本文主要是介绍如果QQ当年有AI,当年的经典头像会是什么样子?-WEBUI有趣案例分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
👔背景介绍
IP_Adapter是个很有趣的模型,可以实现一定程度上的角色一致性,忽然有个想法,用IP_Adapter还原一下QQ当年的经典头像会是什么样子呢?

不过,大家还记得这些古早时期的头像吗?或者,这个头像背后的那个Ta?
✨操作步骤
接下来,使用WebUI来做一尝试。
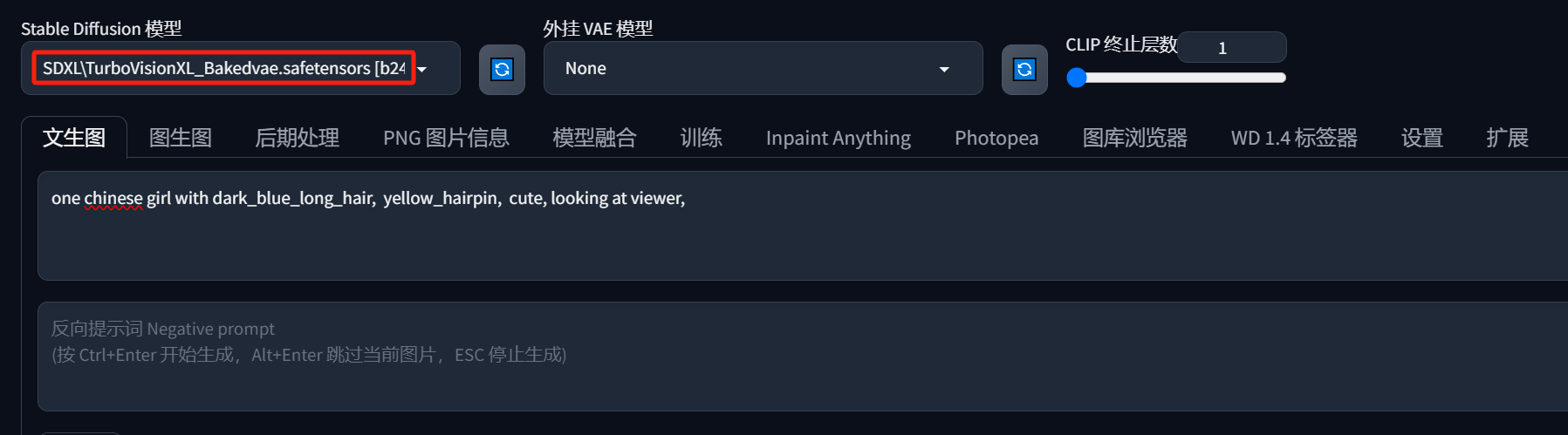
1、模型选择TurboVisionXL。

