scrollbar专题
Android自定义Scrollbar的两种实现方式
《Android自定义Scrollbar的两种实现方式》本文介绍两种实现自定义滚动条的方法,分别通过ItemDecoration方案和独立View方案实现滚动条定制化,文章通过代码示例讲解的非常详细,... 目录方案一:ItemDecoration实现(推荐用于RecyclerView)实现原理完整代码实现
控件之Lable Entry Text Button Scrollbar
Entry Text 控件:get() 方法获取文本框中的内容;insert() 方法插入内容;delete(self,first,last=None) 删除从 first 到 last 之间的内容;关于 Entry 和 Text 支持的索引需要说明一下,由于 Entry 是单行文本框组件,因此它的索引很简单,比如要指定第 4 个字符到第 8 个字符,索引指定为 (3,8) 即可。但 Te
tkinter滚动条Scrollbar
tkinter滚动条Scrollbar 滚动条Scrollbar滚动条的基本用法效果代码 滚动条Scrollbar 在Tkinter中,**滚动条(Scrollbar)**是一个允许用户在较大的内容区域内平移的组件。**滚动条通常与文本框(Text)、列表框(Listbox)、画布(Canvas)**等控件一起使用,以便在这些控件的内容超出其可视区域时提供滚动功能。 滚动条的基
Element-ui滚动条el-scrollbar始终保持在底部
el-scrollbar是elementui隐藏的一个组件使用方法如下: <el-scrollbar style="height: calc(100vh - 200px);" ref="myScrollbar"><p v-for="(message, index) in messages" :key="index"><span class="nick"> {{message.nick}} </s
ScrollBar(滚动条)的实现尝试
【写在前面】 最近项目中需要用到滚动条,然后尝试了不少方法: 比如使用 overflow: scroll,但感觉不好控制,效果也不怎么满意。 然后,自己就想着进行简单的实现,这里就讲解一下当时的实现思路。 【正文开始】 首先,我们思考一下,滚动条是什么: 在一个页面中,当某个元素不足以显示内容时,可以滚
如何去除NavigationView中menu的scrollbar? 解决办法
侧滑菜单里有个滚动条很难看,但是直接加 android:scrollbars="none" 又不管用。 原因:这个滚动条不在NavigationView中,而是在他的child—NavigationMenuView中,所以解决办法就是对NavigationView调用 下面这个方法: private void disableNavigationViewScrollbars(Navigati
uniapp 快手小程序隐藏scrollbar
在App.vue 的style中添加全局样式即可 ::-webkit-scrollbar {width: 0;height: 0;color: transparent;display: none;}
关于Ngui ScrollBar\Slider等滑动条速度调整的思考
一、问题引出 使用Ngui ScrollBar和Laber、Textlist实现一个向上滚动的字幕(或者聊天信息窗口)时,无法设置字幕滚动的速度。 如上图可知,Ngui ScrollBar公开的参数有value,size,alpha,steps和appearance。并没有设置速度的speed的参数。 二、查找解决方法 Ngui官网讨论区给出的解释:Scroll bar's movem
iframe隐藏scrollbar并且还能够继续滚动
查了好久的文档,太累了,目前暂时使用了直接把scrollbar隐藏的策略。太难了。 直接隐藏的策略: frame 有个属性 scrolling,直接设置 scrolling=‘no’ 即可隐藏scrollbar。 <iframe src="xxx" scrolling="no"></iframe> 另外一个就是外边包一层比iframe窄的div,然后 overflow 设置成隐藏。 <d
