本文主要是介绍Tkinter:Listbox组件,Scrollbar 组件,Scale 组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Listbox
列表框组件用于显示一个选择列表,Listbox 只能包含文本项目,并且所有的项目都需要使用相同的字体和颜色,根据组件的配置,用户可以从列表中选择一个或多个选项。跟 chectbutton and radiobutton 组件类似,不过这个是以列表的形式来提供选择。
当你创建一个listbox 组件的时候,他是空的,所以第一件要做的事就是添加一行或多行文本进去,使用 insert() 方法,第一个参数事插入的索引号,第二个参数是插入的字符串。索引号通常是项目的序号(0 是列表中第一项的序号)。
你也可以使用一些特殊的索引号:比如 ACTIVE 表示选中的项目,END 表示 listbox的最后一行,所以当要插入一个项目到列表时可以使用 END。
Listbox 组件根据 selectmode 选项提供了四种不同的选择模式:“single”(单选)、“browse”(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、“multiple”(多选)和 “extended”(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现)。默认是 “browse”。
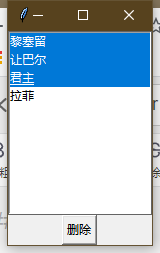
import tkinter as tk
root = tk.Tk()thelb=tk.Listbox(root,selectmode='extended',height=11) # 整个多选,默认是显示10行,height 设置显示的行数
thelb.pack() # 如果再多,建议加滚动条。for item in ['炎龙侠','风鹰侠','黎塞留','让巴尔','君主','拉菲']:thelb.insert('end',item)thelb.delete(0,1) # 删除前两个,,,thebutton=tk.Button(root,text='删除',command=lambda x=thelb:x.delete('active')) # 加一个删除按钮
thebutton.pack()root.mainloop()

参数和方法
又是喜闻乐见的参数环节,,,除了那些常见的,
| 参数 | 描述 |
|---|---|
| height | 1. 设置 Listbox 显示的行数(不是像素) 2. 默认值是 10 |
| listvariable | 1. 指向一个 StringVar 类型的变量,该变量存放 Listbox 中所有的项目 2. 在 StringVar 类型的变量中,用空格分隔每个项目,例如 var.set(“鸡蛋 鸭蛋 鹅蛋 李狗蛋”) |
| selectbackground | 1. 指定当某个项目被选中的时候背景颜色 2. 默认值由系统指定 |
| selectborderwidth | 1. 指定当某个项目被选中的时候边框的宽度 2. 默认是由 selectbackground 指定的颜色填充,没有边框 3. 如果设置了此选项,Listbox 的每一项会相应变大,被选中项为 “raised” 样式 |
| selectforeground | 1. 指定当某个项目被选中的时候文本颜色 2. 默认值由系统指定 |
| selectmode | 1. 决定选择的模式 2. 四种不同的选择模式:“single”(单选)、“browse”(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、“multiple”(多选)和 “extended”(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现) 3. 默认是 “browse” |
| setgrid | 1. 指定一个布尔类型的值,决定是否启用网格控制 2. 默认值是 False |
| xscrollcommand | 1. 为 Listbox 组件添加一条水平滚动条 2. 将此选项与 Scrollbar 组件相关联即可 |
| yscrollcommand | 1. 为 Listbox 组件添加一条垂直滚动条 2. 将此选项与 Scrollbar 组件相关联即可 |
方法( 不管用不用的上,见过再说。。。)
activate(index)
– 将给定索引号对应的选项激活(在其文本下方画一条下划线)
bbox(index)
– 返回给定索引号对应的选项的边框
– 返回值是一个以像素为单位的 4 元祖表示边框:(xoffset, yoffset, width, height)
– xoffset 和 yoffset 表示距离左上角的偏移位置
– 返回的 width 是文本的实际宽度(像素为单位)
– 如果指向的选项是不可见的,那么返回值是 None
