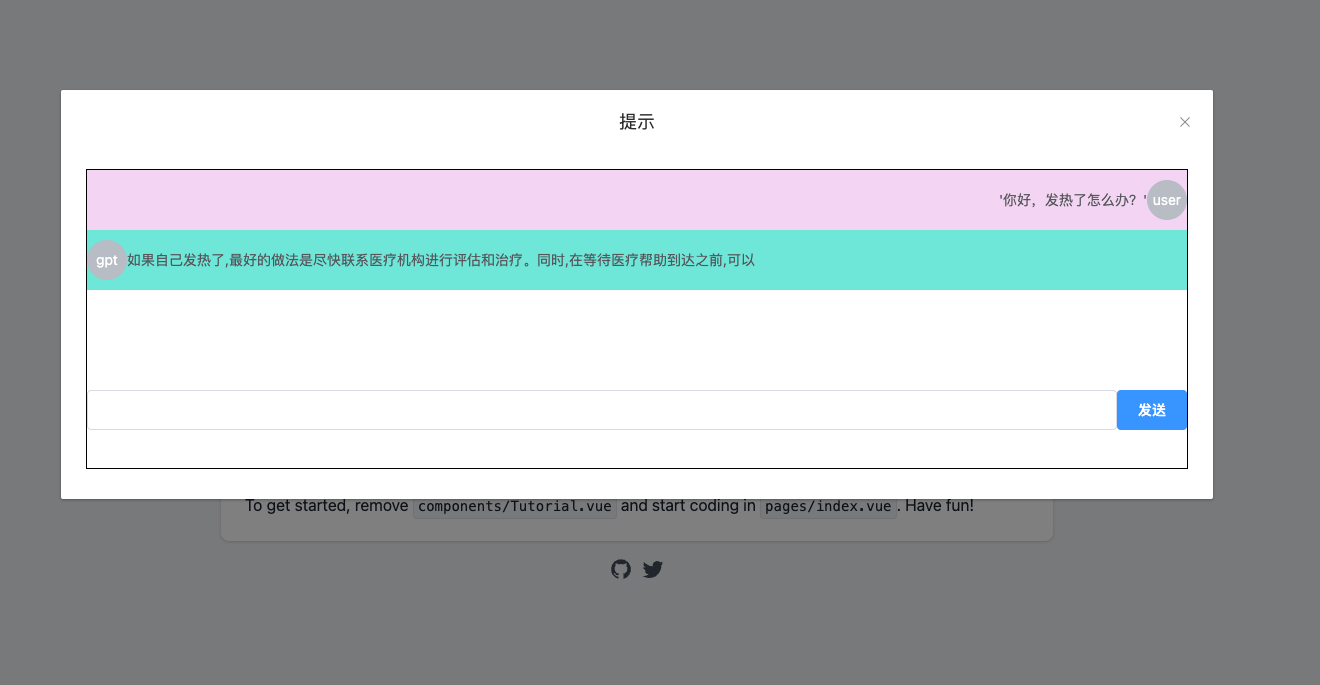
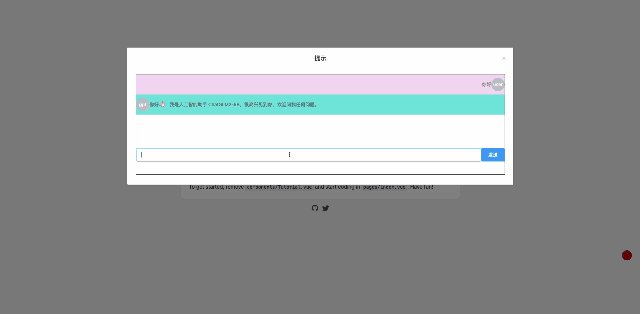
客服对话框主体
<template><el-dialogtitle="提示":visible.sync="dialogVisible"width="60%"center:before-close="handleClose":close-on-click-modal="false":close-on-press-escape="false"><div class="box"><!-- <div>快捷输入</div> --><div class="msghis"><div v-for="(item, index) in historyMsg" :key="index"><p class="user">{{ item[0] }} <el-avatar> user </el-avatar></p><p class="gpt"><el-avatar> gpt </el-avatar>{{ item[1] }}</p></div></div><div class="sendMsg"><el-form :model="formInline"><el-form-item class="send"><el-input v-model="formInline.input" /><el-button type="primary" @click="onSubmit">发送</el-button></el-form-item></el-form></div></div><!-- <span slot="footer" class="dialog-footer"><el-button type="primary" @click="handleCloseTrue">关 闭</el-button></span> --></el-dialog>
</template><script>
export default {props: {dialogVisible: {type: Boolean,default: false}},data () {return {formInline: {input: ''},historyMsg: [["'你好,发热了怎么办?'",'如果自己发热了,最好的做法是尽快联系医疗机构进行评估和治疗。同时,在等待医疗帮助到达之前,可以']]}},methods: {handleClose () {// this.handleClear()this.$emit('update:dialogVisible', false)},handleCloseTrue () {this.$emit('update:dialogVisible', false)}}
}
</script>
<style scoped>
.box {width: 100%;height: 300px;border: 1px solid #000;
}
.send ::v-deep .el-form-item__content {display: flex;margin-top: 20px;
}
.msghis {width: 100%;height: 200px;/* border: 1px solid #000; */overflow-y: auto;/* margin-top: 20px; */
}
.user {display: flex;align-items: center;justify-content: flex-end;padding-bottom: 10px;padding-top: 10px;background: #c3c3;
}
.gpt {display: flex;align-items: center;padding-bottom: 10px;padding-top: 10px;background: rgba(9, 219, 198, 0.6);
}
</style>效果图如下

