本文主要是介绍Day63:WEB攻防-JS应用算法逆向三重断点调试调用堆栈BP插件发包安全结合,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前置知识
JS调试分析
JS分析调试结合Burp
JS分析调试知识点:
1、JavaScript-作用域&调用堆栈
2、JavaScript-断点调试&全局搜索
3、JavaScript-Burp算法模块使用
前置知识
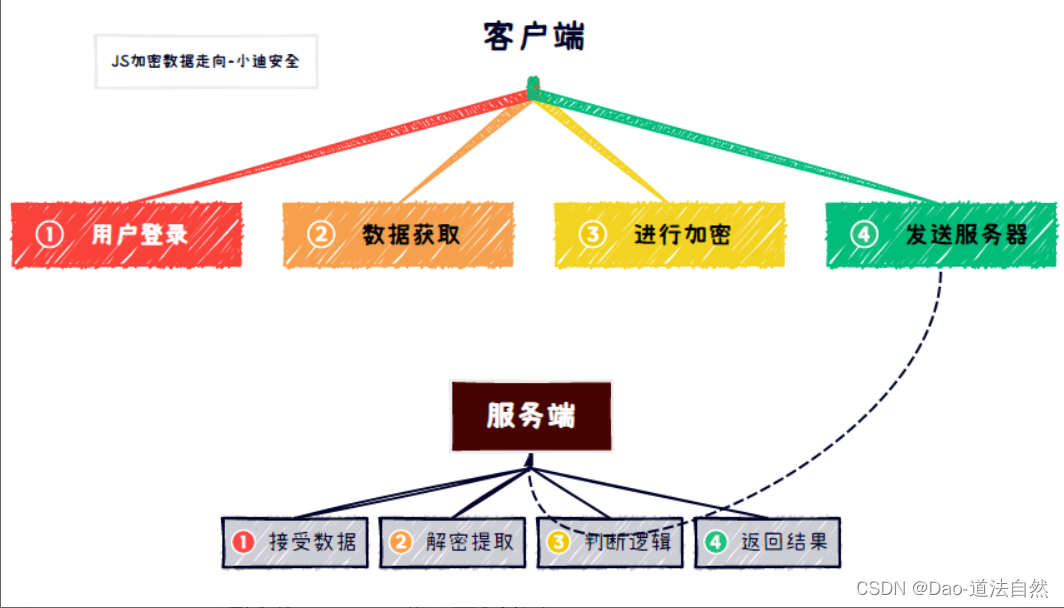
JS加密数据走向
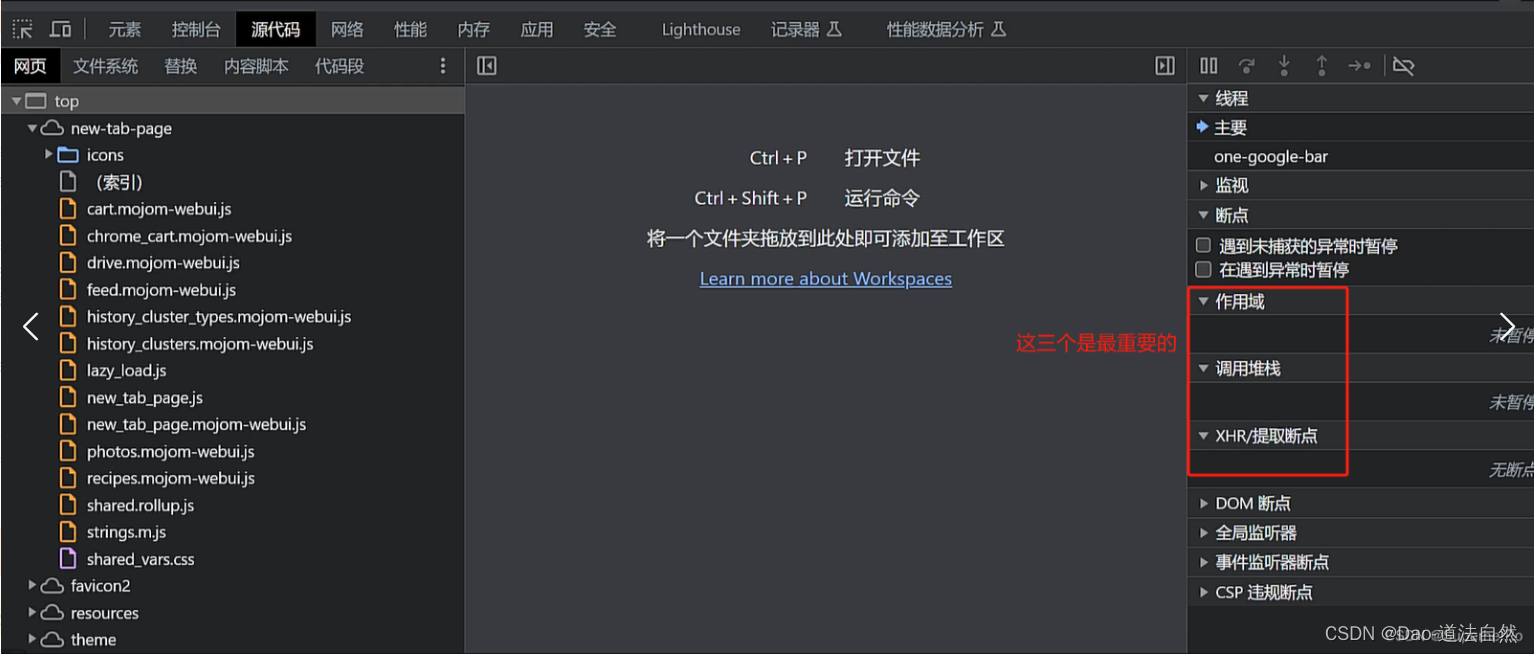
浏览器调试
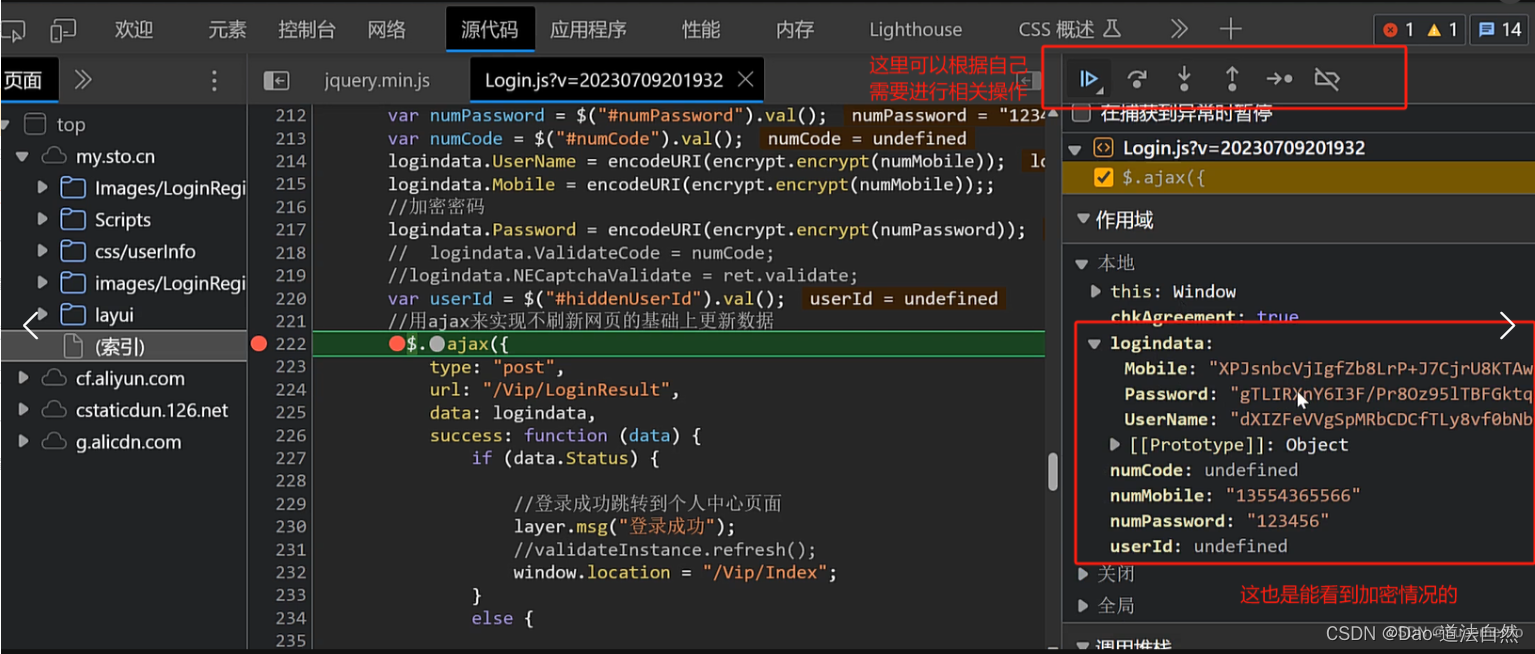
1、作用域:(本地&全局)
简单来说就是运行后相关的数据值2、调用堆栈:(由下到上)
简单来说就是代码的执行逻辑顺序
常见分析调试方式
- 代码全局搜索
- 文件流程断点
- 代码标签断点
- XHR提交断点
学习JS分析调试作用
- 针对JS开发应用
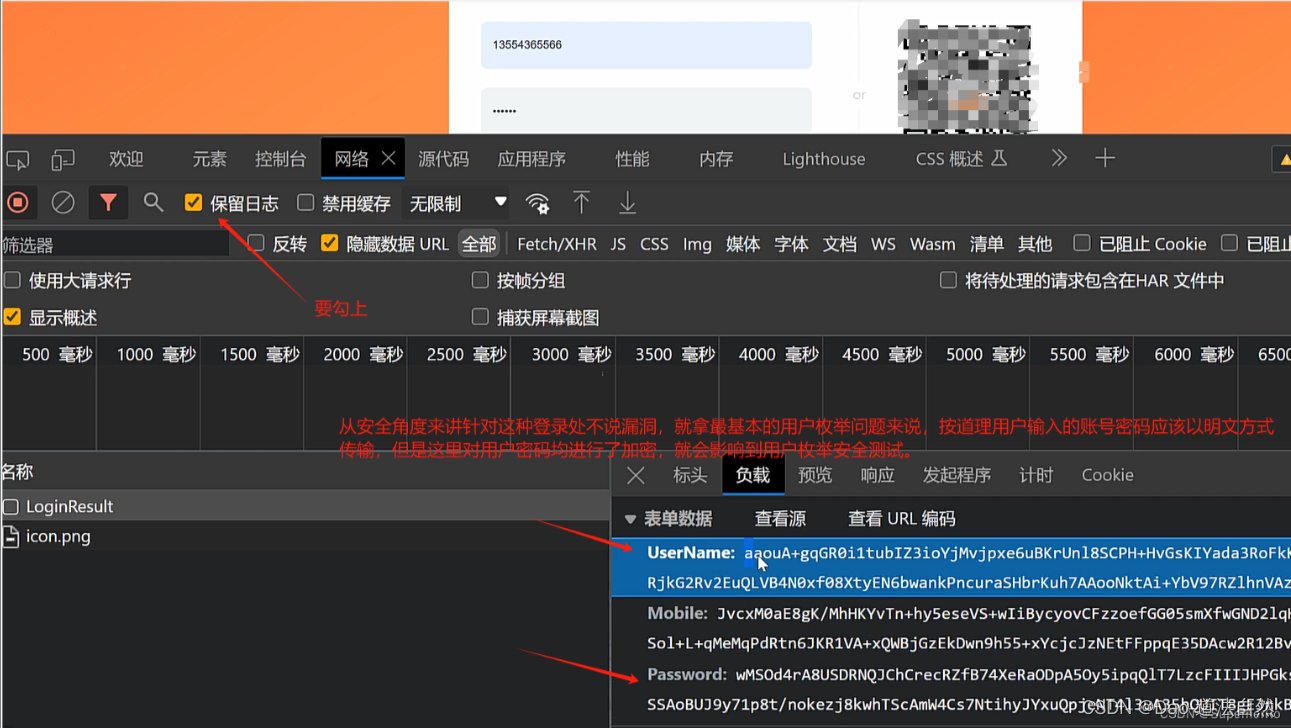
- 密码登录枚举爆破
- 参数提交漏洞检测
- 泄漏URL有更多测试
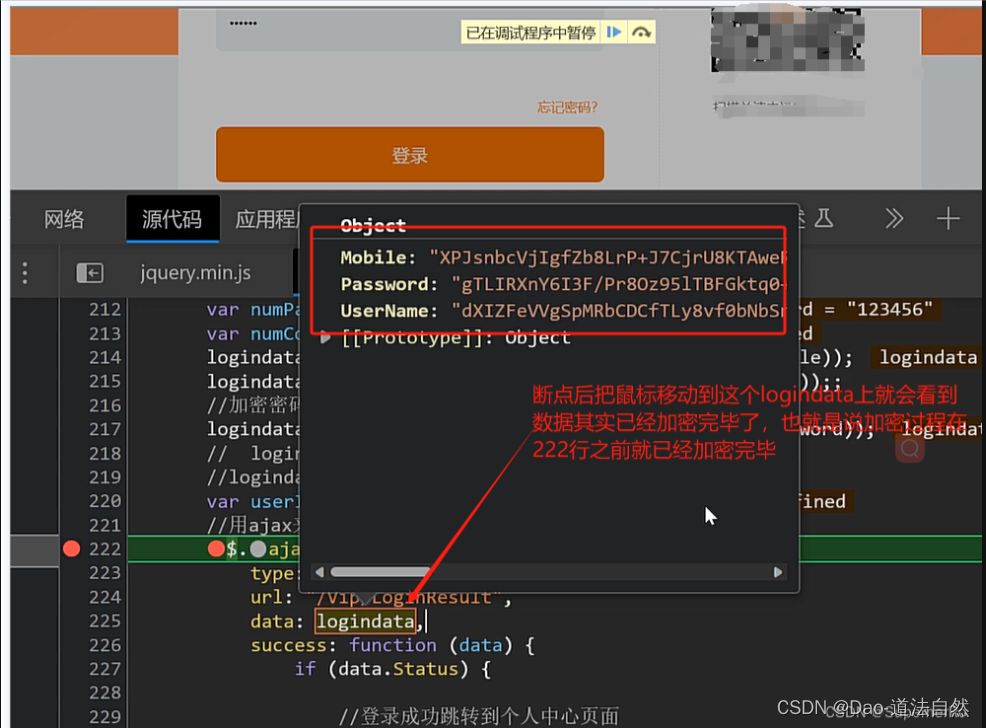