提示词需要根据具体的头像进行变更,具体提示词,我会写在后边的案例中。
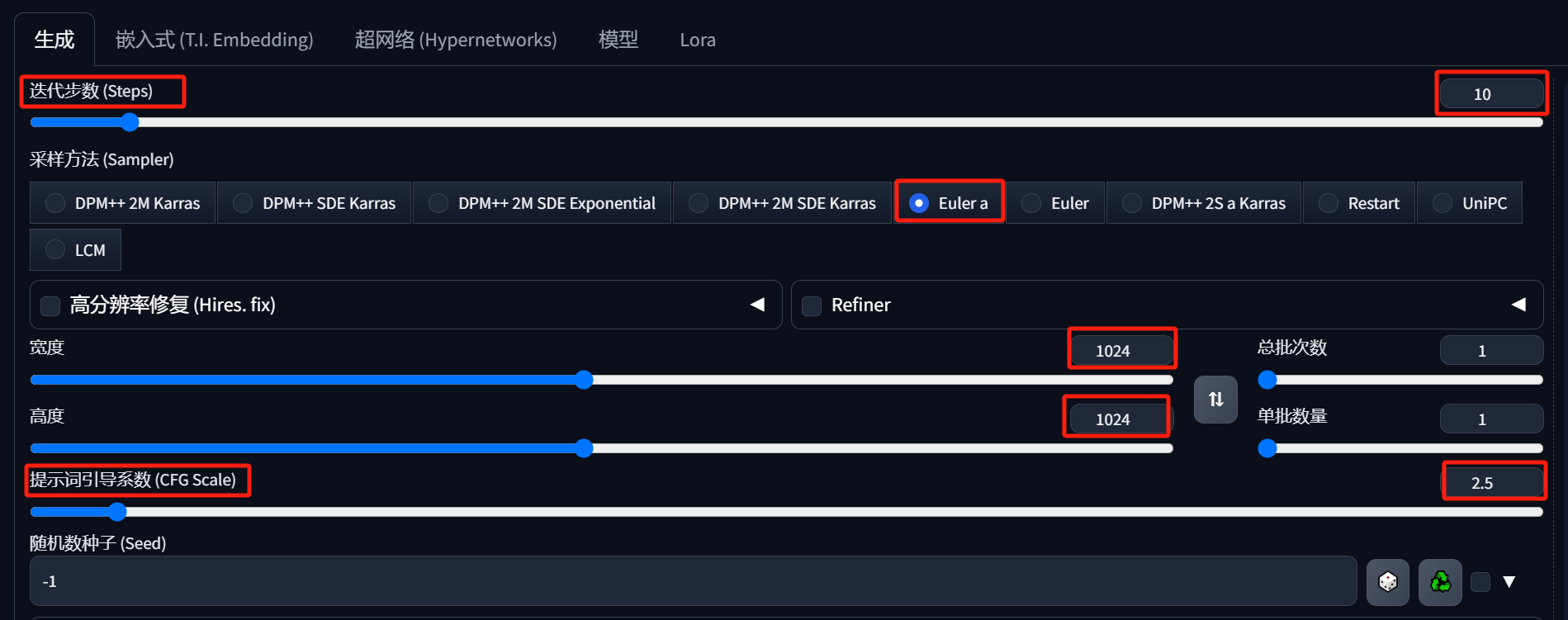
2、因为是turbo类模型,所以步数只需要10步就可以了;
采样器选择默认的EulerA;
分辨率选择1024x1024;
提示词引导系数,还是因为turbo模型,所以选择2.5左右即可;

3、这里想要实现一种卡通,但是没那么平面的画面,所以启用了webui的一个插件:SDXL Styles,没有的话,需要自己先手动安装一下,然后启用,然后样式选择3D模型;