物料准备
点击链接获取 内测资格 (大约1天左右即可哦!!)

内测资格审核通过后点击链接 体验HAI 前往体验

ChatGLM2 6B 创建
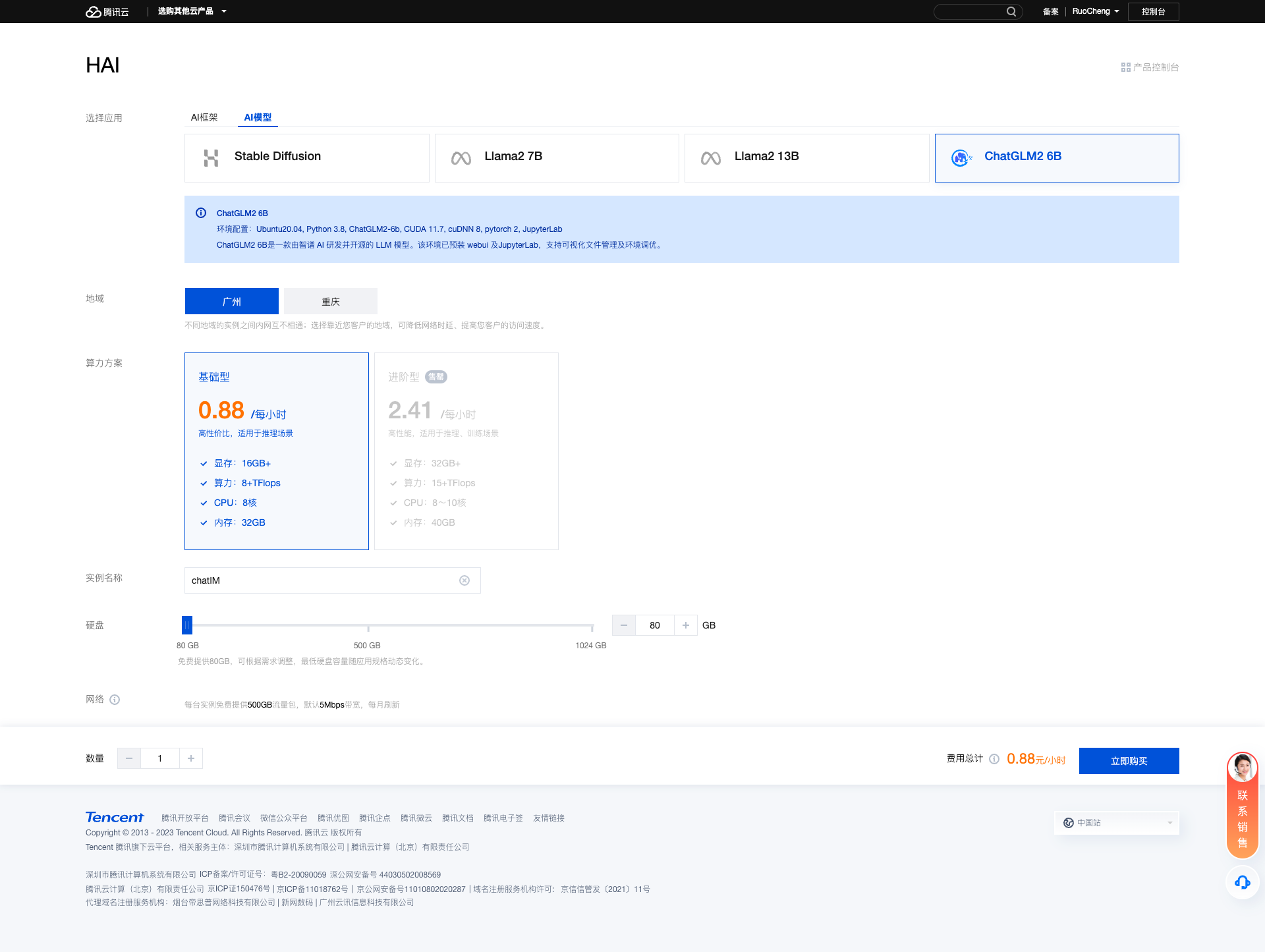
选择应用
点击链接进入产品页面,
- 选择
AI模型中的ChatGLM2 6B 地域选择广州算力方案选择基础型即可实例名称根据自己的喜好命名即可 , 这里我们命名为 “chatIM”硬盘选择 80gb 即可- 点击
立即购买
详细配置如下图所示:

等待创建完成
创建需要一段时间需要等待8分钟左右

启动 ChatGLM2-6B 提供的 API 服务
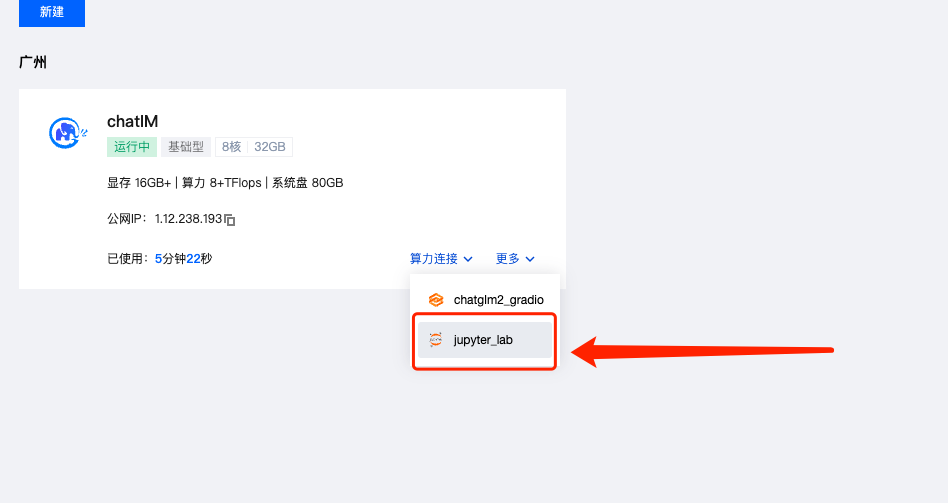
在 算力管理 页面,选择进入 jupyter_lab 页面