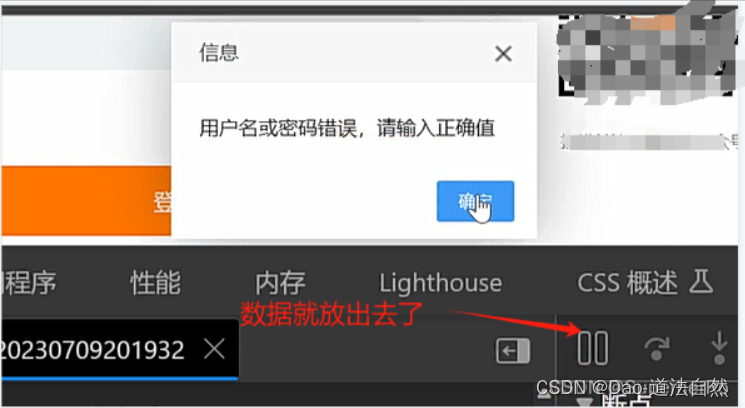
数据加密对安全测试的影响:因为服务端接收到数据的时候会对该数据进行解密处理,如果用户提交的数据没有进行加密而是直接以明文方式传输给服务端,服务端在对这个明文进行解密操作得出来的就是一串乱码,无论用户密码是否正确肯定都会失败。
CTRL+SHIFT+I:进入浏览器开发者模式。
JS调试分析
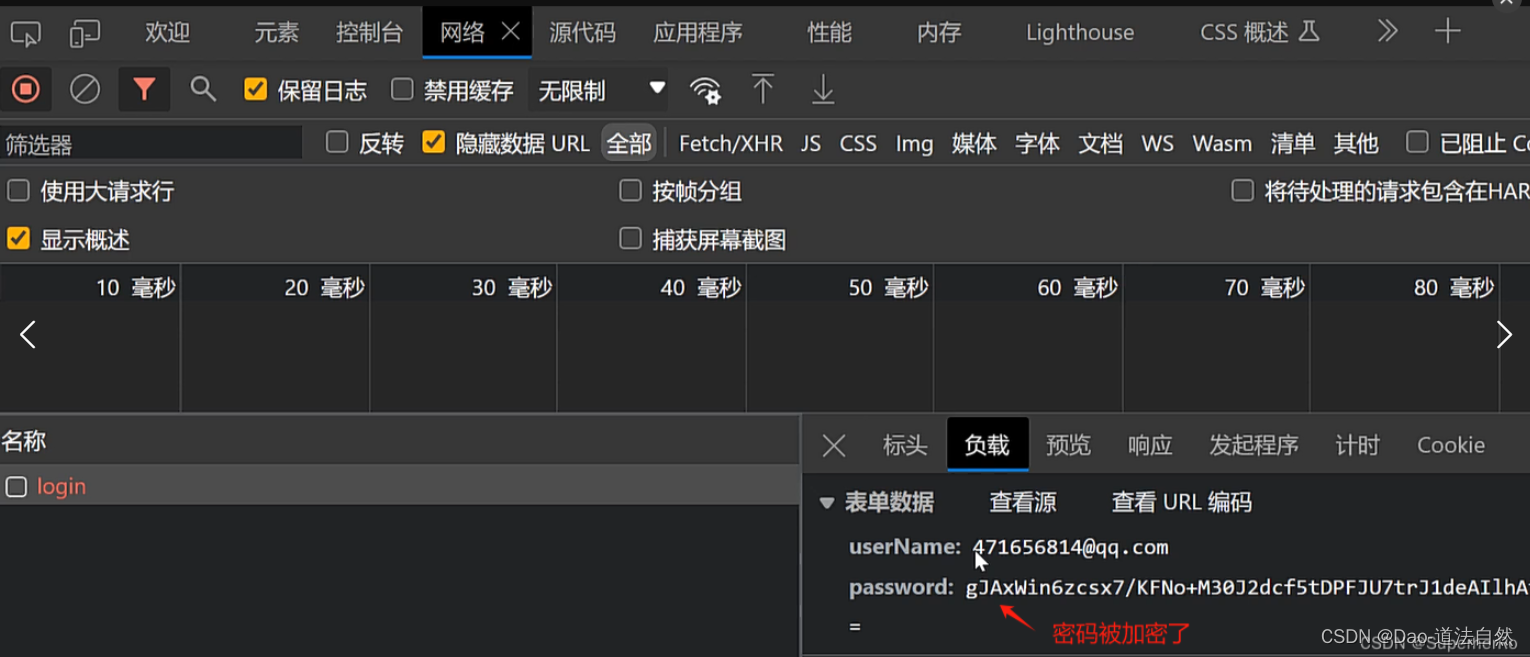
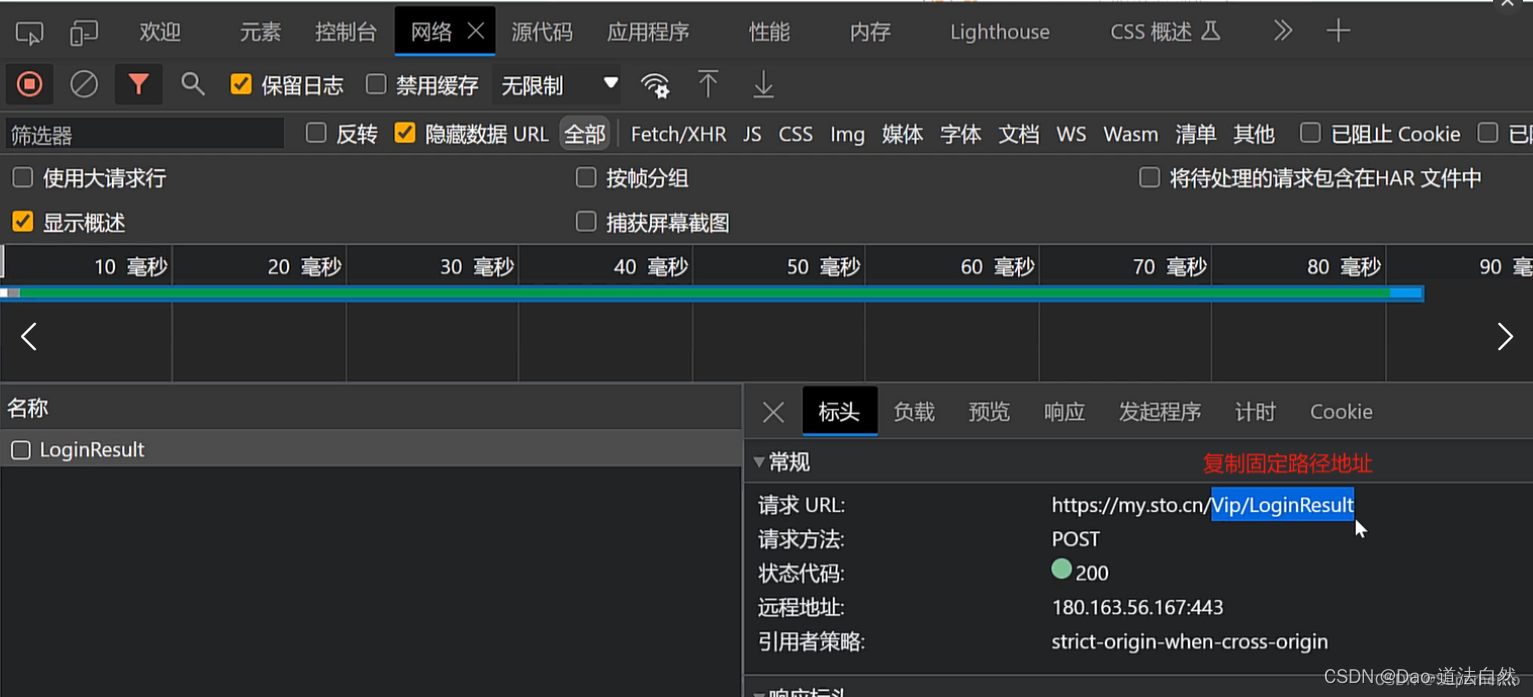
流程断点:审查元素抓网络请求包发起程序
全局搜索:通过抓包参数名进行代码全局搜索
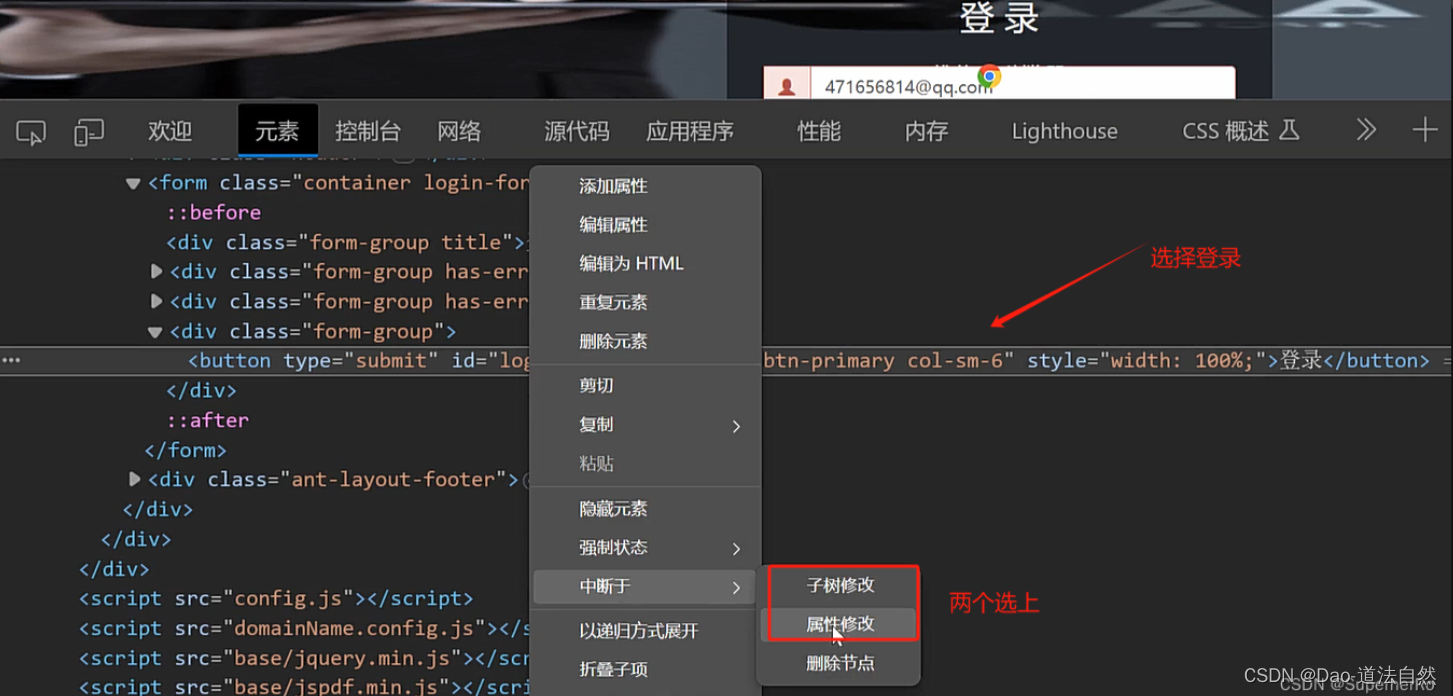
标签断点:审查元素对应标签按钮加入断点
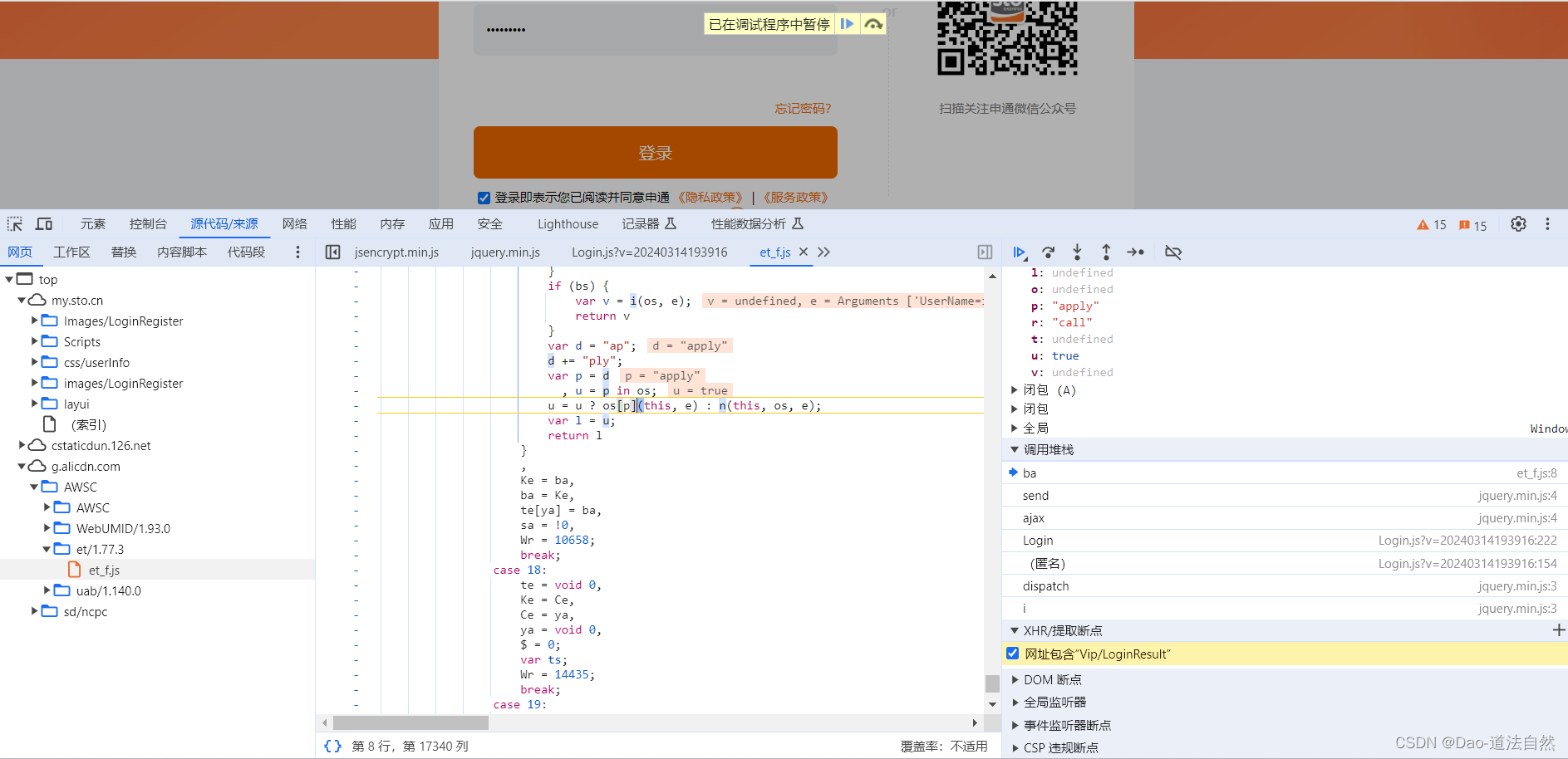
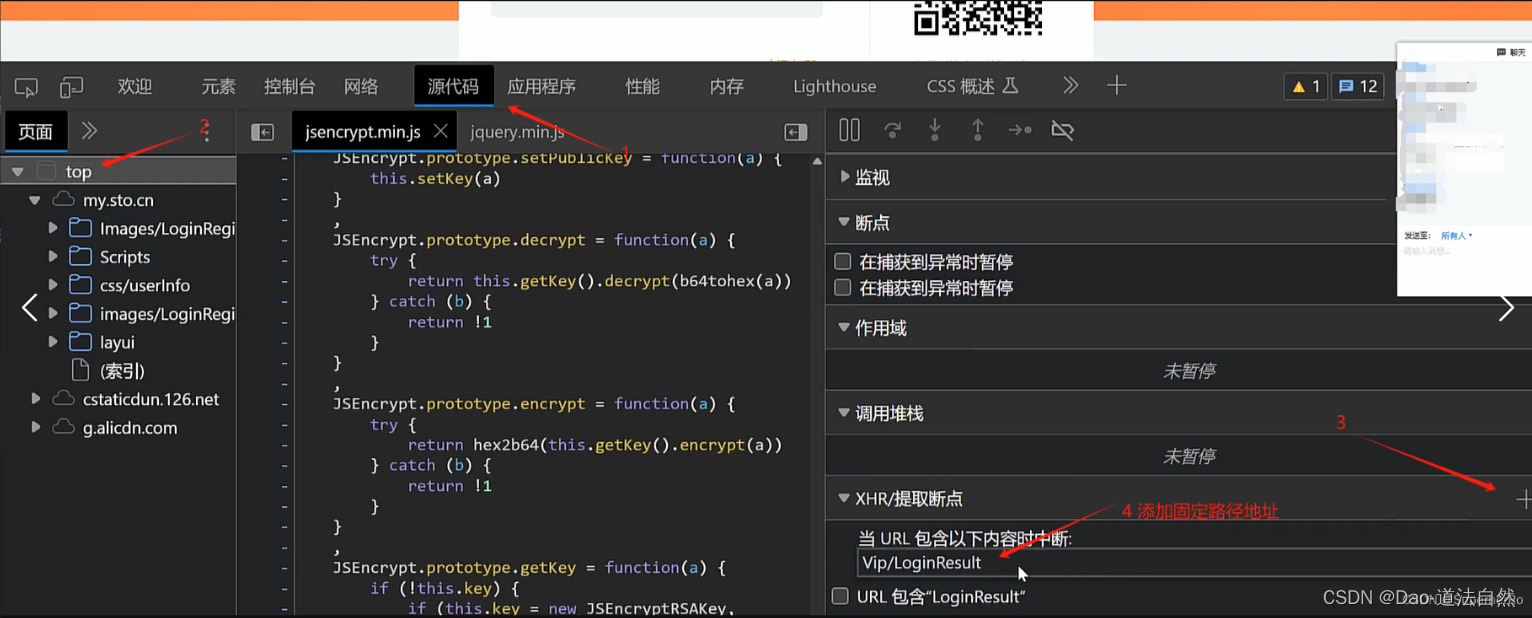
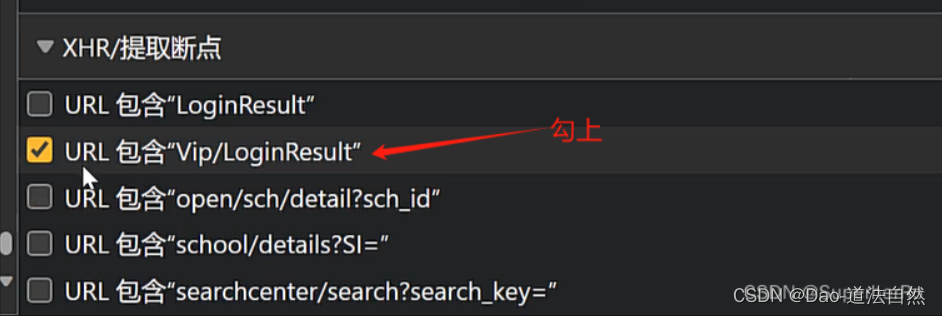
XHR断点:审查元素源代码加入XHR断点配置
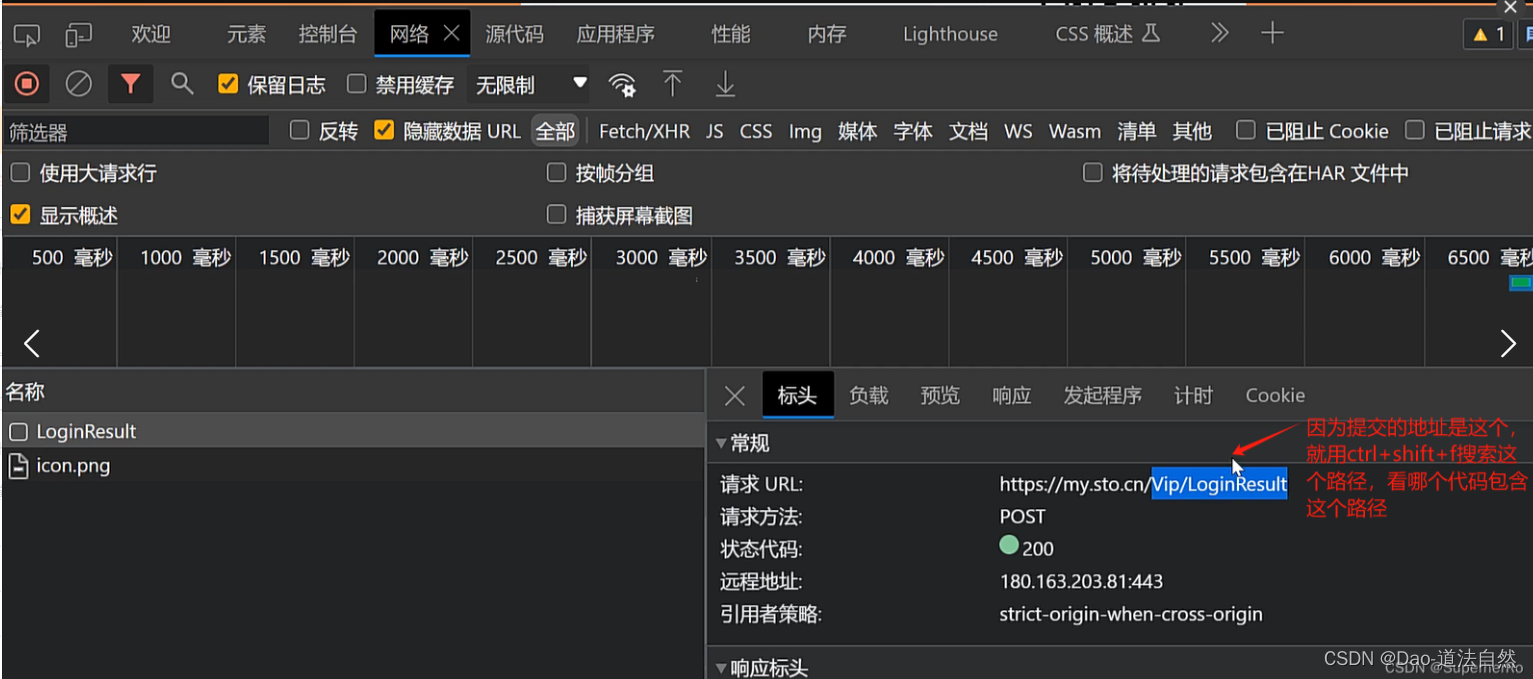
全局搜索:通过抓包参数名或者路径名进行代码全局搜索
测试域名:https://my.sto.cn/