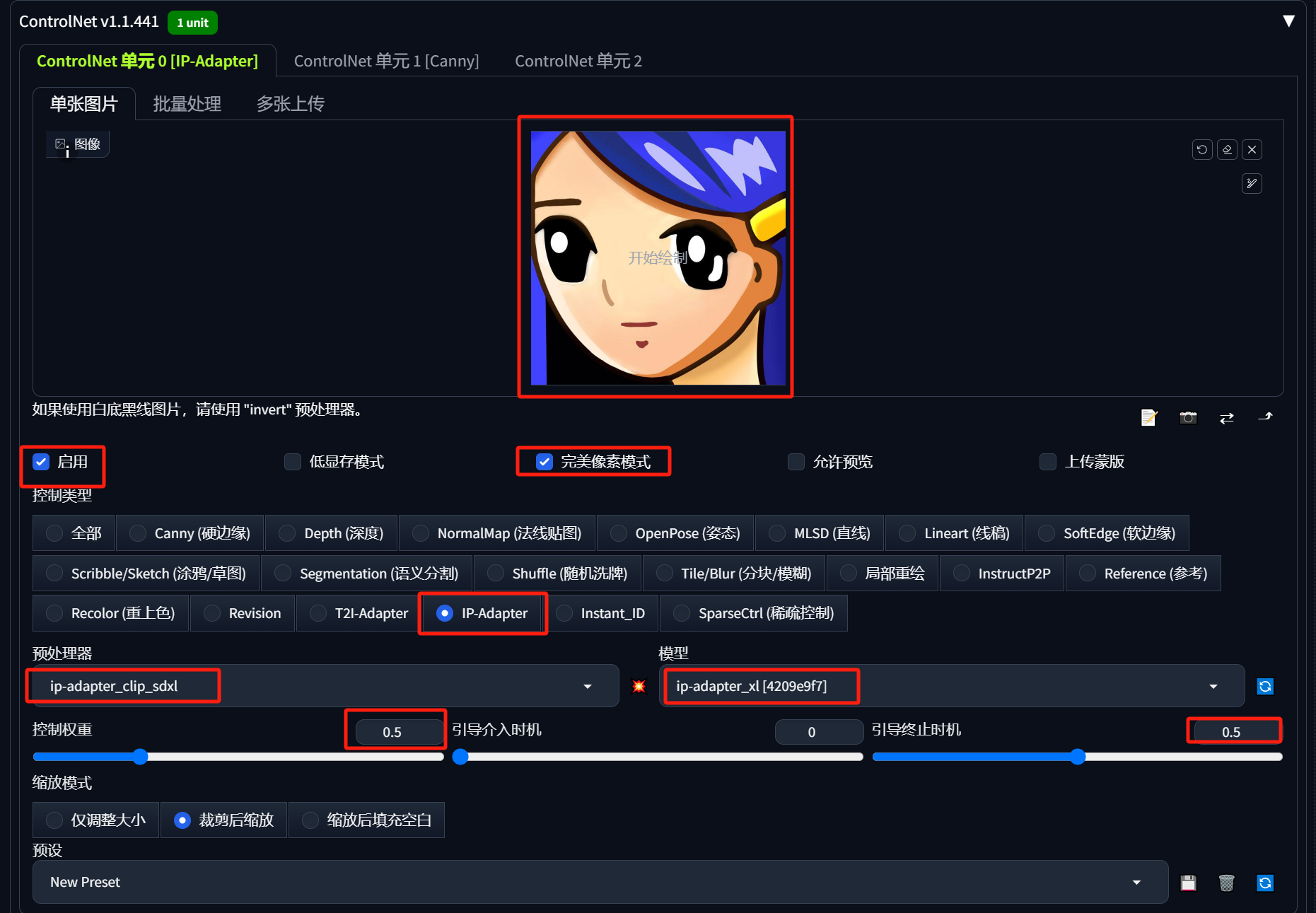
4、接下来就是比较关键的一步了:配置IP-Adapter;
启用ControlNet,上传你想要参考的头像,勾选完美像素模式;
控制类型选择IP-Adapter;
预处理器选择ip-adapter_clip_sdxl,模型选择ip-adapter_xl,这里不要选错,预处理器和模型必须搭配使用才可以生效,否则会报错;
为了让生成的结果有一定的发挥空间,所以这里控制权重和引导结束时机都选了0.5;

5、接下来就是调整提示词和愉快的抽卡了。
🧵案例介绍
以下是一些具体的案例和对应的提示词:
童年眼中的女神:
one chinese girl with dark_blue_long_hair, yellow_hairpin, cute, looking at viewer,


女神2号:
one chinese girl with purple straight_long_hair, a yellow hairpin, long_hair, side view, 3d, octane,unity,


女神3号:
one chinese girl with blue_eyes,brown_hair, long_hair, round face, 3d, octane,unity, grey background,


村花:
one chinese girl with pink hair,pink plait, wearing a blue shirt, 3d, octane,unity, grey background, character portrait,


隔壁班大壮:
a chinese boy with a beard and a mustache with a smile on his face, round face, big head, side view, verdadism, a character portrait, 3d, octane,unity, grey background,


风一样的男子:
a chinese boy with long yellow blonde hair , looking at the camera and smiling, a character portrait, 3d, octane,unity, grey background,


谁家的猫:
a cartoon cat with a big smile on its face and eyes, with a black nose and black nose, Carlos Catasse,computer graphics, net art, a character portrait, 3d, octane,unity, grey background,


恐龙:
a green dinosaur with a big smile on his face and eyes, Andries Stock, green, a character portrait, 3d, octane,unity, grey background,


班主任:
a man with glasses and dark purple hair is looking at the camera with a serious look on his face, a character portrait, 3d, octane,unity, grey background, 

遛弯的校长:
a chinese old man with glasses and a mustache is looking at something in the distance with a surprised look on his face,