更新软件源列表
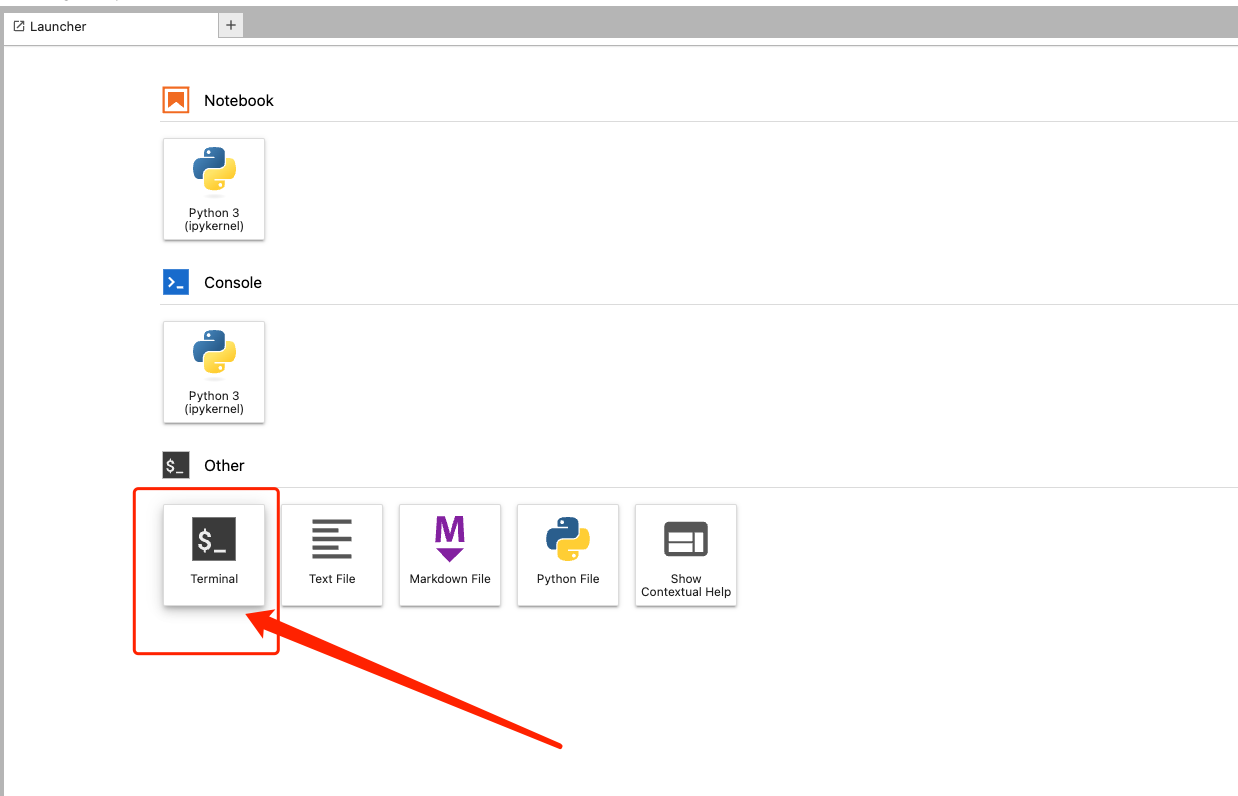
如下图所示 选择终端进入 , 并输入如下指令
apt-get update && apt-get install sudo
sudo apt-get update
sudo apt-get install psmisc
指令解释
- “apt-get update && apt-get install sudo” 的作用是更新软件源列表并安装sudo程序。其中,“apt-get update"用于更新软件源列表,以确保系统中的软件安装包是最新的。”&&"用于连接两个命令,表示前一个命令执行成功后才执行第二个命令。"apt-get install sudo"用于安装sudo程序,sudo是一种权限管理程序,可以允许普通用户以特权用户的身份执行某些命令,以便进行需要特权身份才能进行的操作。
- “sudo apt-get update” 用于使用sudo权限更新软件源列表,此命令与第一行命令的"apt-get update"功能类似,但是使用了sudo权限,以便更新软件源时需要进行特权操作。
- “sudo apt-get install psmisc” 用于使用sudo权限安装psmisc软件包,psmisc是一个包含一些有关进程管理的实用程序的软件包。
查看api.py 文件
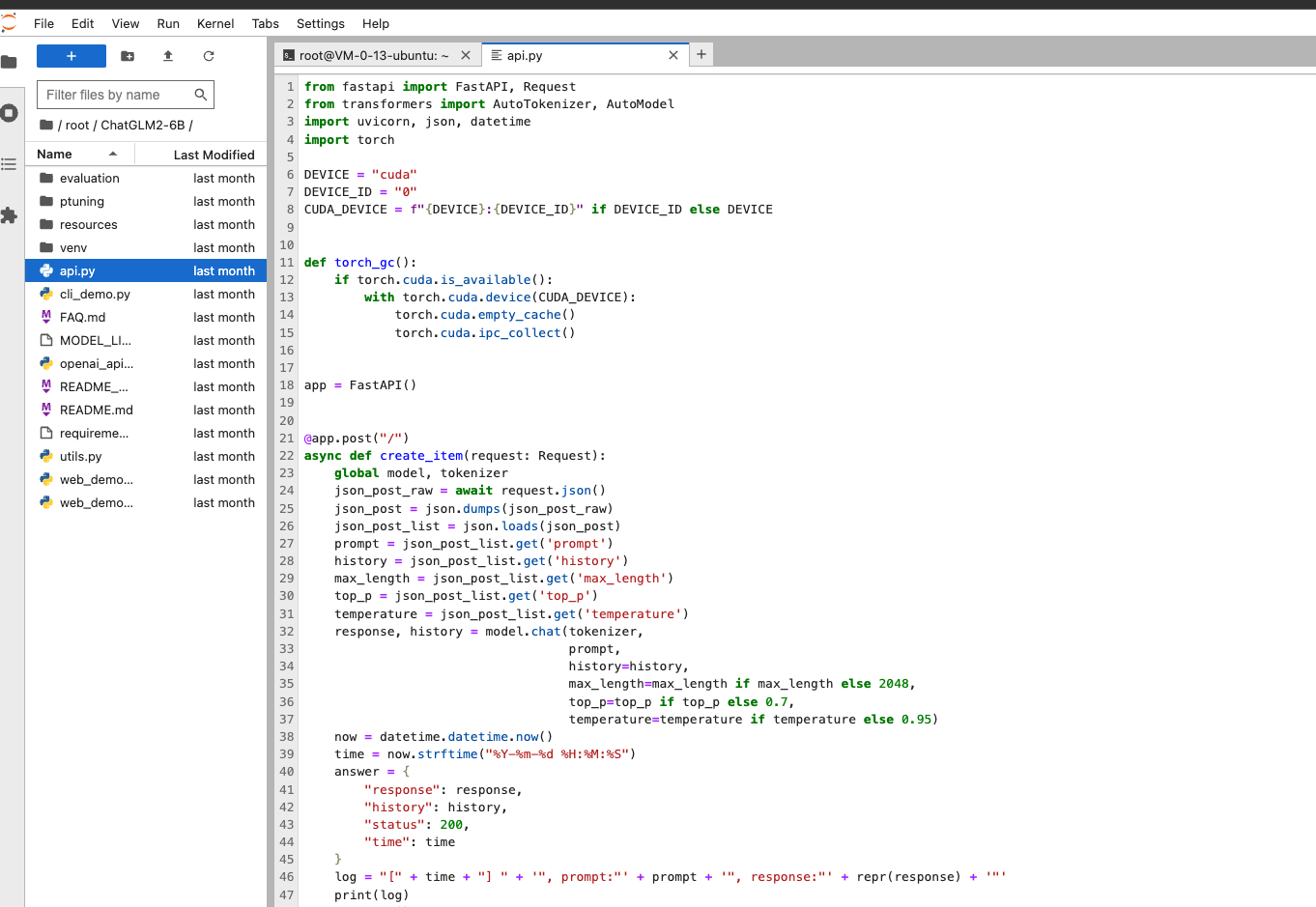
进入
ChatGLM2-6B文件点开api.py文件