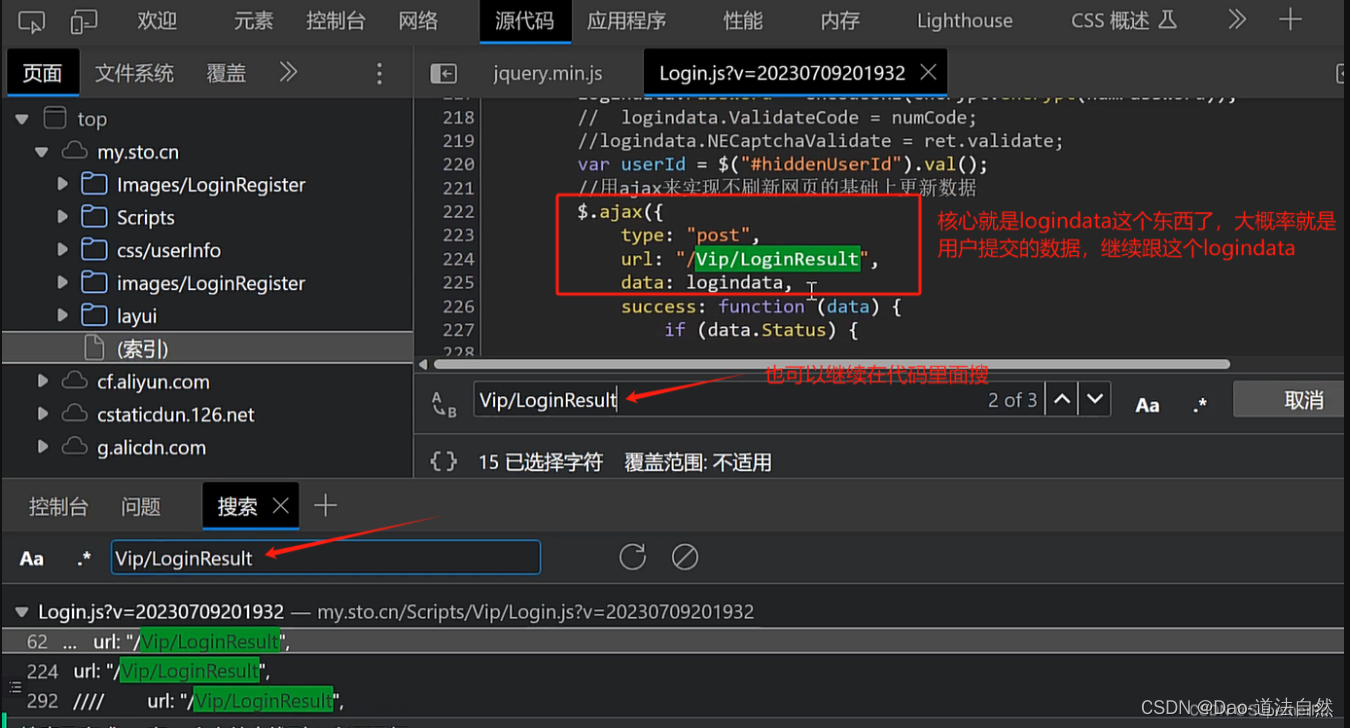
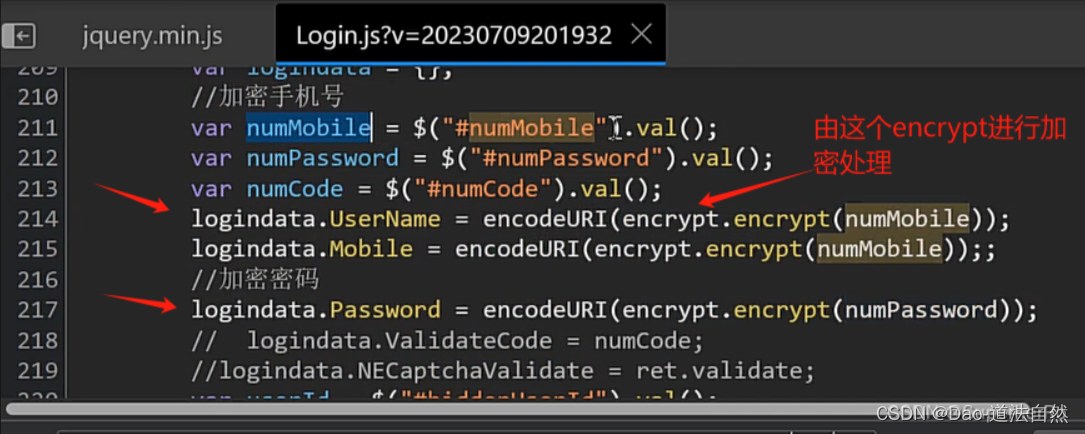
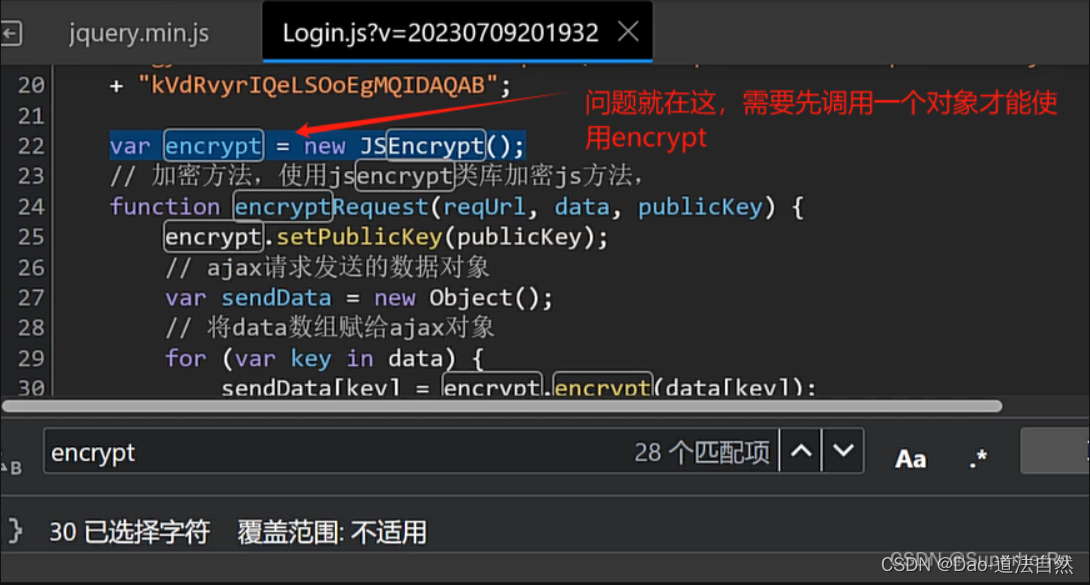
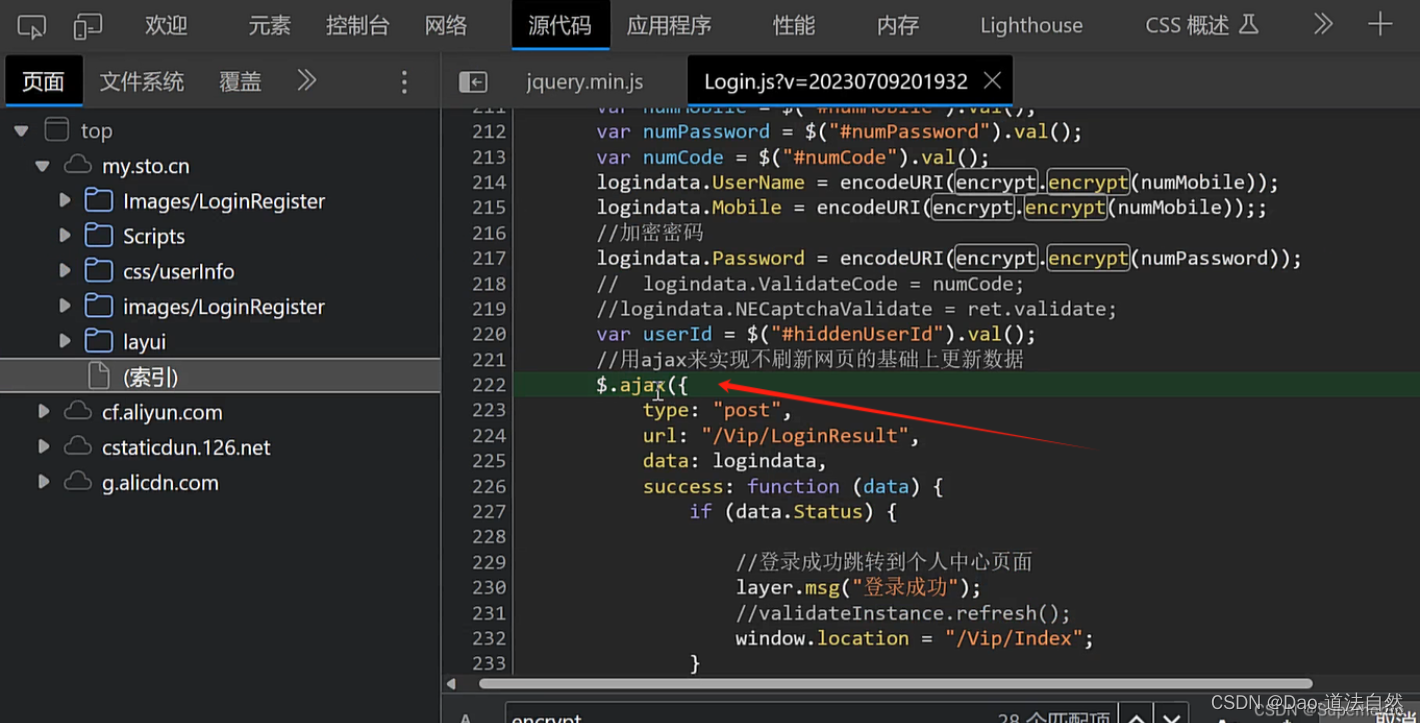
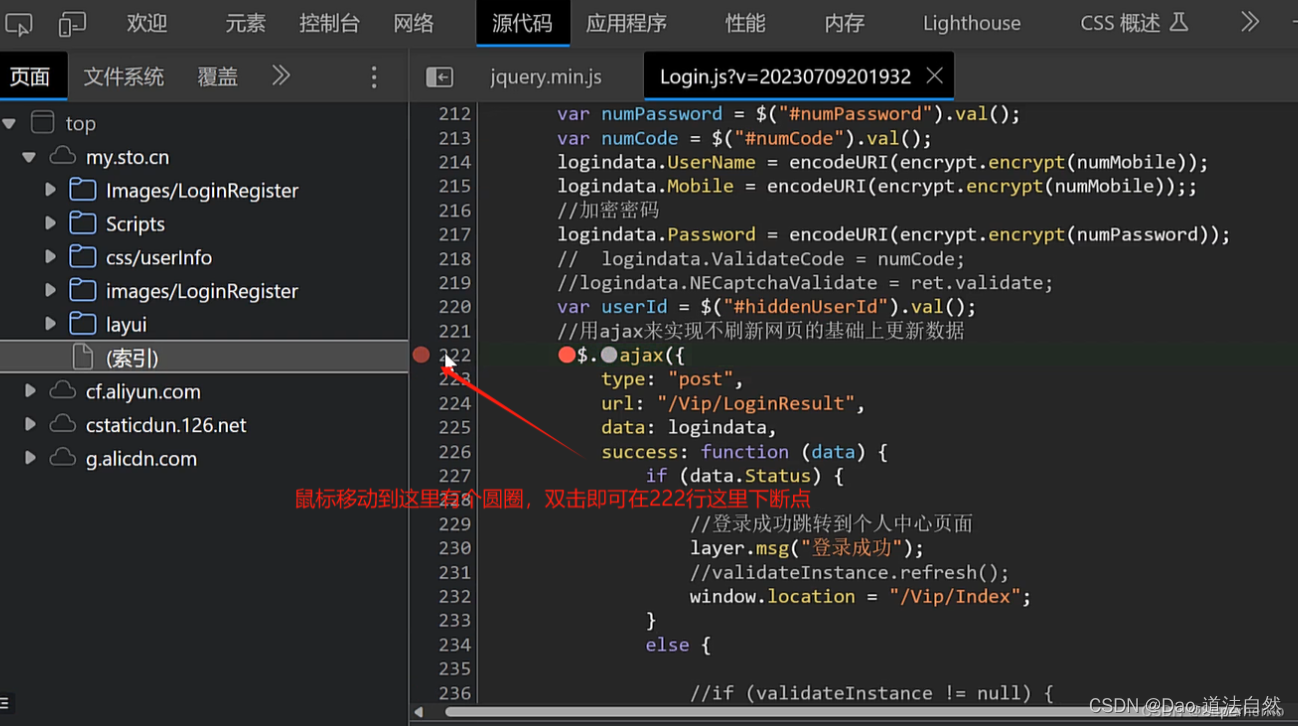
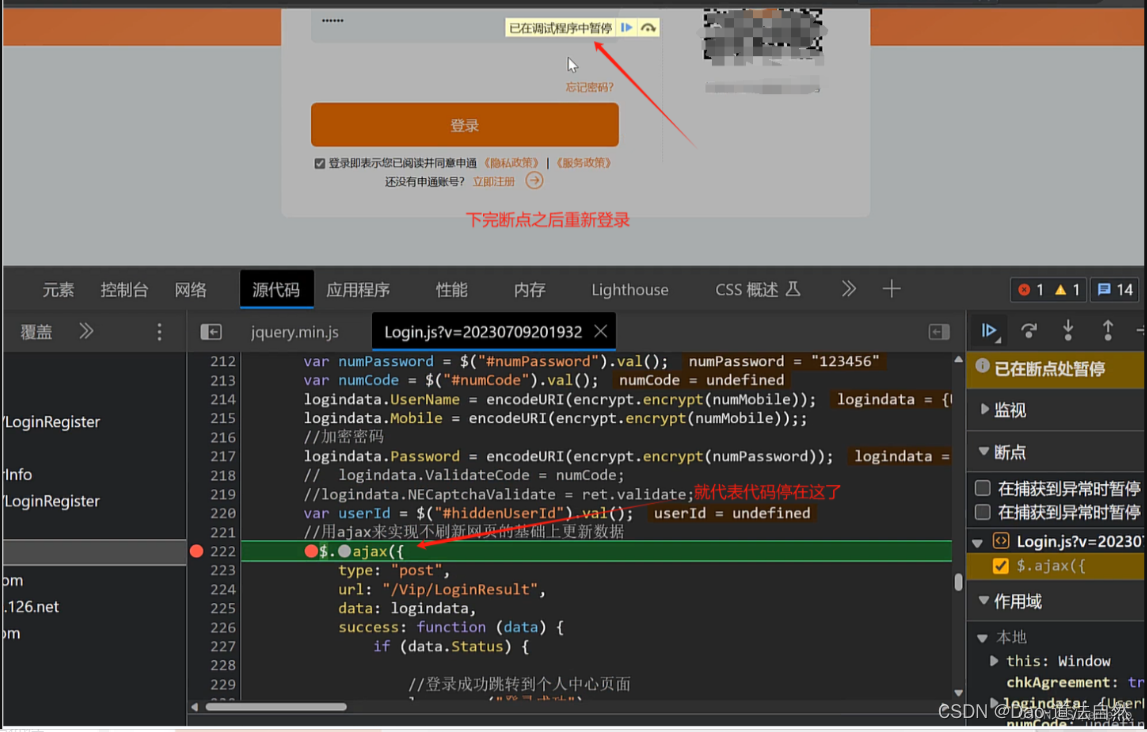
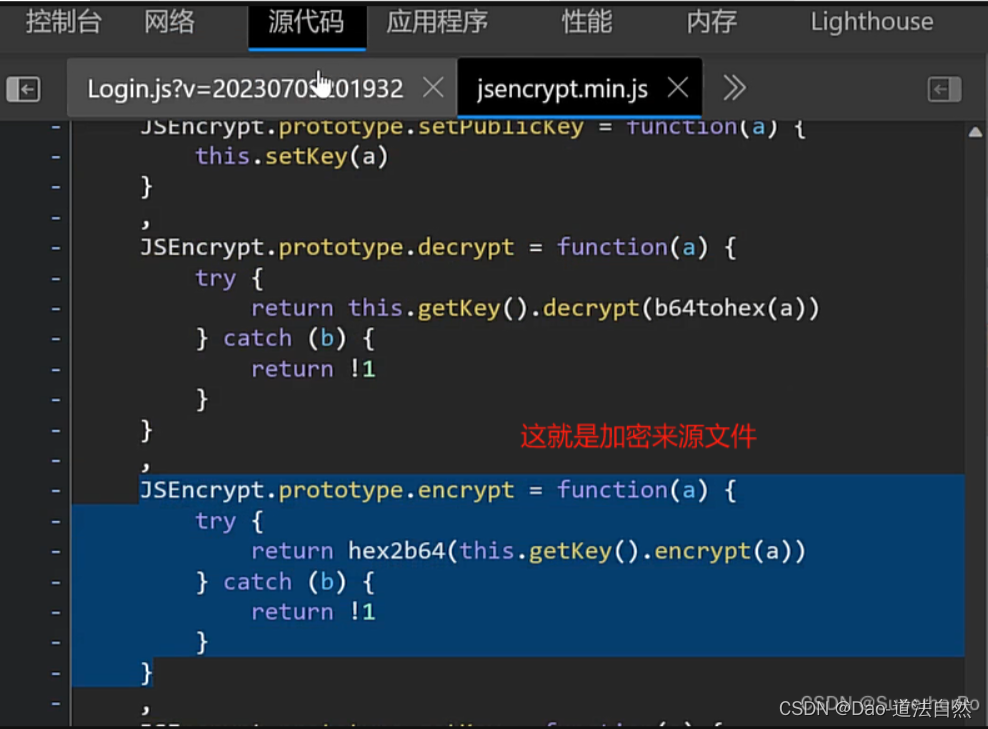
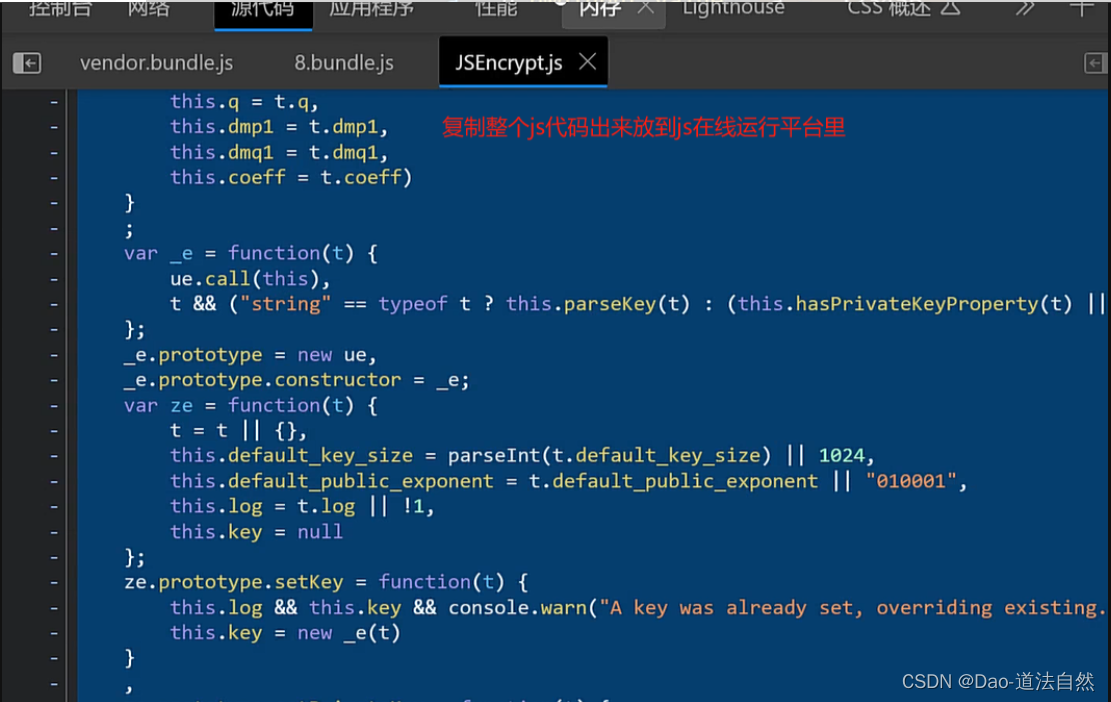
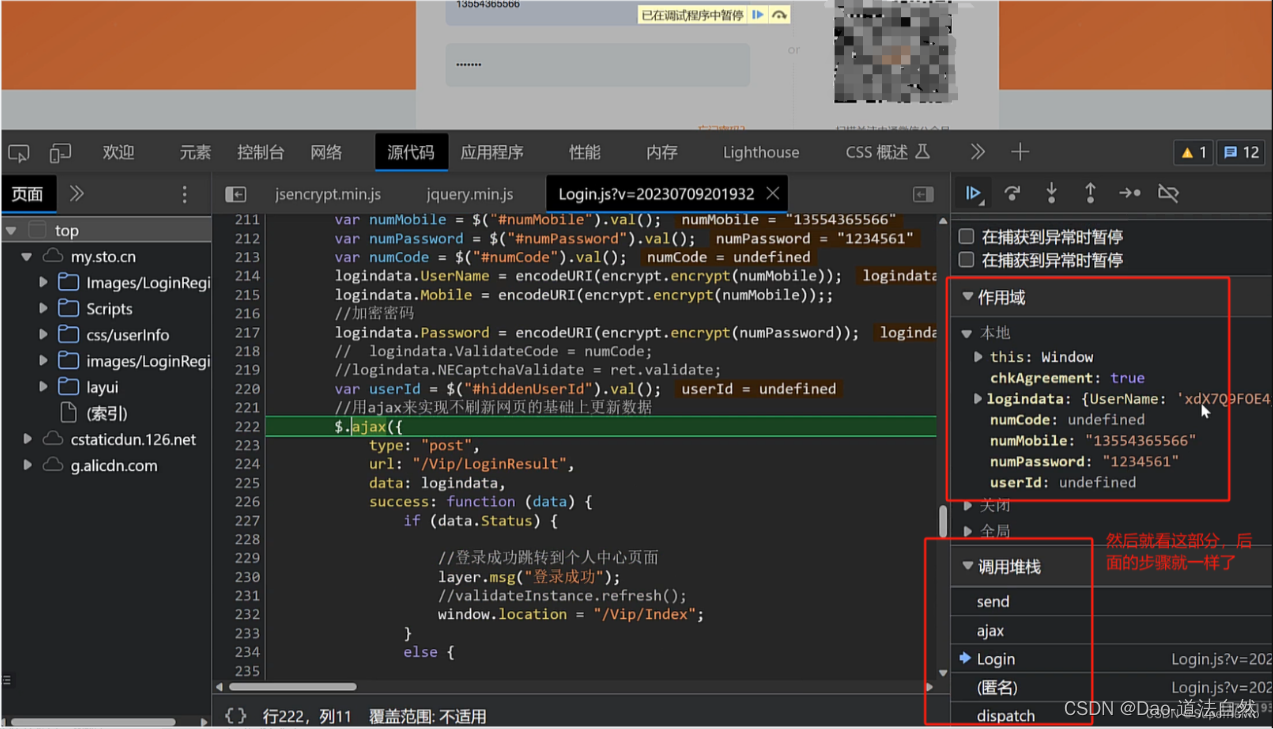
如果网站数据是通过js传输的,那么就需要有请求的路径包含在js代码里。通过寻找登录的数据包,找到登录时请求的url地址,在js代码中全局搜索,加密的代码就在上面的代码里。
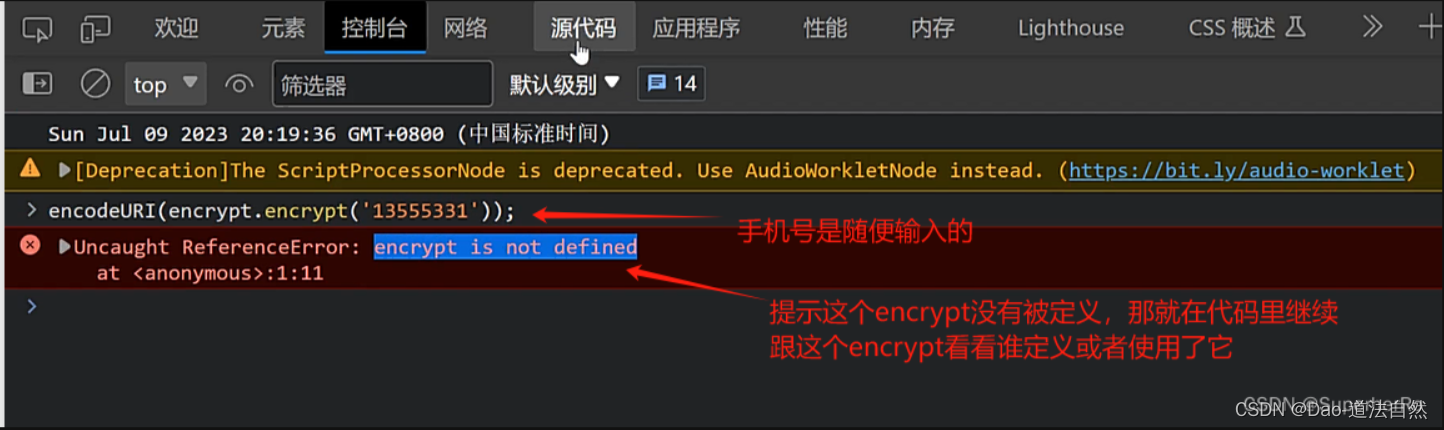
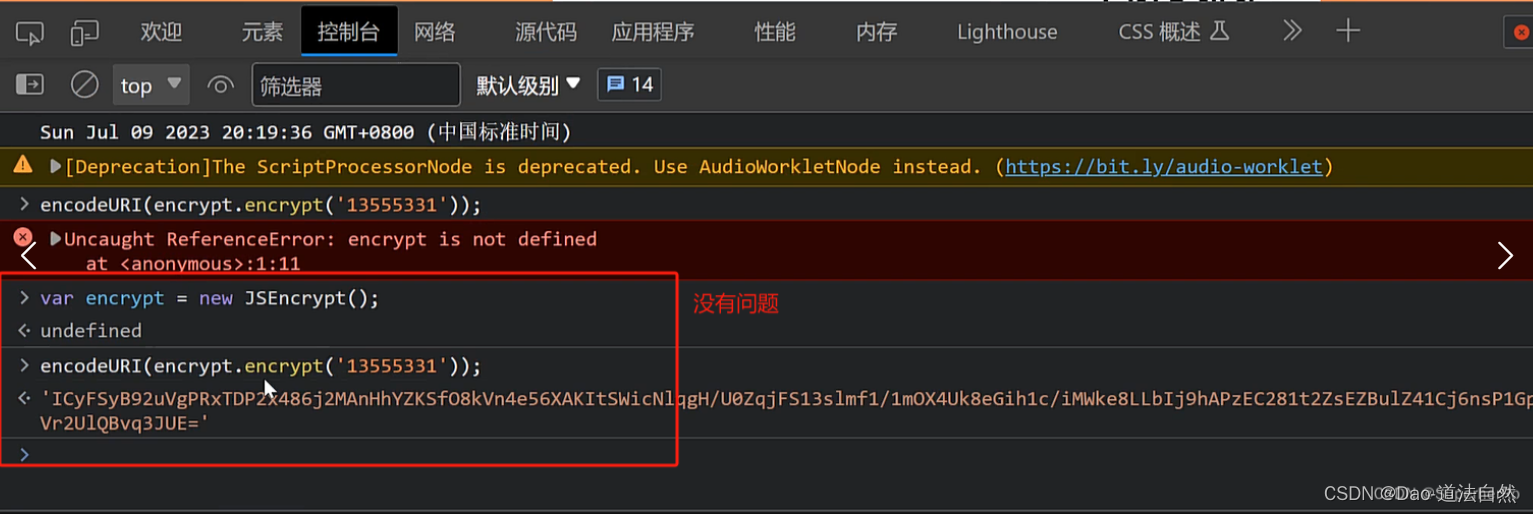
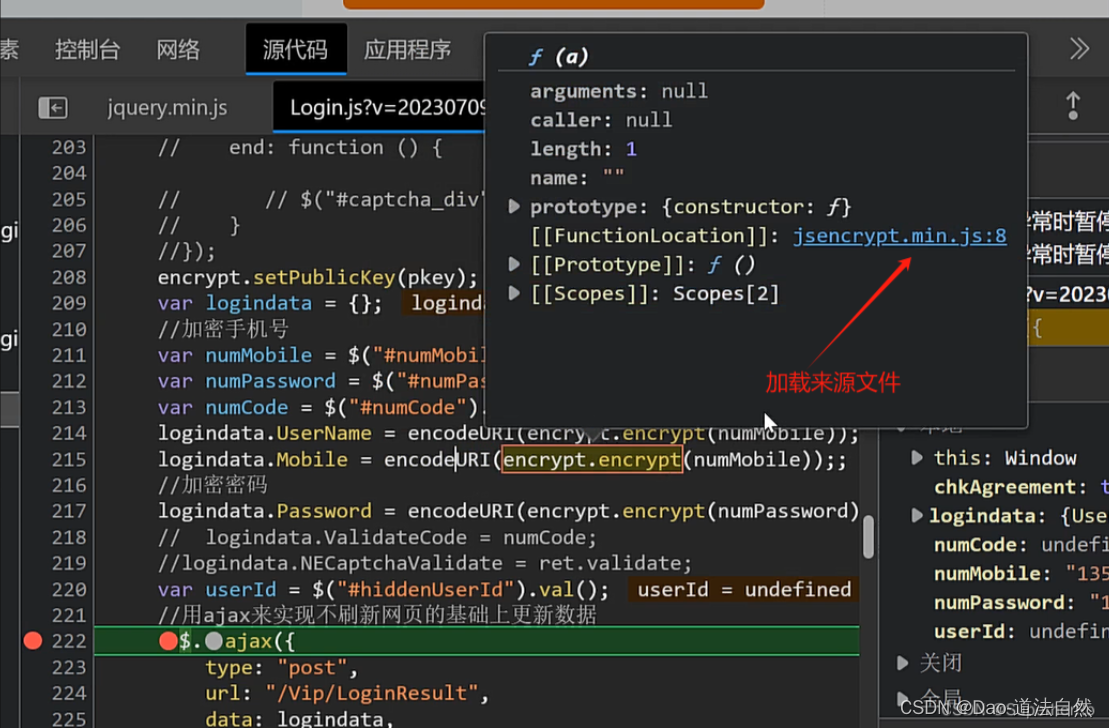