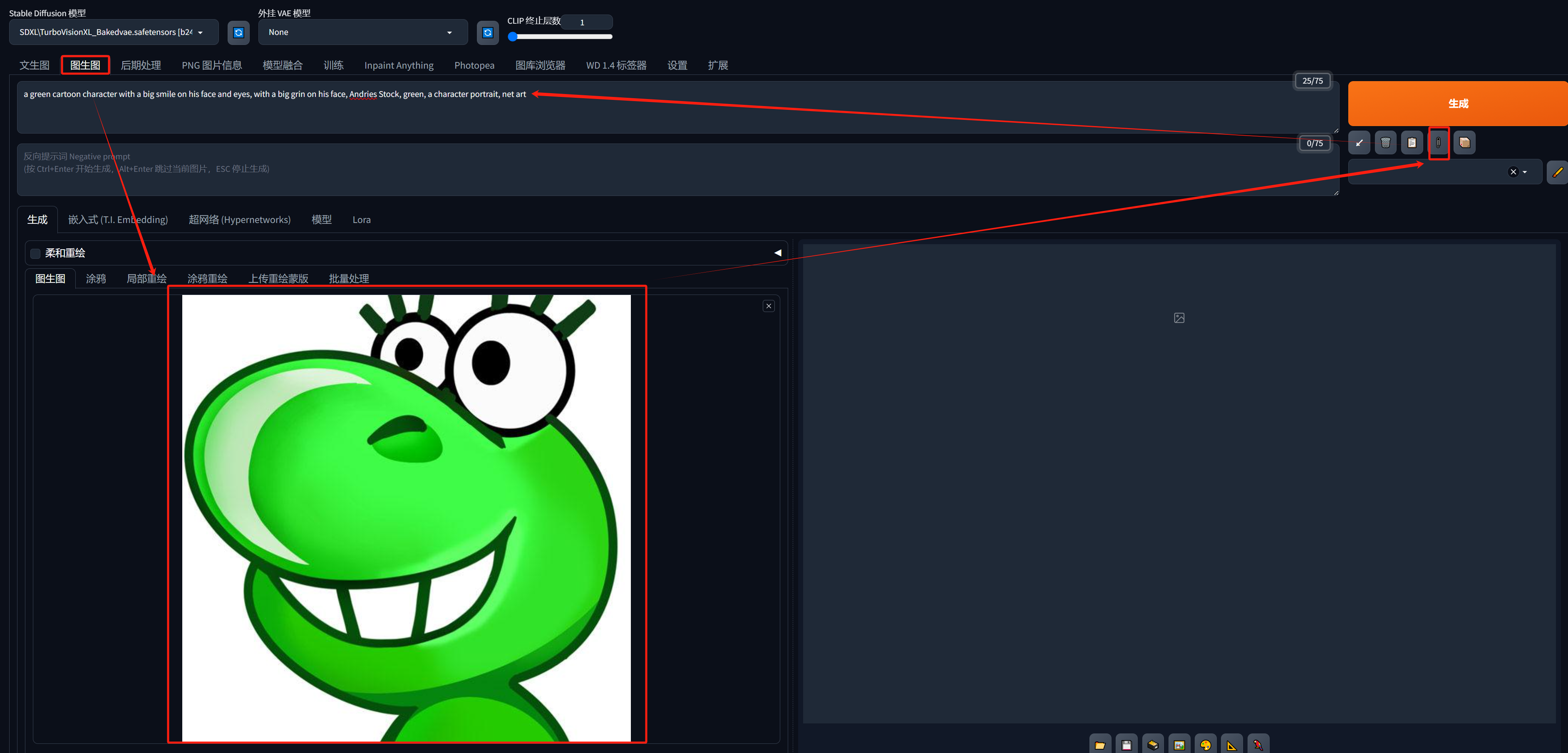
对了,如果写提示词不好写,可以使用下提示词反推能力:
新版本的webui把“反推提示词”的能力挪位置了,进入图生图-上传图像-然后点击右边的这个小图标,就可以得到提示词了。
不过对于卡通图形来说,得到提示词还是要自己修改下的。

好了,这篇内容就到这里,快去试试你想尝试的头像吧。
🎉写在最后~
去年的时候写了两门比较基础的Stable Diffuison WebUI的基础文字课程,大家如果喜欢的话,可以按需购买,在这里首先感谢各位老板的支持和厚爱~
✨StableDiffusion系统基础课(适合啥也不会的朋友,但是得有块Nvidia显卡):
https://blog.csdn.net/jumengxiaoketang/category_12477471.html
 🎆综合案例课程(适合有一点基础的朋友):
🎆综合案例课程(适合有一点基础的朋友):
https://blog.csdn.net/jumengxiaoketang/category_12526584.html

这里是聚梦小课堂,就算不买课也没关系,点个关注,交个朋友😄
这篇关于如果QQ当年有AI,当年的经典头像会是什么样子?-WEBUI有趣案例分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