curselection()
– 返回一个元组,包含被选中的选项的序号(从 0 开始)
– 如果没有选中任何选项,返回一个空元组
delete(first, last=None)
– 删除参数 first 到 last 范围内(包含 first 和 last)的所有选项
– 如果忽略 last 参数,表示删除 first 参数指定的选项
get(first, last=None)
– 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本
– 如果忽略 last 参数,表示返回 first 参数指定的选项的文本
index(index)
– 返回与 index 参数相应的选项的序号(例如 lb.index(“end”))
*insert(index, elements)
– 添加一个或多个项目到 Listbox 中
– 使用 lb.insert(“end”) 添加新选项到末尾
itemcget(index, option)
– 获得 index 参数指定的项目对应的选项(由 option 参数指定)
**itemconfig(index, options)
– 设置 index 参数指定的项目对应的选项(由可变参数 **option 指定)
nearest(y)
– 返回与给定参数 y 在垂直坐标上最接近的项目的序号
scan_dragto(x, y)
– 见下方 scan_mark(x, y)
scan_mark(x, y)
– 使用这种方式来实现 Listbox 内容的滚动
– 需要将鼠标按钮事件及当前鼠标位置绑定到 scan_mark(x, y) 方法,然后再将 <motion> 事件及当前鼠标位置绑定到 scan_dragto(x, y) 方法,就可以实现 Listbox 在当前位置和 sacn_mack(x, y) 指定的位置 (x, y) 之间滚动
see(index)
– 调整列表框的位置,使得 index 参数指定的选项是可见的
selection_anchor(index)
– 在 index 参数的位置下一个锚点,此后你就可以通过特殊索引 “anchor” 访问
selection_clear(first, last=None)
– 取消参数 first 到 last 范围内(包含 first 和 last)选项的选中状态
– 如果忽略 last 参数,则只取消 first 参数指定选项的选中状态
selection_includes(index)
– 返回 index 参数指定的选项的选中状态
– 返回 1 表示选中,返回 0 表示未选中
selection_set(first, last=None)
– 设置参数 first 到 last 范围内(包含 first 和 last)选项为选中状态
– 如果忽略 last 参数,则只设置 first 参数指定选项为选中状态
size()
– 返回 Listbox 组件中选项的数量
xview(*args)
– 该方法用于在水平方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现(具体操作参考:Scrollbar)
– 如果第一个参数是 “moveto”,则第二个参数表示滚动到指定的位置:0.0 表示最左端,1.0 表示最右端
–如果第一个参数是 “scroll”,则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 “units” 或 “pages”),例如:xview(“scroll”, 3, “pages”)表示向右滚动三行
yview(*args)
– 该方法用于在垂直方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现(具体操作参考:Scrollbar)
– 如果第一个参数是 “moveto”,则第二个参数表示滚动到指定的位置:0.0 表示最顶端,1.0 表示最底端
– 如果第一个参数是 “scroll”,则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 “units” 或 “pages”),例如:yview(“scroll”, 3, “pages”) 表示向下滚动三页
Scrollbar
滚动条组件用于滚动一些组件的可见范围,根据方向可以分为水平 垂直滚到条,这个常用于实现文本,画布和列表框的滚动。
安装滚动条:
- 设置该组件的 xscrollbarcommand 或者 yscrollbarcommand 选项为 Scrollbar 组件 的 set() 方法。
- 设置 Scrollbar 组件 的 command 选项 为该组件的 xview() 或者 yview() 方法。
import tkinter as tkroot = tk.Tk()sb = tk.Scrollbar(root)