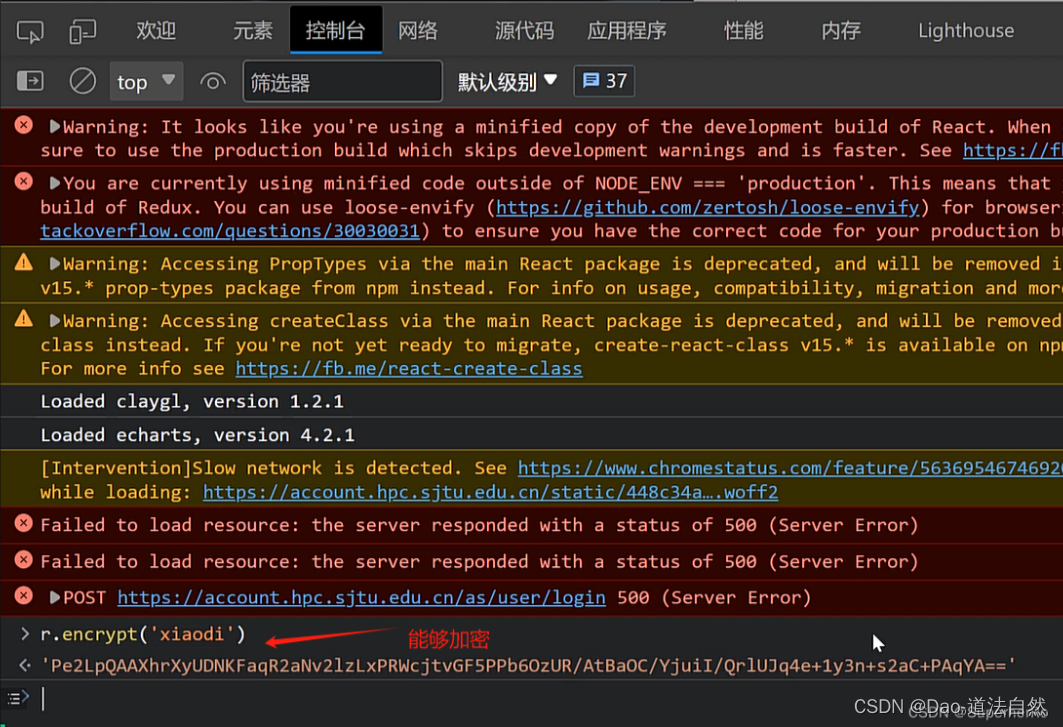
失败的原因:js代码是运行在内存中的,首先内存肯定有这个函数的定义,但是调用失败,就说明没有变量,需要先创建变量才是使用函数。而且提示上也说 encrypt 未被创建,可以通过浏览器搜索找到这个变量声明的位置,找到创建的代码。
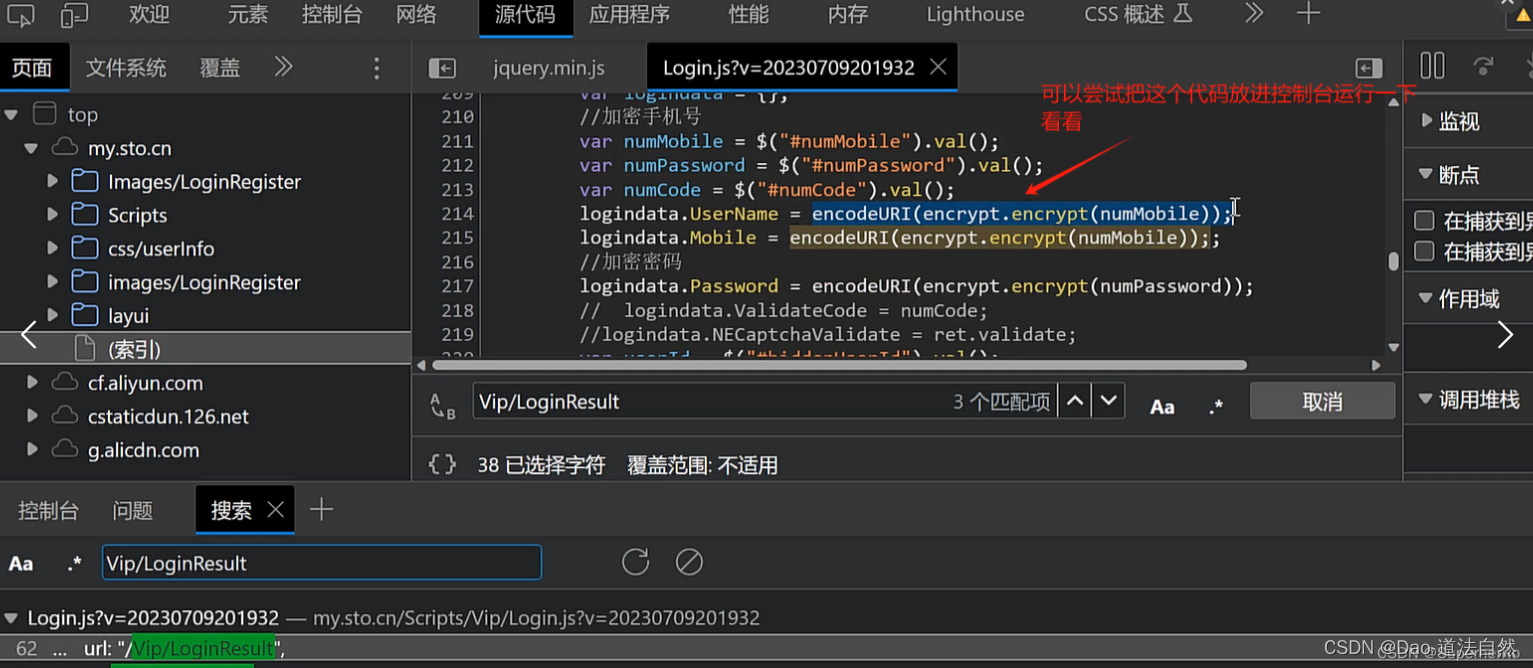
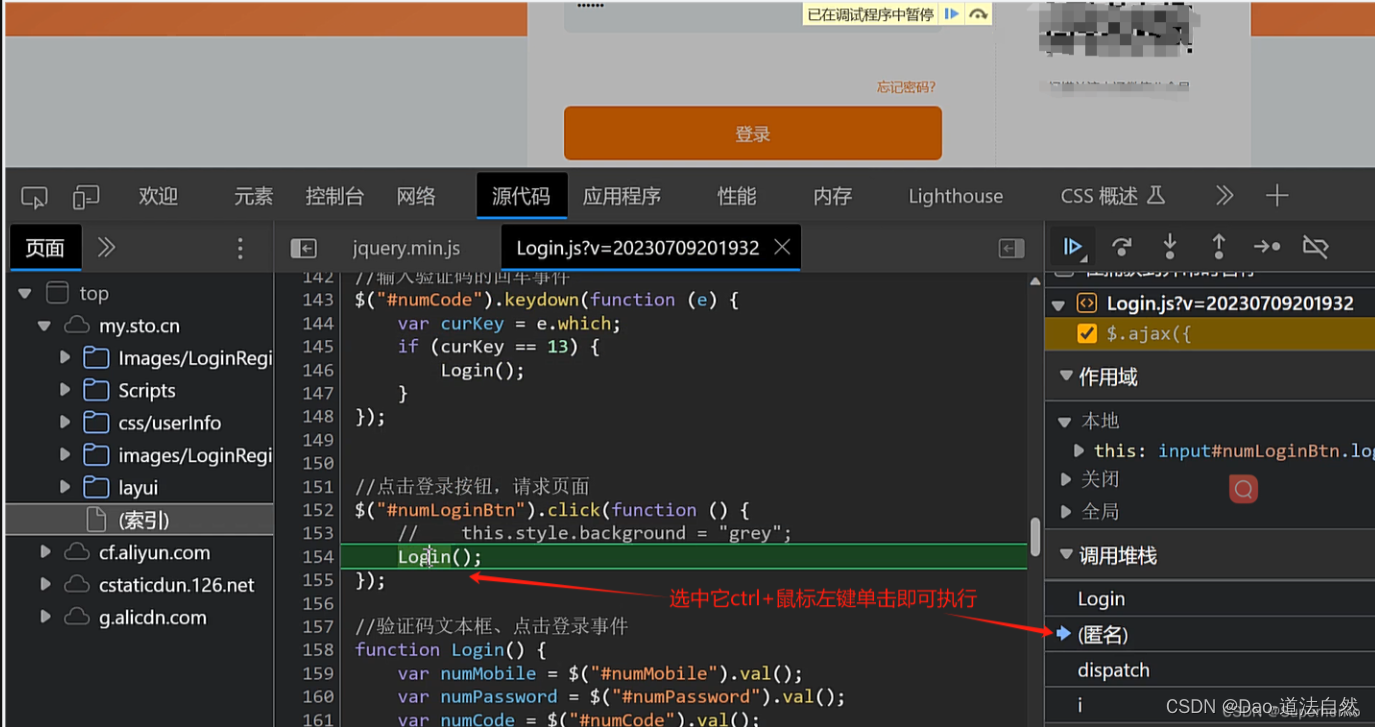
通过调用函数方法验证
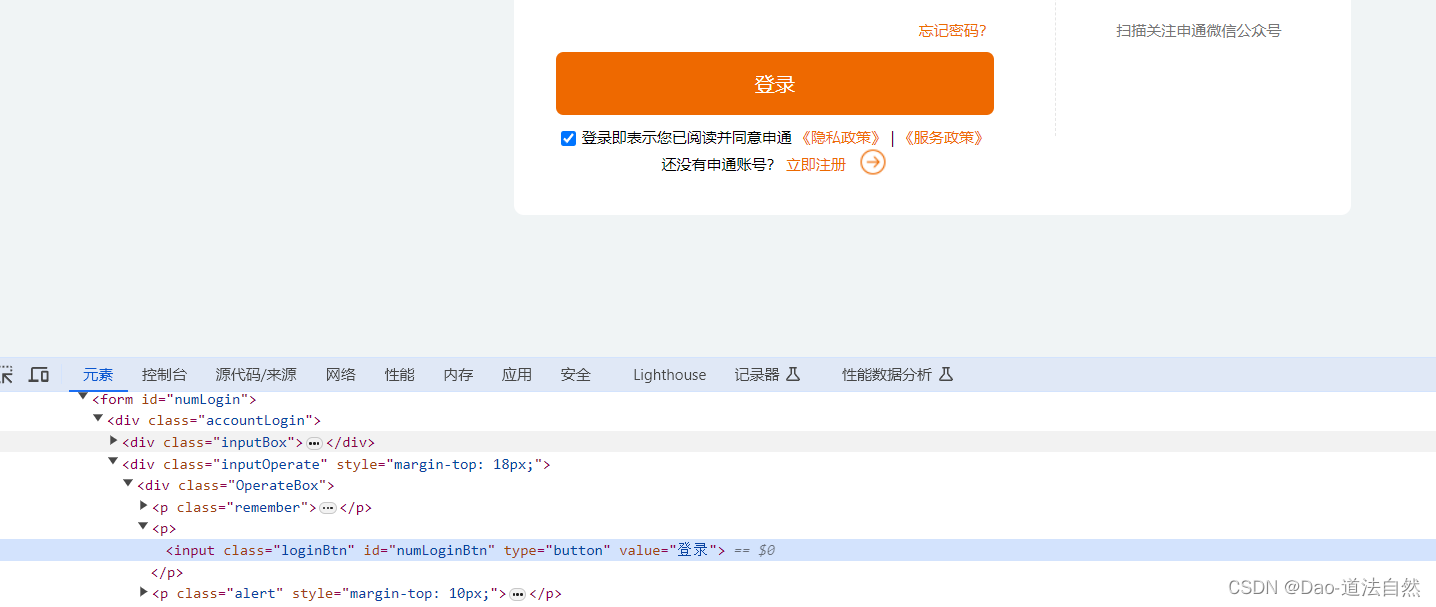
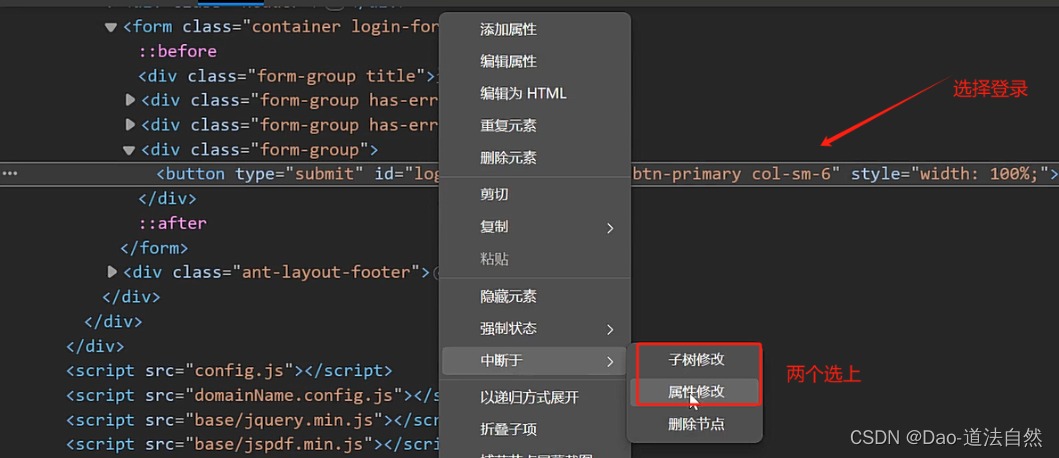
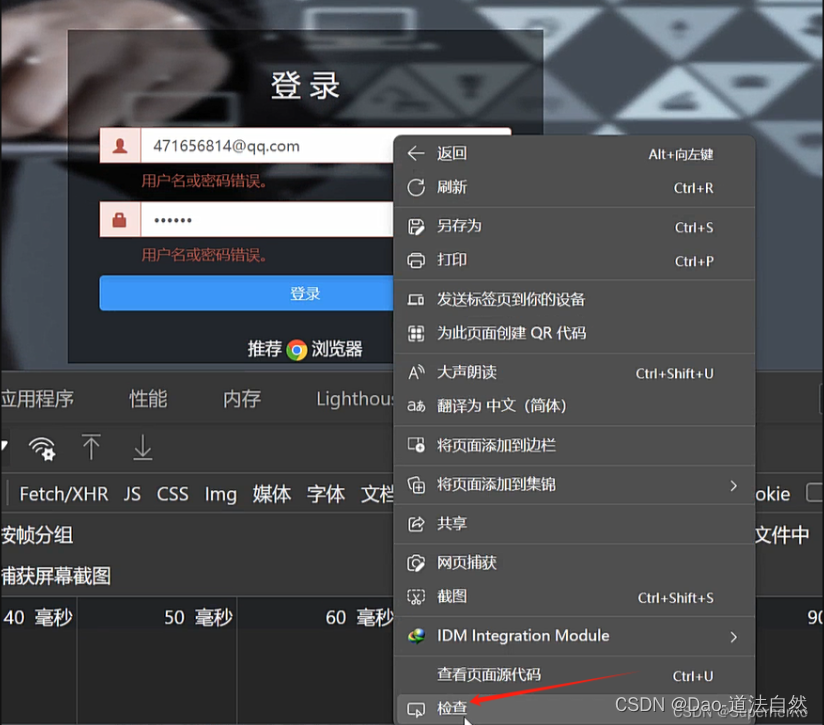
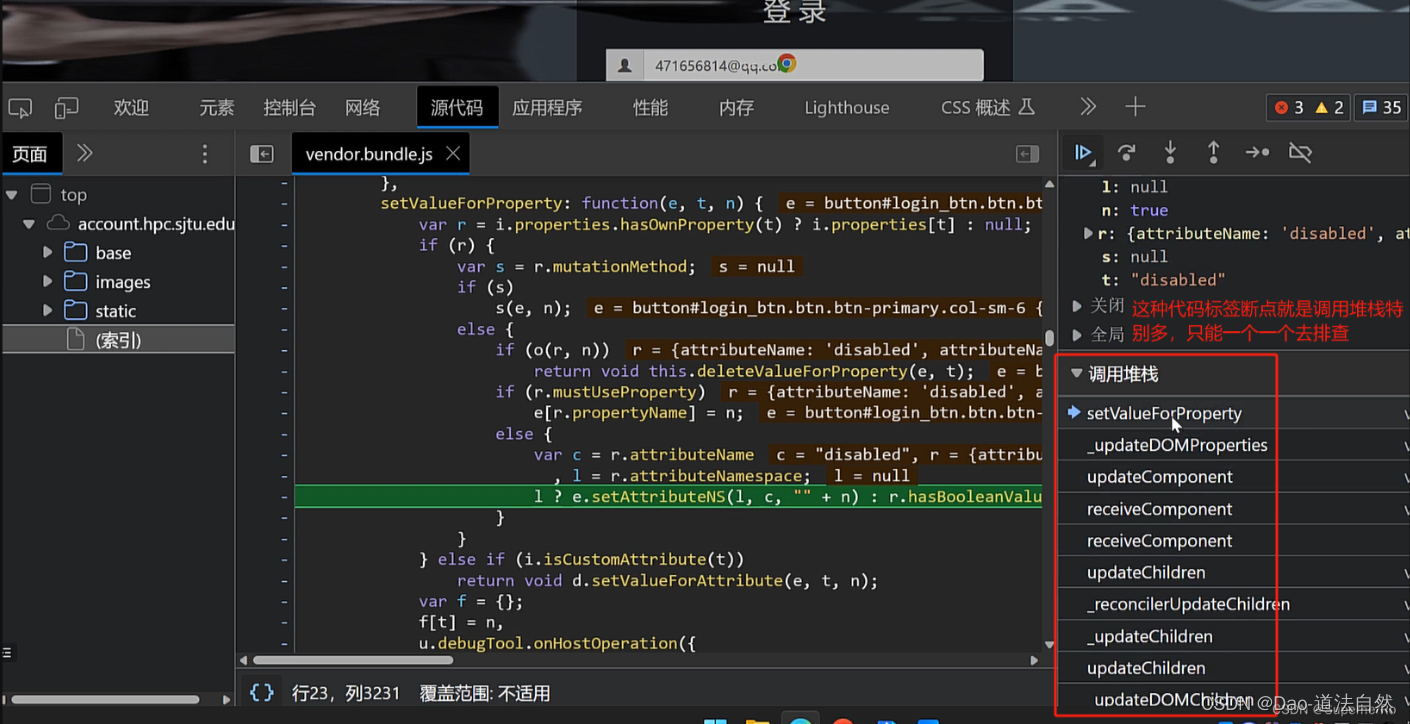
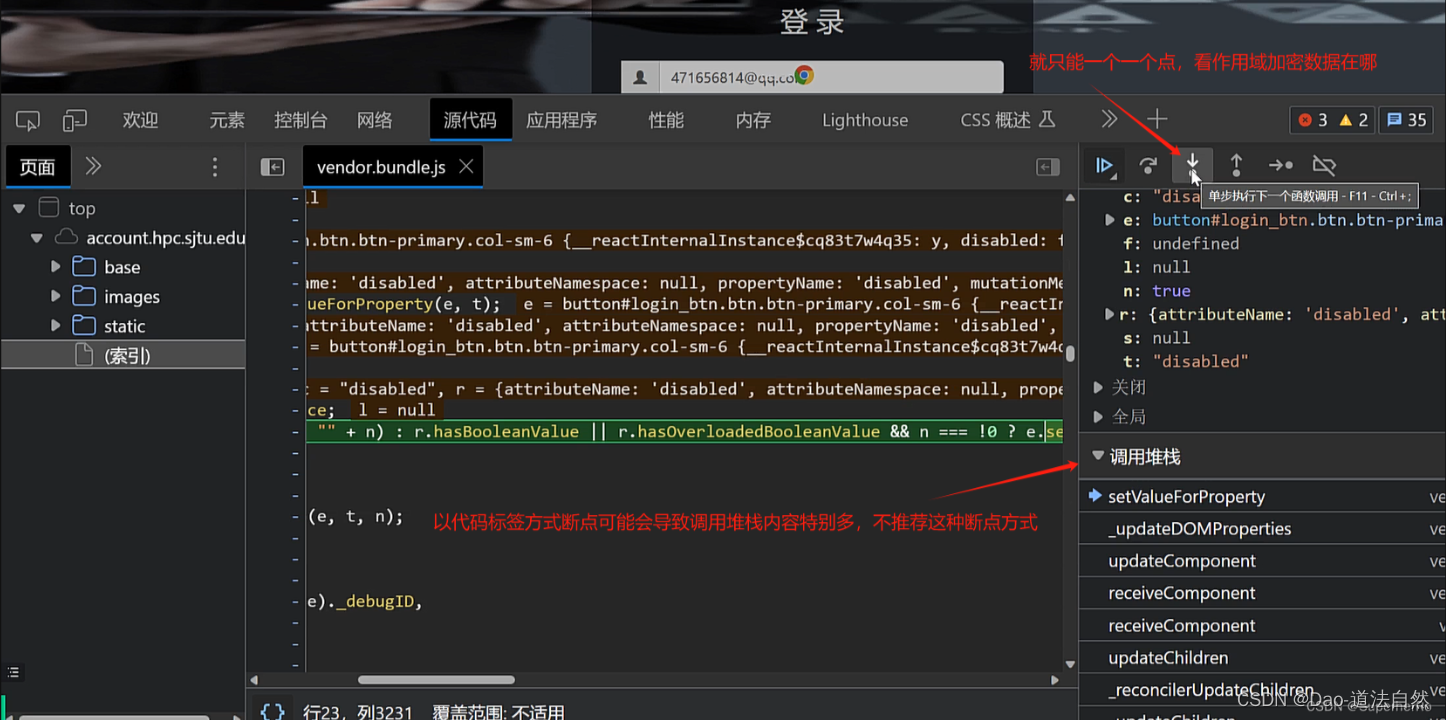
代码标签断点:审查元素对应标签按钮加入断点
备注:有的网站能用有的不能用,区别就在于HTML写的表单不一样导致),不推荐
通过浏览器的元素选择功能找到登录的标签
然后再通过堆栈调用分析。
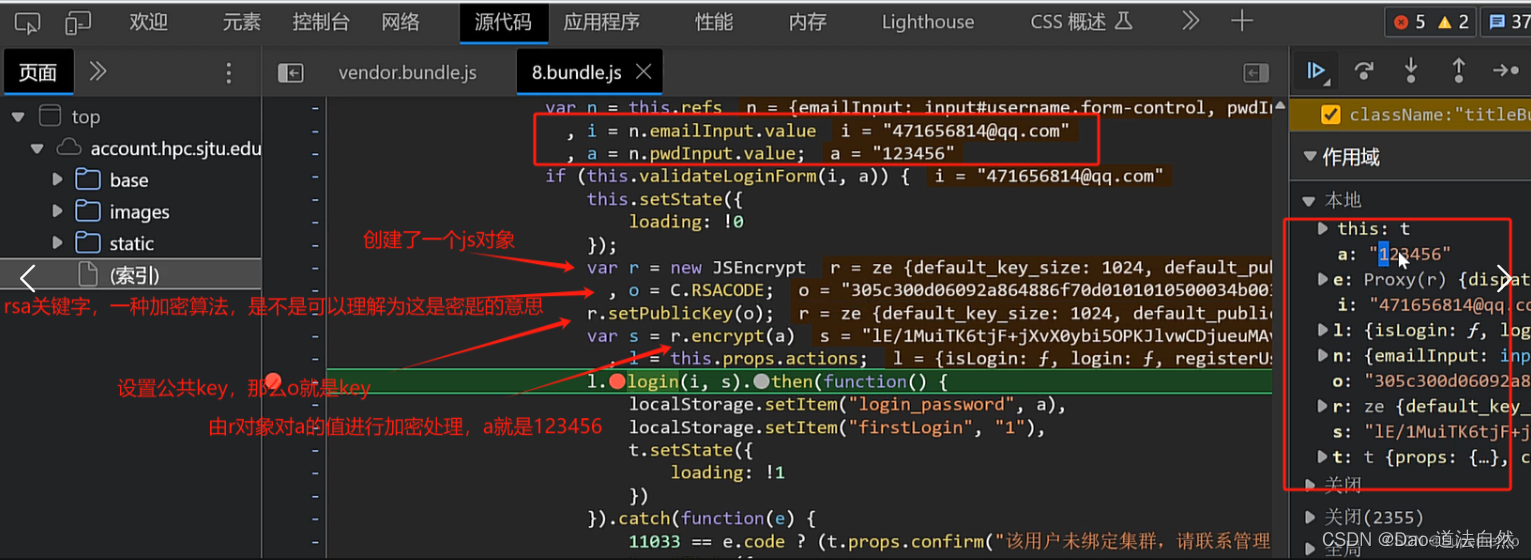