修改api.py文件
使用
fastapi.middleware.cors来解决跨域问题
引入中间件
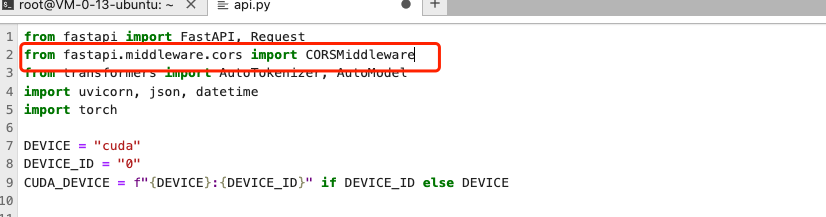
在api.py文件头部引入 from fastapi.middleware.cors import CORSMiddleware

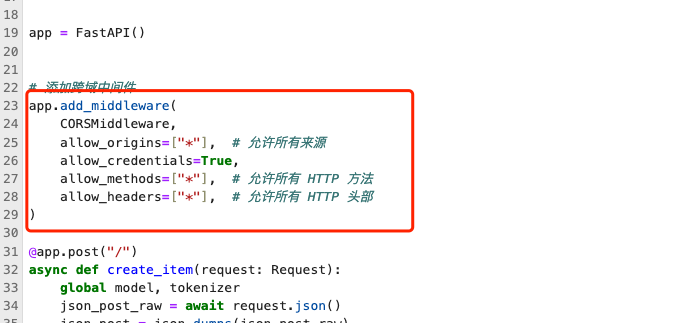
添加跨域中间件
在api.py 文件中添加 跨域中间件如下
app.add_middleware(CORSMiddleware,allow_origins=["*"], # 允许所有来源allow_credentials=True,allow_methods=["*"], # 允许所有 HTTP 方法allow_headers=["*"], # 允许所有 HTTP 头部
)
修改后如下图所示

