本文主要是介绍vue组件传值报错:use a data or computed property based on the prop‘s value. Prop being mutated: “tipsShow“,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题
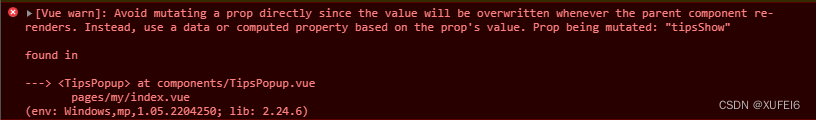
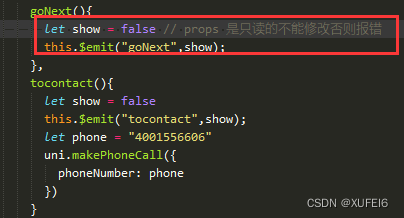
问题:在传值給父组件的时候修改了props的值,然后报错如下:

原因
prop是单向绑定,不能更改数据,只能由父组件传输过来
解决
1、可以在子组件中 声明一个中间变量(value),把父组件传过来的值(item)赋值给中间变量(value),当单选切换时修改的数据为value,就不会报错

2、使用.sync修饰符与$emit(update:xxx)
父组件
<component :item.sync="tipsShow"></component>
子组件
this.$emit('update:tipsShow',show)
这篇关于vue组件传值报错:use a data or computed property based on the prop‘s value. Prop being mutated: “tipsShow“的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