案例二:https://account.hpc.sjtu.edu.cn/#/login
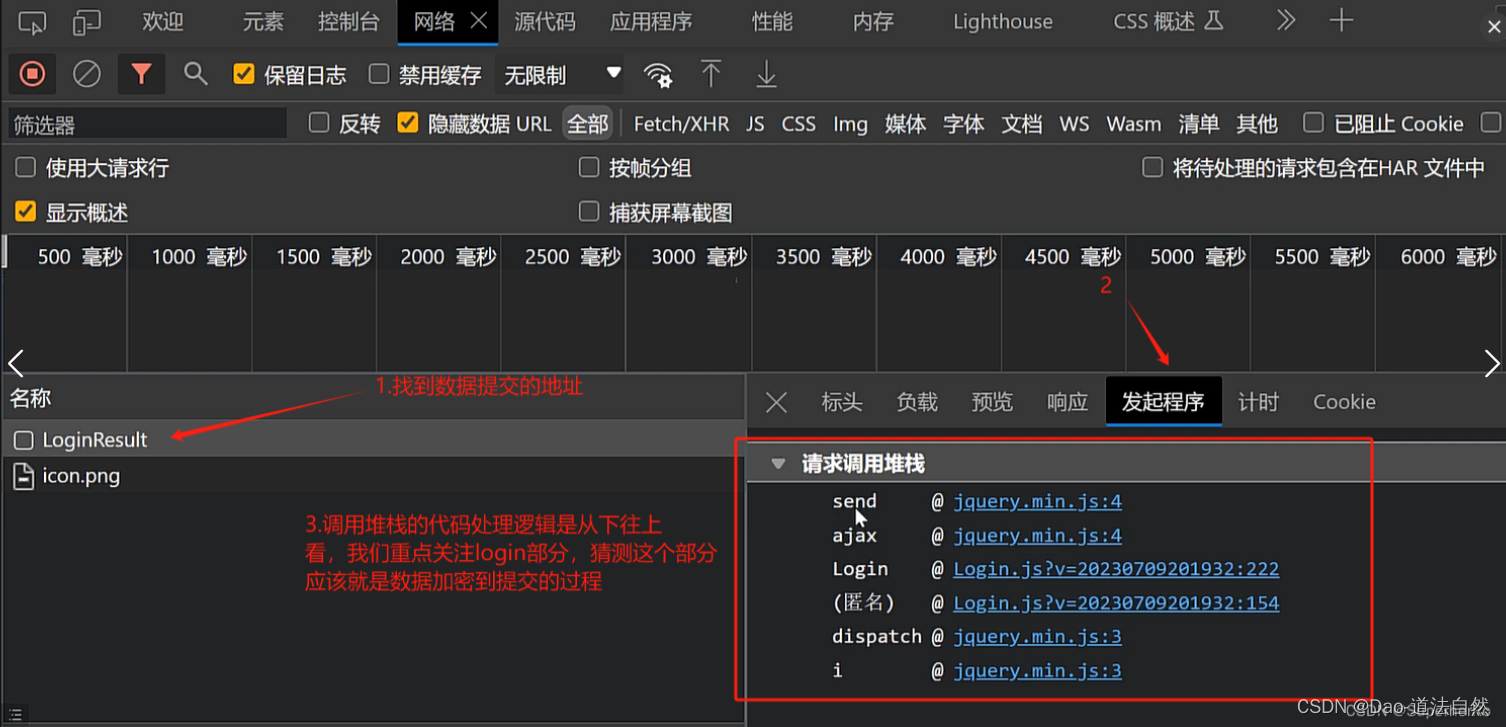
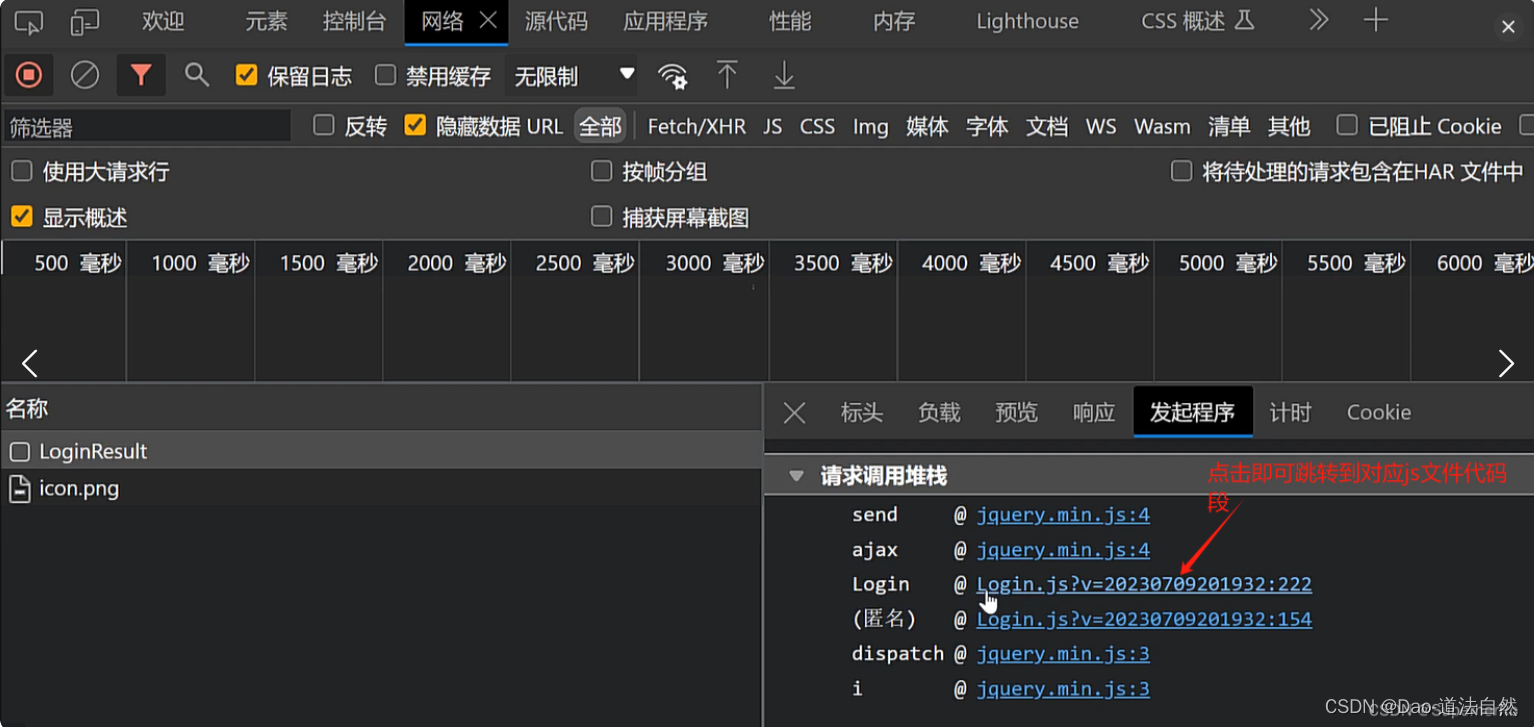
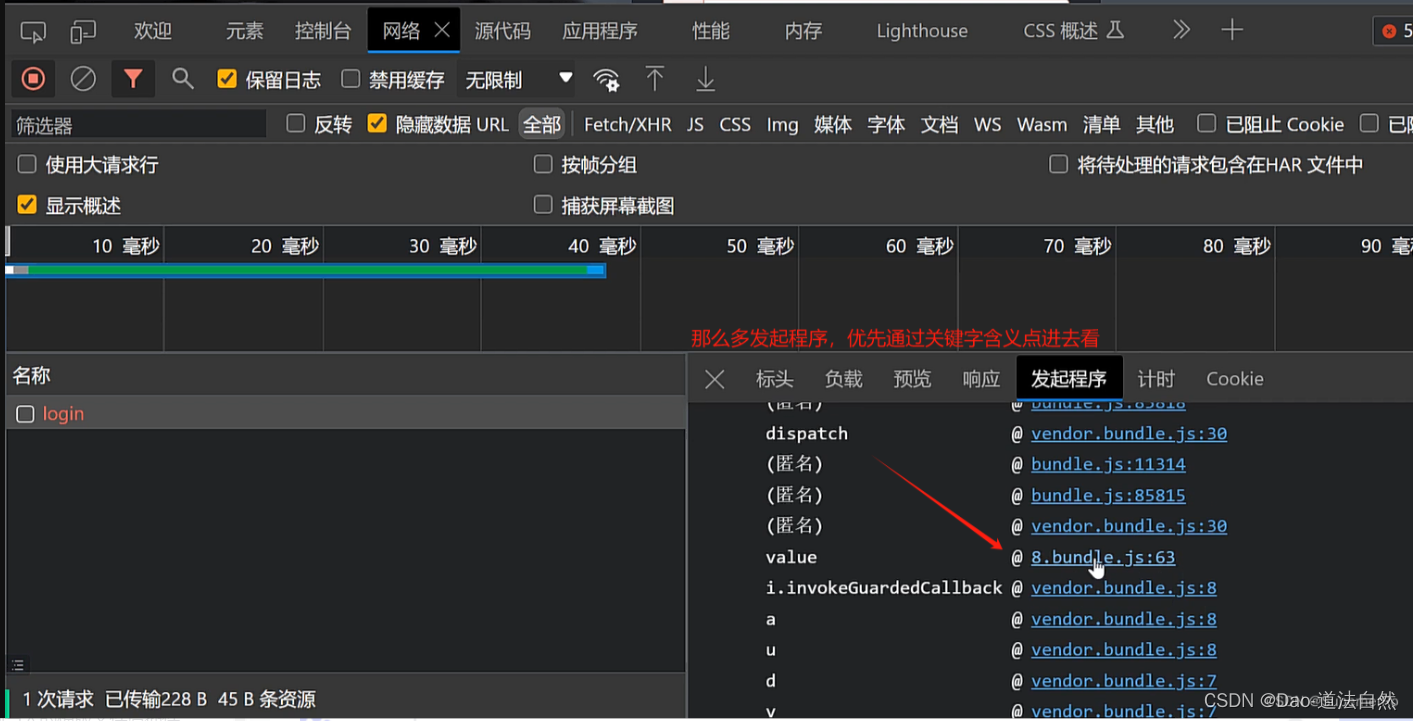
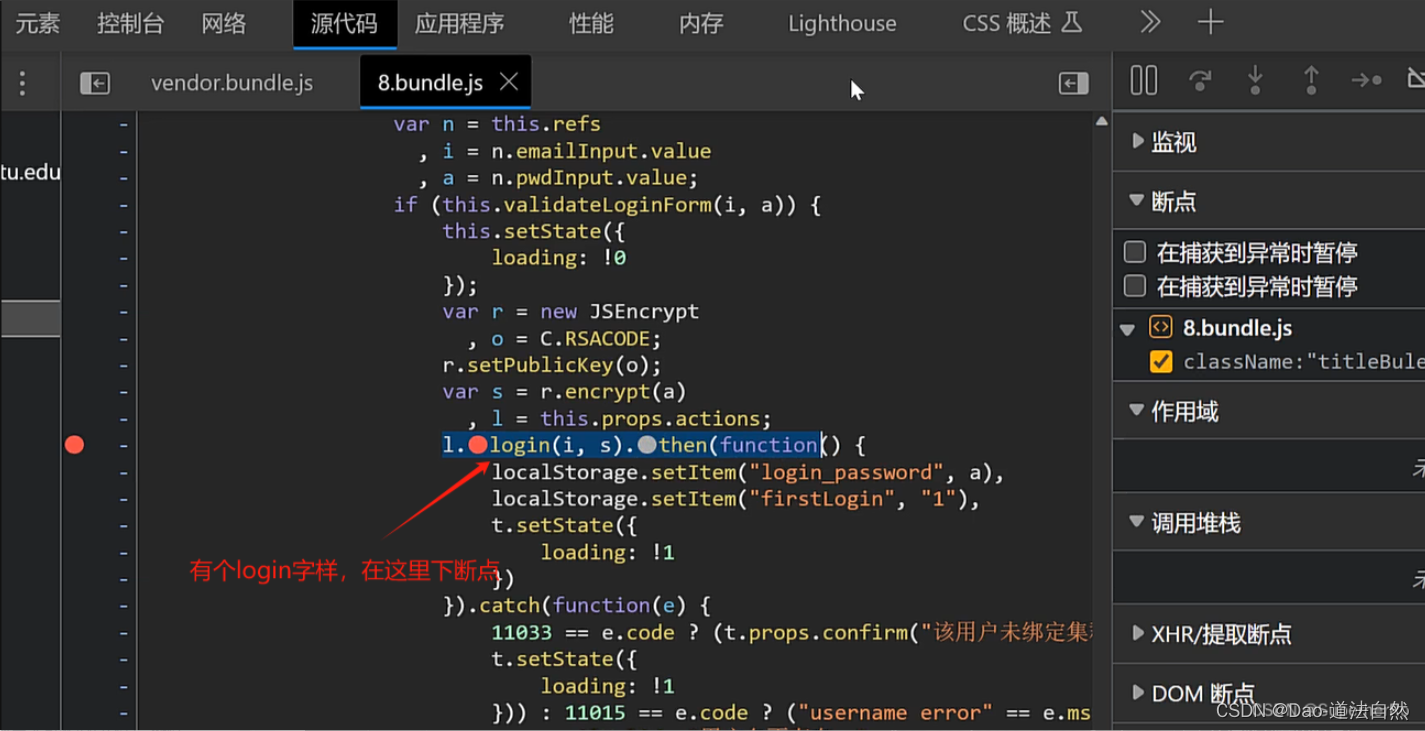
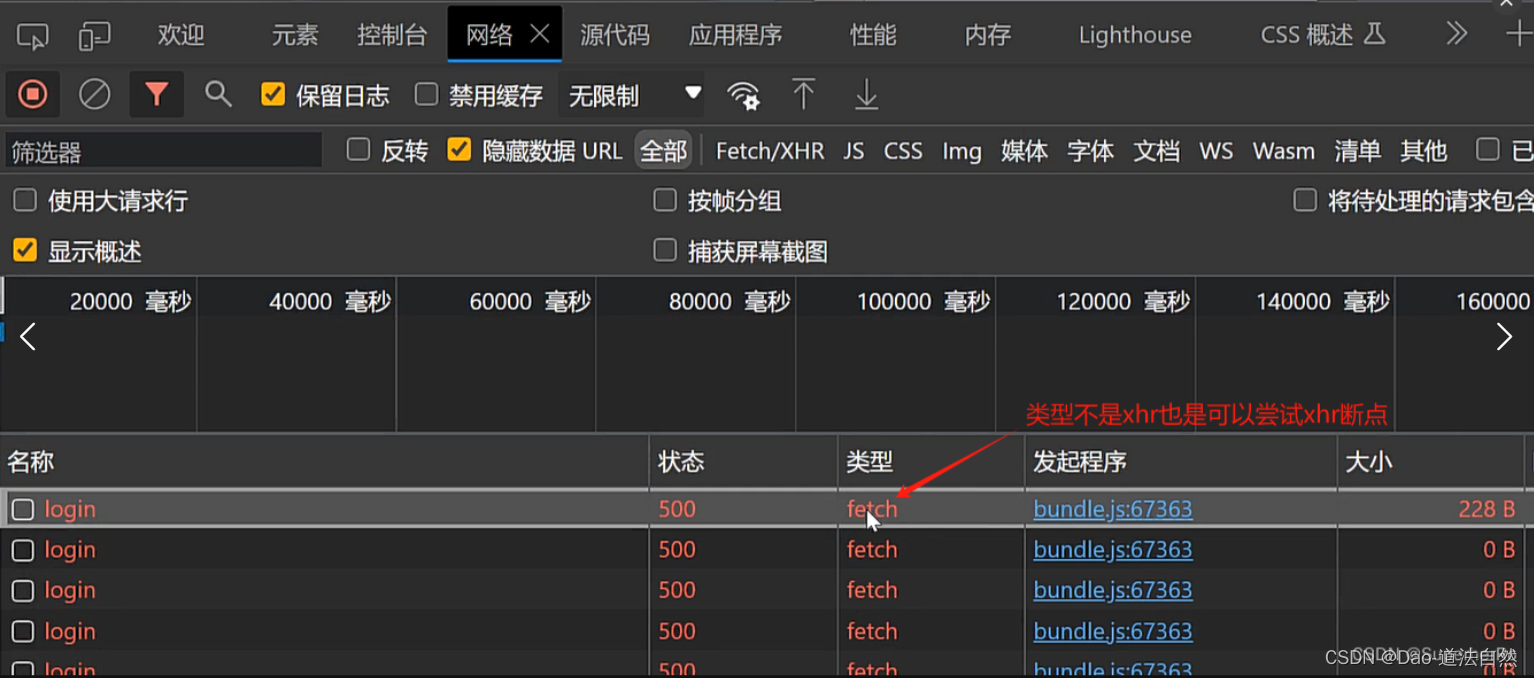
文件流程断点:审查元素抓网络请求包发起程序
请求调用堆栈的部分就是登录验证请求发送数据包前后的函数调用栈(文件)
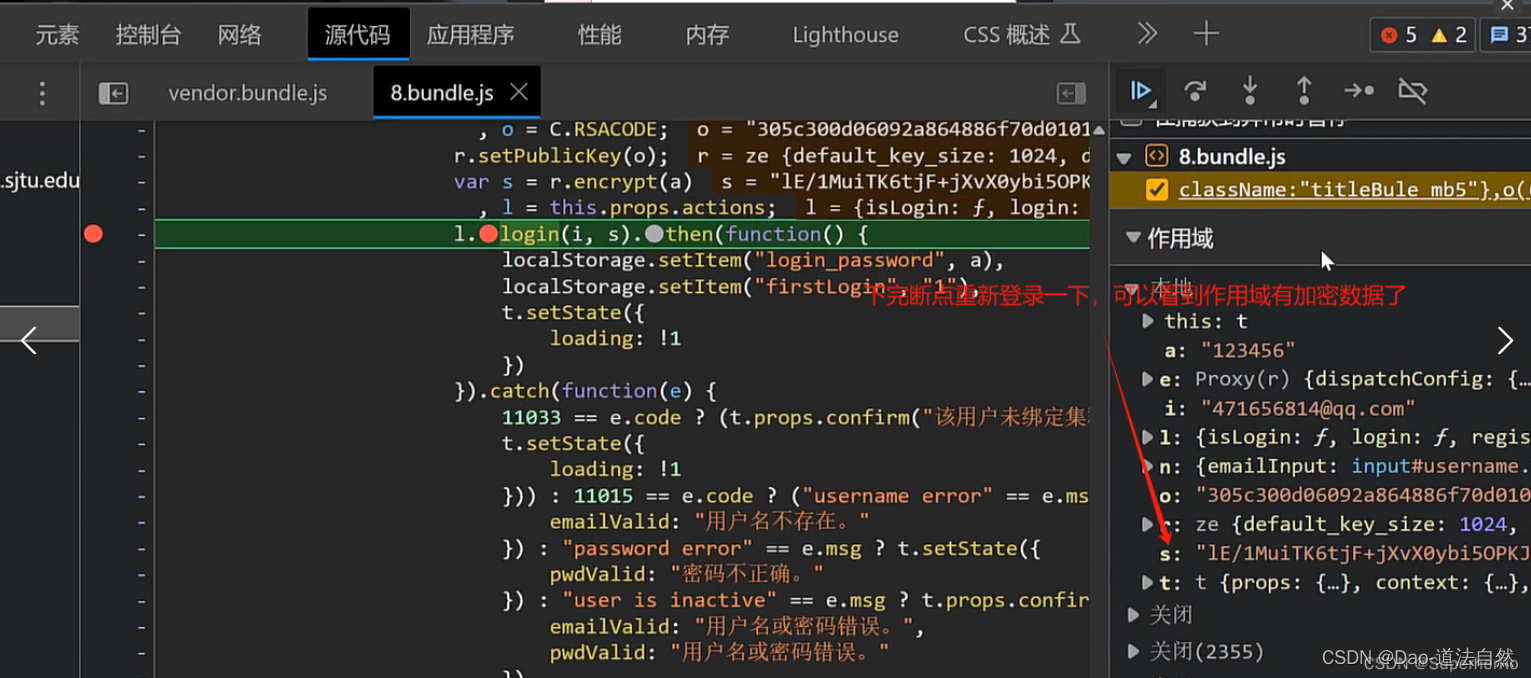
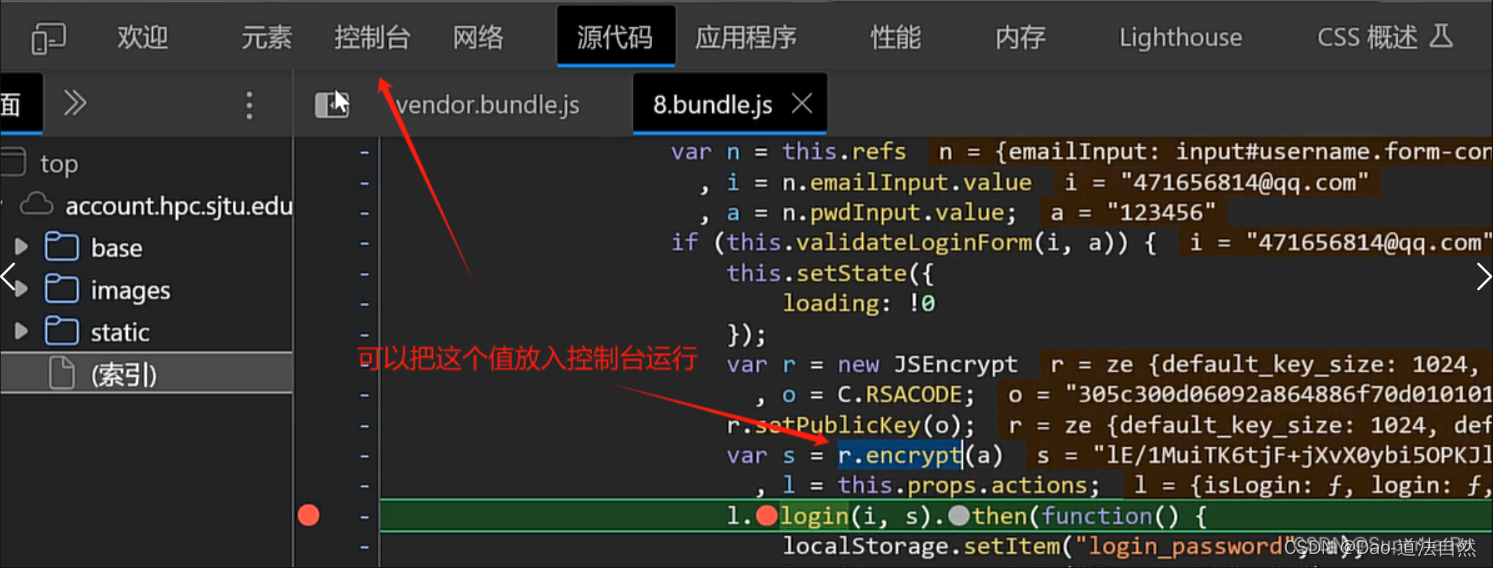
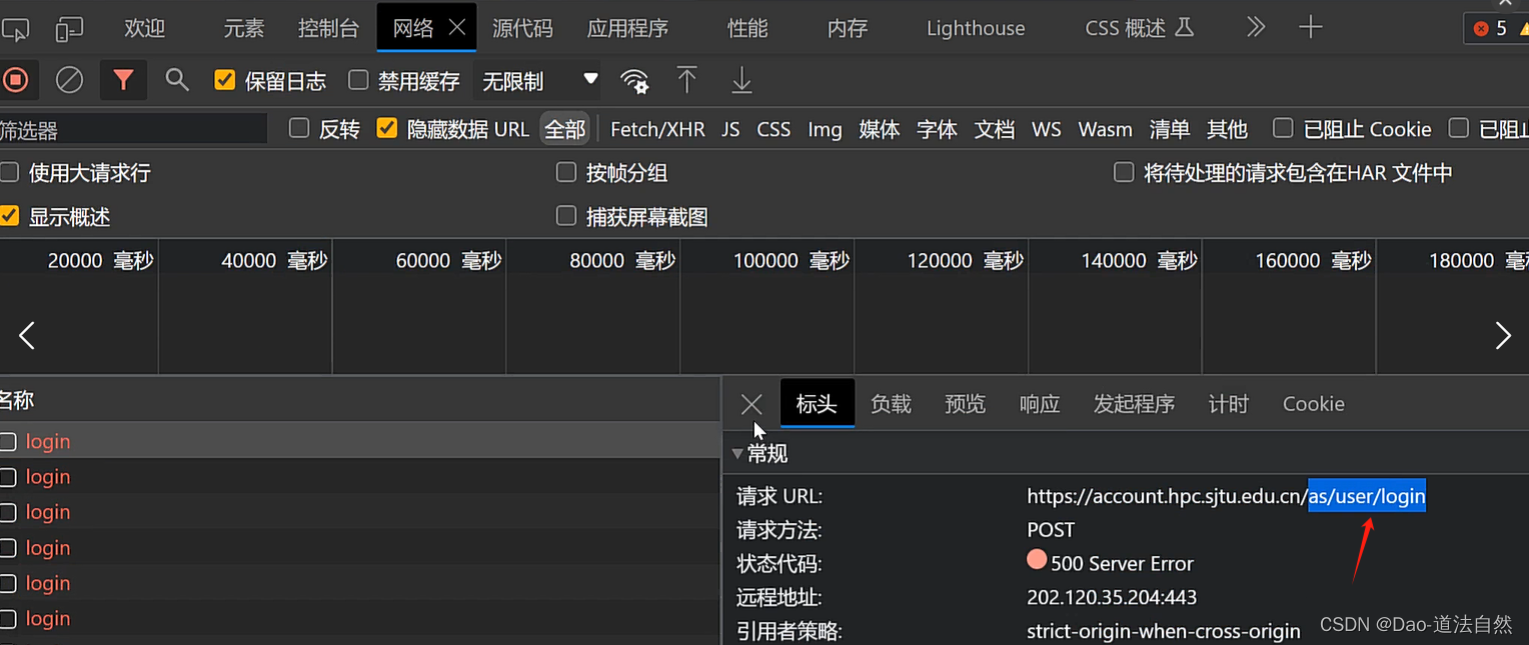
案例二:https://account.hpc.sjtu.edu.cn/#/login
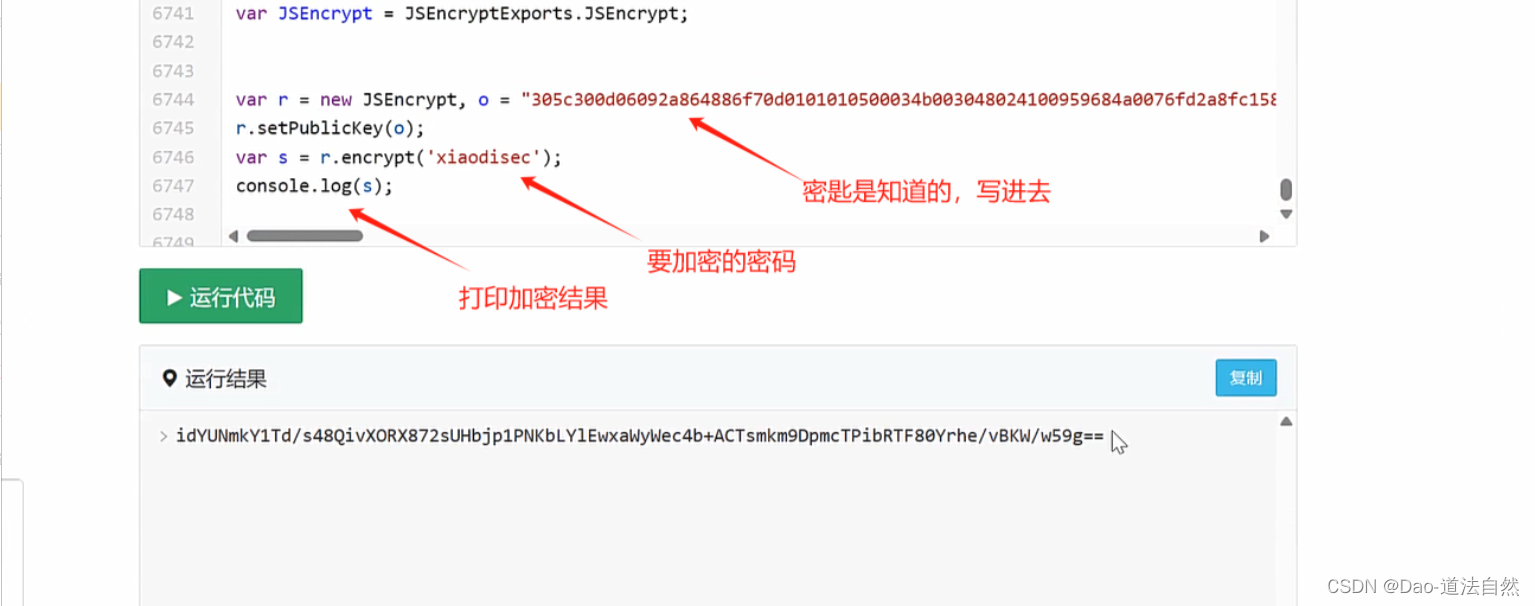
最终目的不是在控制台运行,而是把整个加密代码运行出来
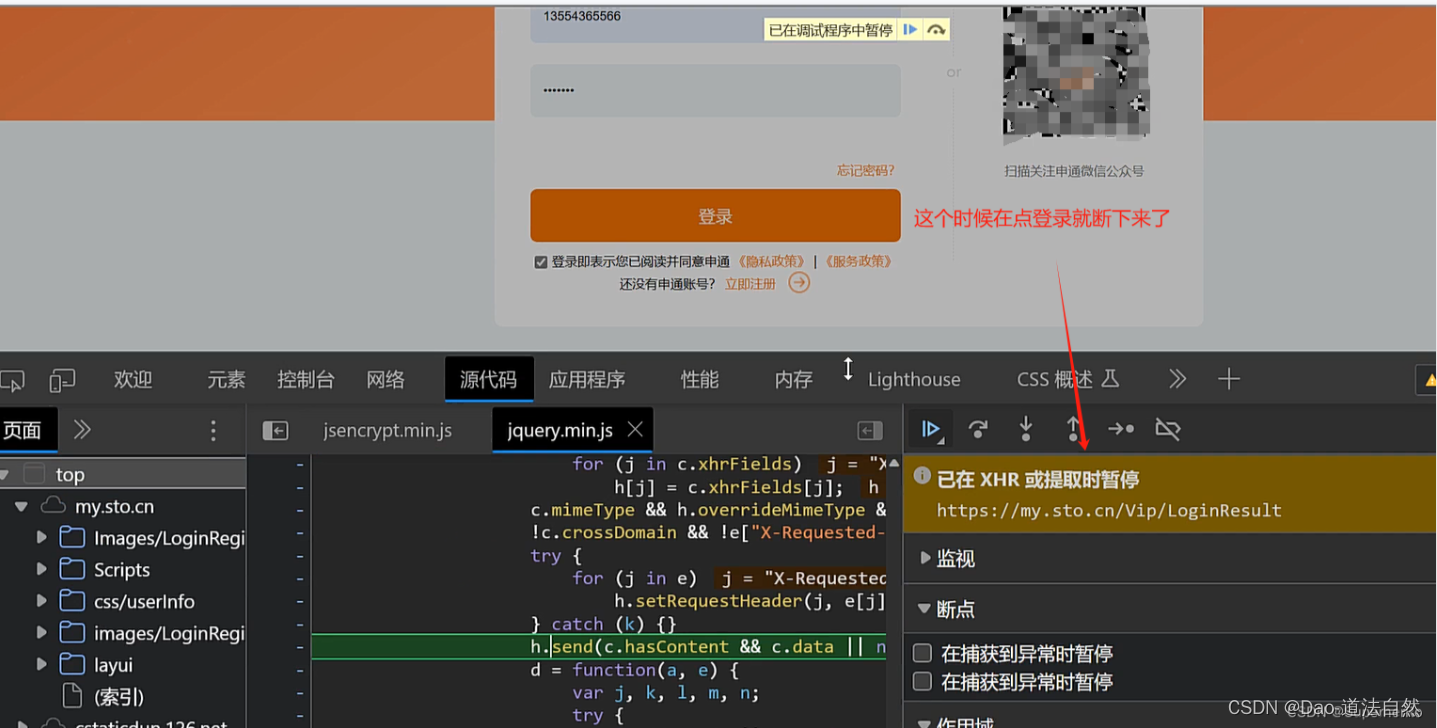
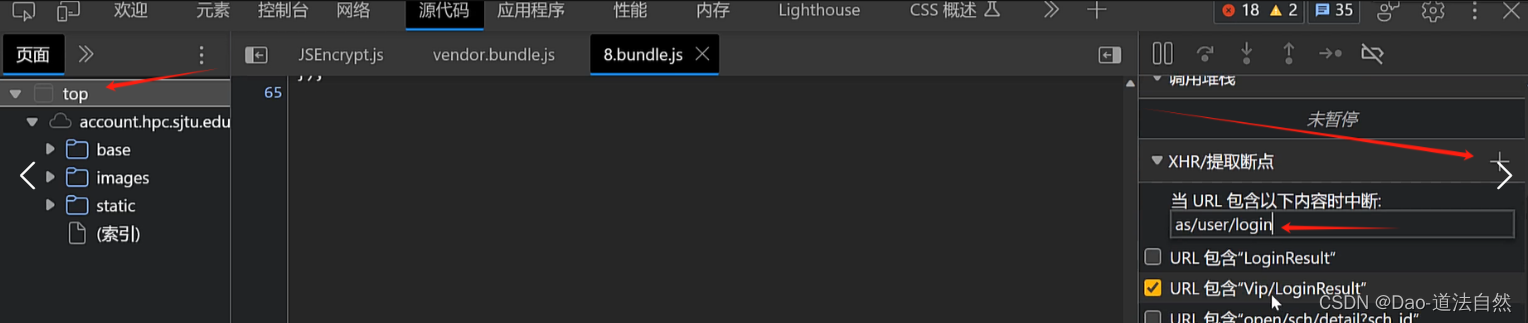