修改接口地址
将api.py文件中 @app.post("/") 改写成 @app.post("/api") 即可
开启API服务
在终端输入如下指令 开启API 服务
cd ./ChatGLM2-6B
python api.py
新增服务器端口规则
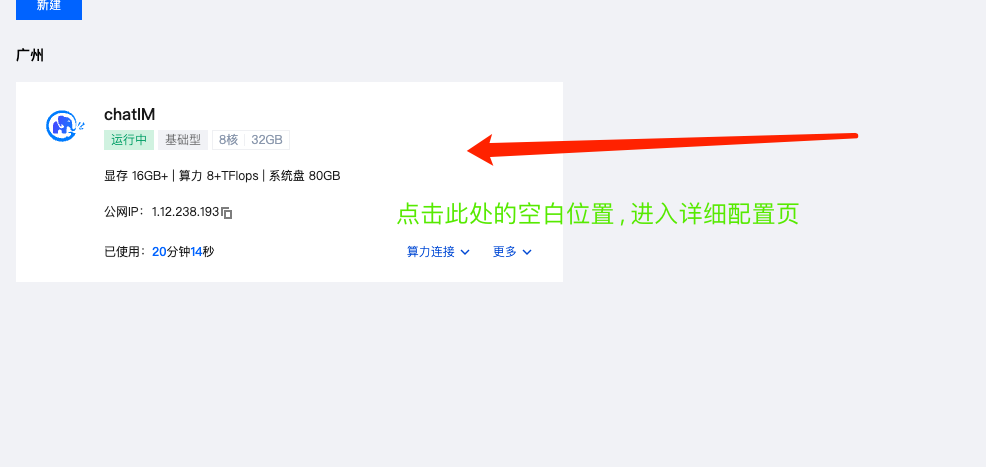
- 点击实例的空白处 进入详细的配置页面

