本文主要是介绍鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:ScrollBar),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含单个子组件。
接口
ScrollBar(value: ScrollBarOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | ScrollBarOptions | 是 | 滚动条组件参数。 |
ScrollBarOptions对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| scroller | Scroller | 是 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
| direction | ScrollBarDirection | 否 | 滚动条的方向,控制可滚动组件对应方向的滚动。 默认值:ScrollBarDirection.Vertical |
| state | BarState | 否 | 滚动条状态。 默认值:BarState.Auto |
说明:
ScrollBar组件负责定义可滚动区域的行为样式,ScrollBar的子节点负责定义滚动条的行为样式。
滚动条组件与可滚动组件通过Scroller进行绑定,且只有当两者方向相同时,才能联动,ScrollBar与可滚动组件仅支持一对一绑定。
ScrollBarDirection枚举说明
| 名称 | 描述 |
|---|---|
| Vertical | 纵向滚动条。 |
| Horizontal | 横向滚动条。 |
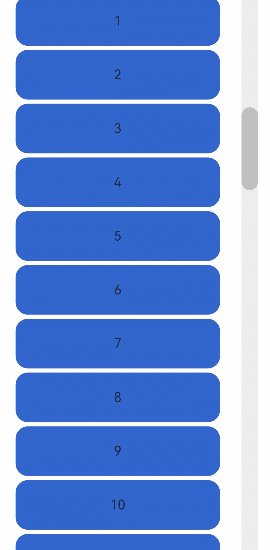
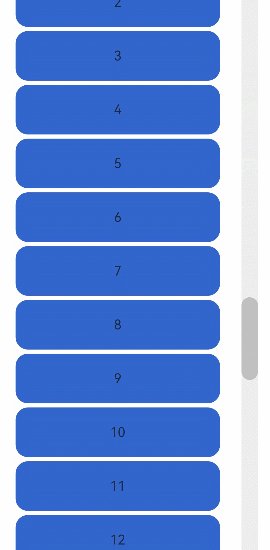
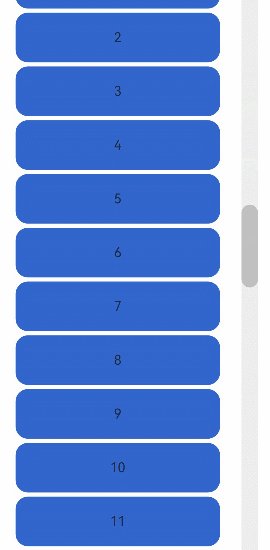
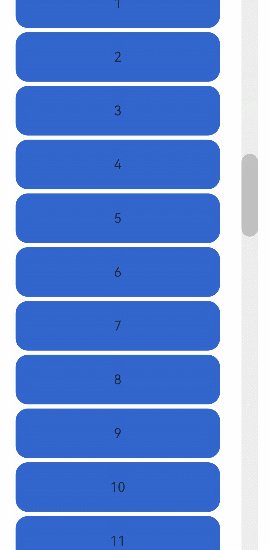
示例
// xxx.ets
@Entry
@Component
struct ScrollBarExample {private scroller: Scroller = new Scroller()private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]build() {Column() {Stack({ alignContent: Alignment.End }) {Scroll(this.scroller) {Flex({ direction: FlexDirection.Column }) {ForEach(this.arr, (item: number) => {Row() {Text(item.toString()).width('80%').height(60).backgroundColor('#3366CC').borderRadius(15).fontSize(16).textAlign(TextAlign.Center).margin({ top: 5 })}}, (item:number) => item.toString())}.margin({ right: 15 })}.width('90%').scrollBar(BarState.Off).scrollable(ScrollDirection.Vertical)ScrollBar({ scroller: this.scroller, direction: ScrollBarDirection.Vertical,state: BarState.Auto }) {Text().width(20).height(100).borderRadius(10).backgroundColor('#C0C0C0')}.width(20).backgroundColor('#ededed')}}}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

这篇关于鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:ScrollBar)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