XHR(xmlhttprequet)断点:审查元素源代码加入XHR断点配置
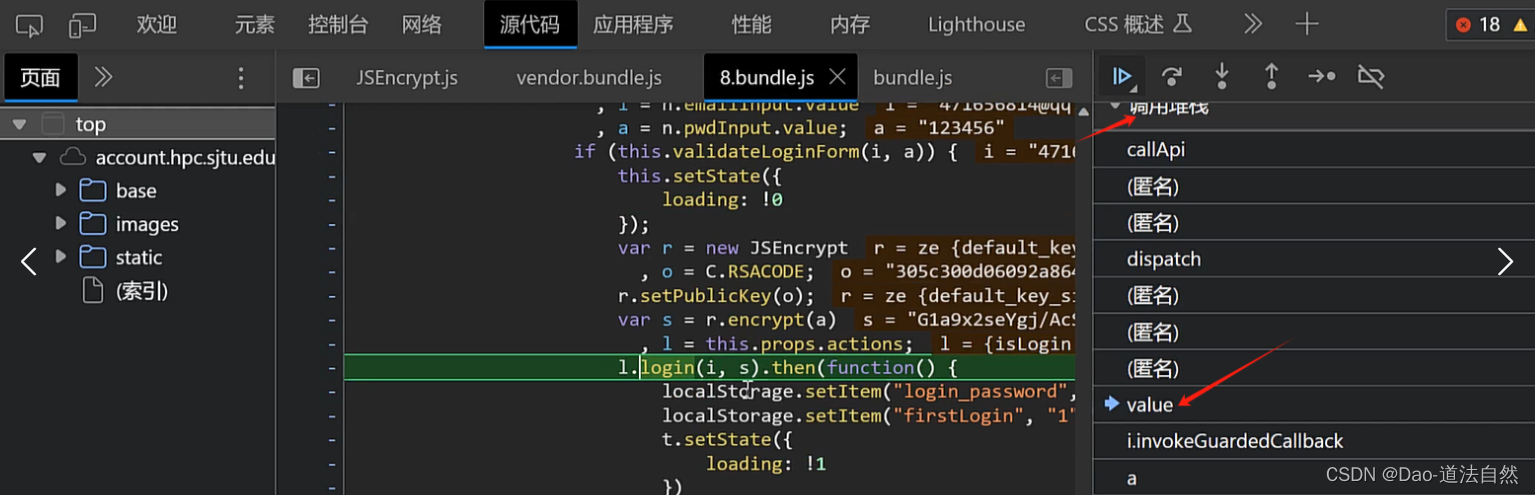
案例二:https://account.hpc.sjtu.edu.cn/#/login
JS分析调试结合Burp
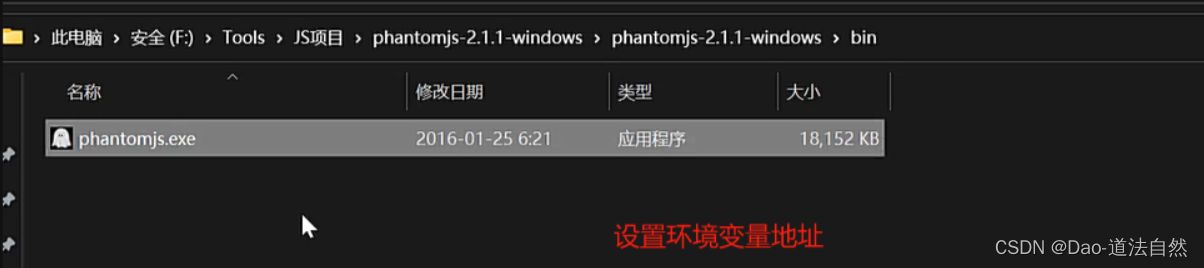
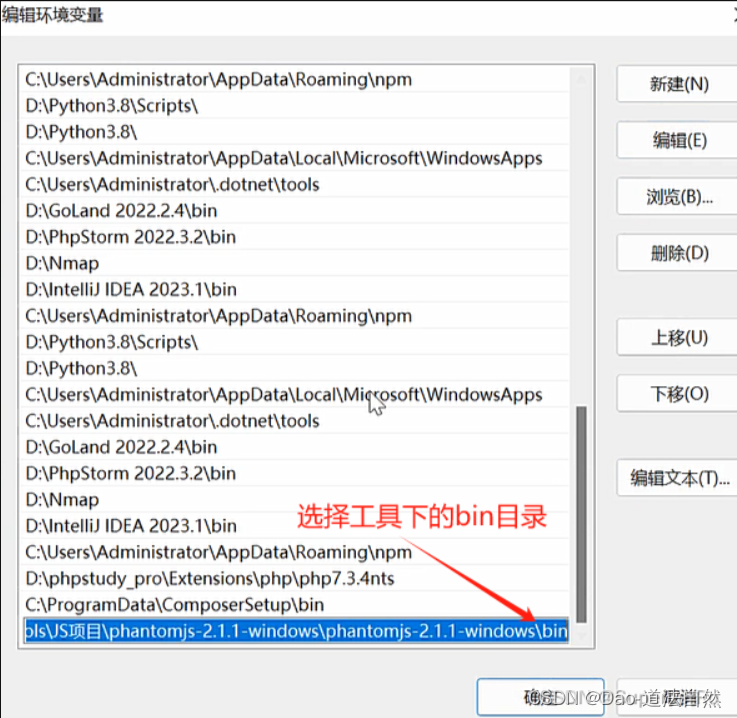
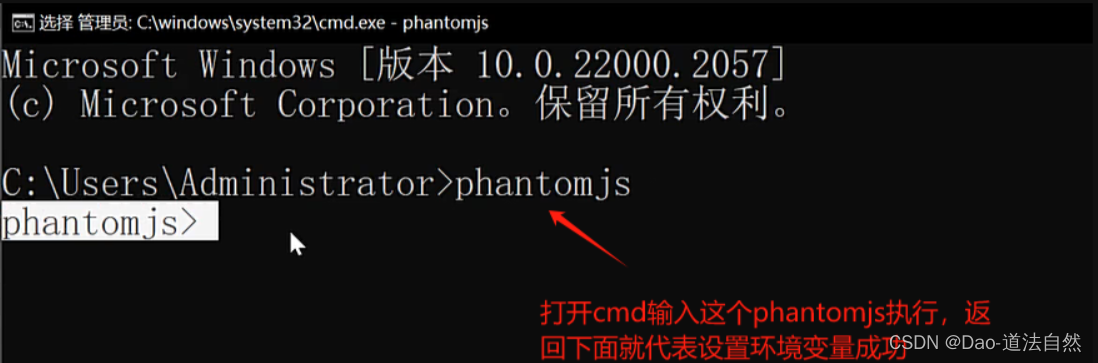
1、下载phantomjs并设置环境变量
https://phantomjs.org/download.html
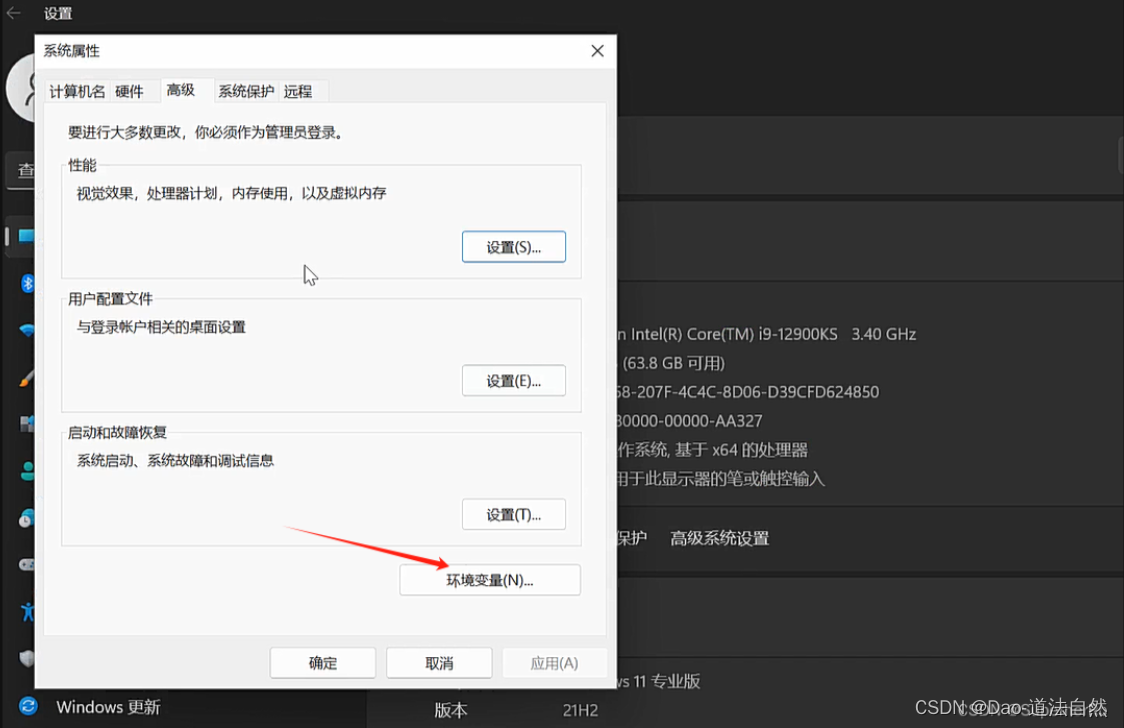
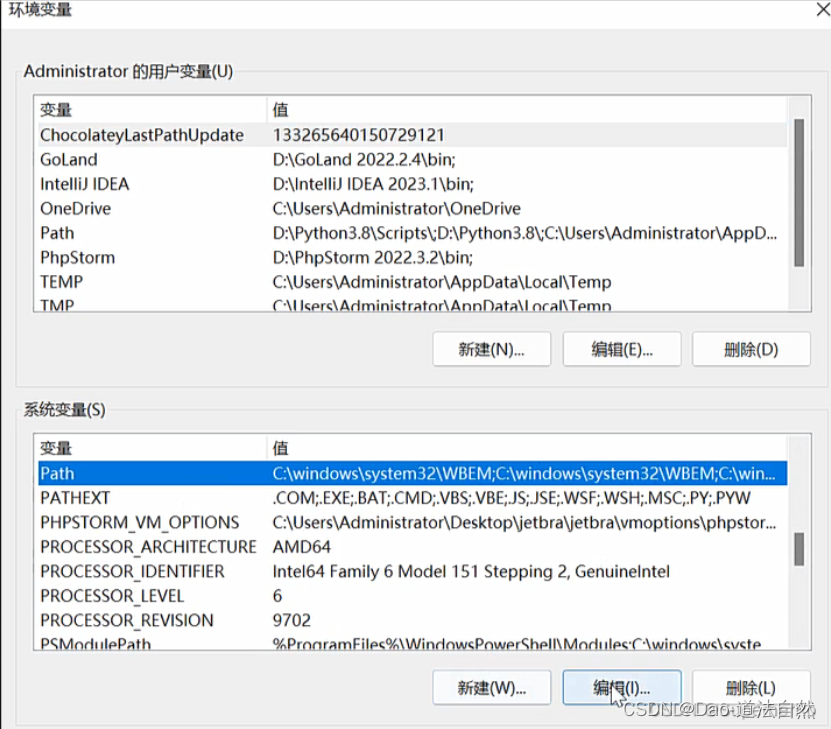
打开控制面板-系统-高级设置
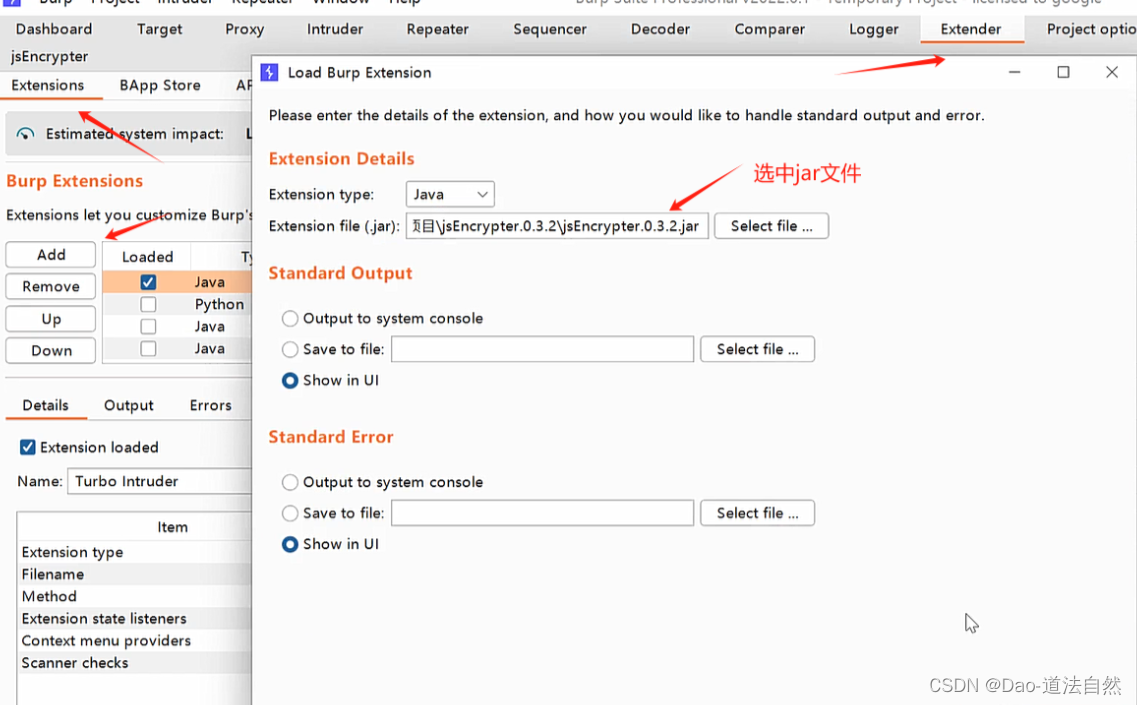
2、BurpSuite加载jsEncrypter插件
https://github.com/c0ny1/jsEncrypter/releases
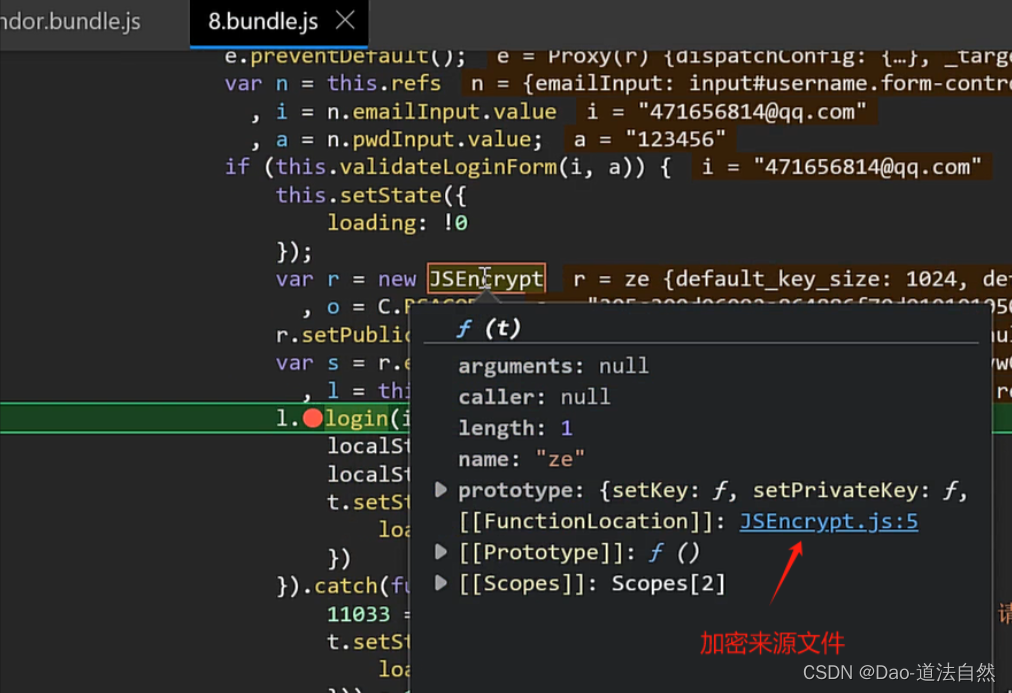
