mutated专题
vue组件传值报错:use a data or computed property based on the prop‘s value. Prop being mutated: “tipsShow“
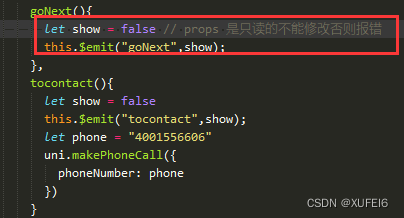
问题 问题:在传值給父组件的时候修改了props的值,然后报错如下: 原因 prop是单向绑定,不能更改数据,只能由父组件传输过来 解决 1、可以在子组件中 声明一个中间变量(value),把父组件传过来的值(item)赋值给中间变量(value),当单选切换时修改的数据为value,就不会报错 2、使用.sync修饰符与$emit(update:xxx) 父组件
【elementUI】日期组件报错Prop being mutated: “placement“
最近使用element UI出现了一个问题 use a data or computed property based on the prop's value. Prop being mutated: "placement" 报错了,功能没有影响 先看看写法有没有问题 <el-date-pickerv-model="form.year"size="small"type="year"
解决控制台Prop being mutated: “placement“报错
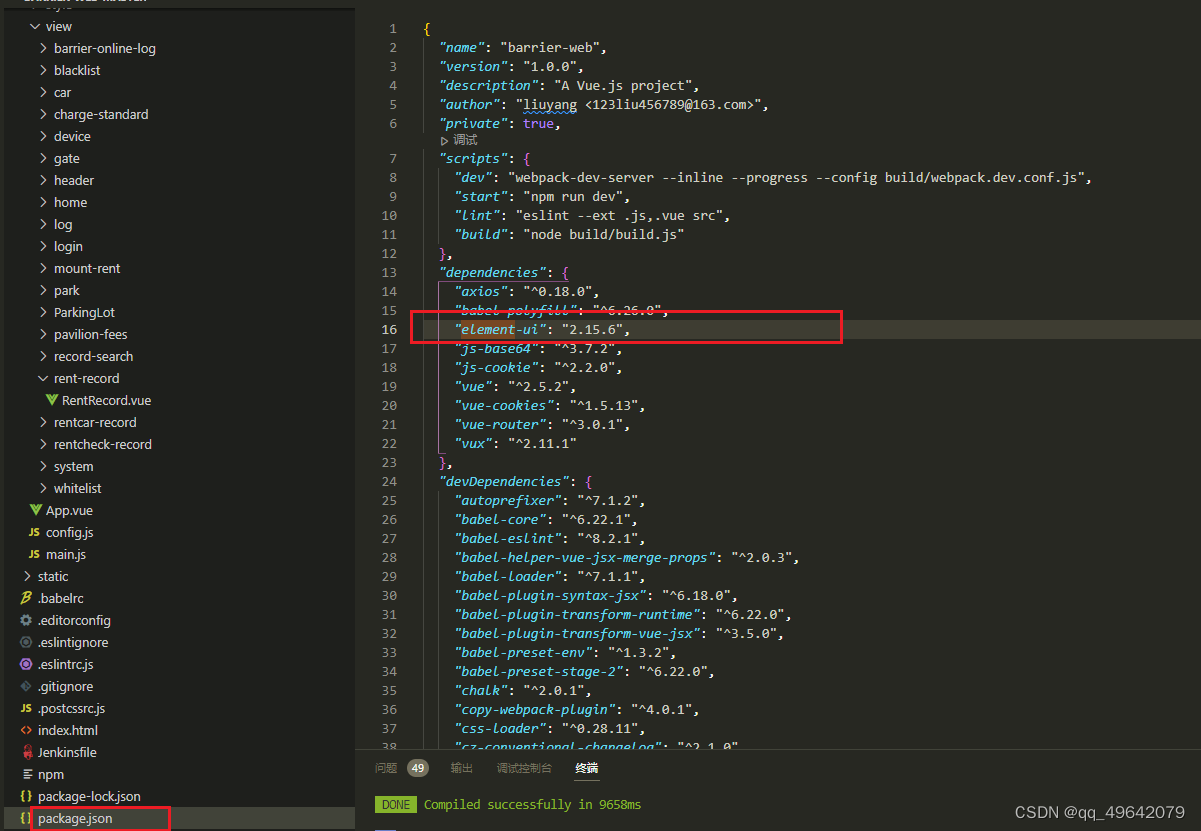
解决控制台Prop being mutated: "placement"报错 例如:当elementUi自动升级到2.15.6以上版本时,浏览器控制台会出现此报错。 现在看到gitlab上也有很多人遇到了这个问题,都是在2.15.8版本左右出现的报错 原因分析: 因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的
Prop being mutated: “placement“解决方法
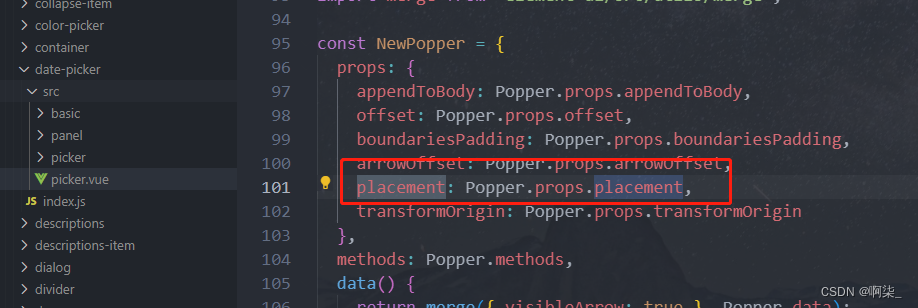
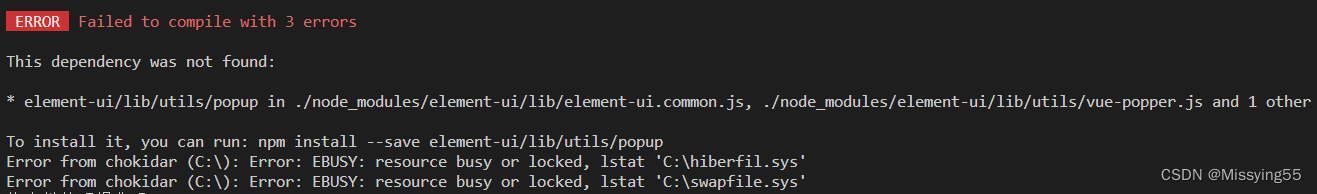
控制台出现如下图问题: 导致问题出现的原因 因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码,将placement从created赋值改到 props placement 来适应位置,也就是说placement 是data对象现在是props传入的,所有就报错了 解决方法有三 方法1.卸载再安装2.15.6
控制台Prop being mutated: “placement“报错解决方案
一、问题描述 二、问题原因 当elementUi自动升级到2.15.6以上版本时,浏览器控制台会出现此报错。 现在看到gitlab上也有很多人遇到了这个问题,都是在2.15.8版本左右出现的报错 三、原因分析 因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码(可以通过红框的路径前去查看) 四、