本文主要是介绍【elementUI】日期组件报错Prop being mutated: “placement“,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近使用element UI出现了一个问题
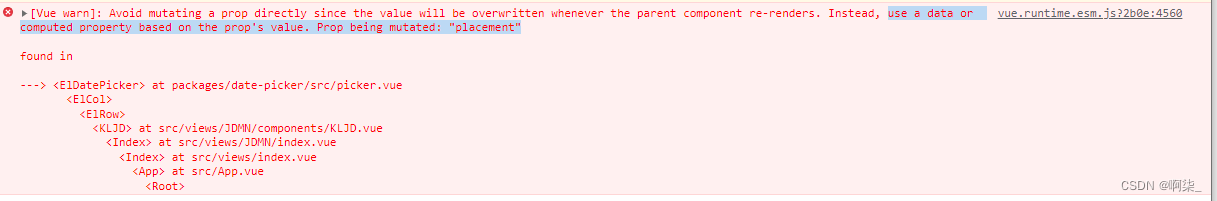
use a data or computed property based on the prop's value. Prop being mutated: "placement"

报错了,功能没有影响
先看看写法有没有问题
<el-date-pickerv-model="form.year"size="small"type="year"class="dark-them"style="width: 100%;"@change="yearChange"value-format="yyyy"start-placeholder="开始日期"end-placeholder="结束日期"popper-class="dark-them"></el-date-picker>
使用完全没毛病,看问题是组件传参的问题,之前使用日期组件一直没有这个问题,现在突然出现莫非是因为刚npm install导致的
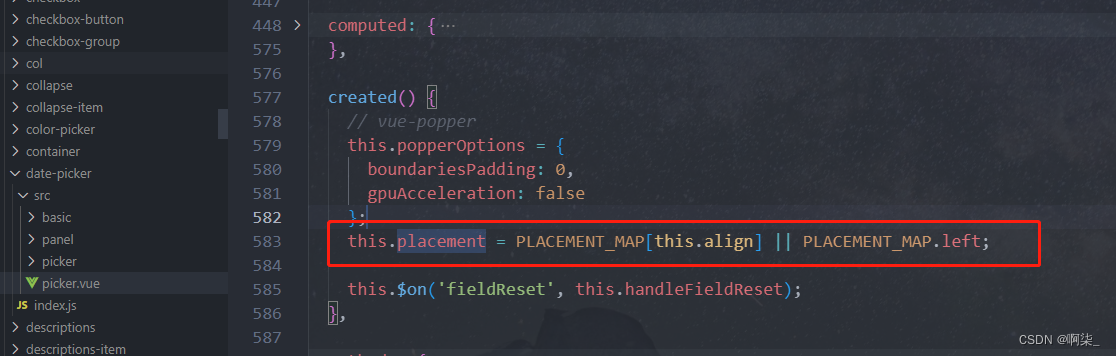
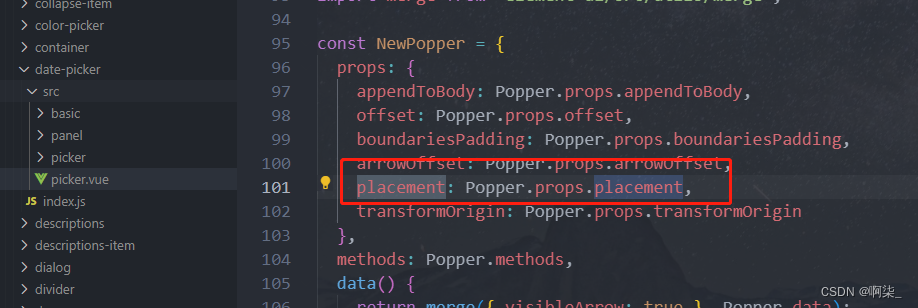
一通查询还真实版本问题


期待更新!!!
这篇关于【elementUI】日期组件报错Prop being mutated: “placement“的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