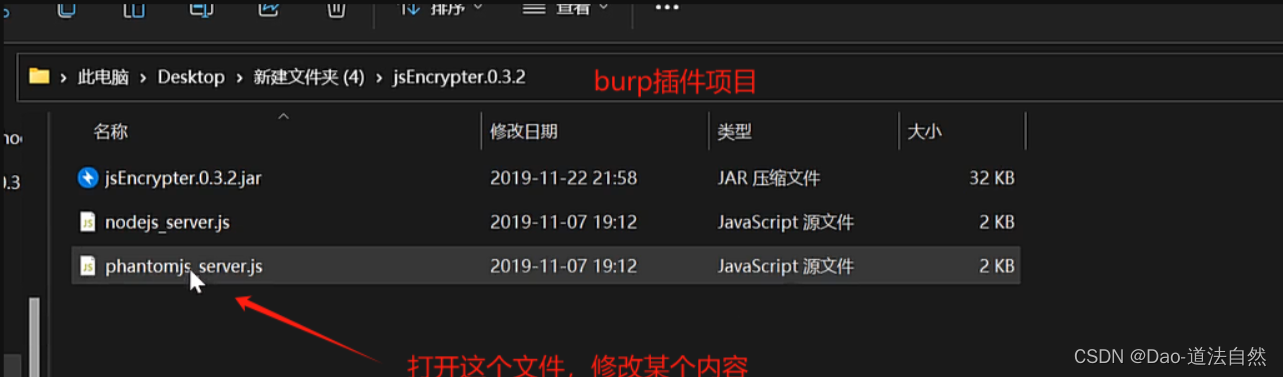
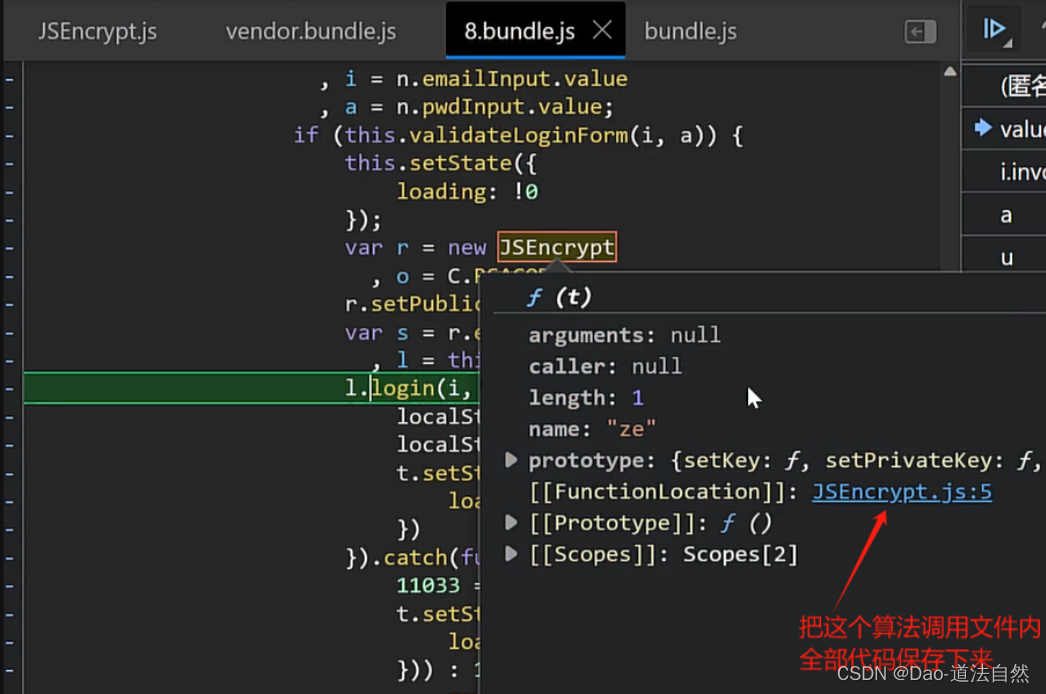
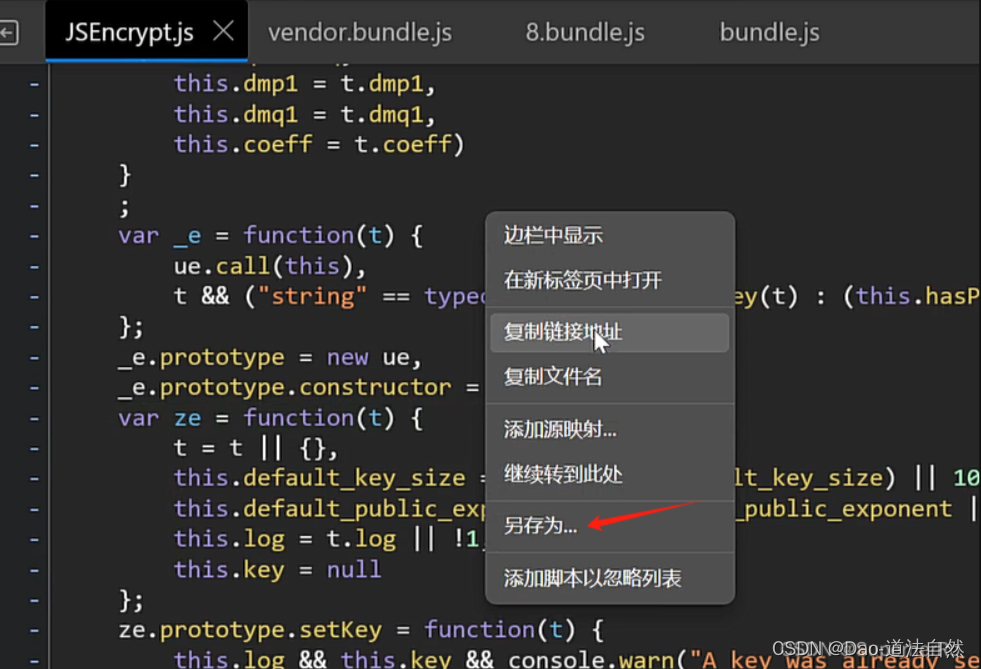
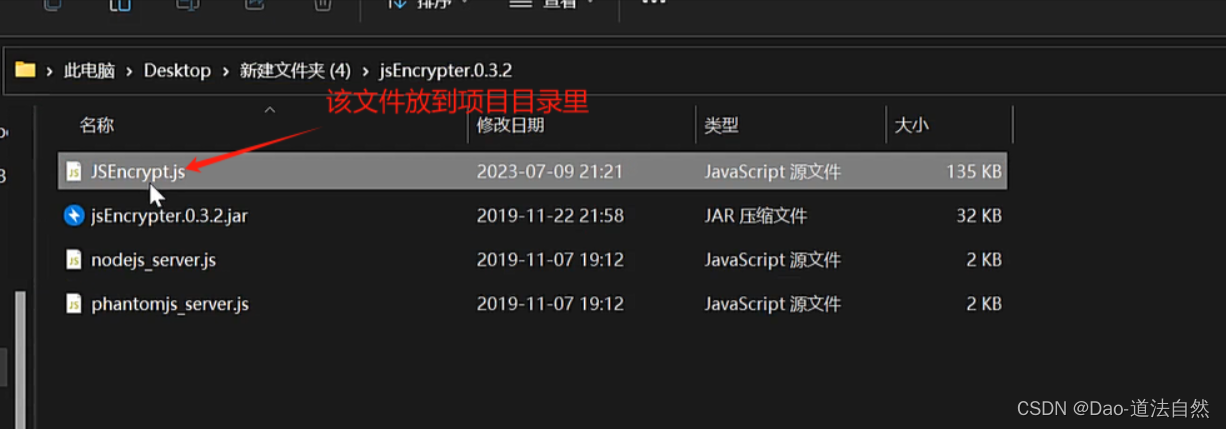
3、对逆向的加密算法提取JS文件及代码
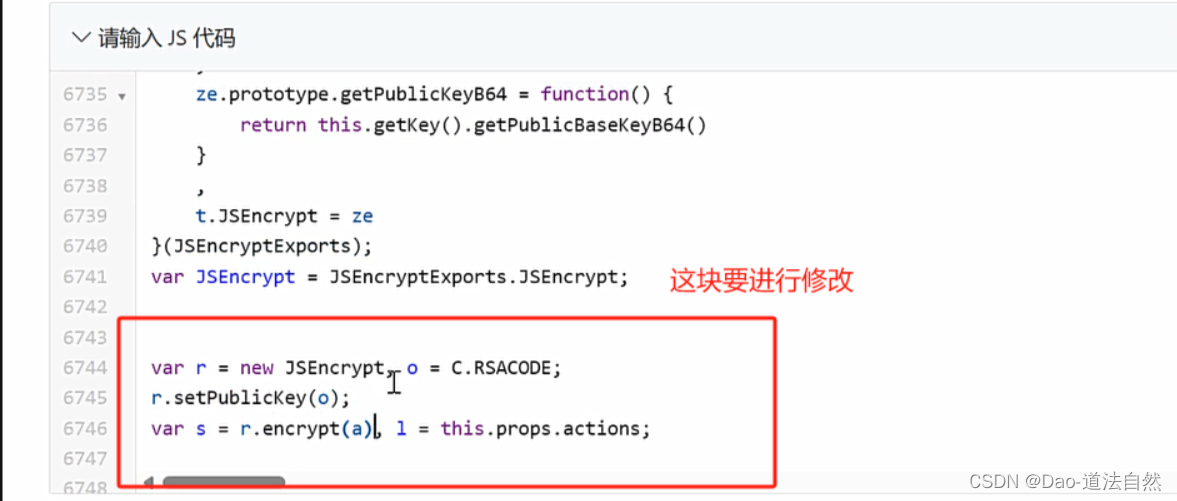
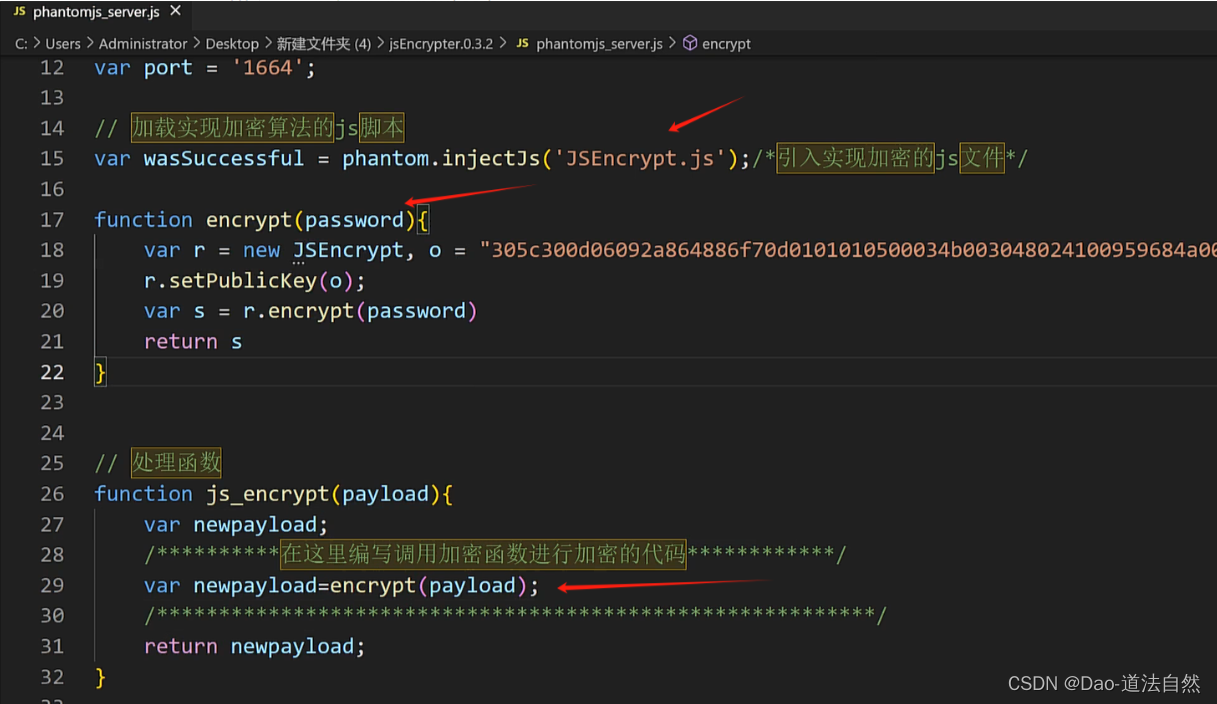
4、讲代码写入到模版中(引用JS和调用加密)
var wasSuccessful = phantom.injectJs('JSEncrypt.js'); //引用js//调用加密代码 function encrypt(password){var r = new JSEncrypt;o = "xxxxxxxxx";r.setPublicKey(o);var s = r.encrypt(password)return s; }// 处理函数(不要把调用加密代码直接写进去,容易卡死,单独写一个调用加密函数) function js_encrypt(payload){var newpayload;/**********在这里编写调用加密函数进行加密的代码************/var