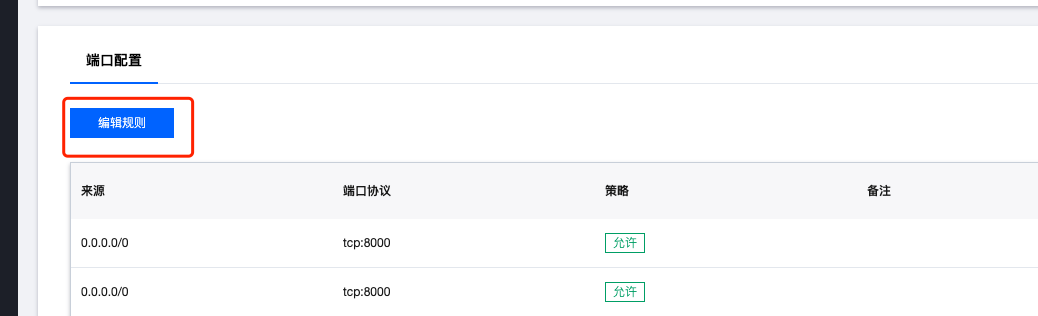
- 点击
编辑规则选择 入站规则 中的添加规则


测试接口
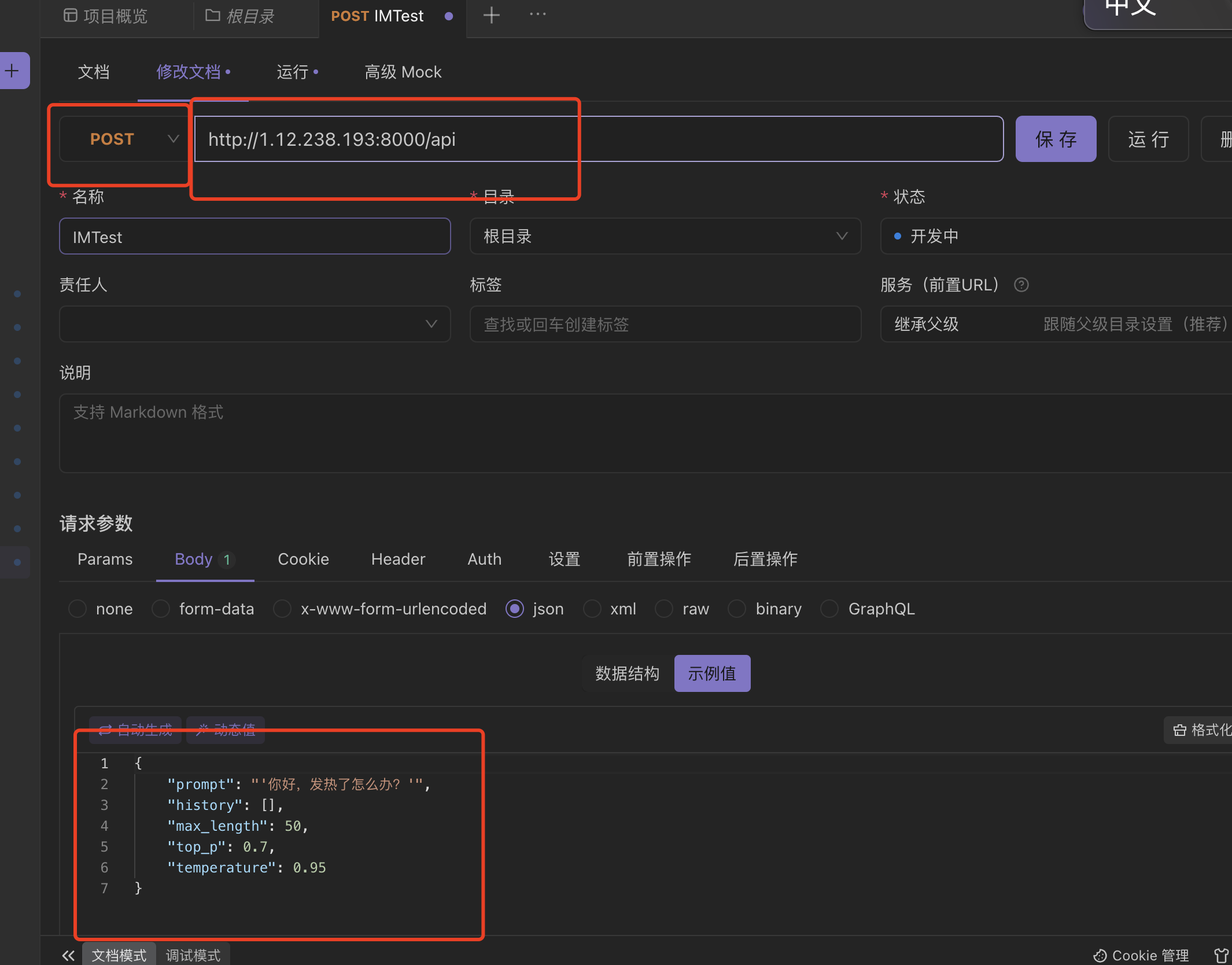
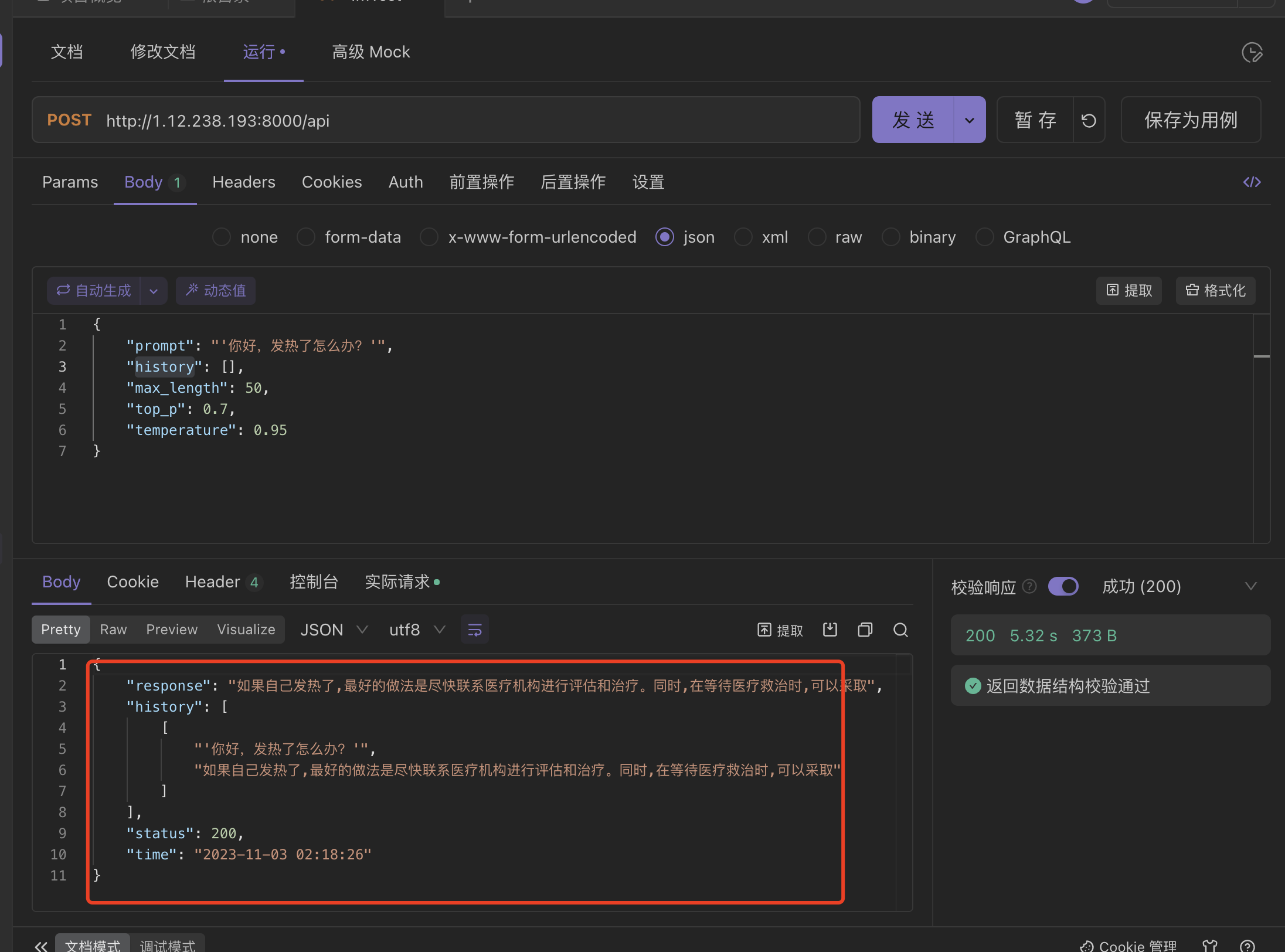
使用postman或者apifox等接口调试工具 进行接口测试
- 复制实例的公网ip 地址 , 端口地址是 8000 , 接口名称为
/api