sb.pack(side="right", fill="y")lb = tk.Listbox(root, yscrollcommand=sb.set)for i in range(1000):lb.insert("end", str(i))lb.pack(side="left", fill="both")sb.config(command=lb.yview("scroll", 3, "pages")) # 这里每次滚动三行root.mainloop()
这事实上就是一个互联互通的过程,当用户操作滚动条进行滚动的时候,滚动条首先响应用户的滚动操作,接下来,通过 yview() 方法(Listbox 的内置方法),内容就会自动刷新,然后,如果是 Listbox 里面滚动,它就会调用 sb.set() 方法,同时修改滚动条的位置。
添加水平滚动条方法跟上边一样,只是将 yscrollcommand 改为 xscrollcommand,yview 改为 xview 即可。
参数和方法
又是参数。。
| 参数 | 含义 |
|---|---|
| activebackground | 1. 指定当鼠标在上方飘过的时候滑块和箭头的背景颜色 2. 默认值由系统指定 |
| activerelief | 1. 指定当鼠标在上方飘过的时候滑块的样式 2. 默认值是 “raised” 3. 可以选择 “flat”,“sunken”,“groove”,“ridge” |
| command | 1. 当滚动条更新时回调的函数 2. 通常的是指定对应组件的 xview() 或 yview() 方法 |
| elementborderwidth | 1. 指定滚动条和箭头的边框宽度 2. 默认值是 -1(表示使用 borderwidth 选项的值) |
| jump | 1. 指定当用户拖拽滚动条时的行为 2. 默认值是 False,滚动条的任何一丝变动都会即刻调用 command 选项指定的回调函数 3. 设置为 True 则当用户松开鼠标才调用 |
| orient | 1. 指定绘制 “horizontal”(垂直滚动条)还是 “vertical”(水平滚动条) 2. 默认值是 VERTICAL |
| relief | 1. 指定边框样式 2. 默认值是 “sunken” 3. 可以选择 “flat”,“raised”,“groove”,“ridge” |
| repeatdelay | 1. 该选项指定鼠标左键点击滚动条凹槽的响应时间 2. 默认值是 300(毫秒) |
| repeatinterval | 1. 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔 2. 默认值是 100(毫秒) |
| takefocus | 1. 指定使用 Tab 键可以将焦点移到该 Scrollbar 组件上 2. 默认是开启的,可以将该选项设置为 False 避免焦点在此组件上 |
| troughcolor | 1. 指定凹槽的颜色 2. 默认值由系统指定 |
| width | 1. 指定滚动条的宽度 2. 默认值是 16 像素 |
方法
activate(element)
– 显示 element 参数指定的元素的背景颜色和样式
– element 参数可以设置为:“arrow1”(箭头1),“arrow2”(箭头2)或 “slider”(滑块)
delta(deltax, deltay)
– 给定一个鼠标移动的范围 deltax 和 deltay(像素为单位,deltax 表示水平移动量,deltay 表示垂直移动量),然后该方法返回一个浮点类型的值(范围 -1.0 ~ 1.0)
– 这通常在鼠标绑定上使用,用于确定当用户拖拽鼠标时滑块的如何移动
fraction(x, y)
– 给定一个像素坐标 (x, y),该方法返回最接近给定坐标的滚动条位置(范围 0.0 ~ 1.0)
get()
– 返回当前滑块的位置 (a, b)
– a 值表示当前滑块的顶端或左端的位置,b 值表示当前滑块的底端或右端的位置(范围 0.0 ~ 1.0)
identify(x, y)
– 返回一个字符串表示指定位置下(如果有的话)的滚动条部件
– 返回值可以是:“arrow1”(箭头1),“arrow2”(箭头2)、“slider”(滑块)或 “”(啥都没有)
set(*args)
– 设置当前滚动条的位置
– 如果设置则需要两个参数 (first, last),first 表示当前滑块的顶端或左端的位置,last 表示当前滑块的底端或右端的位置(范围 0.0 ~ 1.0)
Scale
刻度组件看起来就是一个带数据的 scrollbar 组件,scale 组件允许用于通过活动滑块来选择一个范围内的数字,你可以控制该组件的最大值,最小值,分辨率
当你希望用户输入某个范围内的数值,这个组件可以很好的代替 entry 组件。
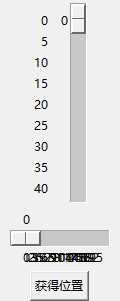
import tkinter as tk
root = tk.Tk()# 可以通过 resolution 选项控制分辨率(步长),通过 tickinterval 选项设置刻度:
s1=tk.Scale(root, from_=0, to=42,tickinterval=5,length=200,resolution=5,orient='vertical')
s1.pack() # 指定 from to 来指定范围,主要from 是python关键字,我们使用from_
s2=tk.Scale(root, from_=0, to=200, orient="horizontal",tickinterval=10,length=600)
s2.pack()def show():print(s1.get(),s2.get())tk.Button(root,text='获得位置',command=show).pack()root.mainloop()

如果 length 不设置。。。。。

参数和方法
| 参数 | 含义 |
|---|---|
| bigincrement | 1. 设置“大”增长量 2. 该选项设置增长量的大小 3. 默认值是 0,增长量为范围的 1/10 |
| digits | 1. 设置最多显示多少位数字 4. 补充注释:例如设置 from 选项为 0,to 选项为 20,digits 选项设置为 5,那么滑块的范围就是在 0.000 ~ 20.000 直接滑动 5. 默认值是 0(不开启) |
| label | 1. 你可以在垂直的 Scale 组件的顶端右侧(水平的话是左端上方)显示一个文本标签 6. 默认值是不显示标签 |
| length | 1. Scale 组件的长度 7. 默认值是 100 像素 |
| orient | 1. 设置该 Scale 组件是水平放置(“horizontal”)还是垂直放置(“vertical”) 8. 默认值是 “vertical” |
| relief | 1. 指定边框样式 9. 默认值是 “sunken” 10. 可以选择 “flat”,“raised”,“groove” 和 “ridge” |
| repeatdelay | 1. 该选项指定鼠标左键点击滚动条凹槽的响应时间 11. 默认值是 300(毫秒) |
| repeatinterval | 1. 该选项指定鼠标左键紧按滚动条凹槽时的响应间隔 12. 默认值是 100(毫秒) |
| resolution | 1. 指定 Scale 组件的分辨率(步长,即在凹槽点击一下鼠标左键它移动的数量) 13. 补充注释:例如设置 from 选项为 0,to 选项为 20,resolution 选项设置为 0.1 的话,那么每点击一下鼠标就是在 0.0 ~ 20.0 之间以 0.1 的步长移动 14. 默认值是 1 |
| showvalue | 1. 设置是否显示滑块旁边的数字 15. 默认值为 True |
| sliderlength | 1. 设置滑块的长度 16. 默认值是 30 像素 |
| sliderrelief | 1. 设置滑块的样式 17. 默认值是 “raised” 18. “flat”,“sunken”,“groove” 和 “ridge” |
| state | 1. 默认情况下 Scale 组件支持鼠标事件和键盘事件,可以通过设置该选项为 “disabled” 来禁用此功能 19. 默认值是 “normal” |
| takefocus | 1. 指定使用 Tab 键是否可以将焦点移动到该 Scale 组件上 2. 默认是开启的,可以通过将该选项设置为 False 避免焦点落在此组件上 |
| tickinterval | 1. 设置显示的刻度,如果设置一个值,那么就会按照该值的倍数显示刻度 2. 默认值是不显示刻度 |
| to | 1. 设置滑块最底(右)端的位置 2. 默认值是 100 |
| troughcolor | 1. 设置凹槽的颜色 2. 默认值由系统指定 |
| variable | 1. 指定一个与 Scale 组件相关联的 Tkinter 变量,该变量存放滑块最新的位置 2. 当滑块移动的时候,该变量的值也会发生相应的变化 |
| width | 1. 指定 Scale 组件的宽度 2. 默认值是 15 像素 |
方法
coords(value=None)
– 获得当前滑块的位置对应 Scale 组件左上角的相对坐标
– 如果设置 value 参数,则返回当滑块所在该位置时的相对坐标
get()
– 获得当前滑块的位置
– Tkinter 会尽可能地返回一个整型值,否则返回一个浮点型值
identify(x, y)
– 返回一个字符串表示指定位置下(如果有的话)的 Scale 部件
– 返回值可以是:“slider”(滑块),“trough1”(左侧或上侧的凹槽),“trough2”(右侧或下侧的凹槽)或 “”(啥都没有)
set(value)
– 设置 Scale 组件的值(滑块的位置)
这篇关于Tkinter:Listbox组件,Scrollbar 组件,Scale 组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