超棒的自定义超酷滚动条jQuery插件 - Perfect Scrollbar
日期:2013-2-16 来源:GBin1.com 在线演示 可能大家厌倦了千篇一律的页面滚动条,如果你希望能够设计出与众不同的页面UI设计的话,Perfect ScrollBar可能就是你寻找的解决方案。 这个滚动条来自于一个个人项目,一个简单但是非常棒的滚动条设计。当然这里也有其它的解决方案,如果你有兴趣也可以阅读: 使用jQuery插件jScrollPane开发Mac OSX Lion
CSS3自定义滚动条样式实战 -webkit-scrollbar
前言 webkit支持拥有overflow属性的区域,列表框,下拉菜单,textarea的滚动条自定义样式,所以用处还是挺大的。当然,兼容所有浏览器的滚动条样式目前是不存在的。 演示 来看看这2个滚动条demo: https://www.xuanfengge.com/demo/201311/scroll/index.html https://www.xuanfengge.com/de
Android Scrollbar和FastScrollbar
RecyclerView26使用在上一篇文章中介绍了RecyclerView26支持fastScrollbar属性。前面定义滚动条的样式时候用到这个属性 <size android:width="14dp" android:height="50dp"></size> 如果item很多比如300条,这个fastScrollbar高度就会很小,用户不方便点而且和整体UI不协调。 下面是Recyc
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:ScrollBar)
滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含单个子组件。 接口 ScrollBar(value: ScrollBarOptions) 参数: 参数名参数类型必填参数描述valueScrollBarOpt
ScrollBar.Maximum属性
ScrollBar.Maximum 属性 最大值只能以编程方式达到,滚动条的最大值不能通过运行时的用户交互而达到,通过用户交互可达到的最大值为1加上Maximum属性值与 LargeChange属性值的差(1+Maximum-LargeChange),在编程的时候要特别注意。
element-ui中el-scrollbar 滚动到底部
控制el-scrollbar内滚动条的方法与控制页面的滚动条的方法基本一样,只是获取el-scrollbar节点的滚动条时,需使用 refs.scrollMenuRef.wrap /*el-scrollbar 必须指定高度*/<el-scrollbar ref='scrollMenuRes' style='width:100%;height:200px;' wrap-style="overf
HTML+CSS滚动条样式如何单独给firefox设置 scrollbar-width: none;,而不影响其他浏览器
要在Firefox中单独设置滚动条样式,你可以使用@-moz-document规则。这个规则允许你为特定的浏览器或浏览器引擎应用样式。 下面是一个例子,演示如何在Firefox中隐藏滚动条: @-moz-document url-prefix() {/* 在这里添加只对Firefox生效的样式 */body {scrollbar-width: none;}} 在上面的例子中,@
scrollbar的动态定位
在.net开发中,有时候需要自定义滚动条的位置, 这里我们以tabpage为例, 通常如果你要直接如下赋值: this. tabcontrol.SelectedTab.AutoScrollPosition=20; 那么会提示错误,无法赋值,事实上应该如下才可以: Point p = new Point(needmove , 0); this. tabcontrol.SelectedT