apifox配置如下

- 保存实例 发送请求测试连接是否成功

对接nuxt官网
接口函数封装
import request from '@/utils/request'export function getIm (data) {return request({url: '/api',method: 'post',data})
}接口调用
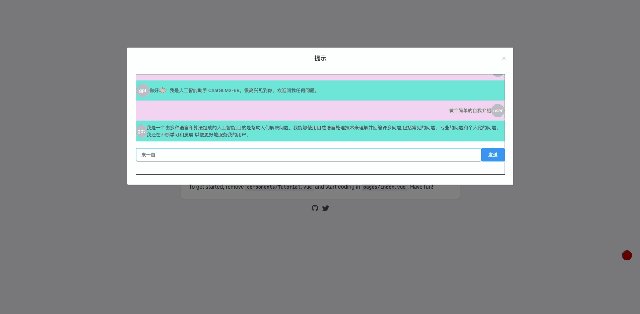
通过函数进行接口调用 , 然后将 回答的 history 添加到 回答列表中即可
async onSubmit () {const params = {prompt: this.formInline.input,history: [],max_length: 50,top_p: 0.7,temperature: 0.95}await getIm(params).then((res) => {console.log(res)})}
效果展示

销毁
当使用完成之后记得销毁实例哦!!!

腾讯云HAI 思考
- HAI服务器是否可以与
serveless进行结合, 实现按实际使用的计算和存储量计费,不用不付费,按秒计量,按小时结算。 - 关于
ChatGLM2 6B或者其他的HAI 服务是否可以提供一些prompt的模板用于实现个人服务的微调
总结
将ChatGLM 模型接入到官网充当客服这个角色觉得还是可以的, 但是需要解决的问题如下:
- 数据的返回处理, 需要对关键字替换等操作
- 服务器不能太小了 ,本次测试使用的是0.88 的 , 测试过程中 如果
max_length超过 1000 基本会出错 - 添加数据缓存, 由于是测试版本 我并没有添加数据缓存的功能, 这一点在正式就开发过程中需要注意哦!!
这篇关于【腾讯云 HAI域探秘】整合腾讯云HAI的ChatGLM模型到NUXT官网:实现智能IM功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






