本文主要是介绍解决控制台Prop being mutated: “placement“报错,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
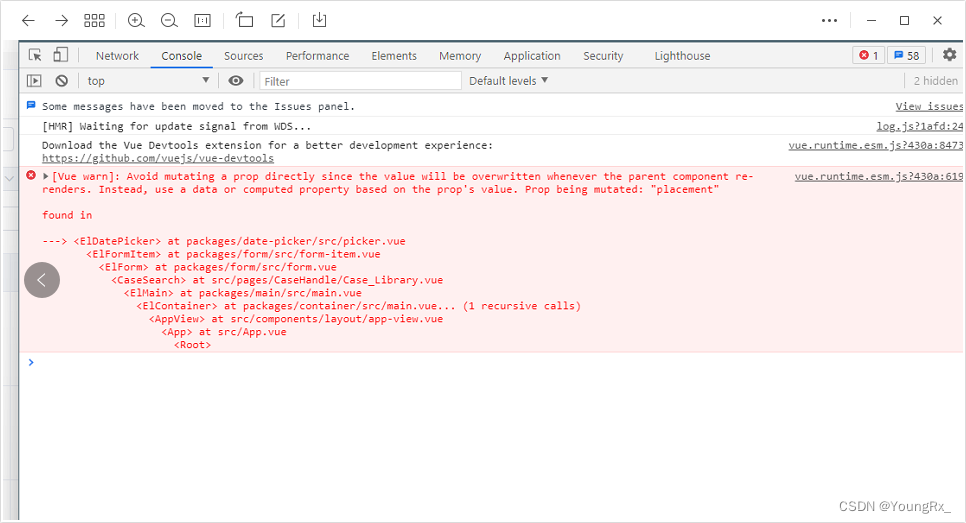
解决控制台Prop being mutated: "placement"报错
例如:当elementUi自动升级到2.15.6以上版本时,浏览器控制台会出现此报错。
现在看到gitlab上也有很多人遇到了这个问题,都是在2.15.8版本左右出现的报错

原因分析:
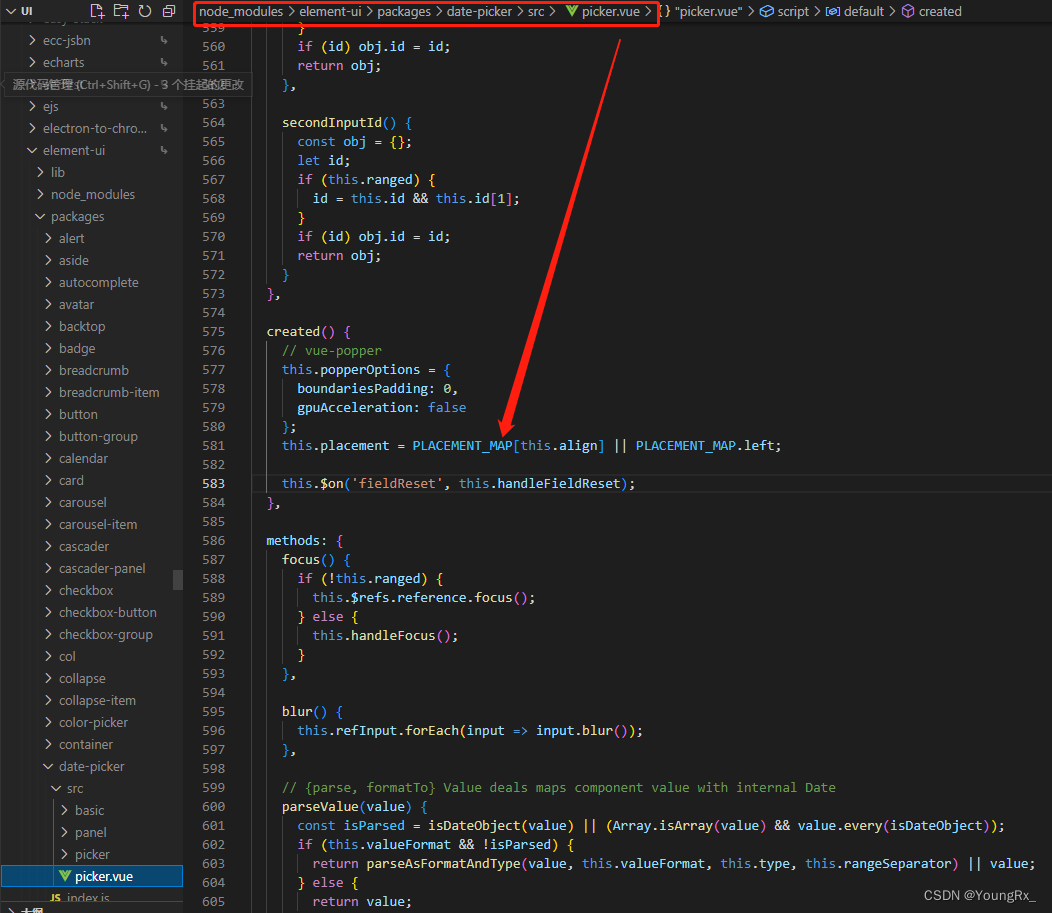
因为elementUi升级到2.15.6以上版本的时候在date-picker组件里面添加了一行直接修改placement的代码(可以通过红框的路径前去查看)

解决方案:
1.打开项目packjson查看安装elementui版本号,如果是高于2.15.6的,建议直接降低版本, npm install element-ui@2.15.6 下载对应版本(如果版本号是小于且等于2.15.6版本还是会报错的话,可以检查一下版本号之前的符号,如果有^,建议去掉再安装,因为这个符号是安装2.0的最高版本,不懂版本号前面符号代表什么的可以去百度一下)

这篇关于解决控制台Prop being mutated: “placement“报错的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