newpayload=encrypt(payload);/**********************************************************/return newpayload; }
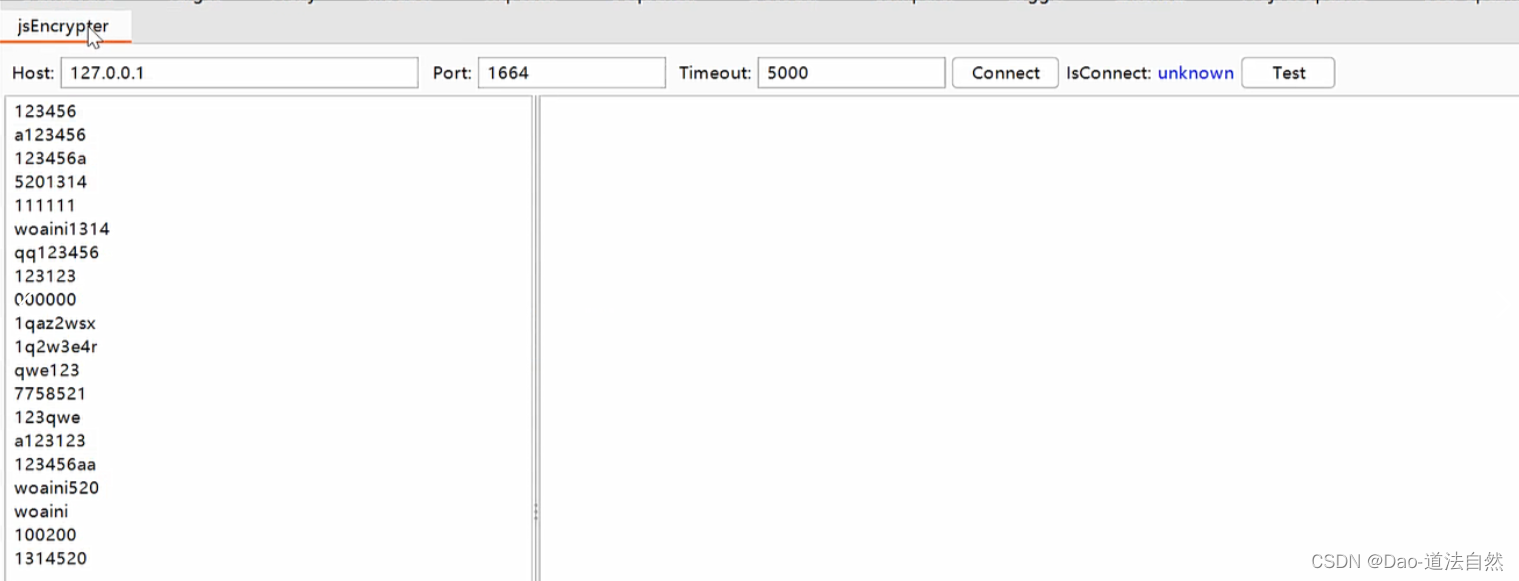
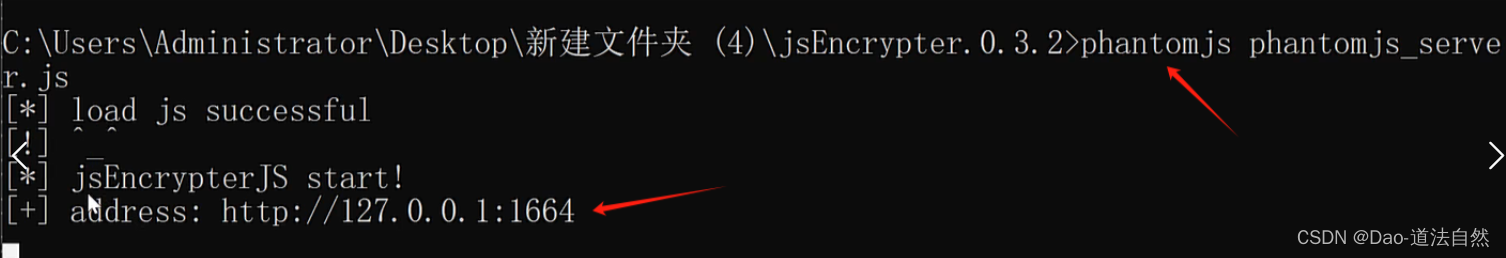
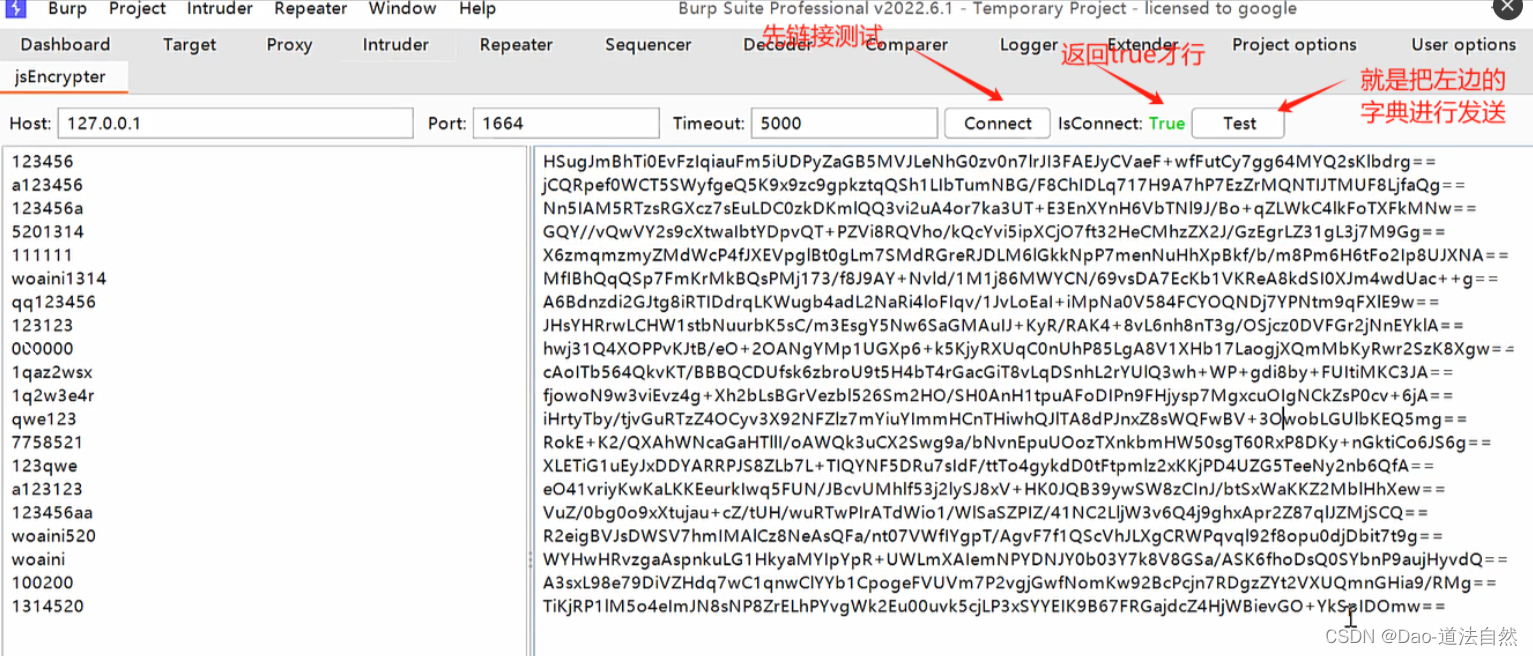
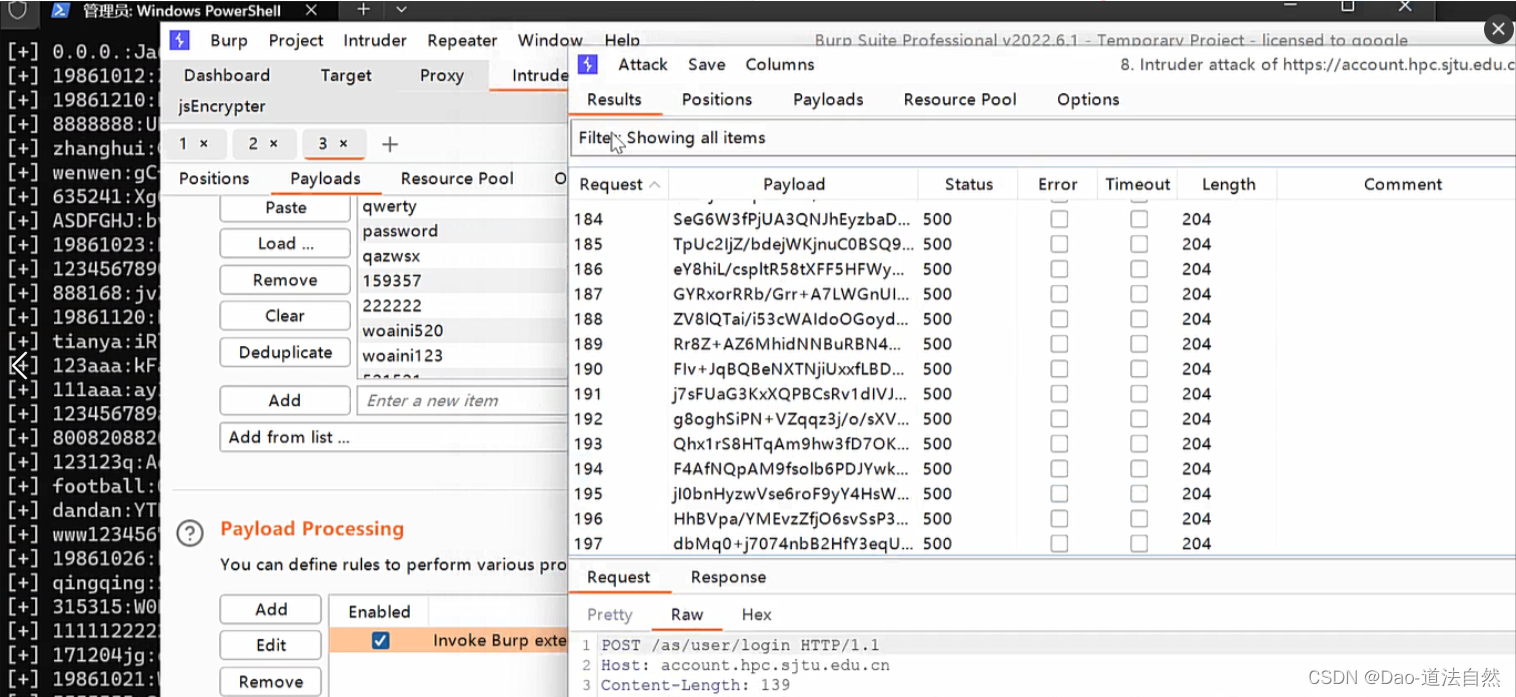
5、运行刚写入的模版文件后插件连接测试
phantomjs xxxxx.js
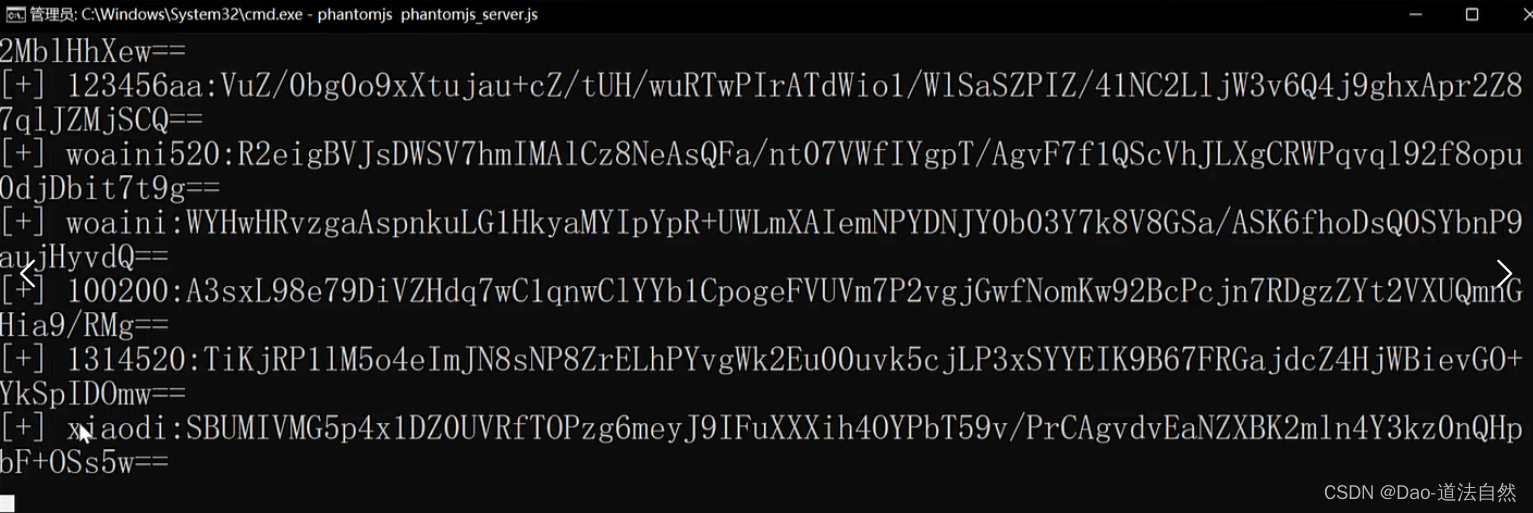
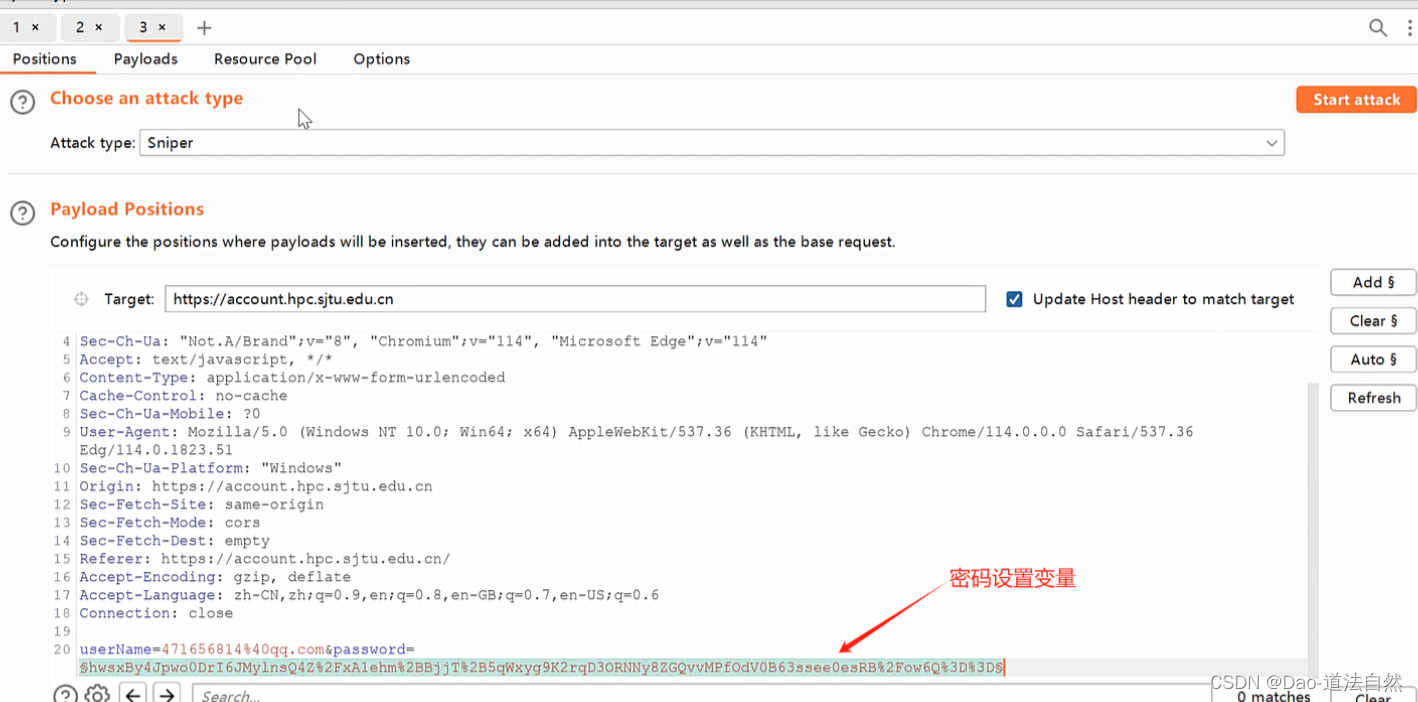
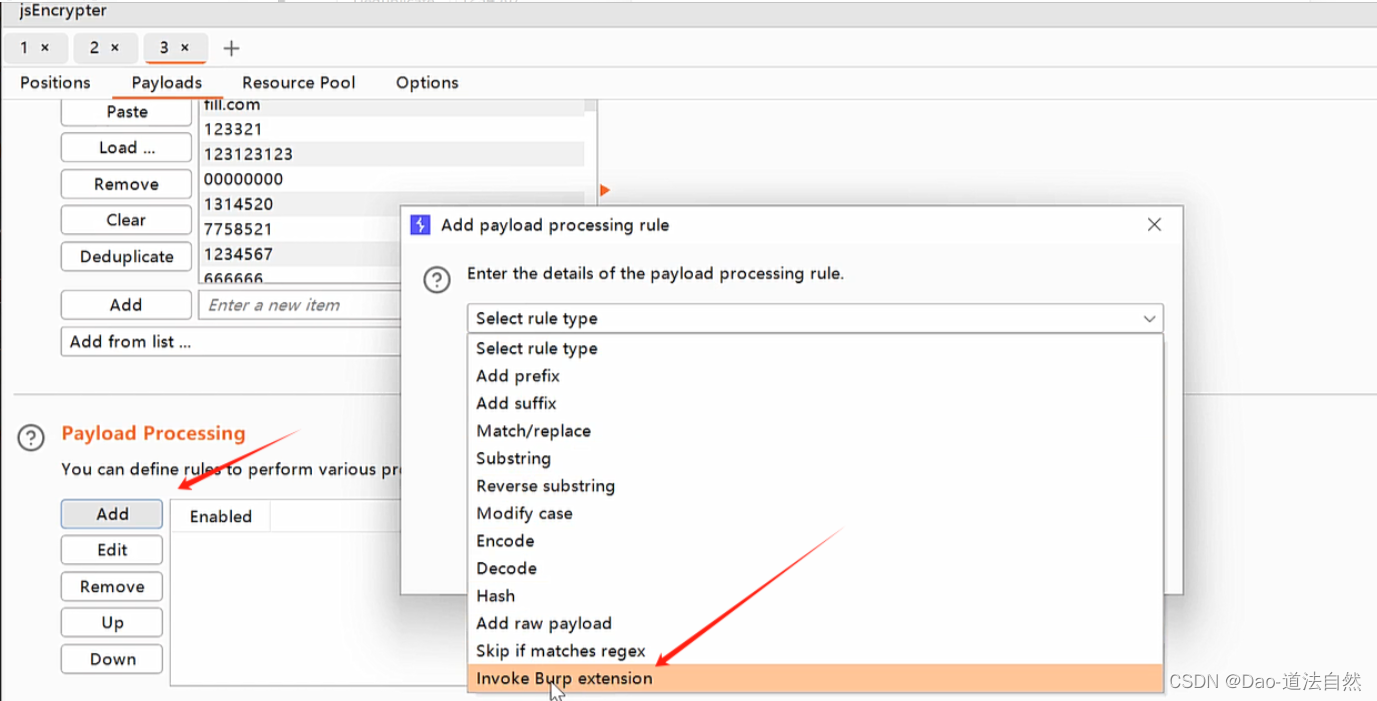
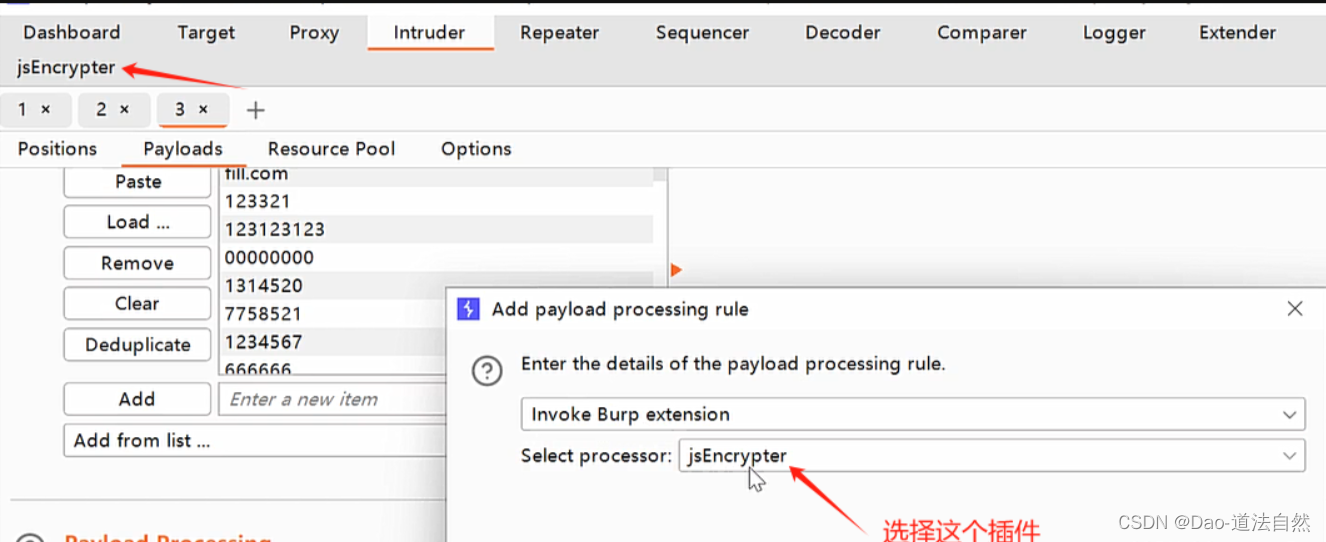
6、正常设置发包后选择引用插件选项
这篇关于Day63:WEB攻防-JS应用算法逆向三重断点调试调用堆栈BP插件发包安全结合的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!