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ScrollBar组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ScrollBar组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、ScrollBar组件 鸿蒙(HarmonyOS)滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll。 子组件 可以包
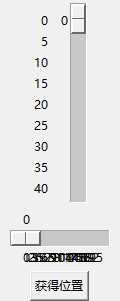
Tkinter:Listbox组件,Scrollbar 组件,Scale 组件
Listbox 列表框组件用于显示一个选择列表,Listbox 只能包含文本项目,并且所有的项目都需要使用相同的字体和颜色,根据组件的配置,用户可以从列表中选择一个或多个选项。跟 chectbutton and radiobutton 组件类似,不过这个是以列表的形式来提供选择。 当你创建一个listbox 组件的时候,他是空的,所以第一件要做的事就是添加一行或多行文本进去,使用 insert
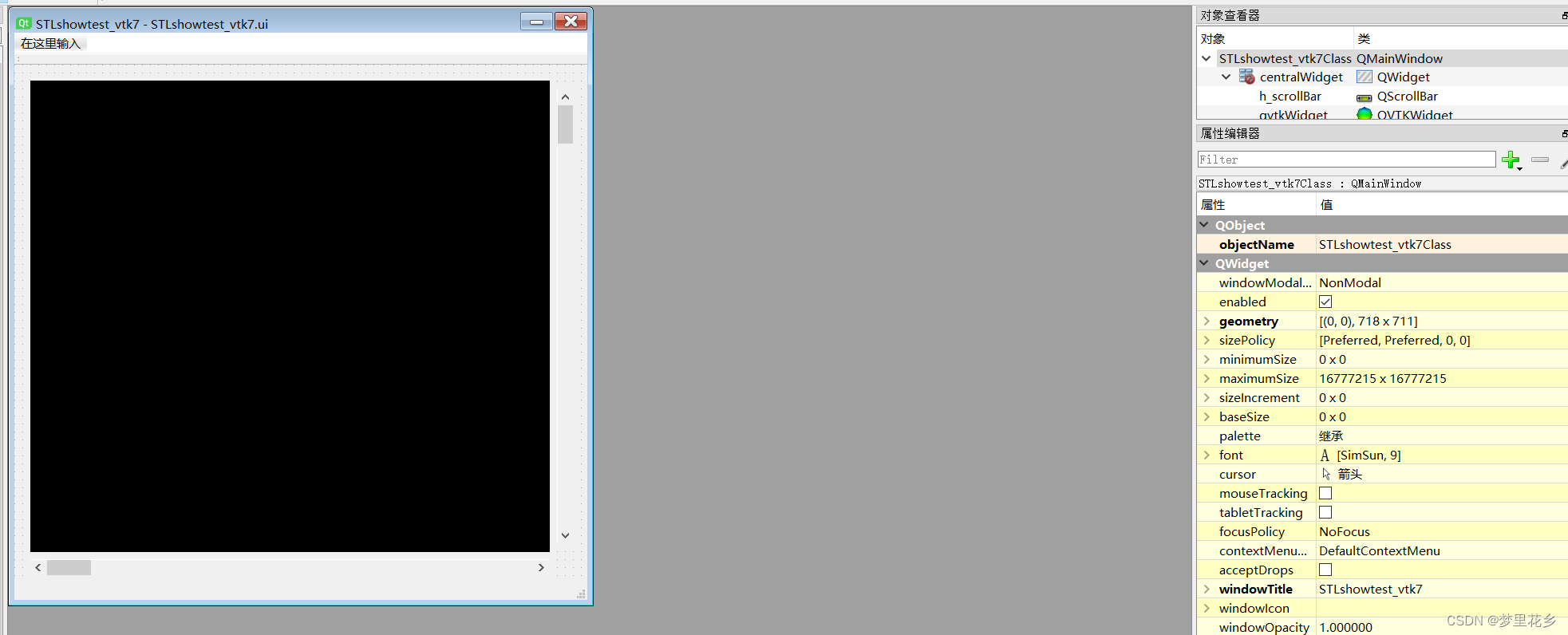
VS2022联合Qt5开发学习10(QT5.12.3联合VTK在VS2022上开发医学图像项目4——ScrollBar控制对比度、切面位置)
这篇博文是接着VS2022联合Qt5开发学习7(QT5.12.3联合VTK在VS2022上开发医学图像项目2——十字叉标注)-CSDN博客这篇博文延伸开发医学图像的显示渲染相关项目,主要介绍的是在之前显示的图像上增加滑块控制。 用到的内容有: VS2022联合Qt5开发学习5(QT5.12.3联合VTK在VS2022上开发医学图像项目)_vs2022 qt5.12-CSDN博客 VS20
Vue, Element-UI 滚动条: el-scrollbar 基本使用
背景 参与修改前端项目(Vue, Element-UI),添加用户体验性需求,只涉及页面UI,未涉及数据交互 需求分析 为一个窗口添加滑动栏 解决方案 使用el-scrollbar 框架 <div class="box"><el-scrollbar style="height: 100%"><!--滑动栏里的内容 --></el-scrollbar></div> 注意 1,默认x
Web前端篇——el-timeline+el-scrollbar时间轴数据刷新后自动显示滚动条
背景:使用el-timeline+el-scrollbar显示时间轴,当时间轴数据刷新时,el-scrollbar滚动条会自动隐藏。 当给el-scrollbar设置了永久显示滚动条(如下代码),以为可以一劳永逸,发现问题仍然存在。 .el-scrollbar__bar.is-vertical {opacity: 1;} 解决思路:当时间轴数据刷新后,代码触发移动鼠标,el-scrollb
Unity 利用UGUI之Scrollbar制作进度条
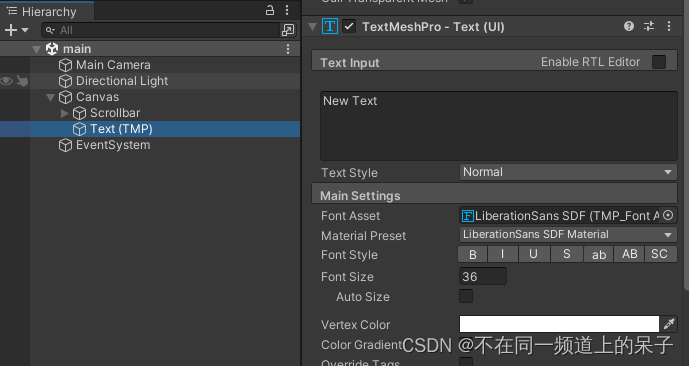
在Unity中除了用Slider、Image做进度条,其实用Scrollbar也可以做进度条。 首先,在场景中新建一个Scrollbar组件和一个Text组件: 其次,创建模拟进度的一个脚本,Scrollbar_Progressbar.cs: using System.Collections;using System.Collections.Generic;using UnityE
[element-ui] el-scrollbar 自适应高度,超出最大高度时出现滚动条
<div class="content"><el-scrollbar style="width: 100%; height: 100%"><ul><li v-for="(item, index) in arr" :key="index + 'pop'">...</li></ul></el-scrollbar></div> ul{height: 100%;max-height: 150px;
vue element隐藏组件滚动条scrollbar使用
<el-scrollbar style="height: 100%"><app-main></app-main></el-scrollbar>